目前市面上的手机系统分为两种:苹果公司的 iOS 系统和谷歌公司的安卓系统,华为的鸿膜系统虽然已经上线,但还没真正在手机客户端上应用。两者之间的最明显的的区别就是 iOS 系统是非开源的,安卓系统是开源的。

安卓系统的界面可以随意改动,图标种类繁多。而 iOS 系统的界面是不可以随便更改的,这对交互设计师来说,是非常友好的。本篇文章将主要讲解 iOS 和 Android 应用程序设计的尺寸和分辨率规范,那就跟随Pixso设计师的脚步,一起来看看针对 iOS 和 Android 应用设计的特定尺寸和分辨率吧~
像素
像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。它是屏幕上显示的图片中最小的可控元素(通常是红、绿、蓝)。如果所有的像素点都不亮,则颜色为黑色。同样,当红色、绿色、蓝色同时照射时,也能形成白色。像素是屏幕上的物理光,它可以让用户看到手机屏幕上显示的内容,但如果不仔细看,你是不容易看出手机的像素的。
分辨率
分辨率是指显示的像素数。例如,720 x 1280 像素的显示器远高于 480 x 800 像素的显示器。分辨率没有定义物理尺寸,例如,一台 480 x 800 显示器的对角线尺寸可能为 3.0 英寸,而另一台 480 x 800 显示器的对角线尺寸可能为 4.5 英寸。但是,物理尺寸较大的显示器的视觉效果,有时不如物理尺寸较小的显示器。

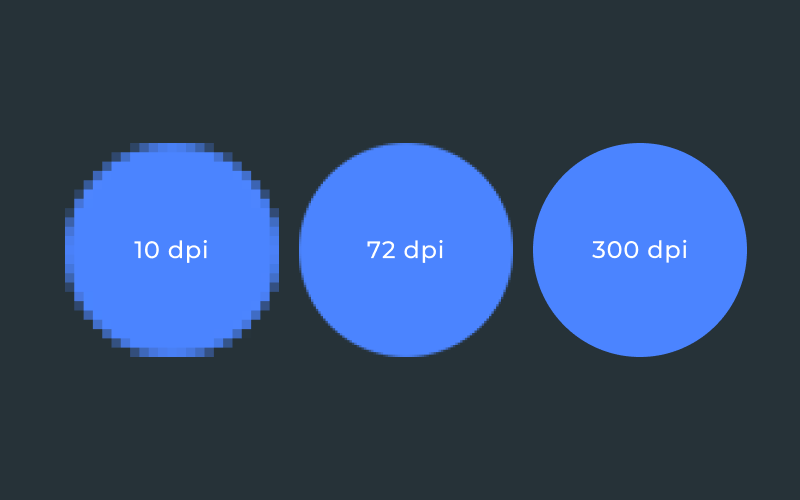
DPI
指“每英寸点数”。DPI 用于测量屏幕的分辨率。DPI 越高,图像中显示的细节就越多。

而要实现高DPI,每个单独的像素必须更小,以便在给定的空间中进行调整,使屏幕更加清晰。
创建图像
我们已经讨论过像素、密度、屏幕尺寸和分辨率。我们将了解如何绘制图像,但在此之前,你必须先了解点和与密度无关的像素 (DP)。
Points(适用于 iPhone)
在讲解点之前,我们先回忆一下 iPhone 的发展史。
第一部 iPhone 的屏幕分辨率为 320×480。
iPhone 4 出现了 Retina 屏幕。Retina 屏幕在保持相同屏幕尺寸的同时,将 DPI 翻了一番,这意味着适合同一空间的像素数量增加了四倍(横向像素数量的两倍,向下像素数量的两倍)。第一款 Retina iPhone 的分辨率为 640×960 像素。
旧的图形必须在更高密度的手机上创建相同的大小。如果手机以1:1的比例运行所有的图形,那么所有的图形都将以新屏幕尺寸的四分之一绘制,这样会让用户觉得手机过时。为了防止所有这些应用程序的崩溃,苹果开始使用点,并将图形的绘制与屏幕密度分开。

