找到好用的插件,能让设计师效率直线提升。由于使用Figma需要科学上网,所以Figma安装插件较麻烦。而Figma中文版Pixso插件内置于工作台中,可以一键调用。对于 UI/UX 设计师而言,Figma的中文版Pixso插件,无需到社区中下载,再回到设计界面调用。
下面我们来盘点一下中文版Figma有哪些好用的插件。

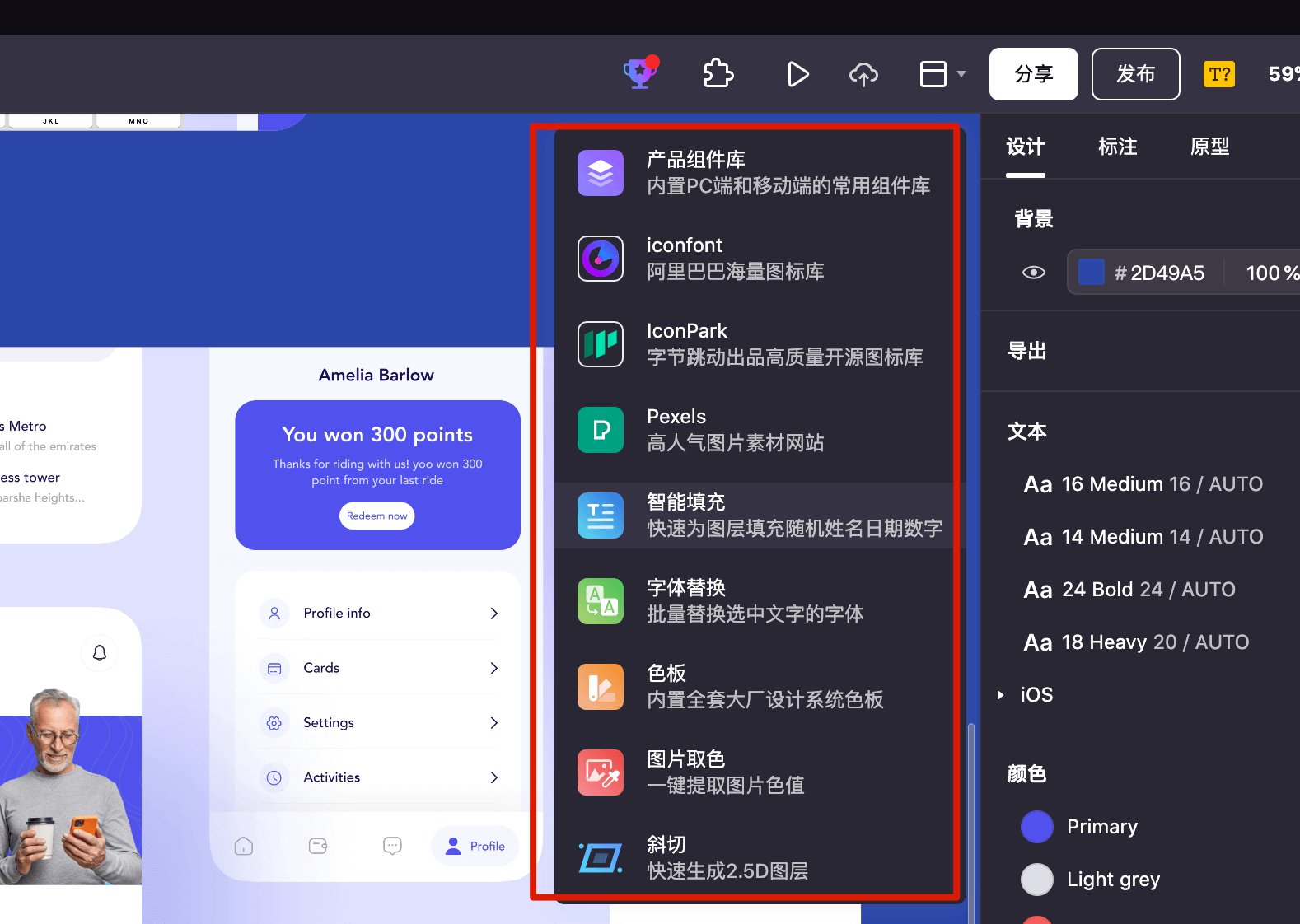
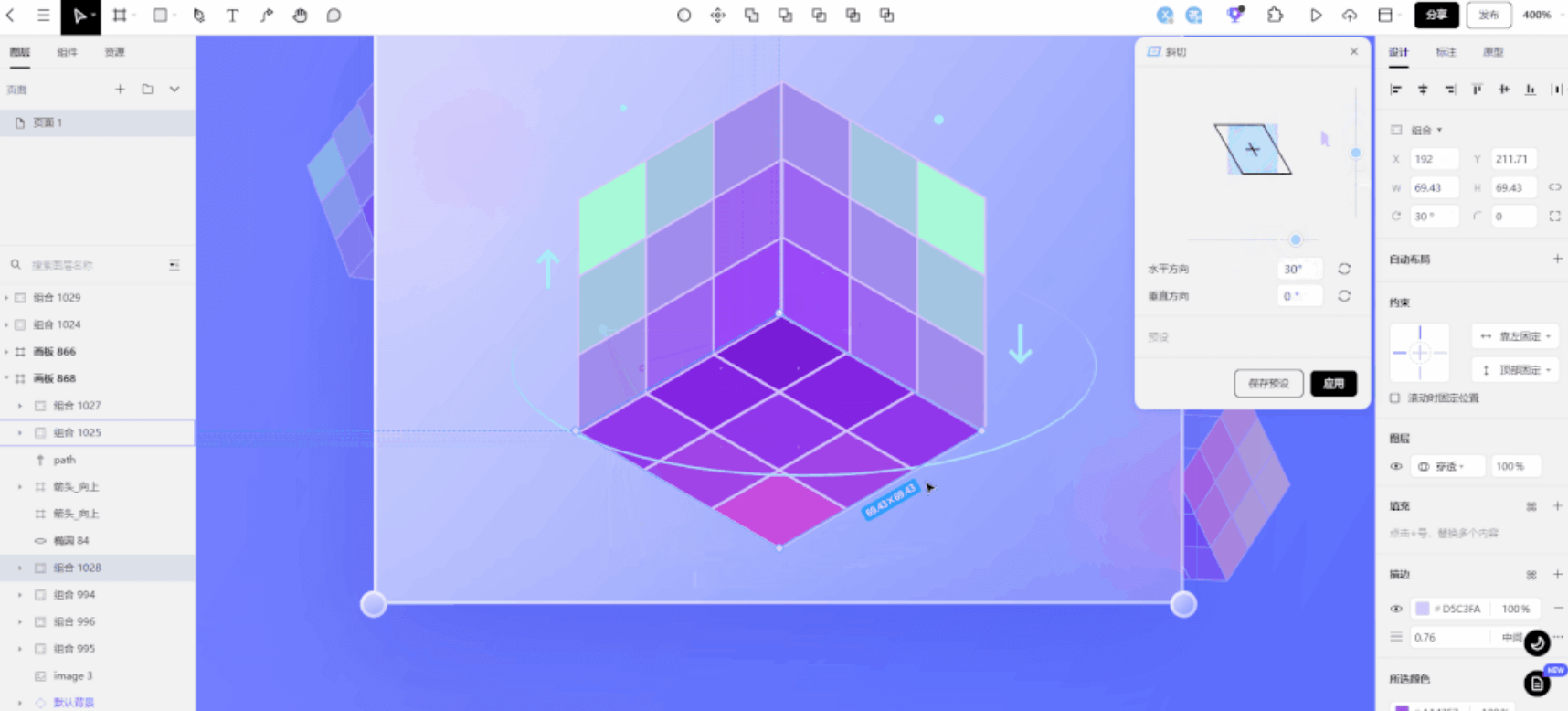
1. 斜切插件
Figma中文版本Pixso,内置斜切插件,可以一键将略显单调的图层转换为带有透视效果的 2.5D 图层,满足你的任何想象。

