作为UI设计师,你需要一种有效的方法来管理你的设计资产。在保持一致的用户界面且在不需要频繁地对设计稿进行修改的情况下,你的设计元素有效地快速复用是至关重要的。Pixso内置了不少大厂的官方组件库,例如字节、阿里巴巴、腾讯等,以供设计师们参考或下载使用。带你创建一个完整、灵活、可扩展的设计组件库,让前端老哥一键改bug,敲起代码来得心应手!本指南是从设计师的角度创建的,如果你具备Pixso的一些基本知识,可以一边着手操作,为你的设计团队创建、组织和维护组件库。本文以Pixso社区中的Ant Design资源为例为你讲解搭建组件库的要素。

排版规模
打造设计组件库首先要从整体入手,第一步就是定义排版的规模;它有助于确立文本大小和行高在界面中的展示形态,从而划分视觉层次结构。
比例的类型取决于你的设计,通常在网页设计中使用较大的比例,在设计移动应用时使用较小的比例。排版规模的确立原因在于设计目标的背后——网站通常旨在交流和转换,因此它更强调直接的操作。在这种情况下,定义主标题为 36 像素,次标题为 24 像素,描述文本为 16 像素会更适合。
另一方面,应用程序旨在为特定问题提供解决方案,通常具有多种操作和复杂的流程。这意味着在一个界面上,承载着更多信息、更多内容和更多组件。
对于这种情况,Pixso设计师发现很少有使用超过 24px 的文本。对于组件而言,使用小尺寸更为常见,通常为 12 到 18 像素,这具体取决于文本的重要性。
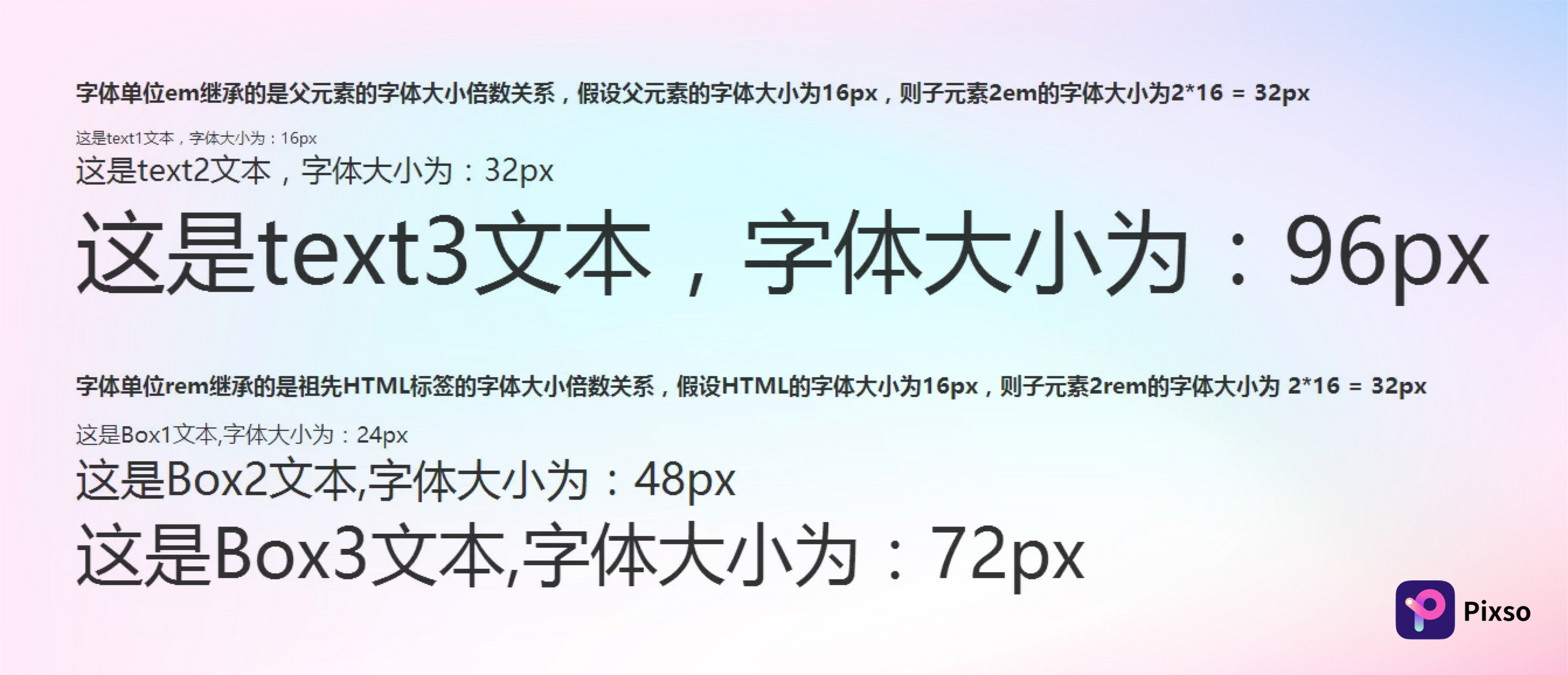
如果你正在设计你的应用程序或网页界面,首先与开发人员交谈很有必要。维护基于 EM/REM 的排版比例比实际像素更容易,因此将像素转换为 EM/REM 倍数的规则会更有利于开发人员开展工作。如果你对EM、REM、PX混淆不清,那么请看Pixso设计师为你作的图:

配色方案
其次,我们需要定义配色方案。Pixso设计师认为最好将这项任务分为两部分。
首先,你需要定义系统的主题色。建议主题色保持简单,最多使用四到五种颜色(包括点缀的颜色),因为使用的颜色越多,后期维护越麻烦,且容易脱离产品调性。
