在实际的UI设计工作中,设计师经常需要制作一些动画效果,让页面的体验更好,而这可以通过在线动效设计工具Pixso来完成。Pixso是一款基于浏览器运行的国产Figma设计软件替代,它在UI设计以及原型制作方面,功能强大,而且可以实现实时团队共享协作。接下来,就为大家分享如何使用Pixso在线完成加载动效设计,一起来看看吧~
Figma动效制作效果图
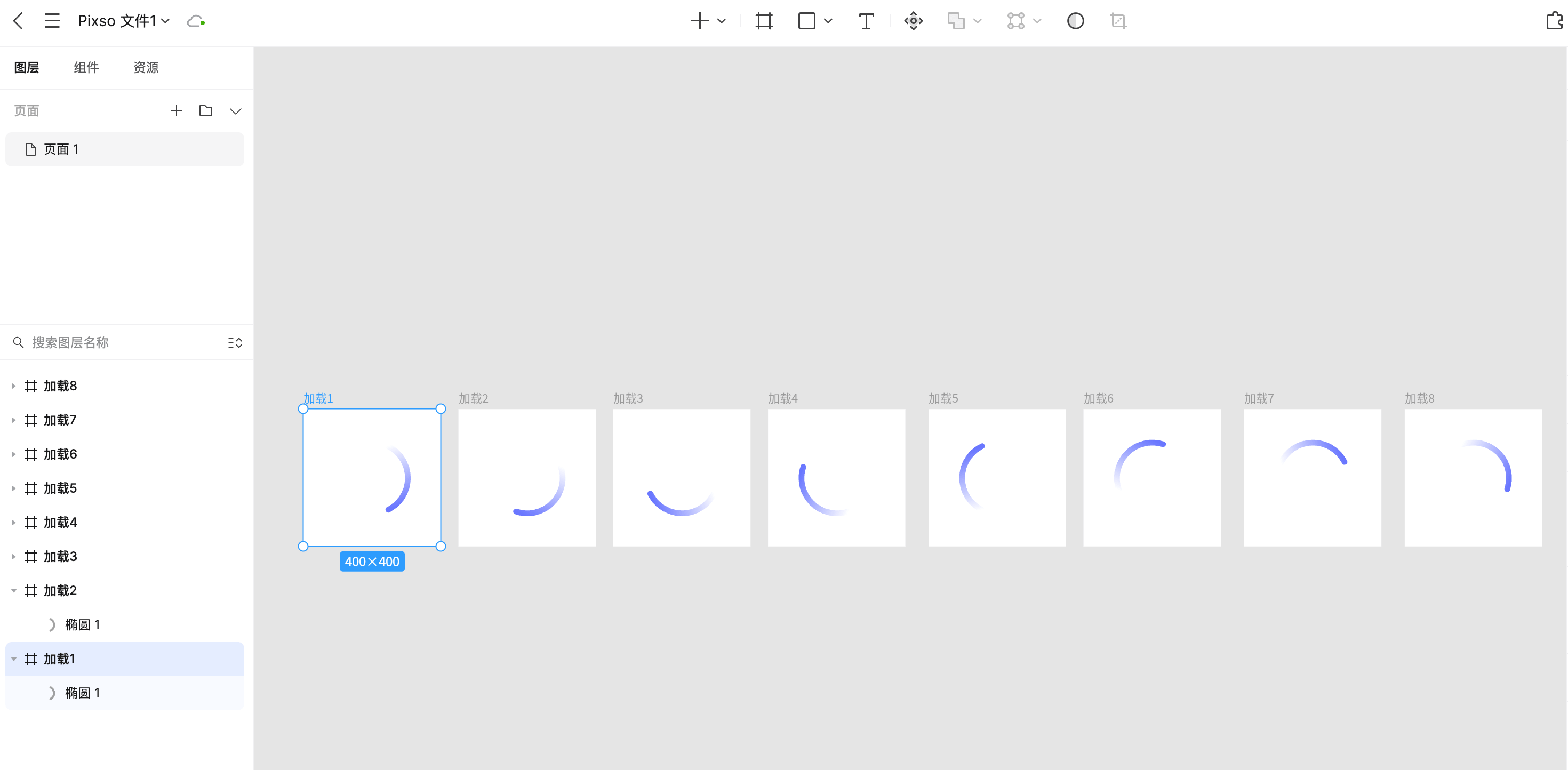
如下图所示,为本次我们使用Figma汉化版软件替代Pixso制作的加载动效效果。

