网络和移动技术的迅速发展,加上全球疫情的影响,电商APP改变了人们的购物方法,积累了大量的用户群体。如今,一个成功的电商APP,除了网站UI界面的美感,电商用户体验方面设计,也越来越得到人们的重视。本文将以Pixso资源社区的北欧风格家具APP素材为例,给大家详细讲解如何提升电商app用户体验。

1. 什么是电子商务中的用户体验感
电子商务APP的用户体验一般包括感官、交互、情感、浏览以及信任体验。
-
感官体验∶呈现给用户视听上的体验,强调舒适性。
-
交互体验∶呈现给用户操作上的体验,强调易用可用性
-
情感体验∶呈现给用户心理上的体验,强调友好性。
-
浏览体验∶呈现给用户浏览上的体验,强调吸引性。
-
信任体验∶呈现给用户的信任体验,强调可靠性。
简单来说,电子商务APP的用户体验意味着要了解用户的想法,并提供给用户一个最安心、最简单,同时合乎逻辑和愉快的浏览和使用体验。
2. 如何提升电商用户体验
2.1 登录页

页面分析:北欧风格家具APP登录页大篇幅展示了与品牌行业相关的家具图片,这样更容易让用户感知到内容,并对产品初步产生一些认识和理解,在此基础上,配以非常简洁的常规的登陆和注册路径。其中CTA按钮占据页面较大篇幅,并使用了产品的主题色绿色,可以让注册动作的CTA按钮突出,聚焦用户的目光,促成用户行动。
设计参数参考:
-
打开Pixso工作台,输入快捷键【F】或者点击顶部导航栏的画板工具,新建一个375x812的空白画板。
-
用【形状工具】绘制Logo,Logo尺寸为42×42,填充色值#FFFFFF,透明度100%。
-
使用文字工具【T】输入文本“Enrique”,字体为思源黑体,字号36,字重常规,字体色值#FFFFFF,透明度100%。
-
使用矩形工具【R】绘制“登录”按钮尺寸325x50,圆角为4,字体色值#FFFFFF,透明度100%。使用文字工具【T】输入文本“登录”,字体为思源黑体,字号18,字重中等,字体色值#419B92,透明度100%。
-
使用矩形工具【R】绘制“注册”按钮尺寸325x50,圆角为4,字体色值#419B92,透明度100%。使用文字工具【T】输入文本“注册”,字体为思源黑体,字号18,字重中等,字体色值#FFFFFF,透明度100%。
2.2 首页

