前不久设计部门接到通知,需要转移Figma所有UI设计文件到别的设计工具上,原因是之前用的那款设计工具到期了,续费的价格高得离谱,只能另选别家。然而Figma源文件导出导入过程非常麻烦,部门全员努力了1-2周才完成数据迁移。下面就给大家介绍一下Figma导出源文件方法,以及我们意外发现的一款Figam数据迁移神器,希望可以帮助有同样问题的小伙伴们。
Figma导出源文件教程
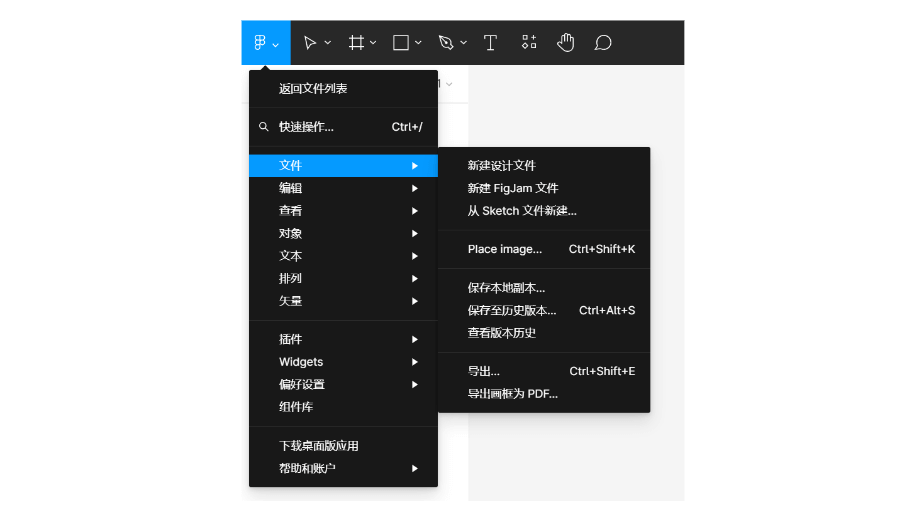
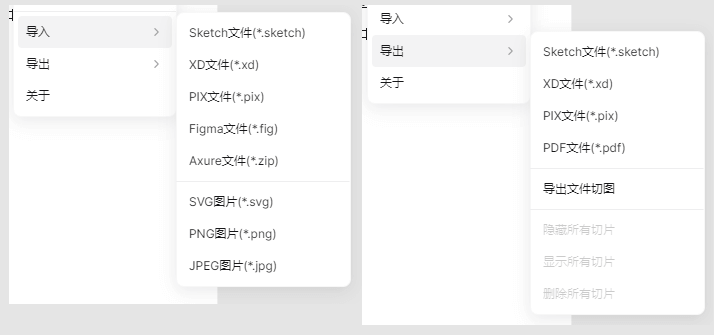
保存本地:打开Figma,点击左上角【文件】图标出现下拉列表,在文件中找到【保存本地副本】,点击就可以将Figma源文件保存在电脑上,保存出来的是 .fig 格式,但是这个格式只能用Figma才能打开。

