分屏式设计,就是与传统的一栏式设计区别开来的,将屏幕一分为二的设计。在具体的应用当中,设计师会通过采用不同的色彩,有效地分离屏幕上不同的选项、条目和区域,以起到较强的视觉分隔的作用。在观众都看腻了一栏式设计的今天,分屏式设计可以给观众带来不一样的视觉刺激和浏览体验,因此,分屏式设计在包装、海报、UI和PPT设计中都变得越来越受欢迎。本篇文章,我们将结合 Pixso资源社区 的具体案例,谈谈分屏式设计都有哪些优势。

1. 分屏式设计的优势
分屏式设计的逐渐流行不仅仅因为这种呈现方式新颖、好看,而且还因为分屏式设计确实非常实用。分屏式设计对比传统的一栏式设计有着明显的优势:
-
分屏式设计鼓励用户做出选择,并有效地从形式上(屏幕被分割成两块区域)将信息分类,减轻人们的认知负担。
-
分屏式设计突出显示垂直图像。
-
分屏式设计建立独特的视觉流程(利于行动规划),建立与其他设计技术和趋势一致的设计模式。
-
分屏式设计创建一个从全屏主页中脱颖而出的视觉效果,或利于区分网站上的内容类型。
当然,分屏式设计的最大好处在于它们能够很好地处理响应式类型的网站设计,你可以在移动设备和电脑页面上创建同样的视觉体验。新一代在线协作设计工具Pixso支持响应式、交互式设计,Pixso可嵌套多层自动布局组件和图层,达到真正响应式设计的效果,点击 3分钟了解响应式设计的秘密。
2. 分屏式设计的经典案例
分屏式设计在视觉设计可以很有张力,因此被广泛应用于网页设计领域。为了进一步了解如何做好分屏式设计,下面,我们结合Pixso资源社区的优秀设计范例,参考学习它们的页面排版设计布局。
2.1 “经典”分屏式设计
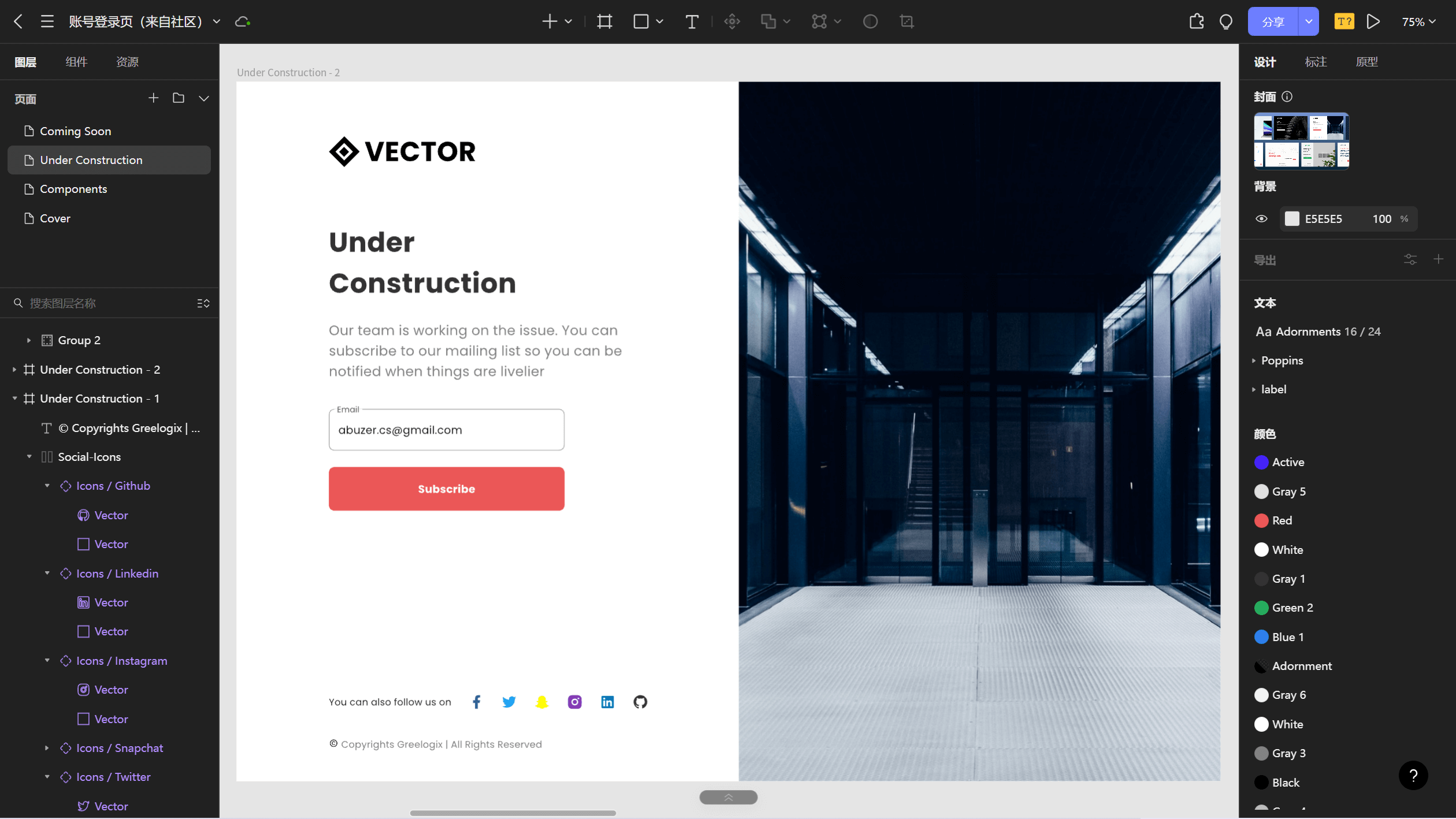
