1. 对话框(Modal)
1.1 对话框的定义
对话框是用户界面设计中非常常见的一种弹窗形式。对话框可以分为模态对话框 (modal dialogs) 和非模态对话框 (modeless dialogs)。
在模态对话框中,用户在主窗口的任务操作会被禁用,从而使用户专注于模态窗口里的新任务。只有当模态视图被关闭或完成任务后,用户才能继续完成主窗口的任务。通常模态对话框会带有遮罩层。对于新用户而言,模态对话框拥有容易理解、容易撤销、容易导航的优点。
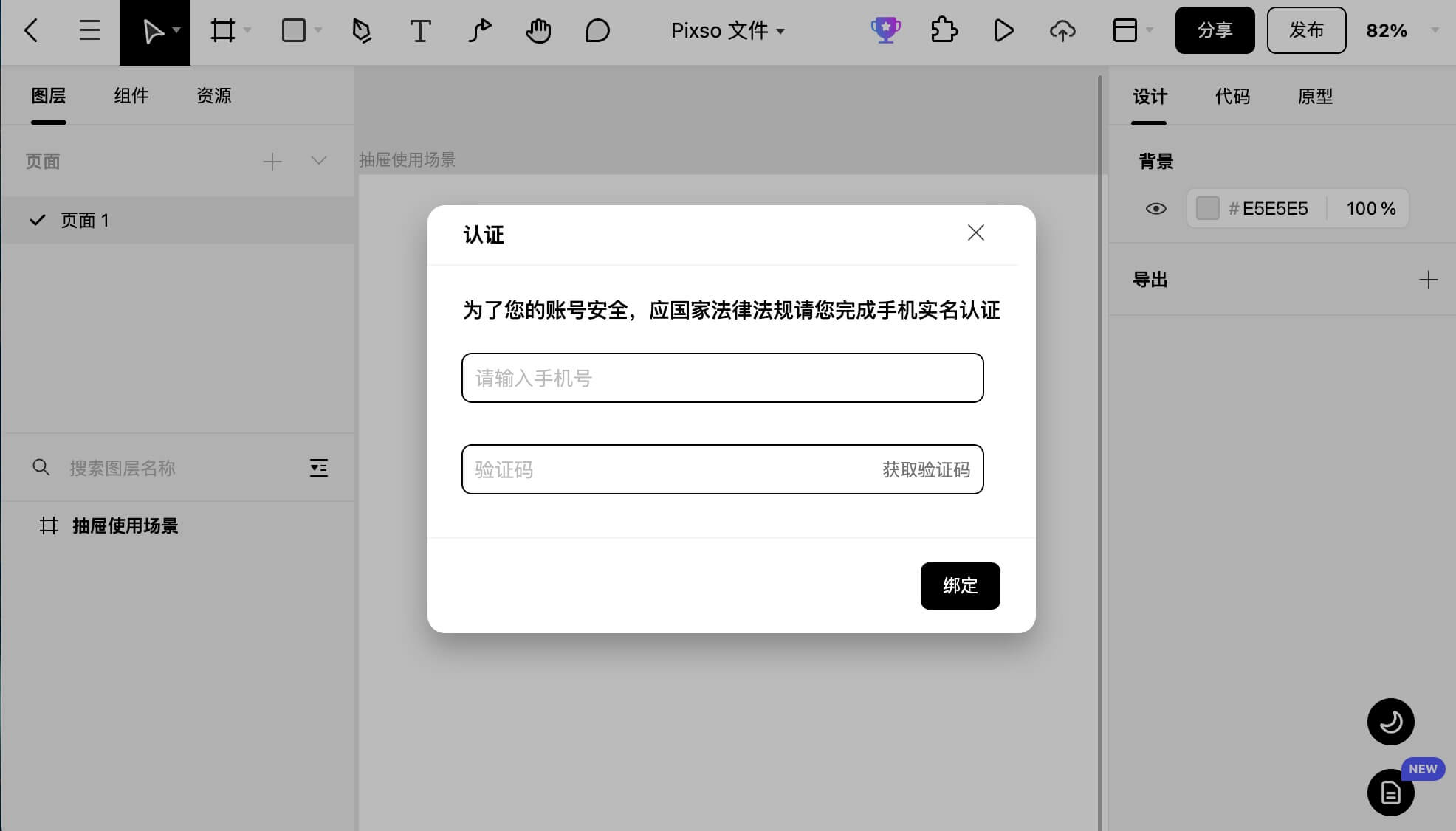
举个例子,如下图所示为Pixso软件账号认证模态对话框,由标题、按钮、输入控件与说明文本组成。标题为【认证】需要简明突出、一目了然。说明文本为【为了您的账号安全,应国家法律法规请您完成手机实名认证】是对认证操作的说明。输入控件为收集手机号与验证码,是需要用户进行交互操作。按钮为【绑定】,点击该按钮后,对话框关闭,用户才可以回到主窗口。

在非模态对话框中,用户可以专注于对话框里的次要任务,也可以继续与主窗口里的内容进行交互。通常非模态对话框没有遮罩层。
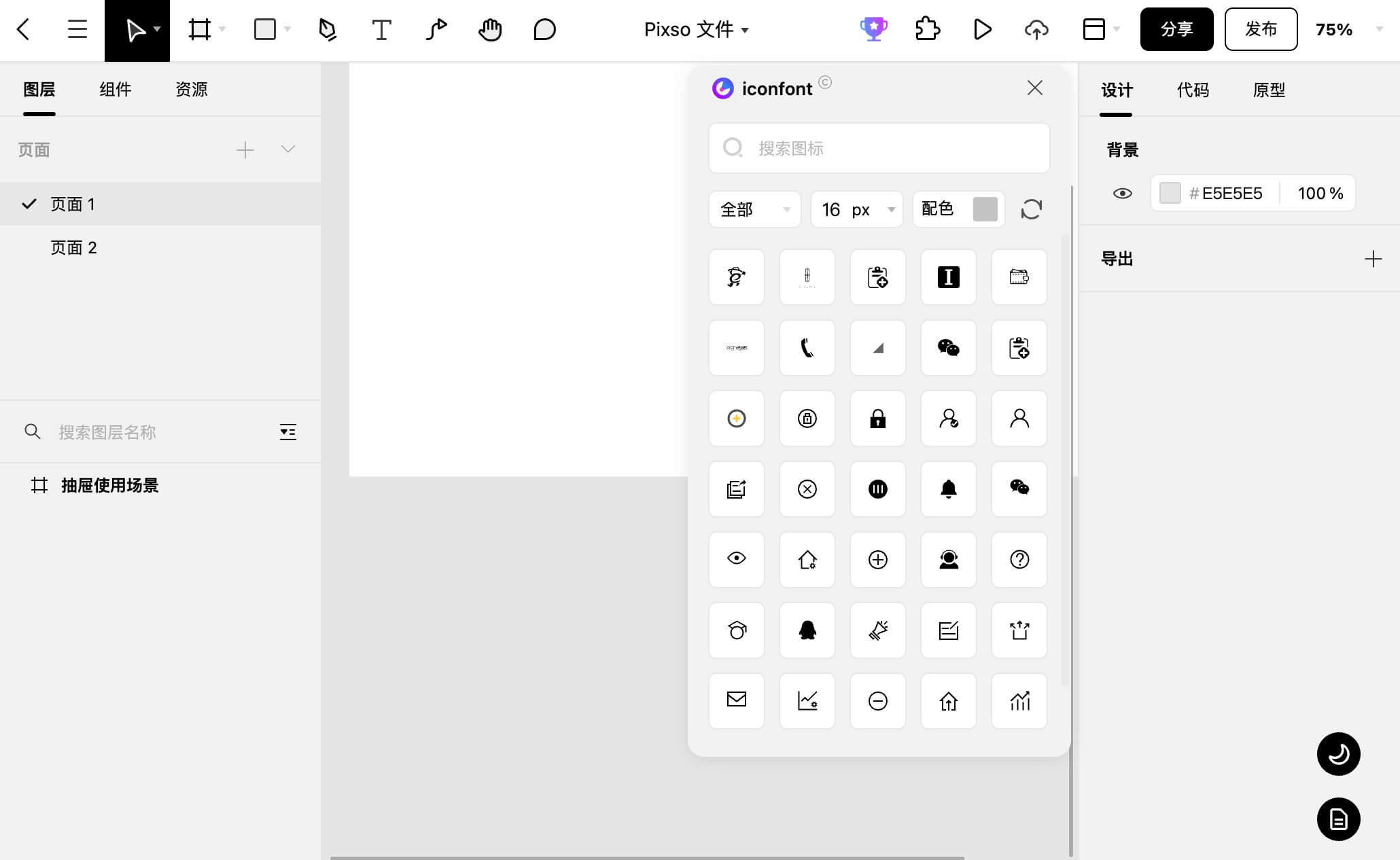
举个例子,如下图所示,为Pixso中的插件iconfont对话框,设计师可以在对话框直接调用图标,又可以在编辑器页面进行其他功能操作,并且如果不主动点击关闭iconfont对话框,对话框不会消失。

1.2 对话框的使用
