对于设计人员来说,B端产品似乎对视觉设计的要求并不高,因为B端后台的产品没有直接面对消费者,但事实果真如此吗?B端产品对于设计师和产品经理都有更高、更专业的能力要求,只有业务逻辑理解和规划能力达到炉火纯青的程度,才能设计出简单好用的B端产品。
对于B端后台类产品而言,大方向都是可以借鉴并复制的,但是对于细节的拆分、功能的规划,却又另有章法。所以Pixso设计师在这里以Element的UI KIT为例,整理了一些工作中的感悟及设计规范,教大家如何高效搭建一款B端后台类产品,希望对大家往后的产品设计工作有一些帮助。

了解业务、功能流程
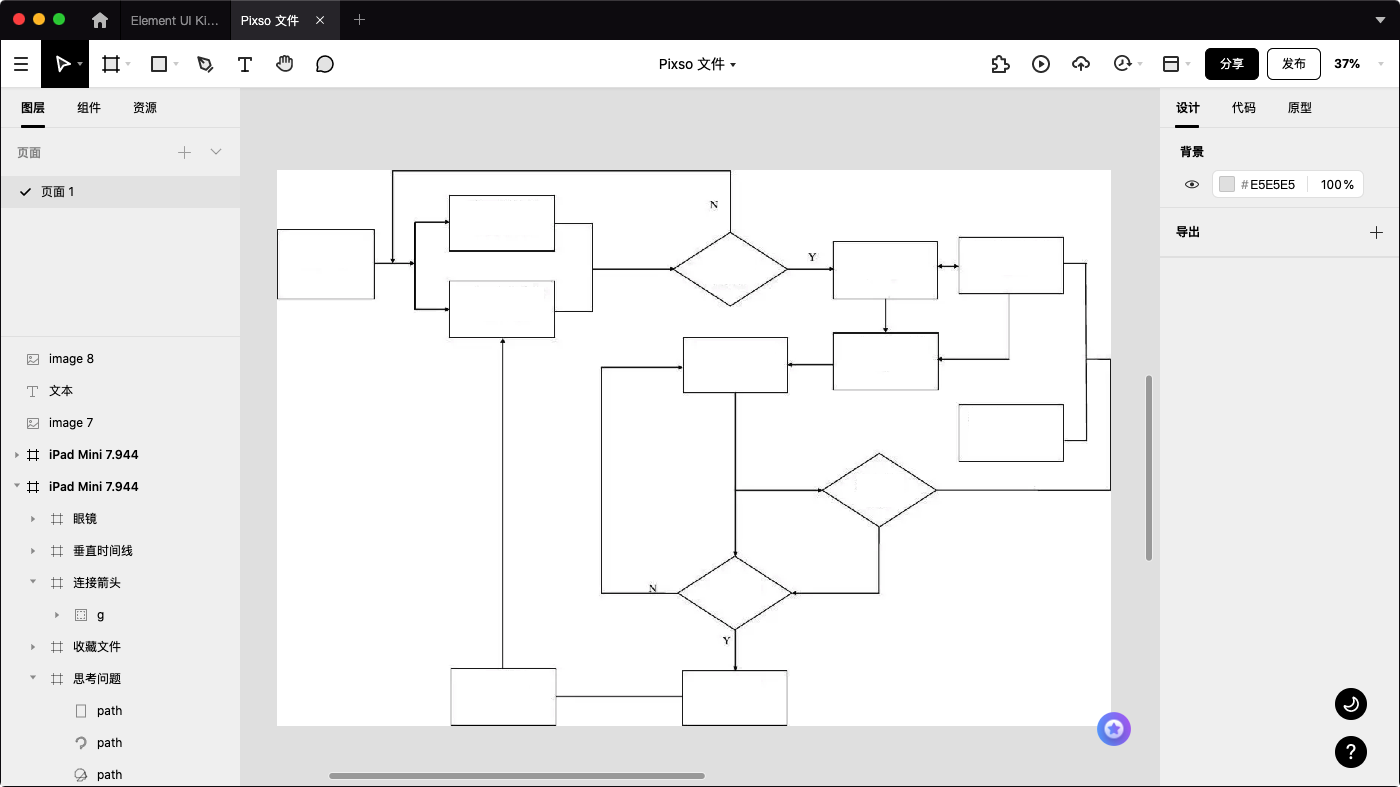
梳理业务流程是一个复杂的过程,是为了达到特定的价值目标。应该由多用户、多角色、多企业协作共同完成的一系列活动,此流程应当包括5W2H内容:Who、What、Why、Where、When、How to、How much等核心要素。完美的流程归类会让产品的需求方、设计和开发的对接方、用户都感到满意。
Pixso内置海量原型模板、页面、组件及图标素材,可以助力你迅速开启业务梳理工作。

