Figma是一种广泛使用的UI设计工具,它能够帮助设计师创建各种类型的动画。其中,滚动页面是一种非常有趣和流行的动画类型。滚动页面也是交互设计的一种有效形式,能够有效增加界面的用户体验。本篇文章我将为你演示如何制作Figma滚动页面,仔细看,只需3步!
在为你演示制作滚动页面之前,我先简单介绍今天会用到的设计工具:Figma中文版替代Pixso。Pixso是一款基于云端的产品设计协作一体化工具,其支持多人实时协作、在线设计和链接交付,具备白板、原型、设计、协同、交付、管理等功能,覆盖产品设计全流程。Pixso 在原型、交互、设计、在线协作等功能方面与 Figma 相差无几,全正文的语言环境更容易上手操作,我们以 中文版Figma替代Pixso 为例,更为简单直观的演示如何制作Figma滚动页面。

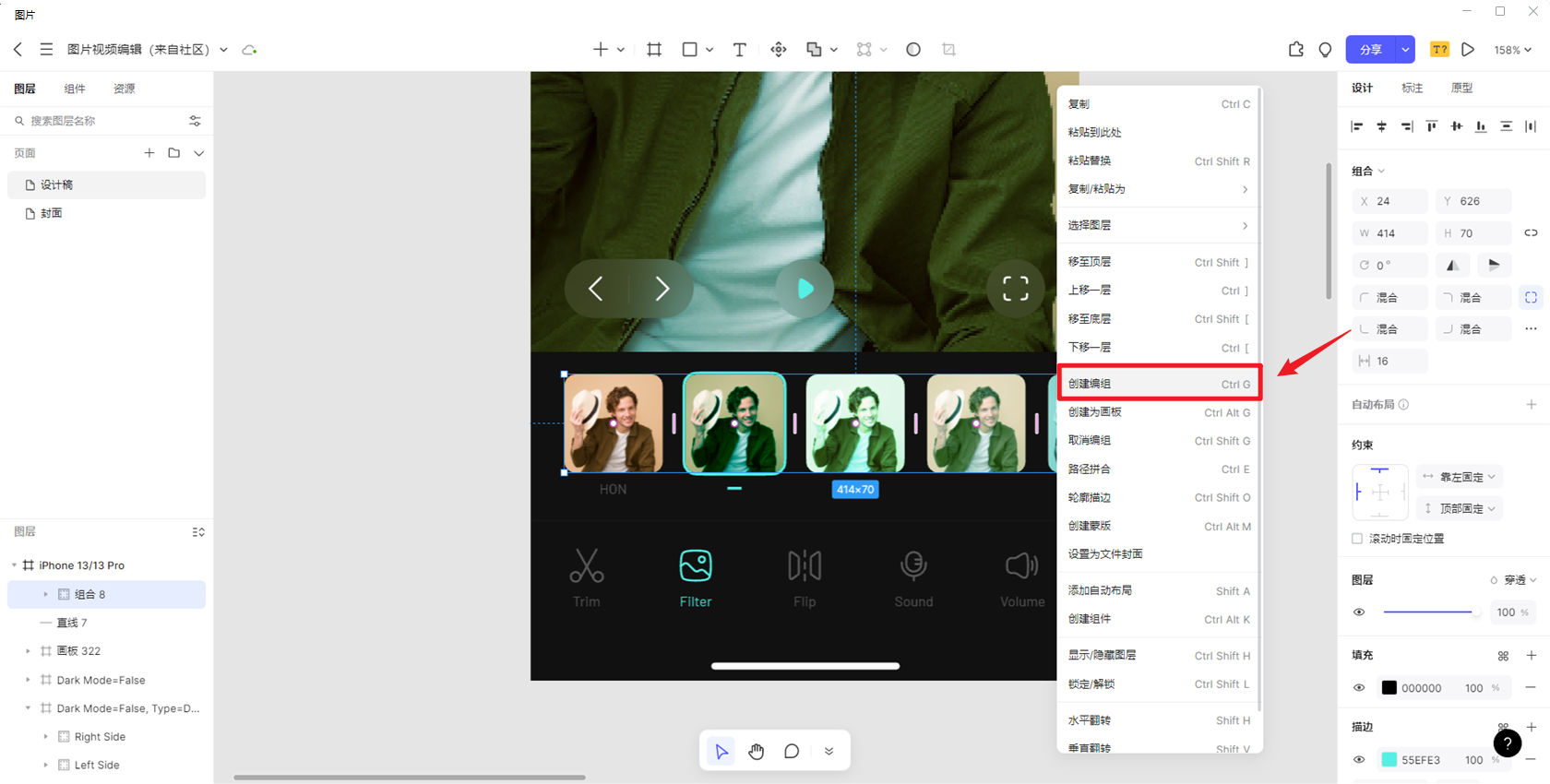
第一步:按住键盘上的 Shift 键选择要使用的图像,点击免费注册使用Figma中文版替代Pixso。

右键单击图像,并选择“创建编组”(按 Ctrl + G)。

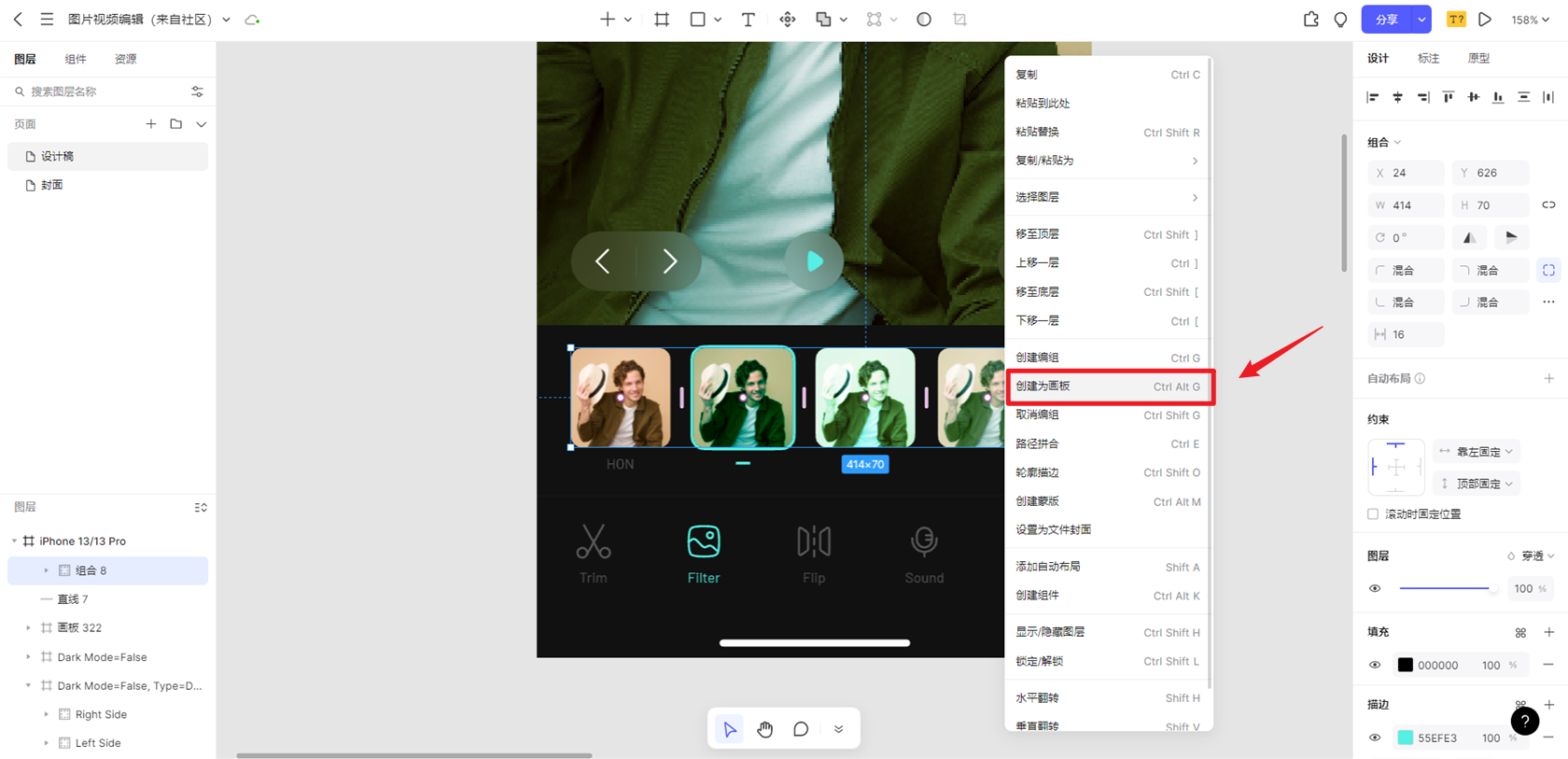
