Figma相对于传统的工作方式有着在线协作、团队共享、跨平台等优点,但是仍存在一个交付方面的bug——Figma标注切图。由于不是本土的服务器,开发人员对于Figma标注切图的选取和下载存在困难,图层的级别不清晰。那么,Figma标注切图到底应该如何进行呢?
目前有针对Figma标注切图专门开发的交付插件,但是这与Figma整合性交付的理念不符,相当于又回到了设计软件与交付方式相分离的工作方式。而如果借助Figma中文版Pixso进行交付的话,一切都可以迎刃而解!
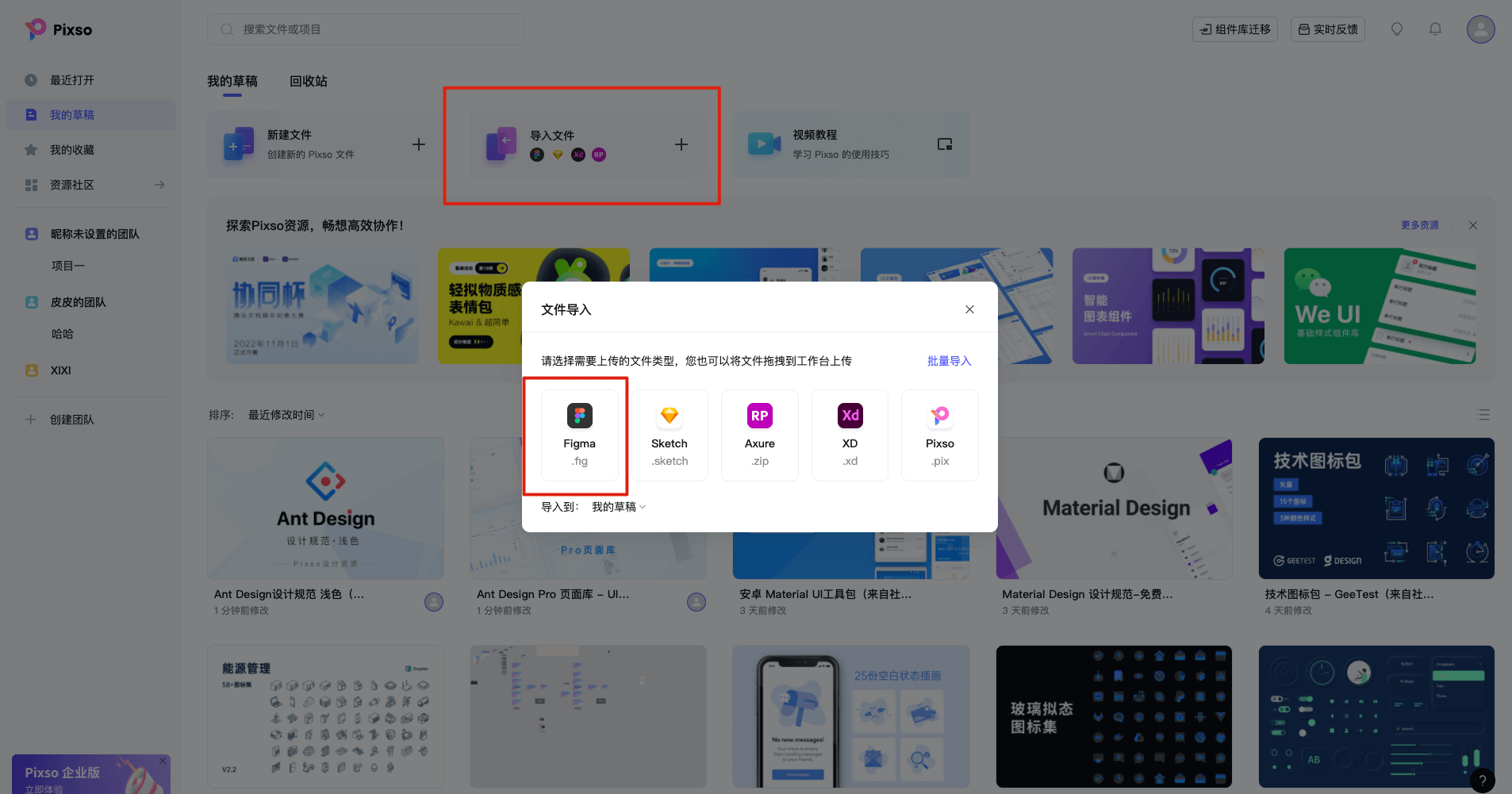