提升产品品质
从B端产品的角度出发,设计师在设计时利用组件绘制图表和列表,往往不需要太多的思考。但是于使用者而言,如果对商业逻辑和业务逻辑不清晰,往往会迷失。因此,作为B端产品的设计者,我们要优化流程、提升产品的使用效率,这比花里胡哨的视觉冲击要来得实在得多。
制定设计规范
制定设计规范有什么作用呢?
-
有利于保持产品一致性,规范设计语言。B端产品有很多组件化的同类元素,建立组件库后可以在不同的项目中复用,保证整个产品的交互效果和视觉效果。
-
有利于团队协作,提高工作效率。同一个项目往往会有多个设计师参与,如果没有设计规范,不同设计师就会各行其道,导致大量重复工作。有了UI KIT后,设计师可以直接运用组件快速搭建成型。
-
有利于为客户个性化定制。由于设计规范非常完善,所以在根据客户需求进行迭代更新时,程序员可以快速维护,大大提高了工作效率。
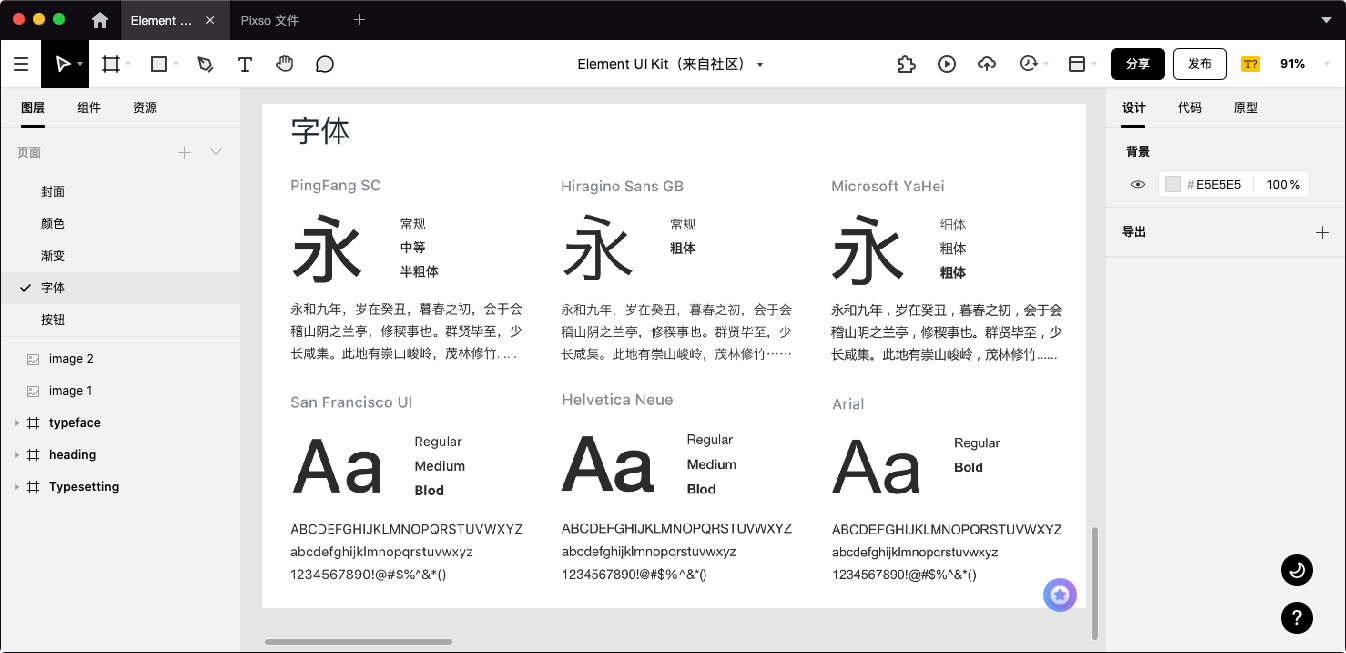
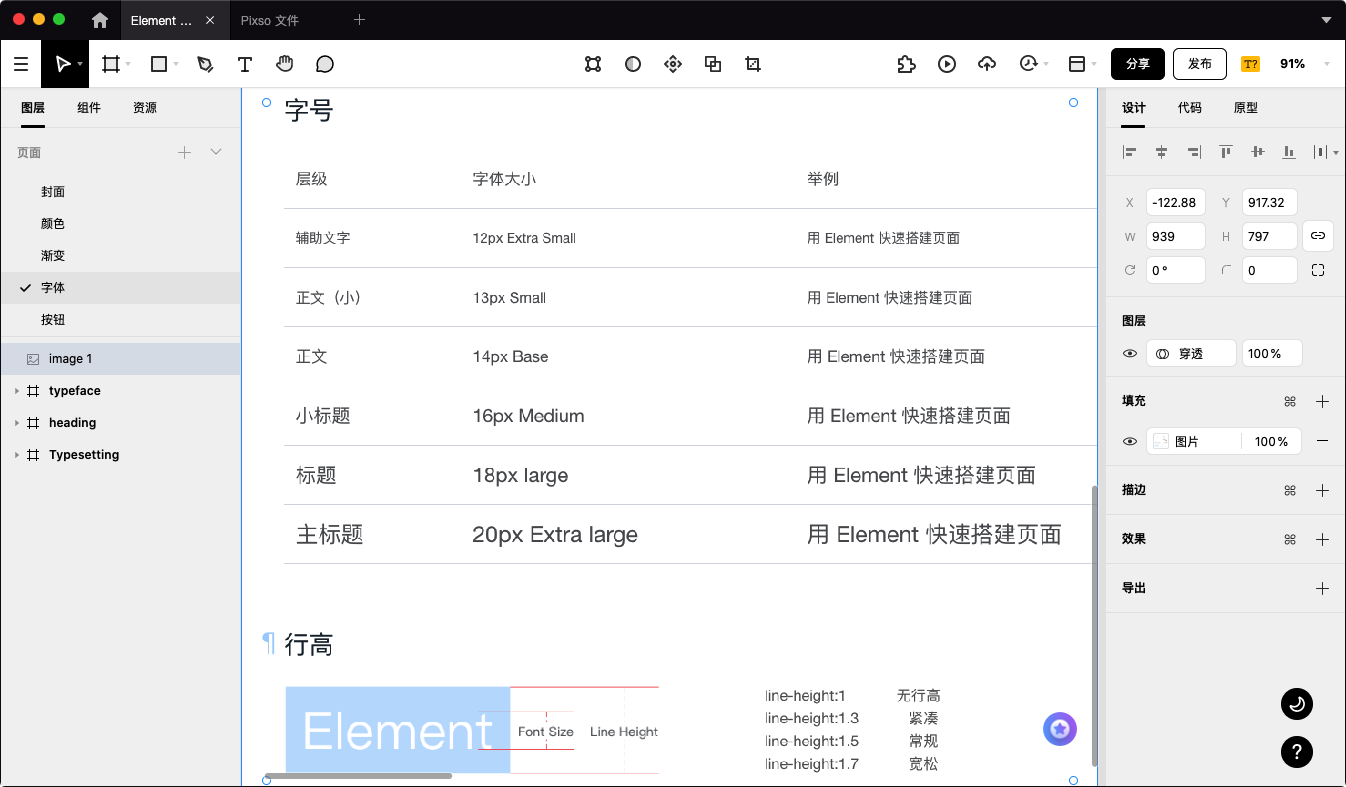
1、标准字
B端系统在字体选择上都比较单一,中文:苹方黑体、冬青黑体、思源黑体、微软雅黑;英文:Arial、Helvetica、San Francisco等。Element对字体进行了统一规范,力求在各个操作系统下都有最佳展示效果。

对于行高,Pixso常用的规则是+6,即文字12px,行间距就是18px,依次类推。此外,也可以运用黄金比例(文字大小乘以1.5,向下取整)得出行间距。通过字号、粗细、字重合理地区分主副标题与内容、方便进行快速浏览信息。

