UI动效能在有限的空间中传递更多信息,能快速抓住用户的眼球却直观呈现,给用户更加顺畅的操作体验。在UI界面上的动效引用越来越广泛,逐渐成为UI设计师必须掌握的技能。看到这些惊艳的UI动效设计,大多数UI设计小白不禁发问,这些UI动效效果是用什么软件做的?目前有很多软件可以做UI动效设计,今天就为大家推荐四个UI动效软件,帮大家高效的制作UI设计动效效果,建议大家可以亲自体验一下每款UI动效软件。
ProtoPie
ProtoPie是一款轻量级的UI动效软件,软件采用线上协作的方式,快速制作交互原型并在手机上测试。UI动效软件ProtoPie的操作原理也十分简单,交互=触发动作+反应动作+对象,只需要将触发动作和反应动作自由组合,就能像拼图一样制作高保真交互原型。UI动效软件ProtoPie操作页面设计简洁,上手相对简单,没用过的新手也能快速开始。

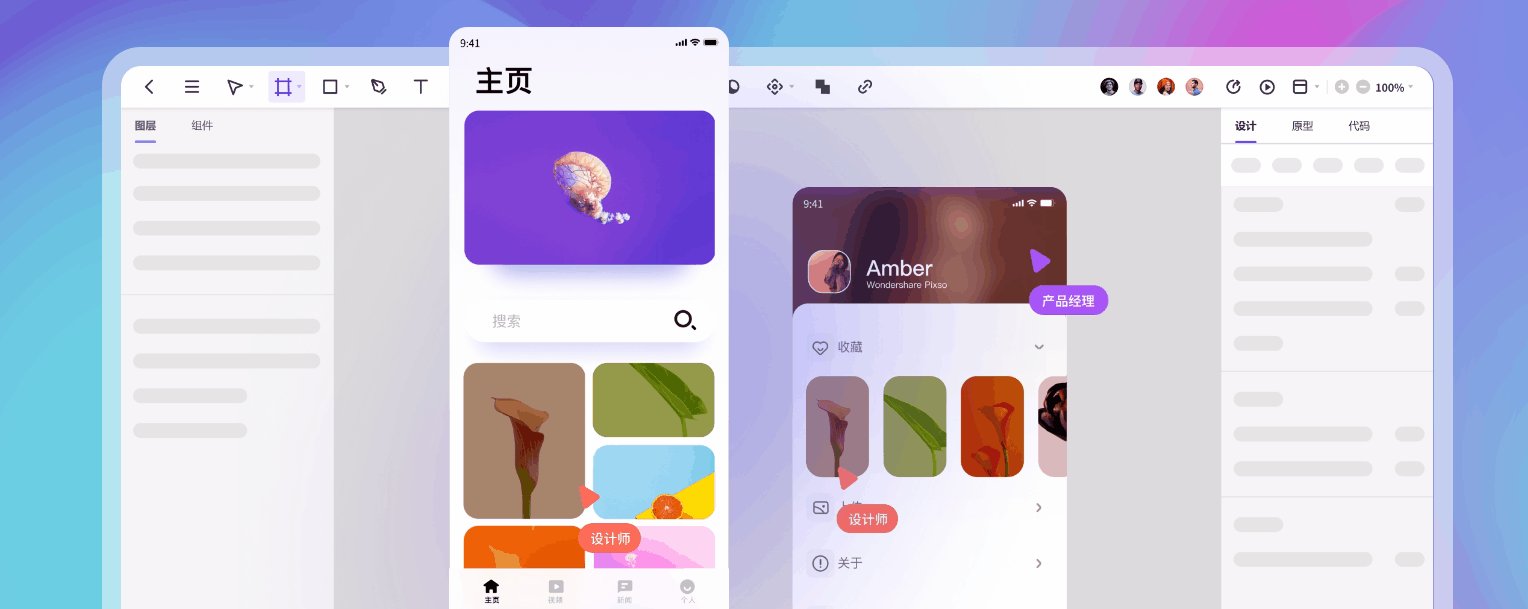
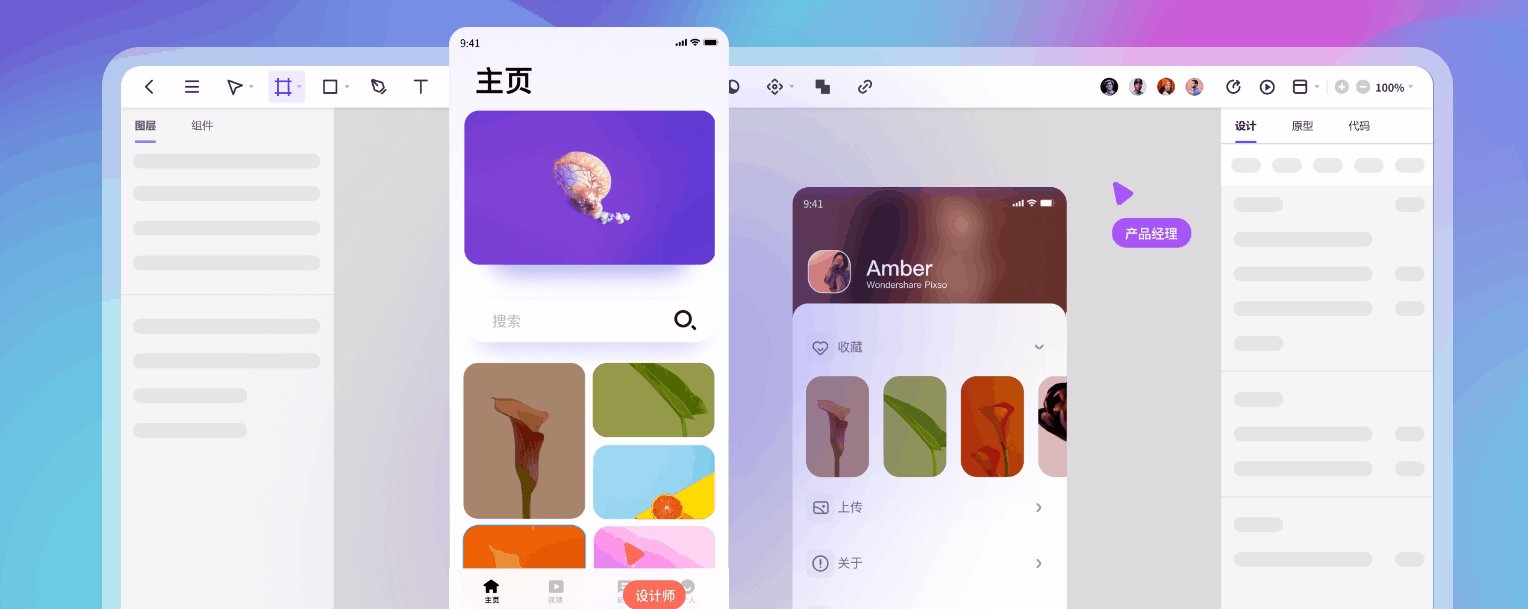
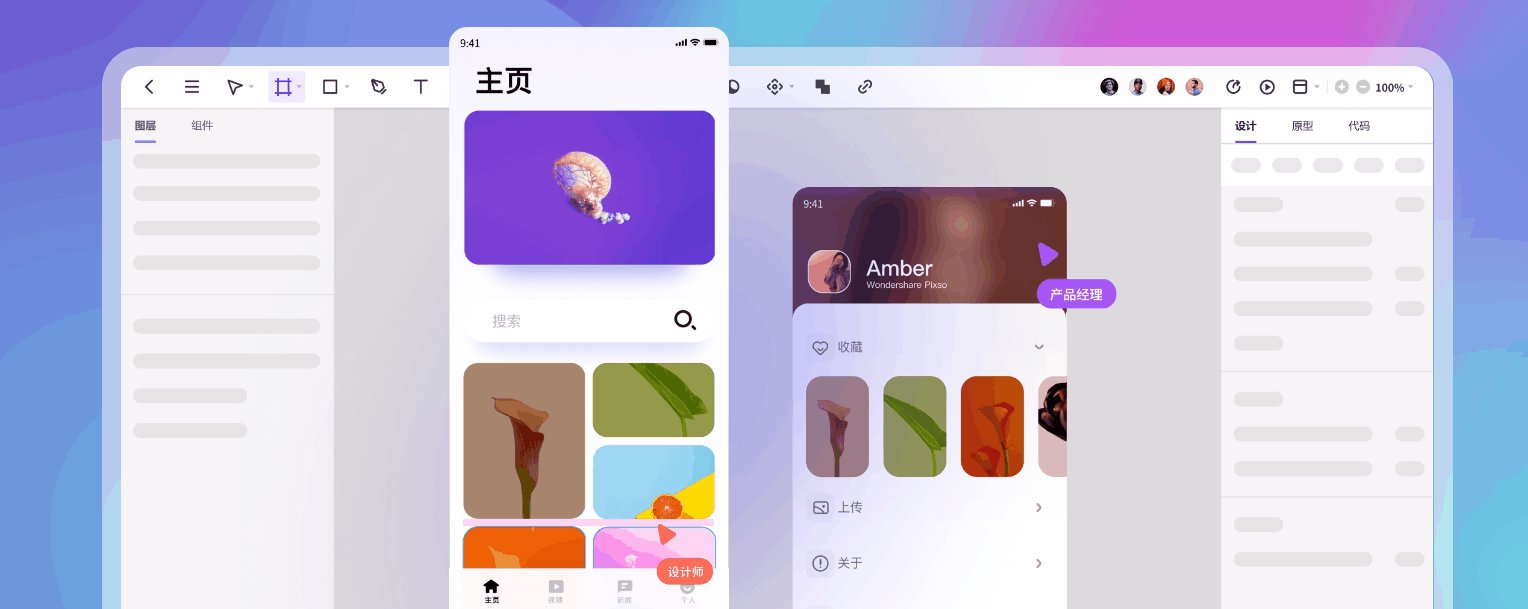