加载动效设计教程,只需5步
第一步:登录Pixso账号
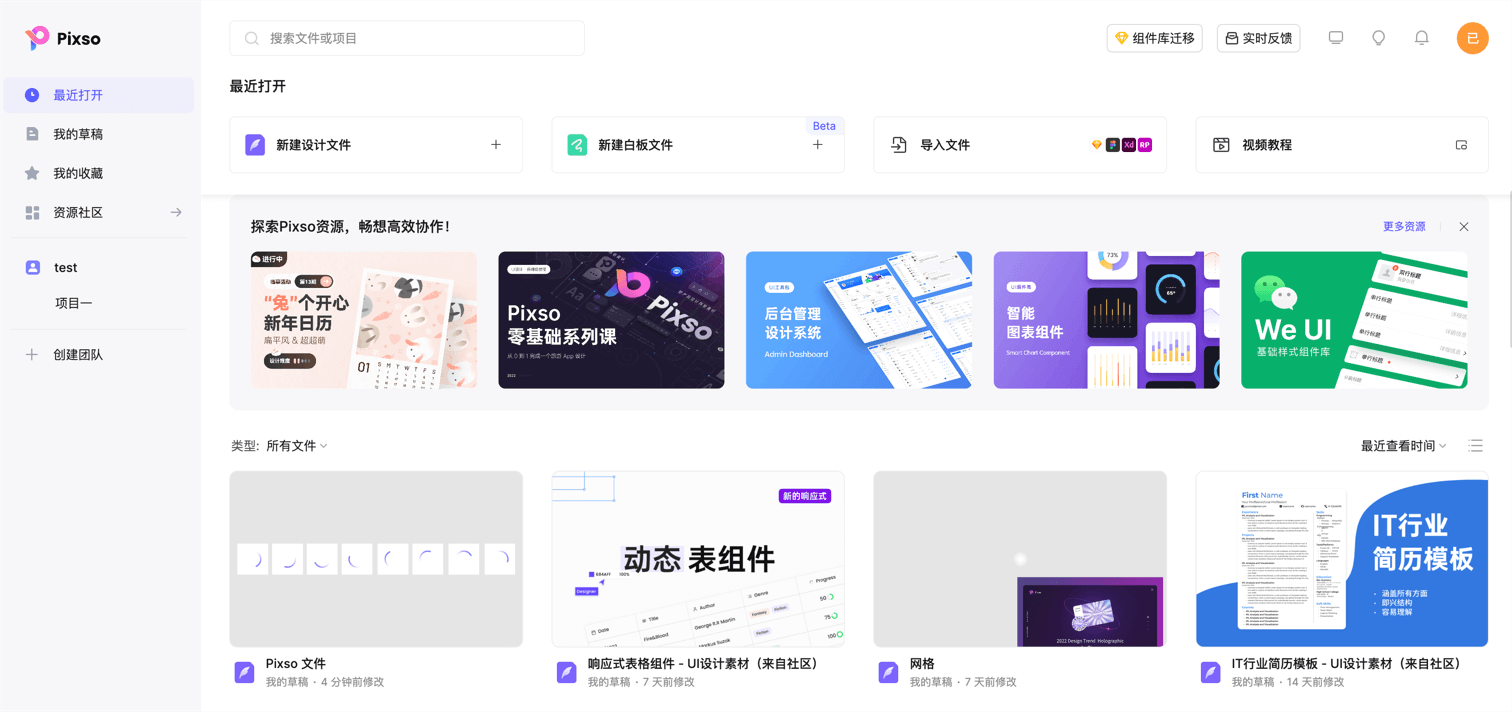
进入Pixso官网,点击“免费使用”按钮,进行Pixso账号登录,进入如下图所示的Pixso工作台页面。

新建一个Pixso文件,在Pixso工作台页面,点击“新建设计文件”,进入Pixso编辑器页面,如下图所示。

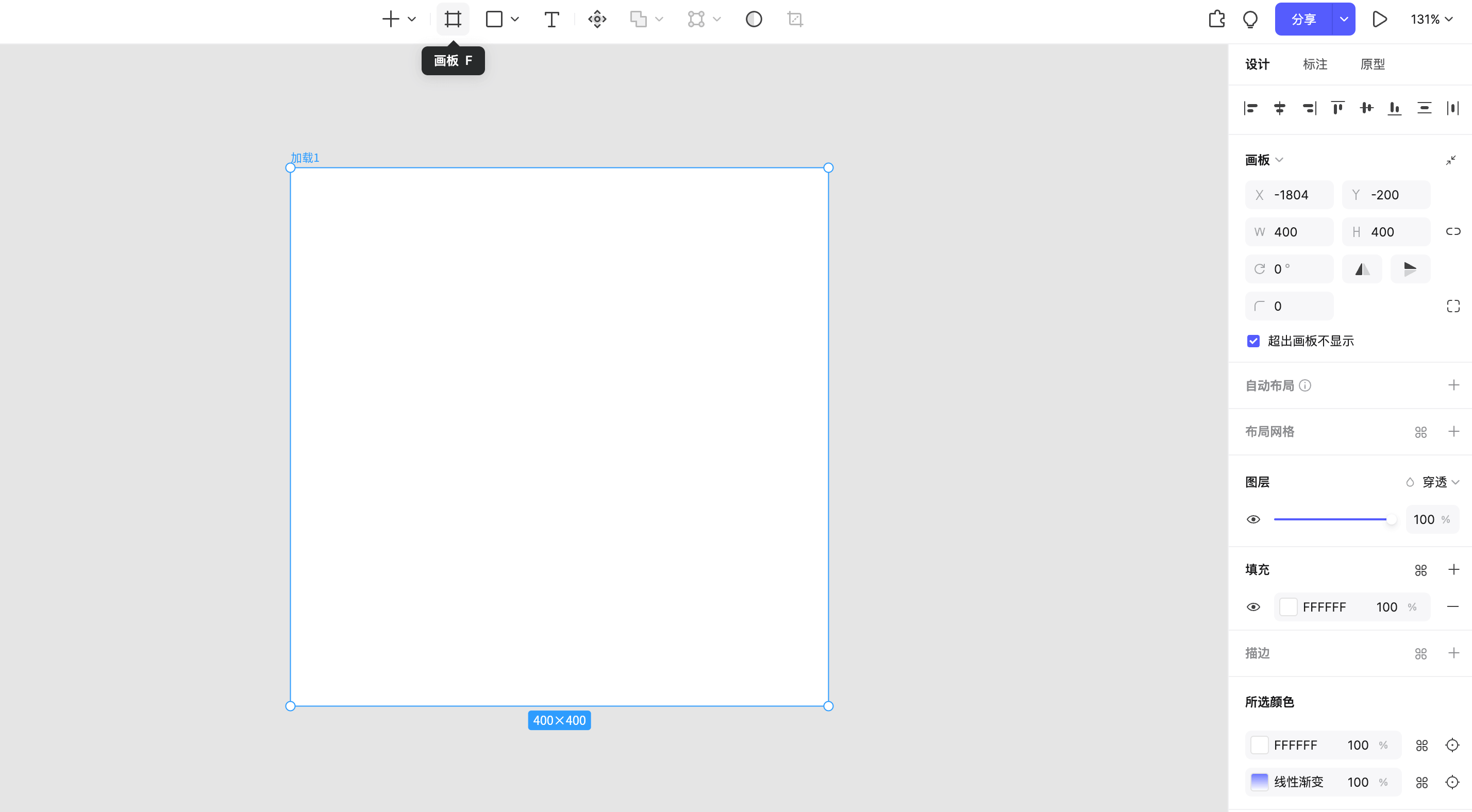
新建空白画板,使用画板工具,快捷键输入【F】,新建一个400x400的空白画板。