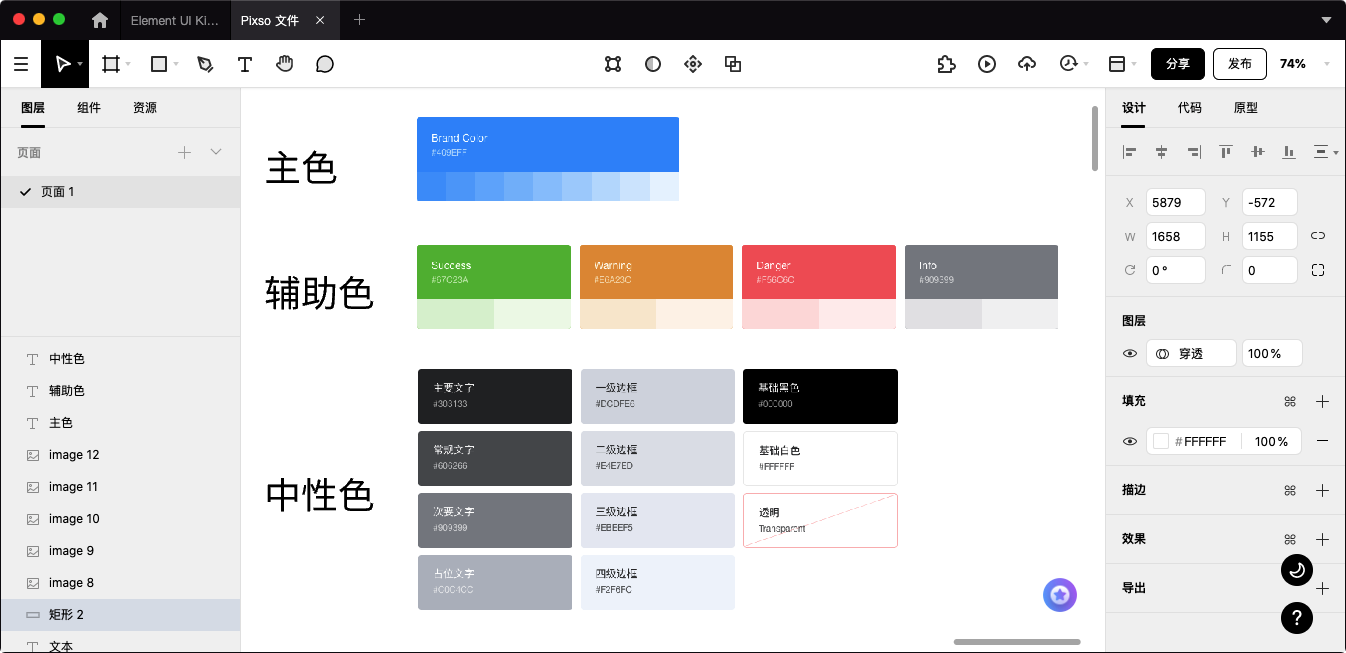
2、标准色
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。Element的主题色是鲜艳、友好的蓝色;辅助色分别用于成功、警告、危险、消息等场景;中性色用于文本、背景、边框,以此表现层次结构。

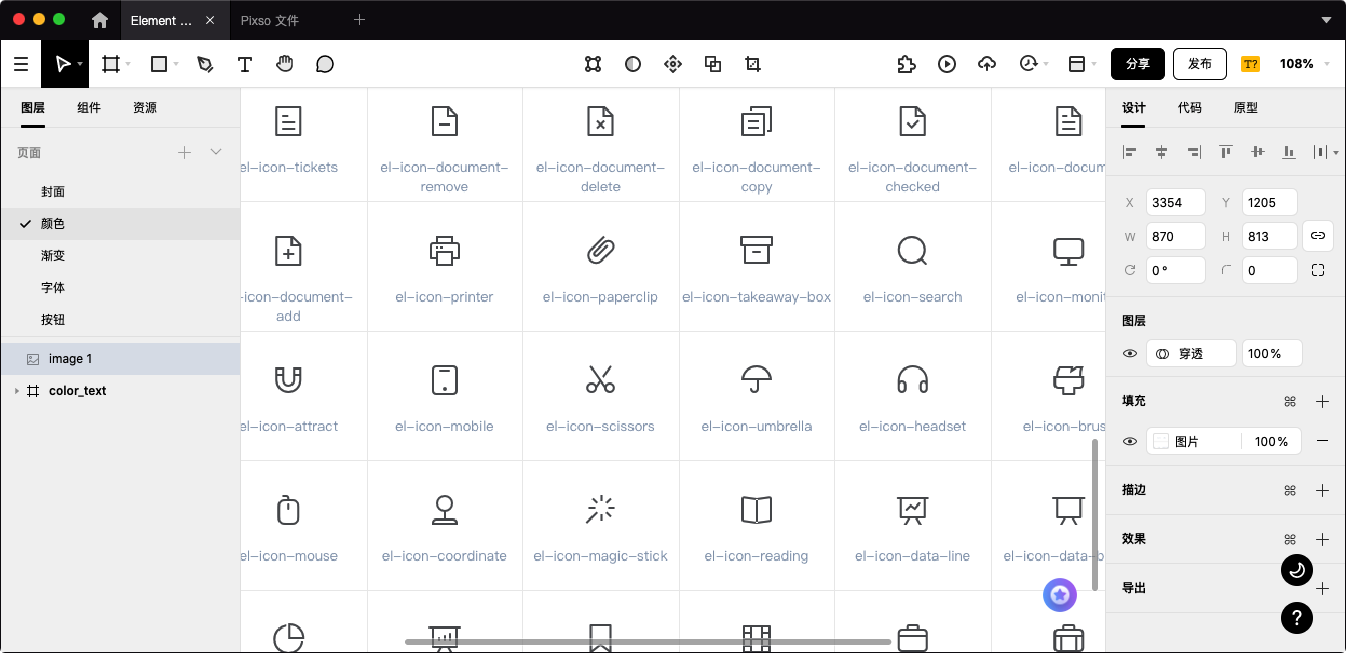
3、图标
在设计图标的时候,我们要明白其目的:
-
帮助用户加强对信息的理解,增强业务内容认知;
-
通过图形辅助,帮助用户迅速定位内容;
-
减少冗余文字,以图代文节省空间;
-
增强界面设计感与趣味性,让界面更加和谐。

