对于UI设计师来说,在设计网页或移动应用界面时,不仅需要考虑视觉效果和用户体验,还需要考虑实际开发过程中的实现问题,例如配合开发人员将设计稿里面的图片、图标、插画等元素转化为网页或移动应用的代码,即切图。Figma设计工具凭借其在线协作、无缝衔接团队人员的优势,在海外深受广大设计师欢迎,然而,Figma的英文门槛、网络问题等,对于很多使用Figma的国内新手设计师而言,直接使用Figma切图还比较麻烦。
接下来Pixso设计师就给大家讲讲使用中文版Figma替代Pixso,来完成Figma视觉稿切图,希望能够帮大家提升工作效率。
第一步:将Figma设计图导入Pixso
如下图所示,在Pixso的工作台页面,点击“导入文件”按钮,然后选择导入文件类型为Figma,将你需要切图的设计稿导入。注意:Figma中文版替代Pixso,可以直接浏览器在线运行,只需要注册Pixs账号,即可在线免费使用,点击马上试试。

第二步:选择Figma切图的元素
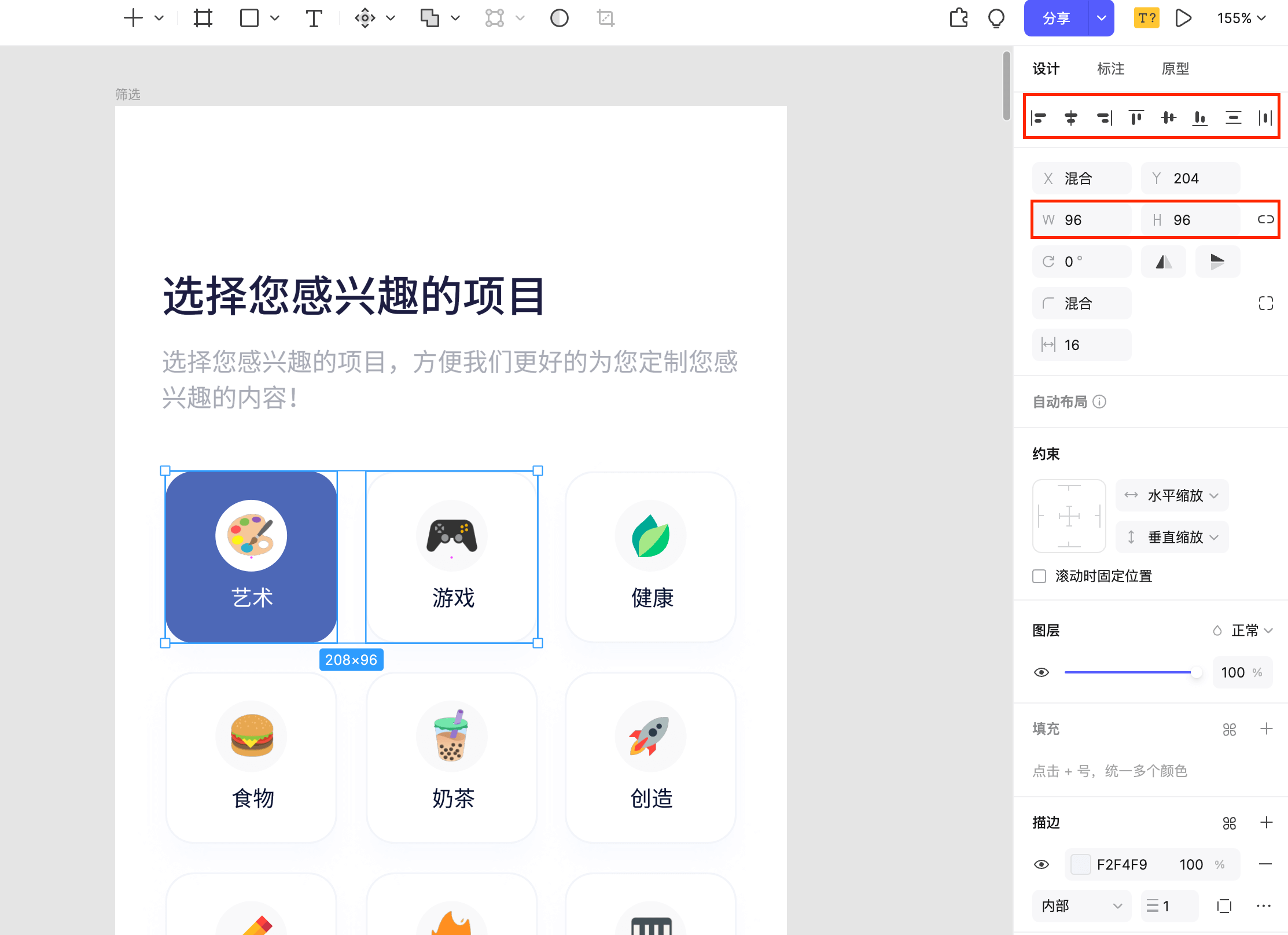
在Pixso中打开上一步导入的Figma设计图进入Pixso编辑器页面。然后,在Pixso编辑器页面选择要切图的元素,例如下图所选中的界面中的图标元素。选择元素的方法很简单,只需用鼠标点击要选择的元素即可。

