在UI设计和交互设计中,心理学扮演了一个重要的角色,通过理解用户如何接受我们的设计,我们可以依此做出调整,有效提升用户的体验。因此,作为一名优秀的UI设计师,设计心理学是绝对不能忽视的。在懂了这些设计心理学之后,也许你会发现用户的每一次行为,都有着丰富的心理学现象在背后做支撑。今天就为大家介绍3个与交互设计相关的著名设计心理学原理,还有一些设计心理学在日常工作中运用的技巧分享。结合心理学与设计,教你读懂心理学,提高设计说服力。
一、格式塔原则
格式塔 (Gestalt) 20世纪初被提出的一个心理学原理,由三位德国心理学家在研究似动现象的基础上创立,核心理论:我们习惯于以规则、有序、对称和简单的方式把不同的元素加以简单的组织,一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。
多年来,格式塔心理学家们已经提出了一个清单来总结视觉感知的基本原理,这已经成为了设计师们的非常有价值的工具,设计上常用的格式塔原则有5种。
1. 相似性原则
在视觉上,人们对于相似的物体,眼睛都可以轻松的认出,网上的连连看游戏就是相似性原则的最佳案例。因此,在UI设计中,可以利用颜色、形状、大小、方向以及纹理等视觉元素,组成相近的样式。
2. 封闭性原则
人的眼睛在观看时,大脑并不是在一开始就区分各个单一的组成部分,而是将各个部分组合起来,使之成为一个更容易理解的统一体。这个统一体是我们日常生活中常见的形象,如正方形、圆形、三角形等,让用户容易理解。这个原则也非常适用于图形用户界面的图标设计或界面设计中。
3. 连续性原则
人的视觉具备一种运动的惯性,会追随一个方向的延伸,以便把元素连接在一起成为一个整体。在UI设计中经常应用于电商产品中banner区域的左右滑动交互模块、滑动组件和进度条展示。
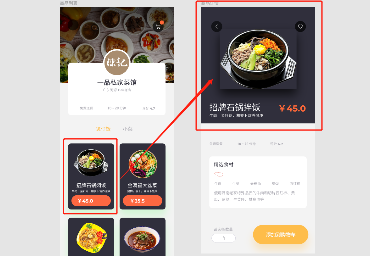
4. 图形与背景关系原则
我们的大脑将视觉区域分为主体和背景两个部分,这个特征有利于我们对重要信息和次要信息的进行感知。此原则可以帮助设计师在设计界面的过程中抓住用户注意力,并且让用户优先看到我们想让他们看到的事物。比如重要信息的弹窗提示,以及弱化背景从而突出内容等界面中都有运用到此原则。

主体与背景的原理应用极其广泛,电影文学创作的主角&配角、摄影中的主体&背景都有运用此原则。下面这两张精心设计的正负形海报,缺少了正形-主体,那作品的主题就表达得不明确;没有了负空间,那设计就少了一丝回味,“正形是值得关注的主体,而负形也是设计师精心安排的设计彩蛋。

5. 焦点性原则
焦点原则指的是我们的眼睛能够快速捕捉到与周围元素不一样的元素。在一定程度上,焦点原则就是相似性原则的逆向运用。此原则在设计中的应用比较多,将关键设计点安排在最希望被用户看到的地方,比如“下载按钮”、“立即购买”、“免费报名”这些设计点,通过引起受众的注意,达到设计目的。
格式塔心理学对设计来说有着重要的影响,不管是空间关系还是视觉层次,都极大的帮助了我们更有效的整理和组织信息,合理的运用格式塔能让我们的设计更有据可依。
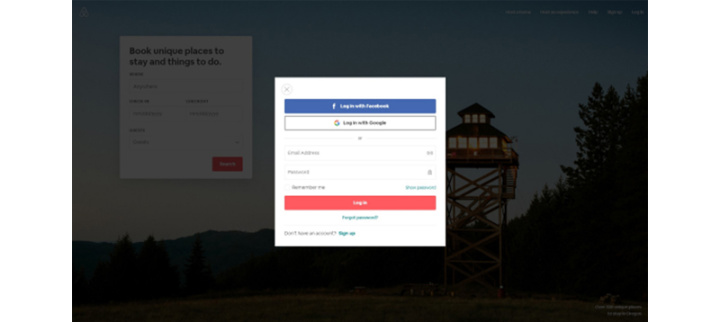
二、希克定律
英国心理学家William Edmund Hick认为,在简单的判断场景中:一个人所面临的选择越多,做出决定所花的时间就越长,有时候在选择中花费太长时间从而导致决策失败。此原则应用到游戏或者应用界面设计中也是如此,选项越多,意味着用户做出决策的时间越长。
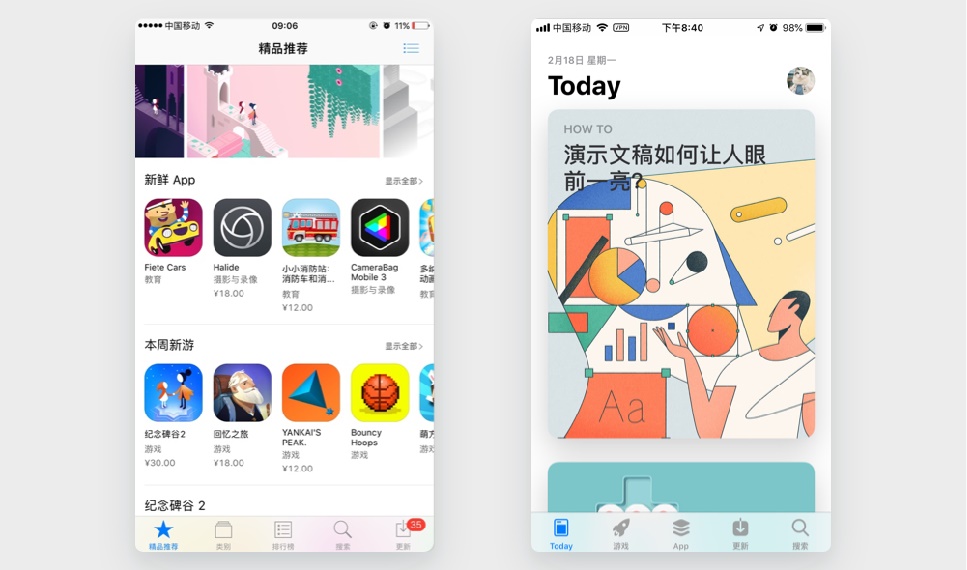
苹果的设计一直都走在最前沿,但我们可以看到不论是从产品还是设计,苹果都义无反顾地遵循着希克定律。以苹果APP举例,近几年的设计来看,可以说是不遗余力地缩减给予用户的选择。改版前的首页把众多app平铺出来,对目的不明确的用户来说选择有点多。改版后的首页大幅减少了App 的数量,卡片的设计方式简洁且目标清晰。