4、布局
统一尺寸:目前 PC 端用户屏幕分辨率占比排名前三的是1920×1080 — 27.38%、1366×768 — 21.06%、1440×900 — 11.59%,以 1440 来设计的话,向上适配或者向下适配误差会比较小。
适配方案:产品设计功能型页面的尺寸统一为 1440 x 900,按照栅格系统原则向上或向下适配。展示型页面以 1440 x 900 为主,同时设计时要考虑到极端情况(宽度为 1280 以及宽度为 1920)。
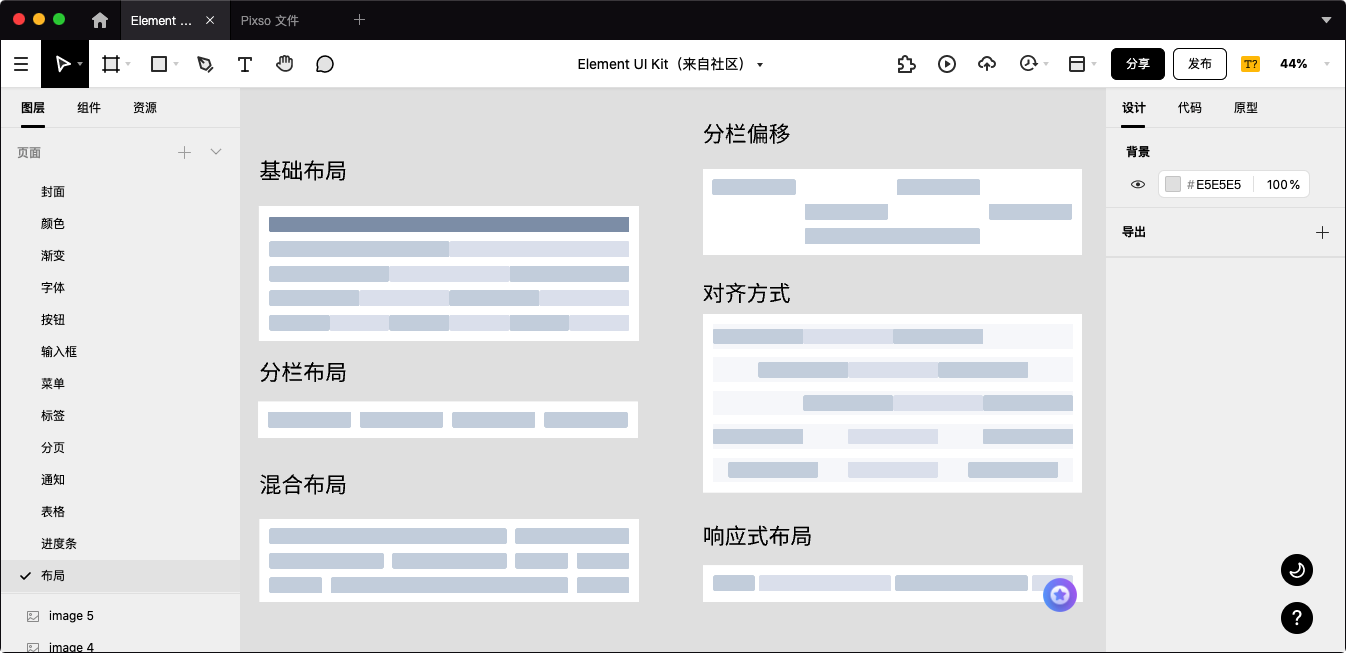
Element通过基础的24分栏,可以迅速简便地创建布局。
-
基础布局:使用单一分栏创建基础的栅格布局。
-
分栏间隔:分栏之间存在间隔。
-
混合布局:通过基础的1/24分栏任意扩展组合形成较为复杂的混合布局。
-
分栏偏移:支持偏移制定的栏数。
-
对齐方式:通过flex布局来对分栏进行灵活的对齐。
-
响应式布局:参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg、xl。

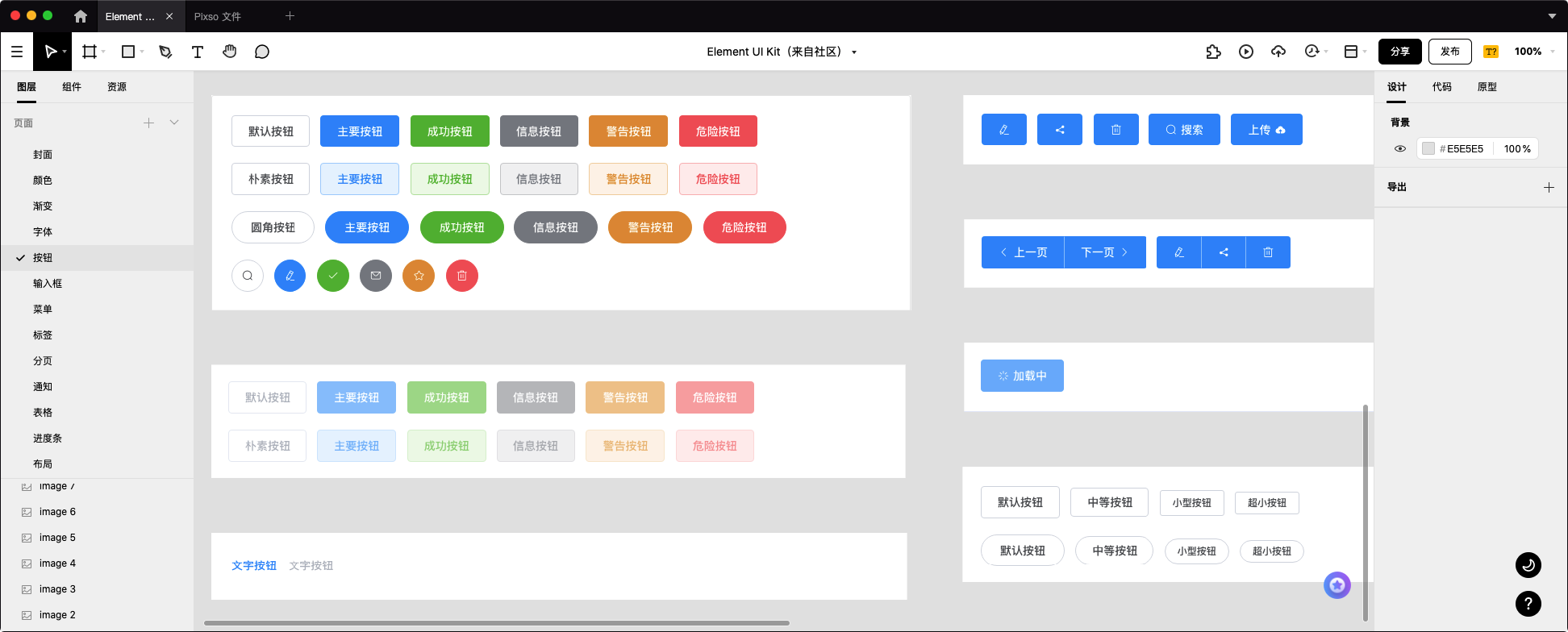
5、按钮
B端的按钮数量多,统一类型的按钮还有默认、中等、小型、超小之分,对层级感和美观度的要求都很高。其次,B产品中按钮的出现形式多样,包括表单、弹窗、提示、加载等,需要针对每种场景进行严格规范。对于同一个按钮,还有正常、聚焦、悬停等多种状态,要确保不同的交互效果有的反馈。
Element对按钮给出了一套严谨完善的方案可供我们参考。

