在设计产品的初步版本或模型时,产品原型起着非常重要的作用,它可以帮助设计师和团队更好地理解产品需求和用户需求,优化和完善设计,确保设计最终符合用户需求和期望。如果你还不知道该产品原型图怎么画,画产品原型图有哪些关键步骤?该选择什么设计工具来画产品原型图?通过这篇文章的学习,你将系统地了解画产品原型图的方法步骤,并学会使用在线原型设计工具Pixso,完成产品原型图制作,一起来看看吧!

第一步:明确设计目标和需求
在画产品原型图之前,需要了解产品对应的核心用户需求是什么?核心用户是谁?有什么样的特征?在明确了用户需求之后,就可以分析出用户在使用产品时的痛点场景,从而帮助我们更好地建立以用户需求与业务需求为基础的原型设计目标。确定了设计目标后,才可以建立出符合实际情景的信息架构,即页面结构、功能和流程。
第二步:选择合适的原型工具
使用合适的产品原型图设计工具,可以让我们在原型设计阶段更加事半功倍。目前,市面上有非常多的原型设计工具,例如Pixso、Sketch、Figma、Axure等,从整体的功能体验方面来看,Pixso是一款更加强大好用的产品原型图设计工具。现在点击上方注册Pixso账号,还可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。
✅ Pixso针对本土设计师的实际需求,开发了“资源社区”功能,提供了丰富的中文免费设计资源,从而帮助设计师提升制作原型的效率,而Figma的资源多为英文,点击前往 Pixso 资源社区。

✅ 在设计协作方面,Pixso基于云端运行,打开浏览器就可使用,不需要像Sketch、Axure这些原型工具一样,还要下载客户端才能使用,Pixso支持导入Axure原型,在线预览Axure原型,点击查看教程。
✅ 在原型实际制作方面,Pixso可以快速创建具有高品质的设计并完成基本的原型交互动画制作,在线演示原型效果,非常适合团队内部演示分享并针对产品原型的问题进行设计改进。
第三步:绘制产品原型图框架
在选择好产品原型图设计工具之后,就可以进行原型框架即流程图、线框图的绘制了。注意流程图的绘制需要基于用户的任务去绘制,确定用户每个场景下需要完成的任务步骤。绘制完成流程图后,就可以画出线框图,明确展示任务中各界面元素详细的结构,以及主要元素,并考虑用户是否易用及布局是否合理。