第二步:修改Figma动效设计图层名称
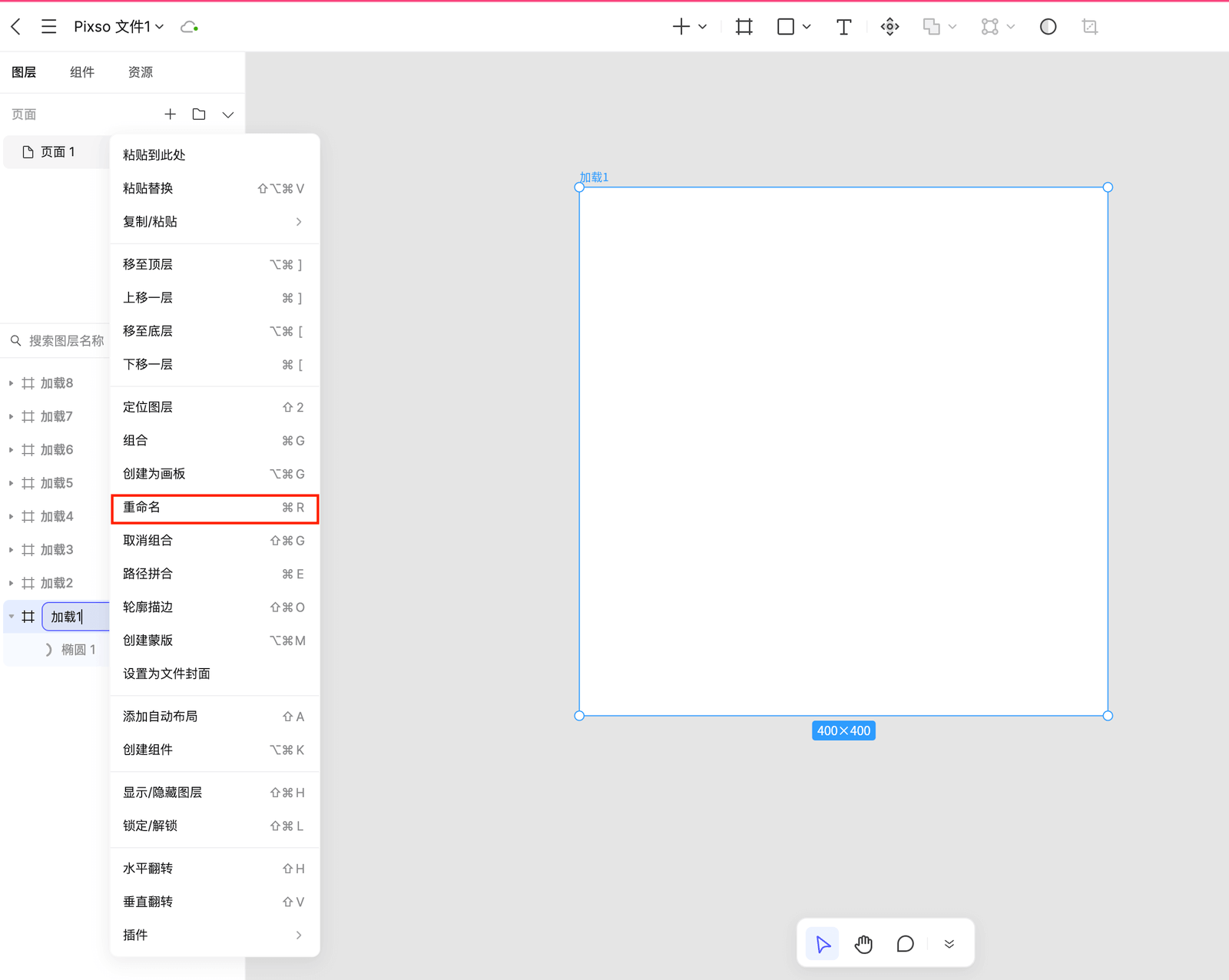
在Pixso编辑器的导航栏左侧选择新建的空白画板的图层,鼠标左键双击图层名称或者使用快捷键【command+R】修改图层名为“加载1”。

第三步:新建一个圆
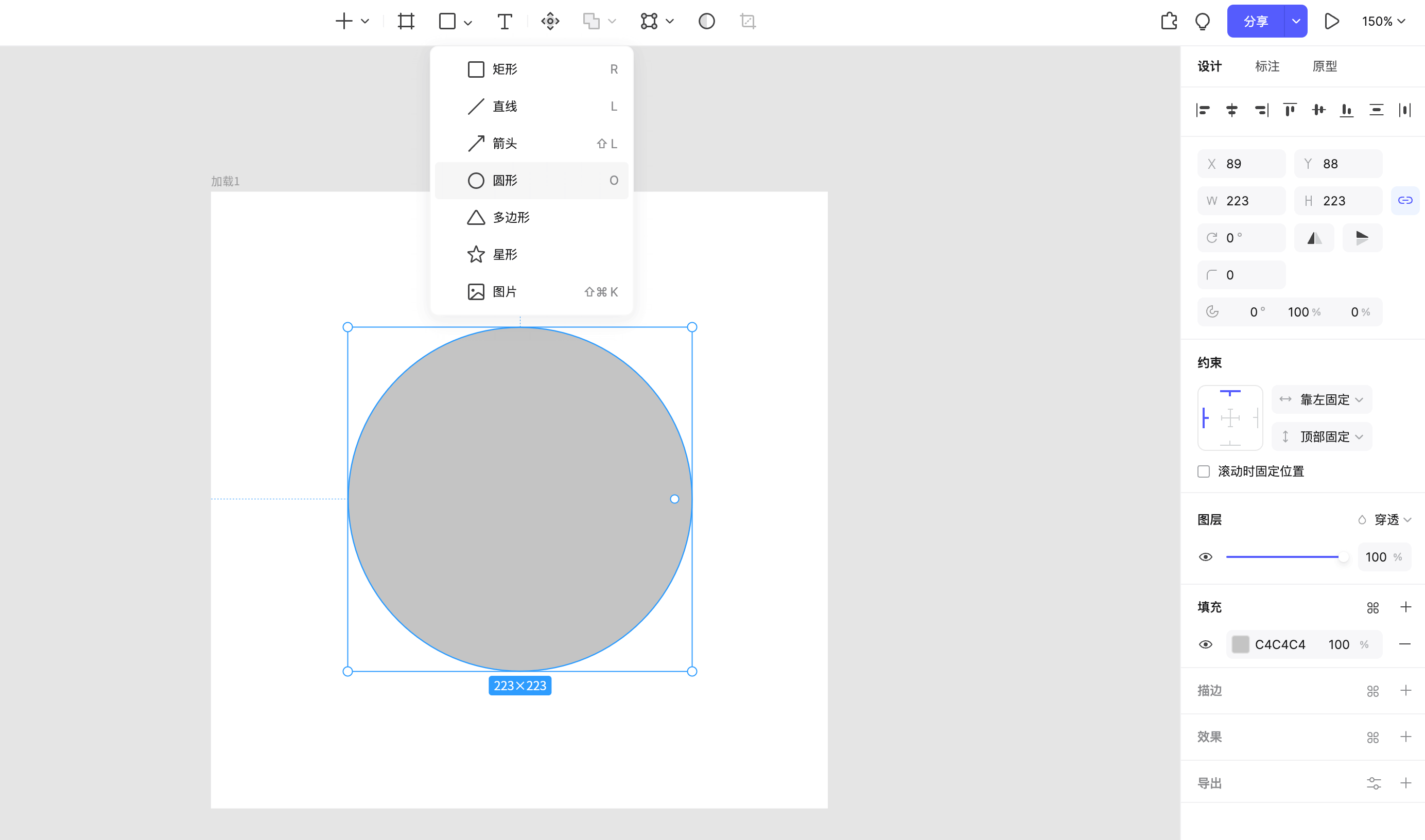
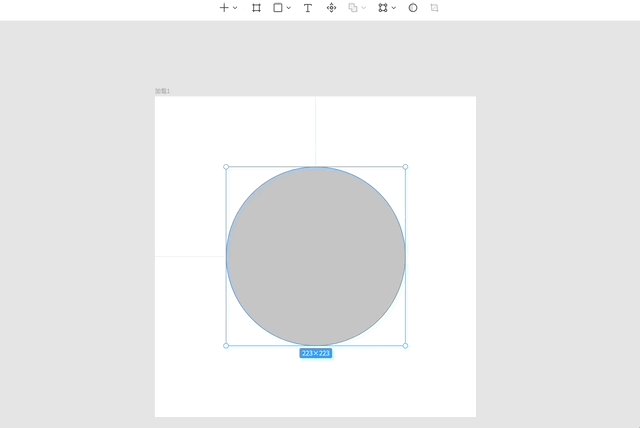
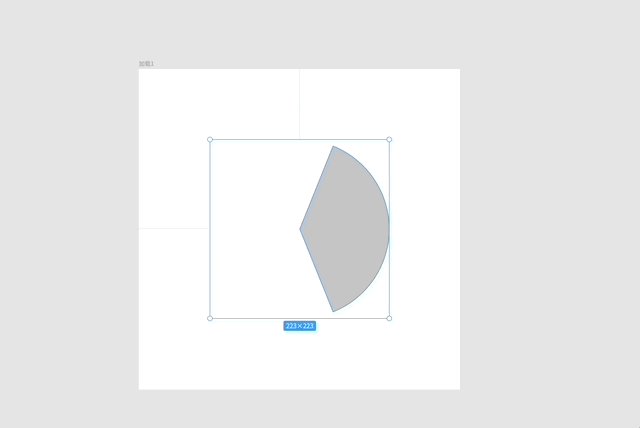
