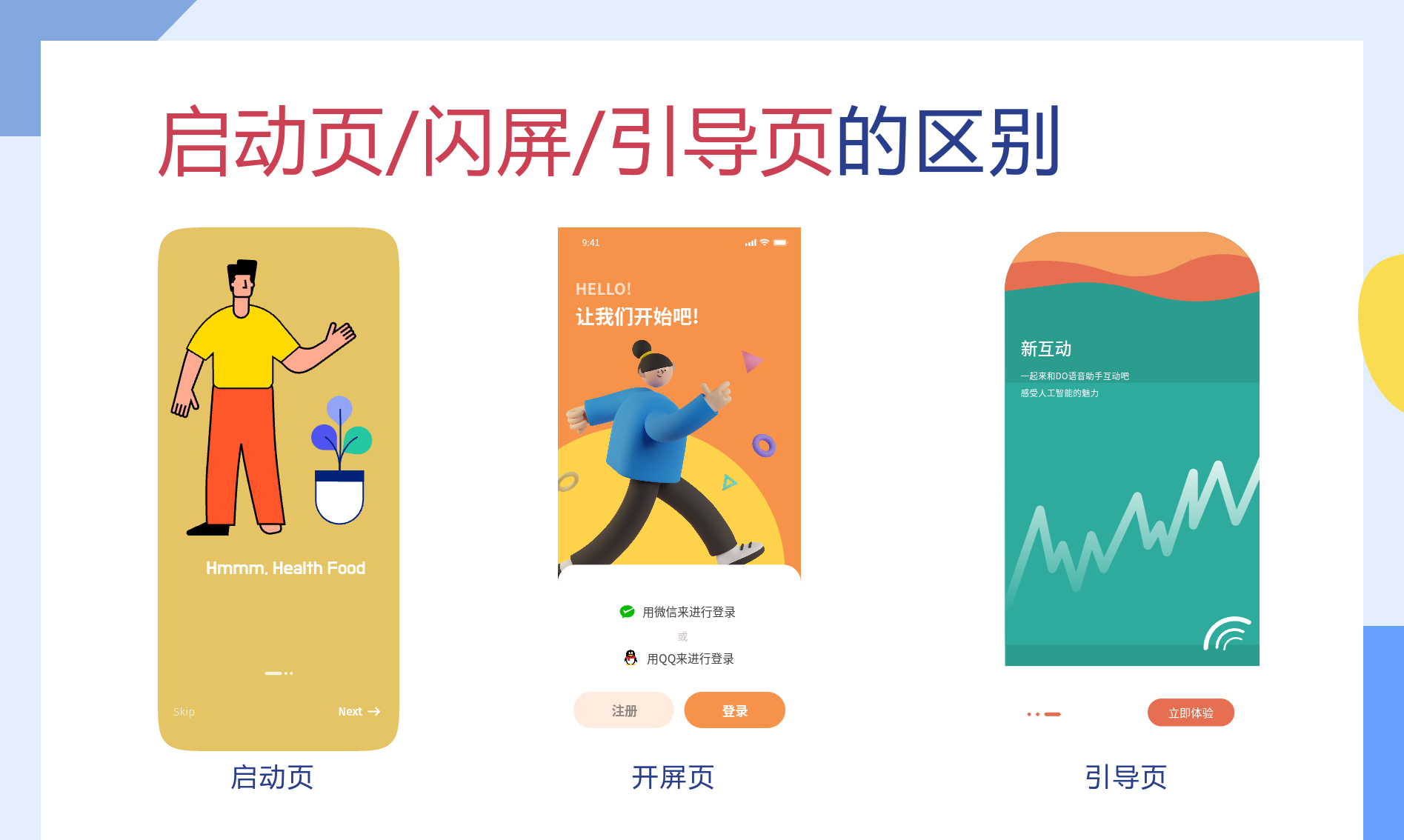
日常生活中,我们在打开APP的时候总会跳出很多页面,有的人说是启动页,有的人认为是开机页面,各种叫法五花八门。那么在启动APP的时候,我们看到的页面专业用语是叫什么呢?它们又有什么区别呢?在本篇文章中,Pixso将对启动页、闪屏、引导页进行简单的归纳和总结,希望能够对新手UI设计师设计页面时有所帮助。

1. 启动页(luanch screen)
1.1 定义
启动页是APP的第一个页面,它不仅仅是缓解用户等待过程中焦躁情绪的页面,这里还可以传达很多内容,如产品基础信息、活动内容等等。
启动页一般展示时间在3S左右,在启动页加载的过程中,客户端可以在后台执行很多动作,比如权限检查、登录状态检查、版本更新获取、推送功能检查、拉取应用数据等等。