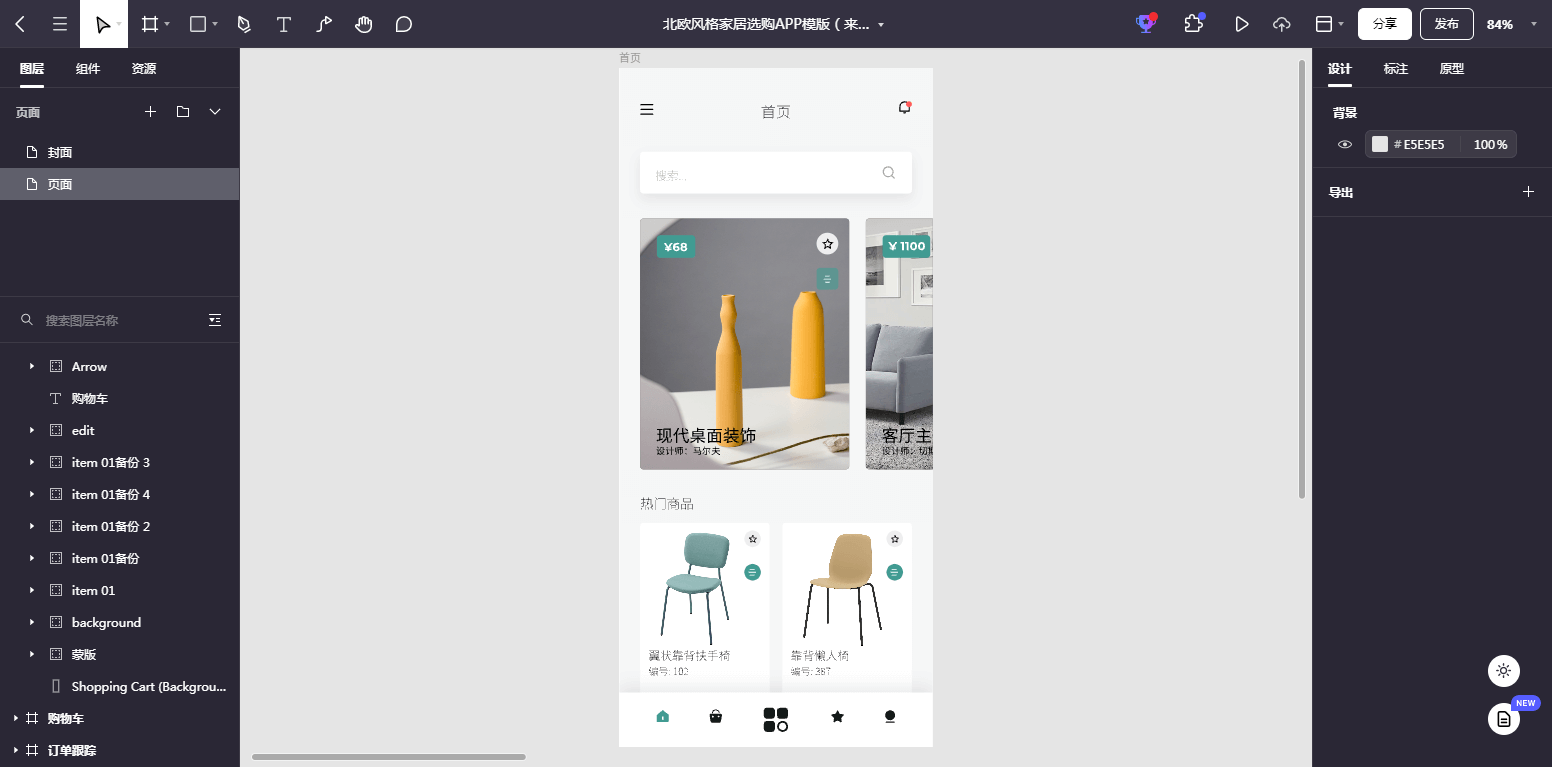
页面分析:首页以图片展示为主,将最具有销售力的热门商品放置在醒目的位置,符合电商企业的营销目标,图片排版既不密集也不会过分疏松,符合家居主题的舒适、简洁感。右上角的通知按钮以明显的红色小圆点,“默默”提醒用户更新,让用户注意到新消息的同时又不会因为被打扰而产生反感。搜索栏放在首页的明显位置,方便用户快速达到自己的使用目的。
设计参数参考:
-
页面填充:填充色值为#F5F6F7,透明度100%。
-
顶部导航:左上角用【形状工具】组合而成的导航图标,尺寸为16×13,色值为#000000,透明度100%。右上角用【钢笔工具】和【形状工具】绘制一个通知图标,尺寸为15×15,色值为#000000,透明度100%,通知红点的尺寸为7×7,色值为#FF5B5B透明度100%。中间用文字工具【T】输入文本“首页”,字体为思源黑体,字号18,字重纤细,字体色值为#000000,透明度100%。
-
图片方面,首页风格主图的尺寸是250×300,热门商品图的尺寸为155×220。
-