接下来,使用诸如“Lighten”和“Darken”之类的 Sass 函数生成更多颜色值,这对于用户界面非常有效。这种技术的主要好处是对不同的色相的色值,通过调整明度可以得到统一和谐的同色系颜色,并可以在代码中轻松高效实现。
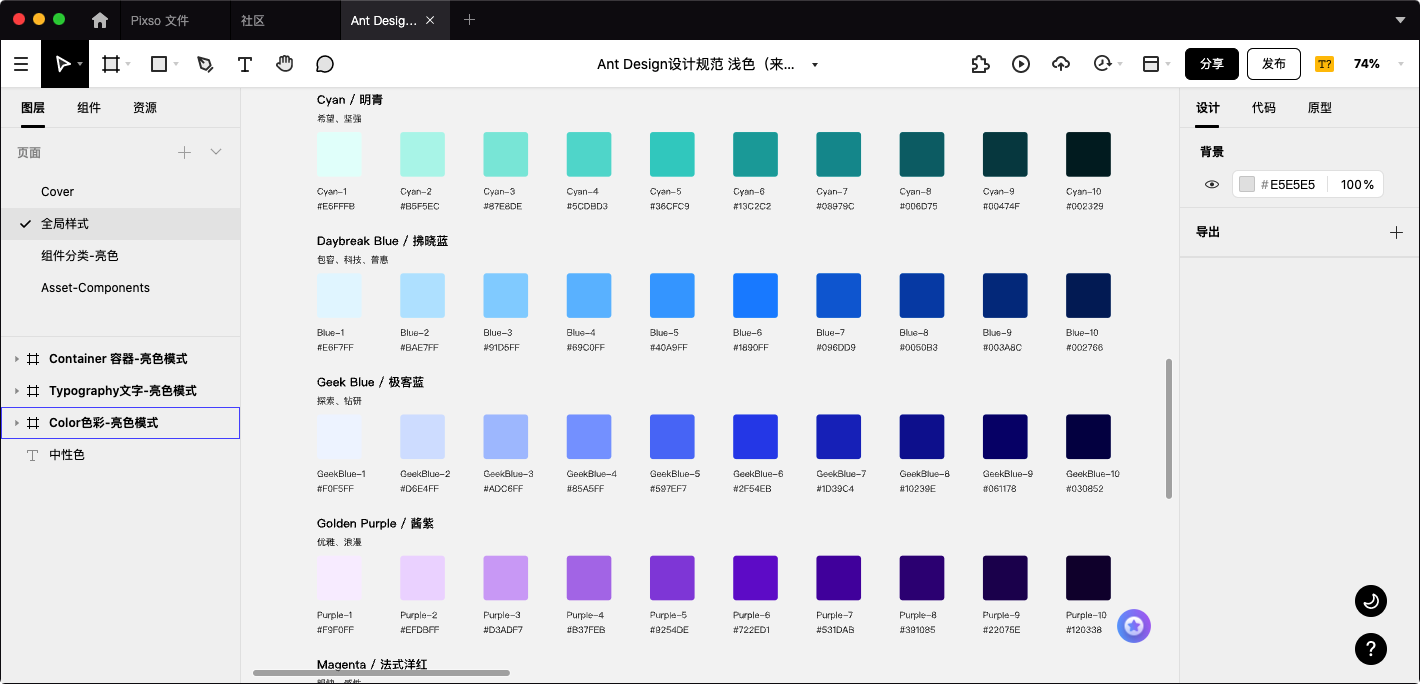
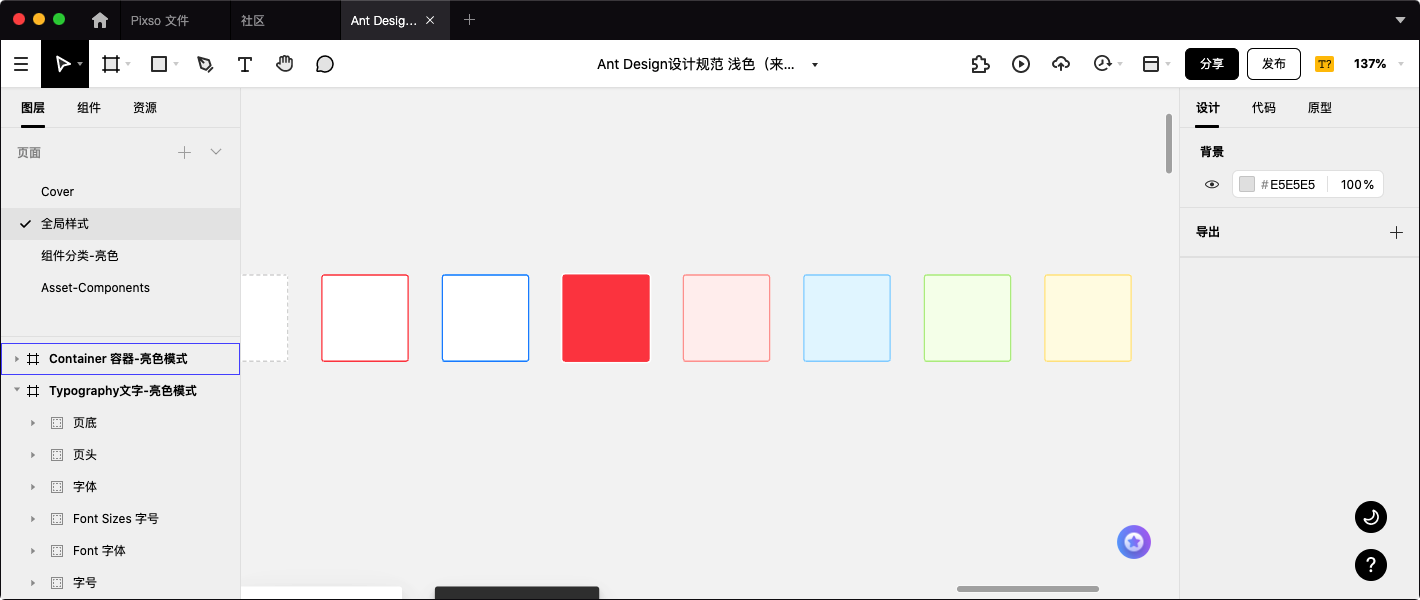
Pixso社区有着海量的设计规范资产,以 Ant Design为例,就有着一整套的色彩方案。

一旦我们设置了排版比例和配色方案,我们就可以使用它们在Pixso中定义组件库的样式。举个例子,假设你的项目的主题色定义为浅蓝色,你将这个蓝色应用于各种尺寸的按钮背景填充,或者是其他边框、字体色,多达500多种使用场合。如果后续甲方爸爸提出修改意见,想要将其更改为具有更大对比度的深蓝色,那么借助这些样式,你可以一次更新所有 500 个样式元素,不必逐个元素地手动进行修改,是不是非常方便呢?