1.2 设计思路
用一句话告诉用户产品定位是什么(我是谁?我是做什么的?)。设计时运用品牌元素(logo、产品名称、slogan、IP形象等)强化用户对产品的认知。闪屏设计多数较为精简,不宜内容太多太过复杂,也不宜经常更换,打断用户对品牌的认知记忆。
1.3 交互方式:
无法进行交互,不可点击也不可跳过,展示时间不可控。
1.4 启动页设计形式
A.和产品调性相关的图片类
-
按能否跳过启动页分类:
不可跳过:打开APP出现2-3秒的启动页图片,此时用户点击操作均无效,强制用户浏览结束启动页。
可跳过:启动页右上角或右下角存在跳过、关闭等按钮,用户可自行选择是否关闭启动页,便于快速进入首页。
-
按启动页页数分类:
一张启动页:以2-3秒的图片启动页为主,启动页展示的信息多种多样。
多张启动页:常见的以2张启动页为主,第一张是带有企业logo和slogan的启动页,随之第二张是带有广告宣传色彩的图片页。
-
按启动页更新频率分类:
低频率:该APP启动页基本上不更新或每次版本迭代时进行更换,或每次更换活动内容时更新,基本上更新频率是大于1天。
高频率:每次打开APP启动页展示内容均不同,或者是按照一天的维度进行更换启动页,都可理解成高频率的更换APP启动页。
-
按照是否跳出启动页分类:
不可跳出:简单理解就是该启动页不可点击跳转到其他页面,多数APP启动页都不可以跳转,原因是增加首页跳出率。
可跳出:基本上广告类启动页可以点击,一种是跳转自身APP活动详情页,另外是跳转商业合作提供的广告详情页。
B. 一定时间内的动态图片
动态图片类型的APP启动页,多见slogan动态加载。
C. 简短的小视频类
短视频形式的启动页,时间基本上已经超过2-3秒,故很少有APP启动页是采用短视频的。
2. 闪屏(splash screen)
2.1 定义
闪屏页有时候也被称作开屏广告,闪屏页一般都是用于品牌宣传,展示广告内容。
2.2 设计思路
闪屏需要考虑到平滑过度,设计时预留固定广告位置和品牌位置,这样启动页和闪屏会顺滑过渡。
2.3 交互方式:
有交互行为,用户可点击进入,可点击跳过。有读取秒数,一般为3~5秒。