设计好的对话框可以帮助用户完成任务,创造良好的用户体验,而糟糕的模态对话框则会让用户感到沮丧。关于对话框的使用场景,Pixso设计师总结为以下几点:
-
模态对话框
对于模态对话框,用户必须执行对应操作后才可以对其进行关闭,会打断用户的心流 。所以主要的内容和相关控件应该放在主视图中,而不是散布在不同的模态对话框中。此外,不要让一个对话框层叠在另外一个对话框之上时,因为这往往会让人摸不着头脑。
-
模态对话框吸引用户注意力程度较强
当你希望用户专注在一项重要的任务上时,你可能需要使用它。另外,模态对话框还有较强醒目的警示作用,可在进行重要或高风险操作时使用,避免出现严重问题、或修正已出现的问题。例如:成功、失败、警示等。
-
应用程序都是为了帮助用户访问特定的内容
例如,对于Pixso软件来说,主要内容就是编辑器页面,用户可以通过该页面开始进行界面元素的设计,寻找色彩、字体、形状等元素的调整入口。而具体的调整参数就为次要内容,会以对话框的形式出现。
也就是说,用户为内容而来,对于主要内容不应当出现在模态对话框中,从而保证页面主次有序、层次清晰,使得用户能轻松、快速地找到它们关心的内容。

-
需要平衡简单和强大
在设计应用时,我们希望为用户创造简单、强大的应用,但有时这两个目标可能会产生冲突,我们需要小心谨慎地做出取舍,平衡这两个目标。特别是在设计移动端与桌面端这种具有很大尺寸差异的设备时,我们要仔细考虑模态对话框的使用。
