在当前的数字化时代,我们所依赖的设备越来越多样化。这些设备的屏幕大小和分辨率也呈现出巨大的差异,包括台式电脑、笔记本电脑、平板电脑,智能手机等等。面对如此众多不同的屏幕尺寸和分辨率,作为网页设计师,我们如何能保证用户无论在何种设备上,都能获得一致且友好的用户体验呢?这正是响应式网页设计 (Responsive Web Design, RWD) 所要解决的问题。
1. 什么是响应式网页设计
响应式网页设计是一种能够自动适应不同设备和屏幕尺寸的网页设计方法。它通过使用灵活的网格布局、可伸缩的图像和媒体查询等技术,使网页能够在不同的设备上提供最佳的用户体验。响应式网页设计的目标是使网页在各种设备上都能够呈现出良好的可读性和导航性,无论是在桌面电脑、平板电脑还是手机等移动设备上都能够自动调整布局和内容。

响应式网页设计的核心原则是流动性和灵活性。流动性指的是网页的布局能够根据设备的屏幕尺寸自动调整,以适应不同的显示环境。灵活性指的是网页的内容能够根据设备的特性和用户的需求进行相应的调整,以提供最佳的用户体验。
响应式网页设计的优点是显而易见的。首先,它能够提高网页的可访问性,使更多的用户能够方便地访问和浏览网页。其次,它能够提高网页的可维护性,因为只需要维护一个网页版本,而不是为每个设备单独开发和维护一个版本。此外,响应式网页设计还能够提高网页的搜索引擎优化(SEO)效果,因为搜索引擎更倾向于优先显示适应不同设备的网页。
2. 响应式网页设计的优势
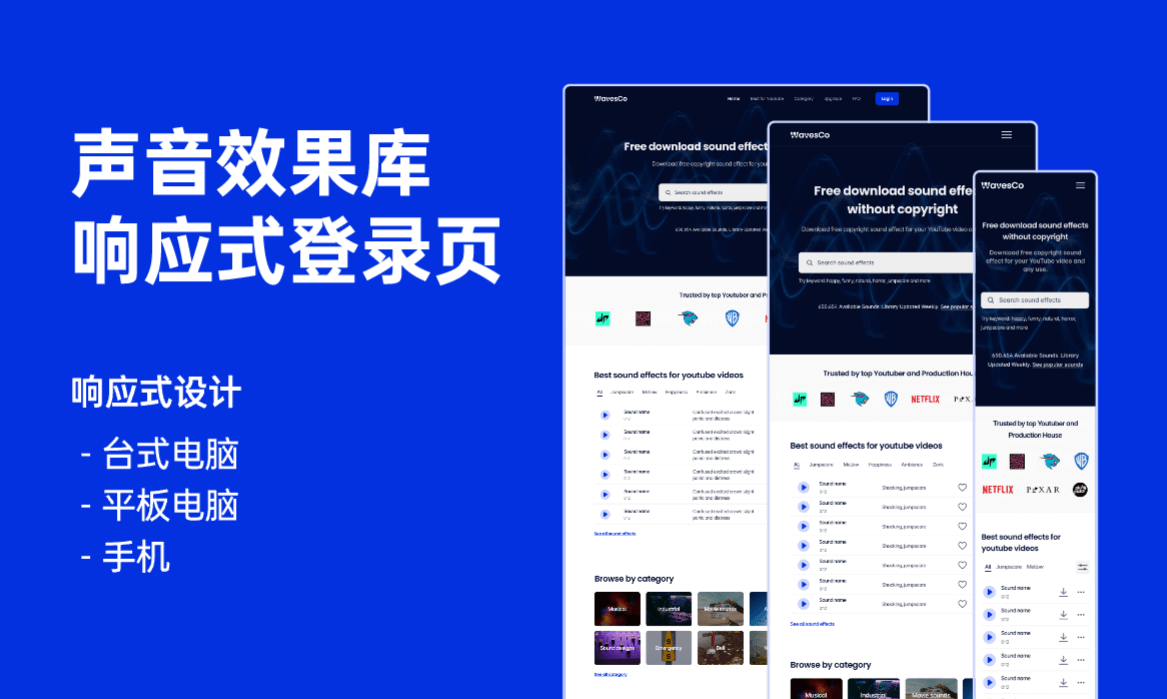
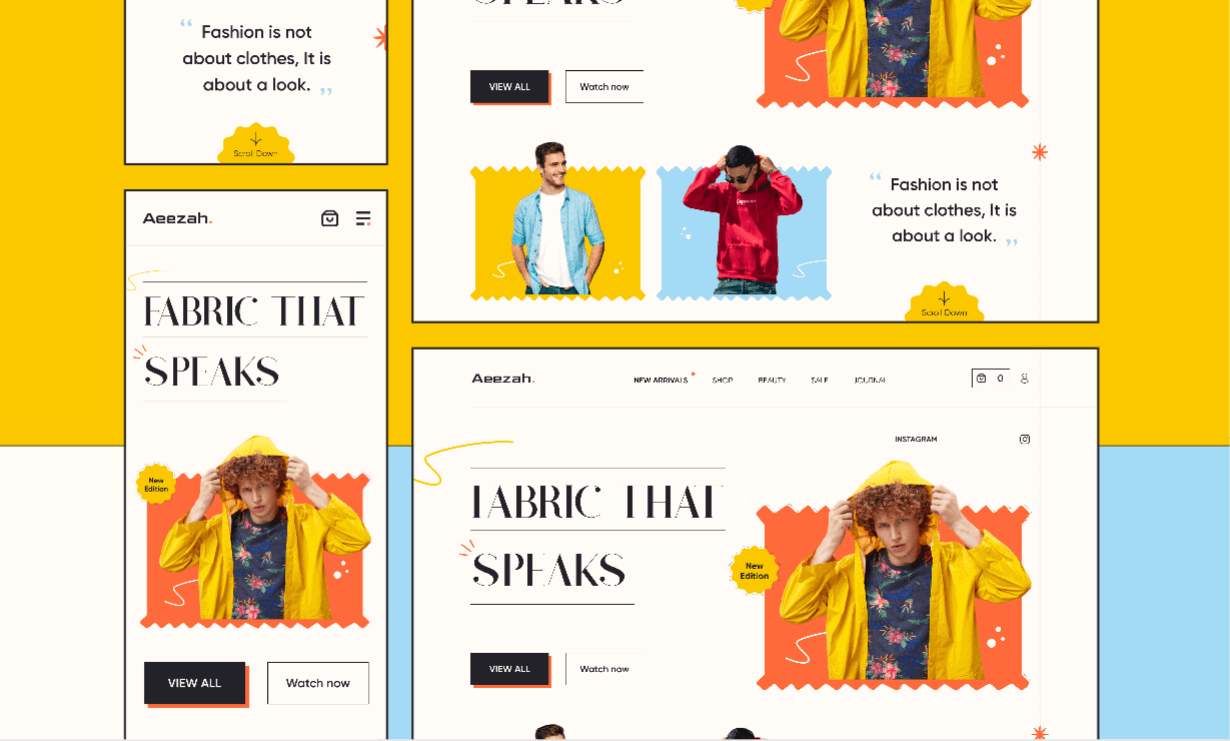
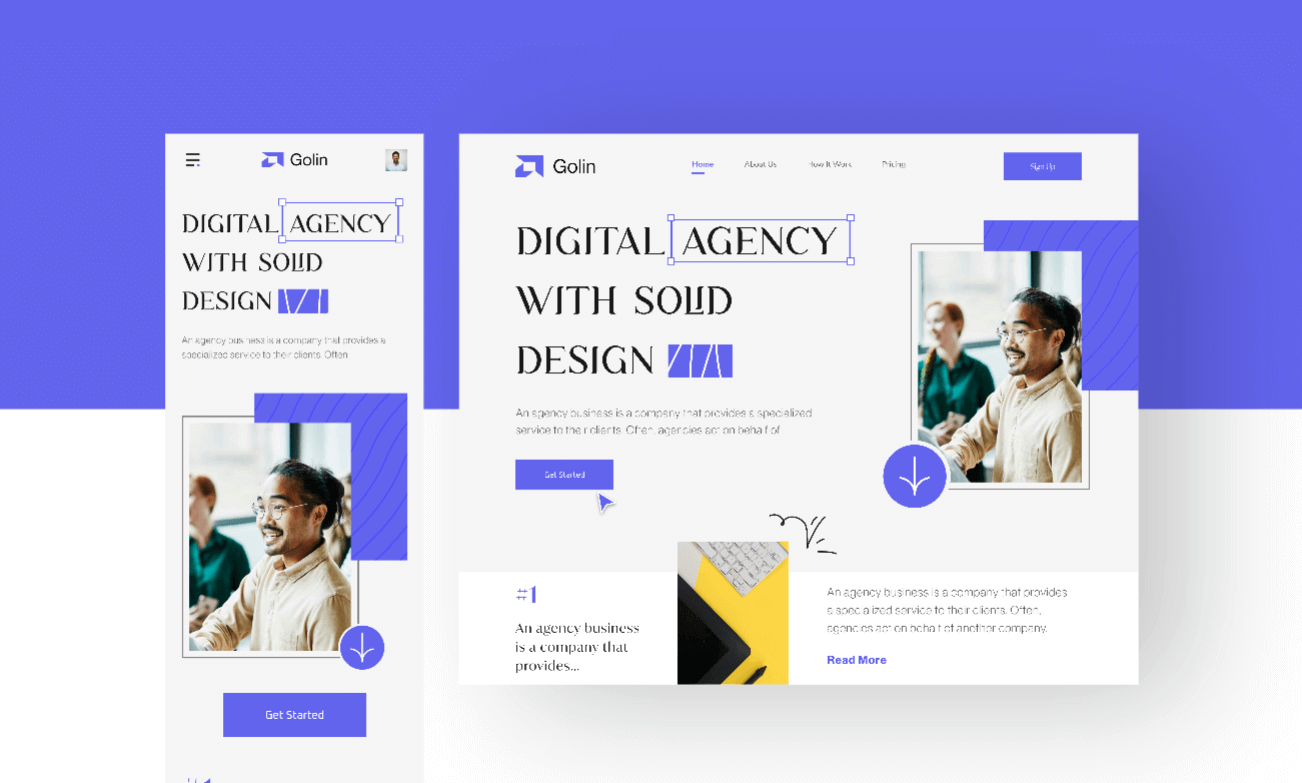
响应式网页设计的一个主要优势是提供了更好的用户体验。通过响应式设计,网页能够根据用户所使用的设备自动调整布局和样式,以适应不同的屏幕尺寸和分辨率。这意味着用户无论是在桌面电脑、平板电脑还是手机上访问网页,都能够获得一致且优化的浏览体验。
✋ 举个例子:假设一个网页使用响应式设计,当用户在手机上访问该网页时,网页会自动调整布局和字体大小,以适应手机屏幕的尺寸。这样用户无需缩放或滚动页面,就能够轻松地阅读和浏览内容。同样地,当用户在平板电脑上访问该网页时,网页会相应地调整布局,以充分利用平板电脑较大的屏幕空间,提供更丰富的视觉体验,👉 点击在线设计响应式网页。

