表单是B端设计中常见的功能之一,遵循表单设计能够大大提高设计师的工作效率。优化B端表单设计很大程度上能够减少用户的学习负担和思考时间,是设计师的重要优化工作。遵循B端表单设计原则,能够帮助设计师们快速取得成果。这篇文章将会结合优秀案例,为设计师们深入挖掘B端表单设计的原则,干货满满。
1. 少即是多
大部分的UI设计都会遵循少即是多的设计理念,它能够通过减少不必要的设计元素,增强界面的可读性。B端表单设计也不例外,而优化表单设计的一个最佳方法便是尽可能多的删除字段。在能够保证信息传达意思不变的前提下,删除不必要的文字内容,能够使表单设计更加简洁明了。
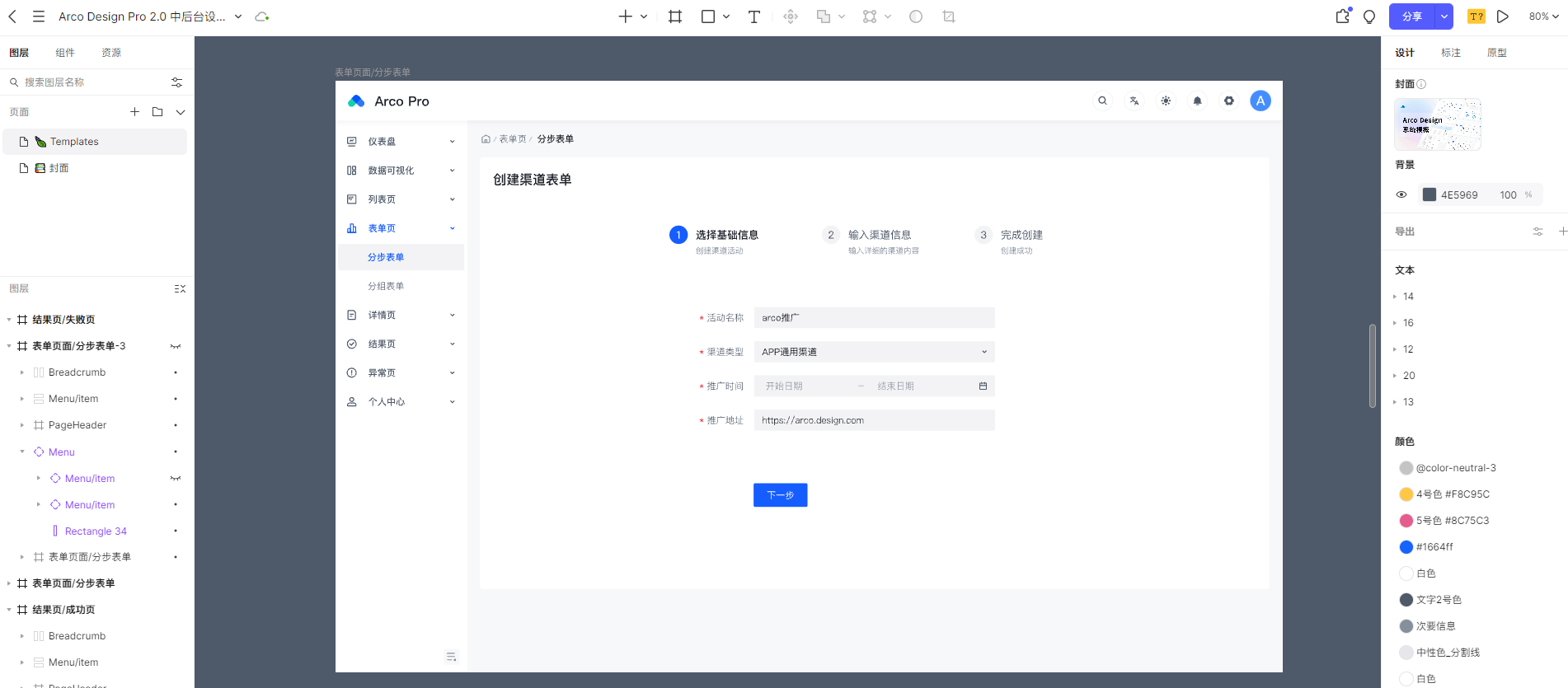
Pixso资源社区 Acro Design Pro 2.0中后台合计系统 中的表单设计遵循少即是多的理念,在确保表达传达意思完整的前提下,尽可能的缩短了字段。此B端表单设计原则能够提升用户的阅读率,减轻用户视觉负担。

