UI设计插件是效率提升的利器,作为专业的设计师,怎能少得了几款堪称神器的黑科技Figma插件呢?Pixso设计团队在奋起直追,开发出了很多适合本土设计师的功能和UI设计插件。本篇文章,我们在测评了众多Figma插件的基础上,筛选出了 26 个热门也实用的Figma插件,赶快收藏使用起来吧!

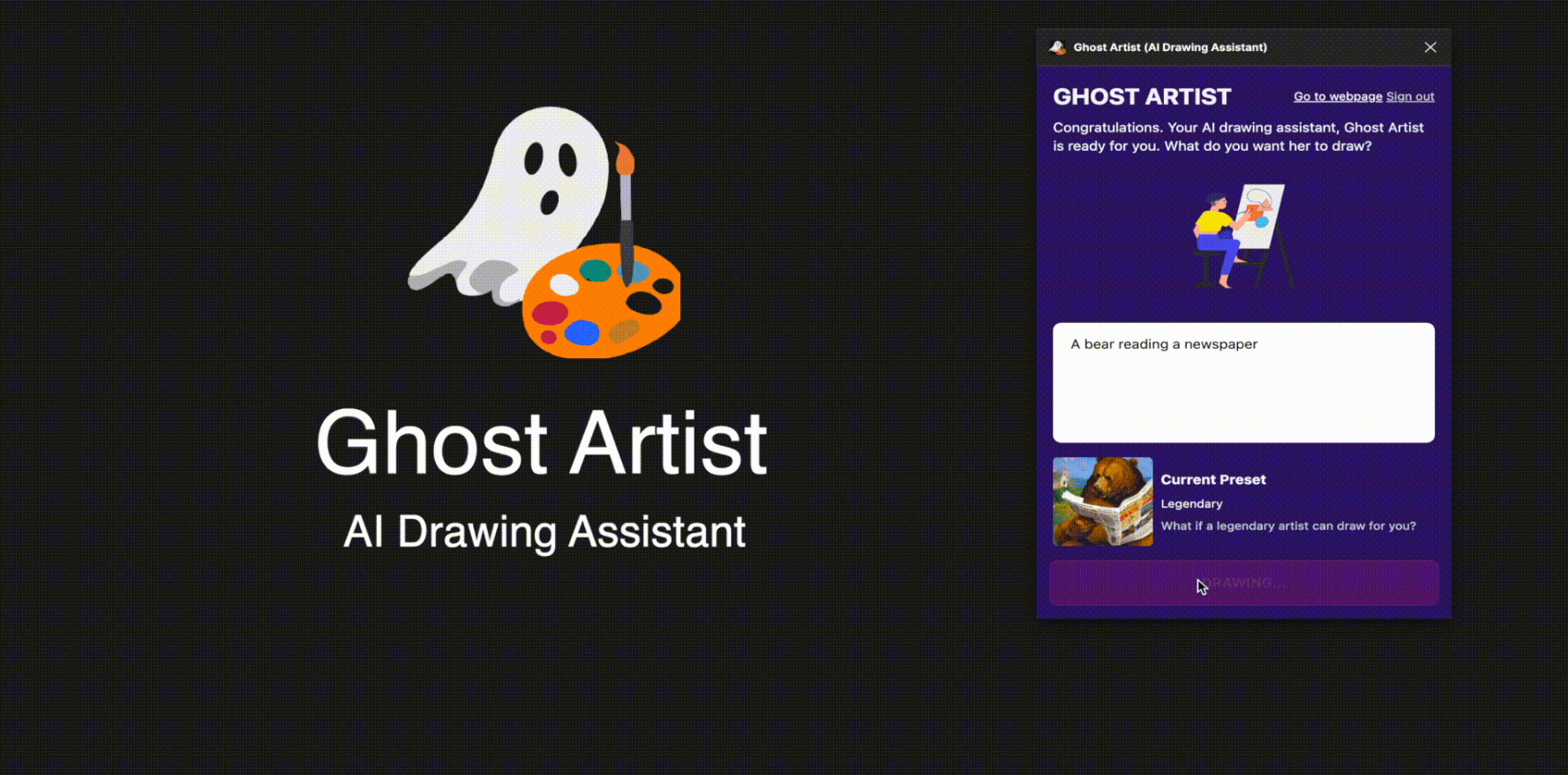
1. Ghost Artist
不会画画怎么办?没关系!通过Figma插件Ghost Artist,只需要将你想要画的东西描述出来,幽灵艺术家会为你实现。例如:输入“穿着西服的猫,在海鲜市场购物”后,只需要等待30秒,你就可以直接在Figma中看到生成的效果。还有什么脑洞大开的想法?输入简单几个关键字,让Figma插件Ghost Artist帮你生成令人惊叹的作品吧!

2. 产品组件库
汉化Figma插件产品组件库,内置了 PC 端和移动端常用的组件,让设计师或产品经理在进行设计时,可以更快地找到自己需要的组件。

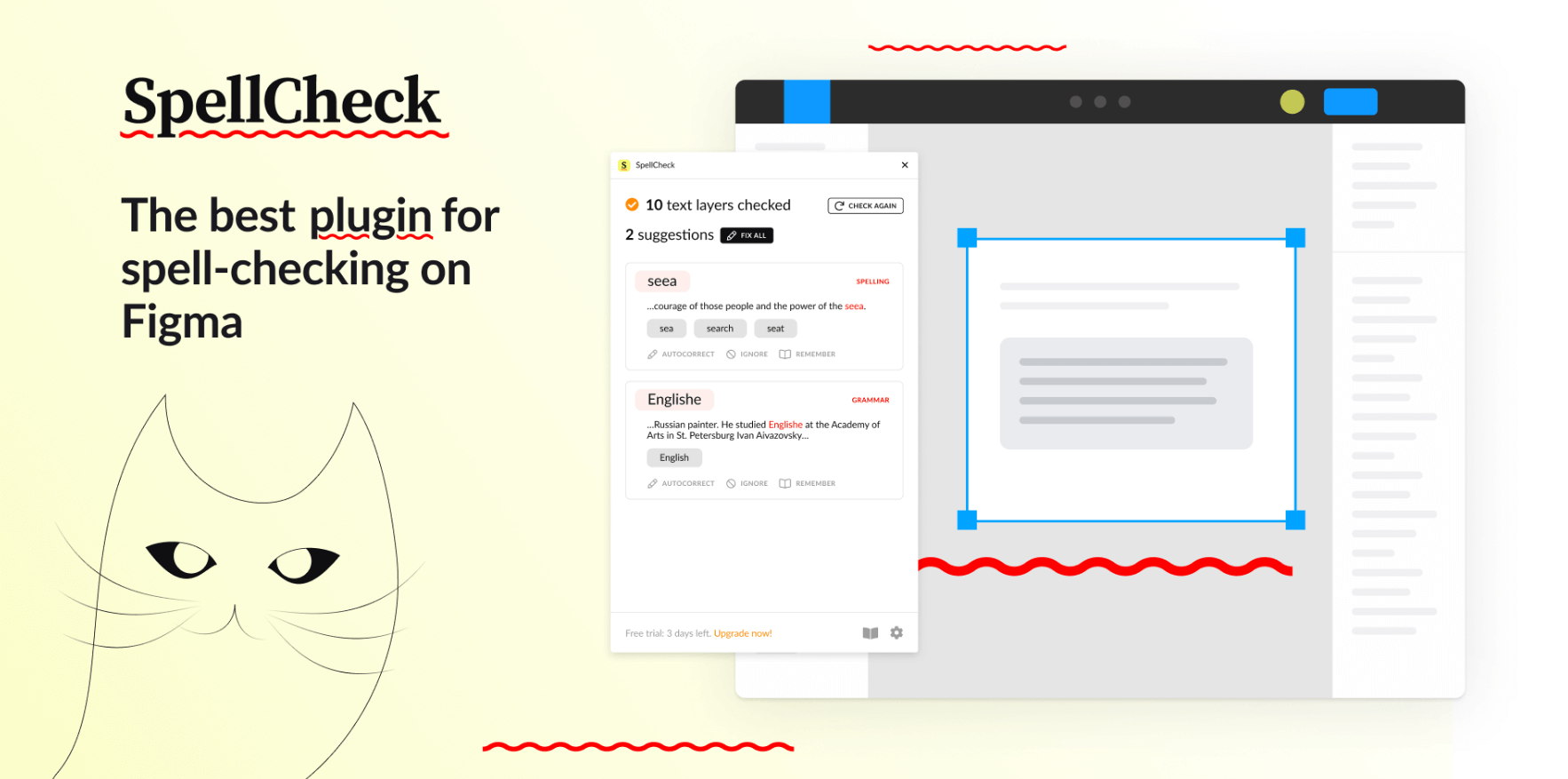
3. SpellCheck
害怕拼写错误?Figma插件SpellCheck可以帮你!它可以对特定页面上的所有文本图层进行拼写检查,会突出显示拼写不正确的单词,以便你可以快速查找并修复它们,除此之外,Figma插件SpellCheck 还提供了替代单词的建议。

