弥散光风格设计是什么?弥散光风格是近年来热门的设计趋势。弥散光风格设计格特点有:模糊、噪点、朦胧、虚化、柔和等等。通过两种模糊渐变色彩效果的叠加,不仅能使画面活跃,还能增强作品的设计感,弥散光风格设计无论是用于画面主体,还是作为背景装饰都是不错的选择。本篇文章将结合新一代设计协同工具Pixso,教你快速学会弥散光风格设计,快来学习一下吧!
怎样快速打造弥散光风格设计
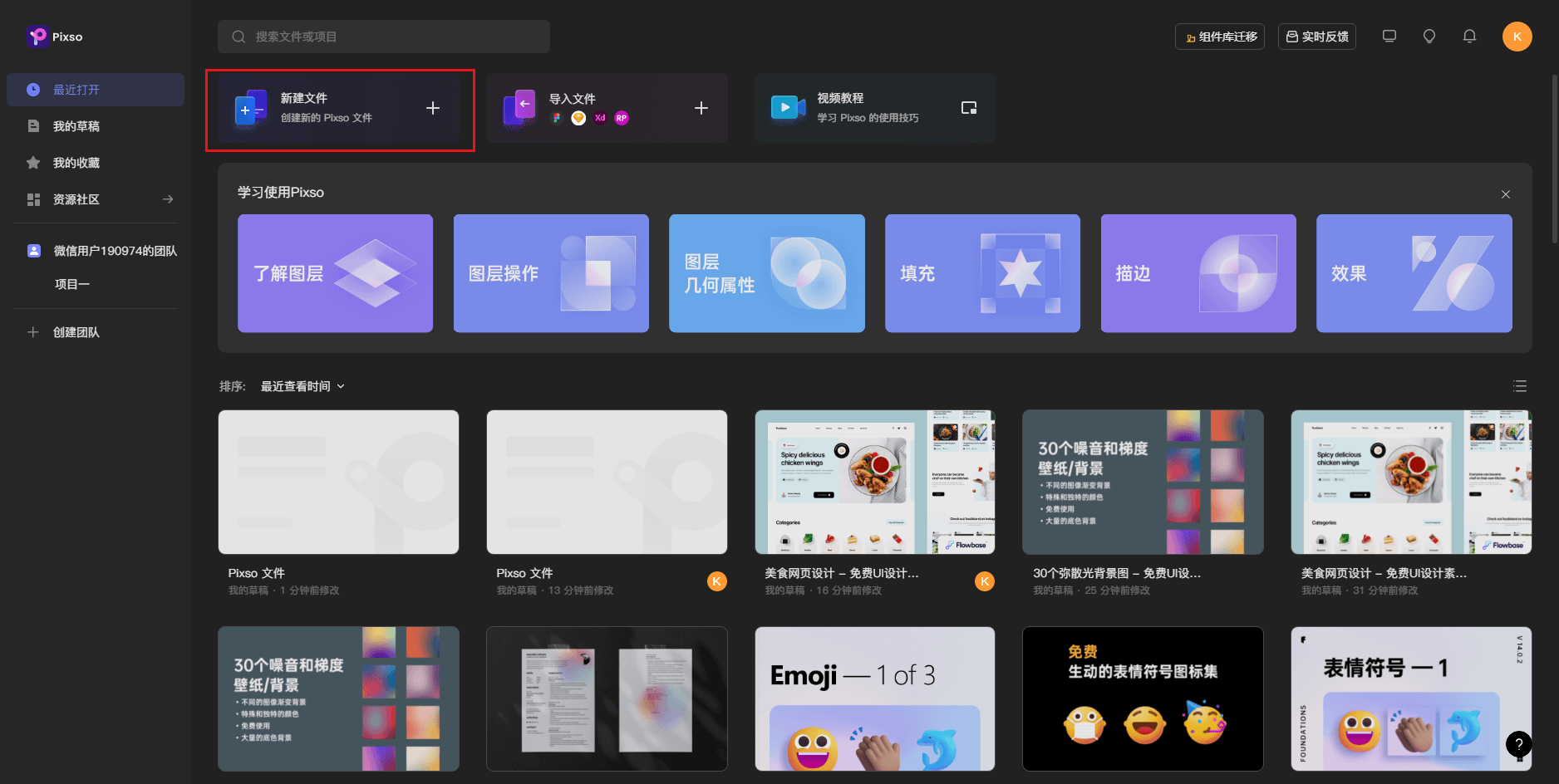
第一步:登录Pixso官网,浏览器在线打开Pixso,进入工作台,点击新建文件。

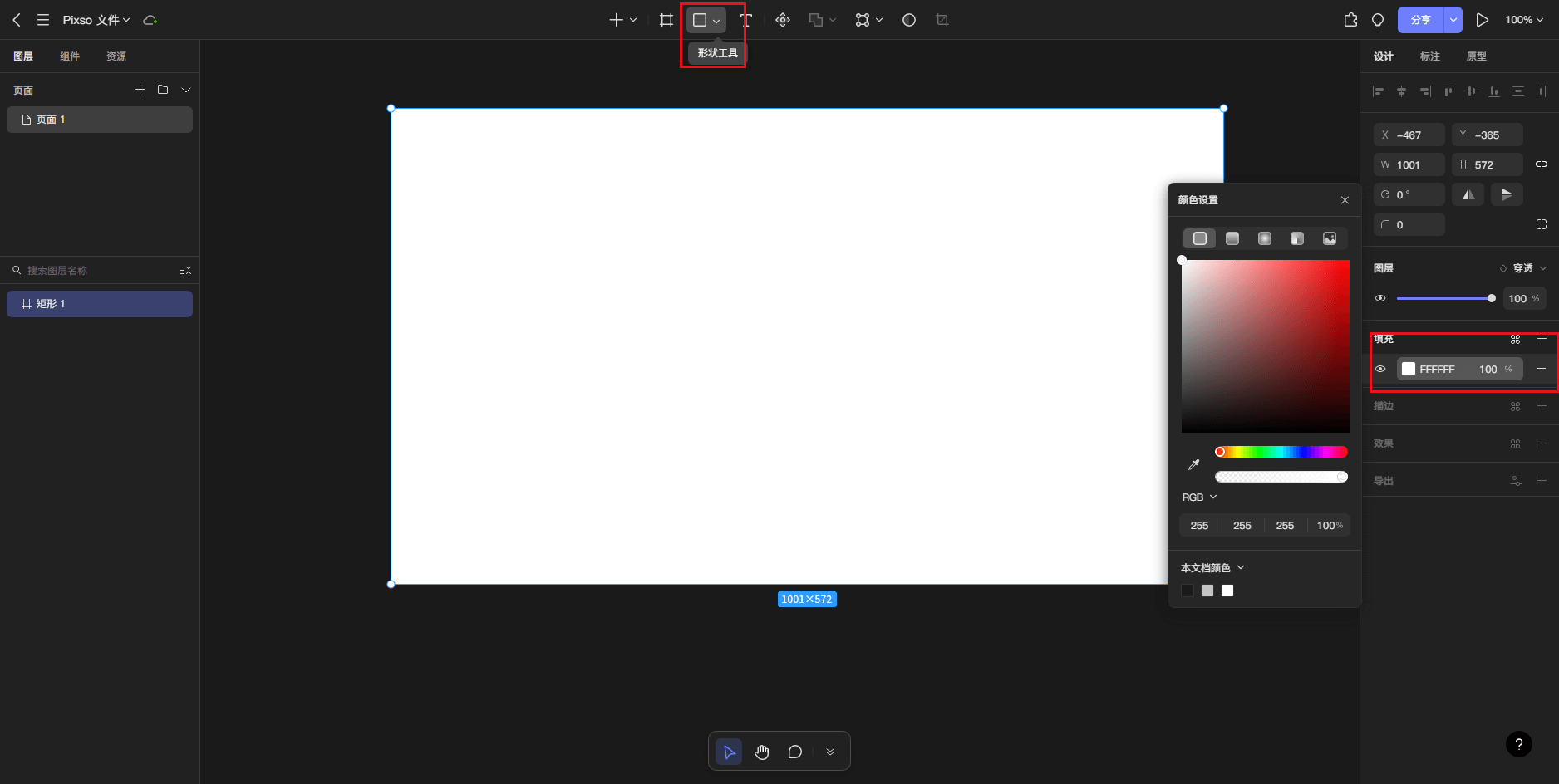
第二步:在新建文件上方的工具栏中找到【画板】,创建一个空白画板(尺寸按需设定),并填充为白色。

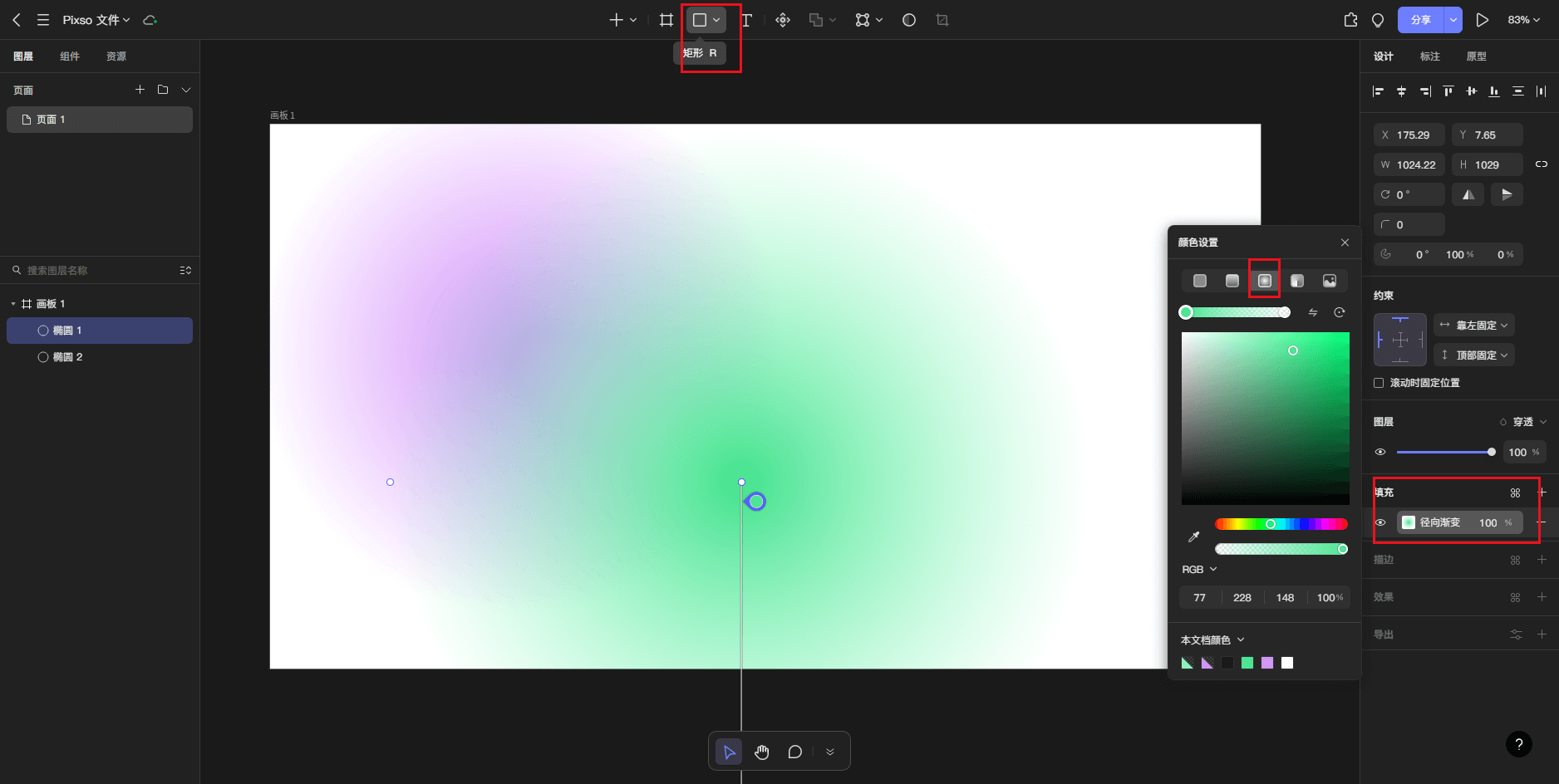