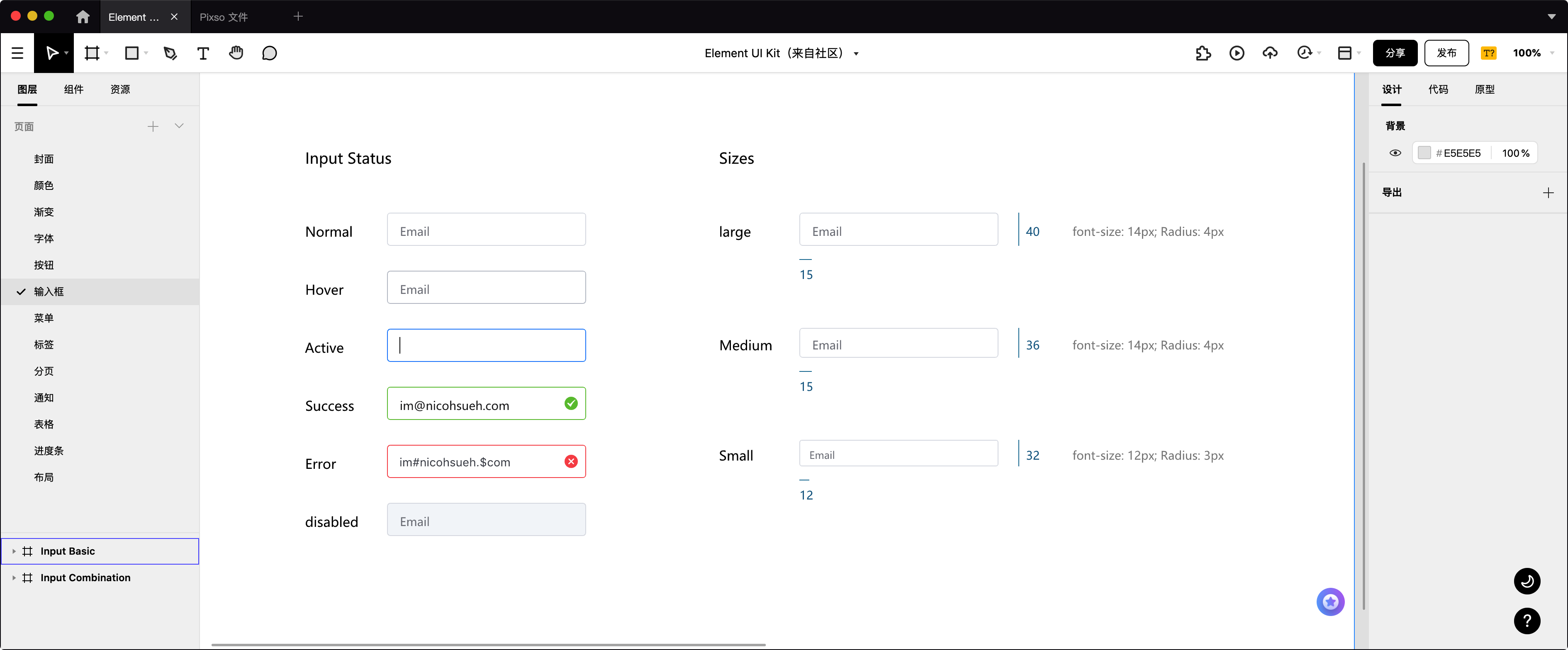
6、输入框
输入框的交互状态包括默认、输入结果、提示错误、禁用、获取焦点。Element的输入框的尺寸按照8的倍数进行设定,如大按钮40px、中按钮36px、小按钮32px。

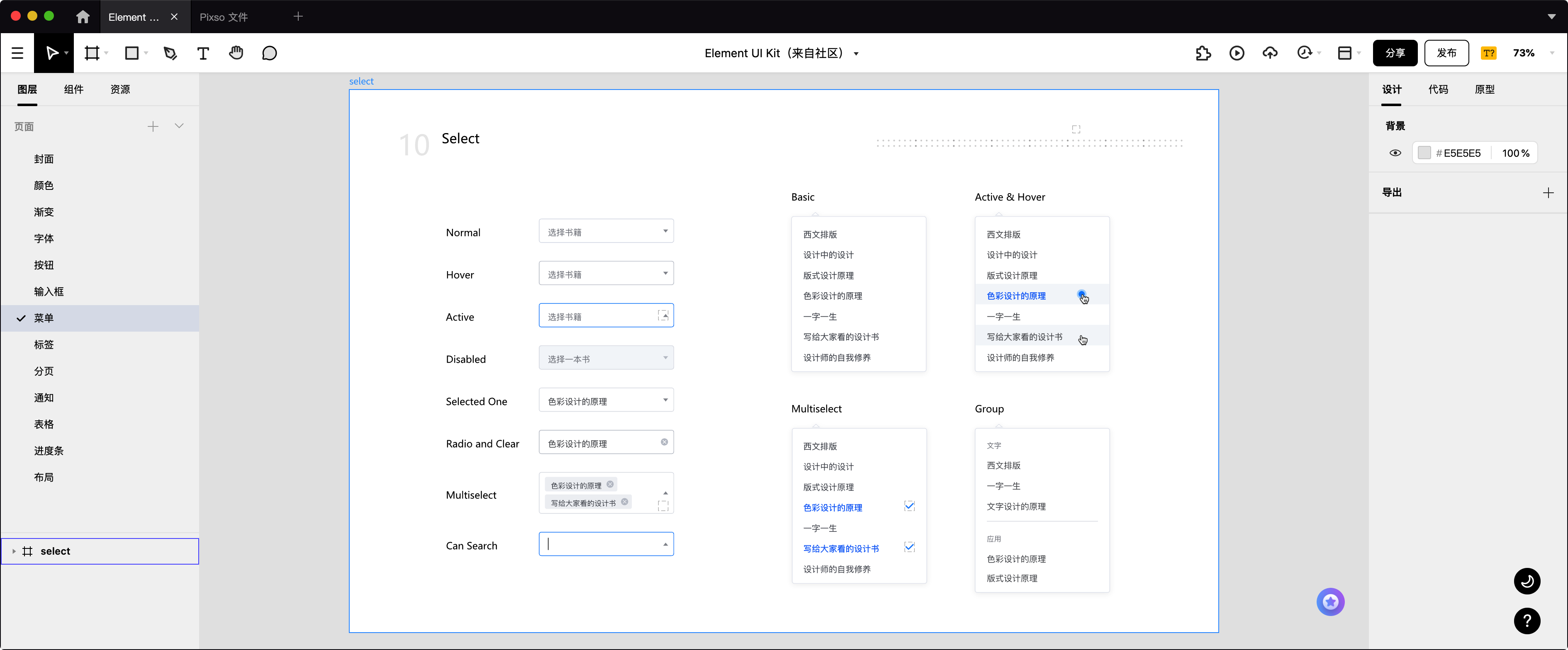
7、菜单
当选项过多时,使用下拉菜单展示并选择内容。选择器分为常规、禁用、悬浮、点击、禁用、清空等状态。