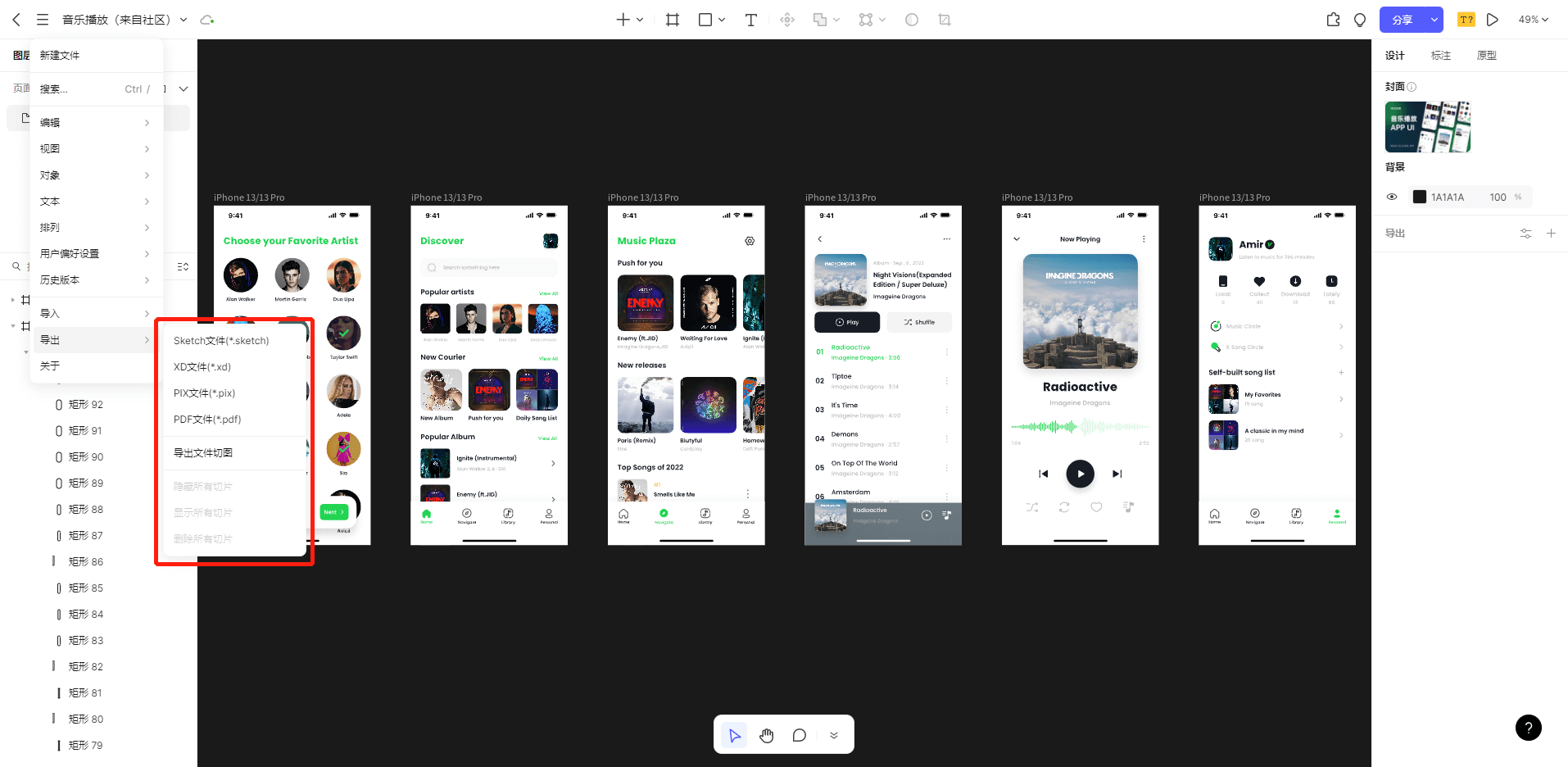
导出Figma源文件:还可以选择【导出】选项,这里就会将图片所有界面拆分成一张张的图片导出到电脑中,有点类似切图导出的效果。

导出PDF:最后还可以选择【导出画框为PDF】,就是以画布一页,导出成PDF格式的文件。
总结:细心的小伙伴可能会发现,Figma只有导出的功能,没有导入的功能。而且保存出来的 .fig 格式的Figma源文件只能在Figma之间互相传递,那Figma要怎样实现数据迁移呢?
我们研究了很久,发现一款非常好用的迁移数据的工具——Pixso。
用Pixso在线导出Figma源文件
Pixso是一款拥有强大导入导出功能的设计工具,几乎兼容了市面上大部分的设计工具,包括主流的设计工具:Figma 、Sketch、Axure、XD、Pixso,还可以导出SVG、PNG、JPG等通用格式。除了导入功能强大,导出功能也非常强大,可以导出Sketch、XD、Pixso、PDF格式,也可以通过【导出Figma源文件文件切图】导出图片格式。

如此强大的兼容性,可以轻松实现各种数据之前的迁移,无论是 Figma 转 Sketch 还是 Figma 转 Axure 都非常方便,下面就来教大家如何使用 Pixso 导出Figma源文件。
步骤一:打开Pixso网站,点击免费使用进入Pixso工作台。第一次使用Pixso的小伙伴可以注册下,非常快速。

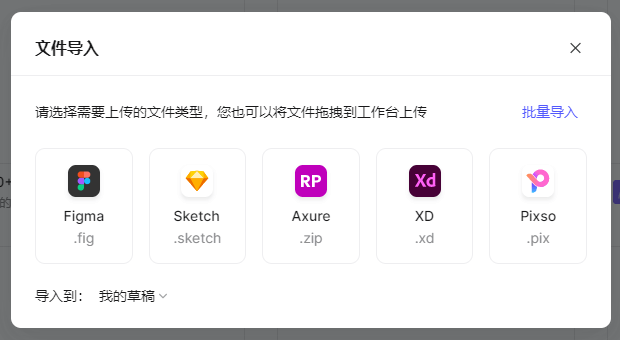
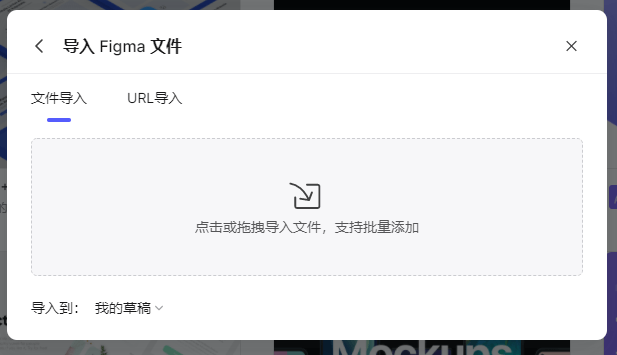
步骤二:点击【导入文件】,在弹窗中选择需要导入的文件格式,这里可以看到一共有Figma 、Sketch、Axure、XD、Pixso 五种格式,我们选择Figma。