第三步:在上方工具栏中找到【形状工具】,选择【圆形】,在画板绘制两个圆形,点击右边【填充】工具,选择【径向渐变】,分别为它们设置自己想要的渐变色彩(透明度由内向外色100%-0%)。

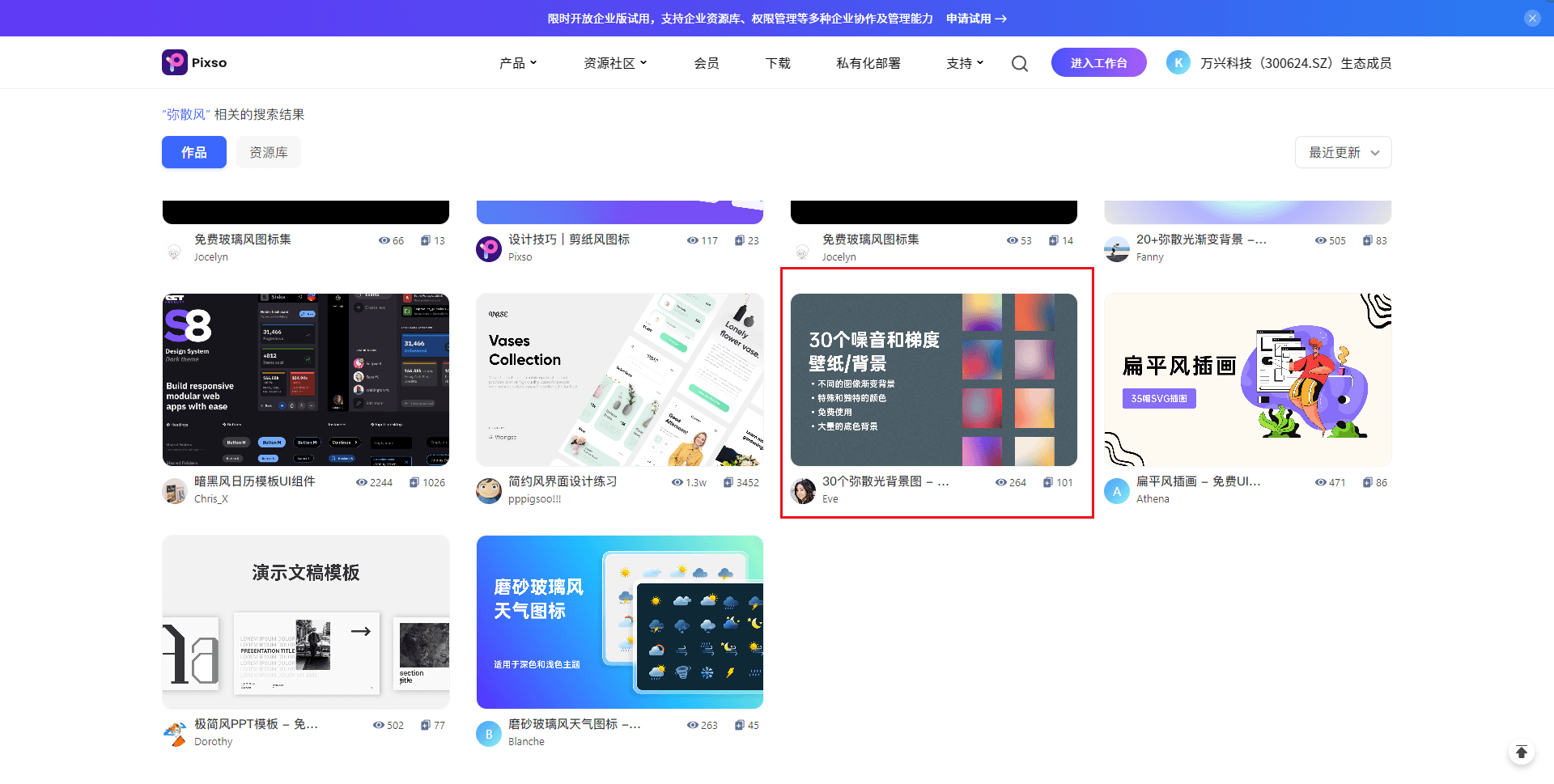
第四步:点击左边操作栏的【资源】,打开Pixso社区资源库,搜索关键词【弥散光】,找到含有弥散光噪点的相应素材。