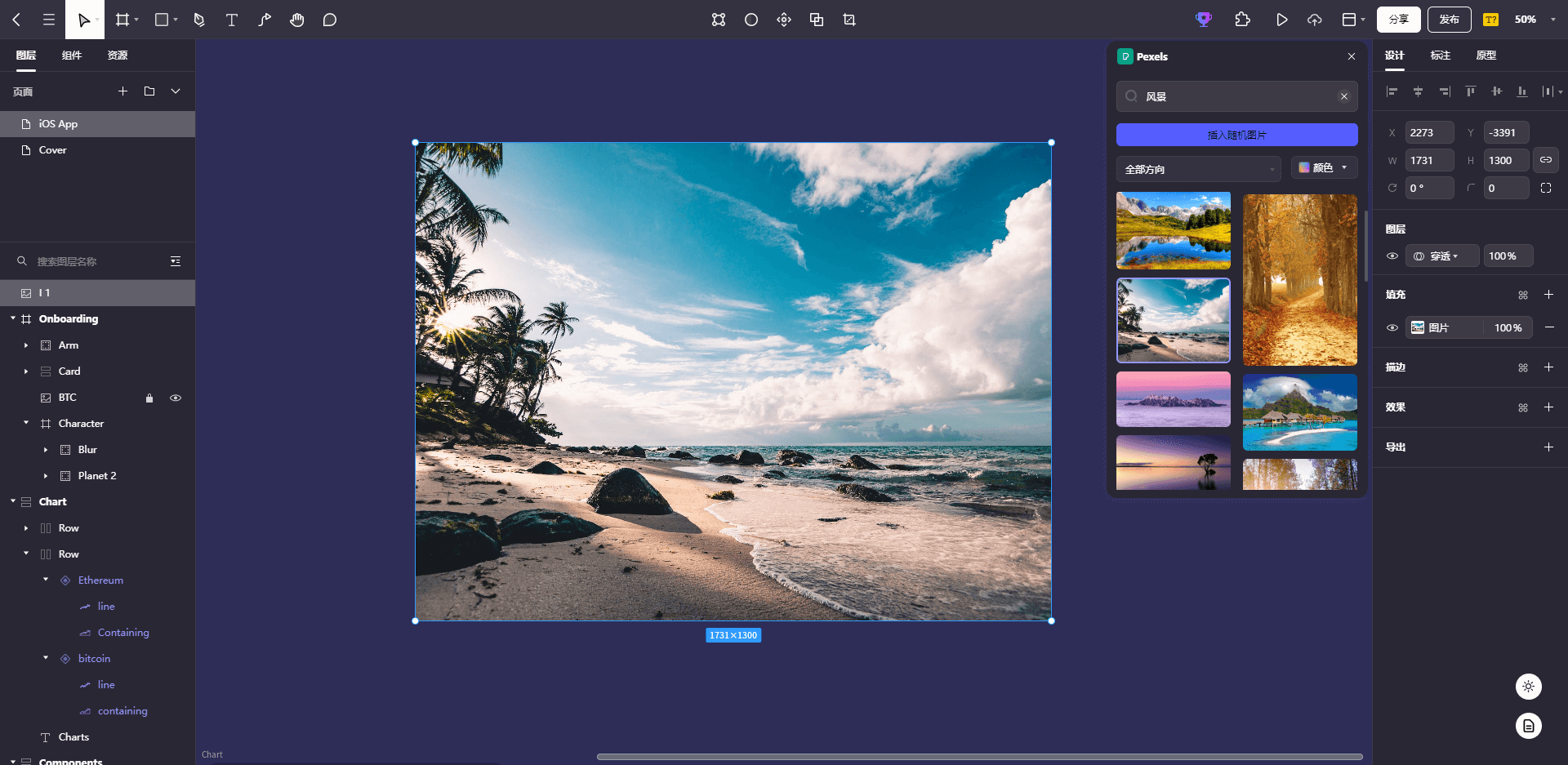
2. Pexels
Pexels是高质量的免费摄影图片,没有标记来源的要求,任何地方都可以免费使用。是当下设计师常用的图片素材网站。Figma中文版Pxiso已内置Pexels图片插件,设计师在进行界面设计时,无需打开新的页面标签查找图片素材,直接拖曳图片,即可快速开启设计。

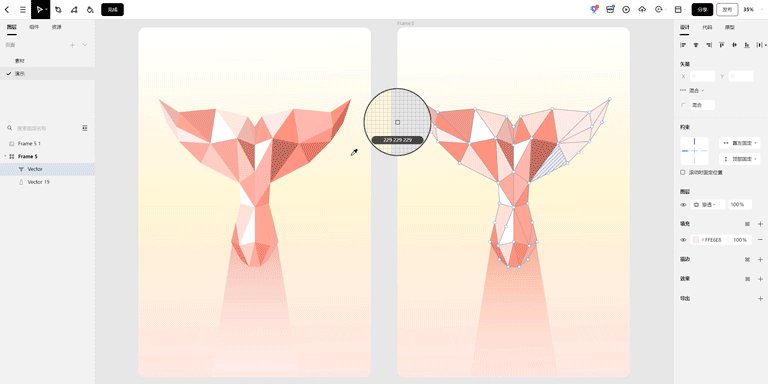
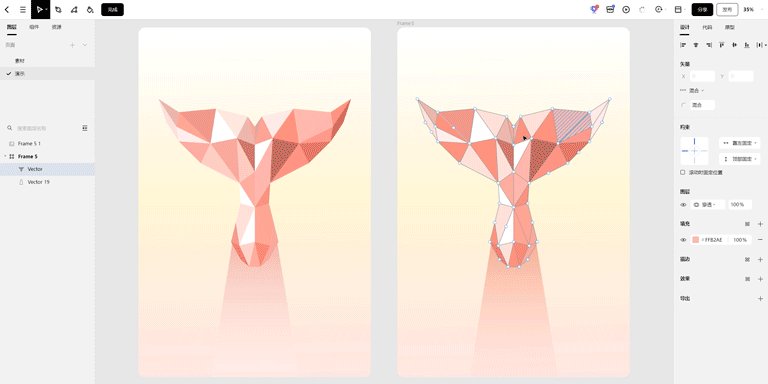