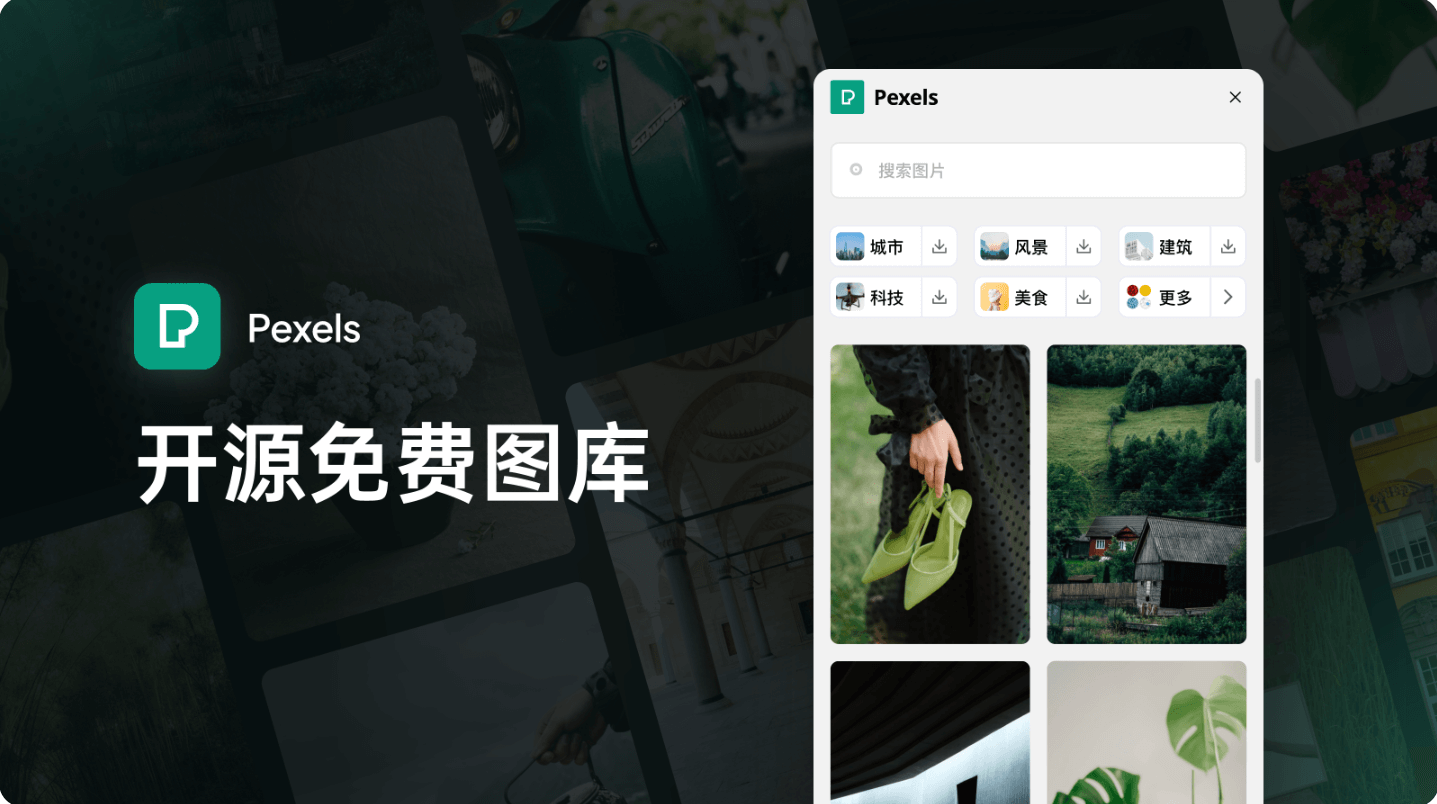
4. Pexels
汉化Figma插件Pexels,设计师在进行界面设计时,无需打开新的页面标签查找图片素材,直接拖曳图片,即可快速开启设计。

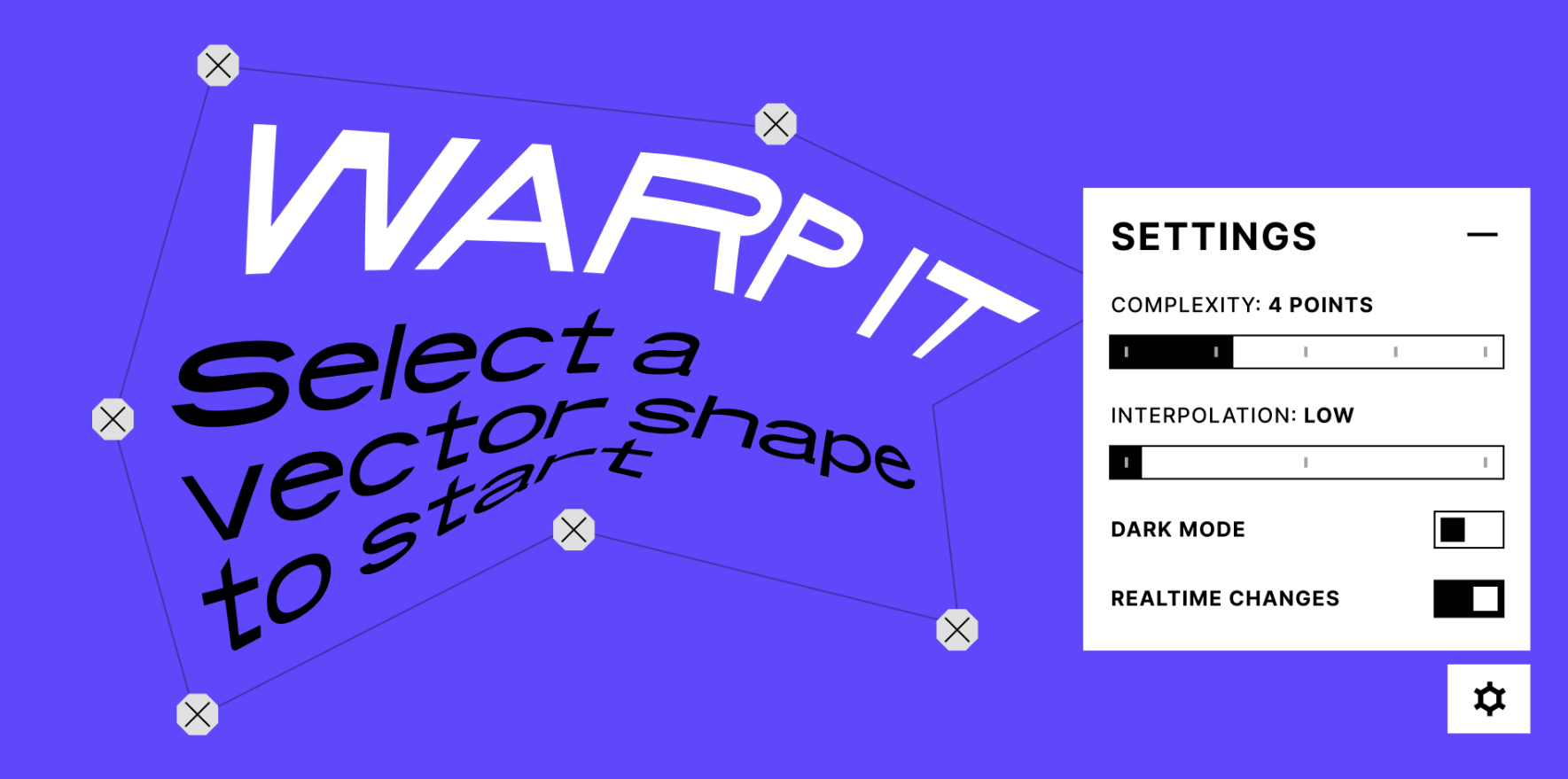
5. Warp It
想创建酷炫的扭曲效果吗?Figma插件Warp It可以帮你扭曲任意矢量形状。使用时,只需要按住“Shift”拖动时锁定轴,轻轻松松就能完成复杂的设计效果。

