网页设计布局,是网页能否吸引访问者的首要因素。布局是否合理,不仅会影响浏览者的数量,同时也影响着浏览者的使用体验以及客户留存率。清晰直观的页面布局,可以让用户轻松查看、快速了解网页内容。UI设计师需要精心规划网页布局,不仅要实现目标,还要以美观的方式展示内容。
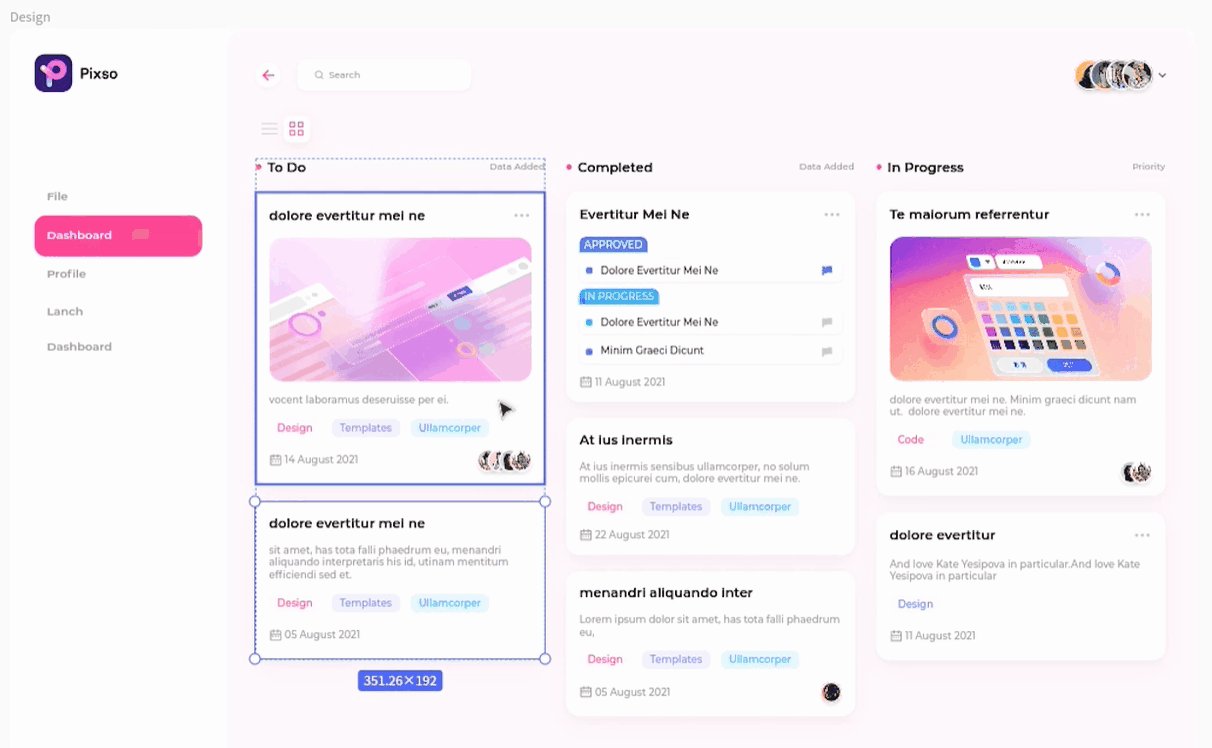
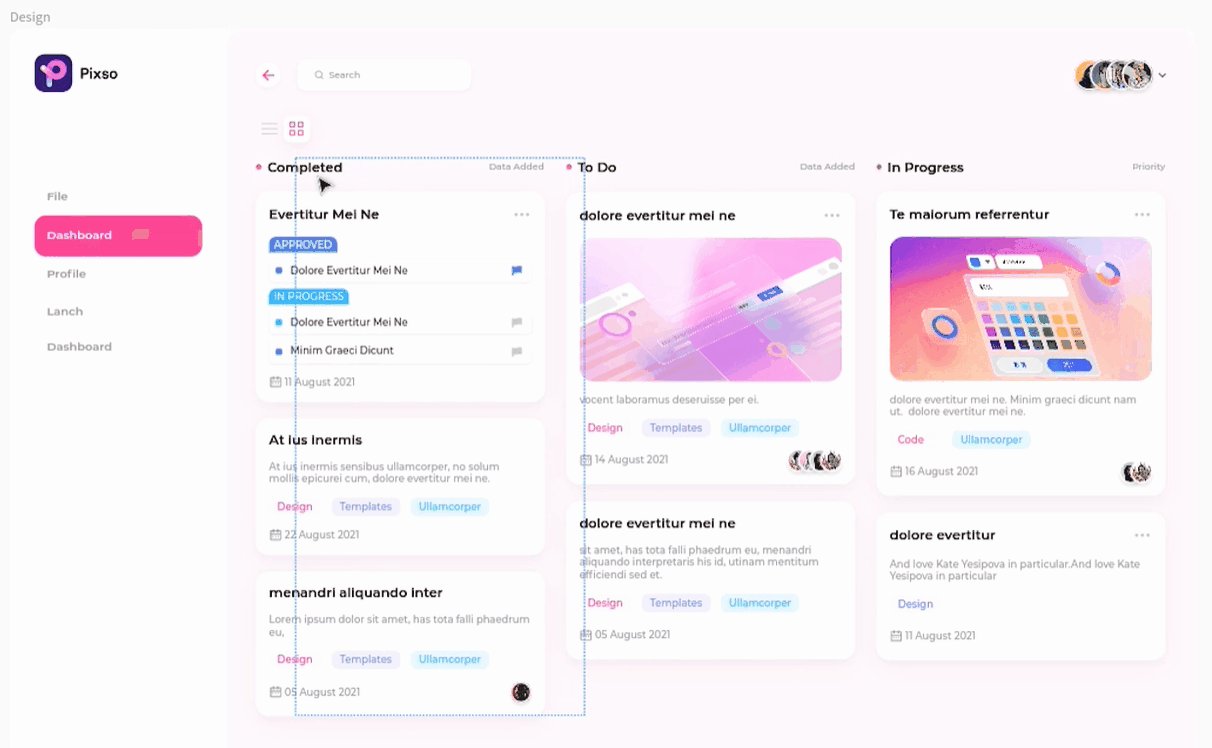
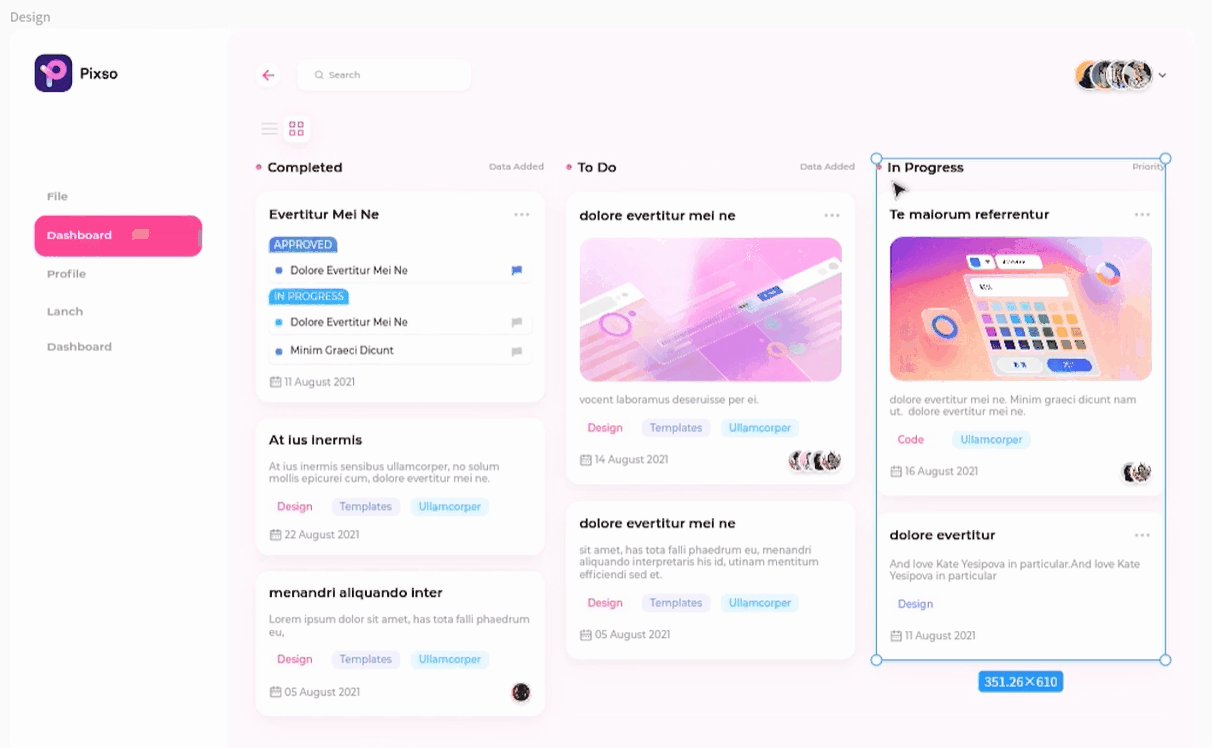
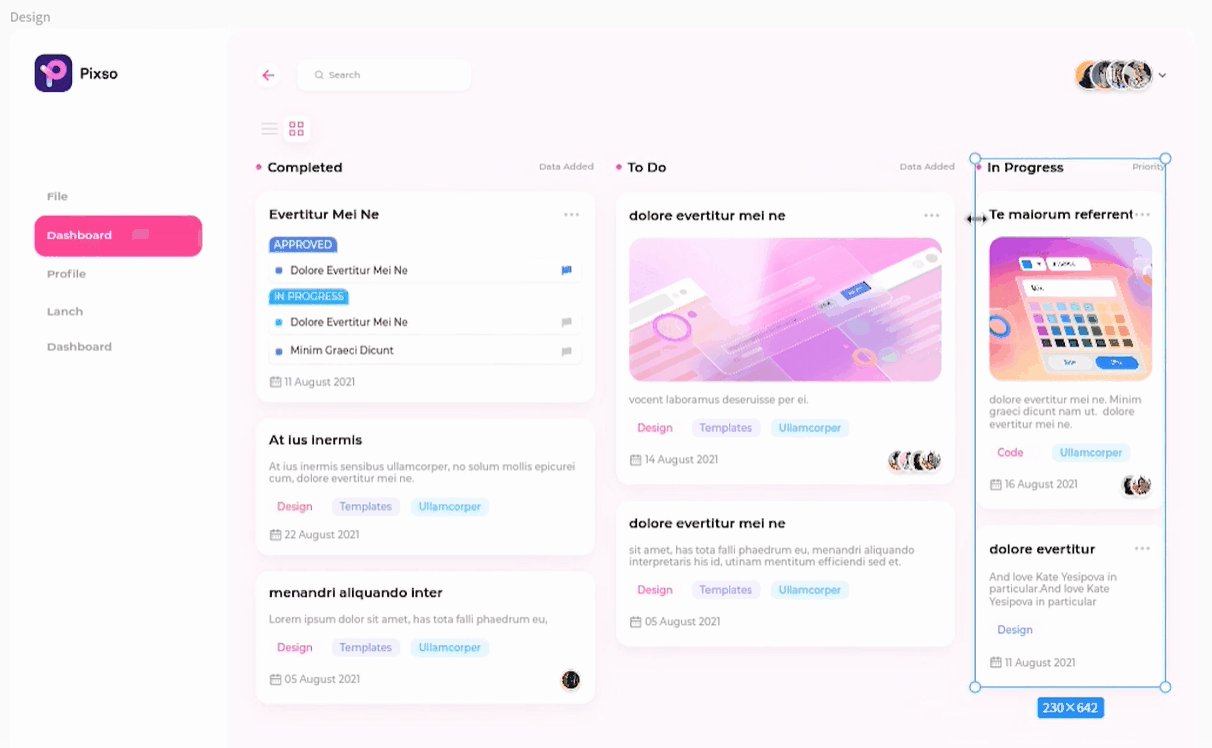
当你在改变UI设计元素的位置时,非常担心的就是页面布局会变得混乱,而使用Pixso则完全没有这样的烦恼。自动布局是 Pixso中非常好用的功能,在组件布局或排版的场景下,可以大大提升操作效率。如果你改变某UI设计元素的位置,其他元素会相应自动移动,而且整体布局和最初的状态一致。