Points是作为一个距离单位创建的,它使图形独立于它们运行的手机分辨率,进行缩放。现在,每个 iOS 图形都可以根据其point值绘制,并转换到新屏幕上,正确显示。
Pixso小科普:像素和point之间的转换
像素和点是恒定的测量值——任何因素都可能改变它们:
-
1 像素始终是 1 像素,是屏幕中可以显示颜色的最小部分。
-
1 point 始终是 1 point ,是一个特定的单位。
point 与像素不同,因为 point 会根据 DPI 改变大小:
-
在 iPhone 上,当分辨率为 163DPI 时,1 point 等于 1 个像素。Retina 时代之前的所有 iPhone 都是如此。
-
在 326DPI(分辨率) 下,与 iPhone 4、5 和 6 一样,1 个point 等于 2 个像素或 4 个总像素。
-
在 401DPI(分辨率) 的情况下,如iPhone 6+,1点等于横3个像素,纵3个像素,或总9个像素。
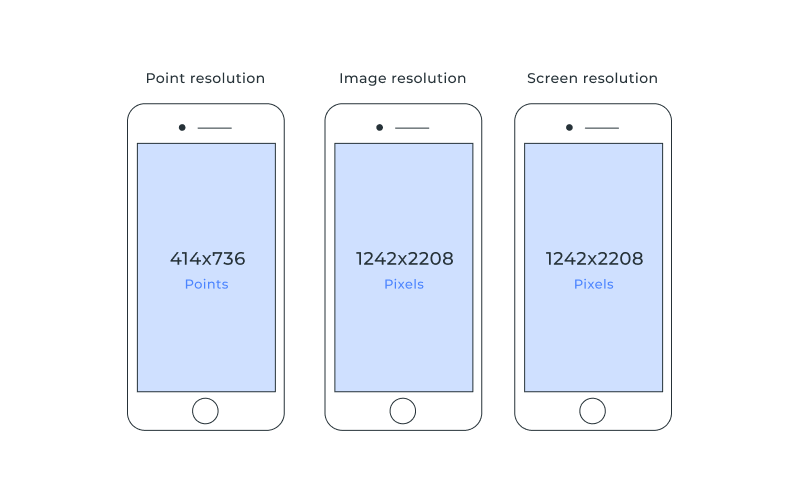
iPhone 的渲染像素
当操作系统渲染屏幕时,逻辑像素被转换为渲染像素。从逻辑像素到渲染像素的转换是通过设备--像素比率进行的。这个比率规定了每个设备有多少逻辑像素可以转化为多少渲染像素。这不一定是一个偶数值。因为逻辑像素不是实际的像素,只是一个长度单位,一个逻辑像素可以转换为1.5个渲染像素。
当你使用多个(1x、2x、3x)设备来显示屏幕大小时,渲染的像素会为你提供以point为单位的数字。如果你想以最大分辨率绘制图像,那么这就是你应该遵循的尺寸。
iPhone 物理像素
物理像素是指实际屏幕的像素分辨率。在iPhone 11pro中,图像分辨率在物理像素较少的屏幕上更大,因此需要调整图像的尺寸。物理像素对细节控来说很重要,但这不应该影响你的设计结构。
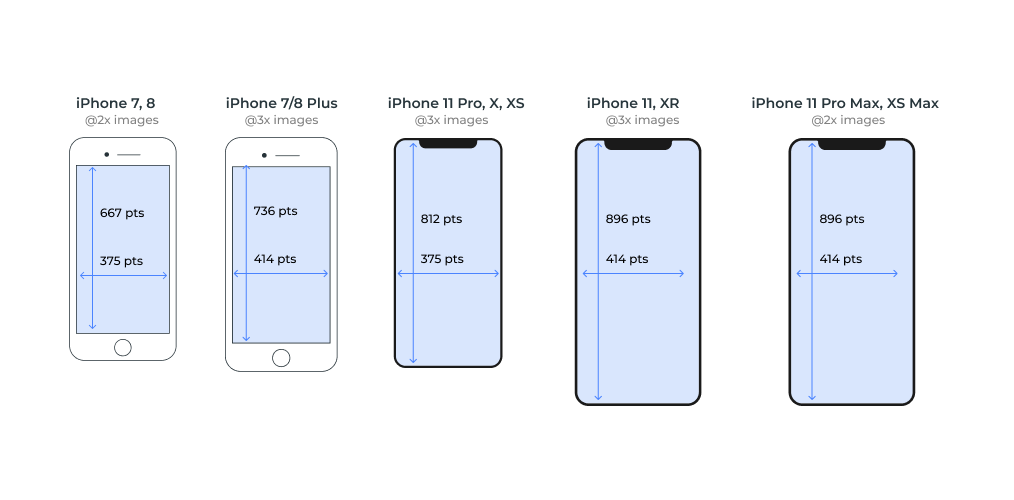
Pixso小科普:2020年iPhone的分辨率和显示屏

