界面排版太乱,你了解过栅格系统的用法吗?网页栅格系统像谜一样的困扰着众多网页初级设计师,如果你曾经有过关于设计中网格的运用的疑问, 这篇文章就是为你量身定做的。下面由Pixso带来栅格化系统的分享,深度为你解析UI设计中的栅格系统的基本要素及优势。
什么是栅格系统
栅格系统,英文为Grid Systems,也有翻译为网格系统。定义:运用固定的格子,遵循一定的规则,进行页面的布局设计,使布局规范简洁有规则。其实也没那么玄乎,Pixso给网页栅格系统这样定义的:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。

栅格的基本要素
栅格系统的基础要素主要有:最小单位、屏幕总宽度、列数、列宽、水槽、安全边距、内容区域。
① 最小单位
栅格系统中的最小单位就是界面的网格单位基础,内部设计元素、版式都是按照这个基础单位建立和布局的,定义了最小单位之后,后续内容元素和布局规则都是基于它整数倍递增,最小单位也可视具体情况而定。

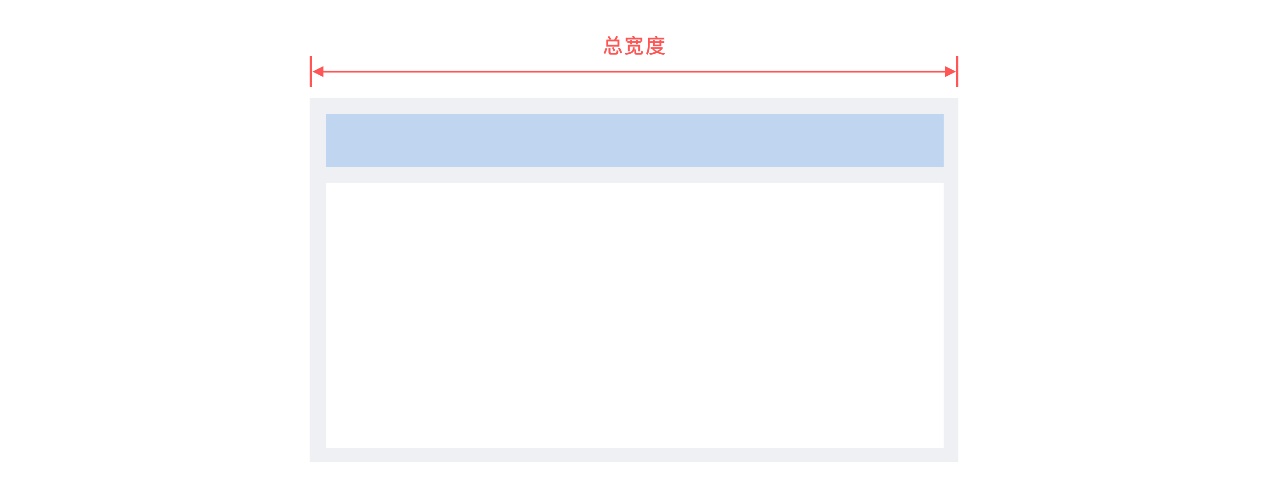
② 屏幕总宽度
在做设计之前需要设定屏幕尺寸,这个尺寸将是规范整个布局尺寸以及统一的标准规范。