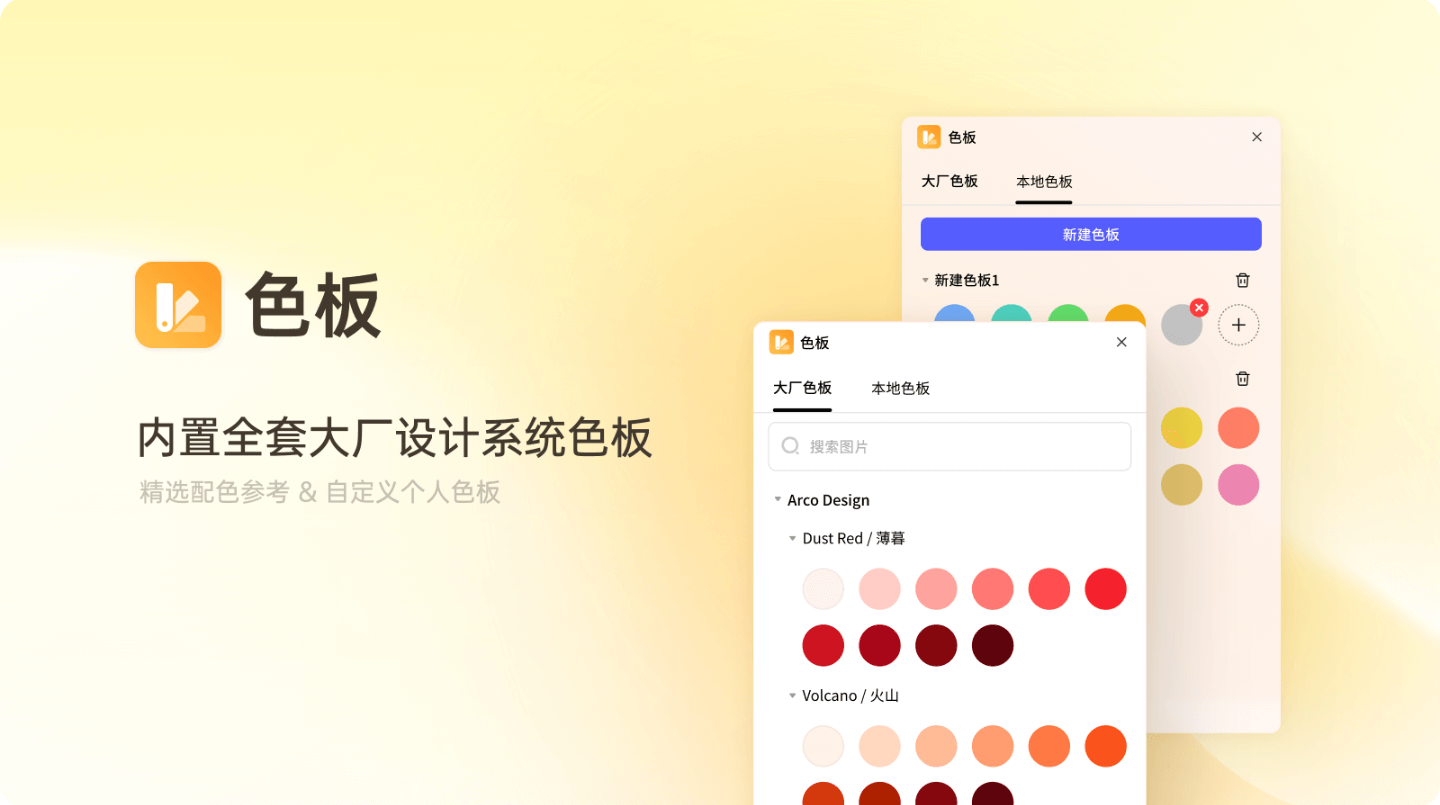
6. 色板
汉化Figma插件色板,包含各大厂色板如Harmony OS、TDesign、Arco Design、Ant Design、Material design等,让你站在大厂肩膀上做UI配色,想不好看都难。

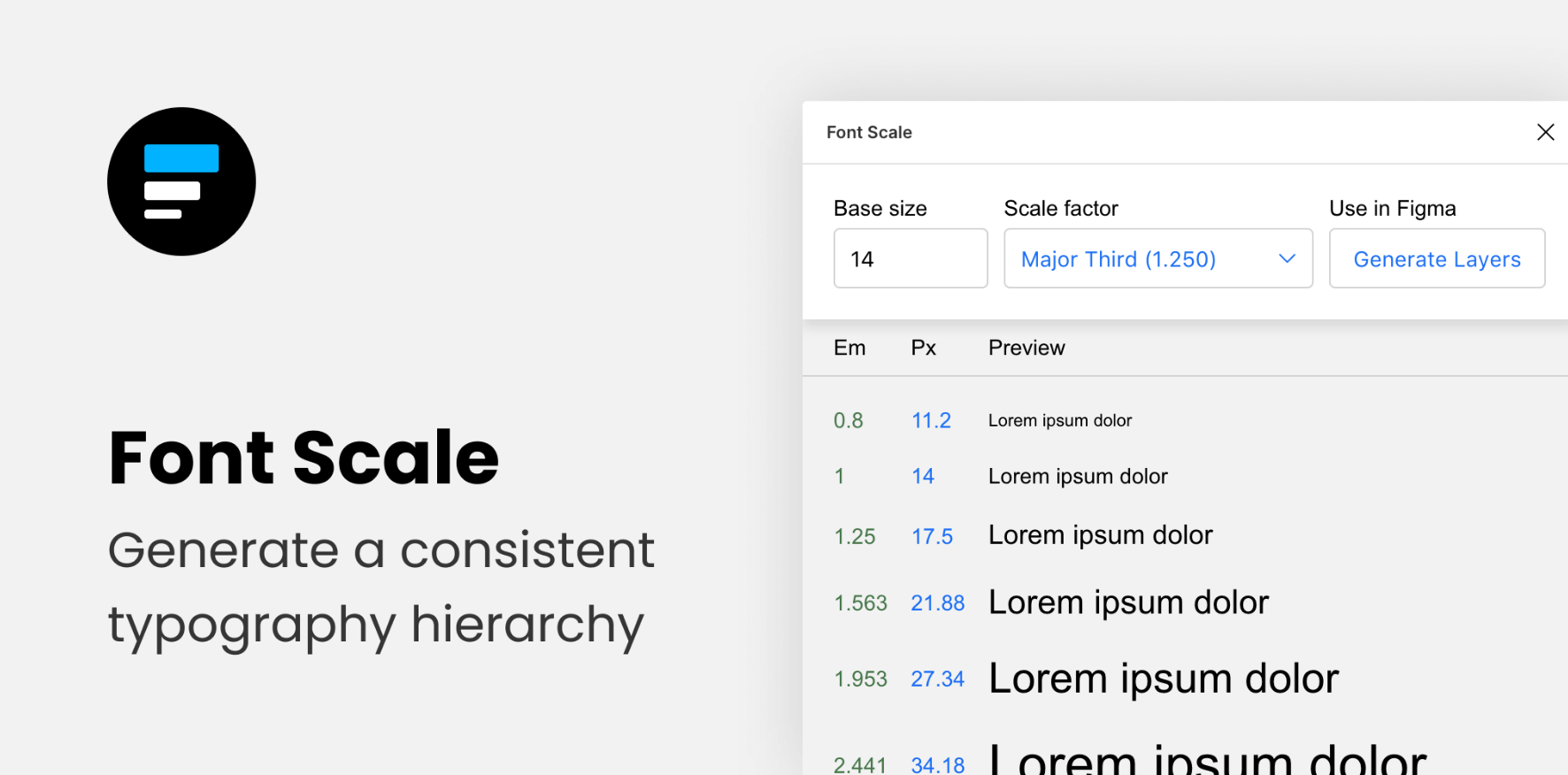
7. Font Scale
Figma插件Font Scale是生成和谐一致的排版层次结构的快速工具。当你希望保持正文文本和标题之间的顺序相同时,它将特别有用,而且用法非常简单。