2. 首选单栏形式
表单通常分为分为单栏和多栏,每种表达的应用场景不同。通过研究和调查,单栏表单的表达效果要胜于多栏表单。单栏表单能够将表单的内容紧密相连,用户填写表单也会根据逻辑性和顺序性。
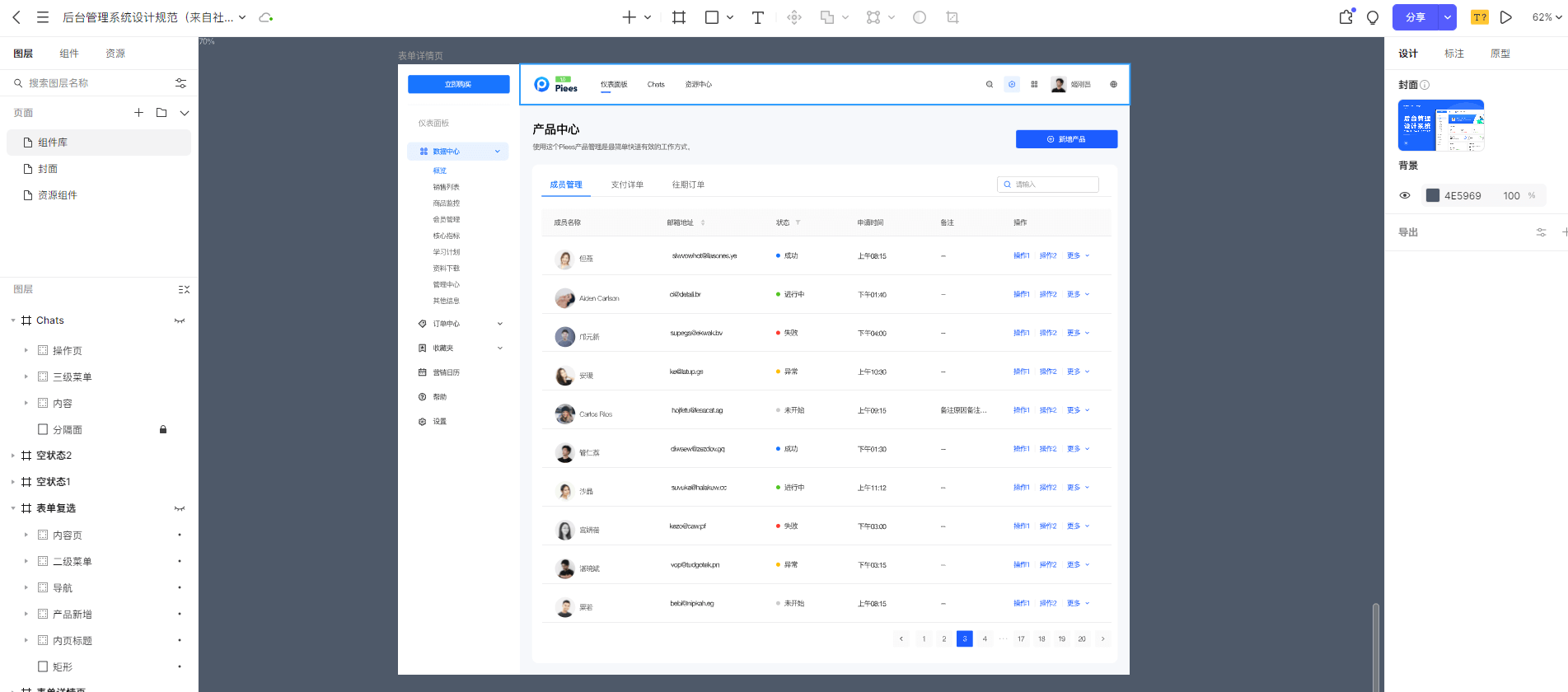
Pixso资源社区的 后台管理系统设计规范 使用的就是单栏类型,此B端表单设计原则能够更加清晰明确的向用户传达表单的内容和信息。

3. 自动化输入量
B端表单设计原则始终围绕着用户体验,让用户使用起来更简单方便是表单设计的准则。在用户输入表单内容时,使用自动填充等功能实现自动化限制用户完成表单所需的输入量,对用户完成输入量具有很好的指导意义。
Acro Design Pro 2.0中后台合计系统 的表单也使用了自动格式化,允许用户以多种方式输入数据。自动化限制用户填写表单时的输入量,保留适当的输入内容布局,使界面排版更符合逻辑。

