登录页面可能是网站最重要的部分,精心设计和有效的登录页面将访问者的注意力吸引到你的行动号召上,并为他们提供做出行动决定所需的信息。几乎所有的登录页看起来都大同小异,通过输入账号和密码就能够进入。但是有许多微小的细节可能会被忽视并破坏用户体验,从而阻止新用户的加入。
无论网站类型是什么,了解登录页面设计的基础知识都是每一位设计师必备的,下面将为你分享设计登录页面需要注意的事项。
1. 什么是登录页面
简而言之,登录页面通常是主网站分开的网页。在点击电子邮件、广告或营销推广后,可以跳转到登录页面,将访问者带到注册阶段,成为网站的用户。有效的登录页面可以帮助你将页面访问者转化为关注者、注册者或客户。
2. 登录页面设计的重要性
在进入登录页面设计的注意事项之前,你应该先了解登录页面的作用,对它有更充分的了解。登录页面是用户必须打开的一扇门,它是以个性化方式浏览网站的起点。通过在网站上创建帐户,用户可以自定义网站体验的某些方面并获得会员权益,以便充分利用网站的用户体验。
因此,精心设计的网站登录页面能激发安全感;而糟糕的登录页面会立即影响网站的转化率,将大量用户拦在网站注册之外。一旦你了解了这个页面的美观和响应性有多重要,就该学习如何创建一个登录页面,让用户留在网站上并享受他们的体验。
同时,登录页面可以成为增加流量、改善SEO和建立品牌的好方法。它有助于强化你的品牌,具有一致的外观、色调、风格和文字,即使他们没有第一次转换,也能给访问者留下深刻的印象。
3. 4个错误的登录页面设计
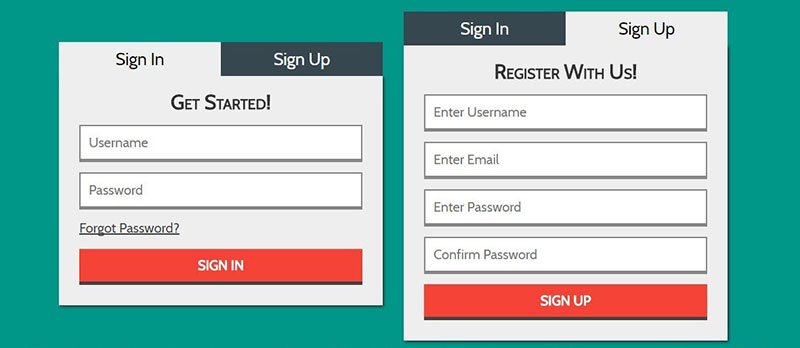
3.1 类似的“登录”和“注册”按钮
此图像显示了设计登录和注册按钮的错误方式:

相类似的“登录”和“注册”按钮会让用户很困惑,它到底是登录页面还是注册页面?
因此,最好区分这些按钮,让用户可以轻松地执行他们访问网站的目的:登录或创建新帐户。
错误地单击可能会导致用户体验不佳,使用户感到困惑并使他们在没有进一步交互的情况下离开网站。可以在按钮上使用颜色、大小或其他一些对比技术使它们在视觉上不同。
3.2 模态登录
使用模式或选项卡式登录需要用户执行更多步骤,他们需要单击可扩展菜单,选择登录,然后从那里填写表格。
整个登录过程比较繁琐且复杂,会导致很多用户操作不当而无法正确登录网站,带来非常糟糕的使用体验。
3.3 隐藏的输入字段
某些浏览器可以保留用户在新网站上注册时输入的信息。为了使该过程更轻松、更快捷,浏览器会自动填写其识别的字段,例如姓名、姓氏、地址、电话号码等。如果某些字段被隐藏或只能通过下拉菜单访问,浏览器将无法识别这些字段并自动填充它们。

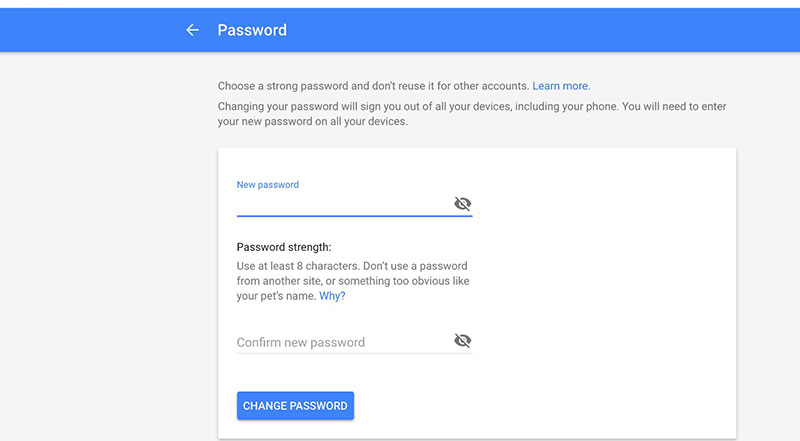
3.4 限制长密码
考虑到当今网络安全的重要性,密码应尽可能长且复杂。但是,如果你的登录页面限制用户使用 8 个字符的密码,他们可能会放弃注册。
确保在用户选择密码时对字符没有设置最大限制(或可能的最高限制)。这是一个细节,可能会在获得用户和失去用户之间产生差异。