例如:网页尺寸设定为960、1280、1440等常规尺寸,各种电商主要以960居多,移动端主要以375、750、1280等为常规设计尺寸。
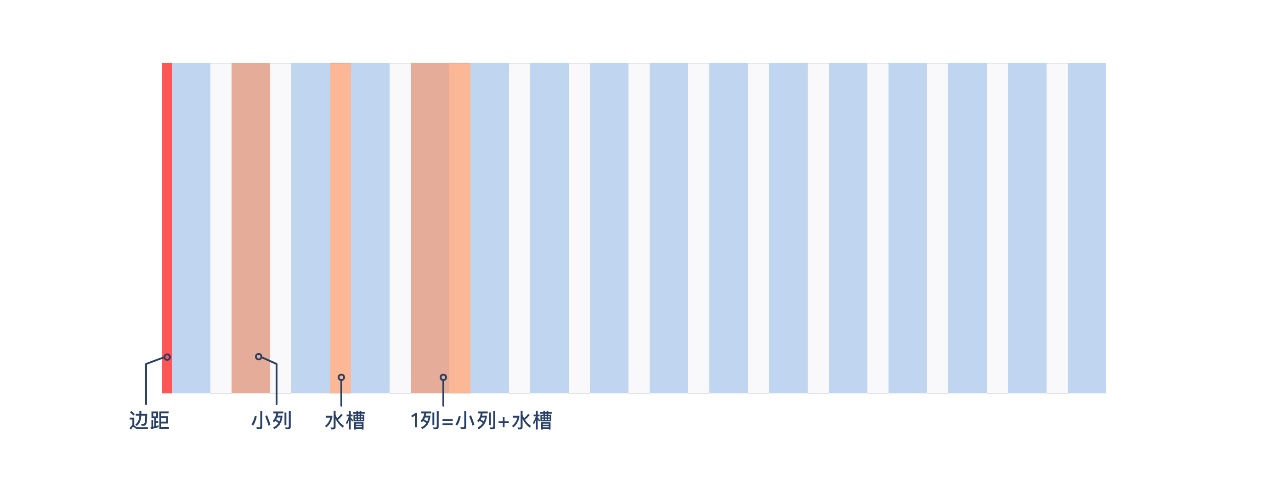
③ 列
列=小列+水槽,比如屏幕总宽度为a,被分为n列,就可以计算出小列和水槽的宽度。列数n越多,那么排布在版面内的内容就越精细。通过控制列数,就可以控制版面的留白和呼吸感。通常网页端:12列、24列;移动端:6列
注意:列数并不是固定的,可根据实际内容设定列数。
④ 行
行和列的概念是互通的,是栅格系统的横向布局。由于现今网页设计的内容高度不是固定的,随机性很高,所以一般情况下大家会忽略行的布局。但是在比较严谨数据可视化的后台设计中,还是需要横向的行布局。因为后台设计中,高度很多都是可控的,而且页面元素和数据较多,这样可以精细化布局,让页面更有逻辑和节奏感。
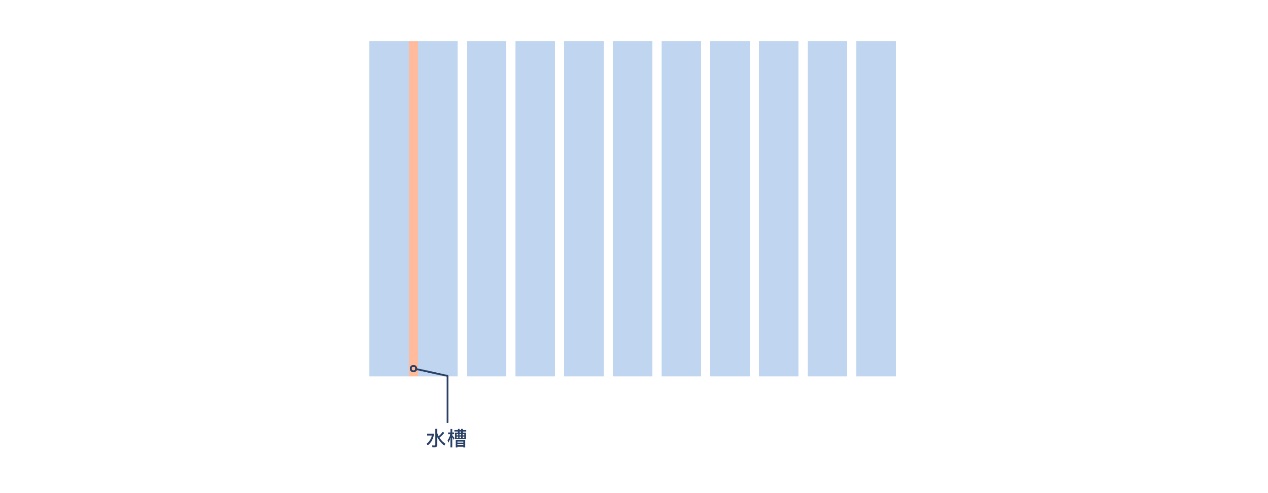
 ⑤ 水槽
⑤ 水槽
水槽就是小列与小列之间的分割间距,可以帮助分离内容。可根据页面风格设置水槽的宽度,水槽越大则页面留白呼吸感越好,反之则紧凑,但是水槽内不可放置任何版块元素。

