动画,因其炫酷的视觉冲击力,往往能产生极佳的用户体验。UI设计中的动效可以使用户界面看起来更加炫酷,尤其是界面的功能动画,是UX设计的重要组成部分,不容忽视。为什么UI设计的动效这么重要呢?接下来,请跟随Pixso的脚步,一起解答这个问题。
交互动画是连接用户情感和界面的桥梁
如何让界面充满人情味儿?交互动画少不了!交互动画可以让用户界面极具互动感,当用户点击用户界面的某个按钮或者组件时,交互动画可以让用户跳转到新界面,从而帮助用户完成界面操作。流畅的动画过渡,可以让用户的整个体验过程如牛奶般丝滑,极大的丰富了用户体验。

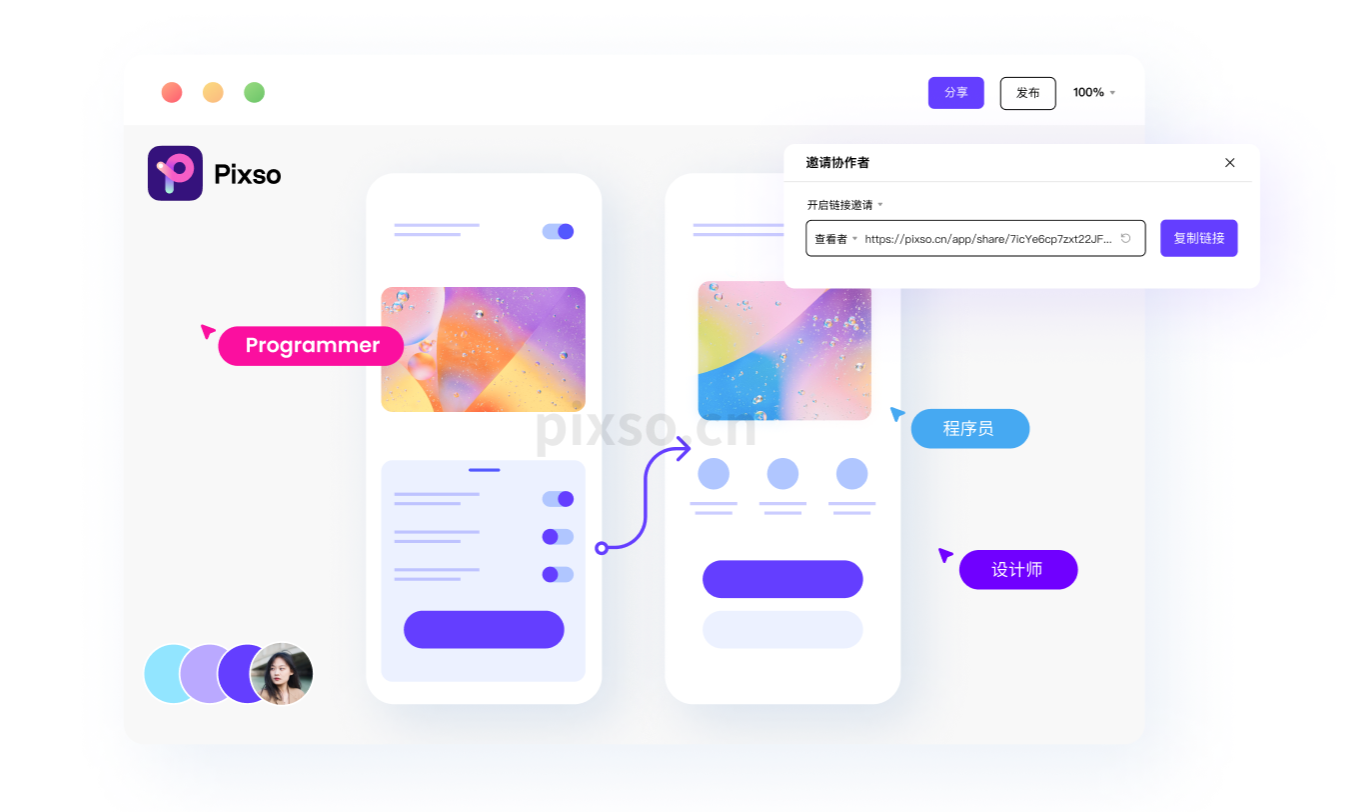
在线协同工具Pixso,涵盖6种转场动画,7种动态曲线,8种鼠标/手势指令动作,自定义转场时间/方向,可以在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。想要打造互动感十足的专场交互,一个Pixso就够了。
动画对用户体验的提高至关重要
产品研发部门在设计一款产品时,往往会花费大量的精力在产品功能的设计上,而忽略了UX设计的重要性。如果涉及到界面动画时,设计师们首先想到的界面的美观,而忽略用户旅程。产品开发人员必须认识到:界面动画是UX设计的重要组成部分,而不是一个简单的动画代码。
用户的喜好是随着流行趋势的变化而变化的,静态的用户界面已逐渐不符合用户的喜好,互动感十足的动态的界面更能迎合当下快节奏、短视频驱动的视觉时代。动画设计得当,不仅可以增强产品的功能性,还有助于提高应用程序的用户参与度。
情感设计
认知科学家唐纳德·亚瑟·诺曼(Donald Arthur Norman)提出了一个名为情感设计的概念。他相信,人类对设计的反应,就像他们与之互动的其他事物一样,是从情感的角度出发的。他把这分为三个层次:
