如今的数字产品越来越注重用户体验,单纯只会界面绘制的UI设计师已经跟不上潮流,招聘市场更是把会动效设计列入了设计师的核心技能。为什么需要学习动效设计呢?因为动效可以更加生动地展示产品的核心功能、界面交互等细节。用户都喜欢运动的事物,动效设计可以吸引用户的注意,给予用户正反馈并带来惊喜。

运动是数字空间中建立以人为本的联系的强大工具
我们的大脑不断进化,每天都在试图将数字空间转化为物理空间,它是三维的、动态的。人类的视觉天生就对动态的事物更感兴趣。想象一下,当人们受限于电梯这样的封闭空间范围时,从本能出发,人们会把目光聚焦在动态的电梯视频广告上。
目前侧滑式的菜单已经被广泛地应用,这一菜单的形式简单有趣,深受用户的喜欢。侧滑式的菜单就像物理世界中的抽屉一样,我们可以直观地了解到数字抽屉可以根据需要多次打开和关闭,而且每次打开抽屉时,都会发现和之前一样的东西。如Pixso官网中的抽屉动效。

使用动效的场合
微动效可以使界面活跃或引导用户完成流程。通过微动效,用户可以更清楚地了解交互的层级,突出重点,降低理解和使用的门槛。例如,在后端使用一些较旧的系统时,一到两秒的过渡动画可以掩盖不可避免的处理延迟,使产品给人更灵敏,更轻盈的感觉。除外,还有这些场合可以使用动效增添趣味:
-
闪屏:APP的开屏动画可以增强品牌印象,使用户更好地了解产品的核心功能、使用方法
-
展示交互原型:在设计的前期,动效的可交互原型可以提高沟通效率,更直观地展示设计
-
转场:页面的跳转或者是元素的替换如果没有平滑舒适的过渡效果,界面就会变得生硬卡顿
-
点击反馈、手势交互:用户的手势动作配合动态的视觉反馈可以提高用户的愉悦感
-
图文翻页:页面中难免会有大篇幅的图片轮播、文本翻页。模拟现实中翻书的效果可以刺激用户的行动力
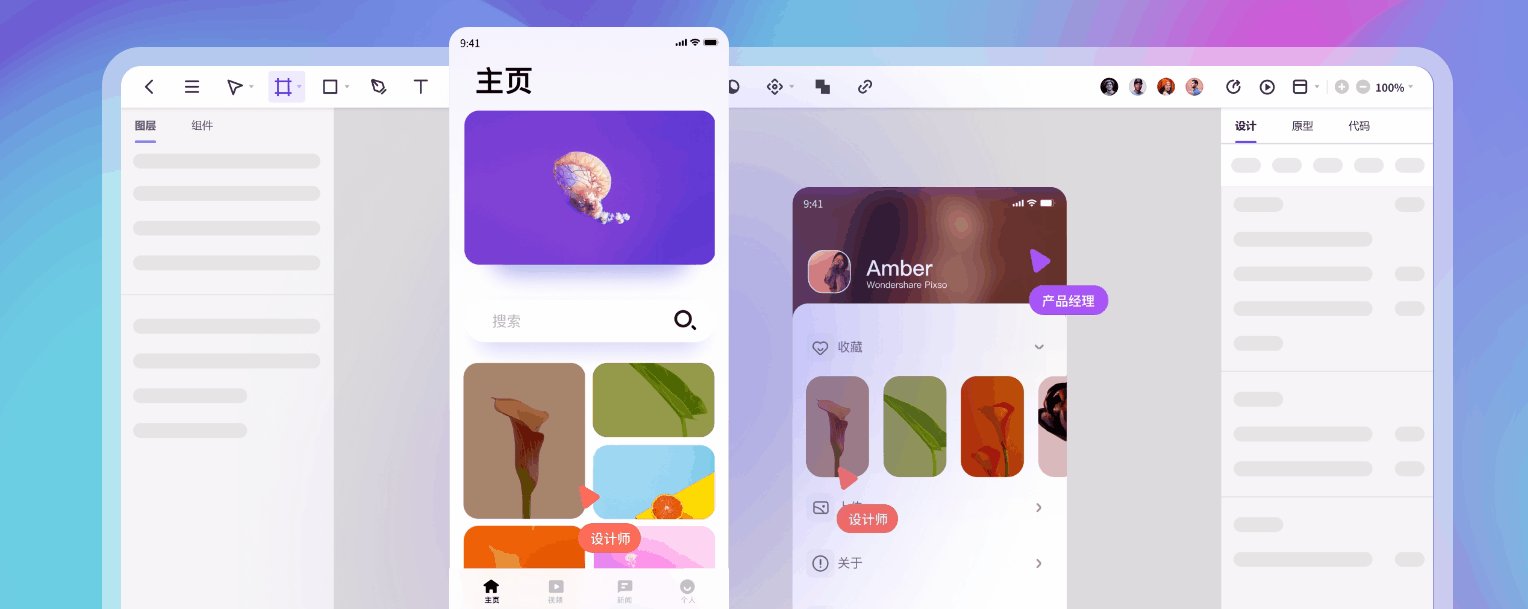
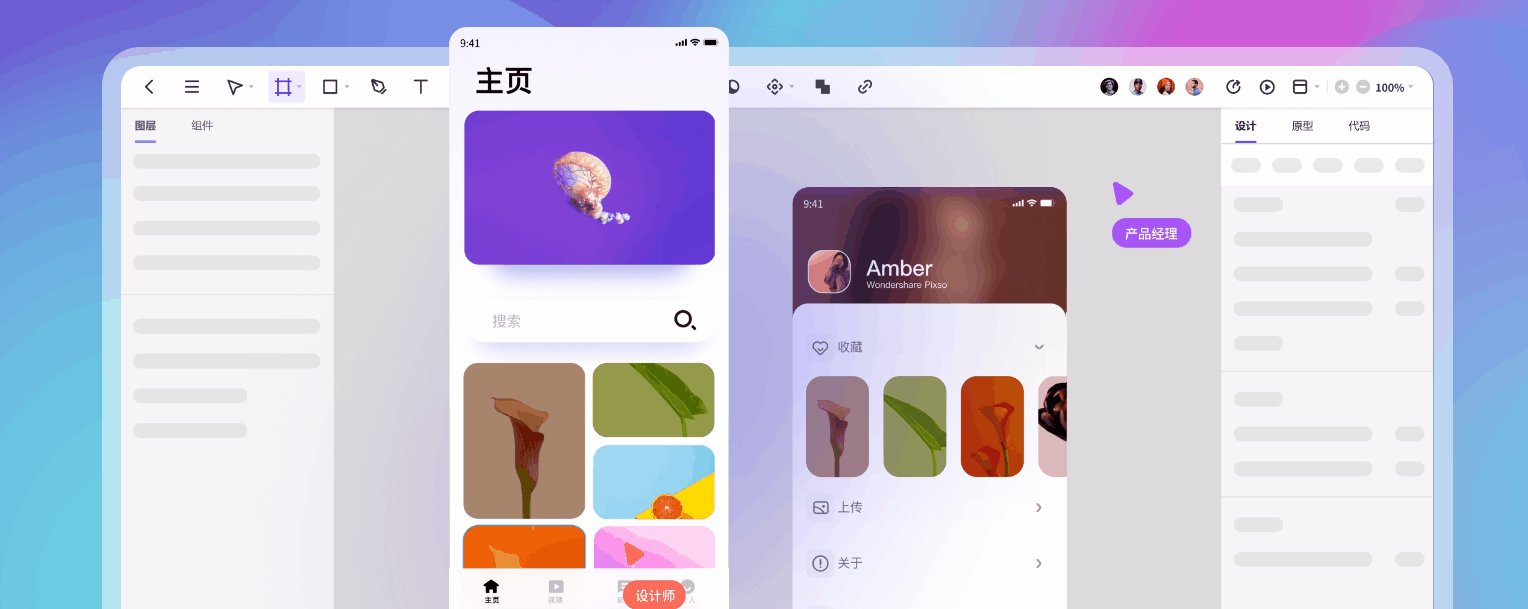
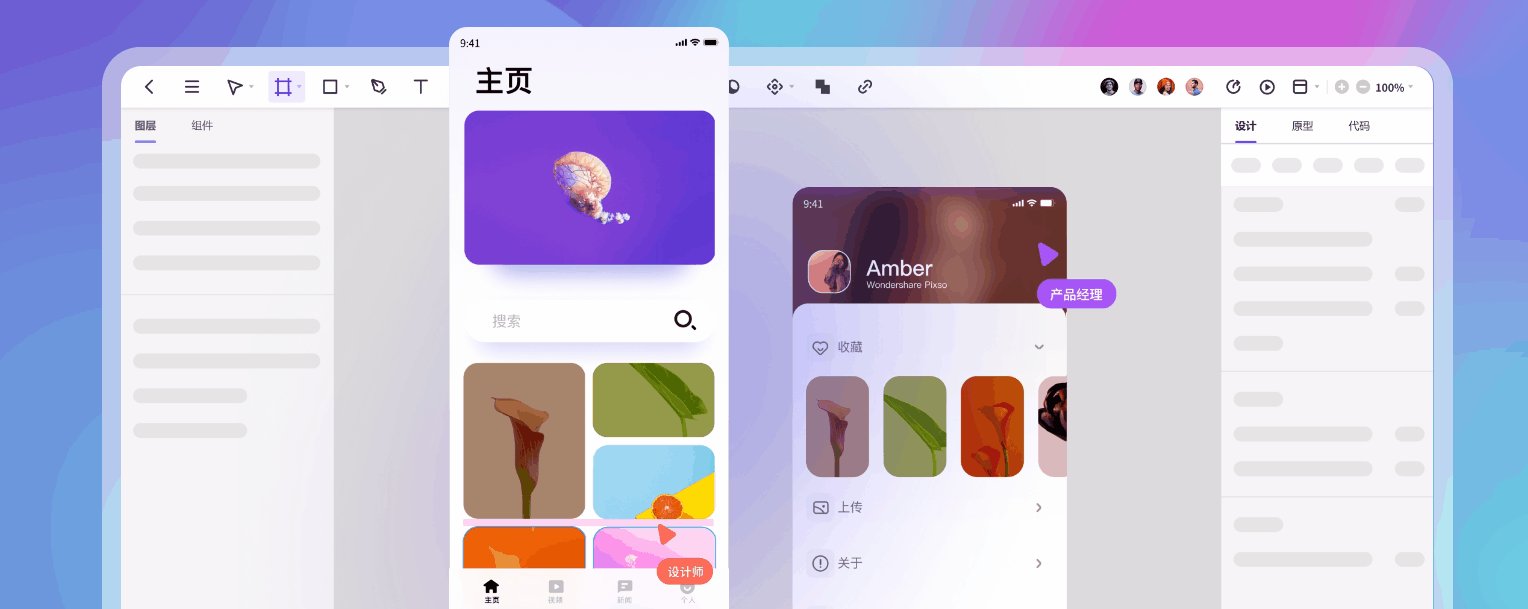