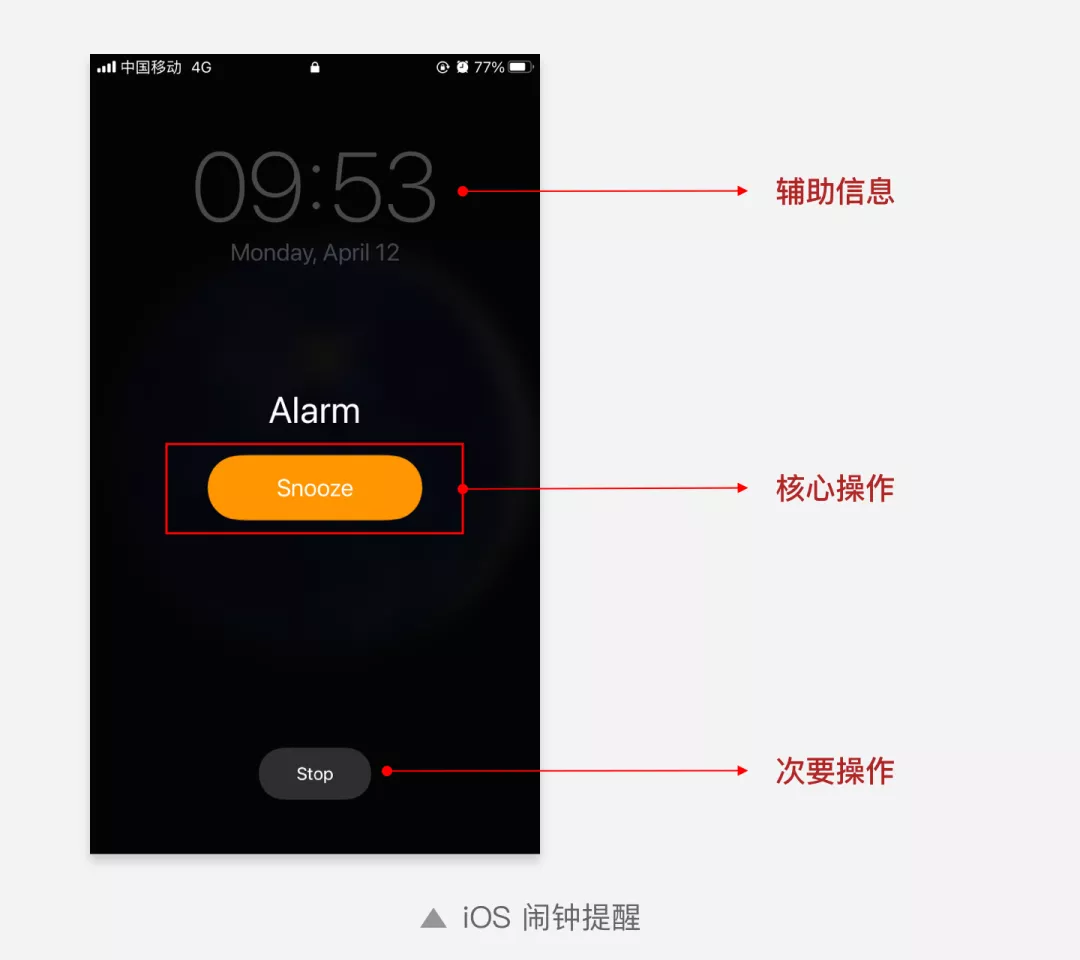
不得不面对较多选项时,对主要和次要的选项做视觉权重区分,做好设计上的归类,提升用户做决定的效率。例如,可以在图标尺寸和表现手法上都比其他图标要大、更醒目。或者有明确格式的分层、明确的颜色分层,此外还可以通过置灰、高亮、还有锁定等等办法间接减少选项,降低干扰。

