WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一,包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素,小程序开发团队可以直接使用这些组件。
1. 视觉标准
WeUI-Design 是微信官方设计团队设计的一套同微信原生视觉体验一致的基础视觉样式库,目前提供 Sketch 与 PSD 基础样式库源文件。开发者或设计师可以使用 WeUI-Design 进行微信 Web 开发的原型设计、视觉设计等。
2. 如何配置WeUI
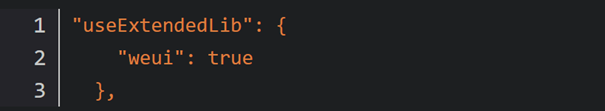
第一步,在全局配置中引入WeUI
在小程序全局配置文件app.json中以扩展库的形式引入WeUI,相当于引入了对应扩展库最新版本的npm包,同时不占用小程序的包体积。

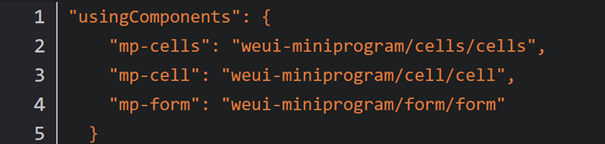
第二步,在页面配置中指定使用的组件
在需要使用WeUI组件的页面配置文件中,指定需要使用的具体组件名称。

第三步,在页面中使用WeUI组件
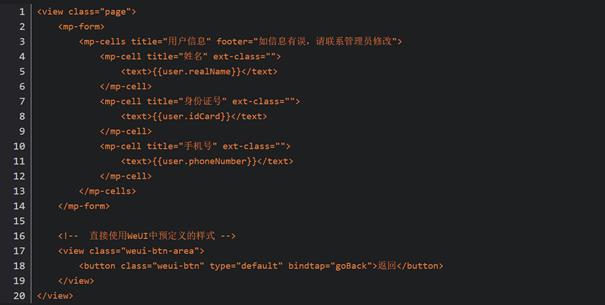
在页面中使用WeUI,及可以使用WeUI组件(通过wxml标签),也可以使用在WeUI中预定义的样式(通过class名称)。

3. 如何快速应用WeUI组件库
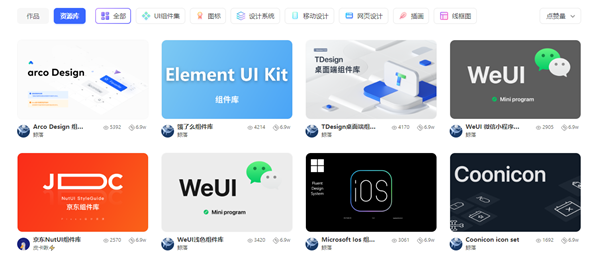
第一步,进入Pixso 社区资源库
所有资源免费使用,Pixso社区有深色版和浅色版WeUI组件库,设计师可以根据产品风格进行选择调用。

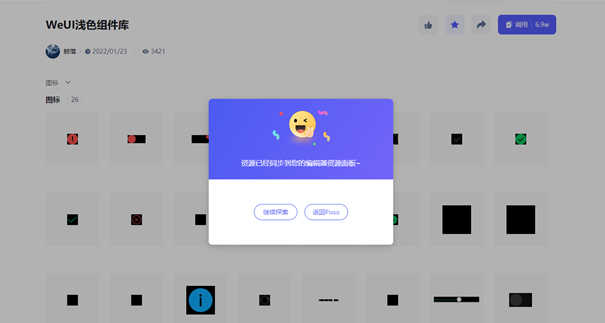
第二步,一键调用资源
选择调用WeUI资源,就直接内置到你的资源里啦!目前数据来看,已经将近7w的Pixso社区成员调用了WeUI浅色组件库。

第三步,进入Pixso画布开启工作
在资源中,拖拽使用WeUI设计组件库。

4. Pixso在线协作设计工具特点
Pixso是国内 UI/UX 设计师和产品经理都在使用的专业设计工具,大量内置设计系统资源,能帮助你快速启动设计工作。
Pixso社区——内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。
设计协作——Pixso实现了团队所有人都能在同一个文档上工作,原型、设计、交付一站式解决,引领新的设计协作趋势。
在线评论反馈——你可以在线/离线演示你的设计并获得即时反馈。此外,你可以一键轻松共享。
设计交付——Pixso 自动提供规格参数和多平台代码,只需分享一个链接,就能把文件交付出去,提高设计到开发工作流程的速度。
云同步——Pixso 支持设计师在任意浏览器完成所有工作,同步更新修改内容,有助于提高效率并确保数据安全和恢复。
团队协作——团队成员可以协作查看、编辑和同步同一项目的信息,支持UI/UX设计师实时异地完成创作和沟通。