在今天的互联网时代,拥有一个属于自己的网站是越来越普遍。无论你是一个个人博主,还是一个创业公司,拥有一个网站可以帮助你更好地分享信息、宣传你的品牌、以及提供服务。那么,如何制作网页呢?本文将会提供一个全面的免费制作网页教程,教你如何从零开始制作网页。
1. 网页制作的基础知识
1.1 HTML语言介绍
首先,我们来谈谈HTML,也就是超文本标记语言(HyperText Markup Language)。它是网页制作的基础,所有的网页制作都是建立在HTML基础之上。
HTML本质上是一种描述语言,它告诉浏览器应如何展示网页中的信息。HTML文件由各种标记构成,每个标记都由尖括号<>包围,这些标记会指示浏览器显示特定格式的文本、图片或其他内容。
例如,使用 标签,可以生成段落文本;使用标签,可以创建一级标题;使用
标签,则可以插入图片。HTML的语法规则相对简单,因此学习起来并不困难,只需投入一些时间和精力,就可以掌握其基础知识

1.2 CSS样式表
当我们已经用HTML构建了一个基本的网页结构后,接下来就需要使用CSS(层叠样式表)来美化我们的网页了。CSS是一种样式表语言,它定义了网页中元素的布局和外观。
与HTML直接处理网页内容不同,CSS则更关注样式和设计。例如,你可以通过CSS来设置颜色、字体、边距、对齐方式等等。使用CSS可以使你的网页看起来更加专业和吸引人。
CSS具有强大的功能,它允许你对单个元素、一类元素,甚至整个页面应用样式规则。比如color: blue;规则可以将文字颜色设置为蓝色;font-size: 18px;则可以将字体大小设置为18像素。掌握CSS就意味着你已经掌握了制作网页的重要工具。

1.3 JavaScript脚本