总的来说,希克定律是一个可以适应你的设计的指导原则。始终尝试“翻转”视角,以从外部查看你想要呈现的选择,避免选项泛滥。但要记住用户处理页面选项的时间和舒适区之间的平衡,引导他们在清晰的选项中快速做出选择,这将减少用户体验的工作量,对双方都有益处。
三、7±2法则「米勒定律」
1956年美国科学家米勒对人类短时间记忆能力进行了研究,他发现人们的短期记忆有限,通常只能记忆7±2信息块。信息块越多,人们能记忆的信息精准度越小,越容易出错。在产品设计中,米勒定律可以说是信息内容处理的一条规范准则。通过减少对信息层级的划分、归类分组、辅助记忆等,来提高用户对信息的高效识别与记忆。例如,通过设置电话号码格式找到最简单的分块示例。如果不分块,电话号码将是一长串数字,这增加了处理和记住它的难度。

1. Web导航栏选项卡数量不超过9个
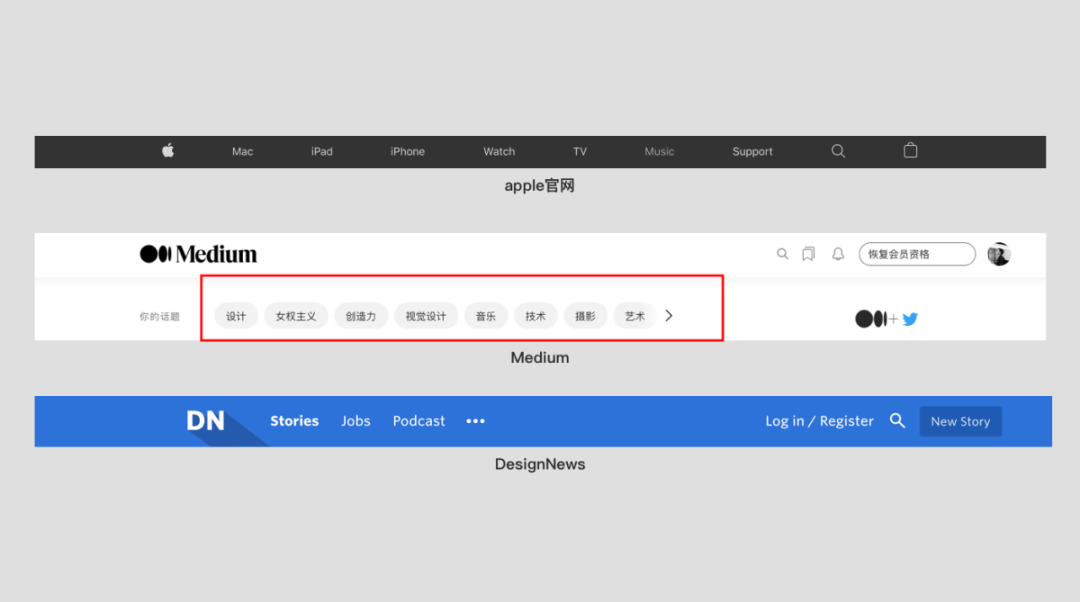
在设计网页导航时,如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在7个左右(不超过 9个),如苹果、Medium、DesignNews等网站的导航分类。

2. Tabbar区标签最多不超过5个
在移动应用设计中,底部Tabbar最少3个,最多为5个,这样做除了减轻用户记忆负担外,超过5个会降低视觉和操作上的体验感。
3. 移动端顶部导航栏页签遵循7±2法则
大部分app顶部导航栏的页签数量都严格遵循了7±2法则,虽然在横轴可无限滑动,但在显示区域只保持7±2法则的显示数量,例如马蜂窝、飞猪旅行等。

4. 金刚区图标不超过8个
我们常说的“八大金刚”就是指一屏显示8个图标,超过的则放在第二屏。如果两行10个,往往第十个是“更多”入口,总的来说也没超过9个。

5. banner文案不超过9个字
产品运营banner主文案字数通常控制在9个字以内,在设计时也通常把长标题一分为二排两行,便于用户快速阅读,提升点击率。
在交互设计中,7±2法则是减少用户认知负荷,提升用户体验的重要环节。同时还强调了在设计过程中对产品的预见性,避免在不断为产品添加功能时,破坏原有的视觉基础。
以上就是常用的3大设计心理学原理及在设计中常见的应用案例。这些交互原则会帮助设计师了解产品的定位、需求、目的和交互逻辑,洞悉用户的各种行为,从而设计出更好的界面!