4. 7个正确的登录页面设计要点
4.1 创建清晰的视觉层次
简单的登录表单和简洁的设计一般都不会出错,混乱的页面会使登录表单难以被用户注意到或访问到,从而将使用户离开网站。因此,创建登录页面时,你需要确定哪些元素是最重要的,并使它们脱颖而出,具有清晰视觉层次的设计更容易理解。
无需创建登录/注册表单按钮并将用户重定向到新页面,你可以在主页上合并登录表单,使其突出、醒目且使用方便。务必要尽量保持登录页面简单并使其清晰可见,以便访问者可以快速找到它。
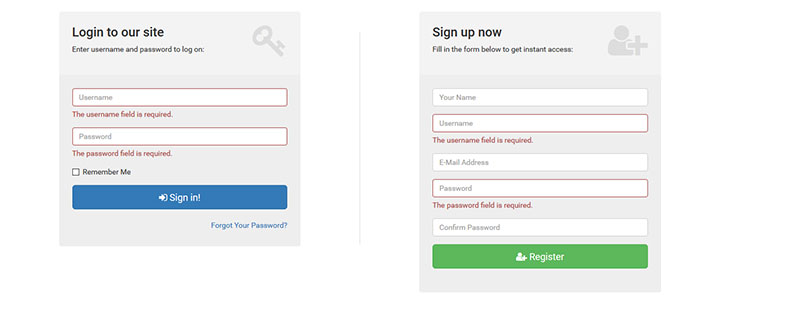
4.2 区分登录和注册
一些登录页面没有明确区分登录表单和注册表单。你需要明确区分两者,以避免混淆。例如,如果一个人尝试使用注册表单登录,他们可能会被重定向到一个与登录无关的页面,而是要求他们重新注册。

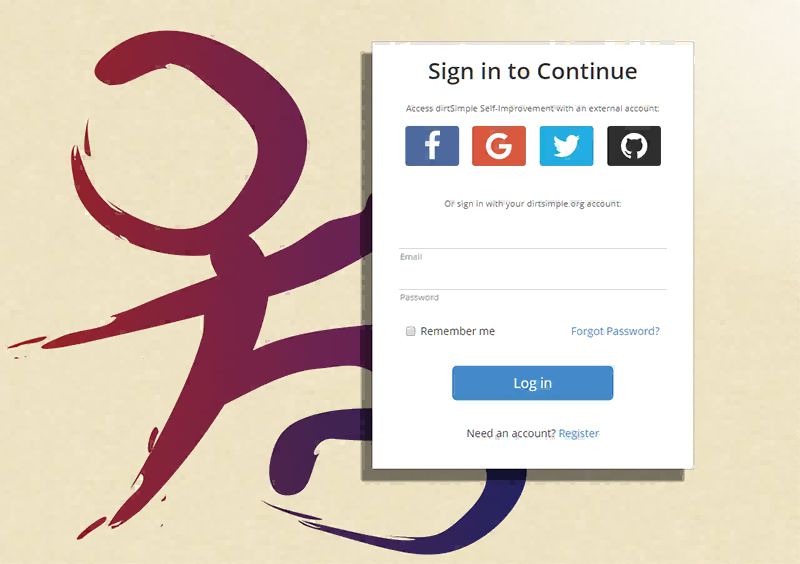
4.3 使用外部帐户登录
考虑到有些人希望尽快创建帐户,你需要在注册页面上为他们提供大量注册选项。
登录页面应包含允许人们使用外部帐户在你的网站上注册的选项。这样,用户就不需要经过漫长的注册过程来进行购买或在你的网站上添加评论。例如,可以添加与Facebook、Google等帐户链接的选项。

4.4 添加“忘记密码” 选项
人们经常忘记他们的密码,因此,在登录页面一定要有“忘记密码”的选项以帮助人们找回/重置密码。
当用户点击它时,他们应该会在他们的电子邮件中收到一个链接,让他们可以更改他们的凭据并登录到网站,而不会出现进一步的问题。
4.5 解决大写锁定问题
在登录表单上输入错误的密码是一种常见的做法,这主要是因为Caps Lock处于打开状态。正如你在使用其他网站时,一些登录表单会让人们知道他们的Caps Lock是否打开,以避免在写作时出现拼写错误。