完成了HTML的结构设计和CSS的视觉设计后,如果你想在制作网页时添加交互功能,那么你就需要学习JavaScript了。JavaScript是一种脚本语言,它可以向网页添加动态元素,从而使网页变得生动和互动。
JavaScript的应用非常广泛,它可以用来验证表单输入、创建动态下拉菜单、实现轮播图等等。只要掌握了JavaScript,你就可以使你的网页变得更加智能和用户友好。
JavaScript同样拥有简洁易懂的语法规则,它的学习难度也并不高。只需要一些耐心和实践,你就能掌握这门强大的编程语言。

2. 网页制作的步骤
2.1 确定网页的结构和布局
首先,你需要规划出网页的基本结构。在这个阶段,你需要做的是构思一个视觉框架,包括你想要展示什么内容,以及如何组织这些内容。根据用户需求,我们可以选择单页面布局或者多页面布局,👉 点击查看更多网页设计布局类型。
2.1.1 单页面布局
单页面布局是一种简洁而有力的设计模式,所有内容都放置在同一个页面上。通过滚动或点击导航菜单来查看不同部分。这种布局适用于小型网站,如个人简历、小型产品展示等。

2.1.2 多页面布局
与单页面相反,多页面布局则是在多个页面中分配内容。它可以容纳大量的信息,让用户可以通过顶部或侧面的导航栏轻松地在不同的页面之间跳转。多页面布局更适用于大型企业或者具有丰富内容的网站。

无论选择哪种布局方式,目标都是为了提供清晰、直观的用户体验。
2.2 编写HTML代码
网页的骨架是通过HTML代码来创建的。HTML(HyperText Markup Language)是一种标准语言,用于制作网页。你可以使用HTML元素来制作网页内容的结构和样式。
在编写HTML代码时,重点应该关注以下三个方面:
2.2.1 语义化标签
尽可能使用语义化的HTML标签来提高代码可读性和SEO优化。例如,用
2.2.2 链接和图像