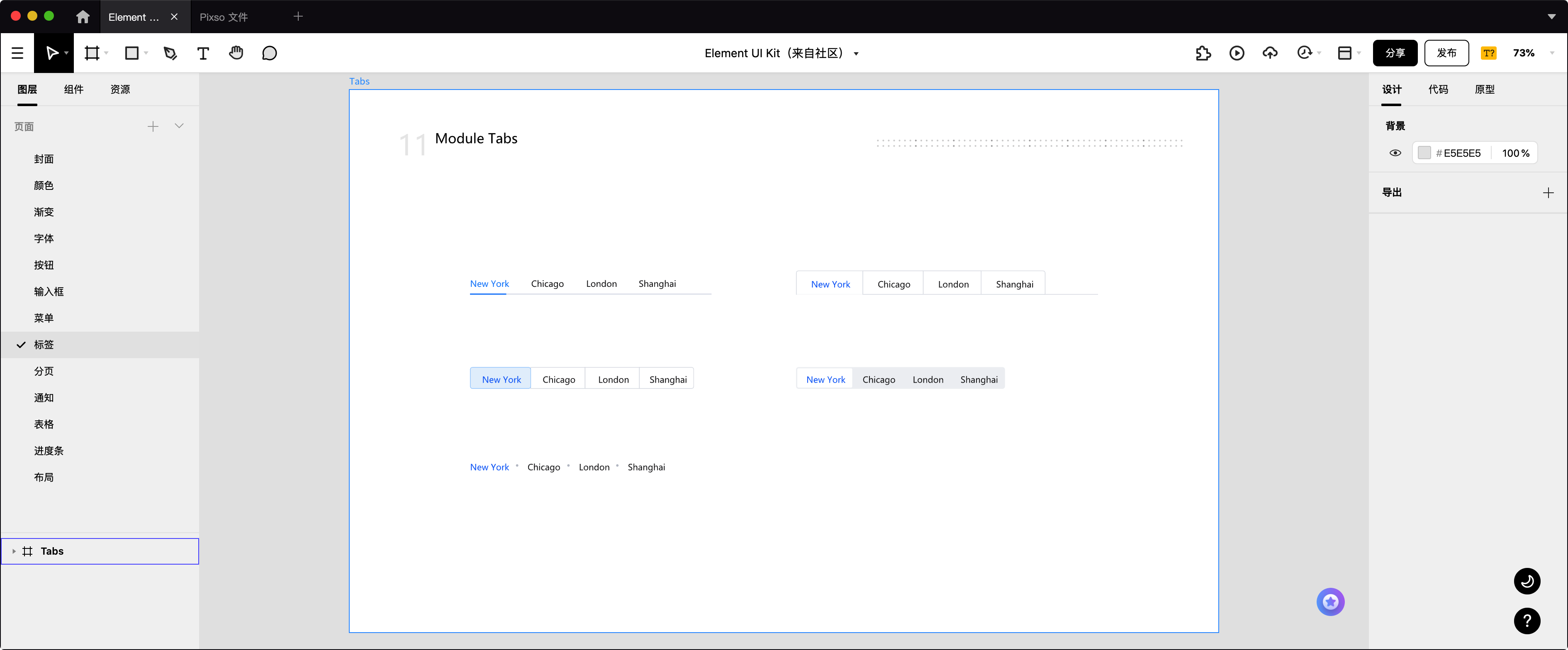
8、标签
用于分隔内容上有关联但属于不同类别的数据集合。

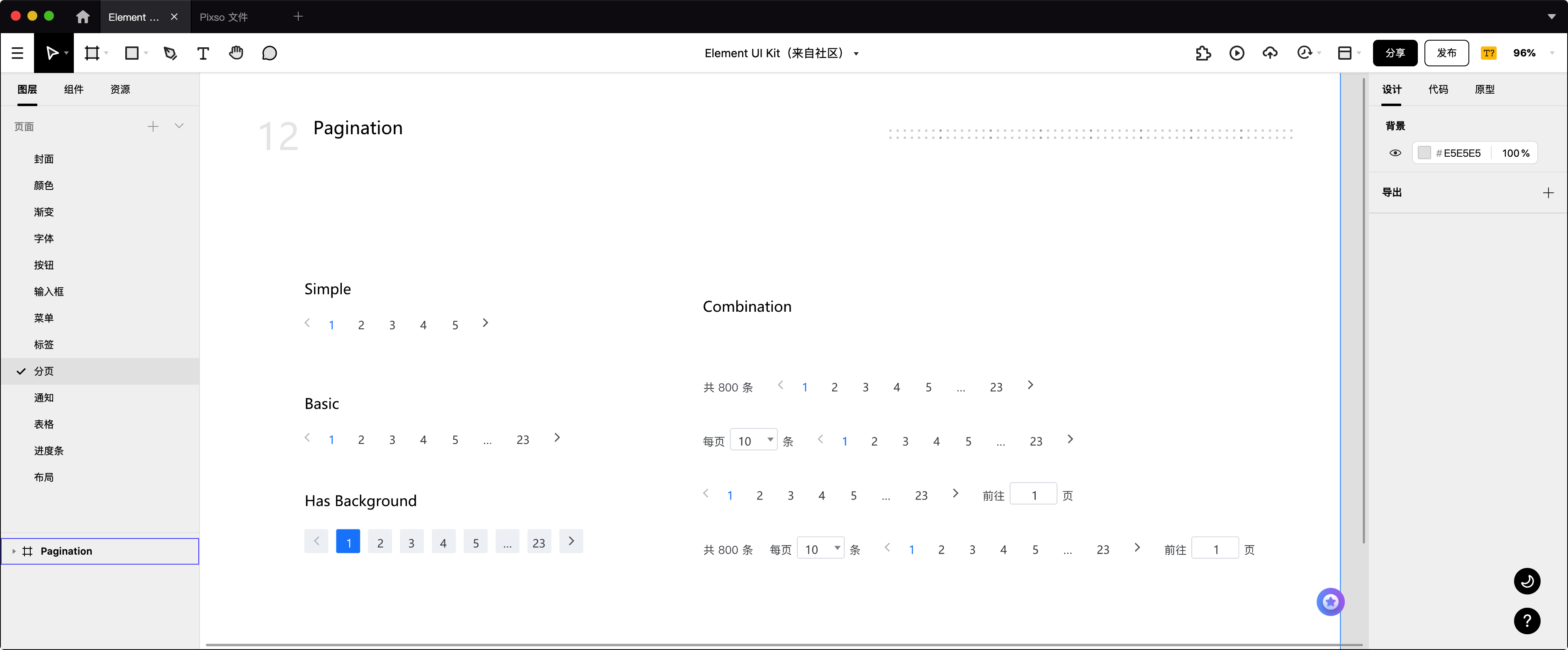
9、分页