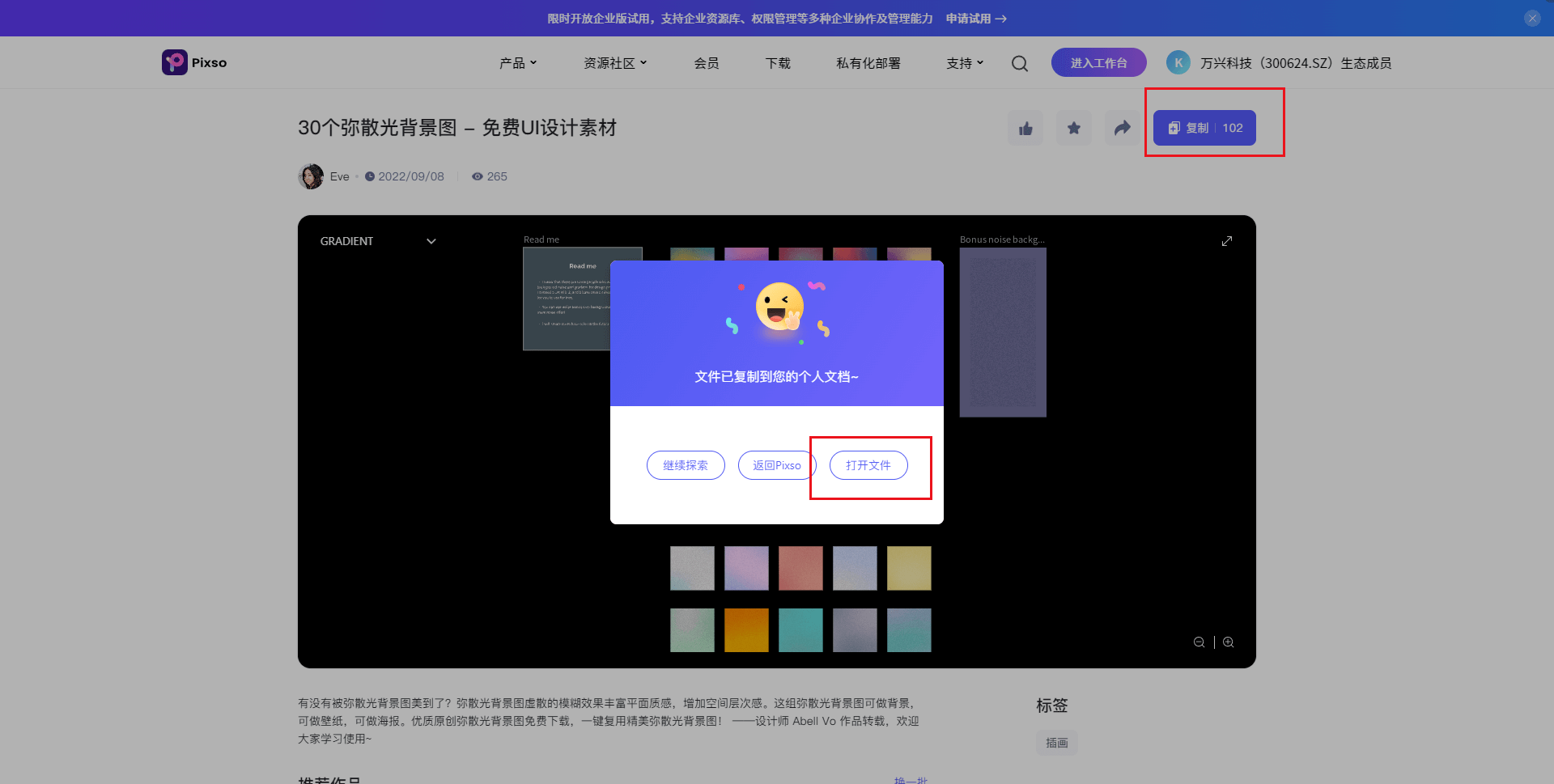
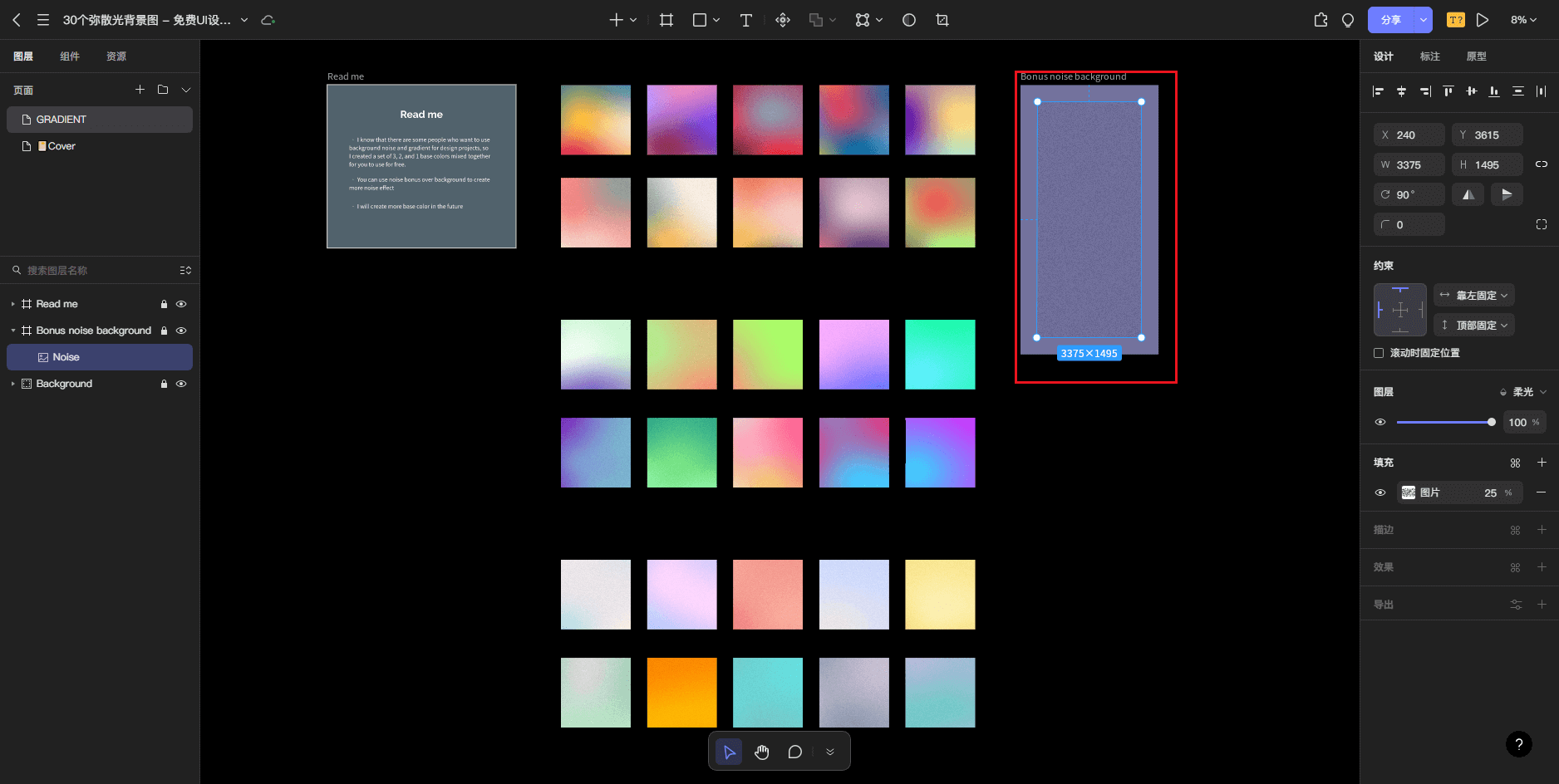
第五步:打开素材,点击右上角的【复制】-【打开文件】,复制文件中的噪点素材。


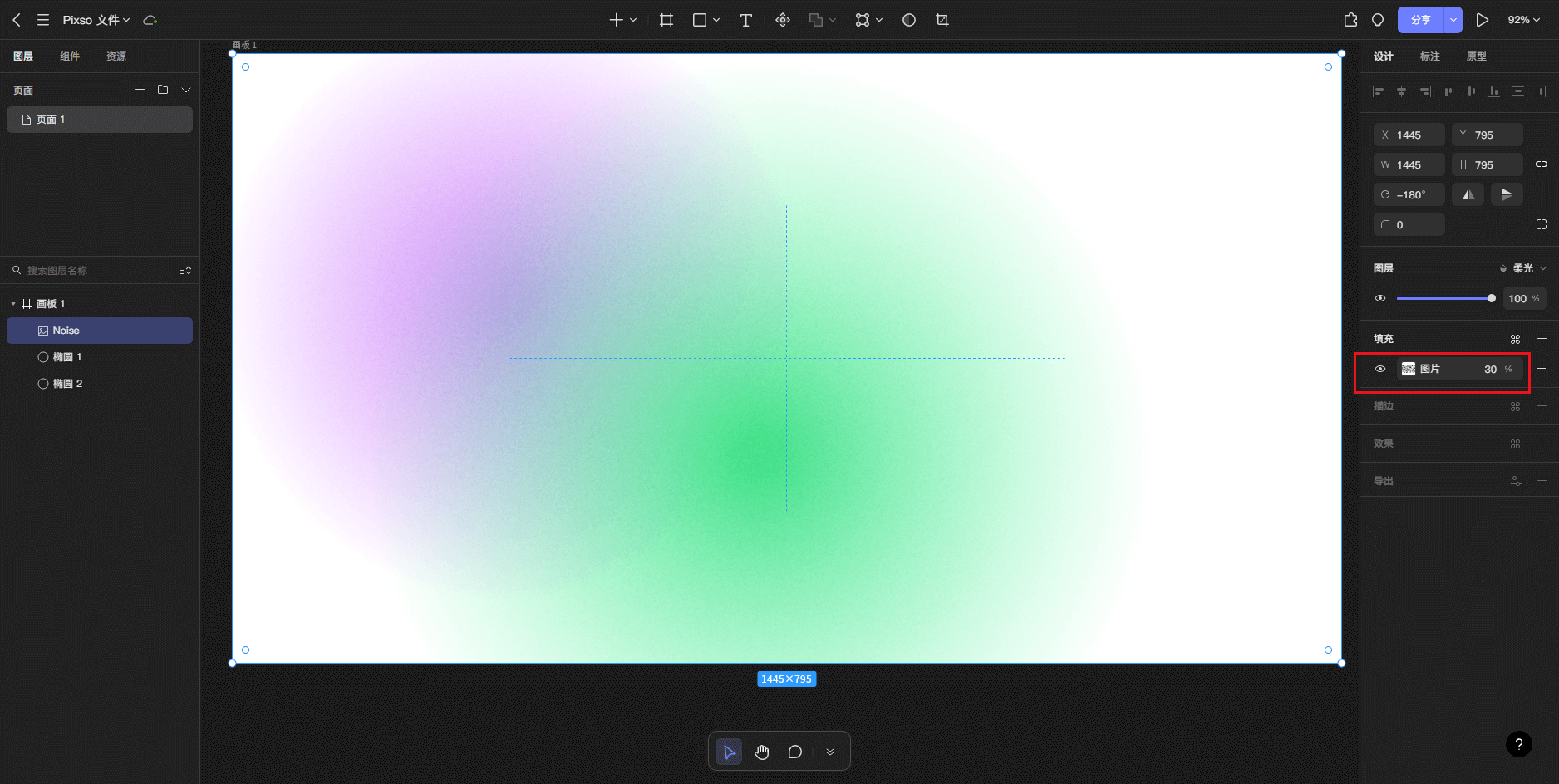
第六步:将复制的噪点素材粘贴到我们需要制作的弥散光风格设计文件中,调整为画板大小,设置合适的透明度,放置于顶层。