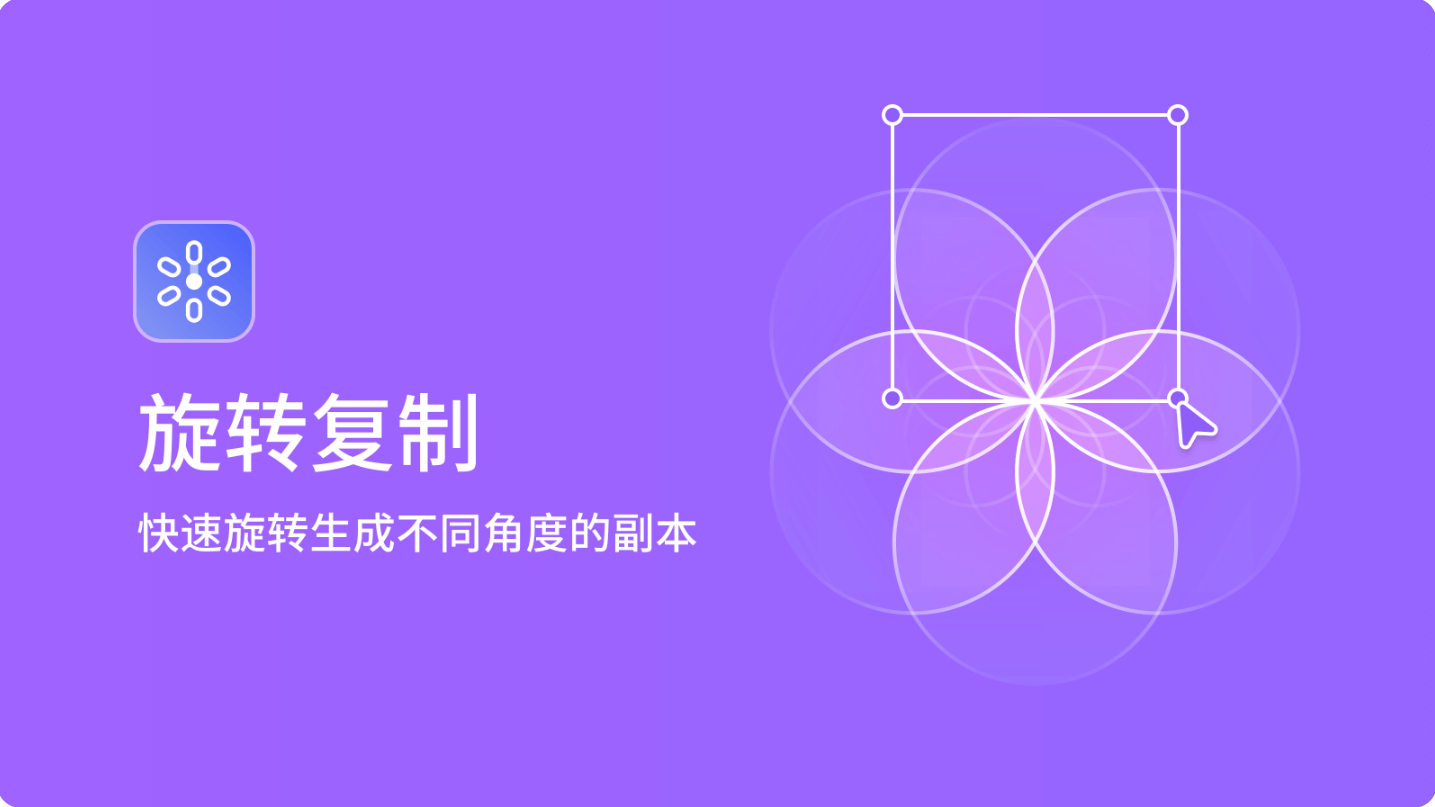
8. 旋转复制
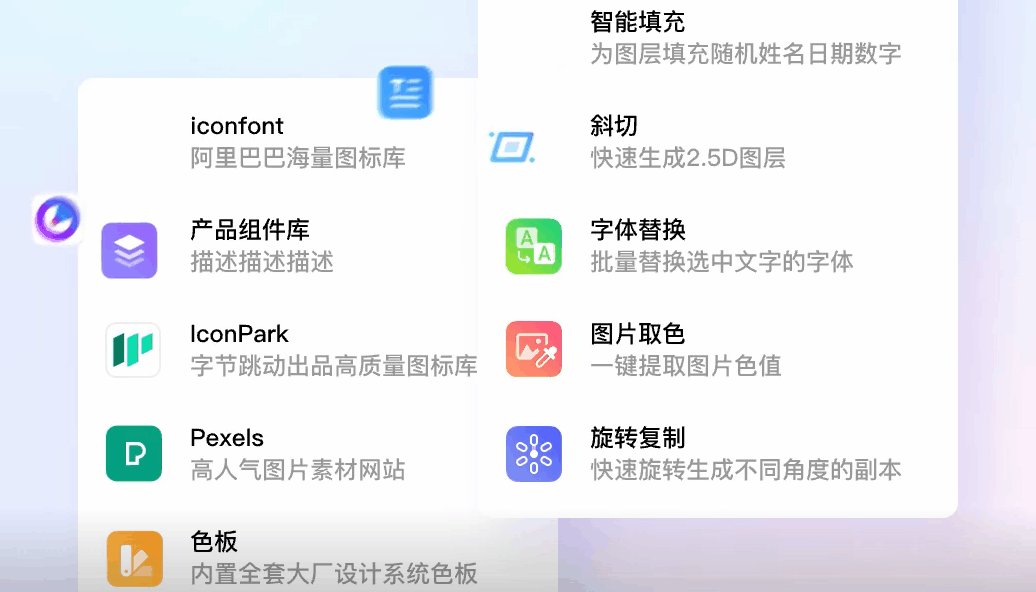
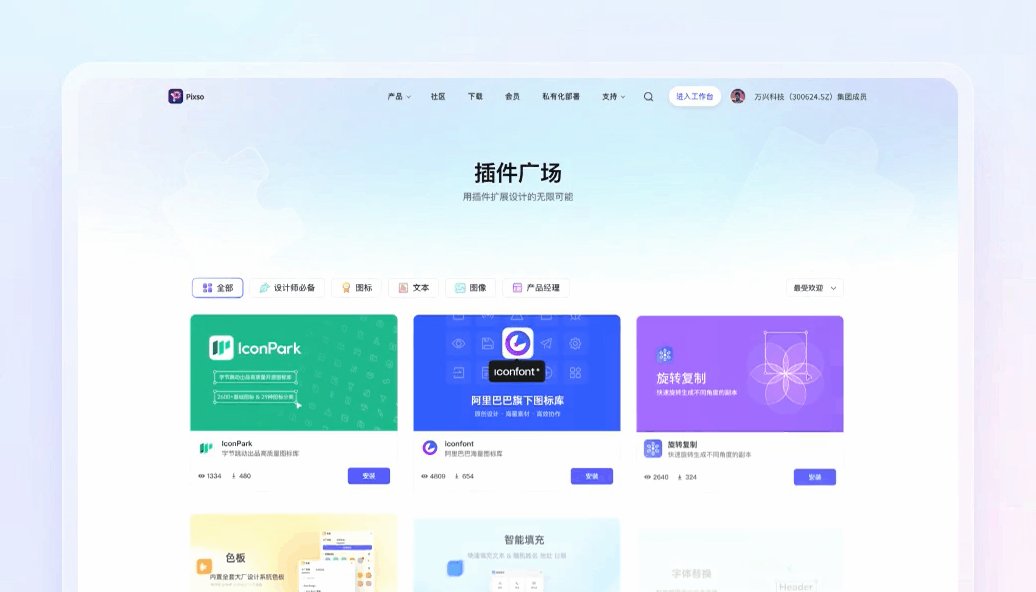
汉化Figma插件旋转复制使用元素的旋转副本,创建径向接口和图案,除了可以自定义更改旋转的份数和半径外,还可以跳过单个副本并调整扫描角度。但在使用过程中,容易出现插件崩溃的情况。而类似的功能,用Pixso的「旋转复制」插件,操作更简单,运行更稳定,生成的效果也更好。

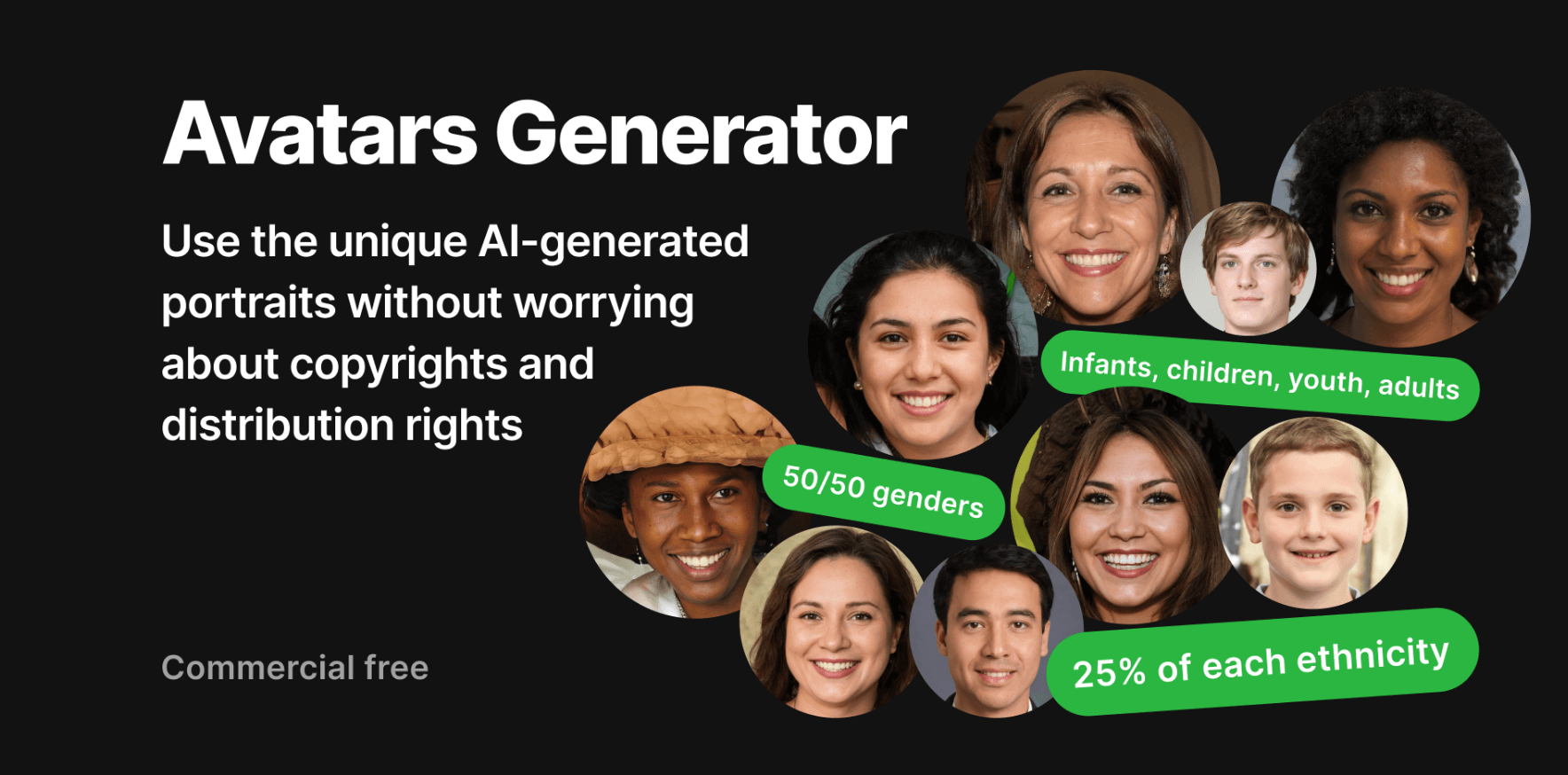
9. Avatars generator
Figma插件Avatars generator是一个头像生成器,可以创建虚构人物的独特AI生成照片。只需要选择任意形状(如:框架、矩形、椭圆、多边形、星形、矢量、文本、线条、箭头),再运行Avatars generator插件,点击“插入照片” ,它将随机生成照片填充形状。