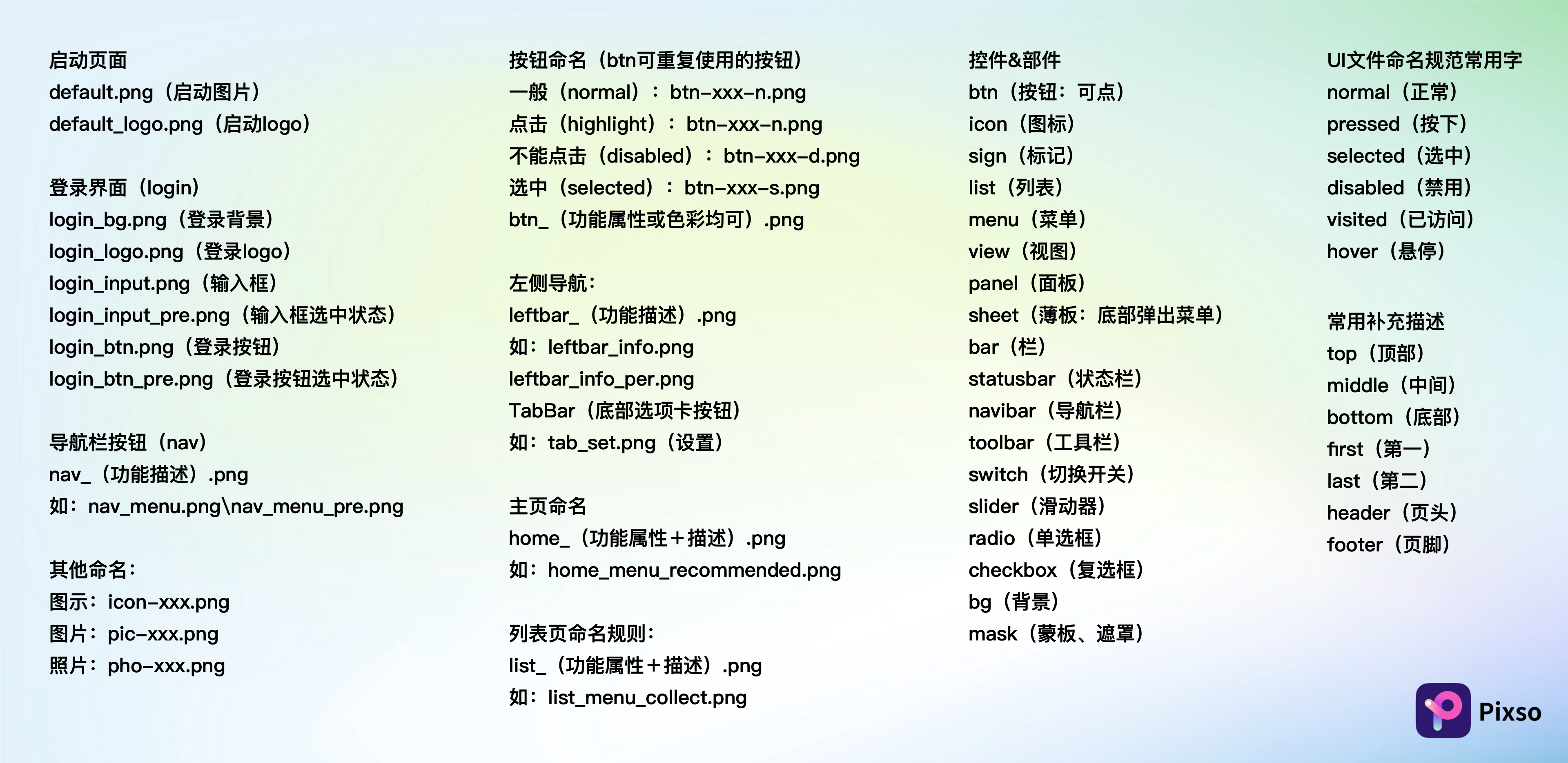
除了排版规模和色彩方案外,我们还需要对内部的“原子”,如字体、颜色、投影、网格等样式进行设计。在进行设计之前,我们有必要了解各个“原子”的命名规则,因为统一规范的命名规则有助于我们更容易找到相应元素。因此,只需使用以下公式:
组名称/样式名称我在下面提供了如何命名文本和颜色样式的建议。

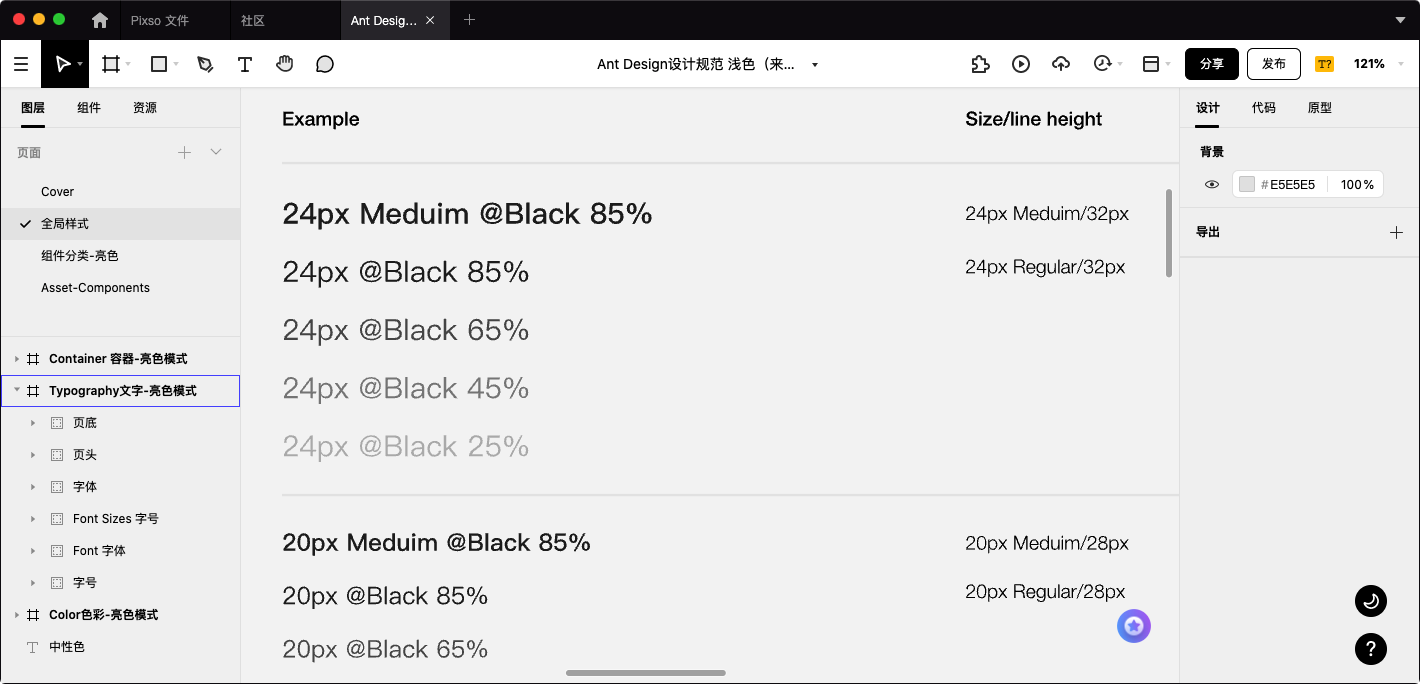
文字样式
你可以在文本样式中定义的属性:字体大小、字体粗细、线高、字母间距。Pixso大大减少了我们需要在库中定义的样式数量,因为对齐和颜色与样式无关。你可以将文本样式与颜色样式组合在同一文本元素中。