-
本能层设计
本能层设计指的是用户除此接触界面时,对界面的直观感受,用户的决策往往也是在这一过程产生。在这个层面,用户体验设计师应借助动画,有效地整合界面颜色和UI设计元素,创造出积极的情绪和用户满意度,尽可能的提高用户对界面的第一印象。
-
行为层设计
行为层设计是用户与产品的交互。在这个层面上,UI设计融入了用户行为,而动画可以对产品的可用性和功能性产生重大影响。
-
反思层设计
使用/与产品交互的后遗症。这是关于用户如何——在人类层面上——建立与产品的联系。如前所述,动画可以通过添加时间和运动元素来影响连接。
动画的4个目的
在 UX 设计的背景下,动画有 4个基本目的:
-
将用户的注意力集中到用户期望的目标。
-
与用户分享与操作相关的结果反馈。
-
告知用户如何使用动画元素,以及他们能做什么和不能做什么。
-
通过一些有趣的交互来保持用户的参与度。
功能动画及其在 UI 设计中的作用
功能动画强化了 UI 设计,并且是该设计功能的一个组成部分。功能动画的作用可以描述如下:
-
视觉反馈
反馈对用户来说很重要。用户与屏幕的物理元素交互,反馈可以说明用户行为的影响。界面的按钮和其他UI设计元素看起来是有形状感的,用户才更能产生与界面交互的动机。
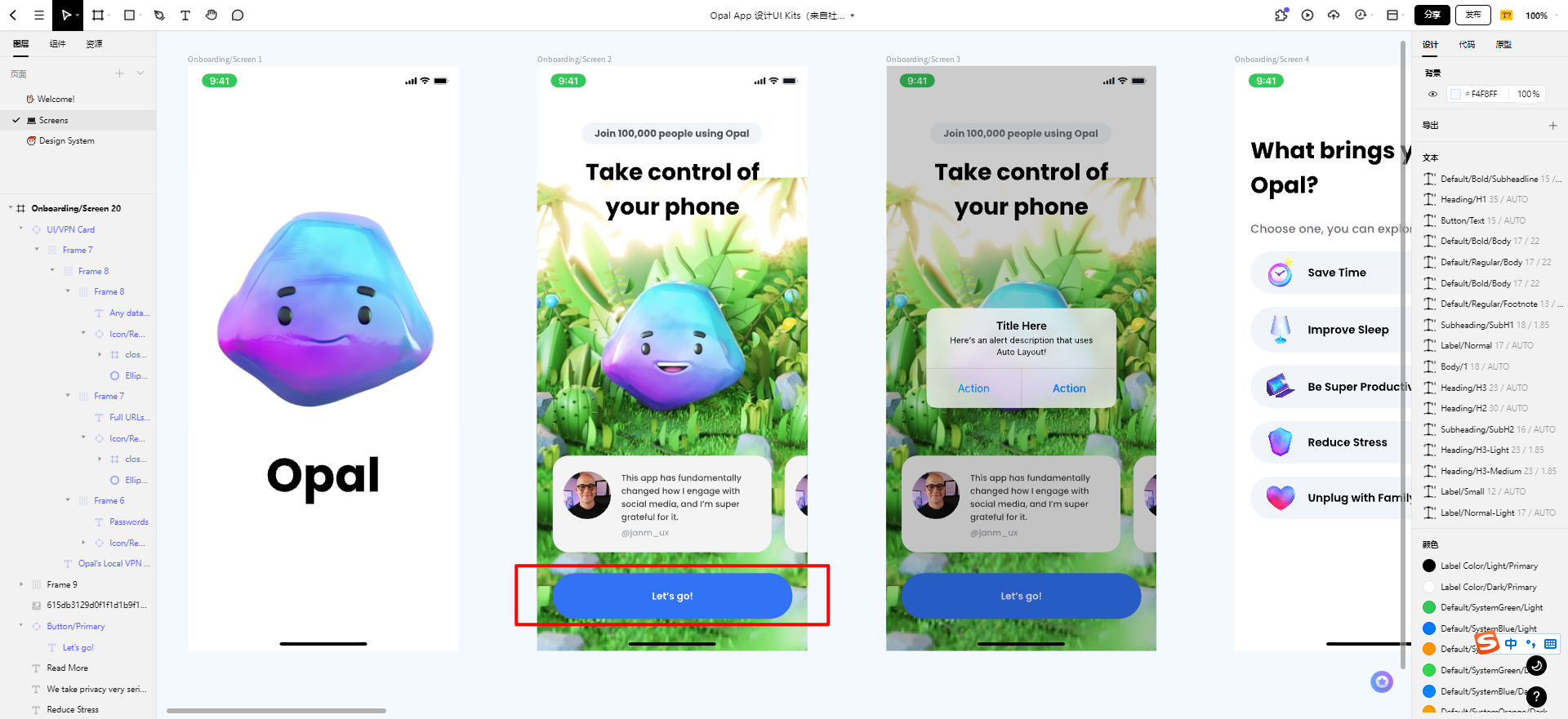
例如Pixso资源社区的 Opal App 设计 UI Kits ,界面的【Let's go】按钮,通过有形的设计和号召性的文案,极具互动感,让用户忍不住按照界面的指示,进一步完成操作任务。一旦用户点击按钮,UI动画就会提供视觉提示,以此向用户提供相应元素及反馈。
-