对于在锁定用户之前限制输入错误登录次数的网站来说,这是一个非常有用的功能。
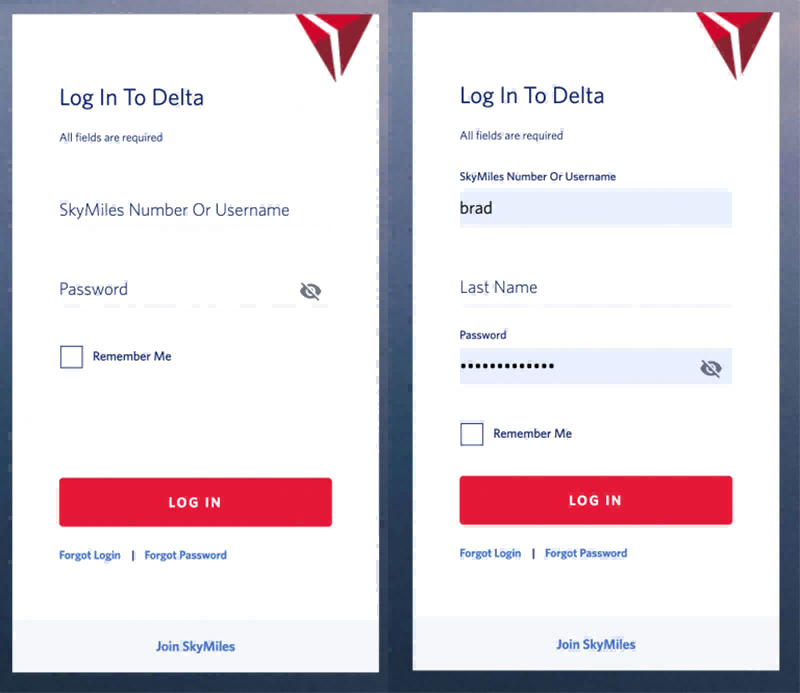
4.6 解决输入错误问题
即使“Caps Lock”解决方案在登录屏幕上有效,你也可以实施一个选项,在输入登录表单时取消密码屏蔽。
如果选中取消屏蔽选项,用户将能够看到他们在字段中键入的内容。如果未选中,则会出现传统的屏蔽符号。
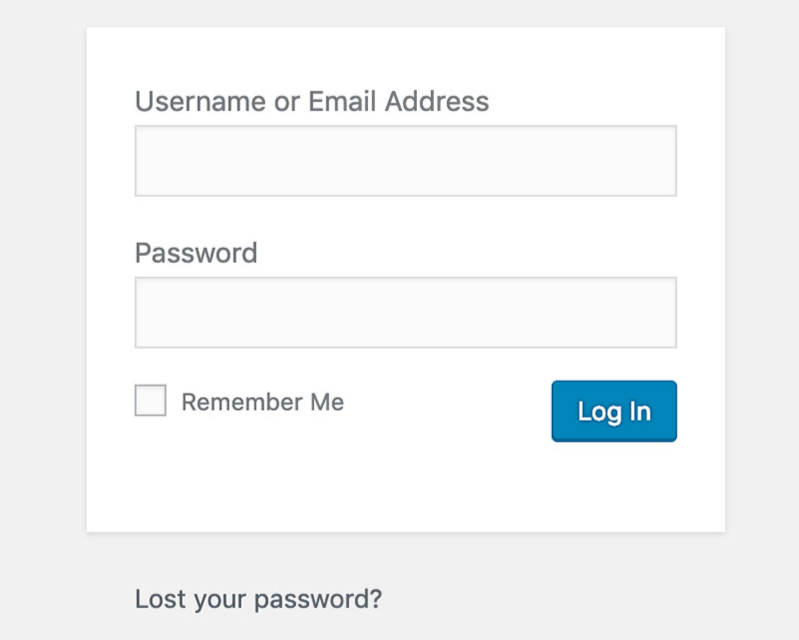
4.7 添加“记住我”选项
为了减少因为忘记密码而要求更改密码的人数,最好在登录表单的末尾添加“记住我”选项。

选中后,此选项会保存凭据,并且每次该人访问该页面时,他们的电子邮件和密码都会在表单中弹出,或者他们将显示为已登录。
5. 结论
为了让你的用户满意,请使你的登录表单简单流畅,正确设计页面,并为用户提供访问所需内容所需的方向。

区分注册/登录按钮并突出重要功能,例如“忘记密码?”、“记住我”或“显示密码”。登录页面是网页设计中最重要的组成部分,所以要特别注意正确将登录页面融入网页设计页面中。当然,Pixso社区资源里也有海量的登录页面设计案例,你可以进行参考或一键调用,赶快打开Pixso来试试吧!