使用圆形工具,快捷键输入【O】,新建一个大小为223x223尺寸的圆形。

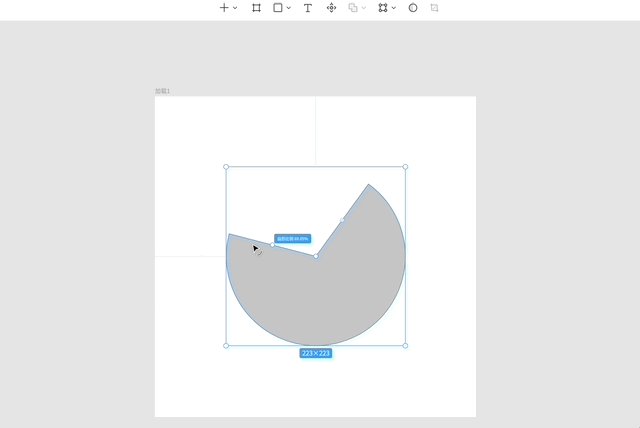
调整圆形的扇形比例,将鼠标放置在圆形上的圆形节点上,移动圆形节点,调整圆形的扇形比例为37.85%。

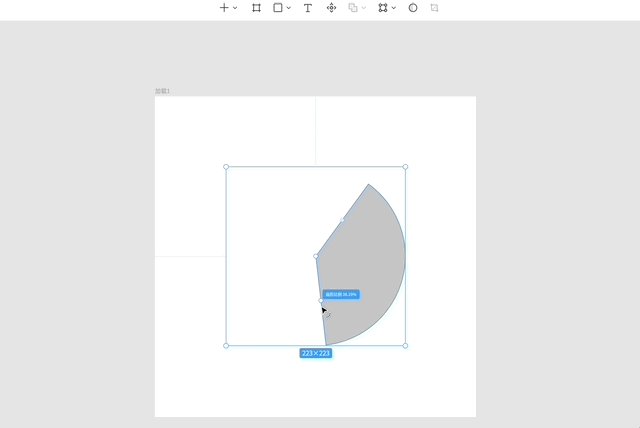
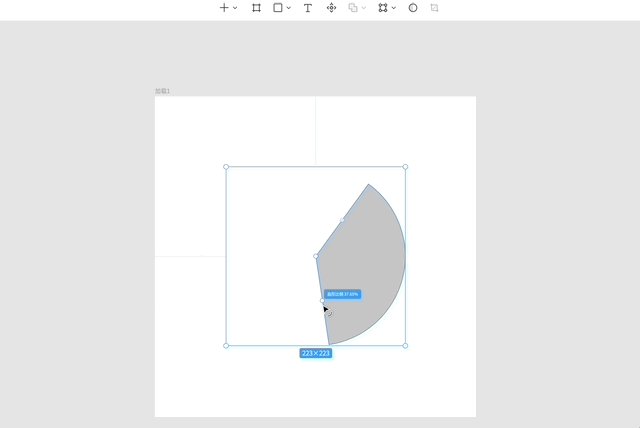
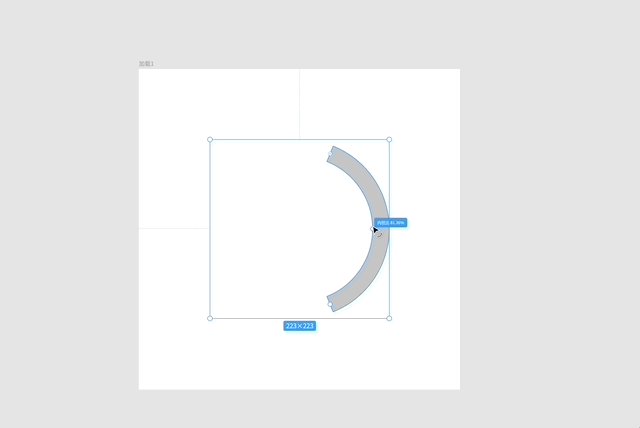