3. 多色矢量网格
Figma中文版本Pixs,可以让设计师在一个图层内完成所有的形状绘制,无需多次进行图形对齐或精准化描点位置的调整,还可以将闭合区间填充为不同颜色,各种平面、立体图形绘制一气呵成。

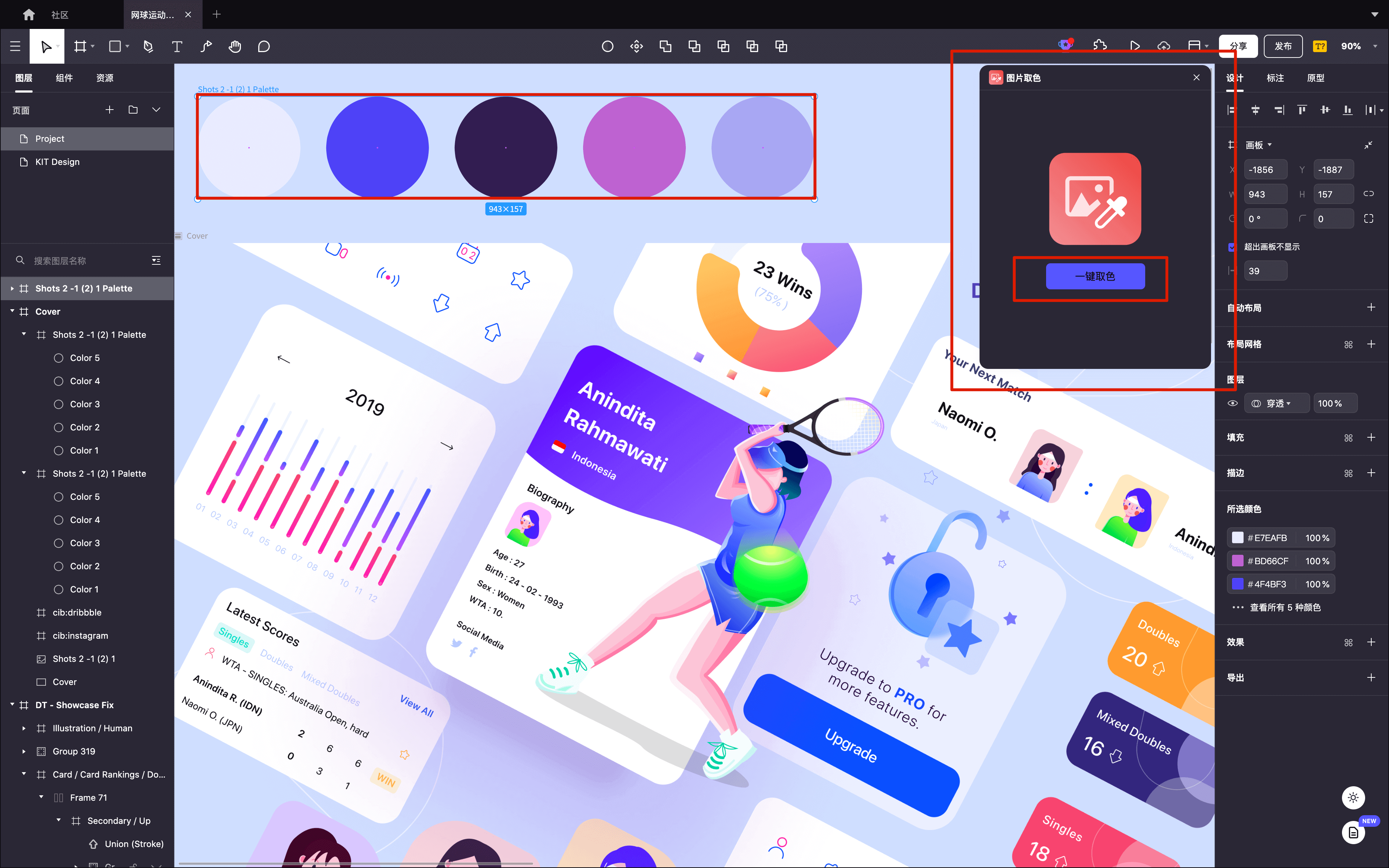
4. 图片取色
Figma中文版本Pixso的图片取色插件,只需要导入图片,点击一键取色插件即可完成图片主颜色的提取。

5. 产品组件库
插件内置了 PC 端和移动端常用的组件,让设计师或产品经理在进行设计时,可以更快地找到自己需要的组件。
6. 智能填充