当数据量过多时,需要使用分页分解数据。基础用法是简单的数字陈列,也可以设置最大页码按钮数。

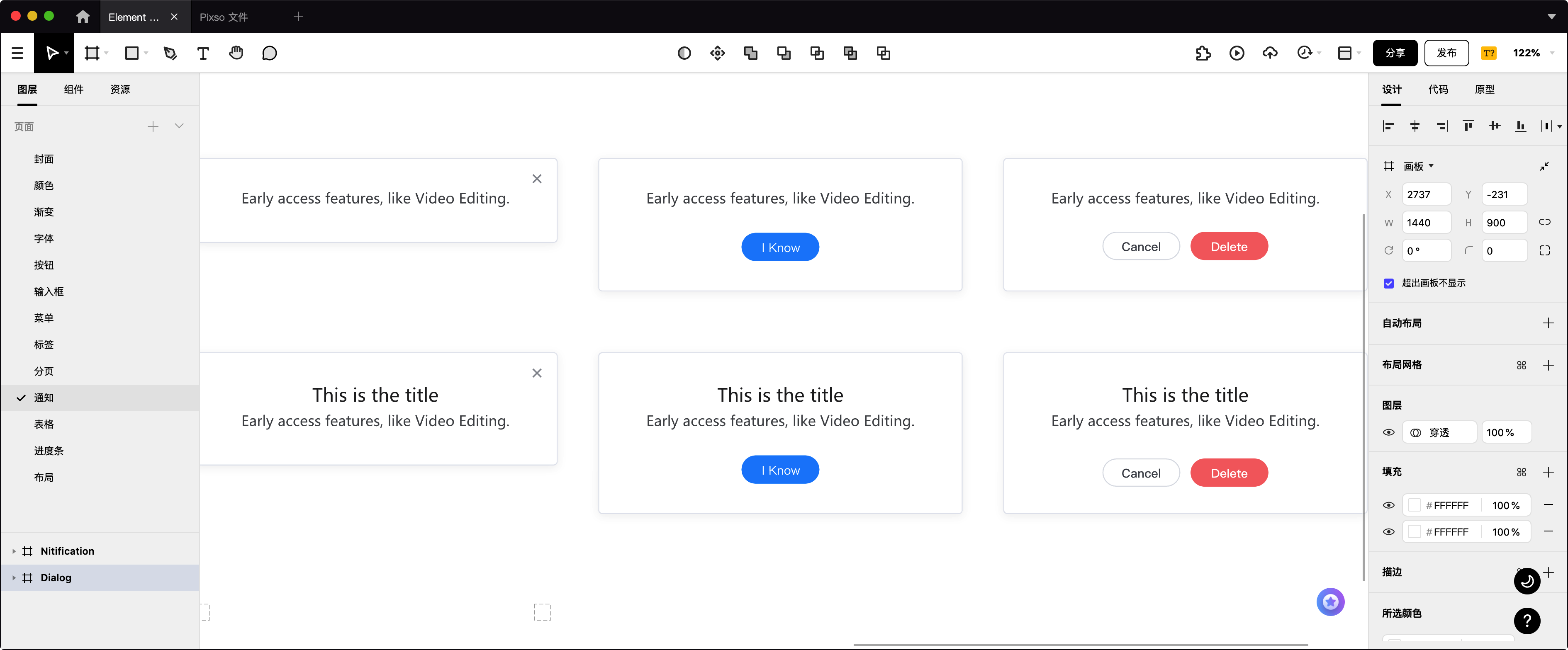
10、通知
通知悬浮出现在页面角落,显示全局的通知提示消息。我们可以让通知从屏幕四角的任意一角弹出。