Pixso建议使用诸如“大小/字重”之类的命名规则(例如:16/Regular、16/SemiBold、16/Bold)。Pixso只允许一级缩进,如果你需要包含字体,你可以随时在大小之前添加前缀:FontFamily Size/Weight或FF Size/Weight*(例如:SourceSansPro16/Regular或SSP 16/Regular)。
颜色样式
颜色样式使用其十六进制值 ( #FFF) 和不透明度作为属性。提示:Pixso允许你为同一元素内的填充和边框设置不同的颜色样式,使它们彼此独立。

为了更好的组织,Pixso建议使用此命名规则:“颜色/变体”。我们将颜色样式命名为“Primary/Default”作为起始颜色,“Primary/L1”、“Primary/L2”用于变亮变体,“Primary/D1”、“Primary/D2”用于变暗变体。
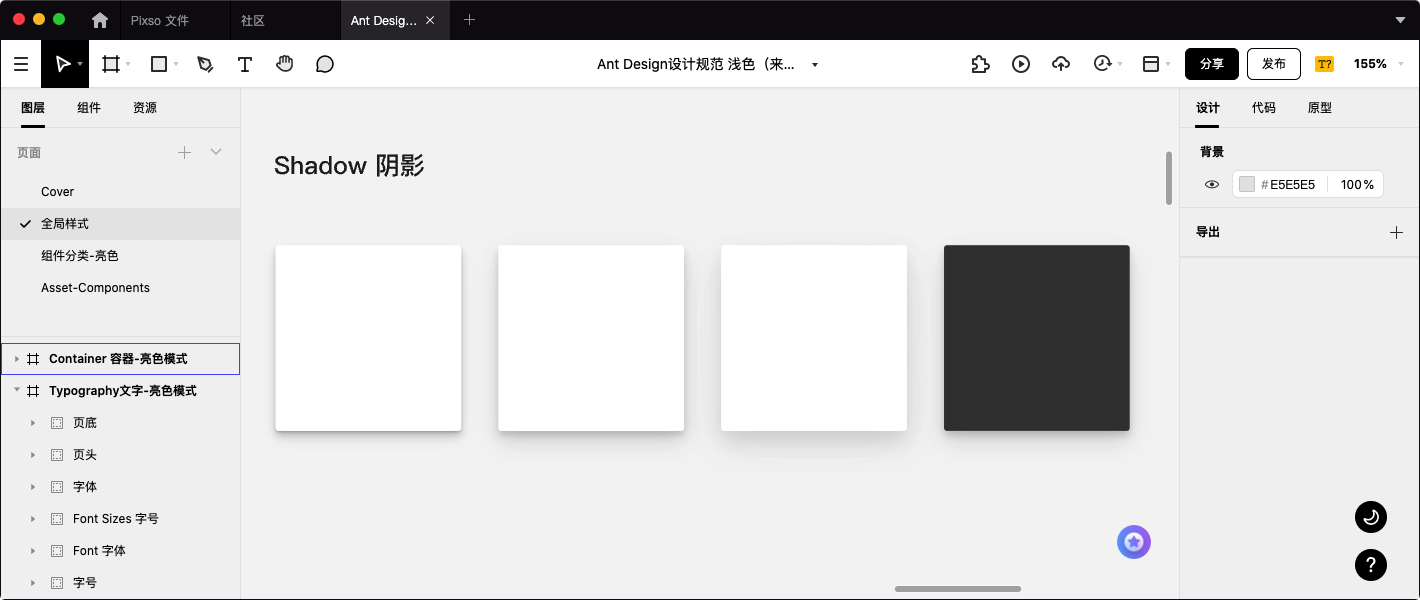
效果
在设计界面时,你可能还需要创建使用某些效果的元素,例如投影。要控制这些卡片细节,你可以将阴影或图层模糊等效果样式包含到库中,并在必要时将它们按组划分。

网格样式
要为你的团队提供非常有用的东西,请包括网格样式。你可以定义 8px 网格、12 列网格、灵活网格,这样你的团队就无需重新创建它们。

主组件
Pixso可以在生成同一组件的多个实例并通过单个主组件更新它们。这比你想象中要容易,你可以从一些小元素开始,然后使用它们来发展你的库。为了更好地解释这个工作流程,我将使用所有库都具有的基本组件之一:按钮。
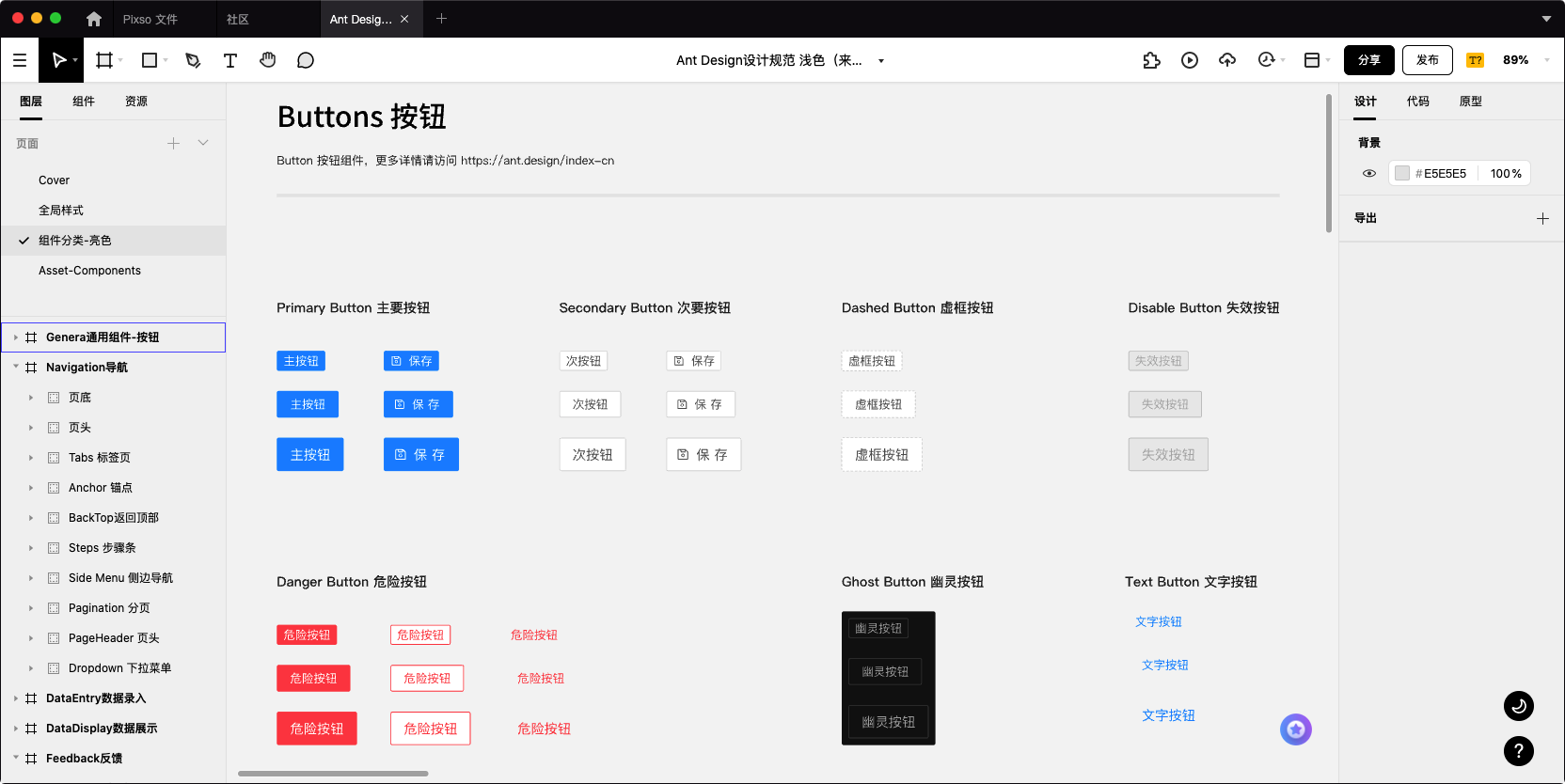
按钮