虽然分屏式设计发展的时间确实不算太长,将某种类型分为“经典”可能有点为时过早。但是如下图Pixso资源社区的 账号登录页 所示,这种将屏幕分为两个对称区块的分屏式设计,是目前最受欢迎、也最常见的,它的切割性很明确,将页面分为两个部分,一边是文案信息,另一边则是和文案相关的图像元素,整个布局让信息传达很明确,也让页面显得很有条理。

2.2 不均匀的分屏式设计
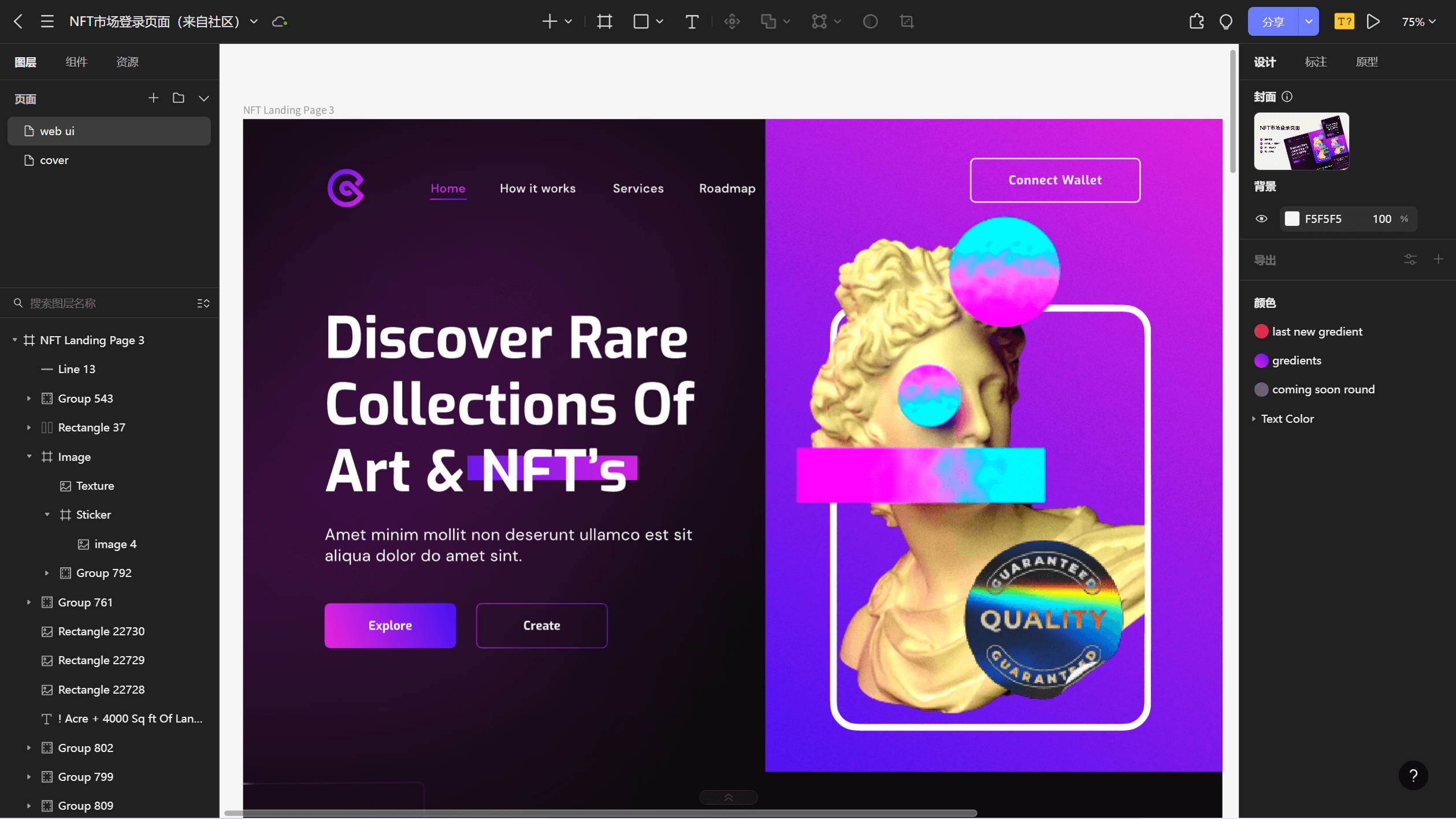
现在,许多设计师正在尝试不对称的分屏式设计,如Pixso资源社区的 NFT市场登录页面 所示,左侧比右侧占据更大的屏幕空间,这种不对称为左侧增加了一点额外的重量,平衡了左侧图片带来的浓烈的色彩冲击。不对称的平衡以独特的方式吸引人们的注意力,还可以帮助提供视觉焦点,并首先吸引用户访问关键内容,如下图分屏式设计示例中的CTA按钮。

2.3 仿分裂的分屏式设计