第三步:调整Figma切图元素大小
导出切图元素之前,需要确保它们的大小是正确的。你可以在Pixso中选择元素,然后在右侧属性面板使用缩放工具调整它们的大小。如果你要导出多个元素,你可以选择它们,然后使用右侧属性面板的对齐工具将它们排列整齐。注意:Pixso支持在线导入Fimga文件,点击马上免费使用Pixso。

第四步:导出Figma切图元素
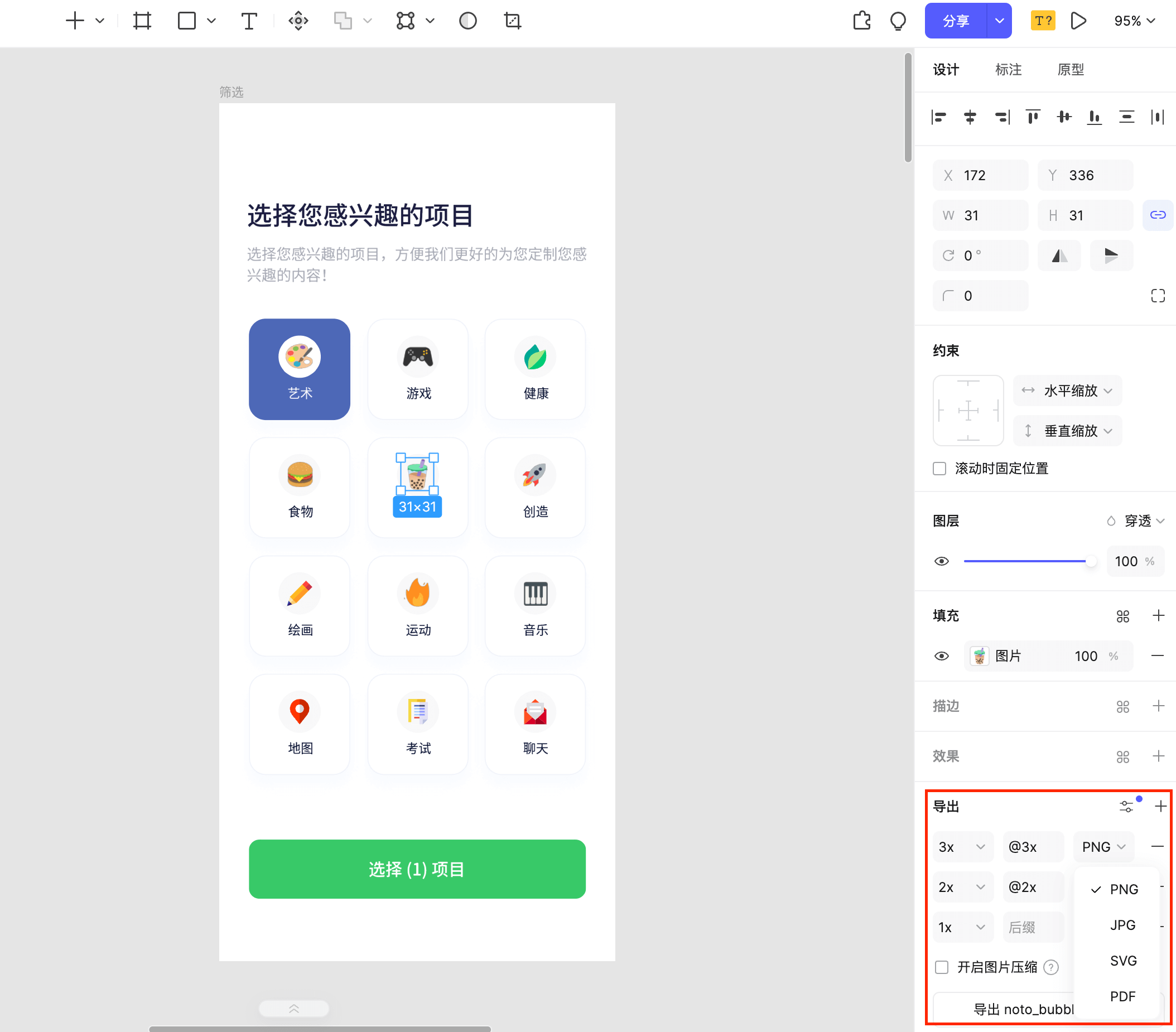
选择完要切图的元素后,就需要导出它们。在Pixso右侧底部的属性面板的“导出”模块,用鼠标点击“+”,进行切图导出,Pixso提供了PNG\JPG\SVG\PDF等多种导出选项,你可以选择其中的一种或多种,同时也可以根据需要选择导出的切图尺寸大小,然后点击“导出”按钮将切图元素导出,如下图所示。