再次右键单击图像,并选择“创建为画板”(按 Ctrl + Alt + G)。

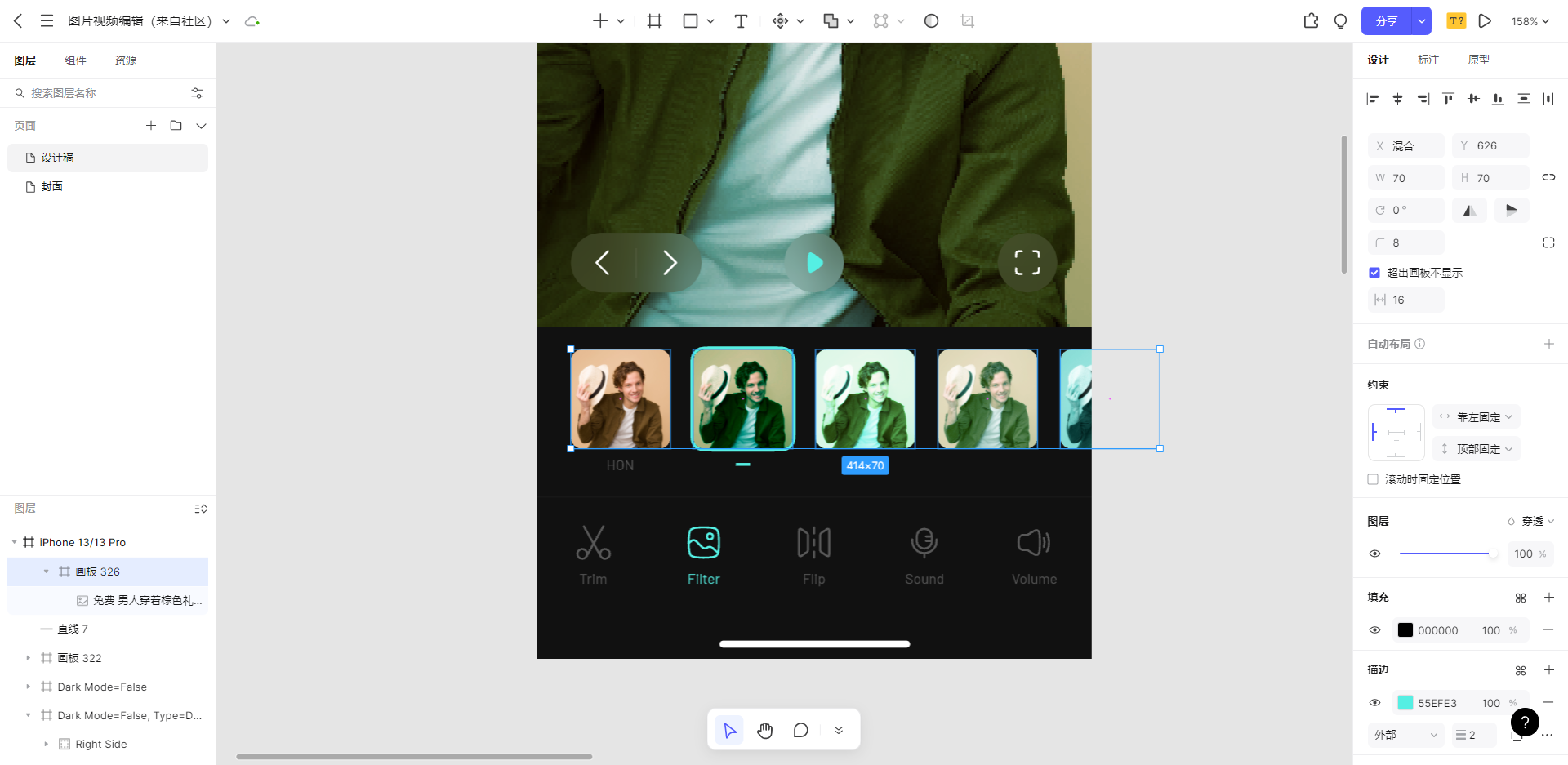
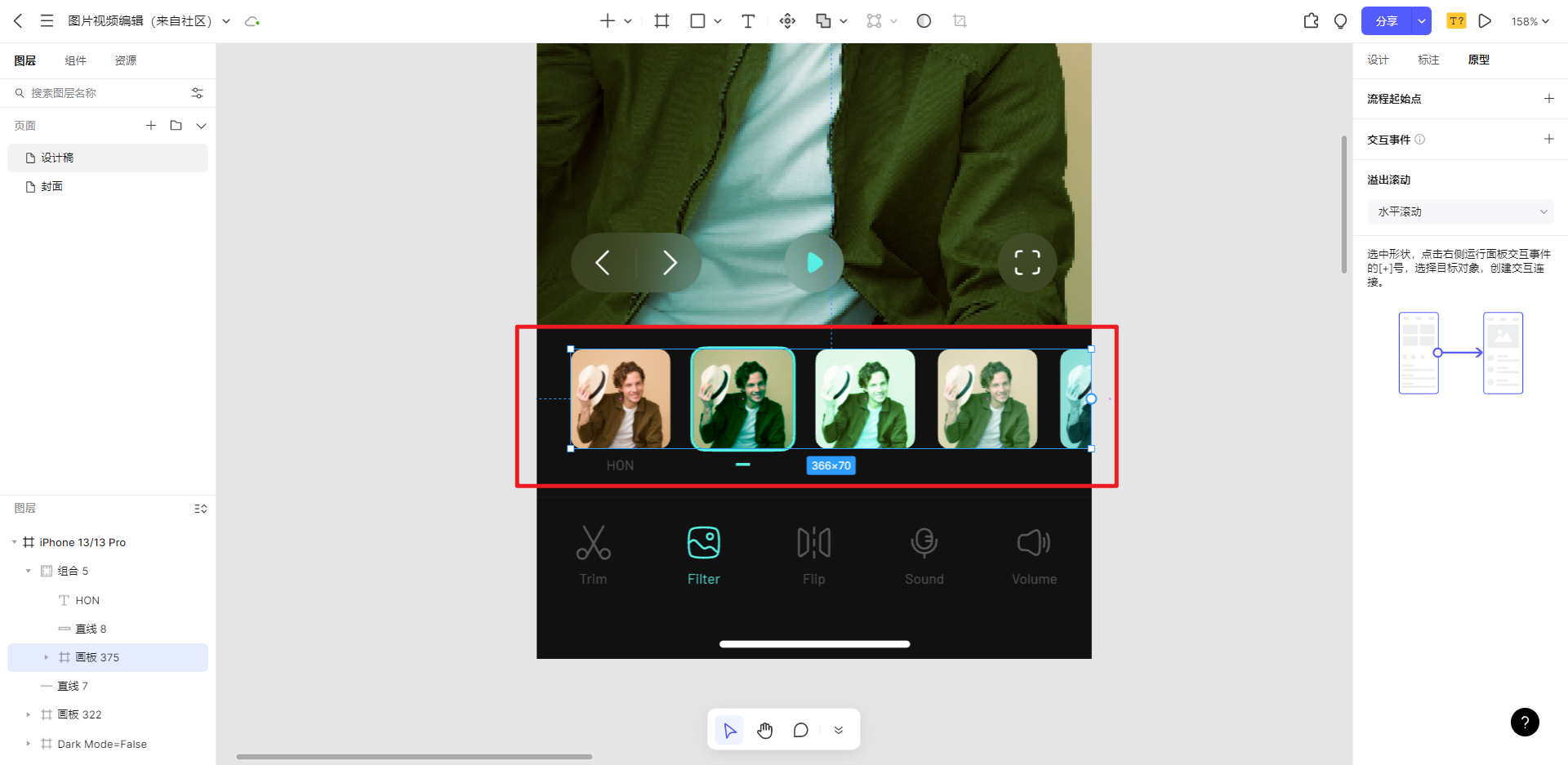
第二步:将框架拖到你的设计中,并调整框架的宽度。

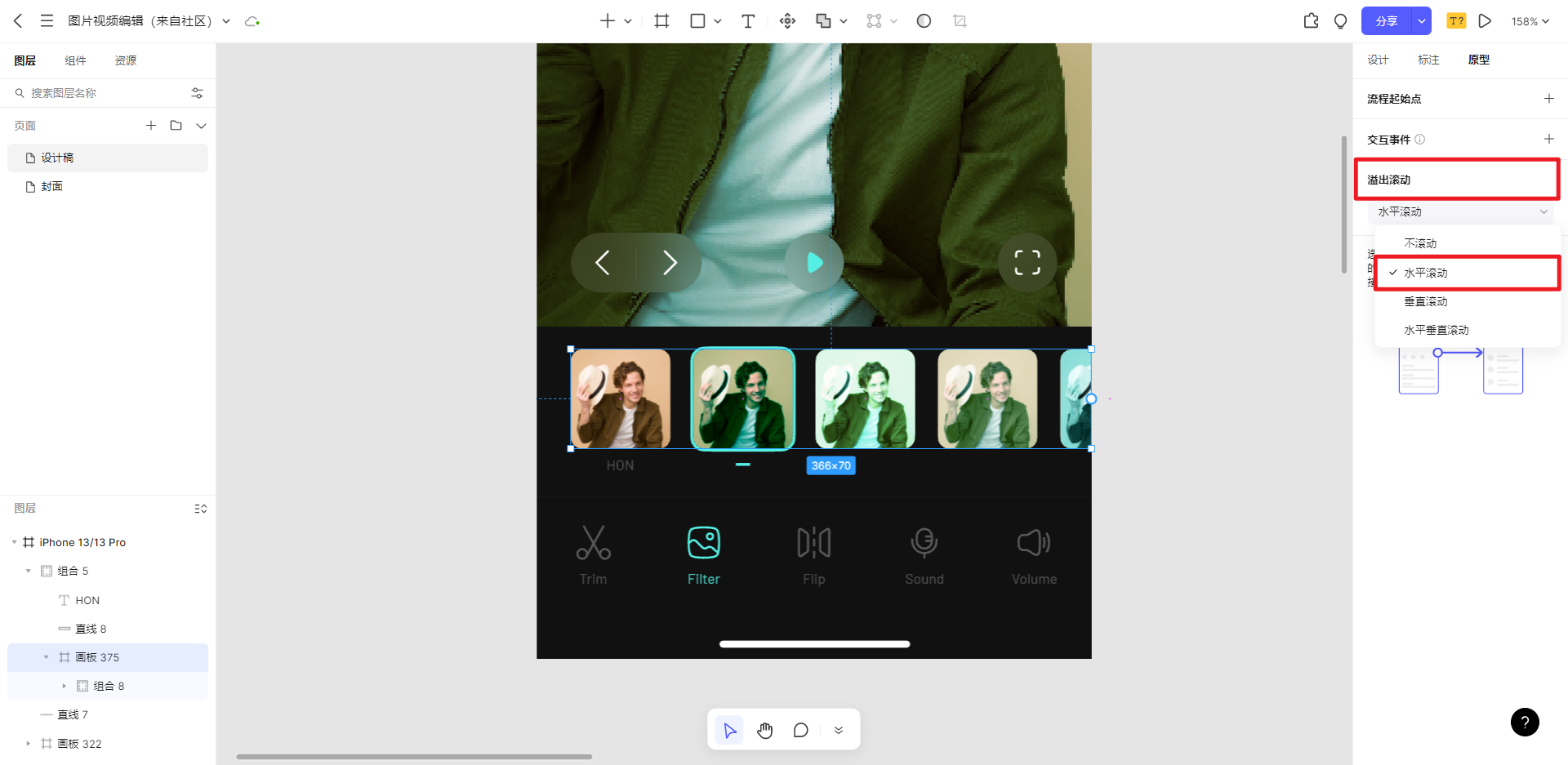