首先,免费注册Pixso账号,浏览器在线打开 Pixso 工作台,点击中间的「导入文件」,在弹出的小窗中,点击 Figma 图标,将本地的 Figma 文件上传到 Pixso。

Pixso是同时支持Figma、Sketch、Xd、RP文件导入的设计协作平台,设计师可以放心的在一个平台上自由地玩转各种主流格式的文件,一站式实现从线稿到高保真产品界面设计,打通产研设计工作全链路,全方位提升团队协作效率。下面教大家如何在Pixso中快速导入、导出各种类型的文件。

1. 更灵活的切图标注
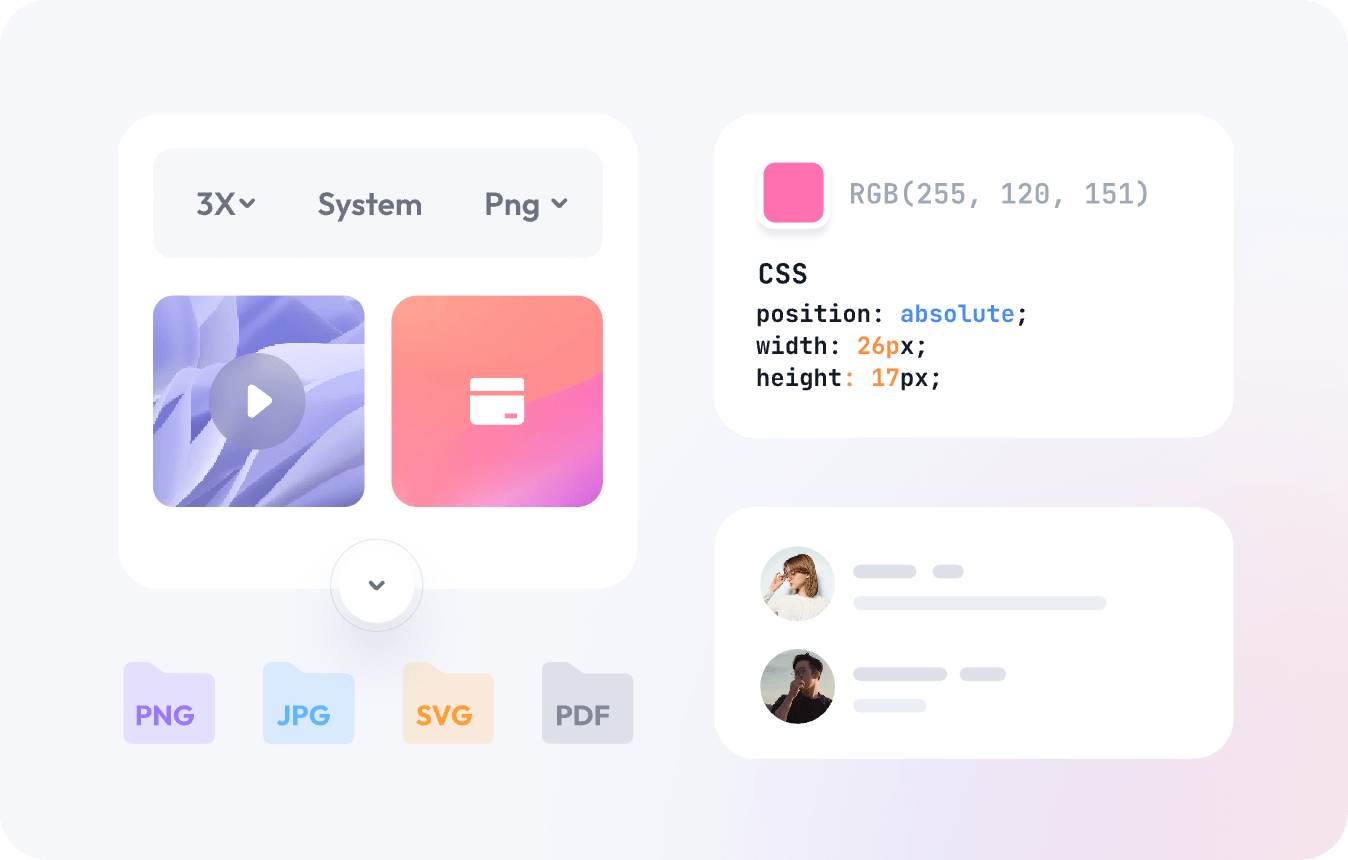
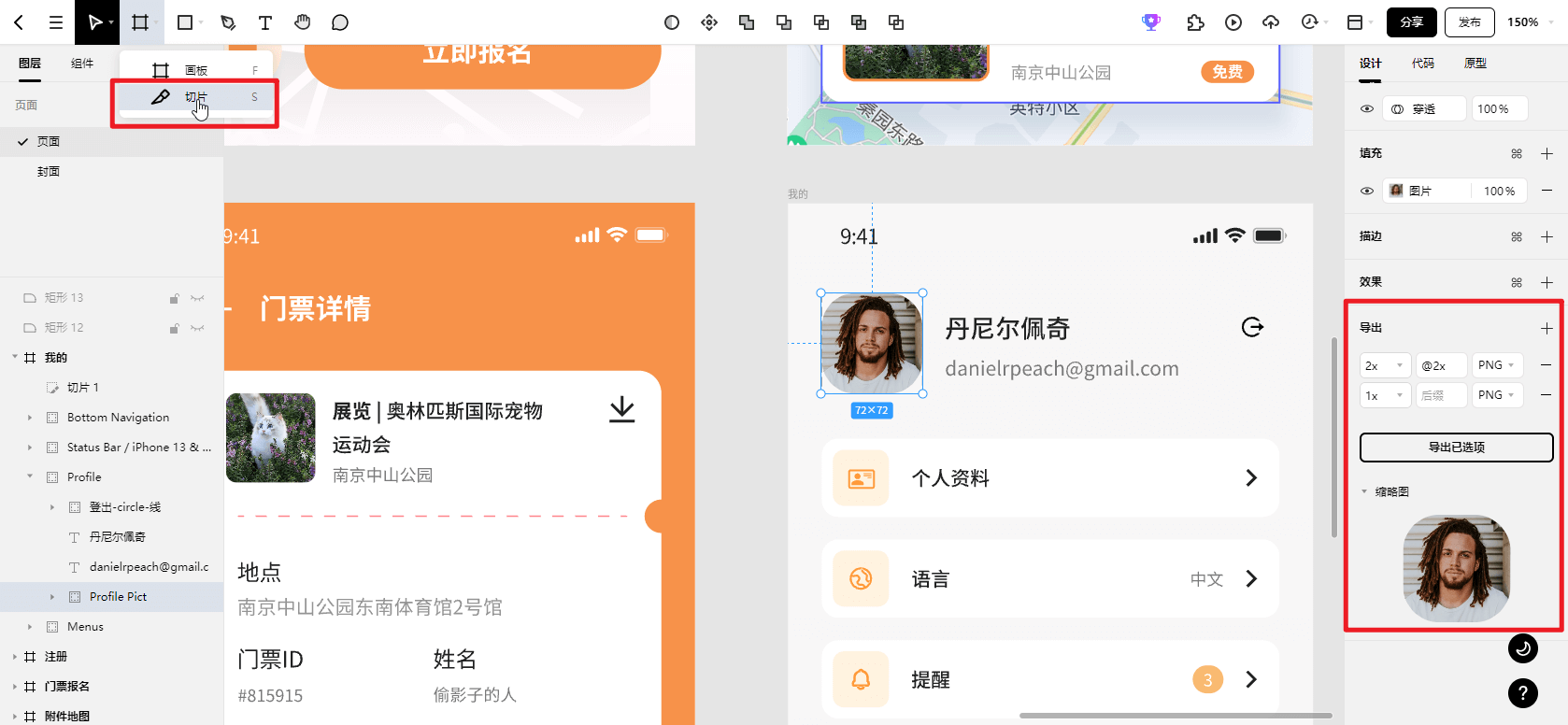