以下是影响网页UI设计布局的因素:
1. 框架结构
一个好的页面构成应该既赏心悦目,也能清楚地将关键信息传达给目标受众。很多UI设计初学者,很容易陷入一个误区,就是忽视底层框架——逻辑。脑子里有一大堆想法,却不知道该从哪里入手。
首先要把握好目标,以目标为导向,也就是产品能为用户提供什么价值,帮用户解决哪些问题。然后合理的层级结构,可以让用户快速了解产品和功能,并轻松找到需要的信息。
好的框架结构,可以引导用户的注意力,让用户像溜滑梯一样,很顺畅地浏览页面。搭建框架,会让你逻辑清晰,避免思路混乱,可以提高UI设计效率,在设计网页时起到事半功倍的作用。
2. 视觉平衡
视觉化的平衡设计,可以驱动用户不断浏览。不但会让人视觉愉悦,而且能使用户更清楚地理解和感受作品所传达的意思。
我们在屏幕上看到的所有东西都有一定的分量,UI设计师需要了解如何分配视觉重量,使屏幕易于阅读,不让用户感到困惑。
通常对称、均匀、比例协调是实现视觉平衡的关键词。通过调整UI设计元素的尺寸、色彩、位置等,视觉化的元素可以被设计得非常吸睛,同时在风格调性上与整体保持一致。说到视觉平衡,忍不住要向你推荐功能强大的Pixso。一体化解决UI/UX协作:为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。

3. 重点突出
网页UI设计布局,要将用户的注意力集中在真正重要的内容上。网页要突出用户想要看到的、对客户有用的,能吸引用户的信息。
UI设计师要把握好设计目标,以目标为导向,明确优先事项。通过多种方式,进行空间分配,以向用户传达页面中最重要的元素。诸如颜色的选择、元素周围的空白空间,以及元素与背景之间的对比等。
4. 留白
空白可以让网页整洁有序,内容清晰。留白提供了视觉上的缓解作用,让用户浏览时有轻松畅快的感觉,有助于保持用户的注意力。
如果元素太多,闪烁的颜色,移动的图形,用户会感到页面非常拥挤,造成视觉和心理上的不适,干脆关闭页面而离开。拥有适量的空白空间,可以将大段内容划分为可消化的信息片段,避免一下子看到过多信息,给用户带来理解混乱。
空白的另一个重要作用,是让视觉层次更加明显。用户可以根据空白空间的多少,直观地判断信息片段是否相连,或者两个元素是否具有某些共同特征。你越好的为用户提供视觉层次感,你的内容就越容易被感知。
5. 重复
在网页设计布局中,元素的重复有时是一种力量。同类的UI设计元素重复出现,既能增加页面的条理性,还能够加强统一性,让版面更富有层次感和逻辑性。规则的重复甚至能够产生节奏感和韵律美,提升阅读体验。
对于需要包含大量内容、大量页面设计的大型产品来说尤其如此。通过以战略性的方式重复某些事情,你可以将整个设计整合在一起,并赋予它一种连贯性的感觉。