⑥ 安全边距
安全边距指的是在栅格内容和屏幕边缘之间的距离,它的作用主要是让信息和屏幕之间有个安全距离,避免太紧贴边缘,影响视觉内容。安全边距可以提高内容可读性、美观度,增加页面的呼吸感。安全边距内禁止放置任何内容,它和平面栅格中的出血是一个概念。

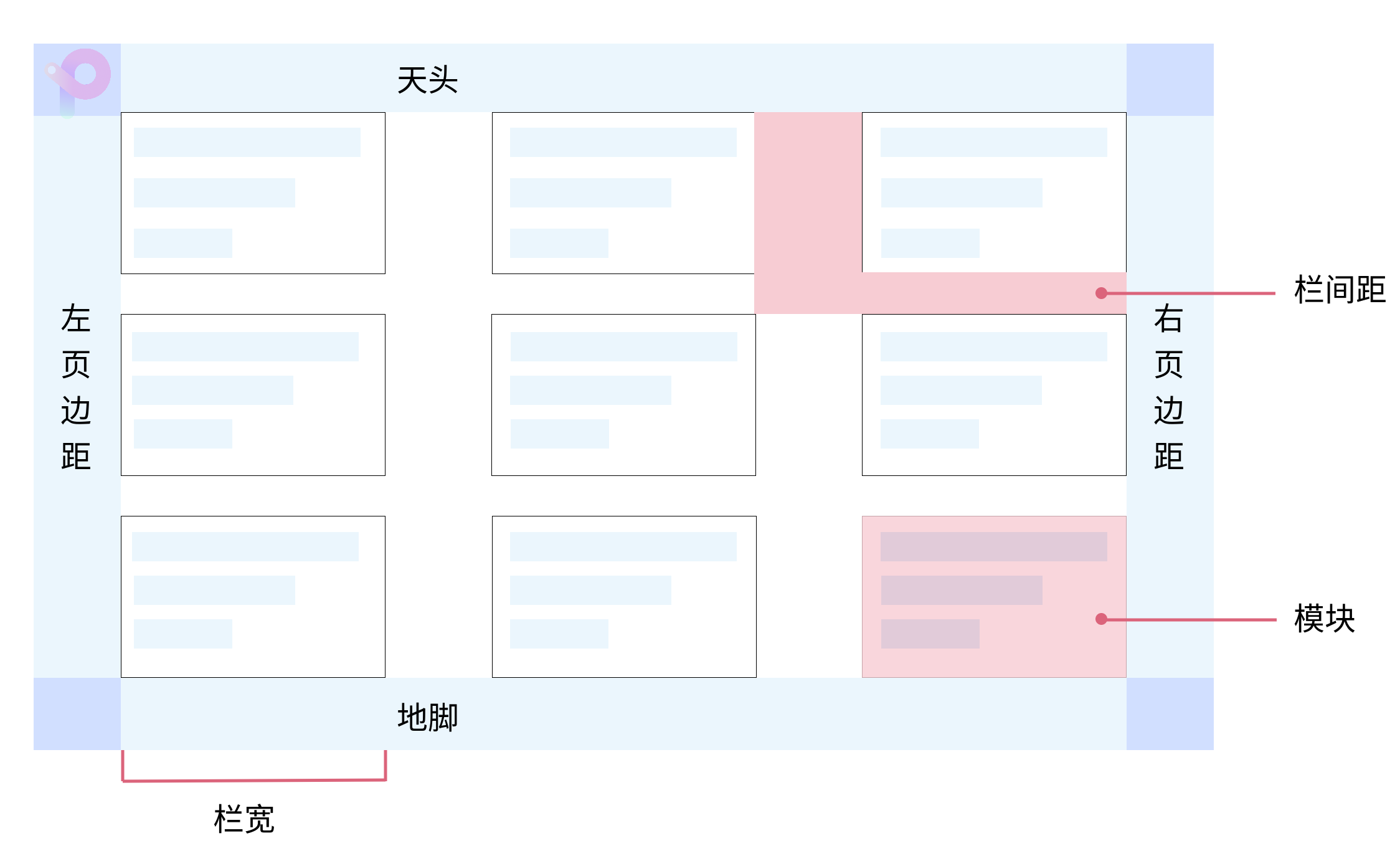
⑦ 内容区域
内容区域是整个栅格系统的汇总,横向的行和纵向的列交叉区域,在这个交叉区域可以进行排布设计元素。

栅格化的优势
栅格系统可以让你依靠秩序与逻辑去完成设计。在UI中使用栅格系统可以减少决策、提升体验、保证设计一致性、以及建立团队之间的默契。
① 减少决策
对于你来说,是否也经常纠结于各种不确定性?比如间距是6像素还是8像素,按钮的高度是32像素还是36像素等,这样不仅影响了效率还会使整体设计不够统一。制定栅格系统会让设计师在细节处理上更高效、明确,有规范,减少不必要的时间成本。
② 提升体验
设计是需要理性的和具有数学逻辑的美感,运用栅格系统可以使页面有秩序和节奏感。
③ 保证设计的一致性
当我们拿到其他设计师的源文件,可能经常会出现间距一会16px、一会18px、一会28px,特别混乱,原因就在于大家没有规范元素之间的间距。
④ 建立团队之间的默契
好的栅格系统不仅可以让设计师之间有统一的尺寸规范来约束,而且对于前端开发来说,也将更加的灵活与规范。
⑤ 逻辑性
很多时候自己做的设计越细小的地方越没有办法解释它为何这么做,不能有理有据的阐述自己的设计。但是商业设计是逻辑性解决问题的设计方式,通过栅格化的使用,这些界面中的尺寸细节问题就能完美的解释了。
⑥ 便捷性
设计师除了本身的视觉设计工作外,还需要跟进对接开发,对是否可落地、实现方式、实现的规范性,复用性的高低、性价比是否合适,这些问题都是现实存在的,而栅格化设计方式可以间接的推动和解决这些问题。
⑦ 条理性
设计师可以利用栅格让界面更加有条理性,让内容可读性变高,快速校准元素在界面内的位置,让界面更加稳定平衡,让版面更加有层次感、模块化的管理元素。

Pixso总结:栅格系统有助于我们让更好的去设计,但规范总归是规范,在设计中可灵活变通,不可死搬硬套。Pixso建议,在设计中可能运用的不只是一个单独的知识点,也许是很多知识点交叉并用然后得出的更加科学合理的页面。
对于新手UI设计师来说,要想做出优秀的设计,还需要多借鉴一些优秀的栅格网页设计案例。你可以打开Pixso社区资源,里面有海量优秀的栅格化网页设计案例可免费下载使用。赶快打开Pixso开启你网页设计吧!