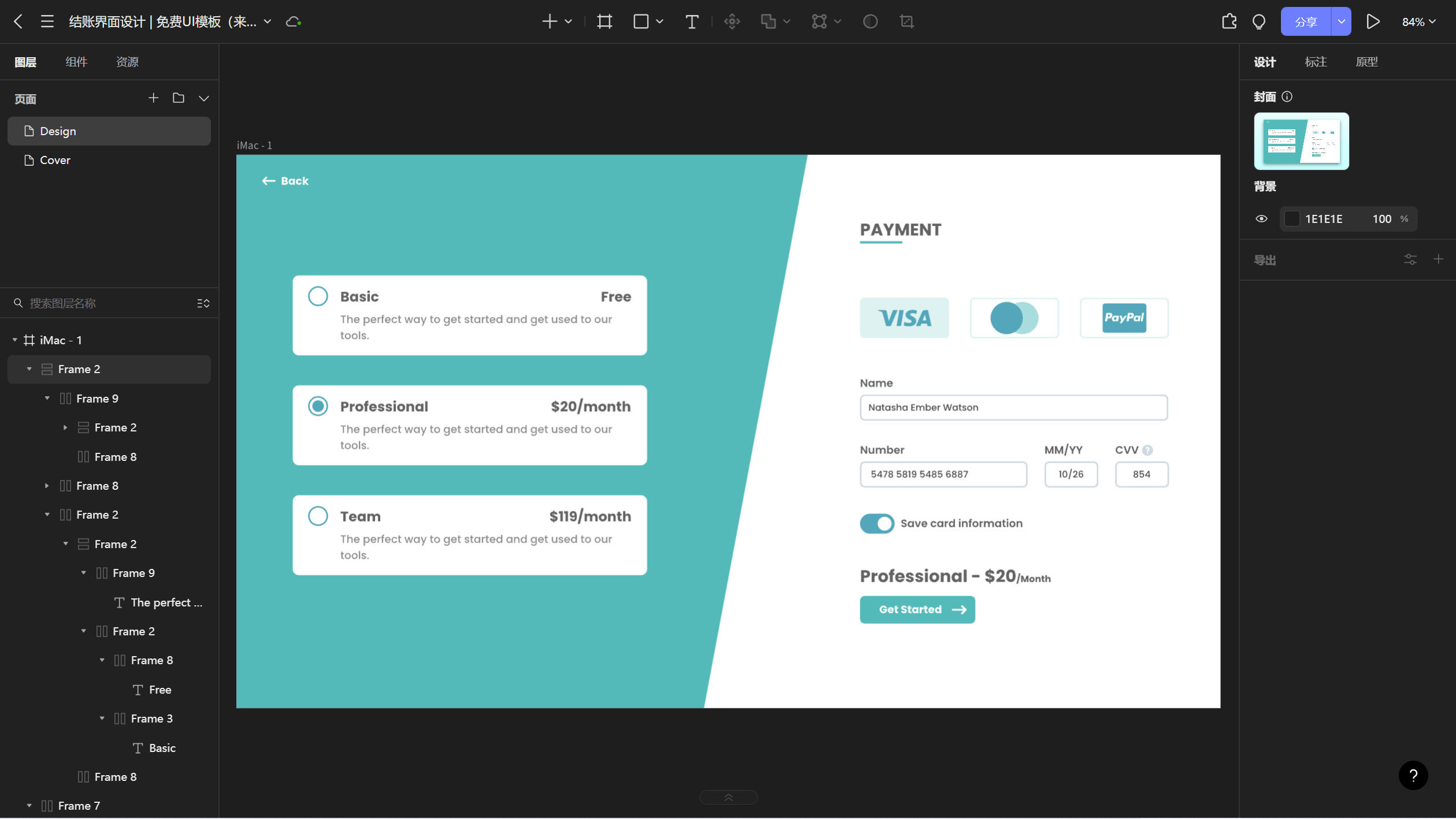
分屏式设计是从卡片式设计延伸出来的,因此,遵循这一设计原理的网站通常都会将屏幕视作为一个卡片,每一屏都是一个容器,每个卡片都承载一个交互和一条信息。在分屏式设计中,设计师可以结合需要,使用一些权重分割的技巧,使得设计在细节上也足够吸引用户,并可以在整体中发挥效果。如Pixso资源社区的结账界面设计所示,以斜面的方式创造一种仿分裂效果的分屏,可以在区分信息权重的同时,保留极简风格。

2.4 分层的分屏式设计
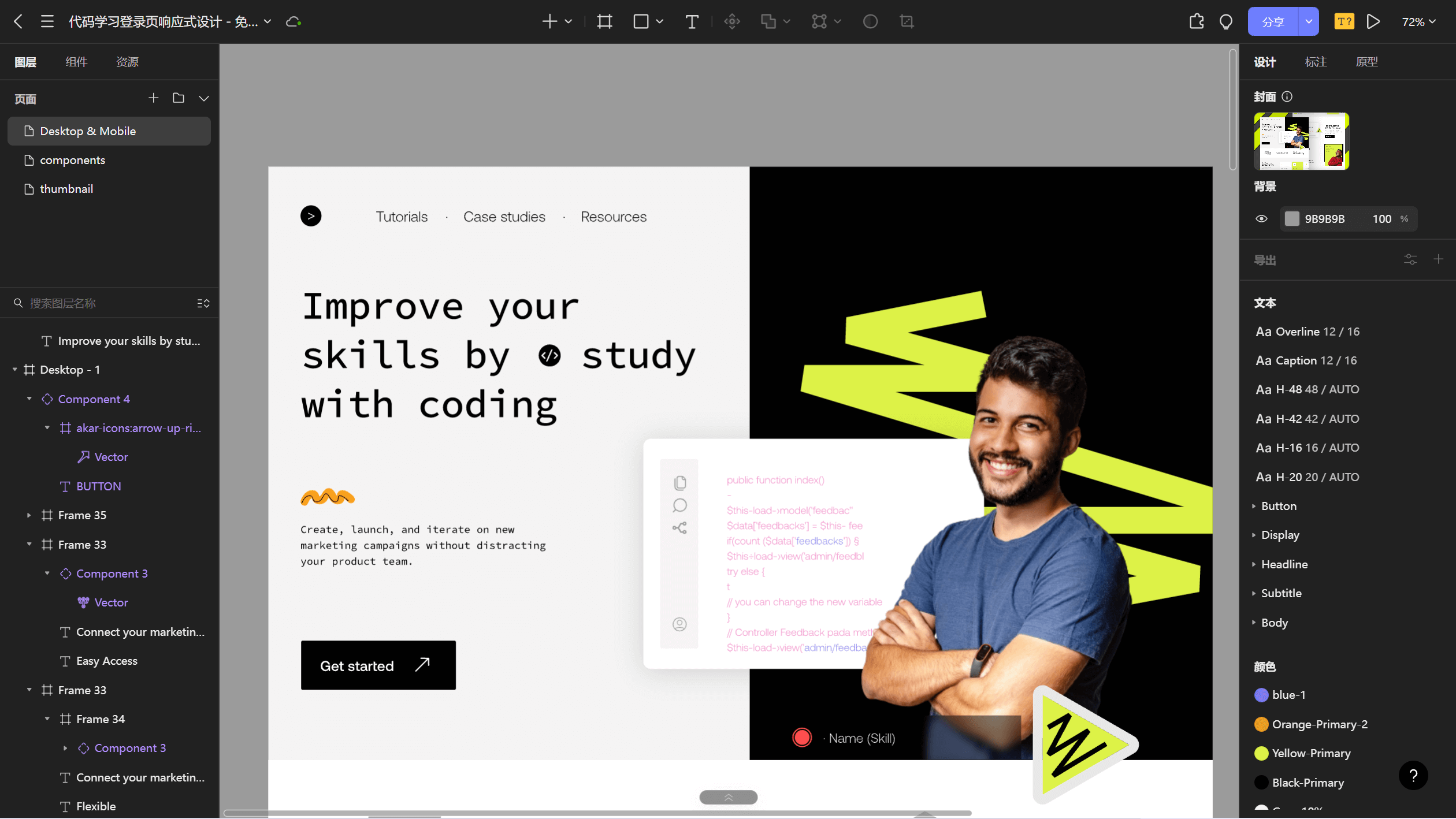
分屏式设计是自由的,可以通过色块和分区得排版来让页面变得更有趣,但是如果处理得不好,可能会显得混乱。如何让美学和信息传达更协同?两个分区间的关联非常重要,创建关联的方式有很多,色彩式其中最常用的一种构建方法。如Pixso资源社区的 代码学习登录页响应式设计 所示,左侧的CTA按钮与右侧图片的底色是相一致的,通过“共享”最明显的色彩,让两个不同的屏产生联系,产生视觉流。

3. 推荐使用专业的网页设计工具Pixso
上述提到的Pixso资源社区的分屏式设计案例素材,均可一键免费调用,你也可以基于别人的设计素材做二次设计迭代。Pixso资源社区通过最简单的一键分享和复制,降低了资源共享的成本,让每一位设计师都可以更容易地向所有人展示自己的知识成果,也可以更直接地享受到他人知识成果带来的便利。借助Pixso资源社区,新手也无须畏惧,设计不必从0开始,告别重复的基础工作,把更多精力用在更有价值的事情上。 分屏式的设计非常有趣,功能也足够强大,尤其是对于创建响应式的设计来说,分屏式设计简直是宝藏。想在你的项目中使用分屏式设计吗?打开Pixso工作台,自己动手试试看吧!