2.4 闪屏分类
-
常规闪屏
因地制宜,国内的我们已经习惯了闪屏作为App品牌的宣传和推广手段,一般由logo+名称+slogan+品牌色组成,界面还是相对简洁明了。
-
广告闪屏
广告闪屏,顾名思义就是产品本身为了进行流量变现从而获得盈利,给一些商家打广告或者进行合作设计的一类闪屏。
-
节日闪屏
节日闪屏就是每逢节假日会放节日当天相关的主题内容图,如端午节、中秋节、二十四节气等。
-
活动闪屏
活动闪屏和广告闪屏有点类似,它起到活动宣传的作用,有助于产品的运营推广。如每年的带电商大促双十一、双十二等节日期间,各大电商App都会有活动闪屏亮相。
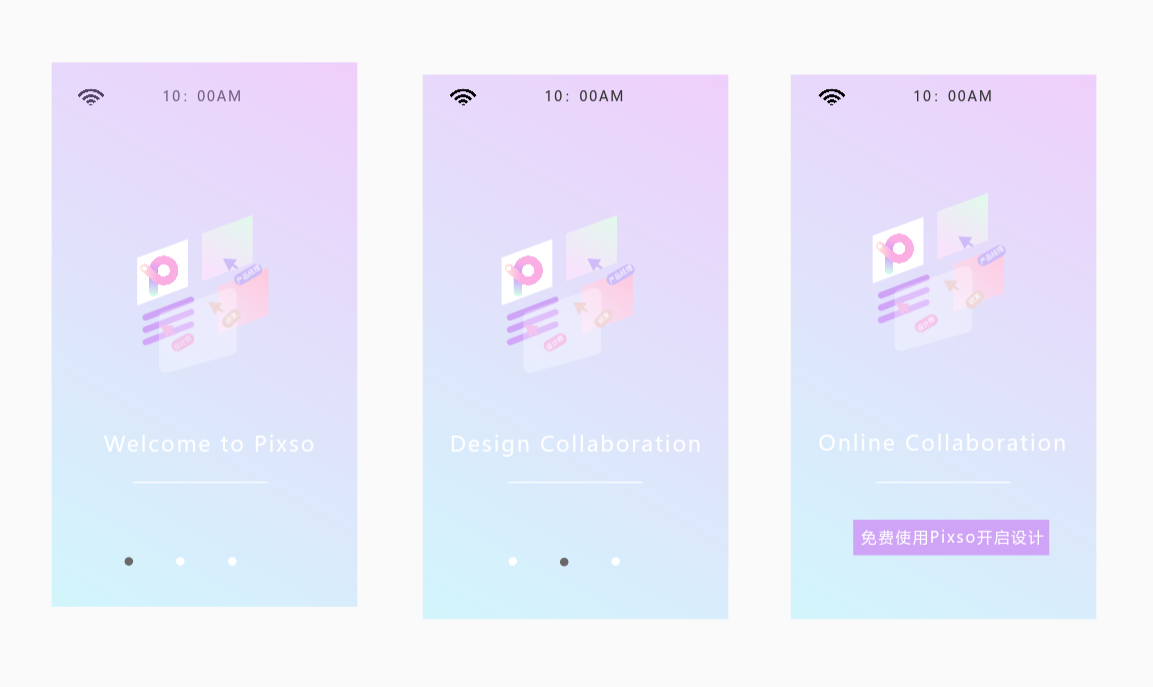
3. 引导页(onboarding screen)
3.1 定义
引导页一般是用户第一次安装或更新使用产品的某个版本后第一次启动才出现,之后就不再出现。卸载重新安装APP或者清除用户数据,再次打开APP后,也可以再次看到引导页。
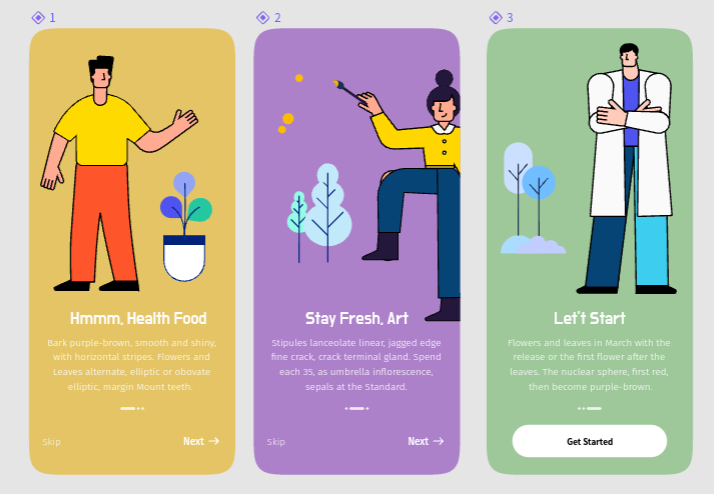
引导页一般3-5屏左右,不宜过多。引导页一般是表现产品概念的,或者是新版本展示新功能。最后一页一般是『进入应用』、『立即体验』之类的引导性文案,点击按钮就可以进入应用,部分应用最后一页也可以通过向左划来进入应用。
3.2 设计思路
引导页主要是为了宣传产品的核心功能与优势(我该怎么使用?我有什么亮点?)。为了降低用户反感程度,引导页数通常为3~5个。 尽量提供“跳过”按钮,文案内容尽量简洁。
3.3 交互方式
可交互,左右滑动切换页面,最后一页有进入按钮。

3.4 引导页分类
-
功能介绍类
这样的引导页最直白的就是截图展示功能特点,或者用形象化的物体。
-
推广类
推广类引导页除了有一些产品功能的介绍外,更多是想传达产品的态度,让用户更明白这个产品的情怀,并考虑与整个产品风格、公司形象相一致。
-
搞笑卖萌类
此类引导页通常会配合一些动画效果来辅助展示。
-
问题解决类
问题解决类引导页主要是通过描述用户在实际生活中会遇到的问题,直击痛点,通过最后的解决方案让用户产生情感上的联系。从而让用户对产品产生好感,增加产品粘度。
Pixso总结
启动页、闪屏和引导页是用户接触APP第一个步骤,如何平衡好用户体验与平台的价值是每位UI设计师、产品经理需要优先考虑的事情。在设计启动页、闪屏和引导页等多个移动APP页面设计的时候,建议使用新一代在线产品设计协同工具——Pixso进行设计。

强大的智能化设计能让设计师流畅地进行页面设计,快速进入设计状态。同时,Pixso也能一键分享设计作品,与开发、产品一起协作、一键交付,快速完成设计协作与交付工作。赶快打开Pixso来体验一下吧!