点击顶部工具栏的「切片」工具,或者使用快捷键 S,划定想要导出Figma标注切图的区域,在右侧面板的「导出」选项,选择导出的倍数,就能快速导出Figma切图。

2. 更快速的Figam导图
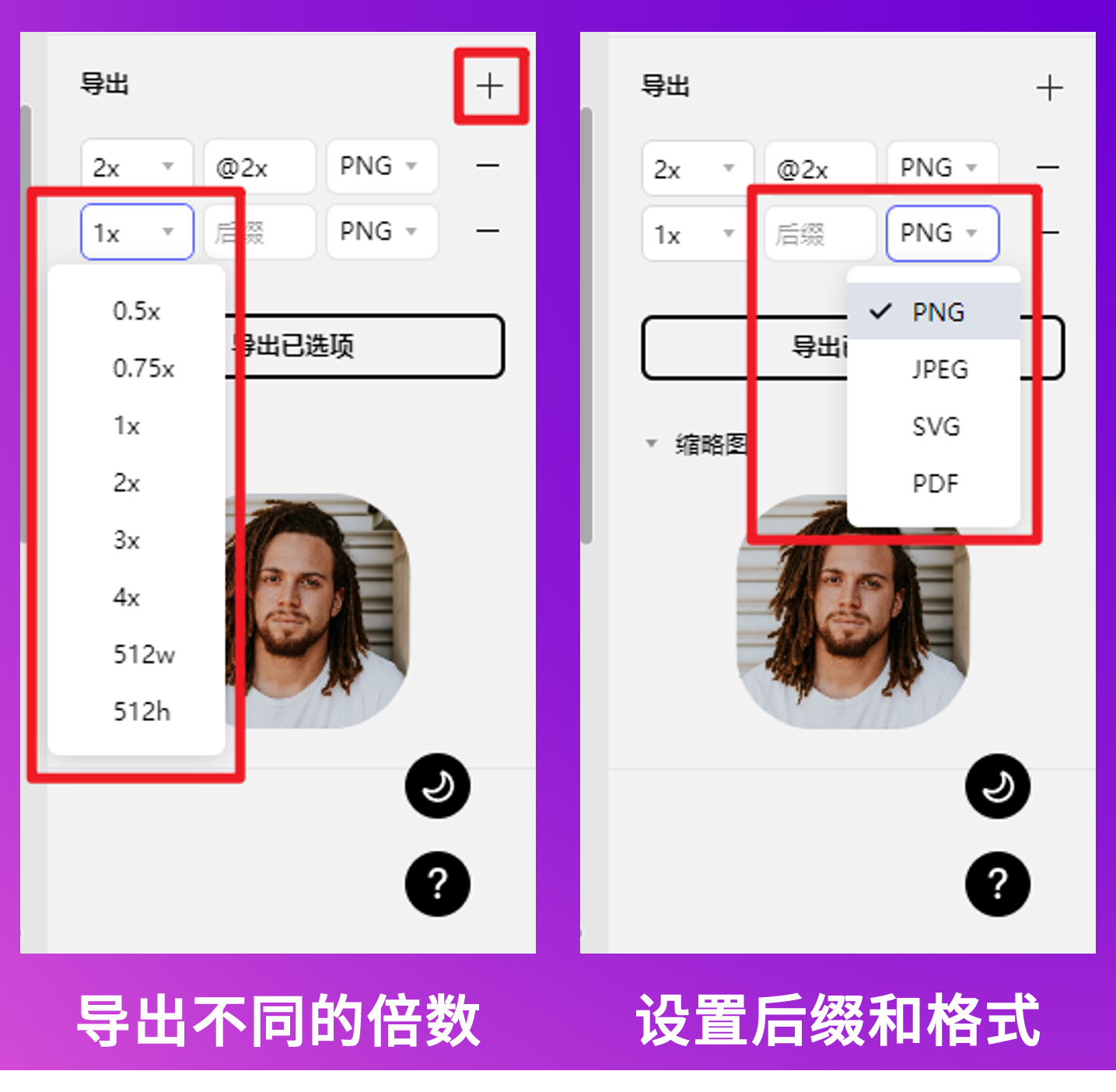
Pixso 支持批量导出多张不同倍数的Figma标注切图,点击导出右侧的加号 + ,可以添加不同的倍数,内置的倍数预设包含 0.5x、0.75x、2x、3x、4x、512w 和 512h,且支持自定义后缀和选择不同的导出格式。
需要注意的是,在Figma标注切图时,画板的背景色(background color)需要保持透明。点击最右边的“+”图标,想输出几套切图点几下“+”。