应用程序图标的形状

我们可以看到,圆角的时代正逐渐消失,苹果公司创造了一种名为“超椭圆”的新形状,不过现在没有官方的模板。你可以使用非正式模板来创建“超椭圆”的副本。每个应用程序都必须设计一个小图标和一个大图标。小图标在主屏幕和整个系统中使用,大图标可以在 App Store中显示。
网格系统
Apple 建立了黄金比例网格系统,你可以根据该系统正确调整元素的大小。不过,设计师并没有对这个所谓的网格系统产生好感,大多数设计师还是根据自己的喜好来设计图标。
DP(适用于 Android)
DP指独立于密度的像素,也称为与设备无关的像素,有助于使UI元素在不同密度的设备上保持相同的物理尺寸,同时保持元素的清晰度。屏幕越密集,保持相同的物理尺寸所需的像素就越多。这相当于将160个像素压缩到1英寸的屏幕空间中,而iOS是163个像素,除此之外也没有太大区别。
Pixso小科普:
dip: device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA 推荐使用这个,不依赖像素。
px: pixels(像素). 不同设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多。
pt: point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用。
sp: scaled pixels(缩放像素). 主要用于字体显示best for textsize。
dp也就是dip。这个和sp基本类似。如果设置表示长度、高度等属性时可以使用。
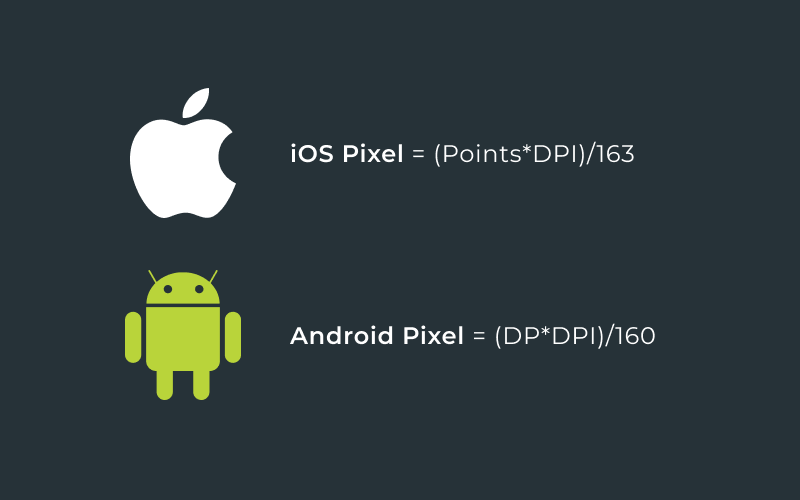
如何在像素和 point 之间进行转换