使用标签创建链接,通过标签插入图像。这两个元素是网页中常见的HTML元素,也是连接用户和网站信息的重要桥梁。
2.2.3 表格和列表
使用 通过恰当地使用HTML,你可以建立起结构清晰、易于导航的网页。 在完成HTML编写后,下一步就是为你的网页添加风格和颜色。CSS (Cascading Style Sheets) 是用来制作网页外观和格式的语言,例如颜色、字体和布局等。应用恰当的CSS样式可以让你的网页更具吸引力。 2.3.1 选择合适的颜色 色彩能影响用户的心情和行为。因此,根据你的品牌形象和网站目标,选择合适的颜色非常重要。如果你想寻找UI设计的配色方案灵感,在配色网站Pixso资源社区你可以找到很多优质的参考。值得一提的是,Pixso的资源社区都是可以直接免费使用的,你可以直接在Pixso编辑器中保存、编辑、修改你喜欢的配色方案,并通过Pixso直接进行设计创作,Pixso功能强大,你可以使用它完成各种设计需求,非常方便、高效,👉 点击进入Pixso资源社区。 2.3.2 选择清晰可读的字体 字体的选择也同样重要。优秀的字体设计不仅让人赏心悦目,还能提高信息的阅读性和可理解性。 2.3.3 布局和对齐 通过CSS,你可以控制页面元素的布局,如导航菜单、图片轮播或者文字块。保证你的设计在各种设备和屏幕尺寸上都保持一致性和响应式。 通过合理地使用CSS,你可以打造出独具特色、美观大方的网页设计。 制作网页的最后一步是添加交互效果和动态功能,以增加用户体验。我们可以使用JavaScript(JS)或者其他前端框架如React,Vue等来添加交互效果和动态功能。 2.4.1 动画效果 使用交互设计工具如Pixso,我们可以在网页制作动画效果,如淡入淡出、滑动等。这些动画效果可以使网页更具吸引力。 