显示系统状态
其实,这在用户与界面的交互时非常常见。例如,我们进入Pixso社区资源,选中一个设计模板进行拖拽使用时,我们往往会先浏览这个模板或设计资源是否需要,资源的加载往往需要耗费一定的时间,为了在这段时间产生极致的用户体验,Pixso进行了加载设计,例如:

-
视觉提示
当新用户与界面进行交互时,需要给新用户提供一些视觉上的动画提示,以引导他们了解界面得到可用性。此时,功能动画便能将用户的注意力吸引到界面上,从而提高用户的转化率。例如,旧 iOS 相机应用程序中的快门动画。
-
导航过渡
功能动画可以简化一种导航状态向另一种导航状态过渡的过程,适用于从顶层接口到下一层的转换(“父到子”转换)或与之平行的(“兄弟”转换)。
-
品牌
一个应用程序与其他提供类似服务的应用程序有什么区别?让用户在情感层面与某些应用程序进行交互,是 UX 设计师/开发人员应该努力实现的目标。而推动人们产生这种共鸣的主要因素是品牌。品牌动画不仅可以强化品牌价值,还可以提高品牌的辨识度。

满足UX设计师交互需求的设计工具
-
交互事件演示
实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。
-
丰富的转场动画
支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
-
缓动曲线设置
支持自定义曲线运动时间,支持线性动画、缓出动画、缓入动画、缓入缓出动画等设置。

总而言之,动画可以成为一个非常强大的UI设计元素。不过,新时代的UI设计师掌握适度原则是很有必有得,“过犹不及,物极必反”。过度使用动画也会妨碍用户体验,但如果进行UI设计时,注意动画的目的感和比例感,那么动画便可产生不可估量的作用。