对于如今汽车仪表盘设计来说,五花八门的信息管理不仅浪费了大量的劳动力,而且用户难以识别理解。你能想象一个网站管理员不得不通过FTP访问服务器只是为了更新网站上的一张图片或描述吗?更别说需要频繁更换汽车促销信息的汽车电子商务网站了。任何网站都有管理仪表盘,汽车也不例外。如何才能经过深思熟虑地设计出功能性完好的汽车仪表盘设计呢?Pixso设计师结合社区的汽车仪表盘设计案例总结了相关设计细节,一起看看吧!

1. 理解用户的需求
在设计师开始画草图之前,我们需要了解我们的汽车仪表盘到底会有什么。为此,我们需要清楚地看到用户的需求。 我们对客户的业务,他们的目标,以及他们要解决的问题做一个彻底的研究。只有当我们掌握了所有的信息,才会确定新的汽车仪表盘设计将有哪些数据和功能。
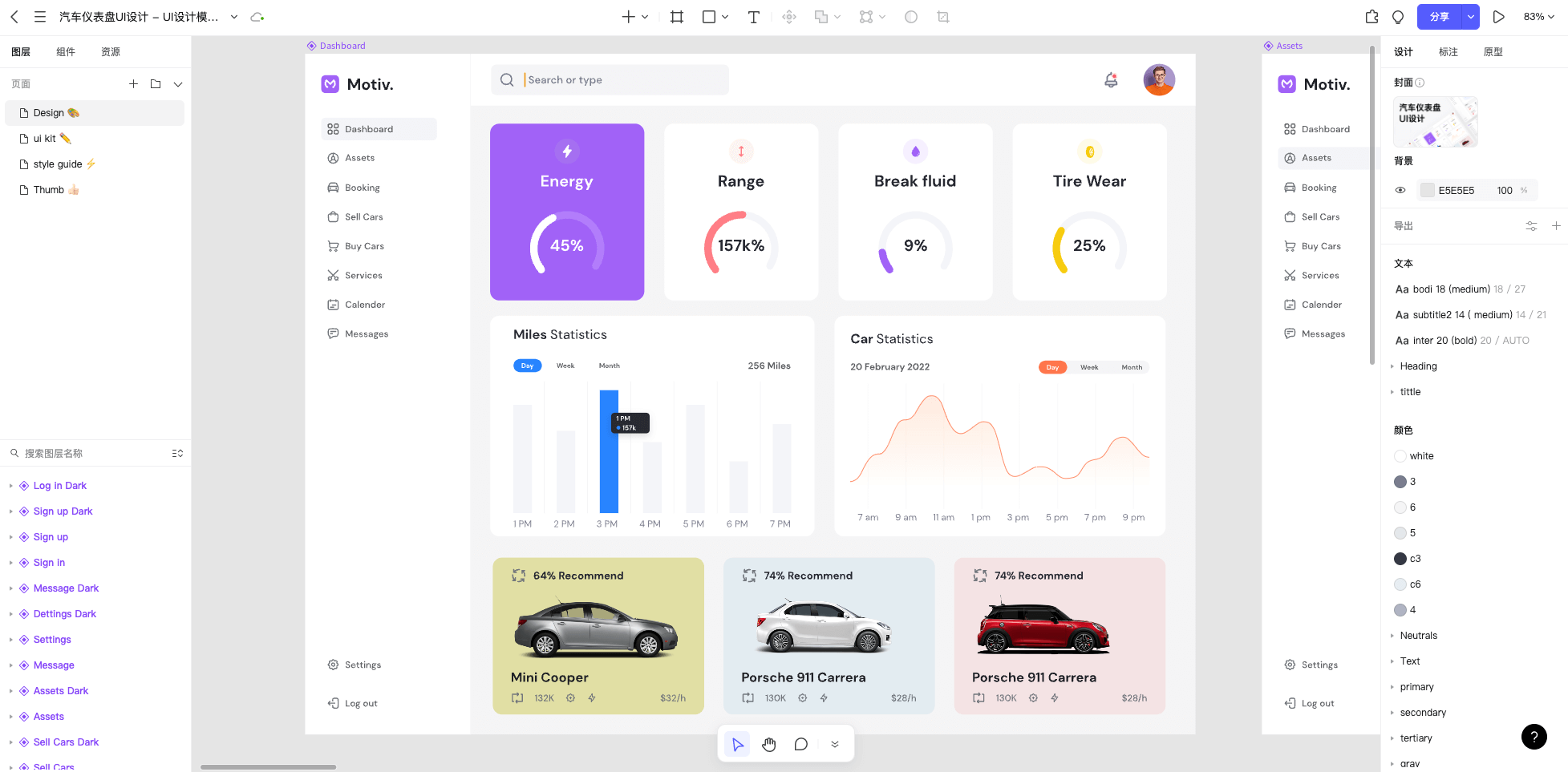
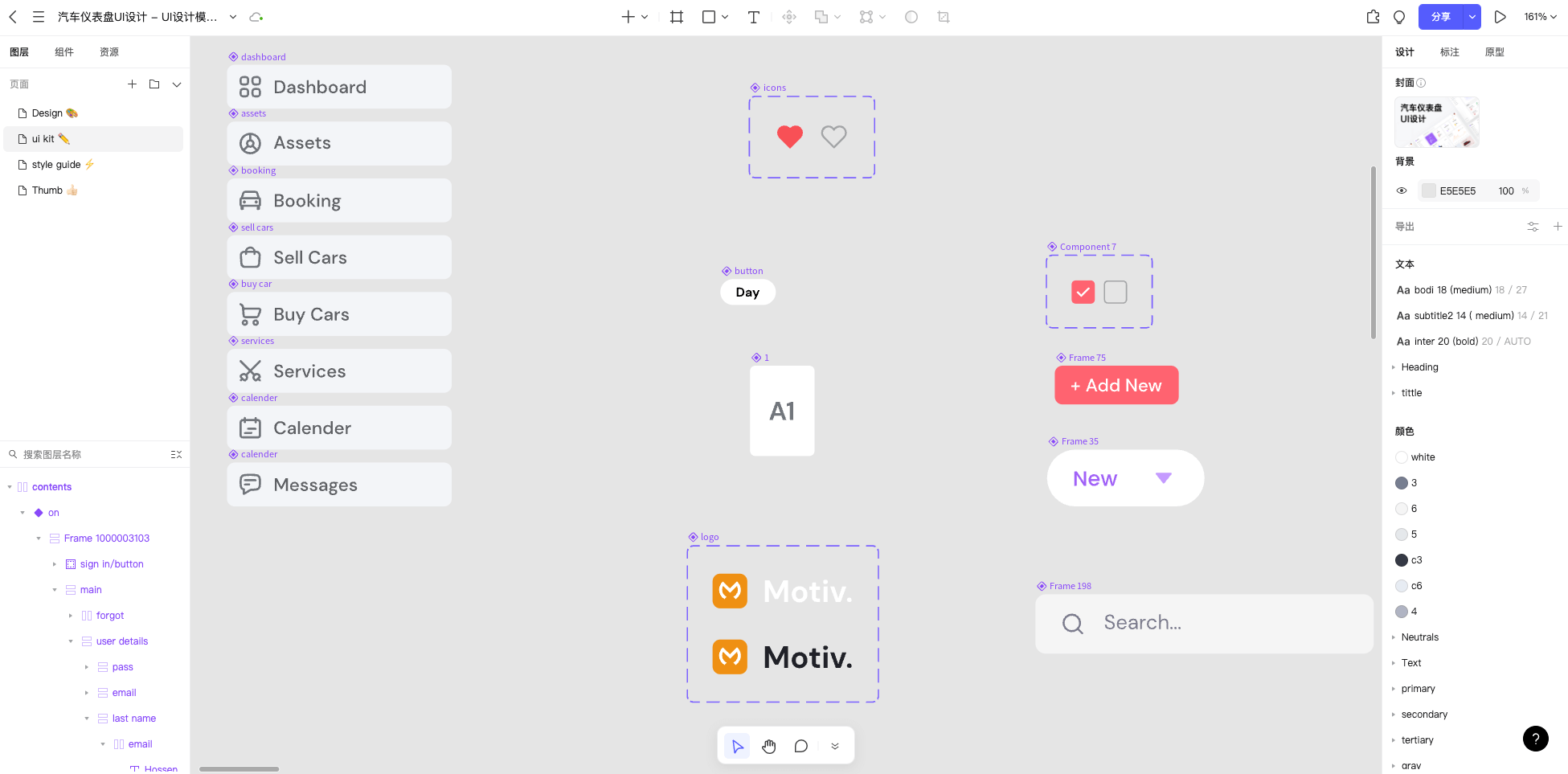