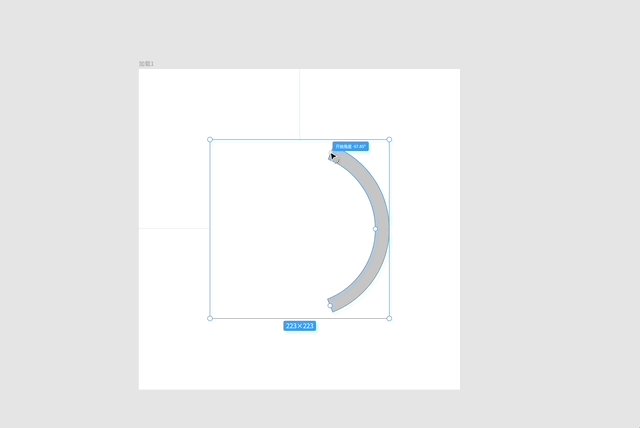
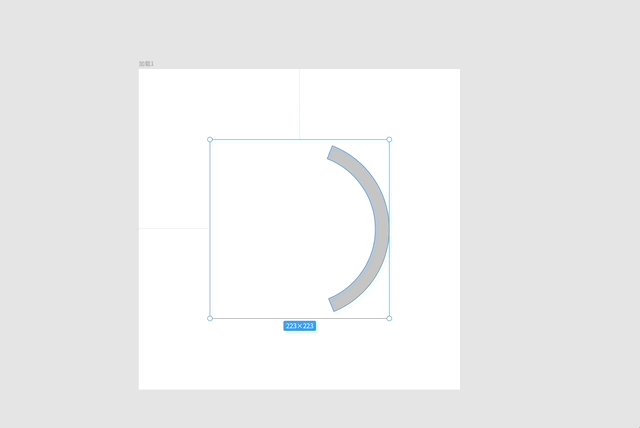
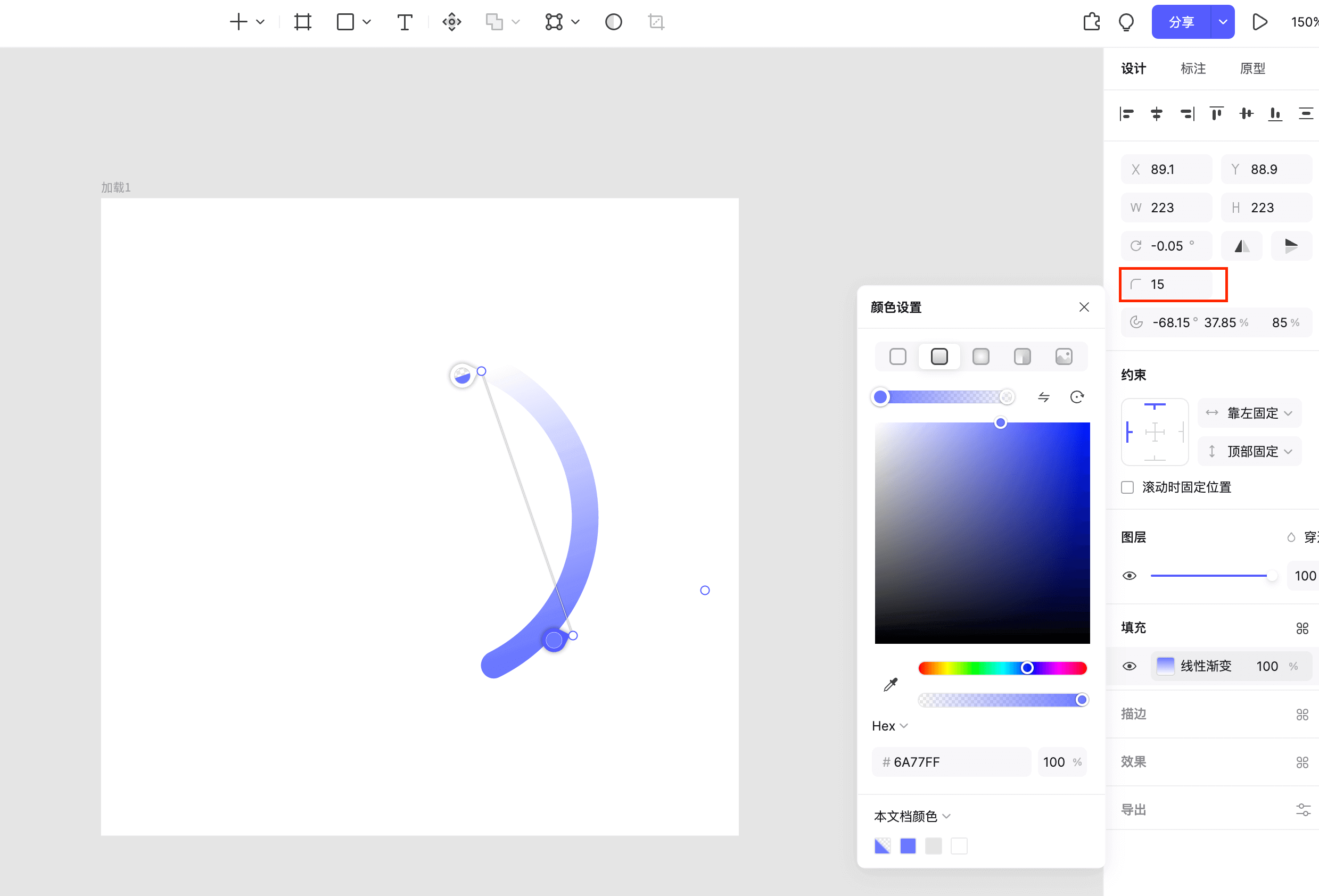
调整扇形角度以及圆环大小,将鼠标放置在扇形的中心圆点,移动鼠标,调整扇形为圆环大小为85%。然后将鼠标放置在圆环的上方端节点,调整圆环角度为-68.15度。

第四步:设置圆环圆角半径与颜色