智能填充是一款快速填充数据工具,它可以在Pixso中,快速填充头像、名字、地理位置等信息。你可以通过组合以下这些选项来创建一个自定义字符串:纯文本 ( 例如: Pixso );一定范围的随机数 ( 例如: [50-100] );邮箱 ( 例如:chajian@pixso.cn )
7. 字体替换
可以进行选中区域和整个文档的字体替换。
8. 图层混合模式
当两个图层上下叠加时,对上面的图层使用不同的混合模式,可以得到各种不同的效果。
9. 团队字体库
点击「团队」面板的「导入文件」,打开「团队字体库」面板,点击中间的窗口,从本地上传字体,将字体添加到团队字体库中,之后团队即可共享字体。
10. 色板
包含各大厂色板如Harmony OS、TDesign、Arco Design、Ant Design、Material design等,让你站在大厂肩膀上做UI配色,想不好看都难。
Figma插件下载麻烦,英语语言环境会影响设计师效率。而Pixso和Figma因为二者功能上的相似性,不少设计师将Pixso视作是Figma汉化版。Pixso在体验和插件、组件资源等供给上,更加考虑到了本土设计师的工作环境和应用需求。而且,Pixso承诺对个人用户永久免费,企业和团队现在免费试用体验,内置的所有插件皆可免费使用。作为效率达人的你又怎能错过这款设计神奇。