如Pixso社区中的汽车仪表盘设计所示,核心需求包括预定、销售、购买、服务、日程、消息等。

2. 定义使用流程和布局
汽车仪表盘通常都有很多信息和重要功能。所以我们必须确保使用流程是经过深思熟虑的。而且,汽车仪表盘设计的导航要清晰、简单。用户必须能够在界面上直观地完成任何任务。因此,我们把那些不重要的或者与使用流程无关的信息删掉。并绘制出一个布局图。信息架构和层次结构的原则在这里派上了用场。
3. 字体和颜色
汽车仪表盘设计是一个功能空间,在这里使用过多的字体和颜色不太合适。过多的字体和颜色可能会分散用户的注意力。汽车仪表盘设计存在的意义是用户必须能够尽可能快地执行任务。因此,我们通常使用同一种字体,并用大小、重量和颜色来尽心区分。
至于调色板,了解相关的色彩心理学是很重要的。我们都会对颜色有先入为主的看法,如红色意味着喜庆或需要警惕的事项。绿色意味着通行、环保等,以此类推,想要学习专业的配色指南,请参阅《以教育app为例,手把手教你定制UI配色方案》。
如Pixso社区中的汽车仪表盘设计所示,一级标题的字体使用30的字号,二级标题使用24的字号,以此类推。主色分别是黑白灰和亮紫色,搭配其他辅助色。

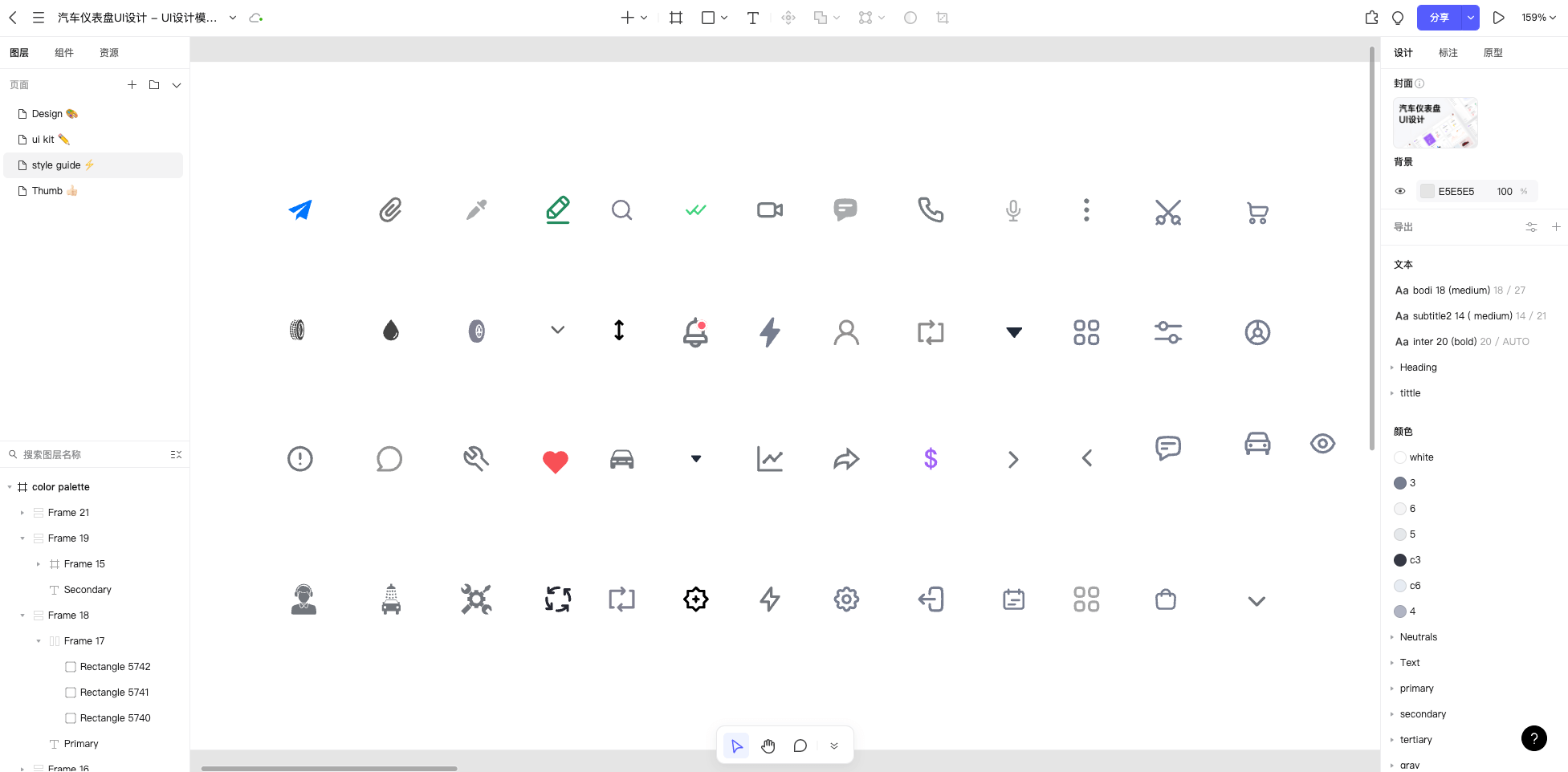
4. UI元素和图标
汽车仪表盘设计是一个极其实用的空间,不仅非常完美地匹配企业需求,而且允许管理员在管理网站上花费尽可能少的时间。因此,每一个标签,每一个按钮,每一个最微小的功能都要有其存在的意义,并准确地放在用户所期望的位置。如Pixso社区中的汽车仪表盘设计所示,不同的模块都根据业务需求做出了定制化设计,满足用户的迫切需求。

与字体和颜色一样,我们应该尽可能地保持界面的图标和其他元素的简约性。即使只有两种风格,只要根据元素的作用来混合,你也可以创建一个有吸引力的、功能性的汽车仪表盘界面。

5. 保持一致性
整个汽车仪表盘设计必须保持一致。无论是在管理面板内还是在前端显示部分。为了支持一致性,也为了在团队中更好地沟通,需要创建标准的汽车仪表盘设计UI组件,包括表格、按钮和图标等。字体和颜色也是该组件规范的一部分。

6. 使用专业的汽车仪表盘设计工具Pixso
对于企业和设计团队来说,好的技术与汽车仪表盘工具,能够帮助其突破组织与制度的局限性。在线协同设计工具Pixso,是一款功能齐全+易于上手+团队功能强大的免费设计工具,不论是个人设计还是团队设计都非常合适。从一经推出到现在,短短的时间内,Pixso就凭借满满的诚意和不容置疑的实力,成为了国内最具发展潜力的在免费网页设计工具。Pixso个人版永久免费,不限文件、不限人数,现在马上试试。
-
实时协作,让所有人聚焦同一个目标
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。