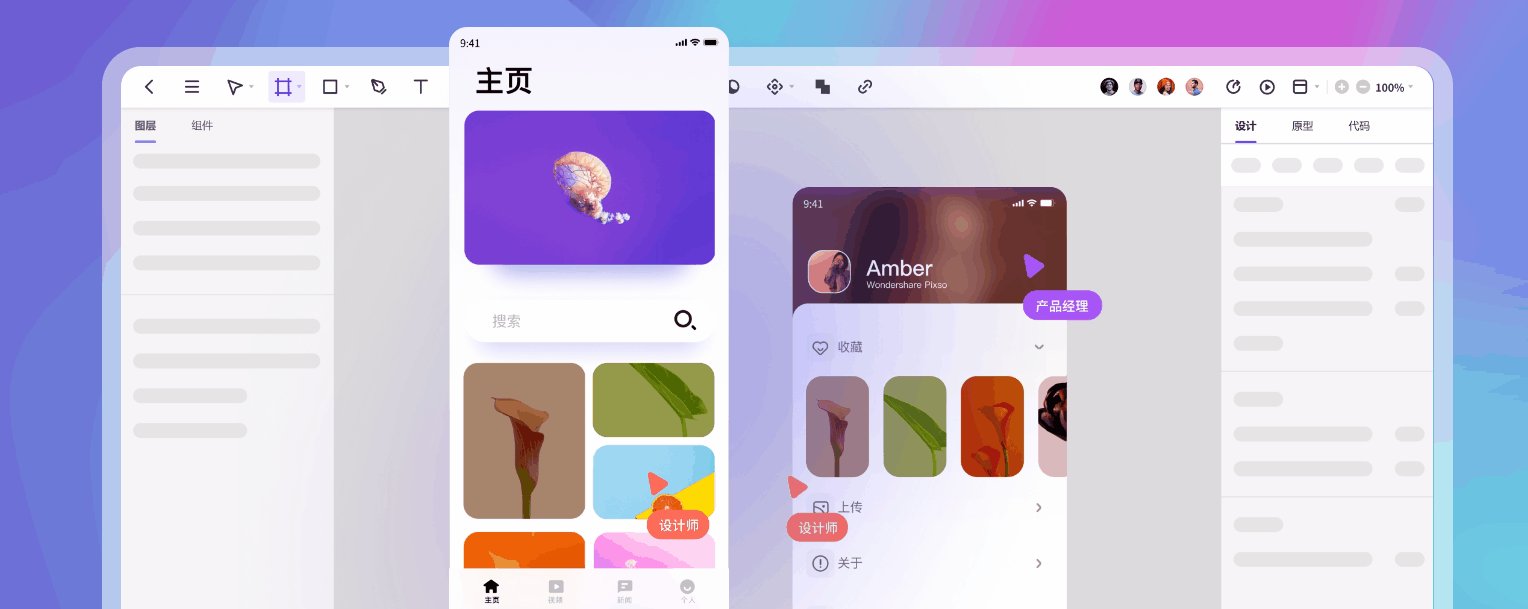
对于交互原型,Pixso在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。

运动的最佳例子有什么共同点
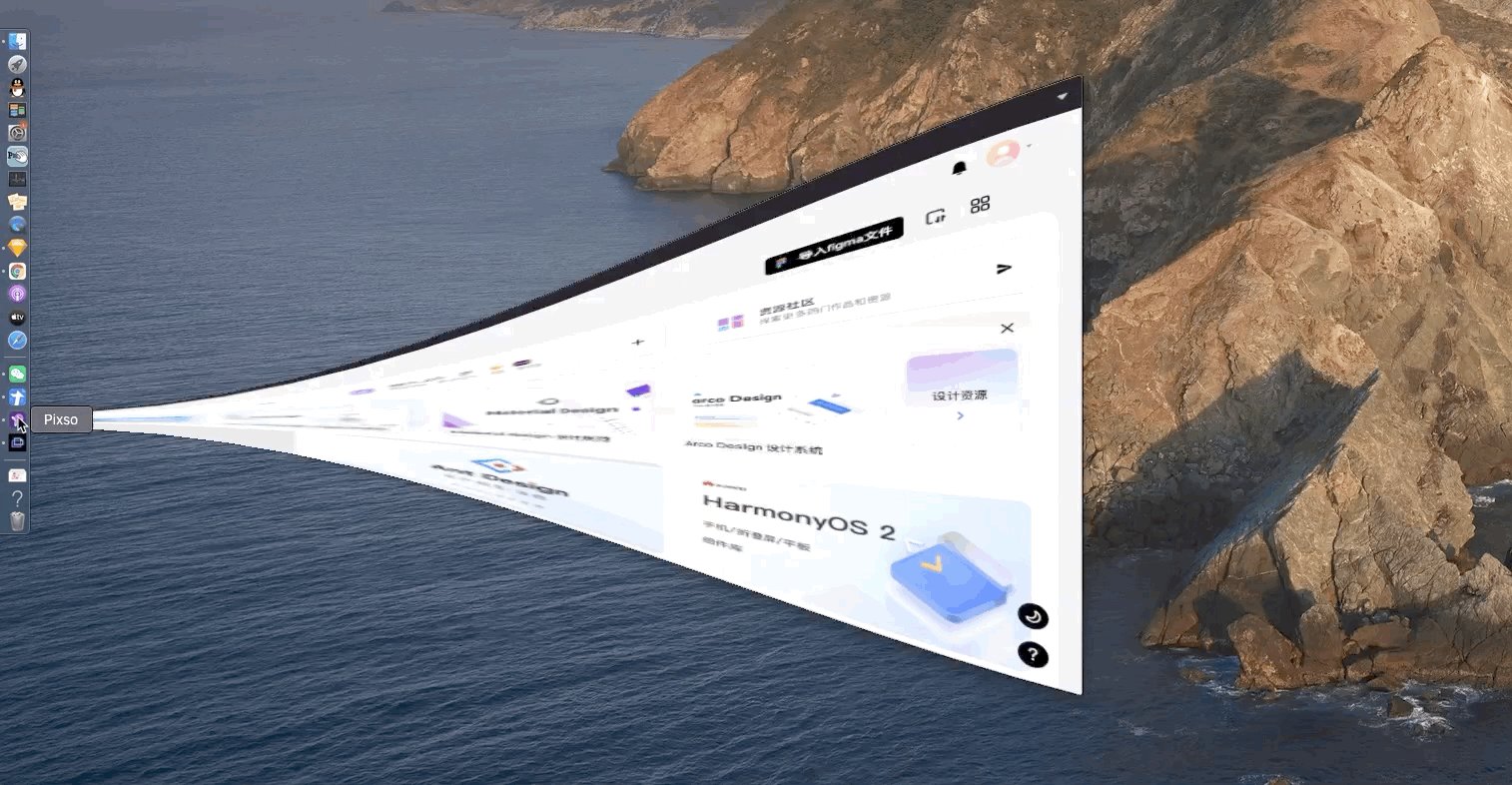
动效设计是实用性和个性的结合。我们要尊重用户的时间,因为他们不想做一些让人分心的事情。在动效库中,有一个被官方称为“萌芽”的动画,或者我们可以称它为“瓶中精灵”,苹果一直在使用这种动效。
当最小化一个窗口时,它看起来就像被吸进了屏幕底部或侧边栏中的单个图标中,这就像一个精灵被吸进它的瓶子里。这个动效快速而微妙,为用户提供了足够的视觉线索,让用户确切地知道去哪里以及如何找回那个窗口。当你单击停靠栏中的该图标时,动画会反转,看起来好像窗口从图标中冒出来。

常见的陷阱
可访问性