每个系统都有不同类型的按钮来表示操作的重要性。你可以开始同时拥有只有文本和一种尺寸的主要和次要按钮,但现实情况是你最终可能不得不维护如下内容:
2 种颜色类型(主要 | 次要)
2 种尺寸的按钮(常规 | 小)
4 种内容类型(仅文本 | 仅图标 | 文本+右侧图标 | 左侧图标+文本)
5 种状态(默认 | 悬停 | 活动 | 禁用 | 焦点)
Pixso社区的Ant Design设计规范有着不同状态的下的按钮样式,供设计师们参考或下载使用:

小结:为什么我们需要组件化设计呢
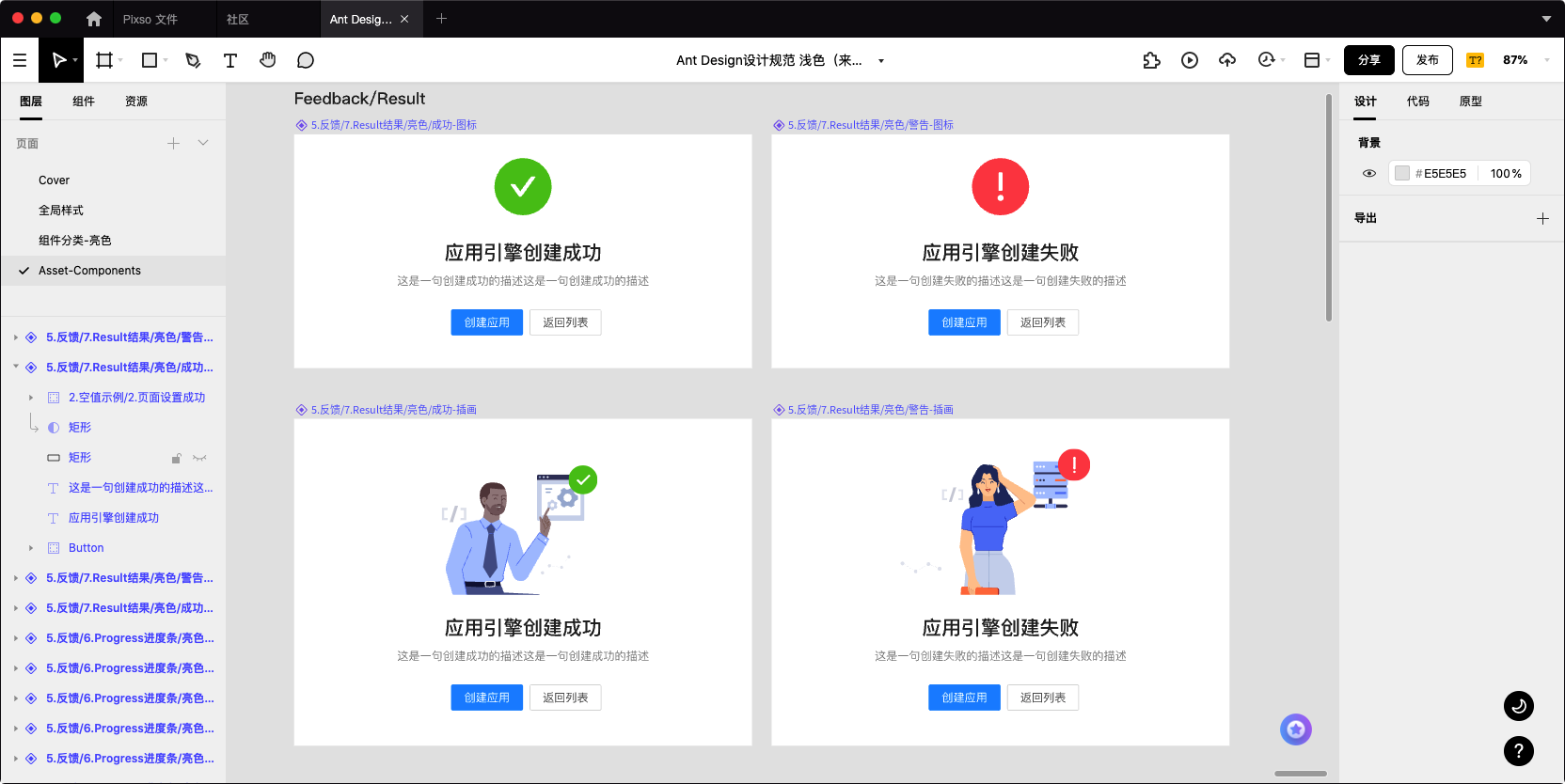
1. 可以统一产品设计体验。以Ant Design为例,我们可以重复利用相同的模块,对于复用性高的内容,应该提炼为通用的组件,提高设计效率。以状态提示为例:这类弹框具有很强的复用性,因此可以列为通用组件,按需选取图标+文字或者是插画+文字。

2. 可以提高团队工作的的效率。程序员在面对相同的设计需求时,可以调用相关的组件,节省重复性的工作时间。此外借助组件化设计,可以快速地开展工作,复用到别的项目中去。开发人员有时候改改颜色或其他参数,不同风格的界面就诞生,以此可以快速实现项目交付。
3. 利于设计走查。开发工作完成后,进入到界面走查工作。这时,如果有一套成熟可靠的组件库,就可以对照着更改。开发人员遇到相同组件时,可以直接修改复用,大大地降低了开发成本。
好了,说了那么多,你对设计组件库的设计流程是否已经非常清晰了呢?无论你从事该行业多久,强大的工具可以帮助你更有效、更准确地完成工作。作为专业的在线UI设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验,赶快来着手设计吧!