2.4.2 表单验证 表单验证是一种常见的前端功能,可以用于检查用户输入的数据是否有效。例如,我们可以检查用户输入的电子邮件地址格式是否正确。 2.4.3 交互反馈 交互反馈是提高用户体验的一个重要方面。例如,当用户点击一个按钮时,可以改变按钮的颜色或者显示一个消息框来告诉用户他们的操作已被接收。 添加交互效果和动态功能,可以极大提高用户的满意度和参与度。 在制作网页的过程中,编辑器和IDE(集成开发环境)工具扮演着关键的角色。这些工具不仅提供了一个制作网页和修改网页内容的平台,还为程序员提供了大量的辅助功能,如代码提示、错误检测和版本控制等。 3.1.1 Visual Studio Code 首先推荐的是Visual Studio Code,简称VS Code。VS Code是微软开发的免费开源代码编辑器。它提供了多种编程语言的支持,并通过插件机制支持了许多额外的功能。VS Code对于网页开发来说,无疑是一把利器。 3.1.2 Sublime Text Sublime Text是另一个非常流行的代码编辑器。它拥有极速的加载速度和强大的功能。Sublime Text支持多种语言,并可以通过插件来扩展其功能。 为了制作出精美的网页,我们需要使用到图形设计工具。这些工具可以帮助我们创建、编辑、优化图片和图标。 3.2.1 Adobe Photoshop Adobe Photoshop是最知名的图像处理软件之一。其功能强大且灵活,无论是制作复杂的图片,还是简单的图标,Photoshop都能应对自如。 3.2.2 Pixso Pixso专为现代UI/UX设计师制作,它结合了强大的编辑和排版功能,以及大量现代化的功能,如符号(可复用的组件)和响应式布局,是制作网页的有力工具。 ✅ Pixso 的强大功能 交互式原型 Pixso不仅仅是一款图形设计工具,它还支持原型设计。这使得设计师可以在一个界面内创造和预览完整的交互式界面流程,极大地提高了效率。 设计共享与协作 Pixso 提供了 Cloud 功能,这是一个在线平台,允许设计师将项目上传到云端,并与团队或客户共享。他们可以直接在网页上评论、测试原型并下载资源。这项功能大大促进了团队间的协作效率。 易用性和灵活性 对于新手来说,Pixso 的简洁直观的用户界面非常友好。所有工具和菜单都经过精心设计和安排,使用户可以快速理解和使用。更重要的是,Pixso 的强大灵活性也表现在其对插件的支持上。有数千种插件可供选择,以扩展Pixso的功能,并让设计流程变得更为顺畅。 ✅ Pixso的使用场景 从简单的图标设计,到复杂的应用程序和网页制作,Pixso都能完美应对。 ✅ Pixso 个人用户完全免费 Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用,并且可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验,👉点击注册账号,免费使用Pixso! 以上就是一个全面的免费制作网页教程,希望能对你有所帮助。记住,制作网页不仅需要技术知识,更需要耐心和坚持。、
、 等元素可以创建表格,而 、
和
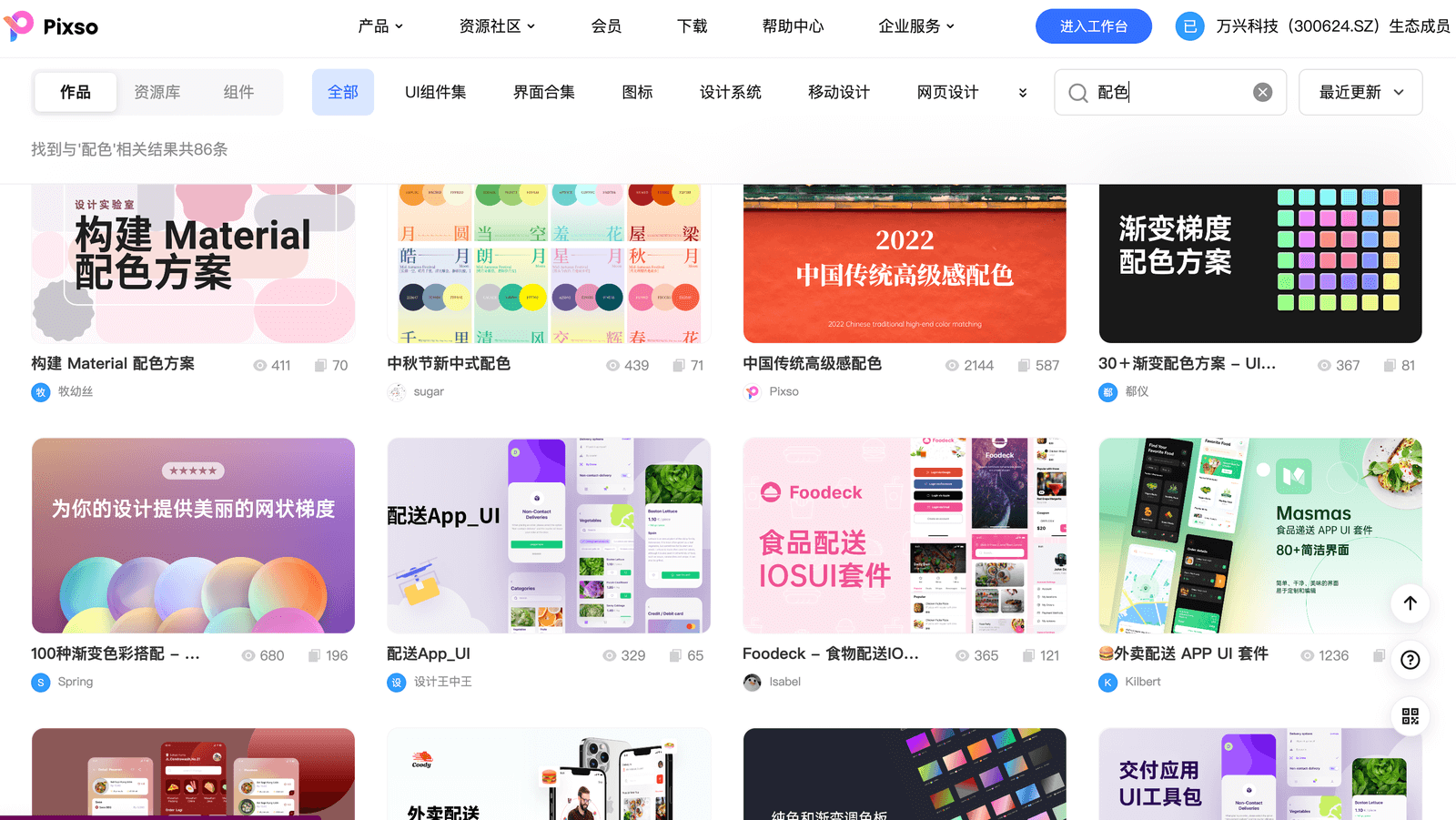
2.3 设计和应用CSS样式

2.4 添加交互效果和动态功能

3. 常用的网页制作工具
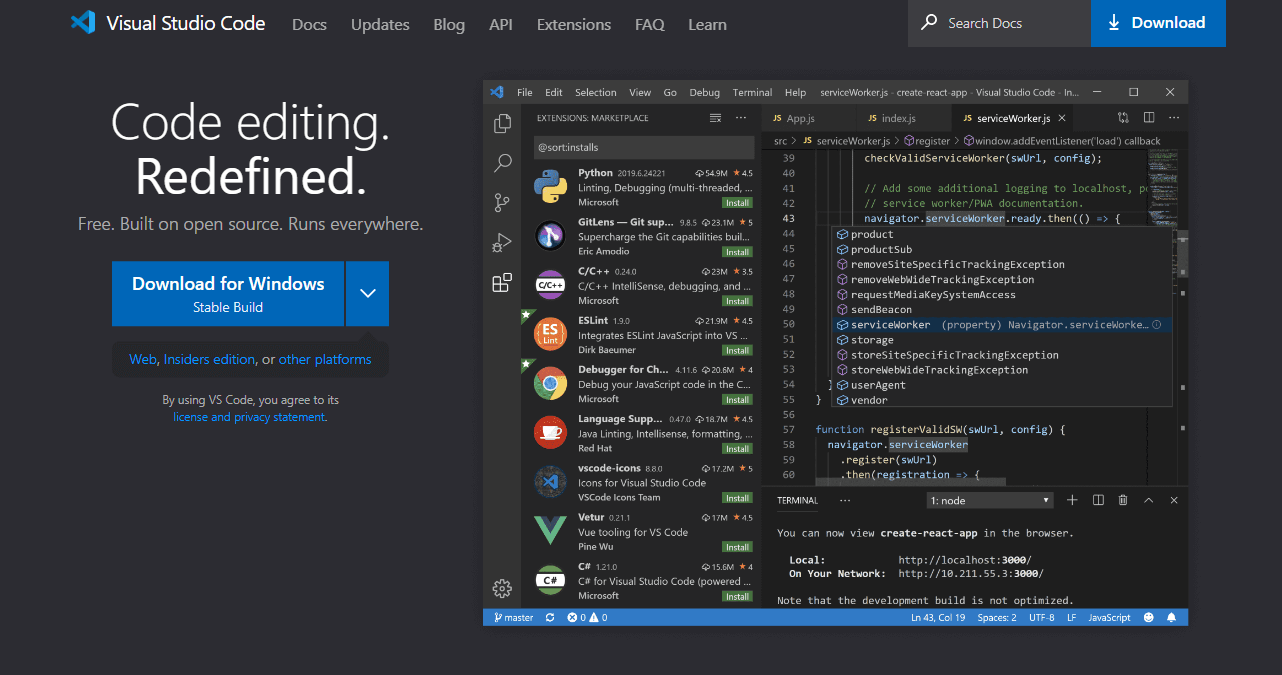
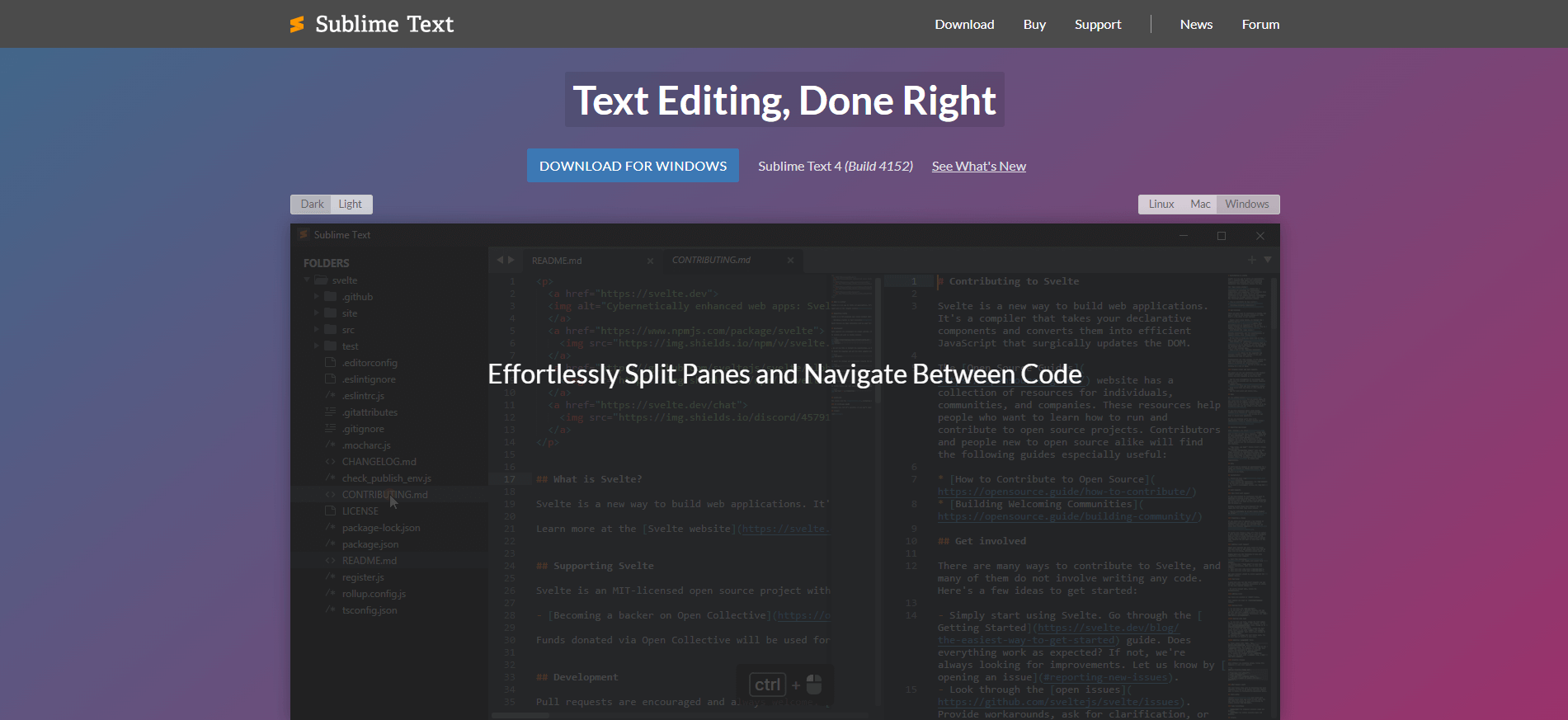
3.1 编辑器和IDE工具


3.2 图形设计工具