比如对于有的复杂流程,移动端屏幕较小,使用全屏模态对话框可能更合适;而桌面端屏幕较大,全屏模态对话框可能就不太适用。
-
模态对话框可用来拆分复杂流程
模态对话框可用来将复杂流程拆分成简单步骤,让用户易于理解。例如:分步骤的模态对话框式的新手引导。
-
非模态对话框需要频繁切换应用
非模态对话框适用于用户需要频繁地在主视图和对话框、主要任务和次要任务之间切换。在使用时要注意,由于非模态对话框不会随着次要任务的结束而自动关闭,未及时关掉的非模态对话框可能浪费屏幕空间。
-
要考虑对话框的固定高度
在使用时,需要考虑对话框的固定高度,确保内容能更好的展示。对于需要滚动条展示的对话框,要注意固定操作按钮的位置,不要跟随滚动条移动位置。
2. 抽屉(Drawers)
2.1 抽屉的定义
抽屉通常指的是从父窗体边缘滑入,并覆盖住部分父窗口内容的面板。用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到原任务。
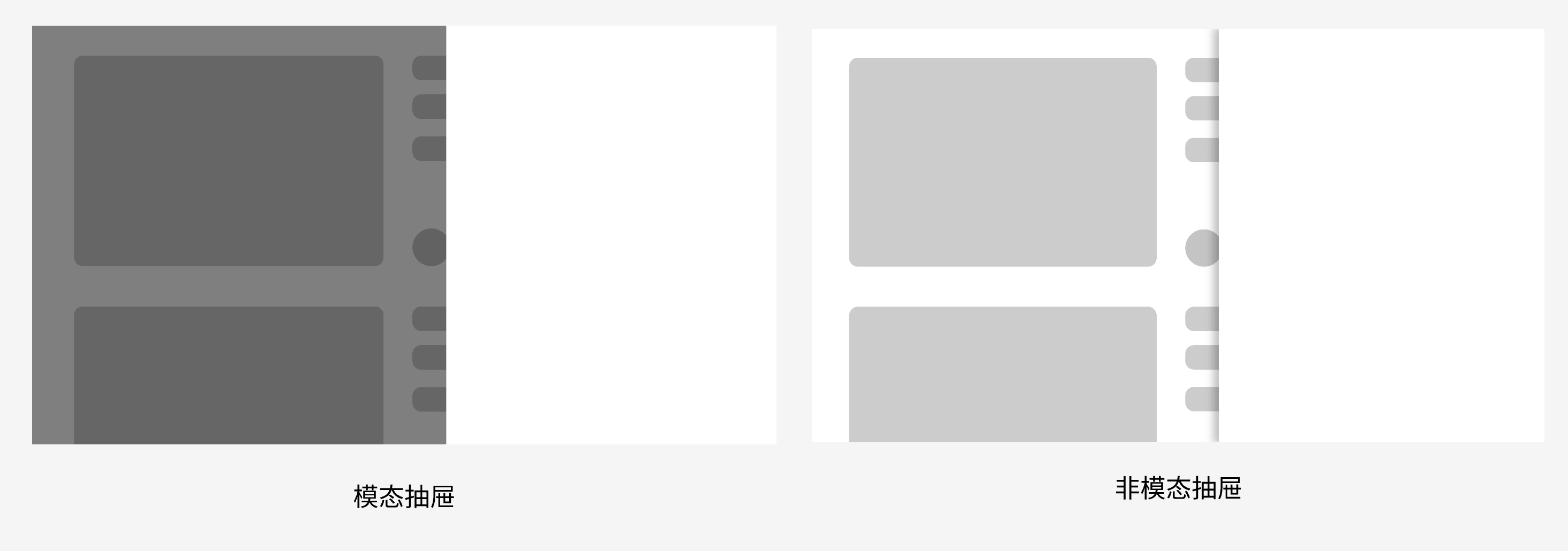
如下图所示,抽屉可分为模态与非模态。通常模态抽屉有遮罩层,非模态抽屉无遮罩层。用户在模态抽屉,可以更加专注于当前操作。用户在非模态抽屉,更便于进行对照查看和操作。

抽屉可位于左侧或右侧,它的出现形式可分为:向左平移(默认)、横向右平移、底部向上平移、顶部向下平移。
2.2 抽屉的使用
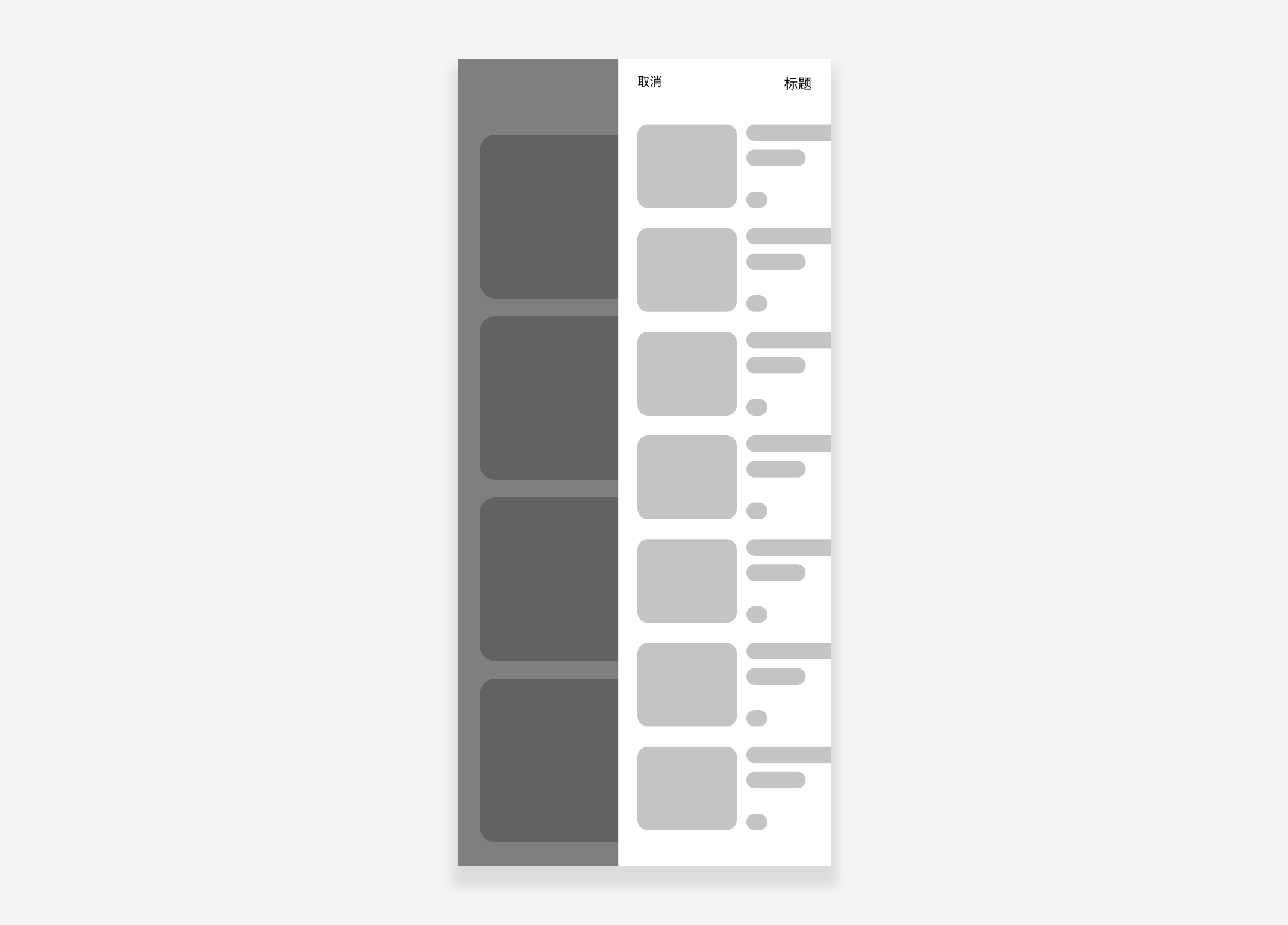