4. 明确字段性质
字段分为必需的和可选的,而事实上,在B端表单设计中也很少使用可选字段。在所有字段都是必需的情况下,无需指明字段的性质。但是,如果既有必需字段,又有可选字段,则需要明确指出每个字段是必需的还是可选的。
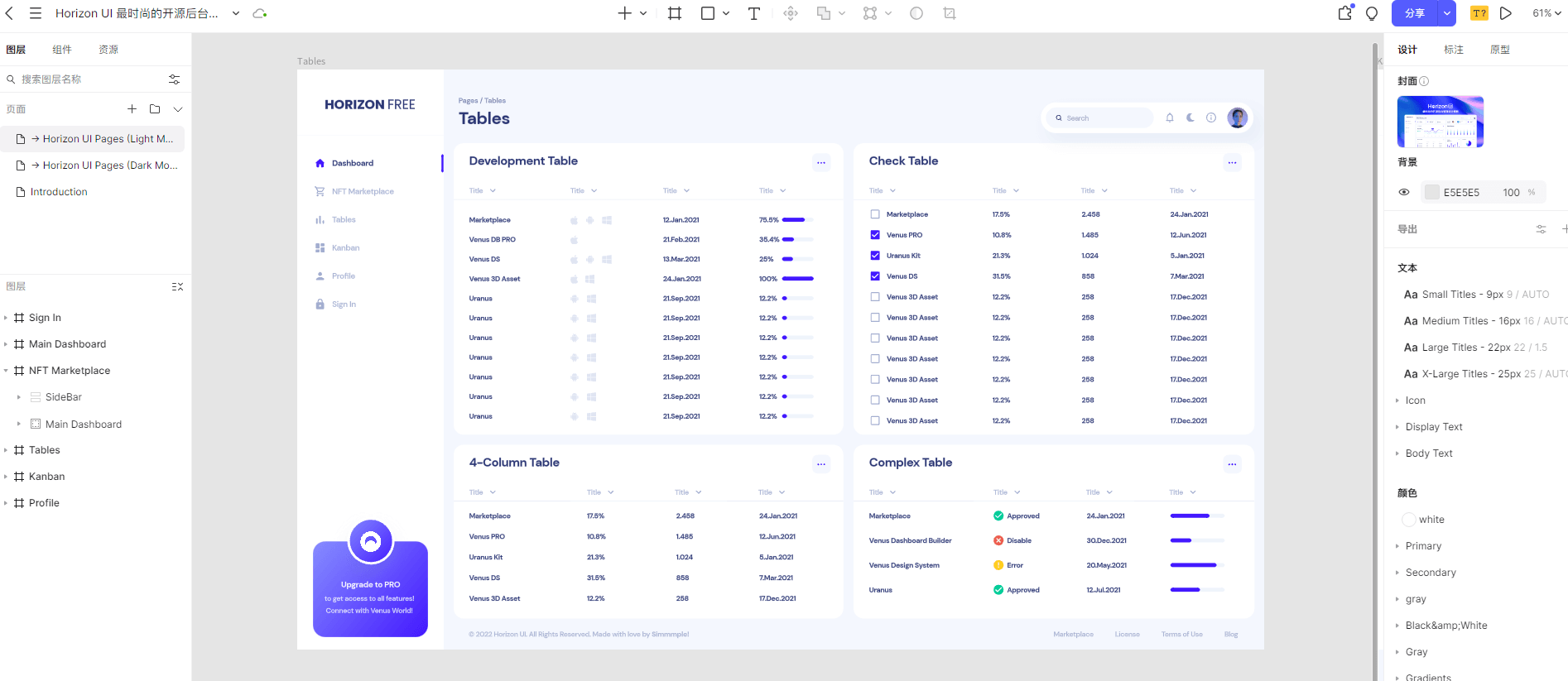
在表单设计中,姓名和电话号码都是一个字段。Pixso资源社区的 Horizon UI开源后台管理设计模板 中,姓名就是一个字段。姓名不用分为名字和姓氏字段,只需要一个显示全名的字段即可。遵循少即是多原则的同时,也减少了一些不必要的摩擦。

5. 提供单选按钮代替下拉框
用户在面对带有选择菜单的表单时,需要花费更多的时间和精力,将会影响用户体验感,减慢用户的操作速度。根据调查显示,单选按钮的效率要高于下拉框。因此,在B端表单设计中,应当提供单选按钮代替下拉框,从而提升界面设计的功能性。
Pixso资源社区Chakra后台管理界面设计中的表单设计使用了单选按钮,在表单设计中,操作按钮通常用于输入信息之后的提交、保存或者下一步操作。使用单选按钮用户点击率会更高,也更符合用户操作习惯。

6. 写在最后
遵循B端表单设计原则能够有效提升界面设计的用户体验感,帮助用户更好地操作界面,从而引导用户进行操作。相信看完上述结合Pixso资源社区为大家介绍的B端表单设计原则,你对表单设计也有了更多的启发。在Pixso资源社区中,包含海量大厂设计资源,里面的设计素材紧跟设计趋势,非常适合设计师们使用,点击免费注册Pixso账号,快来使用海量素材快速创建用户界面吧。