底部导航:电商APP的底部导航一般分为4到5个模块。以图标+文字的设计形式进行展示,最常见的底部导航栏设置是首页、分类、购物车、收藏和我的。这里导航选用的图标是面性图标,更能表达出图标的力量感和重量感,比线性图标会更加容易吸引用户目光。底部导航整体尺寸为375×65,默认颜色为黑色(并非纯黑色,纯黑色容易造成过高的对比度),色值为#141A19,透明度100%,点击后图标颜色为主题色绿色,色值#419B92,透明度100%。
2.3 分类页

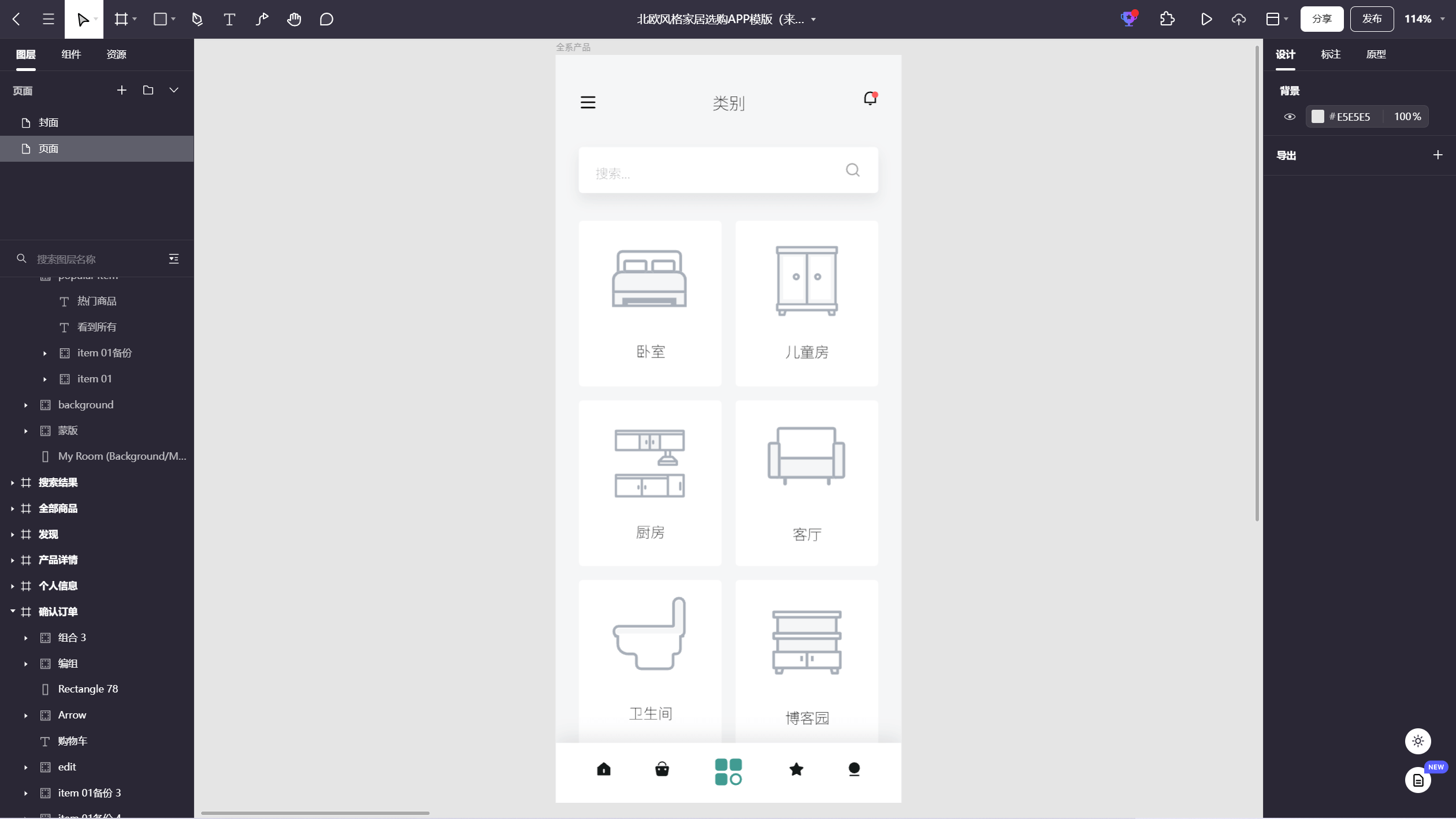
页面分析:使用电商APP时,除了直接搜索,用户还会浏览界面以发现新事物,而产品分类恰好可为这个过程提供便利。这里的分类页面采用了大量的留白,使页面整体看起来干净而清爽。用较细的线条绘制的大图标柔和而直观,确保了美观性又保持了一致的设计。在分类排序上,按照家居场景的热门程度进行排序,有利于促成营销目标的达成。与首页同样,将搜索栏放在了重要位置,方便用户快速达到自己的使用目的。
设计参数参考:
-
用【形状工具】创建一个155×180的矩形,填充为#FFFFFF,透明度100%,作为分类模块的背景。