10. Find in page
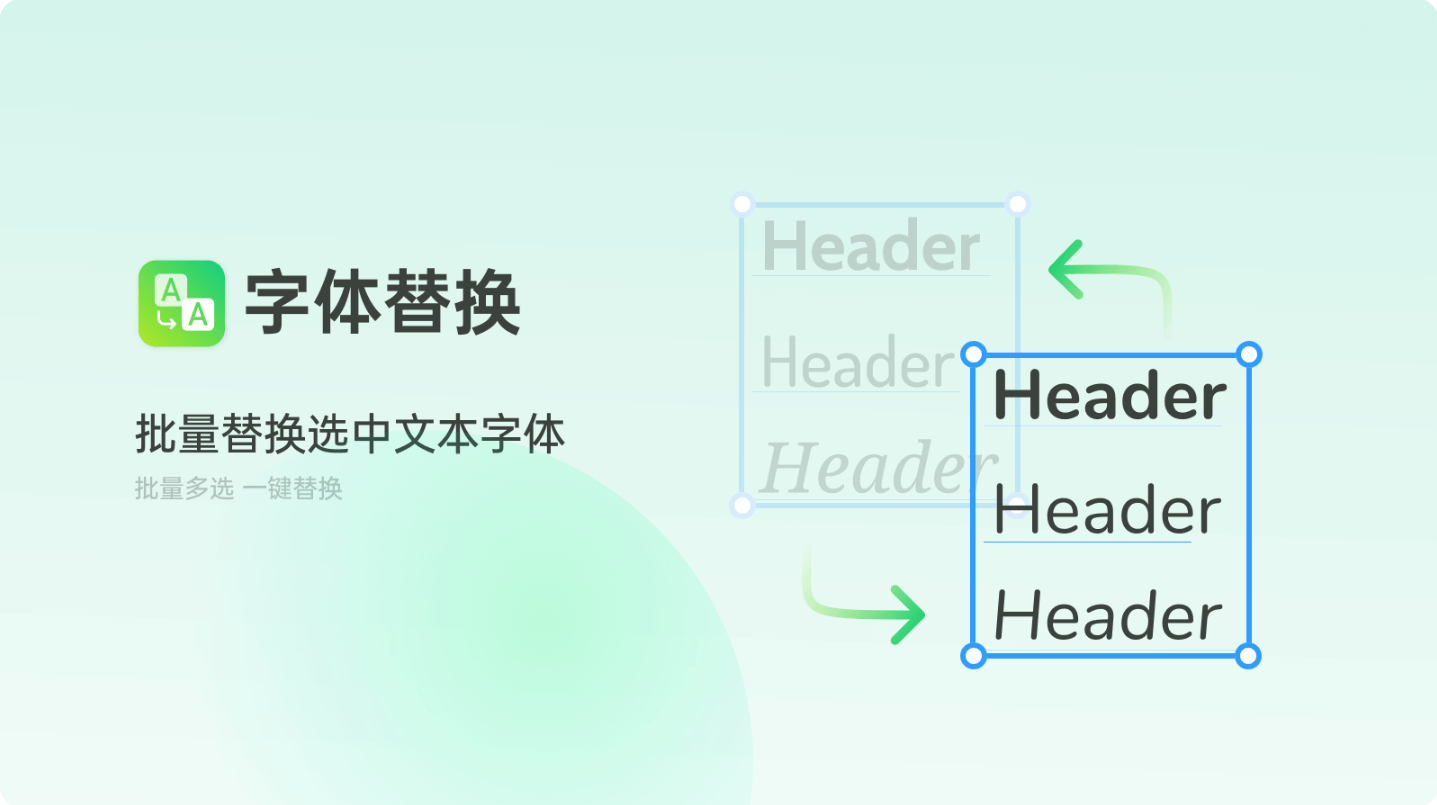
Figma插件Find in page可以帮你在设计中查找图层和文本,并且可以一键替换所有内容。不过使用过程中,需要比较长的时间,而且插件容易崩掉。如果想替换字体,可以用Pixso的字体替换插件,更轻巧、更稳定,省去繁琐替换字体过程,一键美化设计稿字体。

11. Spatial Cube Artwork Generator
Figma插件Spatial Cube Artwork Generator能够在3D立方体的边缘生成抽象的尖锐形状,你可以自定义矢量形状的长度和数量。当创建的矢量形状越多,结果就越有趣,但这可能会影响性能。

12. 图标库
汉化Figma插件图标库,内置阿里巴巴旗下的图标库iconfont和字节跳动出品的图标库iconPark,支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感。

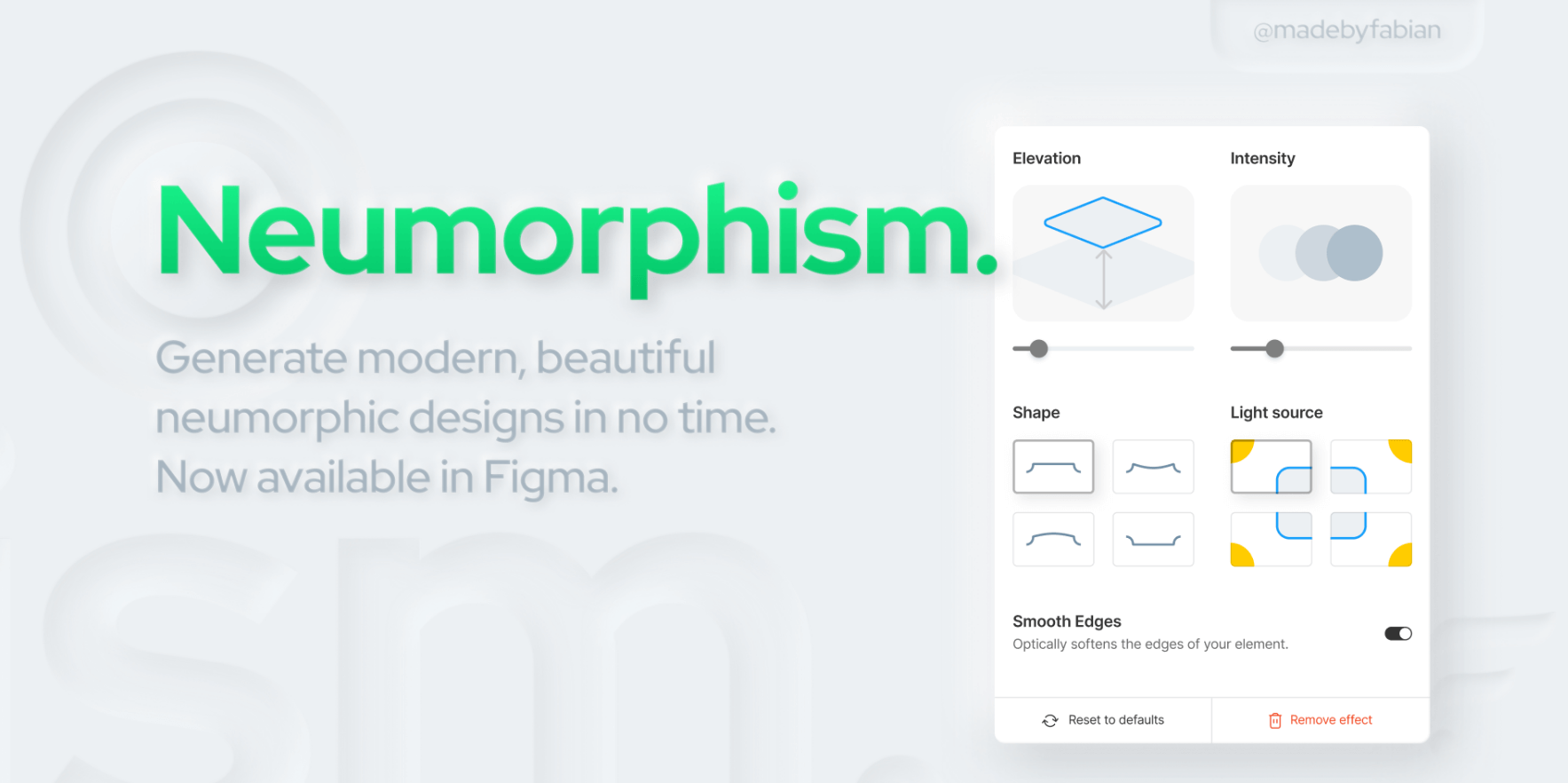
13. Neumorphism
Figma插件Neumorphism可以帮你在短短几秒钟内创建好看的Neumorphism(Soft UI)设计,它的效果有点类似于浮雕,是2022年非常流行的设计风格。借助这个Figma插件,你只需选择任何你想要“neumorph”的东西,它会自动将阴影和渐变填充添加到你的选区中,你也可以根据需要对其进行自定义修改,就完成啦。