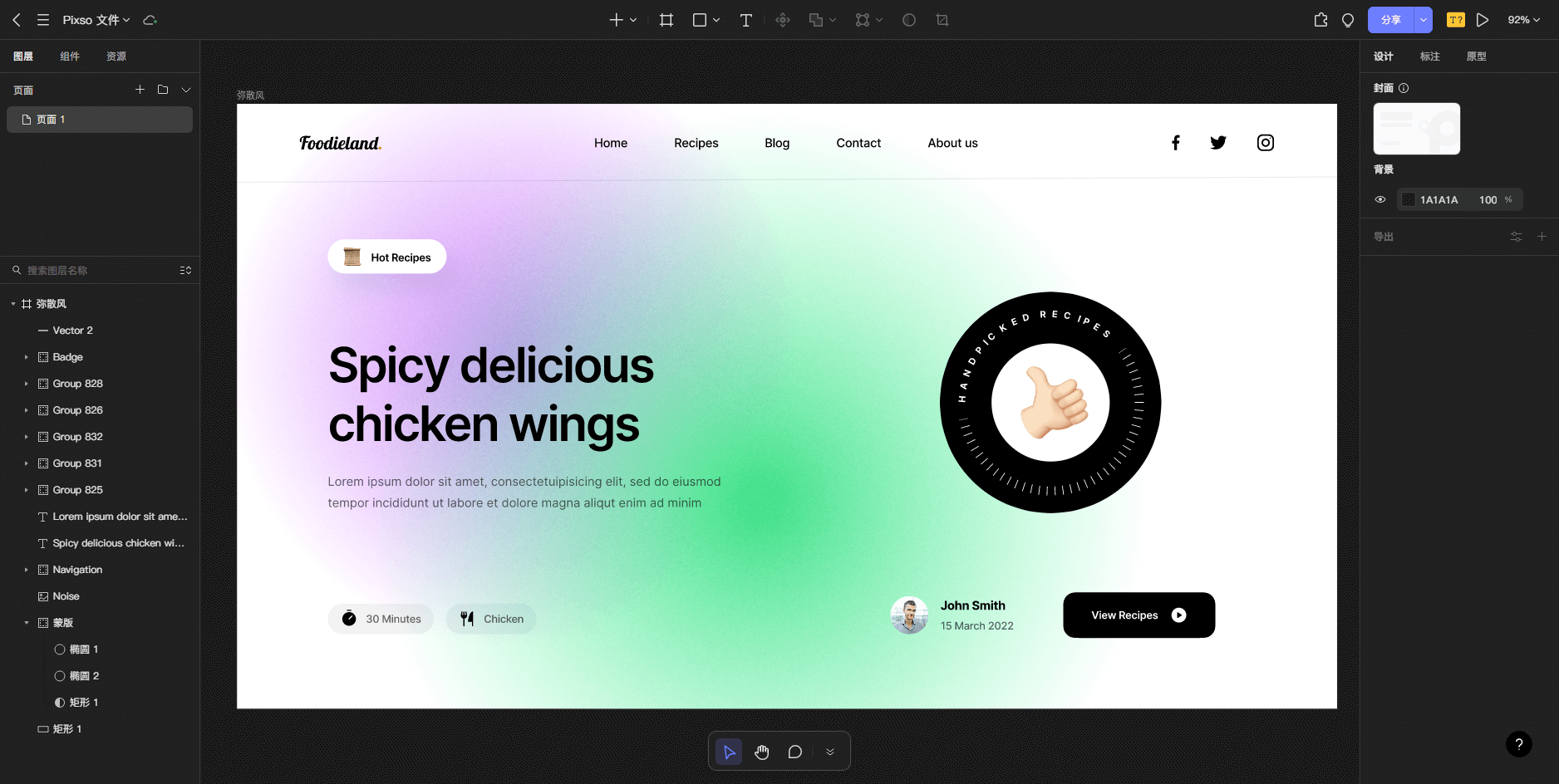
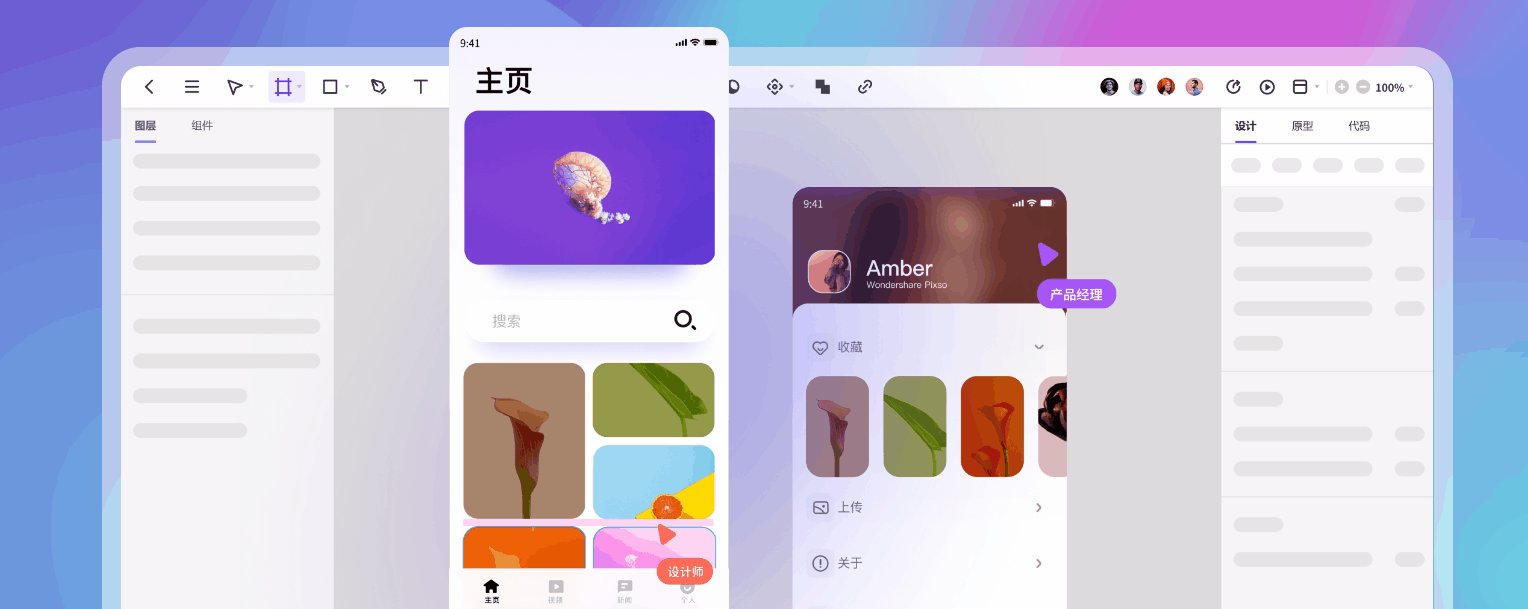
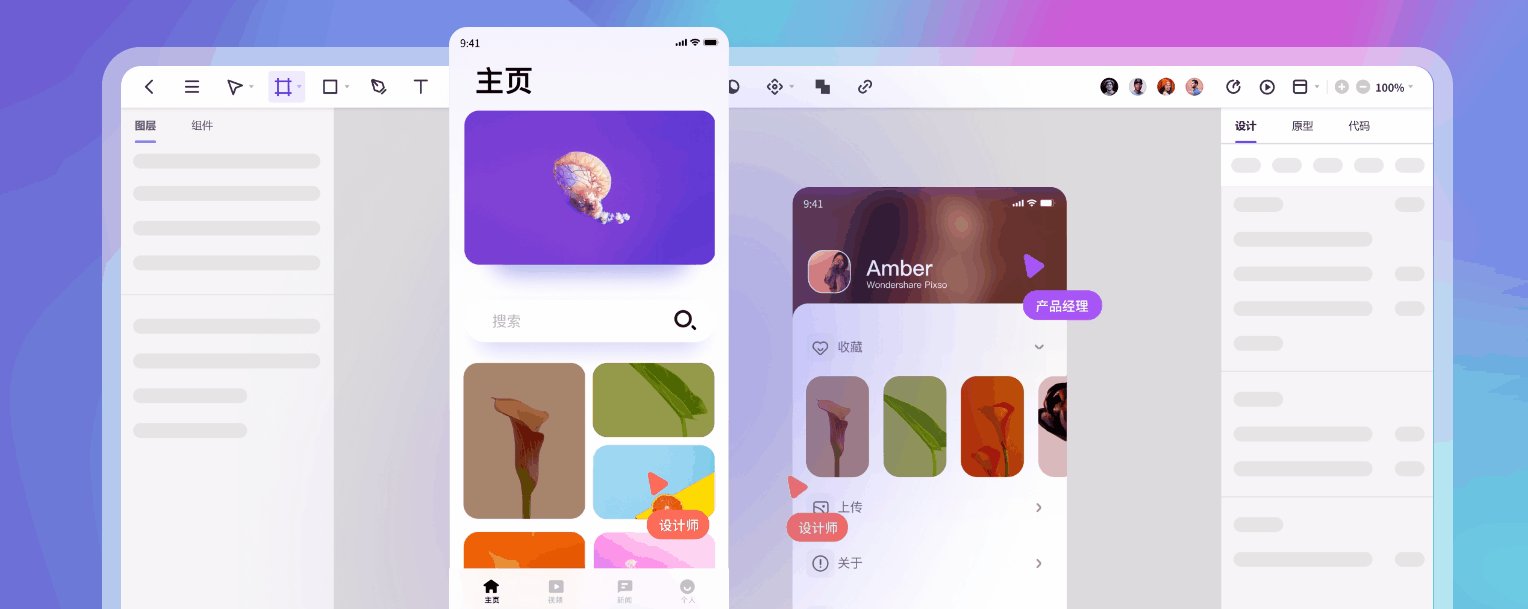
第七步:添加文字、按钮、ICON线条等修饰元素,对页面进行排版,丰富页面细节,一张弥散风的设计画面就完成啦!基于弥散光风格设计的丰富色彩背景属性,排版元素色彩不需要复杂的色调,就能做到出彩的设计效果。

用Pixso打造弥散光设计
如果你想要探索更多弥散光的相关设计,可以在Pixso的设计资源库中搜索更多弥散光风格设计的资源素材,一键复用,应用到自己的设计中。通过以上的教程,结合Pixso一站式UI/UX设计协作工具,相信你一定已经学会了弥散光风格设计制作。
在线协同设计工具Pixso,是一款功能齐全+易于上手+团队功能强大的免费设计工具,不论是个人设计还是团队设计都非常合适。丝滑好用的设计工具,不亚于常见的传统设计软件。从一经推出到现在,短短的时间内,Pixso就凭借满满的诚意和不容置疑的实力,成为了国内颇具发展潜力的在免费网页设计工具,非常值得你一试!

协同设计工具Pixso的特点
Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。使用 Pixso 在线协同设计弥散光风格,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!

团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。
今天的弥散光风格设计教程就到这里啦,期待你学以致用,把弥散光风格应用在自己的作品中。快点击上方注册按钮,直接免费使用Pixso吧。