点击 Figma 会出现下一页,这里我们先选择导入的位置,然后点击或者拖拽文件到框内即可完成导入,这个导入还支持批量添加,非常方便。

导入进来的Figma源文件所有的信息都在,就和在Figma中一模一样。
步骤三:文件导入好后,在左上角的文件图标中找到导出,选择合适的格式导出即可。Pixso目前支持Sketch和XD格式的文件导出,后面还会不断更新完善导出格式,方便全平台数据迁移。

选择更高效的figma源文件导出工具
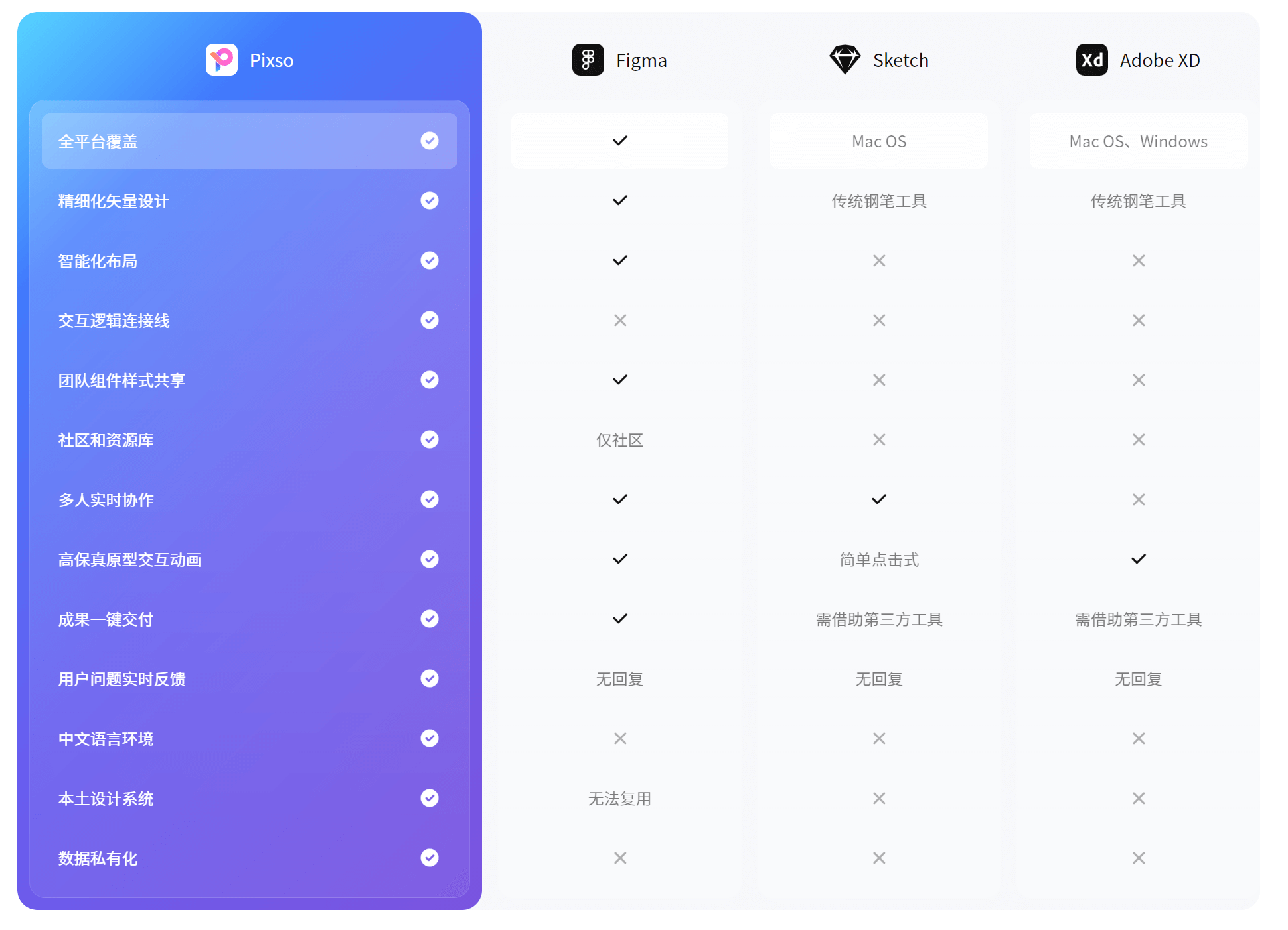
Figma导出源文件方法虽然简单,但是只能单向存储,无法再次导入使用,这对团队协作非常不方便。Pixso支持市面上大部分主流格式的导入导出,而且导入后100%还原源文件状态,包含页面、画板、图层和组件都是分离的状态,且保留有元素或组件最初设置的阴影、模糊等样式。不影响后面文件的继续编辑使用。
同时,Pixso也是一款十分优秀的设计协作工具,其中实时协作、智能工具、交互动画、交付流程等特色功能对比Figma 、Sketch、Axure、XD都有明显的优势。并且还是免费中文版,更适合国内设计师,大量的社区资源,让设计师的工作得心应手。现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。