Pixso
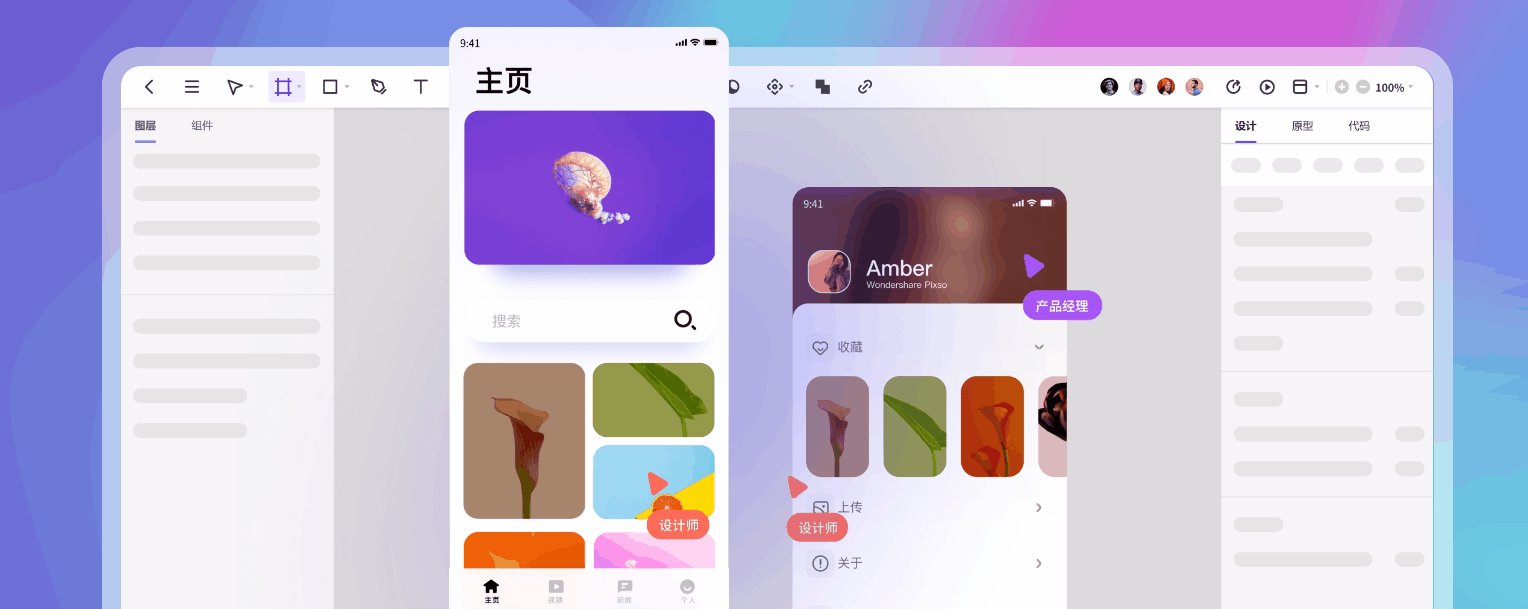
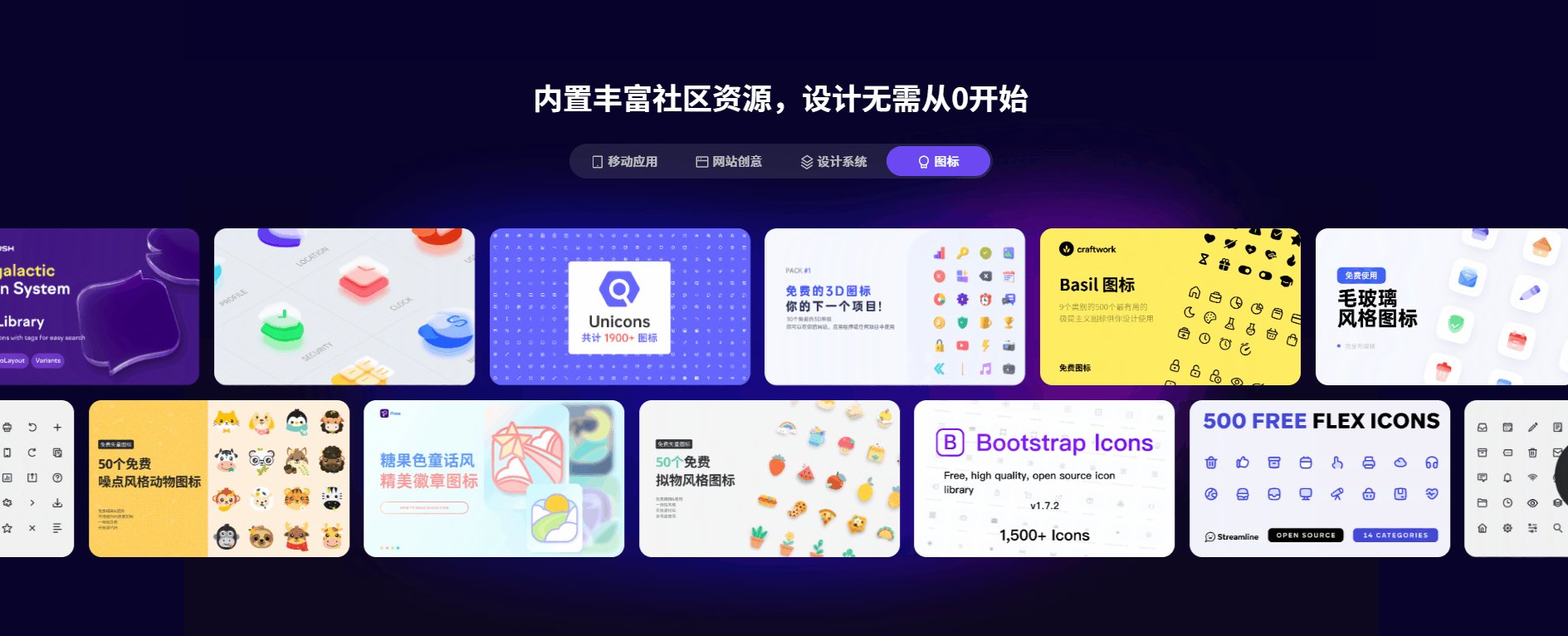
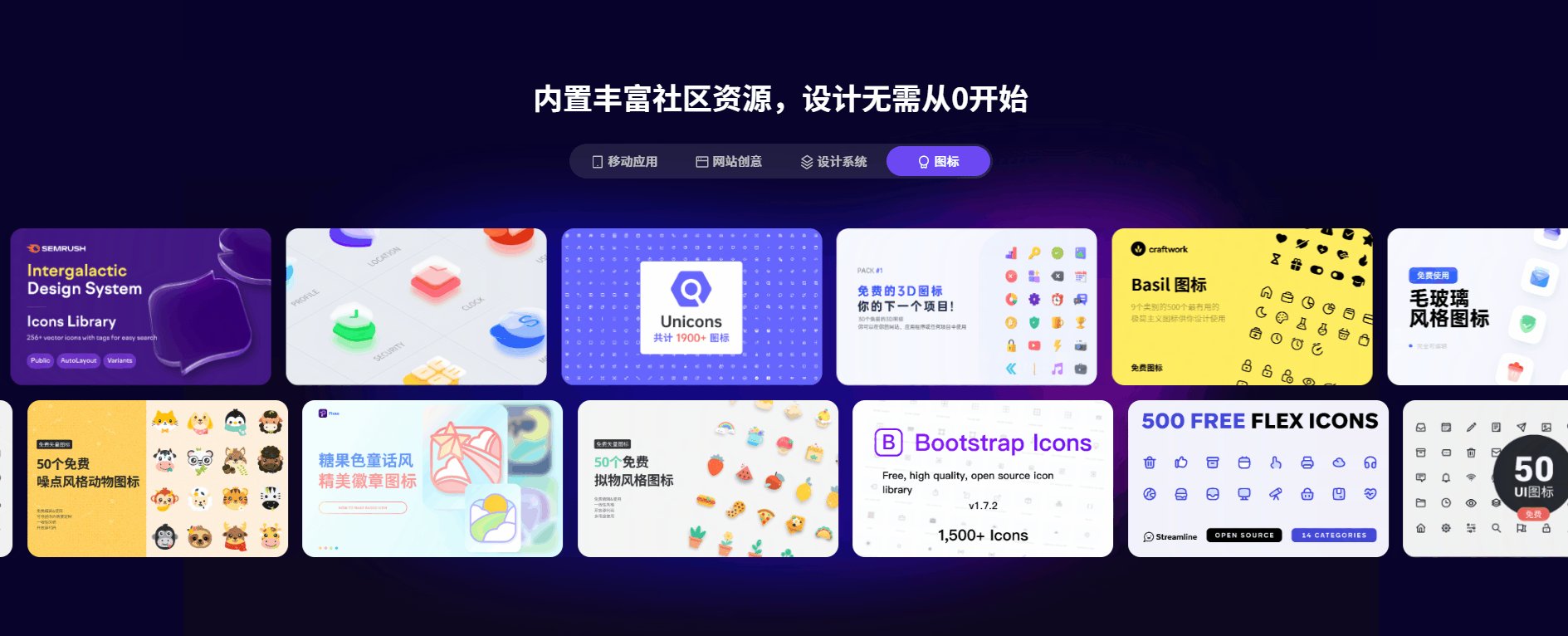
Pixso是国内协同设计软件,涵盖原型、设计、评审、交付、团队管理等完善的功能体系,凭借强大的性能与企业优质的服务,以及与本土化的适配能力,获得了国内设计师的认可,成为国内协作设计领域最受欢迎的产品之一。