3. 设计响应式网页设计技巧
3.1 设计布局和网格系统
3.1.1 设计布局和网格系统的重要性
设计布局和网格系统是设计响应式网页的关键步骤之一,它能够确保网页在不同设备上的良好显示和用户体验。通过合理的布局和网格系统,可以使网页在不同屏幕尺寸下自动适应,并保持页面内容的整齐和一致性。

3.1.2 响应式网页设计中的布局技巧
在设计布局时,需要考虑以下几个关键因素:
-
使用流式布局:流式布局是一种相对于固定布局而言的一种布局方式,它能够根据设备屏幕的大小自动调整元素的宽度和高度。通过使用流式布局,可以确保网页在不同设备上的适应性和可访问性。
-
采用弹性盒子模型:弹性盒子模型是一种灵活的布局模型,可以使网页在不同屏幕尺寸下自动调整元素的位置和大小。通过使用弹性盒子模型,可以实现网页的自适应性和可伸缩性。
-
考虑断点:断点是指网页布局在不同屏幕尺寸下发生变化的临界点。在设计布局时,需要考虑不同设备的断点,并根据断点进行相应的布局调整,以保证网页在不同设备上的良好显示和用户体验。
3.1.3 网格系统的设计原则
设计网格系统时,需要遵循以下几个原则:
-
一致性:网格系统应该保持一致性,即在整个网页中使用相同的网格结构和比例。这样可以使网页的布局更加统一和整齐。
-
可扩展性:网格系统应该具有可扩展性,即能够根据需要进行调整和扩展。这样可以使网页在不同屏幕尺寸下自动适应,并保持页面内容的整齐和一致性。
-
对齐性:网格系统应该具有良好的对齐性,即网页中的元素应该按照网格线进行对齐。这样可以使网页的布局更加整齐和美观。
3.2 图片和媒体的优化
3.2.1 选择合适的图片格式
在设计响应式网页时,选择合适的图片格式对于优化页面加载速度至关重要。常见的图片格式有JPEG、PNG和GIF。JPEG格式适用于照片和复杂的图像,它可以提供较高的压缩比,但会损失一定的图像质量。PNG格式适用于图标和简单的图像,它支持透明度,并且可以提供更好的图像质量。GIF格式适用于动画图像,但在静态图像上的表现相对较差。根据实际需求选择合适的图片格式,可以有效减小页面加载时间。

3.2.2 压缩图片大小