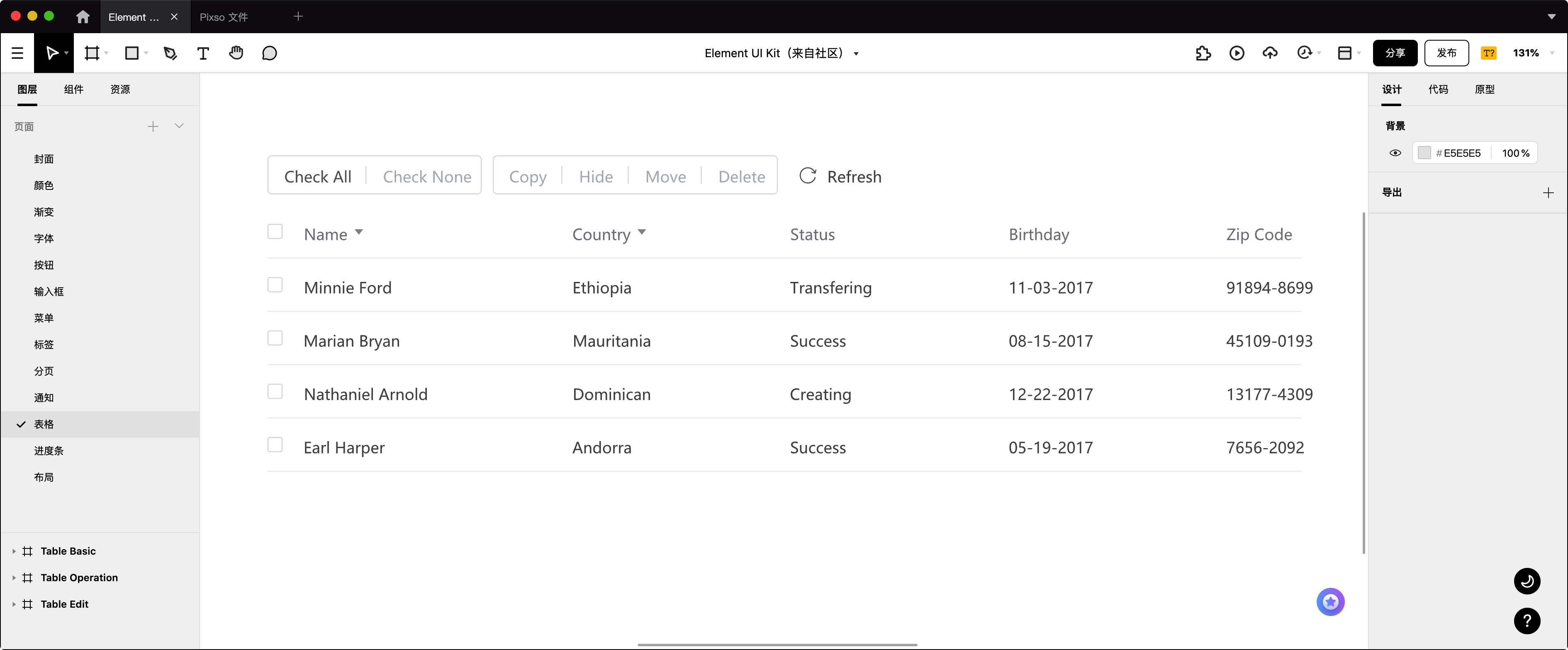
11、表格
表格作为详情、展示数据、统一管理的入口,在B端后台产品中的出现的场景非常多。在设计中,我们需要规定表头的高度、行高、列宽。表格用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
表格分为五大区域:选择搜索区、操作区、表头、正文、底栏。选择搜索区由筛选框或搜索框组成,用户可以进行筛选;操作区可对表格数据进行增删改查;正文主要展示各类数据;底栏显示分页、总数统计等。

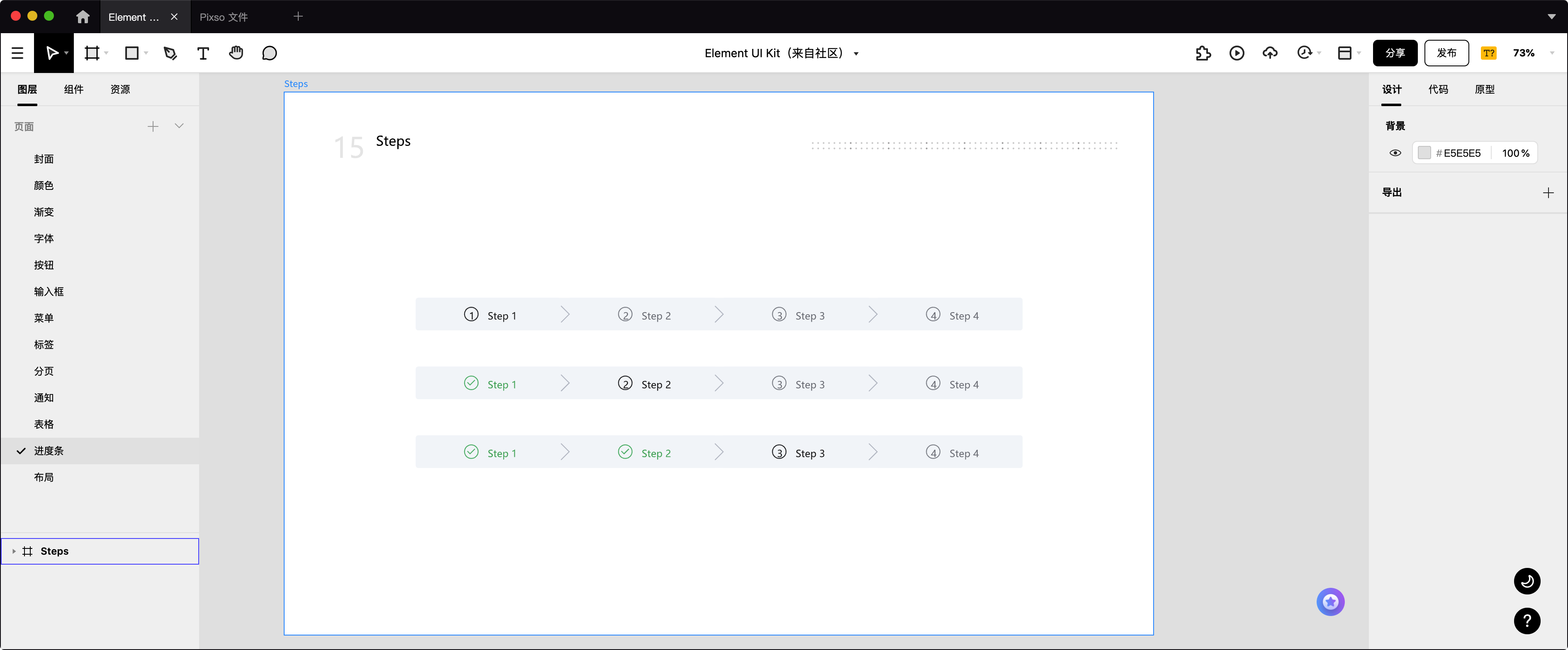
12、步骤条
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。

总结
无论是受众群大的TOC产品,还是面向较专业人群的B端后台产品,都有其各自发挥的价值。一款优秀的B端产品通过业务逻辑梳理后搭建整体框架,可以给用户带来好用易用的感受。作为产品设计师,我们要及时与需求方沟通,并通过好用的UI KIT辅助设计,这样才能够在B端产品设计中最大化自己的价值。
除了Element UI KIT外,Pixso社区还内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源,定能助您提升设计效率!