iOS 像素= (Points* DPI)/163
Android 像素= (DP * DPI)/160
Android中的尺寸

视图尺寸
可触摸的 UI 元素的数值为48 DP 单位,每个元素之间的间距为8 DP。
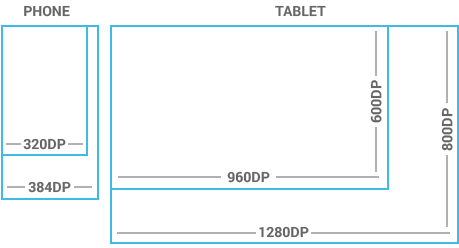
适用屏幕范围
从 Android 1.6(API 级别 4)开始,Android 支持多种屏幕尺寸和密度,反映设备可能具有的多种不同屏幕配置。
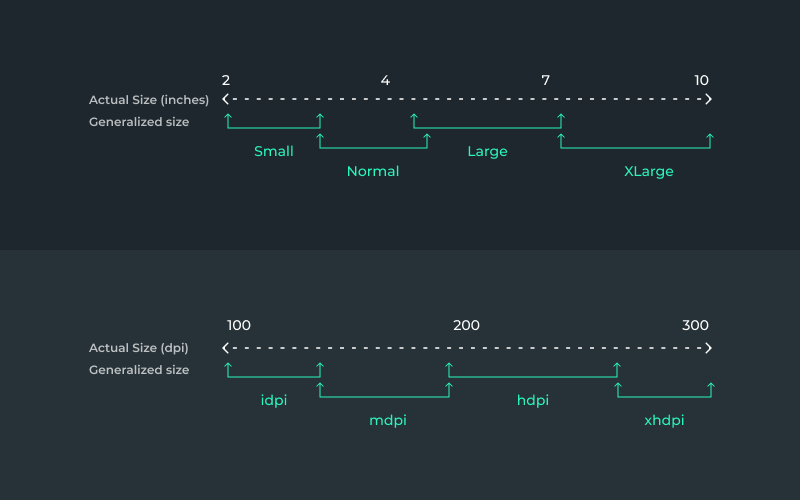
为简化您为多种屏幕设计用户界面的方式,Android 将实际屏幕尺寸和密度的范围分为:
-
四种通用尺寸:小、正常、 大 和超大
-
从 Android 3.2(API 级别 13)开始,这些尺寸组 已弃用,
-
六种通用的密度:ldpi(低)~120dpi
-
mdpi(中)~160dpi
-
hdpi(高)~240dpi
-
xhdpi(超高)~320dpi
-
xxhdpi(超超高)~480dpi
-
xxxhdpi(超超超高)~640dpi
通用的尺寸和密度按照基线配置(即正常尺寸和 mdpi(中)密度)排列。每种通用的尺寸和密度都涵盖一个实际屏幕尺寸和密度范围。例如, 两部都报告正常屏幕尺寸的设备在手动测量时,实际屏幕尺寸和 高宽比可能略有不同。类似地,对于两台报告 hdpi 屏幕密度的设备,其实际像素密度可能略有不同。 Android 将这些差异抽象概括到应用,使您可以提供为通用尺寸和密度设计的 UI,让系统按需要处理任何最终调整。

使用矢量资源
矢量图形在移动设备开发时,能发挥很大优势
-
图像清晰,不受分辨率或像素比的影响
-
文件尺寸较小
不过,矢量格式仅适用于非位图内容,例如图标。
适合矢量设计的 UI 设计工具

Pixso颠覆国内产、设、研团队工作模式,让UI设计协同增效。传统产品,往往要多个工具协作才能预期效果。而Pixso实现了模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
本次干货分享到这里就结束了,我想你对 iOS 和 Android 应用程序设计的尺寸和分辨率,已经有一个基本的了解了,赶紧打开Pixso,优化你的设计吧~