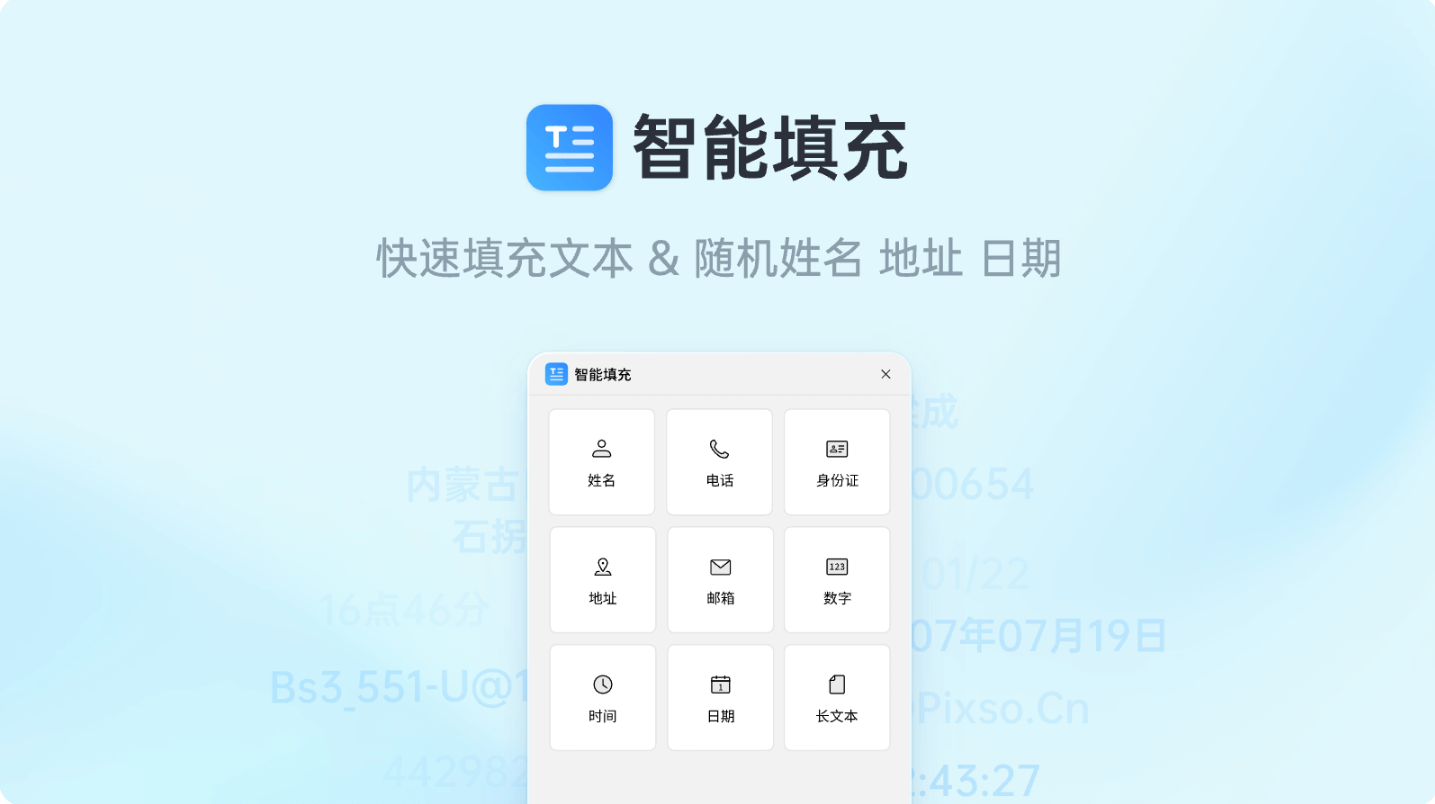
14. 智能填充
Figma汉化插件智能填充,是一款快速填充数据工具,它可以在Pixso中,快速填充头像、名字、地理位置等信息。

15. Pixels
Figma插件Pixels可以在图像上应用像素化8位效果滤镜。选择一个(或多个)带有图像填充的形状,使用滑块设置样本大小值(它以16x16像素网格大小开头),点击按钮,新的Pixelate填充将添加到你的形状中。需要注意的是:“矢量化”图像可能需要一段时间,数量限制是20000块。

16. 斜切
汉化Figma插件斜切,可以一键将略显单调的图层转换为带有透视效果的 2.5D 图层,选中待转换的图层,分别调整插件面板「水平方向」和「垂直方向」的参数,可以实时预览转换后的效果。

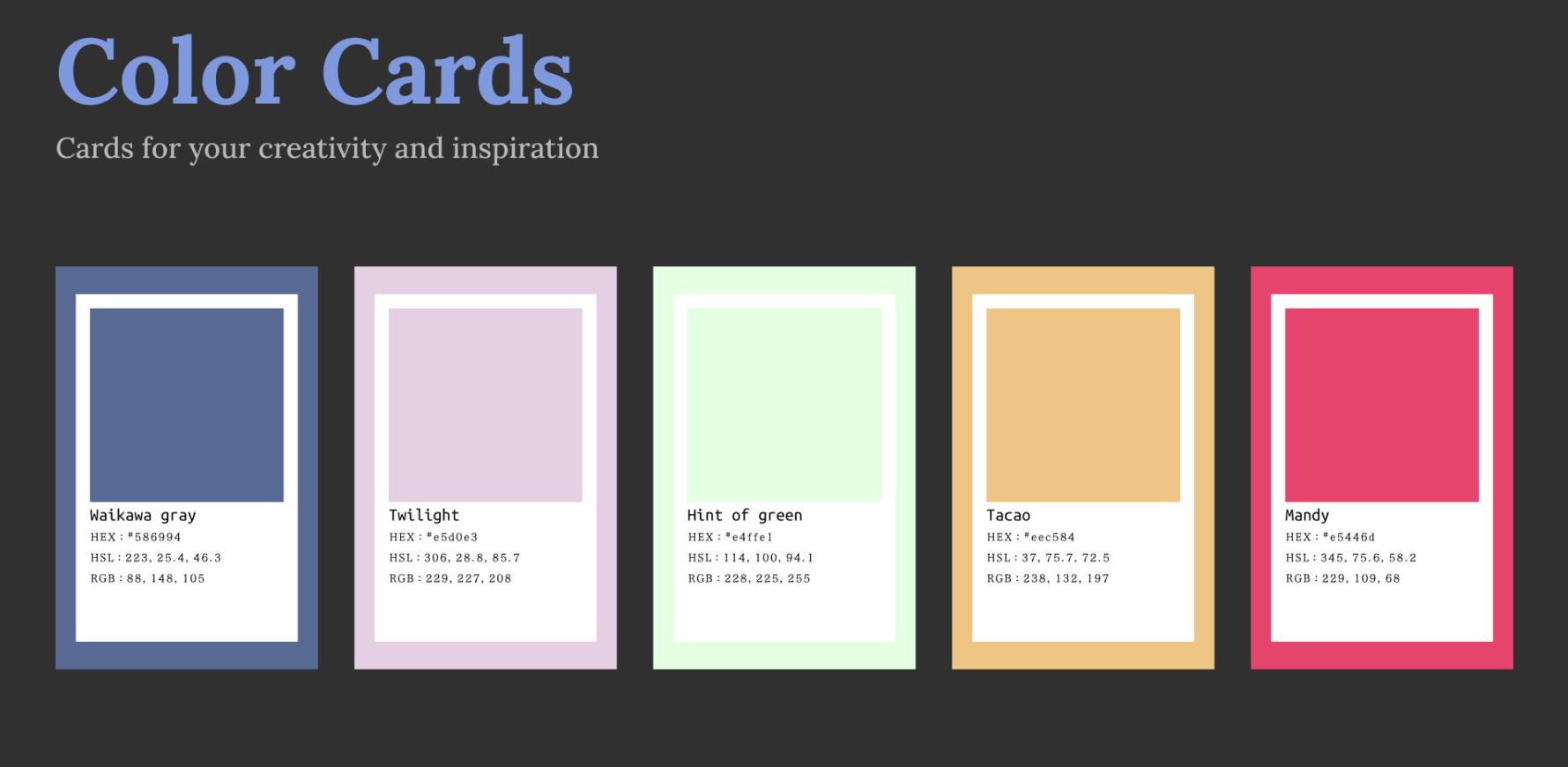
17. Color Cards
Figma插件Color Cards可以帮助你构建调色板或展示颜色以获取灵感。你也可以使用“颜色 API”生成自定义名称,以便轻松地将新颜色添加到库中。