对于移动设备上,需要用户专注于某项特定任务时,可针对性地使用抽屉全屏模式减少其余信息的干扰。对于页面中具有明确起点与重点的“独立流程”,可使用抽屉全屏模式,且使用“取消”来关闭全屏模式。 在全屏模式抽屉中更深的视图或者当离开模式不被视为“破坏性动作”时,“取消”动作会被“后退”动作替换。

抽屉全屏模式
对于可以“取消”或“保存/提交”的独立流程,务必要使用模态。

在模态抽屉标题的右侧操作区域,不要直接进行保存或提交等主要操作,而是考虑采用固定的更多图标操作。
非模态抽屉的优点是用户既可以查看下面的父级页面中其他任务的标题,又可以快速点击切换到其他需求;而模态对话框的优点是用户可以完全沉浸在当前的任务中,用户的注意力会全部集中于完成当前任务,再进行后续操作。两者各有优点,在使用时,要根据具体用户的需求和产品的定位来决定选择哪一个。
在桌面端建议抽屉最大宽度为576PX,采用右侧滑出的交互,既不会遮挡父容器的内容,又可以保持使用抽屉时父级页内容可见。
建议抽屉上的操作按钮放在右上角,不会被遮挡。抽屉上的取消按钮放在左侧,符合认知习惯。
3. 对话框 VS 抽屉
综上所述,我们可以看出抽屉与对话框在功能上有相似之处,都有模态与非模态两种类型,且都是独立于父容器页面进行快速操作。抽屉与对话框都既可以承载内容是操作确认/提示/反馈/表单,还可以承载表单/任务/bug展示。
