颜色是所有设计系统中的一个关键要素。UI中颜色的设计上,每个人都会通过颜色唤起某种特定的视觉或情感。在网站或应用程序中,可以通过多种方式使用颜色。下面分享Pixso高级UI设计师总结出来的在UI设计中创建颜色方案的五个技巧。
通过颜色配比创建焦点
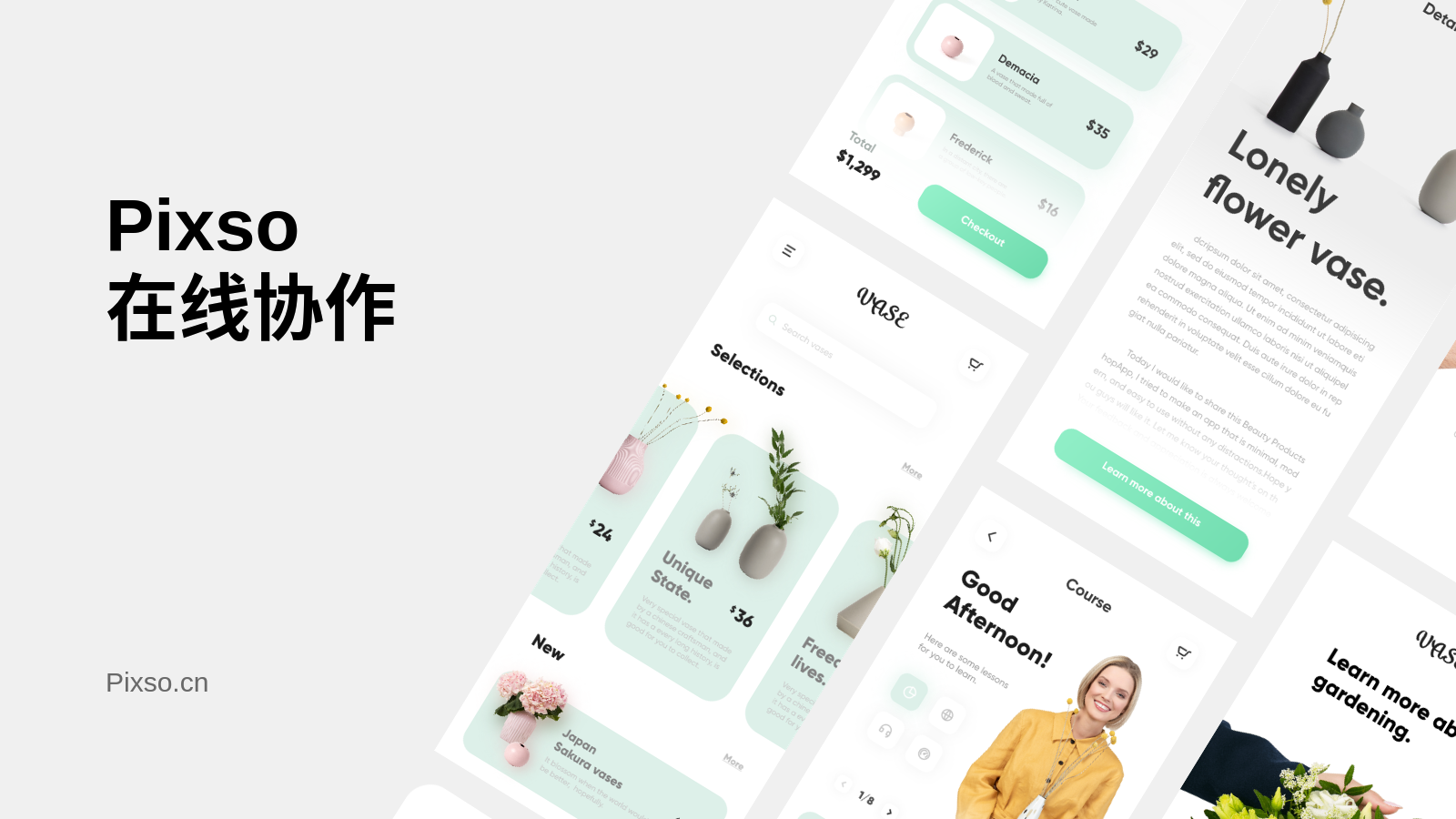
下图是来自Pixso社区典型的颜色配比典范。整个背景是浅色系渐变,但是移动界面设计采用深色,焦点是右侧的界面UI。这种焦点突显在某种程度上要归功于颜色的集中使用。

颜色配比都是用于吸引用户注意力并形成焦点,如果每个部分都充斥着比较明显的颜色,焦点就不会那么清晰了。
通过颜色对比引起注意
颜色可以巧妙地进行对比。如果整体设计的颜色趋于平静或柔和,添加对比色会让图像更引人关注。

上图是来自Pixso社区的引导页的案例,界面的整体配色方案实际上采用的是浅色系。然而,右侧的界面UI采用了绿色、红色作为对比色,与线色背景形成了高度对比。这是协调多种颜色的一种举措,能够切实凸显其中的一种颜色,达到吸引用户注意力的目的。
通过颜色搭建层次结构
颜色还擅长搭建层次结构。利用颜色的强度,以及添加使用的颜色,都可以很好地搭建出层次结构。

在上图Pixso社区案例的产品页面,几乎所有部分都含有白色元素。白色的重复使用创建了可以识别的模式,还有助于区分给定部分的重要内容。蓝色与白色背景形成了很好的对比,因而引人注目。
此外,其配色方案并不是依赖其它重点色将蓝色凸显出来。所有这些都有助于各部分显示层次结构。因此,蓝色有助于引导用户关注重要内容,前提是各部分都有很好的层次结构。蓝色元素告知用户首先要看向哪里。
利用颜色的相似性
设计师利用颜色实现不同的目标,但大多是利用和重复利用颜色保持设计内容的连贯性。

上图的Pixso社区案例中,设计师使用了几种不同的颜色。这几种颜色在色调上非常相似,看上去协调而流畅,但并不凸显任何内容,这也是个不错的设计。在这种情况下,对颜色的强调是通过页面良好的协调性和流畅性实现的,目的是想让用户对页面感兴趣并滚动页面读取内容。
UI设计的631配色法则
在设计中,631法则是常用的配色方法。631就是三种色调的组合比例。即:主色调为60%,辅助色为30%,强调色为10%。631法则不会让配色显得特别的乱或者特别的平淡,并且能够让整个主色调凸显出来,而辅助色与强调色虽然占比低,但能够起到画龙点睛的作用。

以上图Pixso社区案例为例,整个界面60%都是白色,辅助色和强调色分别占比30%和10%,这种配色方案会让用户视觉感观更加舒服,同时不至于破坏整体美感。
总之,颜色是非常棒的工具,它能帮助你实现各种设计目标。UI中的颜色设计有助于明确和搭建层次结构并明晰焦点。颜色强调形式多种多样,无论哪种方式,设计时使用颜色将其乐无穷。Pixso中内置了多种优秀的配色设计方案,赶快使用Pixso开始你的设计吧!