如下图所示,在导航栏右侧的属性面板,调整圆环的圆角半径为15。然后,设置填充颜色为线性渐变模式,色值为#6A77FF,透明度100%与0%。

复制多个并选择圆环,如下图所示,将“加载1”画板复制7个,并分别重命名为“加载2”、“加载3”、“加载4”、“加载5”、“加载6”、“加载7”、“加载8”。然后分别旋转其圆环角度为-45、-90、-135、179、135、90、45。

第五步:添加交互动效设计
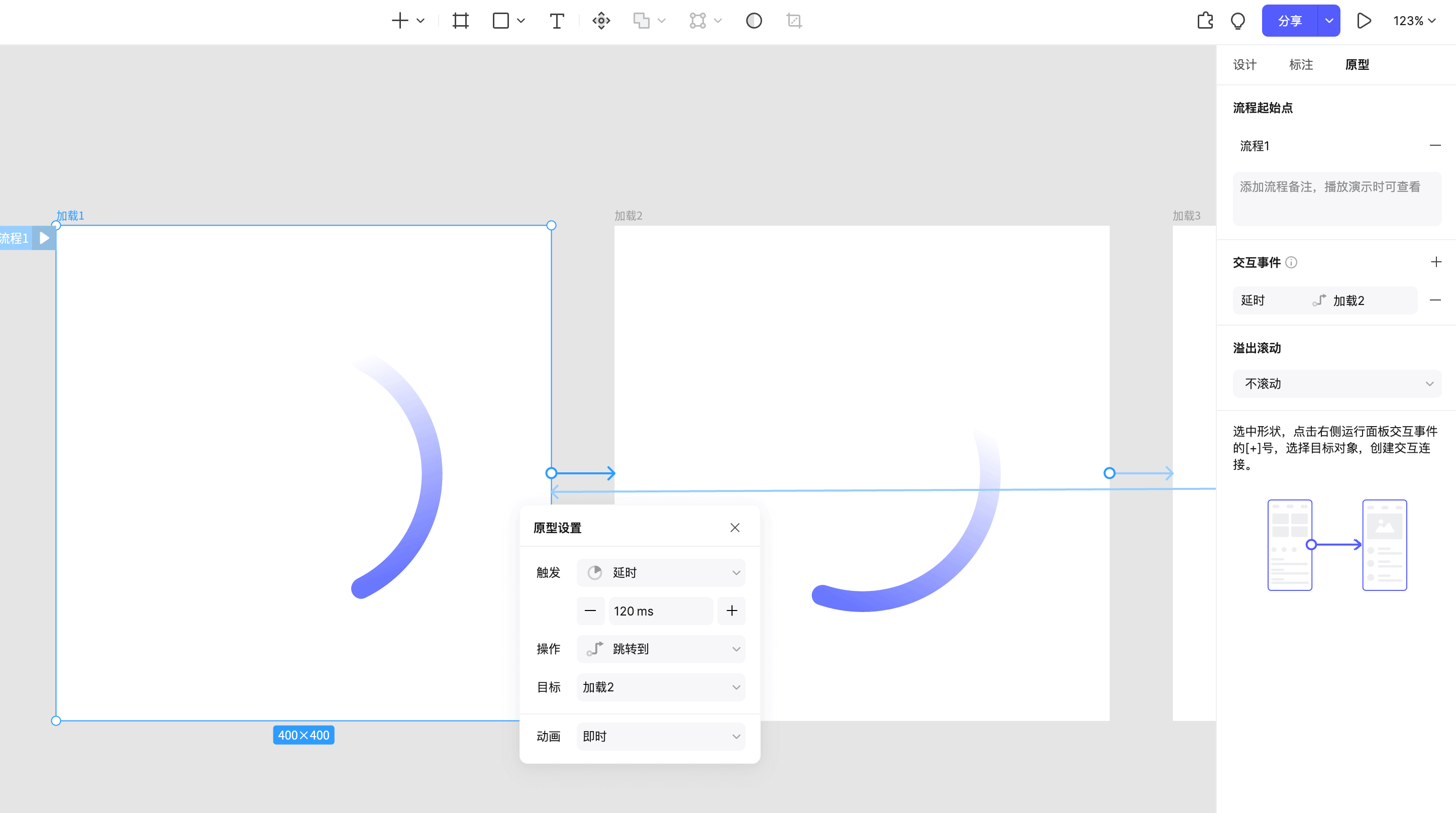
切换右侧导航栏的tab为“原型”,选中画板“加载1”,在右侧导航栏将其设为流程起始点。然后,添加交互事件至“加载2”,触发条件为“延时”120ms。