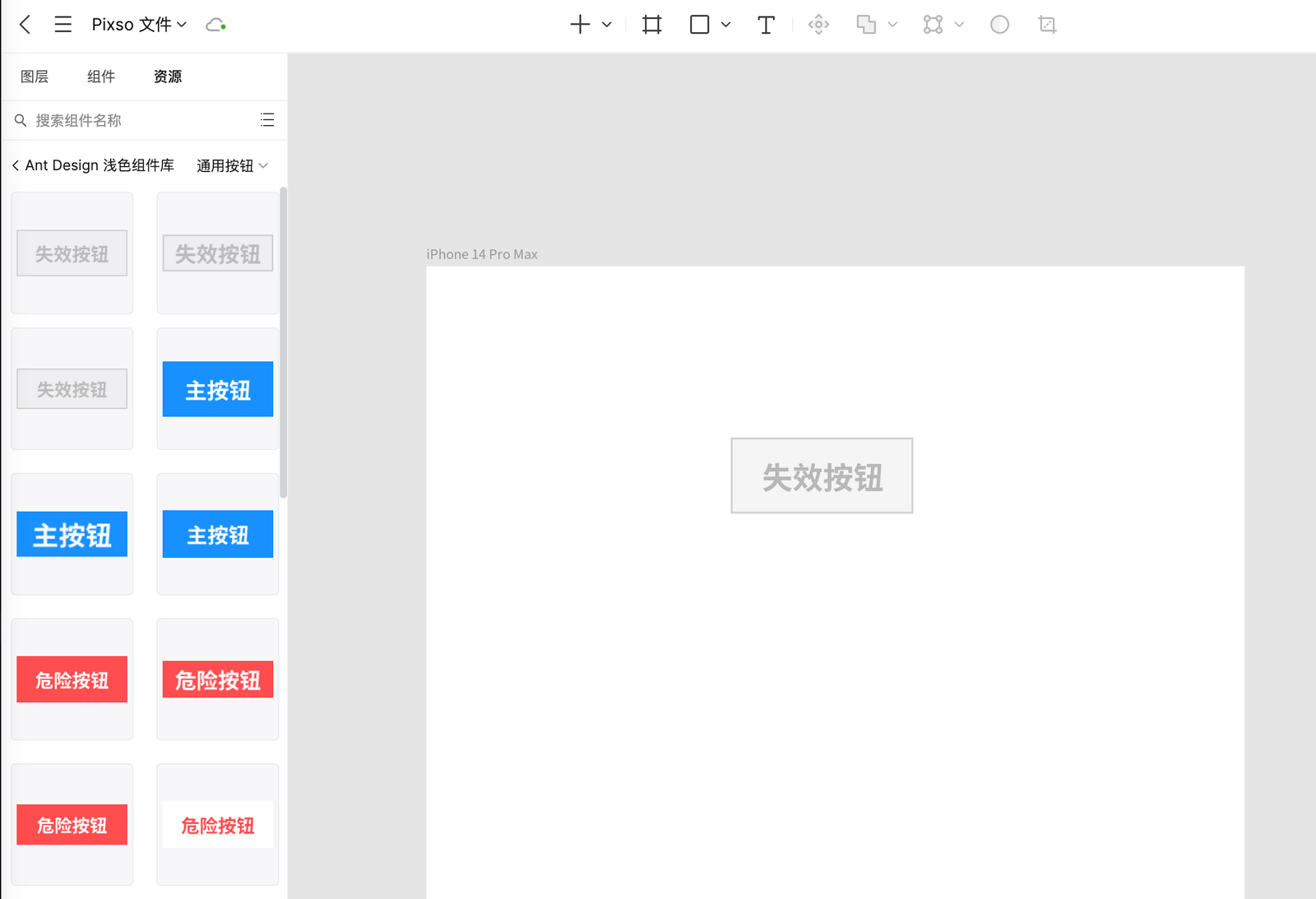
如果你选择Pixso原型工具进行线框图绘制,可以直接一键调取其组件资源的按钮、文本框、图片等素材,来帮助你更快的创建基础框架。如下图所示,在Pixso编辑器里直接选择Ant Design组件库的按钮素材,将其拖放到画布上,调整大小和位置,建立原型页面。点击注册Pixso账号,免费下载Ant design组件库。

第四步:添加原型图交互说明
在绘制好线框图后,为了辅助说明界面中的各元素,比如按钮、列表、图标、交互操作等含义,需要对线框图填加文字说明。通过交互说明可以让产品原型图更加生动和真实,同时也能让团队成员更好地理解设计师的设计想法。
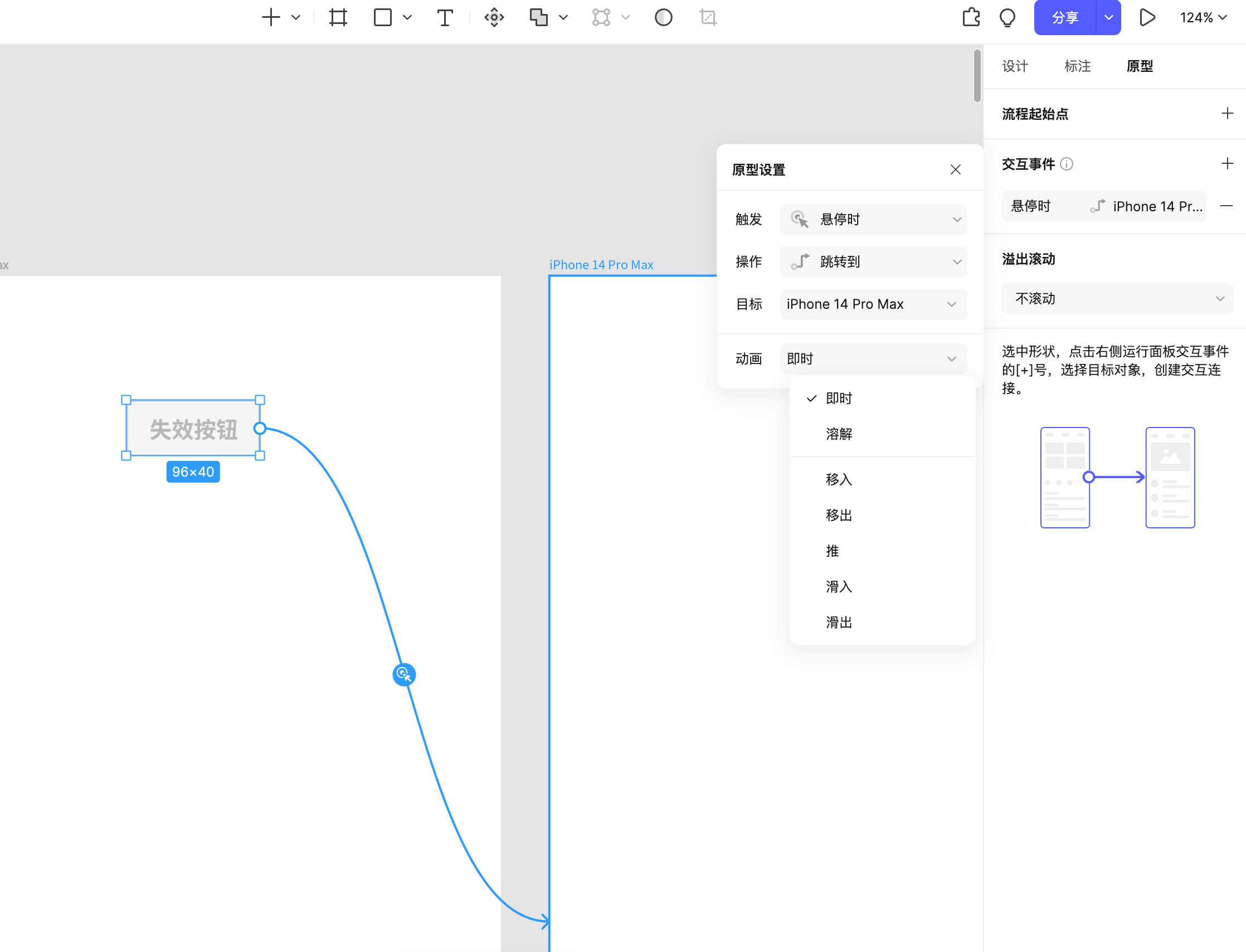
在交互说明的添加方面,Pixso也提供了很多常用的交互跳转逻辑,包括链接、触发器、过渡效果等,可以让你快速添加交互触发,如下图所示。

第五步:进行用户测试和改进