但它们在使用时,也有很多差异,比如说抽屉的出现形式与对话框完全不一样,对话框是在主页面中以弹出的方式出现,而抽屉是与主页面有着相对位置关系平滑展开出现。那么在实际场景中,我们应该如何判断是使用对话框还是使用抽屉呢?Pixso设计师认为可以从应用场景、交互方式、内容长度、一致性四个维度进行判断。
-
应用场景
在应用时,对于操作确认/提示/反馈/表单信息,如果需要打断用户当前流程,需要用户立即操作处理时,则根据内容信息长度决定。如果不需要打断用户当前流程,可直接采用非模态对话框。对于表单/任务/bug展示,考虑是否需要参照父级窗口内容,如果需要参照,则直接采用非模态抽屉;如果不需要参照,则根据交互方式决定。
-
交互方式
对于表单/任务/bug展示,考虑是否与父容器有关联,如果有关联,则采用非模态抽屉,方便实时获得变化的信息。如果没有关联,考虑内容长度,再决定是用抽屉还是对话框。
-
内容长度
如果展示内容较长,一般表单超过5条,则建议采用抽屉;如果内容较短,则采用对话框。
-
一致性
整个产品的交互设计,需要考虑最基本的一致性原则。对于功能、语义一致的内容,要考虑其他部分的设计组件是对话框还是抽屉。
总的来说,对话框相比于抽屉会更轻量,模态会阻断用户与父级窗口的关联,专注于当前任务。非模态可以同时查看父级窗口内容,快速点击切换。
4. 结论
最后,我们再简单总结一下,对话框与抽屉的使用规则。
对话框适用于需要用户处理“独立流程”的任务,或者需要询问用户的场景,展示内容信息较少。在设计对话框时,要考虑对话框的固定高度,特别是桌面端,要确保信息能清晰的展示给用户。同时要避免对话框上,再覆盖对话框,容易给用户造成心理负担。