-
创建矩形,通过布尔运算,绘制卧室的线性图标,图标线条颜色为#A8AFB9,透明度100%,粗细为2.94。
2.4 发现页

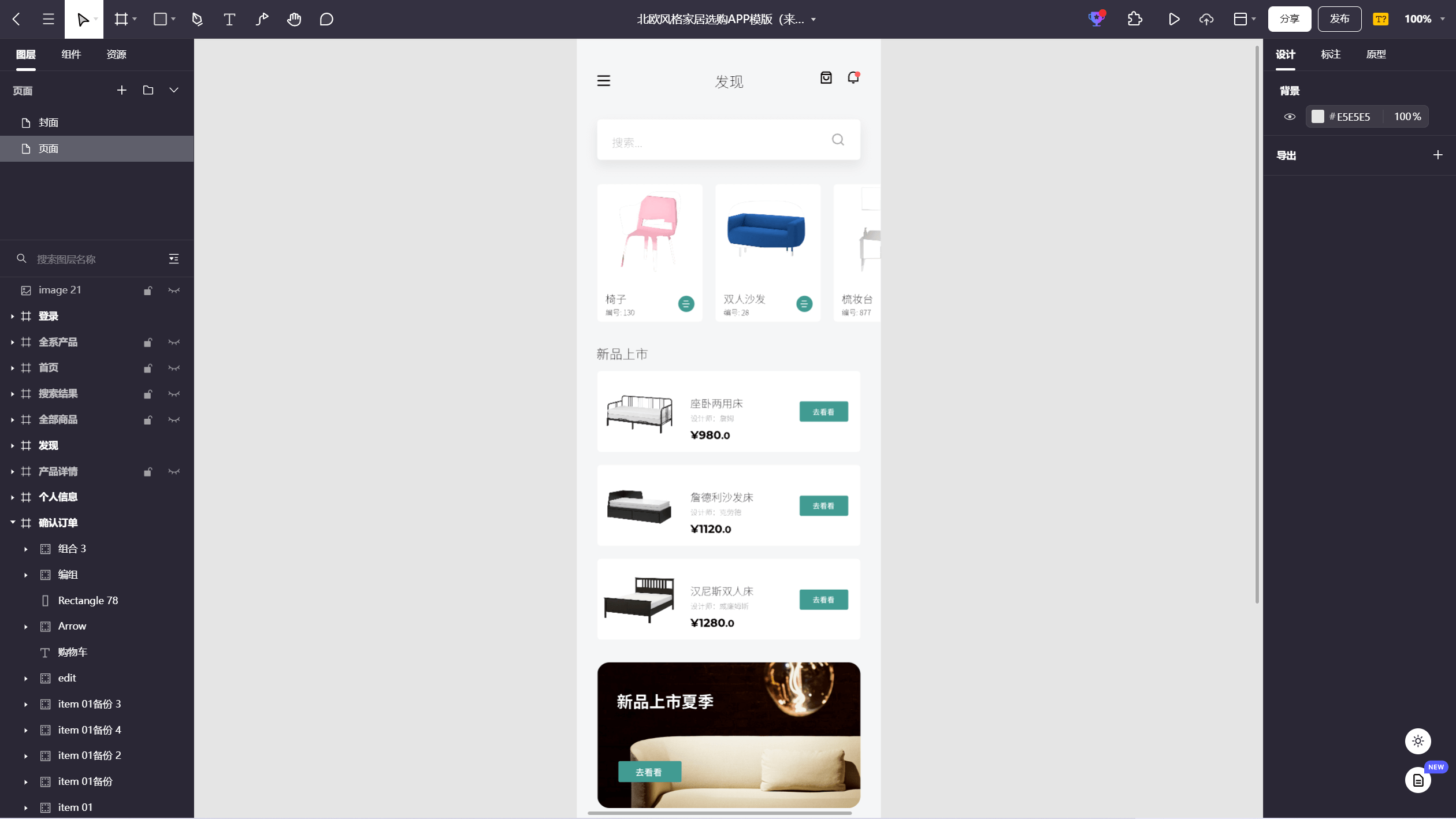
页面分析:卡片是用户首先与之交互的UI元素,而让卡片多样且一致,将有助于为你的APP创建一个难忘的第一印象。北欧风格家具APP发现页为不同类型的信息(如最上面的热门商品、中间的新品)创建不同类型的卡片,将信息从视觉上区分开来,并帮助用户学习视觉语言。
设计参数参考:
-
热门商品主图尺寸为130×170,背景填充为#FFFFFF,透明度100%。新品主图尺寸为325×100,背景填充同样是#FFFFFF,透明度100%。
-
使用矩形工具【R】绘制行动按钮“去看看”,尺寸为60×25,圆角弧度为2,填充色值为#419B92,透明度100%。这里的颜色与主题颜色保持一致。
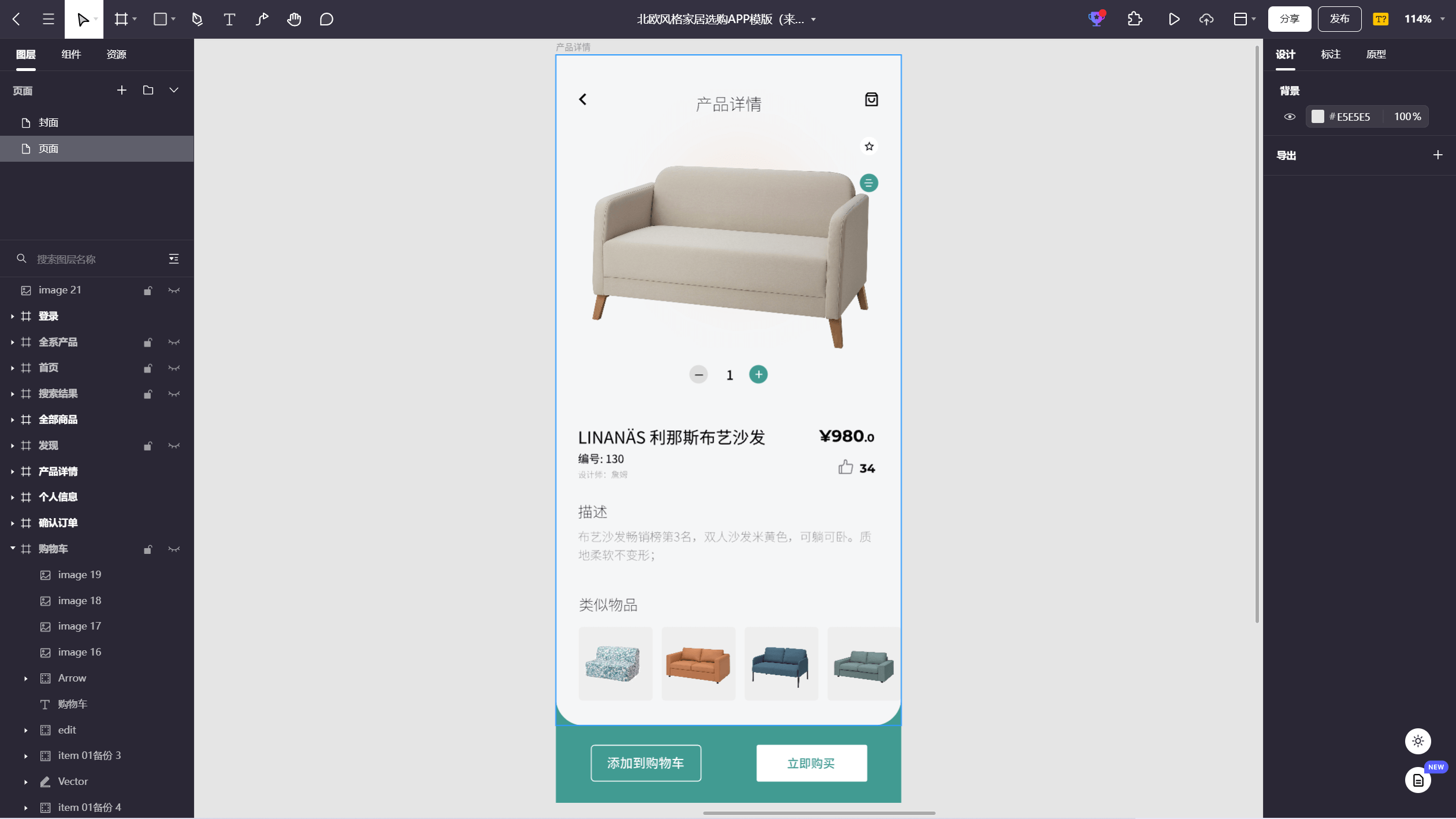
2.5 产品详情页