可访问性是一个需要重视的大问题。我们要做的最后一件事是创建一些需要动画才能使用户体验发挥作用的东西,就好像患有癫痫症的人可能会被某些类型的运动触发一样。
避免繁杂
除此之外,有些动画会徒增烦恼。它们通过打断、制造忙碌或增加步骤来削弱品牌亲和力、引起混乱或让用户感到沮丧。想象一下,疯狂的动画在页面上跳来跳去,如果有太多这样的事件发生,人们不一定会意识到它为什么会造成困扰,但它会慢慢降低用户与品牌的联系。每个动画都应该小心谨慎地选择,以最优雅的方式为用户解决问题。
重视体验
我们经常会看到很多酷炫的动效,但事实上,动效不应该被用户清晰地感知。它应该作为过渡作用而不应该干扰用户的注意力。动效的核心是让界面变得有表现力且更易于使用,它的存在只是建行天花、易于使用,增强用户的体验舒适度。

Pixso认为最好的动画来自跨学科的方法,我们需要对设计敏感度和开发敏感度有相当的权重。如果同时具备这两种技能当然能双剑合璧,但如果不是这样,设计师应该更相信拥有动画专业知识的开发人员。开发人员可以在代码中进行动效设计,但不要完全依赖。归根结底,他们将决定动效的俯冲速度和曲线带。开发人员需要了解设计意图,因此作为设计团队的一员,需要做好前期沟通,了解好实现难度。
动效如何交付给开发人员呢
常见的UI动效分为两种,时间轴动效和交互动效。
时间轴动效
时间轴动效不易受外界因素影响,自动播放。如常见的图标动效、loading动效等。Pixso建议使用Lottie,借助AE插件Bodymovin来轻松导出给开发人员。
交互动效
交互动效是与手势及状态相关联的动效,这种通常需要通过Native原生或者CSS绘制实现。比如常见的抽屉菜单、元素跳转、数据滚动、运动轨迹、滑动等,都需要输出高保真的Demo以及详细的动画参数如时间、速度、轨迹等。
制作高保真的Demo除了专业工具AE外,还有Pixso,它满足UX设计师高保真交互需求:支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
好了,通过此文的介绍,您是否对动效有了更深刻的了解呢,赶快打开Pixso试试吧!