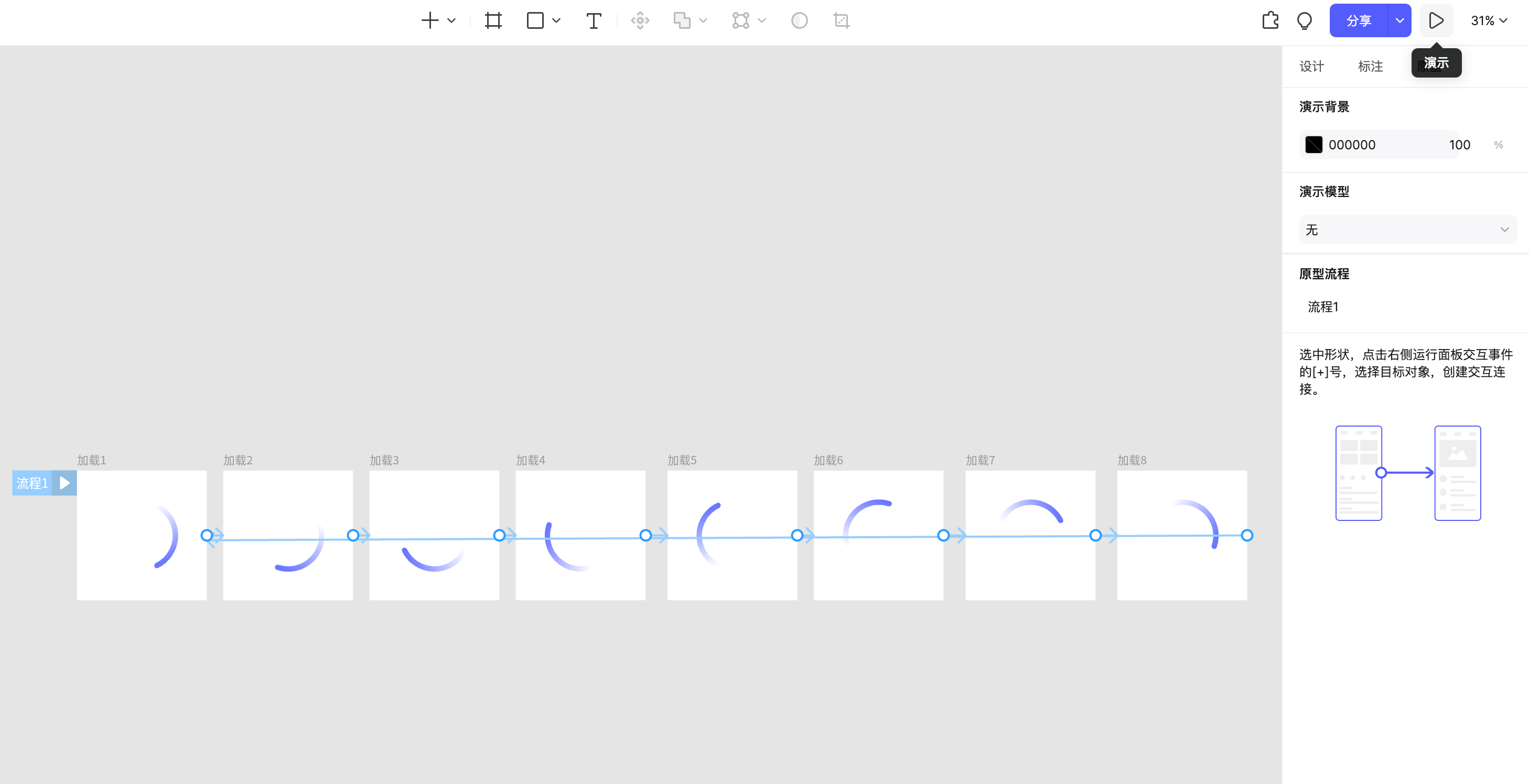
如下图所示。最后,重复以上添加交互事件的步骤,依次添加其余的画板交互事件。

查看演示交互动效设计,完成全部的交互事件添加之后,点击Pixso右上角的“演示”三角图标,查看加载动画的演示效果。

在线动效设计工具Pixso
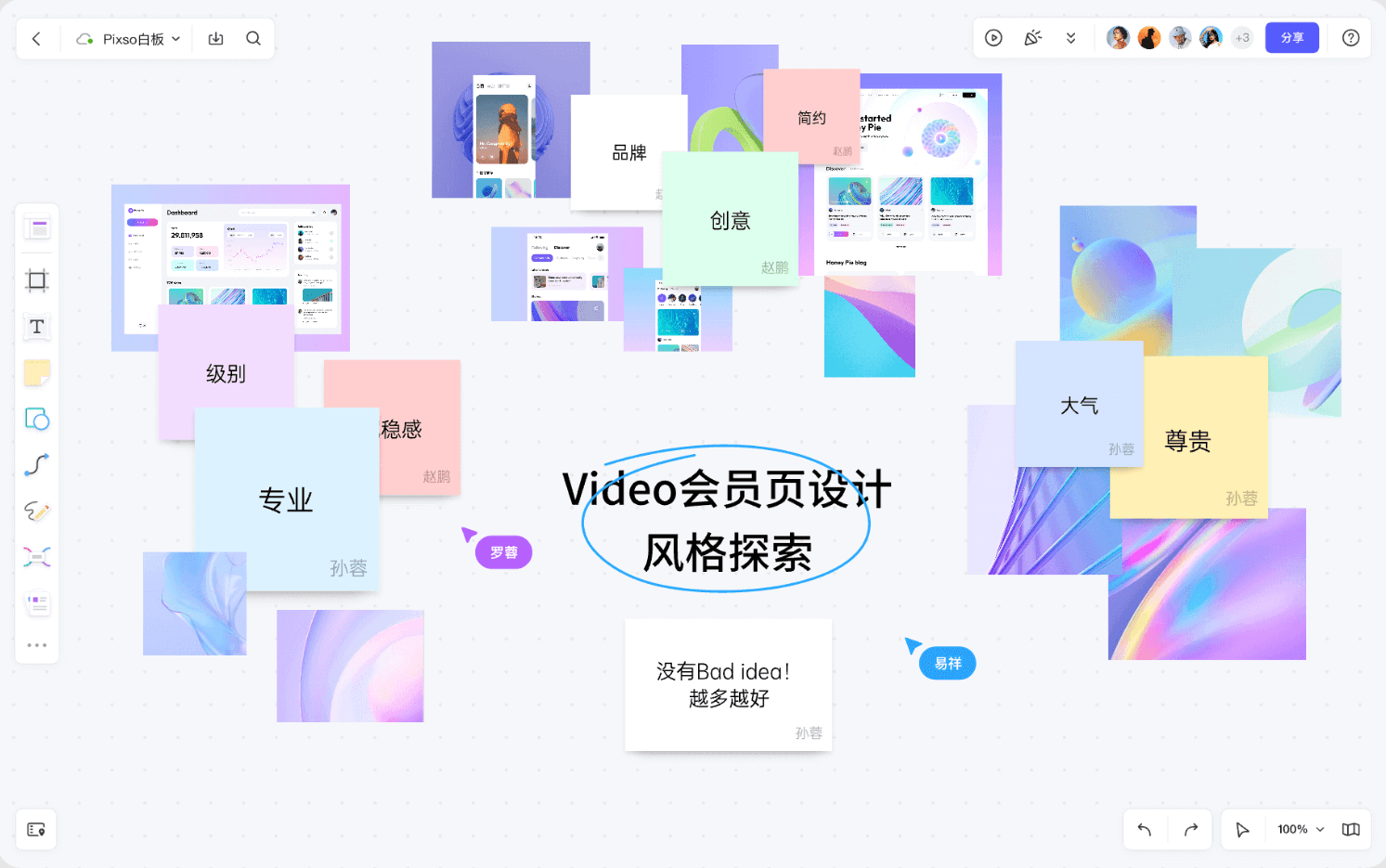
以上就是Figma动效设计教程的详细步骤,整体来说还是比较简单,希望能够给正在学习UI设计和使用Pixso的小伙伴有所帮助。另外,还想给大家提一下,Pixso除了在制作UI设计和动效方面比较方便以外,它还提供了一个 Pixso白板工具 ,可以帮助大家进行前期的灵感收集,直接将优质的案例素材拖入白板中,建立好设计资源库,非常的好用。这里强烈推荐大家尝试使用Pixso,了解Pixso的更多功能,相信它能帮助大家更好的完成产品设计。现在前往Pixso官网注册账号,就可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,马上试试!