18. 图片取色
汉化Figma插件图片取色,只需要导入或选中图片,点击一键取色插件即可完成图片主颜色的提取。

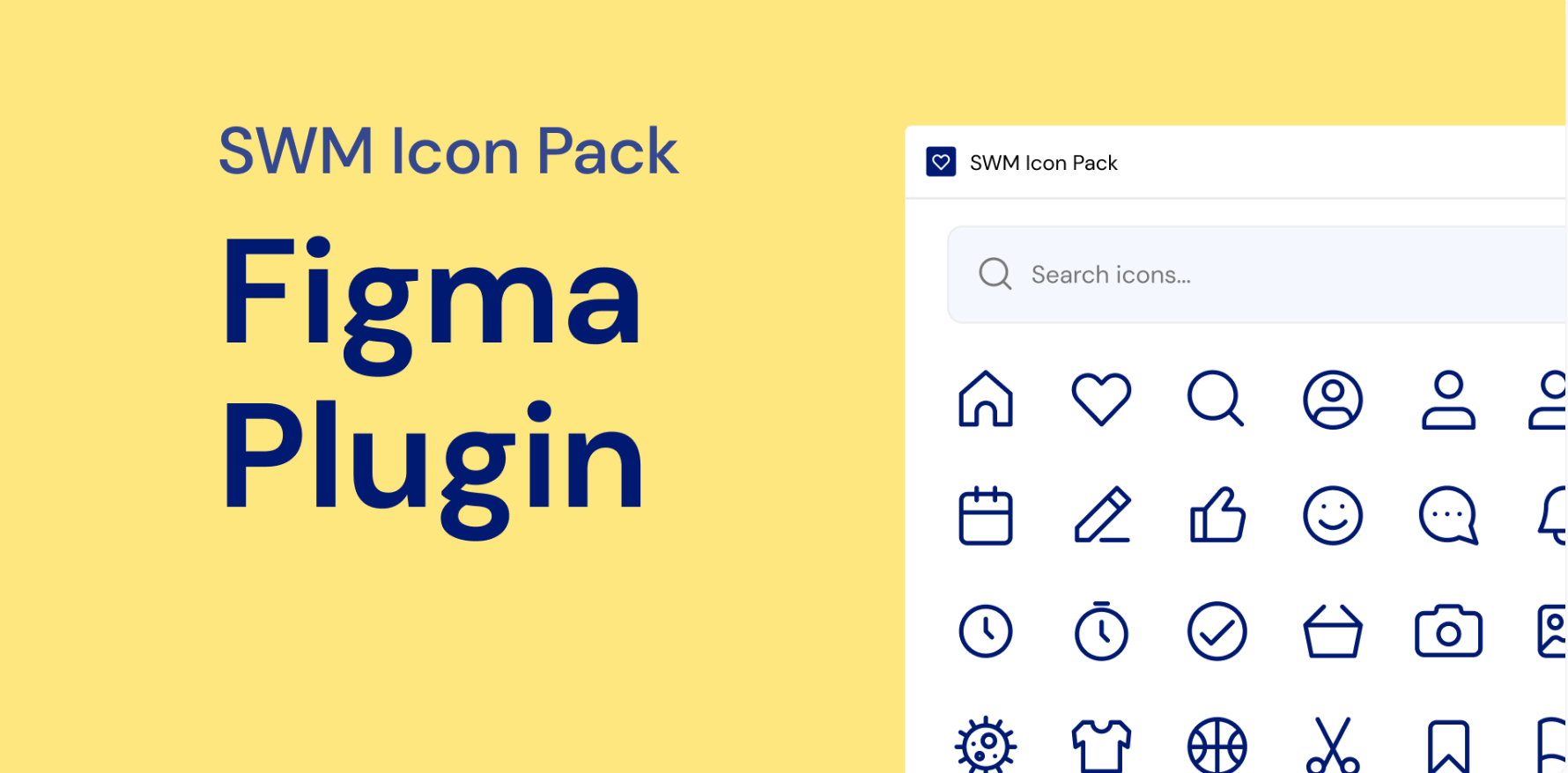
19. SWM Icon Pack
Figma的这组SWM Icon Pack插件包含超过1100个精心设计的图标,分为4种不同的风格样式,矢量图形,可以自定义描边、颜色和大小,搜索复制即可添加到你的设计项目中,加快产品构建的速度。

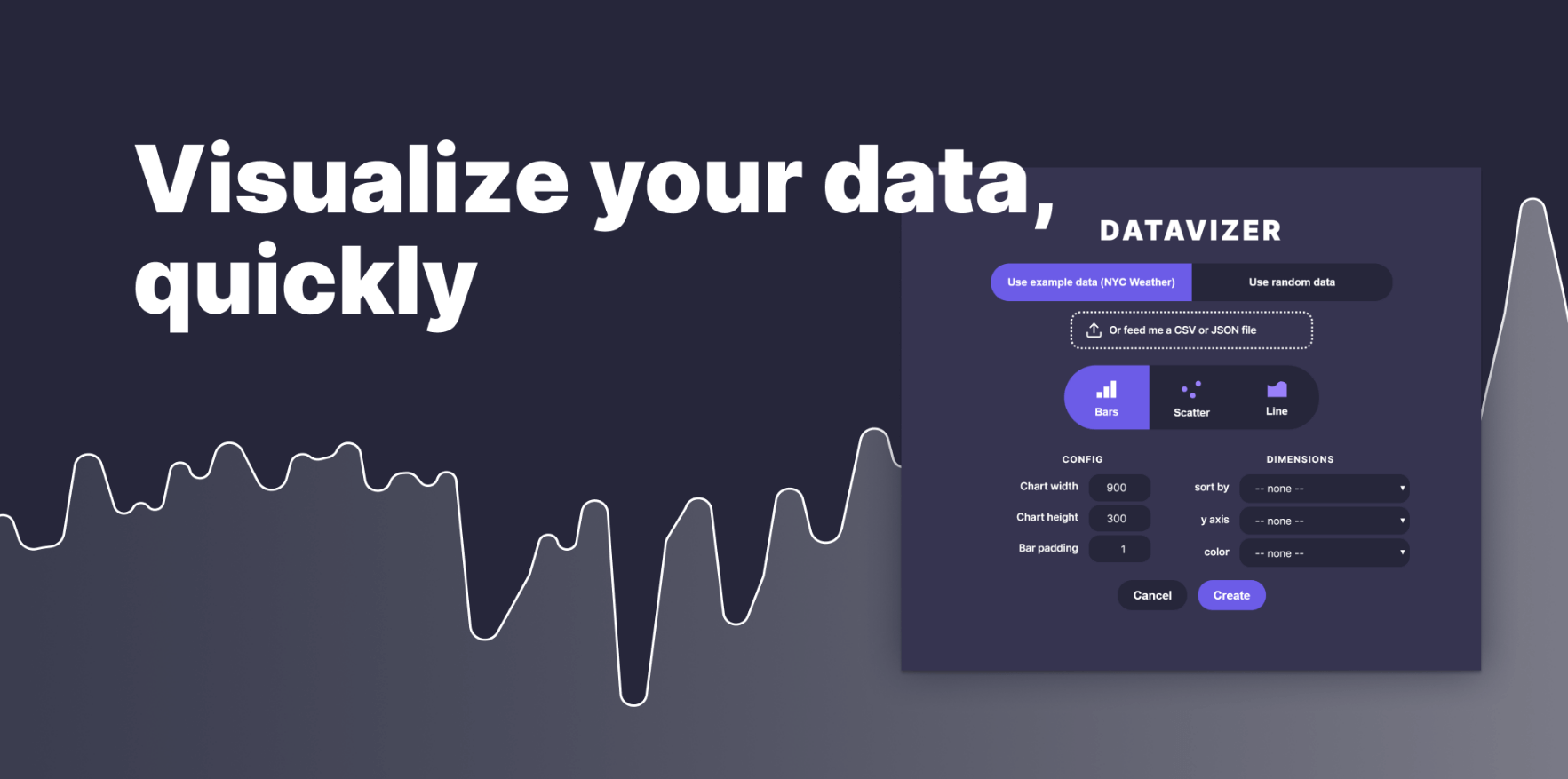
20. Datavizer
想要创建数据可视化吗?Figma插件Datavizer可以实现用自己的数据轻松创建条形图、散点图或折线图!或者使用一组随机生成的虚拟数据,快速创建形状(例如:仪表板模型的迷你图)。

