很多设计师的入门都是从设计规范开始的,而在刚入行时,苦恼如何整理设计规范,如何通过设计规范,提高品牌一致性和推动开发高度还原设计,都是设计师将接触到的难题。设计规范是作品满足用户需求的依托,优秀的设计规范能给设计师的的工作产生事半功倍的效果。本篇文章从 Pixso资源社区 选取了10个大厂设计规范,希望能给你的设计带来启发和帮助。
1. Material Design
Material Design 是谷歌推出的一套集合视觉、交互和前端的界面设计规范,其设计目标有以下两点。
-
用视觉形式囊括经典的设计原则,将前沿创新和技术展现出来。
-
以移动端为基础,将所有尺寸、类型的设备统一起来,打破以往设计的思维局限。

2. Microsoft Fluent
Microsoft Fluent 是微软推出的规范设计规范,能够将直观、和谐、响应迅速、兼容广泛的跨设备体验与互动操作融为一体。对于开发者来说,流畅设计能帮助他们设计出更具出更灵动与提升用户体验的应用程序,同时还支持各种类型的设备和多样化的输入方式。

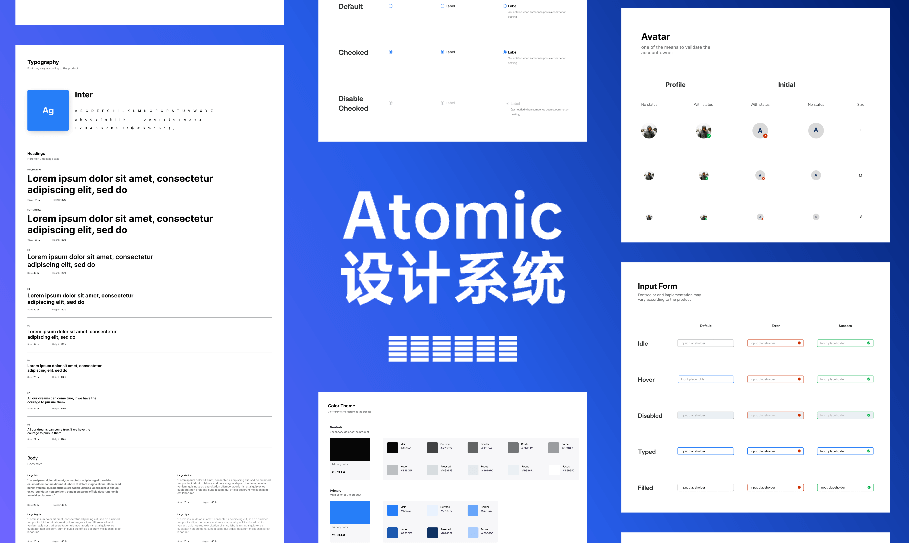
3. Atomic Design
Atomic Design 原子设计规范是一种基于网络设计系统思维方式的规范性原则,简单来说就是设计系统的基础指导理论。Atomic Design 设计规范可以帮助网络设计者建立用户与产品元素互动的关系,以及将这些互动关系完美的融合在一起。 Atomic Design 设计规范基于设计阶段应用的网络概念基础,说的更通俗一些就是基于网络设计的一套VI系统基础理念,只不过它并不仅限于视觉而且更加数字化。

4. Shopify
Shopify 是一个电子商务网站设计规范,可以独立设计出美观的在线商店,无需任何电脑知识,数百套多个专业设计的网页主题模板,适用于各个行业。用户不需要花费精力在软件以及网络编程上,只专注于销售核心业务。

5. Element UI
Element UI 设计规范是一套为开发者、UI/UX设计师和产品经理准备的采用Vue 3.0作为基础框架实现的组件库,UI设计组件库Element遵循一致性、反馈、效率、可控的设计原则,提供了配套设计资源,分为颜色、渐变、字体、按钮、输入框、进度条等11类,共六十多个基础组件,能够很好地满足大部分设计和开发需求,帮助设计快速成型。

6. Arco Design
Arco Design 设计规范是由字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统。 在字节内部,UI设计组件库Arco Design已服务了 4000+ 项目,包括火山引擎、今日头条等多款亿万级用户产品,实现高效高质的产品搭建流程,是字节内部使用规模最大的设计系统。

7. WeUI
WeUI 设计规范是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。设计团队可以直接在Pixso资源社区中找到设计规范WeUI深色和浅色版,并可以直接使用这些组件。

8. Ant design
Ant Design 设计规范是蚂蚁金服开源的一套企业级前端设计语言和基于React的前端框架,它提供了一套非常完整的组件化设计规范与组件化编码规范,大幅提高了部分产品的设计研发效率及质量。

9. Apple iOS 15
Apple iOS 15 是由苹果公司开发的移动操作设计规范 。苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad以及Apple TV等产品上。新推出的iOS15对于设计师来说,最大的意义就是Get到一个新的设计趋势,大圆角卡片+毛玻璃效果的使用,更大留白。

10. Zarm Design
Zarm 设计规范是众安科技基于React、React-Native研发的一款适用于企业级的移动端UI组件库。Zarm Design 设计规范有着以下六个独特特点:
-
提炼自企业级移动端产品的交互语言和视觉风格,逐步培养用户的视觉心里和行为习惯。
-
高质量的前端代码的实现。
-
形成规范和标准,降低设计、开发的人力成本和沟通成本。
-
提供国际化解决方案,多语言支持。
-
使用 TypeScript 开发,支持静态检查,提升开发体验。

推荐使用在线协同设计工具Pixso
设计规范的创建需要自身体系下的产品数量达到一定的量级,且对统一体验有明确目标与追求。设计规范均涉及到众多产品且用户群体巨大,因此需要建设统一设计思路、规范化的组件系统及可复用的代码系统。以上10个顶尖的设计规范均可在Pixso资源社区钟找到,并可以免费下载使用。Pixso是一款国产在线协同设计工具,可以一站式完成原型、设计、交互与交付,为数字化团队协作提效。
-
实时协作,让所有人聚焦同一个目标
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付,构建清晰直观的工作流
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。