第五步:检查导出的切图元素
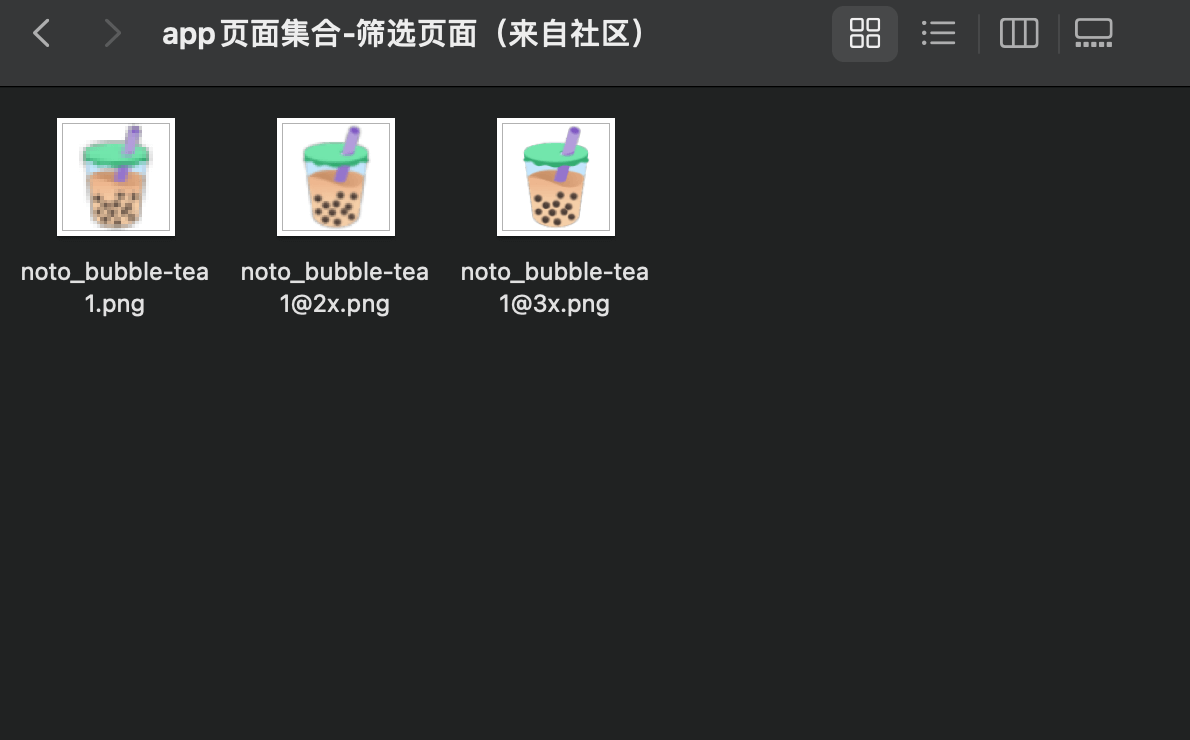
导出切图元素后,你需要检查它们的导出效果是否正确。你可以打开导出的图片或SVG文件,在浏览器或其他程序中查看它们,如下图所示。如果切图元素导出的效果不正确,你可以返回到Pixso中进行调整和重新导出。

总结
以上就是Figma切图的详细操作方法,总的来说,操作还是比较简单的。当然,如果大家觉得使用将Figma导入Pixso再进行切图,这个步骤比较麻烦,这里建议大家可以直接使用Pixso设计工具进行设计图制作,从而避免切图时的软件切换。Pixso与Figma一样都是专为UI设计师而生的在线协作工具,并且Pixso更多的考虑了本土设计师的设计习惯,对国内设计师来说更容易上手,从而更好地提升设计效率。现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。