21. Super Tidy
Figma插件Super Tidy可以将你的框架与你选定的间距网格对齐,此外,还会重命名框架,并按它们在画布中的位置在图层列表中重新排序。

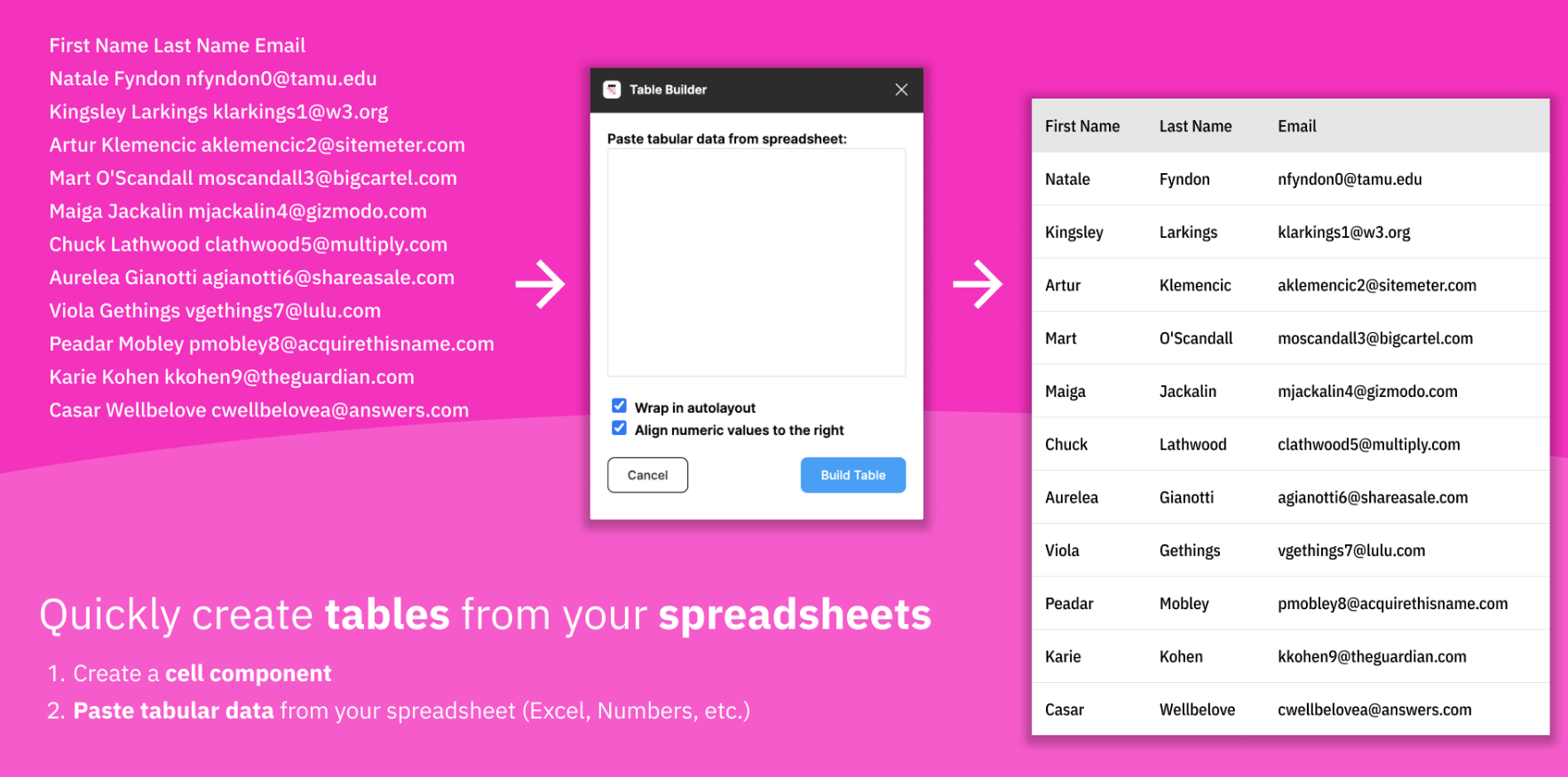
22. Table Build
Figma插件Table Build可以自动生成表单,对于电子表格中的每个条目,表格生成器都会创建原始单元格组件的实例,将其放置在网格中,并使用电子表格中的数据条目(Excel、Numbers 等)更新单元格的第一个子类型。

23. OpenMoji Emoji Set by Iconduck
你还在找表情符号库吗?Figma插件Iconduck有最全的表情符号库,它包括7374个开源表情符号,包括:表情符号和情感、人与身体、动物与自然、食物和饮料、旅行与地点、标志等等表情,单击、拖放,即可将其添加到你的设计中。

24. Leading Trim
Figma插件Leading Trim通过在框架内嵌套和偏移文本元素来工作,可以帮你删除大写字母上方和基线下方的空间,使文本的行为与布局中的所有其他元素相同。

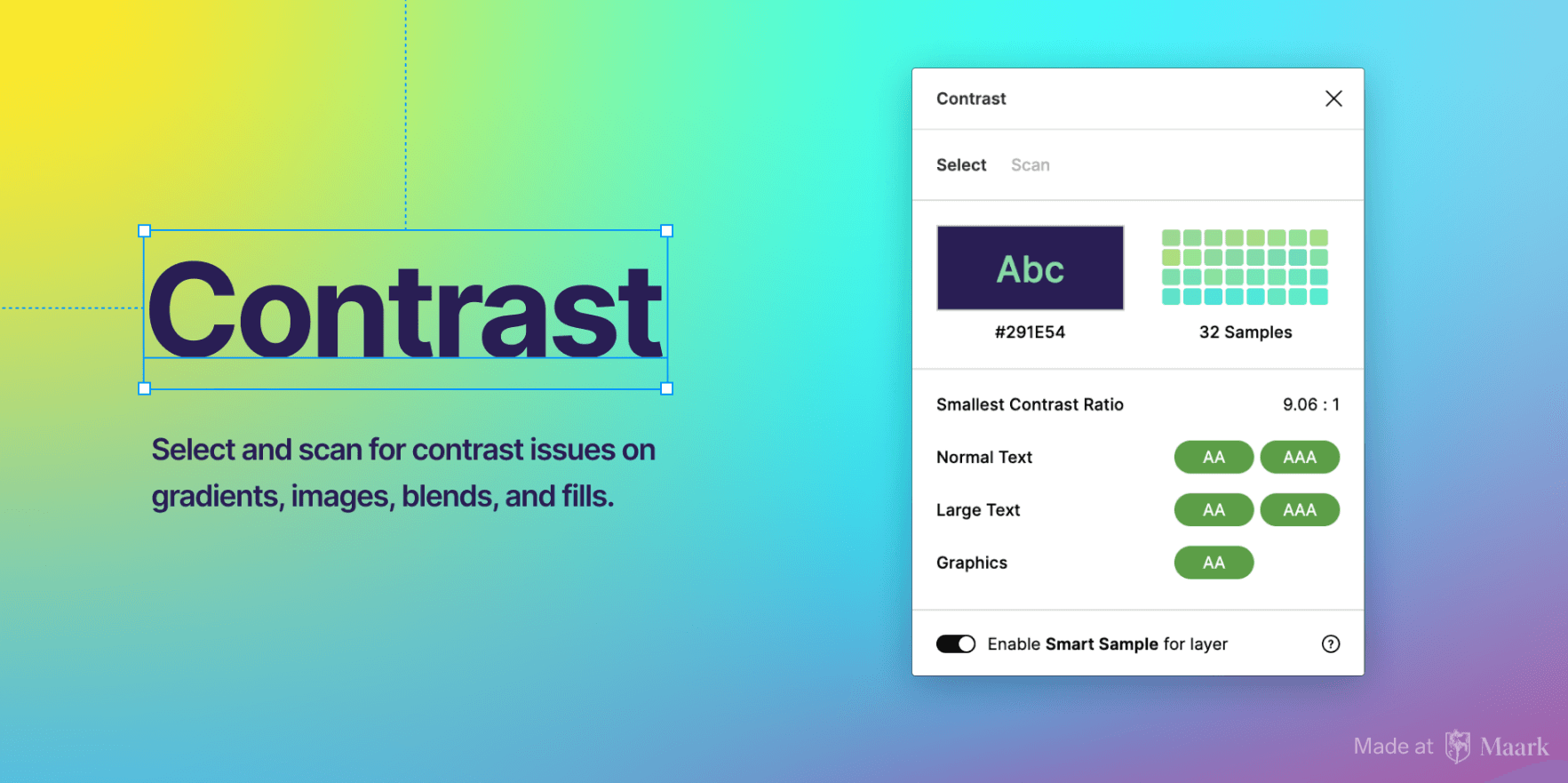
25. Contrast
Figma插件Contrast使用RGBQuant来分析元素后面的像素选择,可以将元素的颜色与它在背景中的渐变和图像中找到的颜色进行比较。通过从元素正后方的区域获取颜色样本,并计算每种颜色的对比度来实现此目的。

26. PixCut Background Remover
想要从图像中删除背景吗?Figma插件Wondershare PixCut可以帮助你自动使图像背景透明化,自动AI,无需手动勾勒背景,几秒钟即可快速自动删除。PixCut是由国内专注设计研发的万兴科技开发的多用途图像工具,可帮助你对图像进行各种更改。

以上就是今天关于Figma插件的分享,可以看出,Figma插件功能还是非常丰富的,但是在实际使用的过程中,很多设计师都会遇到网络不畅、下载困难,运行不稳定以及汉化不完整等等状况,现在我们国内也有很多UI设计软件如 Pixso 设计团队在奋起直追,开发出了很多适合本土设计师的功能和UI设计插件,相信在Pixso团队的努力下,我们很快就能在用上越来越多有趣的本土插件。