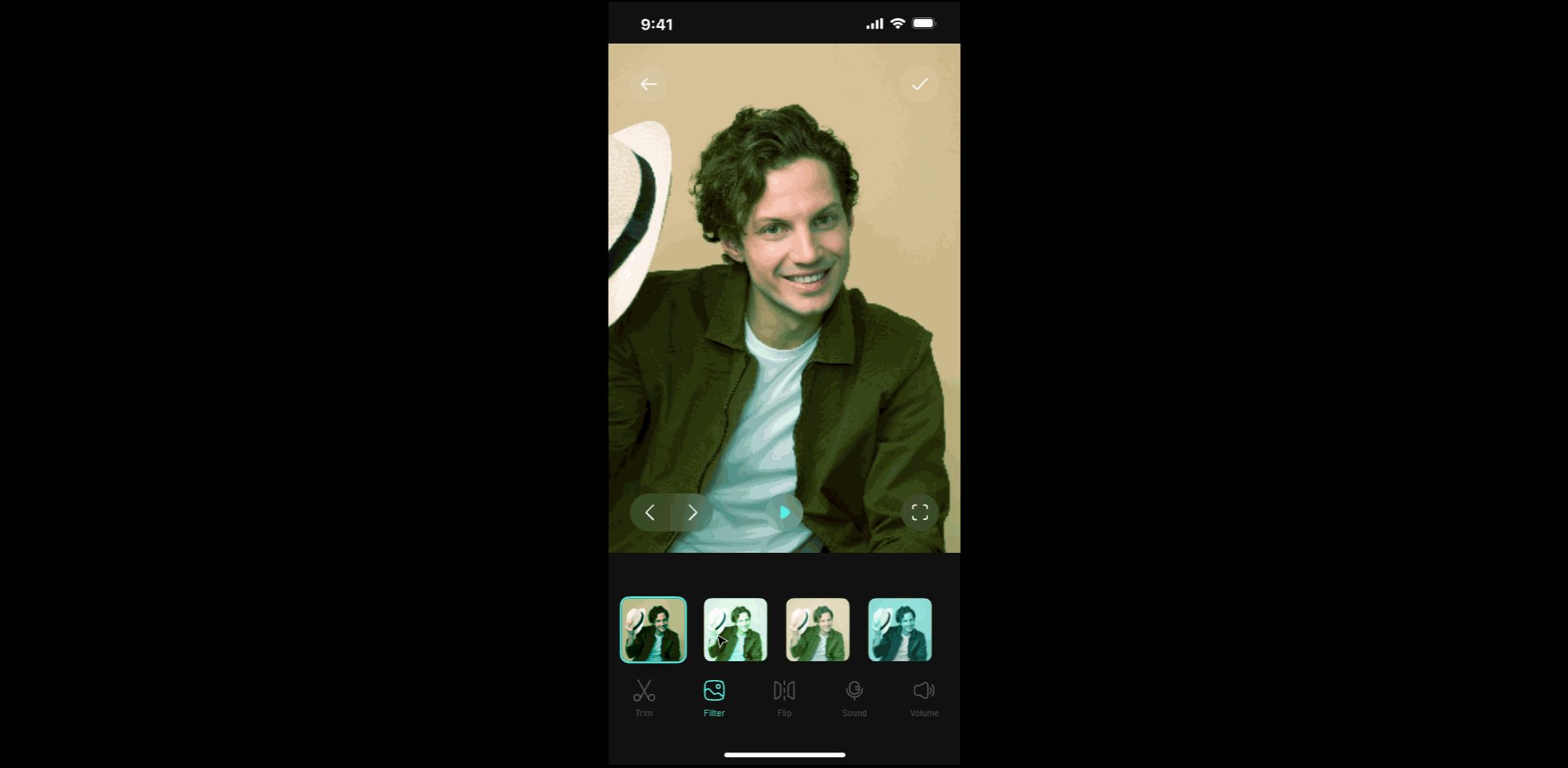
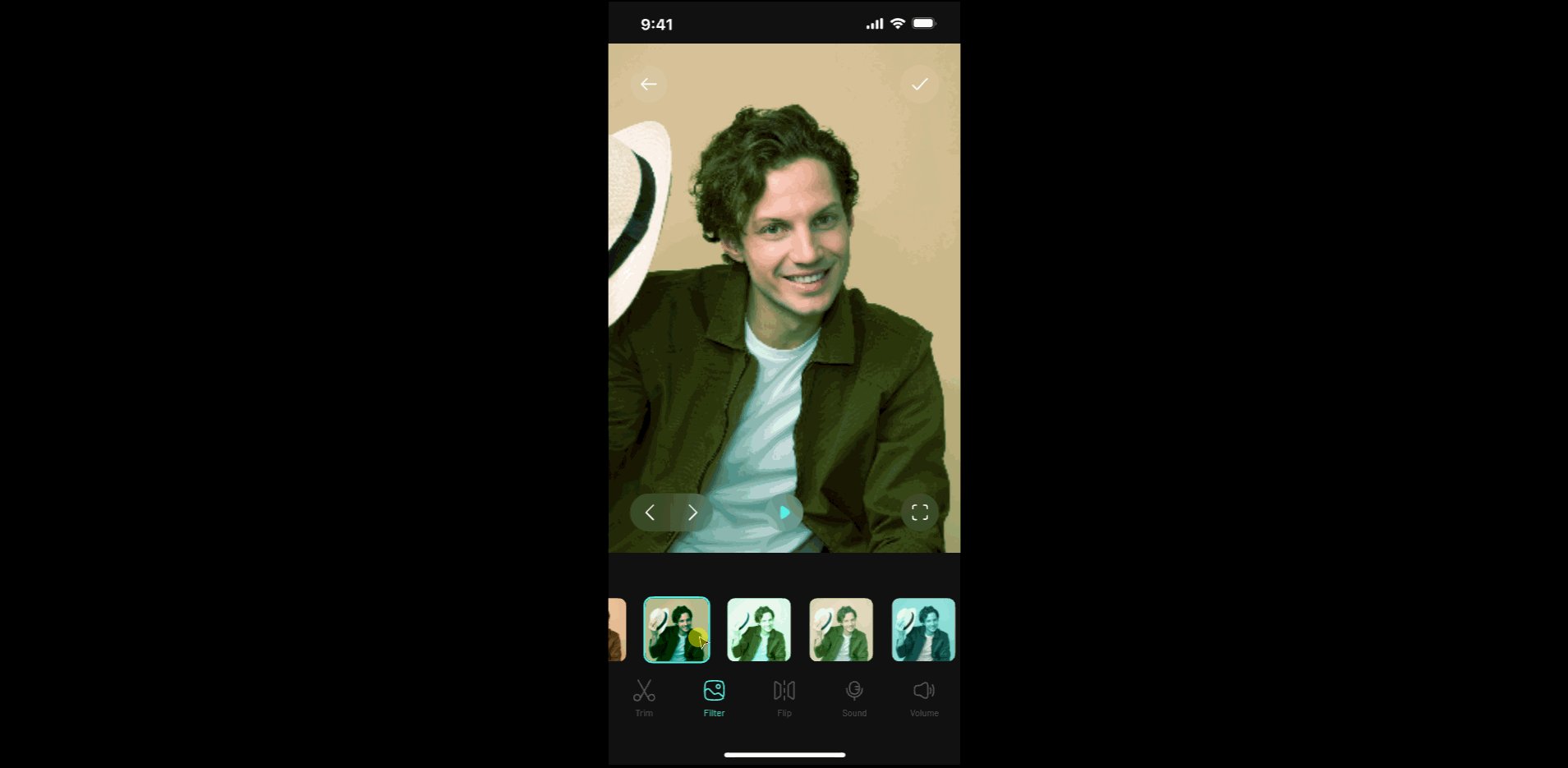
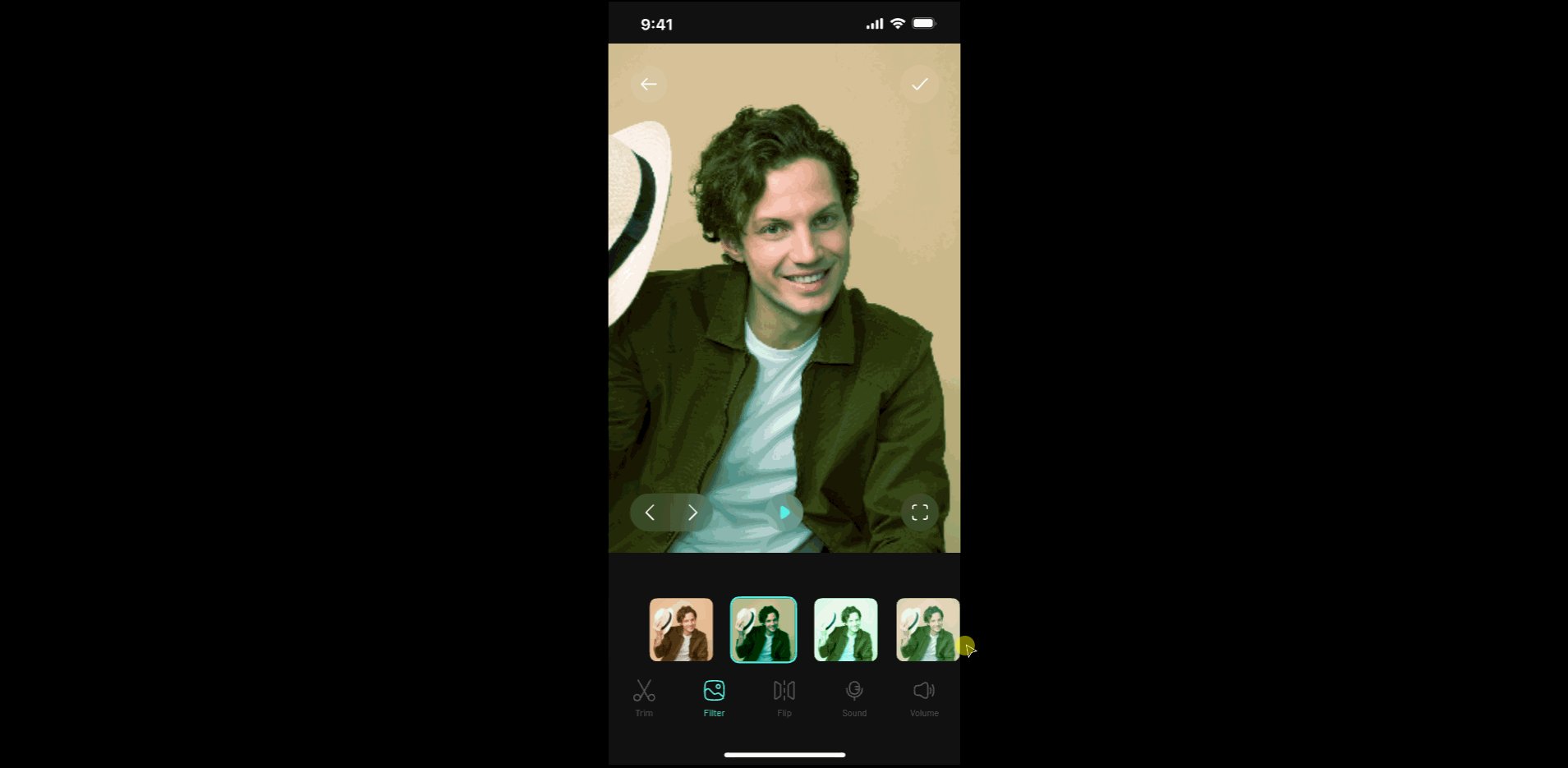
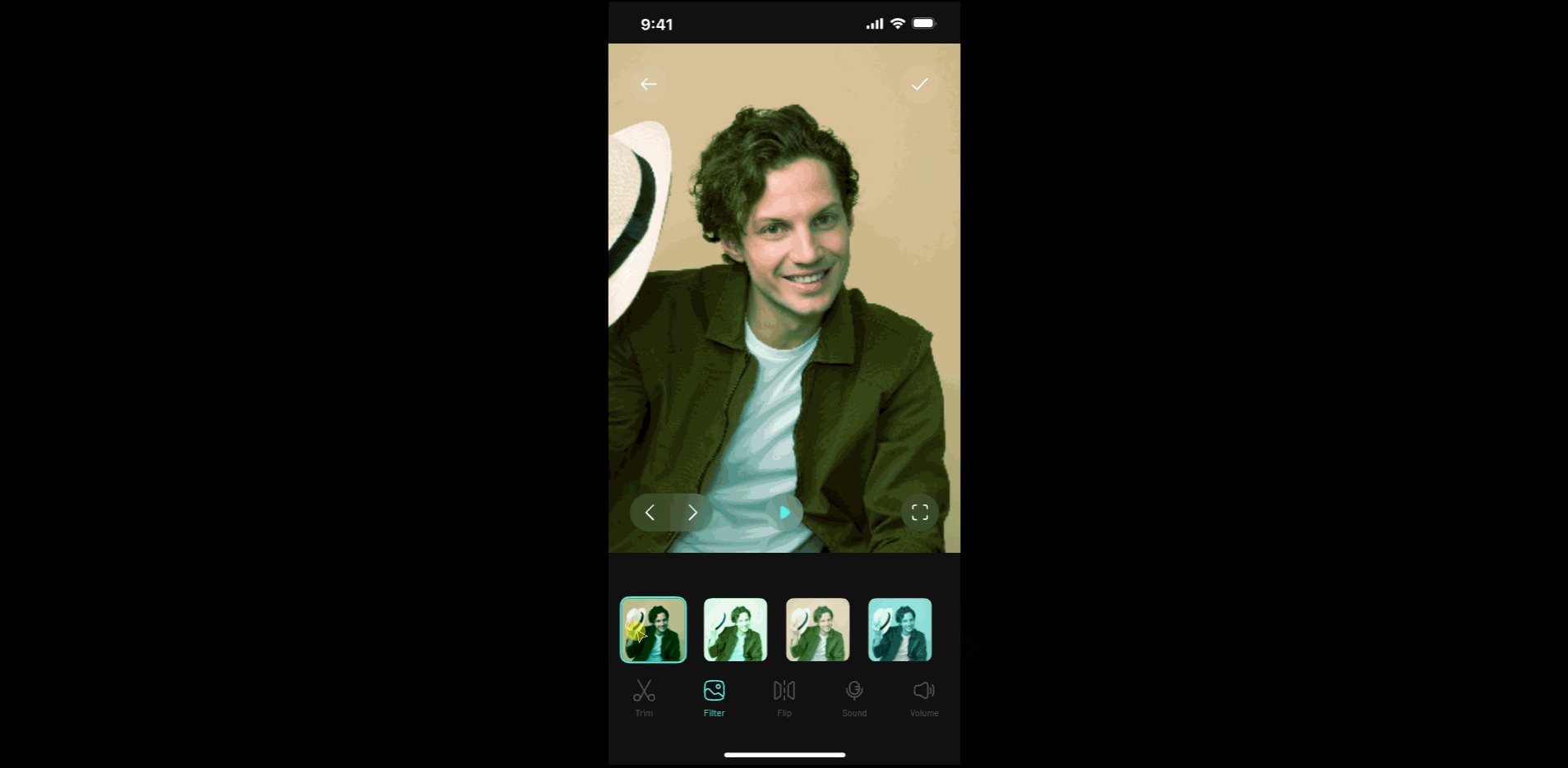
第三步:转到原型选项卡并在溢出滚动选项下选择水平滚动。