图片大小直接影响页面加载速度,因此在设计响应式网页时需要对图片进行压缩。可以使用图片编辑软件或在线工具来压缩图片大小,减少文件的体积。同时,还可以利用CSS技术对图片进行缩放,以适应不同屏幕尺寸的设备。通过压缩和缩放图片,可以有效提高页面加载速度,提升用户体验。
3.2.3 延迟加载图片
响应式网页设计中,延迟加载图片是一种常用的优化策略。当页面加载时,只加载可视区域内的图片,而不加载整个页面的所有图片。这样可以减少页面的加载时间,并且在用户滚动页面时再加载其他图片,提高页面的响应速度。可以通过JavaScript库或插件来实现延迟加载图片的功能,例如LazyLoad.js和jQuery Lazy Load等。
3.2.4 使用媒体查询优化媒体文件
在设计响应式网页时,媒体文件(如视频和音频)也需要进行优化。可以使用媒体查询来根据设备的屏幕尺寸和分辨率选择合适的媒体文件。通过为不同的设备提供不同的媒体文件,可以减小页面加载时间,并且提供更好的用户体验。同时,还可以使用HTML5的视频和音频标签来替代Flash等不被支持的媒体格式,提高页面的兼容性和性能。

3.3 测试和调试响应式网页设计
3.3.1 响应式网页测试工具
响应式网页设计需要在不同的设备和屏幕尺寸上进行测试和调试,以确保网页在各种情况下都能正常显示和运行。以下是一些常用的响应式网页测试工具:
-
Responsinator:Responsinator是一个免费的在线工具,可以模拟不同设备和屏幕尺寸的响应式设计效果。它提供了一个实时预览窗口,可以查看网页在各种设备上的呈现方式。
-
BrowserStack:BrowserStack是一个强大的跨浏览器测试工具,可以在真实设备上模拟和测试网页的响应式设计。它支持多种操作系统和浏览器,使开发人员能够在各种环境下进行全面的测试。
-
Chrome开发者工具:Chrome开发者工具是Chrome浏览器内置的一组调试工具,可以帮助开发人员检查和调试响应式网页设计。它提供了强大的元素检查、网络分析和设备模拟功能,可以快速定位和解决网页设计中的问题。
3.3.2 响应式网页设计测试策略
在测试和调试响应式网页设计时,需要采用一些有效的测试策略,以确保网页在各种设备上都能正常运行。以下是一些常用的响应式网页设计测试策略:
-
设备测试:测试网页在不同设备上的显示效果,包括手机、平板电脑、笔记本电脑等。通过模拟不同设备的屏幕尺寸和分辨率,检查网页的布局和元素是否适应不同设备的显示要求。