UI动效软件Pixso采用线上协作的方式,绘制好的原型可以轻松导入ProtoPie,高效的设计出想要的动态效果。现在前往Pixso官网注册账号,可以免费享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。

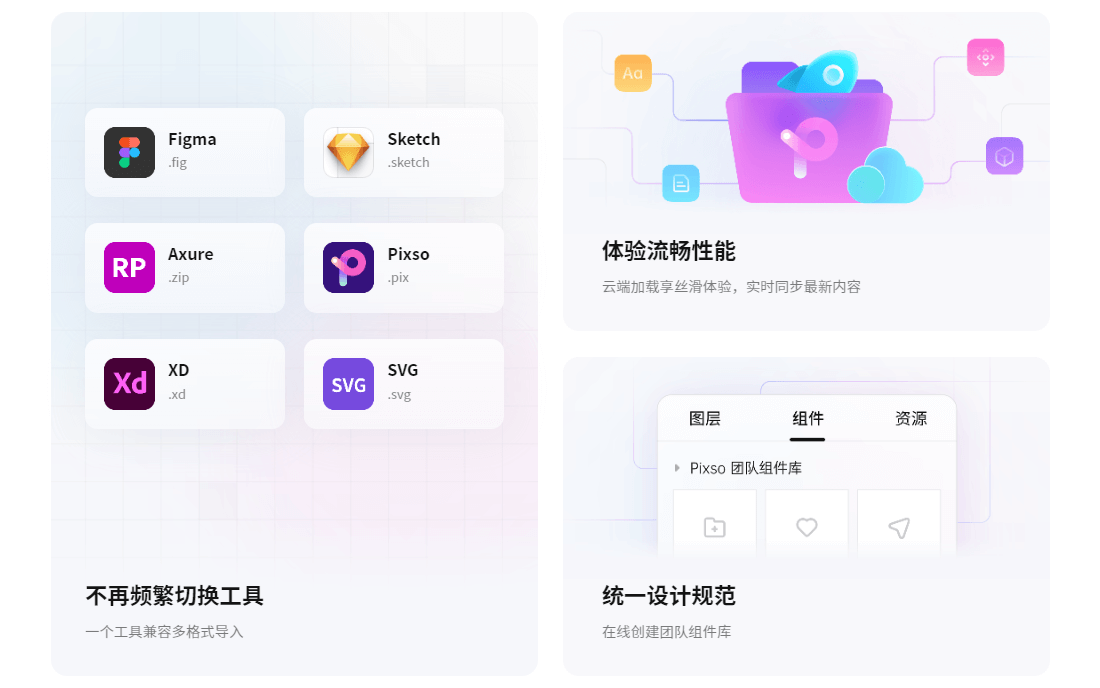
对于大多数同类产品,除了产品的整体性能,在软件的兼容性上,UI动效软件Pixso也具备着明显的优势。