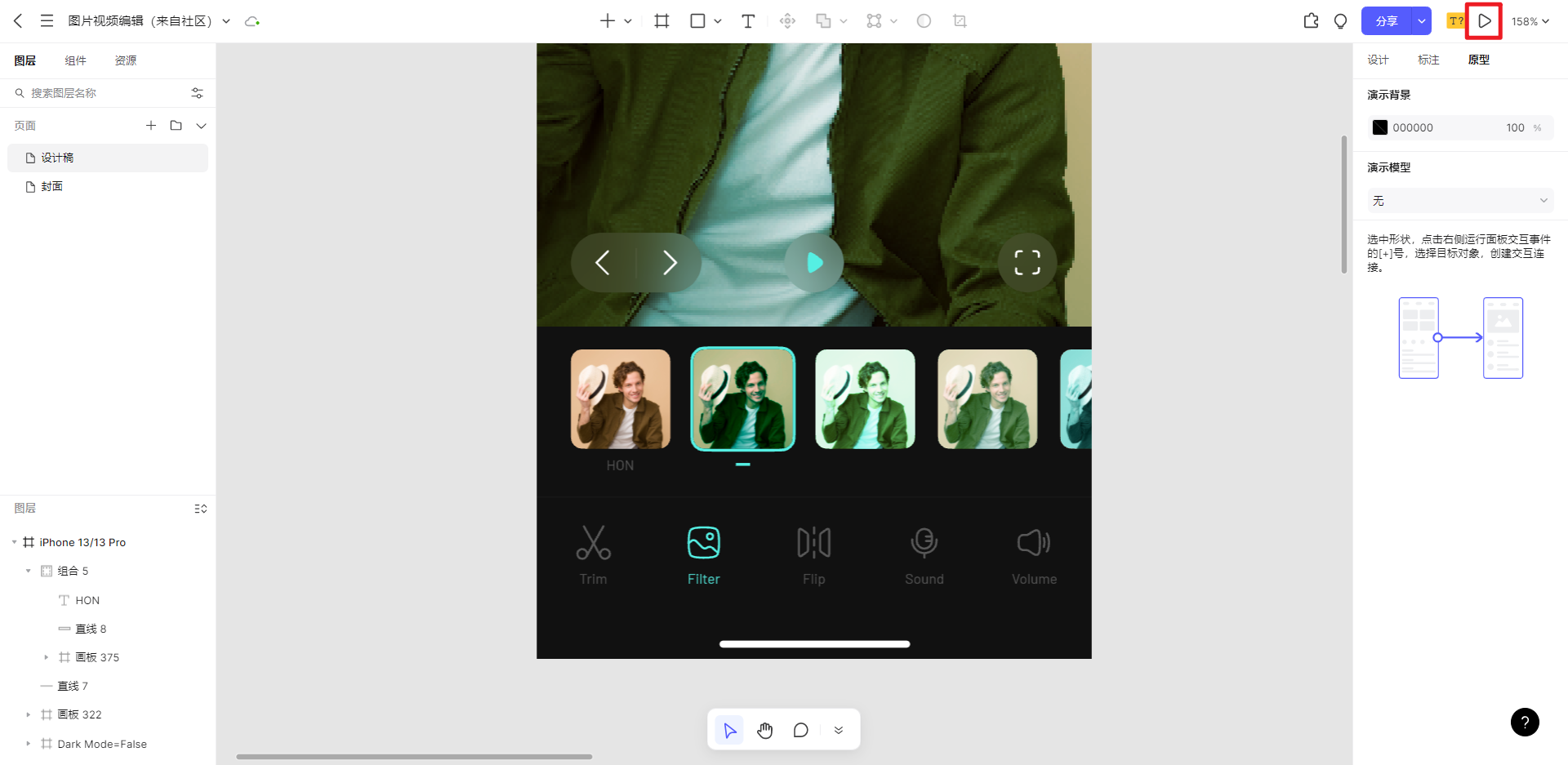
单击“共享”按钮旁边的“演示”图标以查看输出。

在 Pixso 中享受水平滚动效果!

以上便是使用中文版Figma滚动页面制作的全部步骤了。Pixso作为Figma中文替代,其全中文的语言环境、多种交互动画等,都能够帮助你快速制作滚动页面效果。
作为中文版Figma替代,Pixso除了保留Figma强大的设计功能外,还为本土设计师提供了更多差异化的功能:
数据安全性更高:Pixso 服务器在国内,没有平台限制,用户点开浏览器随时随地开启工作,更不用担心境外信息安全问题。
本土设计资源:Pixso 内置几十种中文字体库任选,每月更新来自字节、蚂蚁设计、腾讯等大厂设计体系,社区提供丰富的精美模板,用户直接拖拽即可免费使用,无需从0开始设计。
Pixso 较之 Figma 等设计协作工具,每年能为用户节约宝贵的资金。且 Pixso 十分重视用户体验反馈,专设用户反馈中心,致力提供更为流畅、周到的体验服务。现在点击免费注册Pixso账号,即刻享受Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间,快与团队伙伴一起开启新体验!