页面分析:电商APP的行动按钮通常不止一个,设置“添加到购物车”选项在用户一次性选购多样物品时很有必要。因为当用户还没有将需要的商品全部选购完成时,只有一个“现在购买”按钮,明显是不够的,这会破坏用户的购物体验。有时候用户逛电商APP是漫无目的的,并不一定有明确的购买目的,因此增加【类似商品】或【猜你喜欢】的设计,可以让用户在闲逛的过程中促成商品的销售。
设计参数参考:
-
类似物品图尺寸为80×80,填充色值为#EEEEEE,透明度100%,内部图片尺寸为60×40,适当的间隙,给页面以呼吸感。
-
行动按钮“添加到购物车”和“立即购买”尺寸一致,均为120×40的矩形,圆角弧度为2,填充色值分别为#419B92/透明度100%和#FFFFFF/透明度100%。字体均为思源黑体,字号14,字重中等。
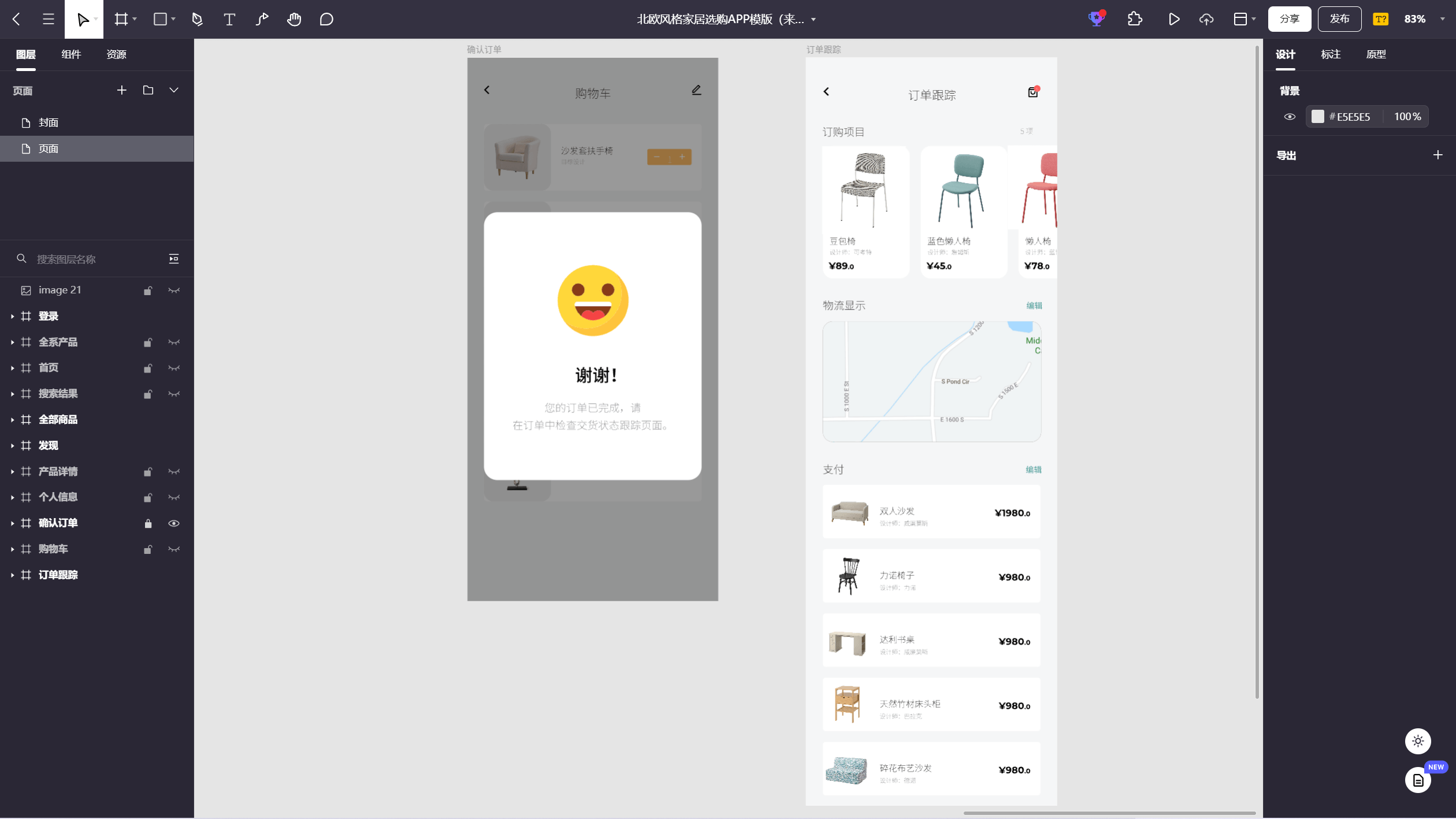
2.6 确认订单和订单追踪页

页面分析:有时候用户无法确认自己的操作是否成功,需要APP予以明确的反馈。当用户在走完一个流程的时候,我们需要告知用户需要等待的时间,例如提供【物流显示】告诉用户购买的商品还有多久能送达,使用户提前知晓结果,让用户对自己的操作有心理预期,即时给予反馈,增加安全感。
设计参数参考:
-
用【形状工具】创建一个325×400的矩形作为弹窗,填充为#FFFFFF,透明度100%。
-
用文字工具【T】输入文本“谢谢!”,字体为思源黑体,字号26,字重中等,字体色值为#000000,透明度100%。简短的文字下面,再用字号16,字重纤细,字体色值#747474,透明度100%的小字辅以详细说明。
3. 小结
衡量一个电商APP的好坏不能只关注视觉体验,设计的本质不是只停留在满足“好看”、“有格调”、“上档次”的视觉层面,而是要解决痛点问题。因此,电商APP设计师不仅要关注界面的颜色、字体、图片,还需要对电商业务流程、用户购买行为都有一定的了解。如果你的设计转化率很低,那么这个界面多么漂亮优雅也没有用,对于电商APP来说,营销数据才是最重要的衡量标准。当然,设计师能站在用户体验的角度,用心设计的电商APP,转化率都不会低!

本文使用的案例素材可以直接在Pixso资源社区找到,一键复制即可免费使用,Pixso 资源社区内置海量国内外大厂的设计系统及组件库,所有大厂组件库资源均可一键调用,赶快来试试吧!