抽屉适用于需要参考父容器信息,多为展示信息内容较多的情况。在使用时,默认是向左平移出现。取消按钮使用“取消”文本,不要使用“X”来表示。右侧不要直接使用主要操作,而改用辅助操作图标。抽屉支持多层抽屉,即在抽屉内打开新的抽屉,可以用来解决多分支任务的复杂状况。如果有必要,可以在抽屉上叠放对话框,例如在抽屉操作过程中有非常重要的信息要即刻告知用户,可以通过对话框展示。
通过以上信息,相信大家对抽屉与对话框已经有了较为清晰的认识。Pixso设计师还想给大家提的是,在实际工作中,作为设计师我们要根据场景内容和用户行为出发,选择合理的交互方式,做出更好体验的产品。在设计时,对于检测我们的交互是否合理,也可以设计交互原型,邀请相关人员进行测试,来发现我们的设计是否合理。
如何更有效率的做出交互原型,邀请相关人员进行测试。这里给大家推荐一款专业的在线UX设计工具Pixso,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验。

Pixso可以满足UX设计师高保真交互需求,支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
同时,Pixso还可以进行需求调研协作,UX设计师想要了解每个角色的体验感受和建议,可让团队成员在设计稿内在线评论,高效完成头脑风暴和意见反馈收集。Pixso的这些功能,可以非常有效的帮助我们做好交互设计,非常值得一试!