-
浏览器测试:测试网页在不同浏览器上的兼容性,包括Chrome、Firefox、Safari等。确保网页在各种浏览器下都能正确显示和运行,避免出现兼容性问题。
-
响应性测试:测试网页在不同屏幕尺寸下的响应性能。通过调整浏览器窗口大小或使用模拟工具,检查网页在不同屏幕尺寸下的布局和元素是否自适应,确保用户能够获得良好的浏览体验。
-
功能测试:测试网页的各项功能是否正常运行,包括导航菜单、表单提交、图像加载等。确保网页的交互功能在各种设备和屏幕尺寸下都能正常使用。
4. 响应式网页UI设计工具
Pixso是一款基于浏览器的界面设计和协作工具,它允许多人实时协作,支持多种操作系统。自2016年推出以来,Pixso以其云端工作平台和跨平台功能,快速赢得了广大设计师和团队的青睐。它改变了传统的设计流程,让设计、开发和团队间的沟通更加简洁高效。

为什么选择Pixso?
-
实时协作:传统的设计软件通常只支持单用户操作,但在Pixso中,您可以实时地与您的团队一起设计。您可以看到他们的光标,了解他们正在进行的更改,实时交流反馈,👉 Pixso个人版永久免费,点击马上试试。
-
基于云端:与需要下载和安装的桌面应用程序相比,Pixso是基于云端的工具。您可以直接在浏览器中打开项目,无论您使用的是哪种操作系统。此外,由于所有数据都储存在云端,团队成员之间共享和合作也变得更加容易。
-
跨平台一致性:Pixso让设计师可以构建响应式设计框架,帮助确保跨各种设备和屏幕尺寸提供一致的用户体验。此外,它还能生成样式指南和组件库,方便团队成员随时查阅和使用。
-
强大的原型工具:Pixso不仅能进行界面设计,也有丰富的原型功能。设计师可以直接在Pixso中建立交互原型,无需导出到其他工具。此外,它还提供了丰富的动画选项,帮助您创造更生动的用户体验。
-
直观的用户体验:虽然Pixso拥有丰富的功能,但它的用户界面设计得非常直观。所有的工具都布局合理,即使是新手也能快速上手。而对于专业的设计师,Pixso也提供了足够的深度和灵活性,让他们可以尽情发挥创意。
在数字设备越来越丰富多样的时代,掌握响应式网页设计技术无疑将是每个网页设计师必备的能力。通过上述的教程,希望能为你的学习提供一些指导,让我们共同努力,为用户创造更好的网页体验吧!