通过原型图勾勒出想法后,可以对产品原型图进行测试,验证与改进想法。可以邀请一些用户进行测试,观察他们使用产品原型图的过程,收集他们的反馈和意见,了解产品在使用过程中可能出现的问题,探索产品在真实场景中的可行性,从而构建出满足用户需求和期望的最终产品。
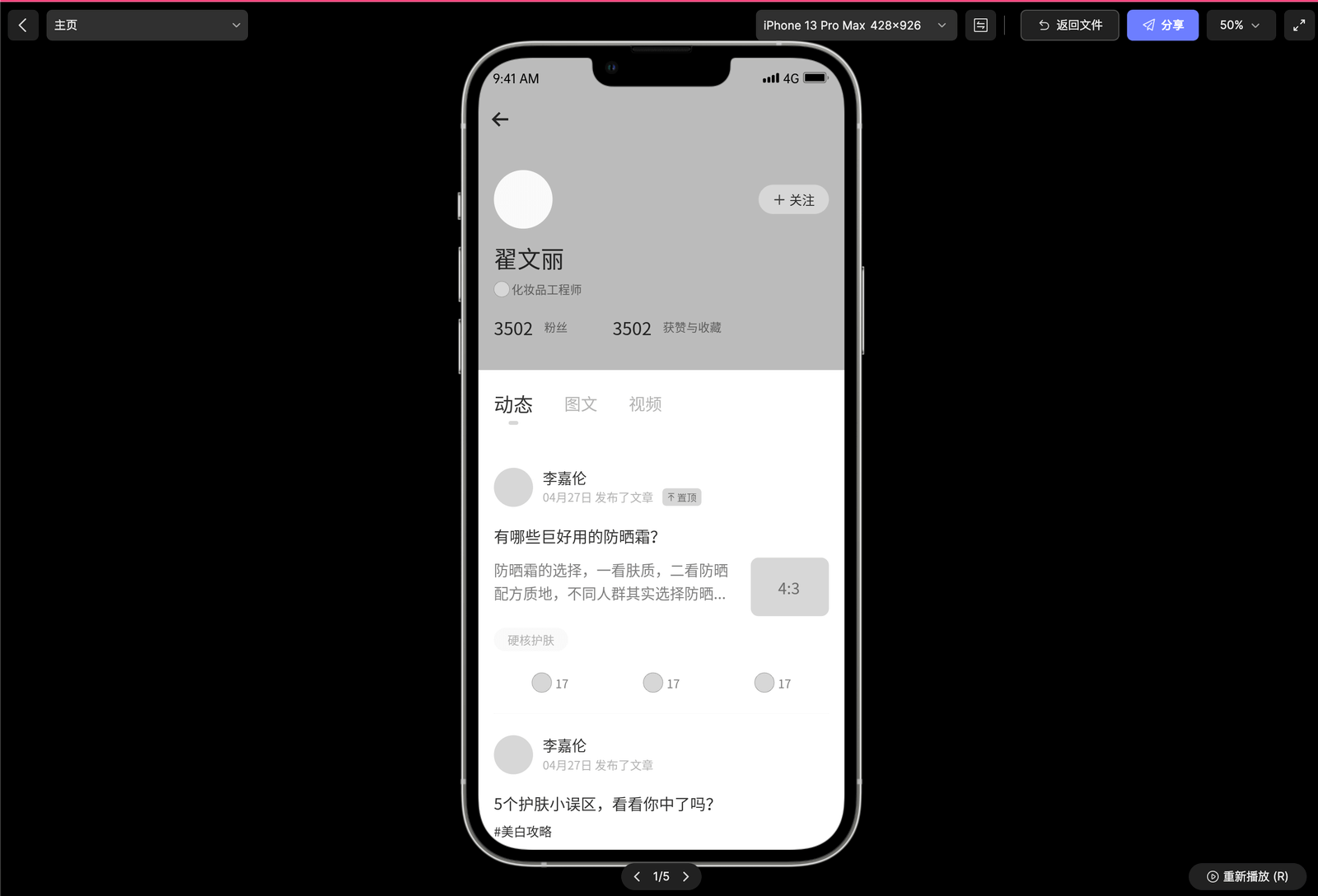
这部分的测试演示,推荐使用Pixso的演示功能进行,会非常好操作、接近真实、方便且成本低,可以满足大部分需求,如下图为Pixso演示页面。

产品原型图制作方法总结
以上就是画产品原型图的5个步骤,通过本文的学习,相信大家应该明白了要画好产品原型图,首先需要设计师从用户目标出发,充分了解用户的核心痛点,满足用户的需求,而使用简单易上手的设计工具,可以让我们的这一设计过程更加轻松。显然,Pixso设计工具在原型制作方面真的非常强大,它可以实现在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入。所以,如果想要高效的完成原型图的制作,推荐使用在线原型设计工具Pixso,点击免费注册使用。