UI动效软件Pixso支持Figma、Sketch、XD、Axure等文件导入,导入的质量与速度均优于同类产品,其首发的企业级智能迁移功能,可以保留组件库与实例的调用关系,可以大大降低编辑成本,帮助用户更加高效的使用各个渠道的资源。

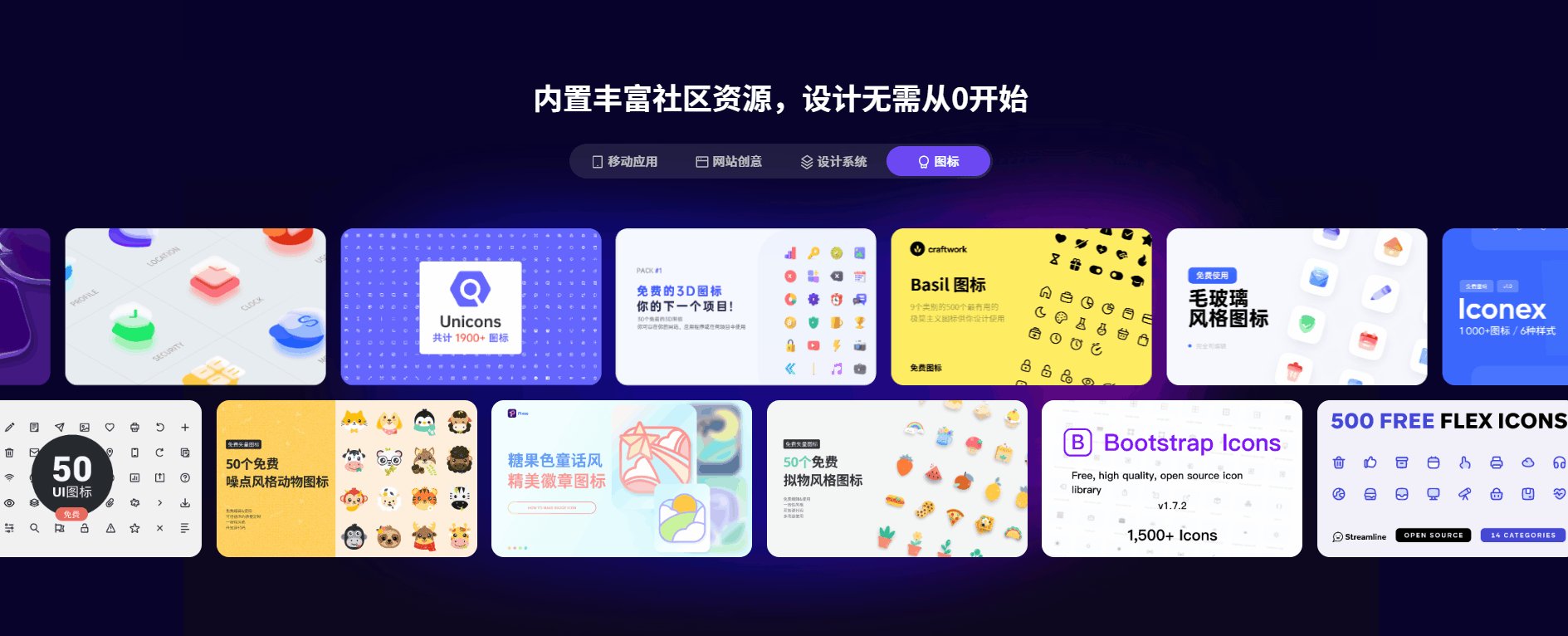
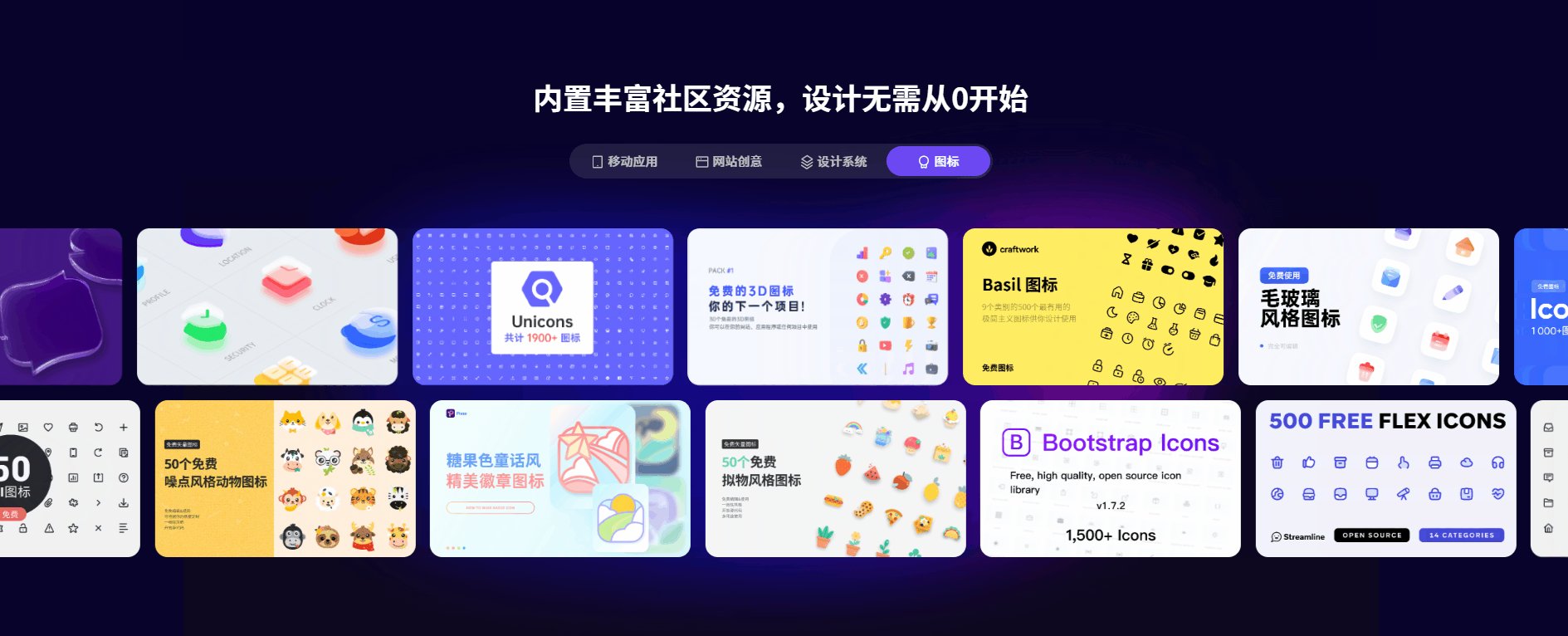
Pixso资源社区 还汇集了海量的设计资源,涵盖来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源。

Principle
Principle也算轻量的UI动效软件软件,相对更成熟。UI动效软件Principle通常是和Axure搭配使用,产品经理或者交互设计师在设计界面原型和交互时用的比较多。需要注意的是,UI动效软件Principle只能在MAC系统中使用,可能对于不熟悉它的人来说,刚上手使用可能会有一点点困难。点击查看解决方案。

After Effects
AE作为一个老牌的UI动效设计工具,大家应该都或多或少接触过。AE功能非常强大,可以实现很多复杂的UI动效效果,但弊端也相对明显,UI动效软件After Effects操作起来相对复杂,学习成本也相对较高,对于UI设计师来说不是很友好。

以上就是本次UI动效软件推荐,目前大多数UI动效都可以通过这些软件完成,但是无论使用什么UI动效软件,UI界面和图标的绘制都是基础,建议UI设计师可以实用UI动效软件Pixso 进行绘制。UI动效软件Pixso拥有强大的产品性能,更加优质的的产品兼容性,在国内设计资源的提供上,都具备明显的优势,需要的用户可以登录Pixso官网使用。