如果是基于750*1334分辨率的,一般只需输出2套,1x跟1.5x。选中需要输出的画板,点最下面的“导出已选项” 即可批量输出所有需要的Figma标注切图。

3. 用Pixso,享受更简单的设计交付
使用Pixso,设计师无须再像以往一样借助插件对设计稿进行一一标注,前端开发人员可以一键获取设计的细节规范!前端开发人员使用 Pixso 内置的Figma标注切图功能就能实现自动标注,无需外部软件获取标注信。
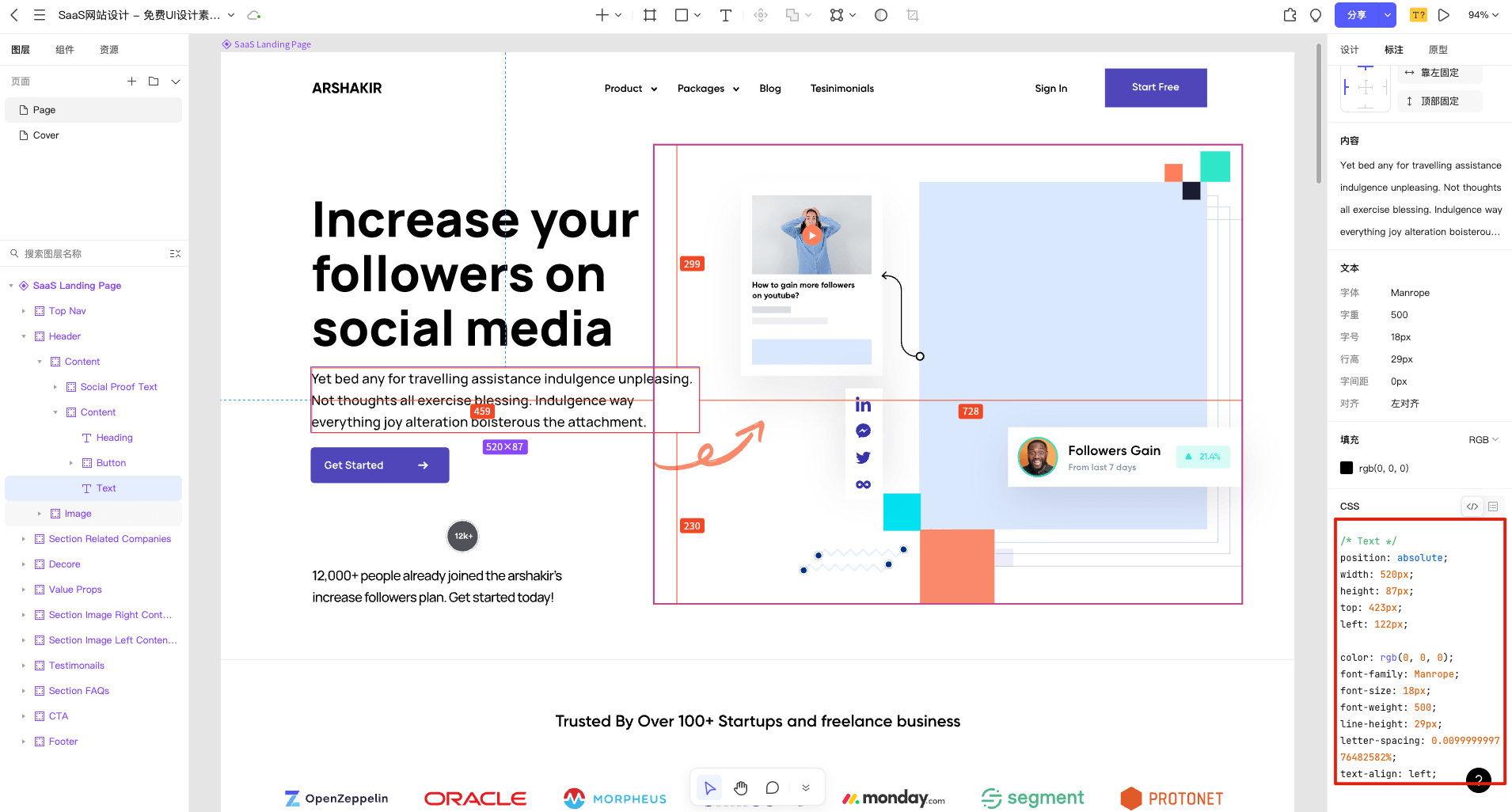
打开右侧栏的「代码」面板,选中任意元素,就能看到相应的属性和 CSS 代码,另外按住 Alt/Option 键,也可以快速获取元素距离容器的相对位置。前端工程师如果想要复制相应的代码,将鼠标移动到 CSS 代码上方,顶部就会弹出隐藏的「复制」按钮。

Adobe公司对Figma进行了收购,我们可能会看到这两个平台之间越来越多的交集,说到底这也是人工智能驱动的一场艺术狂欢。Pixso无需安装即可从浏览器访问文件,用户还能直接下载桌面应用程序离线处理预先打开的文件,文件内容始终保持同步更新。
Pixso很好地解决了Figma切图标注难题,同时打通了团队上下游的交付流程,使产品设计更加规范,设计流程也更加便捷,真正实现“一个团队一个工具,一个项目一个文档”。还在等什么,赶快邀请团队成员一起直接免费使用 Pixso 吧!