在这个技术快速发展的时代,一个出色的网页已经成为了企业、组织,甚至个人形象展示的重要部分。不仅如此,随着移动互联网的快速发展,让更多的人越来越离不开网页浏览,而一个优秀的网页,不仅需要有精美的设计,更需要精细的编程实现。对于许多非专业人士来说,网页制作软件便是他们实现优秀网站搭建的得力助手。本文我们将从文本编辑到开发全方位为您推荐几款出色的网页制作软件。
1. 文本编辑器
在选择网页制作软件时,选择合适的文本编辑器对于提高工作效率,降低编程难度是至关重要的。用于编写和编辑HTML、CSS和JavaScript代码的文本编辑器。常见的选择包括:
1.1 Visual Studio Code(VSCode)
当我们在谈论顶尖的网页制作文本编辑器时,一定会提到 Visual Studio Code(VS Code)。由微软开发的这款强大的网页制作软件在过去几年里受到了开发者们的广泛欢迎和积极评价。
VS Code 不仅提供了语法高亮、代码折叠、自动完成等基础功能,更有着强大的调试工具和集成终端,无论是前端还是后端的开发都能轻松应对。而且其强大的插件生态使得你可以灵活扩展 VS Code 的功能,实现代码格式化、版本控制、语言支持等各种你需要的功能。而作为一款免费、开源的编辑器,VS Code 可在各种操作系统中运行,具有极强的跨平台性,是一款不容错过的网页制作软件。

1.2 Sublime Text
接下来我们要介绍的是 Sublime Text。Sublime Text 是一款非常高效的文本编辑网页制作软件,以其极致简洁、快捷键丰富而深受开发者喜爱。尽管它不是免费的网页制作软件,但其强大的功能和极高的自定义性仍然使得它值得你付费去拥有。
Sublime Text 具备多窗口编辑、即时预览等一系列便捷功能,并且其“Goto Anything”快速导航功能让你可以迅速找到文件或是代码段。同时,其强大的插件库也为你提供了许多额外功能,如代码检查、版本控制等。

1.3 Atom
Atom作为 GitHub 推出的一款开源编辑器,吸取了许多优秀的开源项目的经验,如 Electron、Node.js 等,并由此构建了一个响应未来的编辑器。
Atom 具有高度的自定义性和强大的包管理器,可以通过添加各种插件来增强编辑器的功能。你可以在 Atom 中完成代码编写、调试、版本控制等全部工作流程。同时,Atom 的实时协作功能也使得多人同时进行项目开发变得可能。自面世以来,Atom已经成为深受喜爱的网页制作软件。

2. 图形设计工具
在选择网页制作软件时,一款优秀的图形设计工具是必不可少的,需要用于创建和编辑网页上的图像和图标。一些常见的图形设计工具包括:
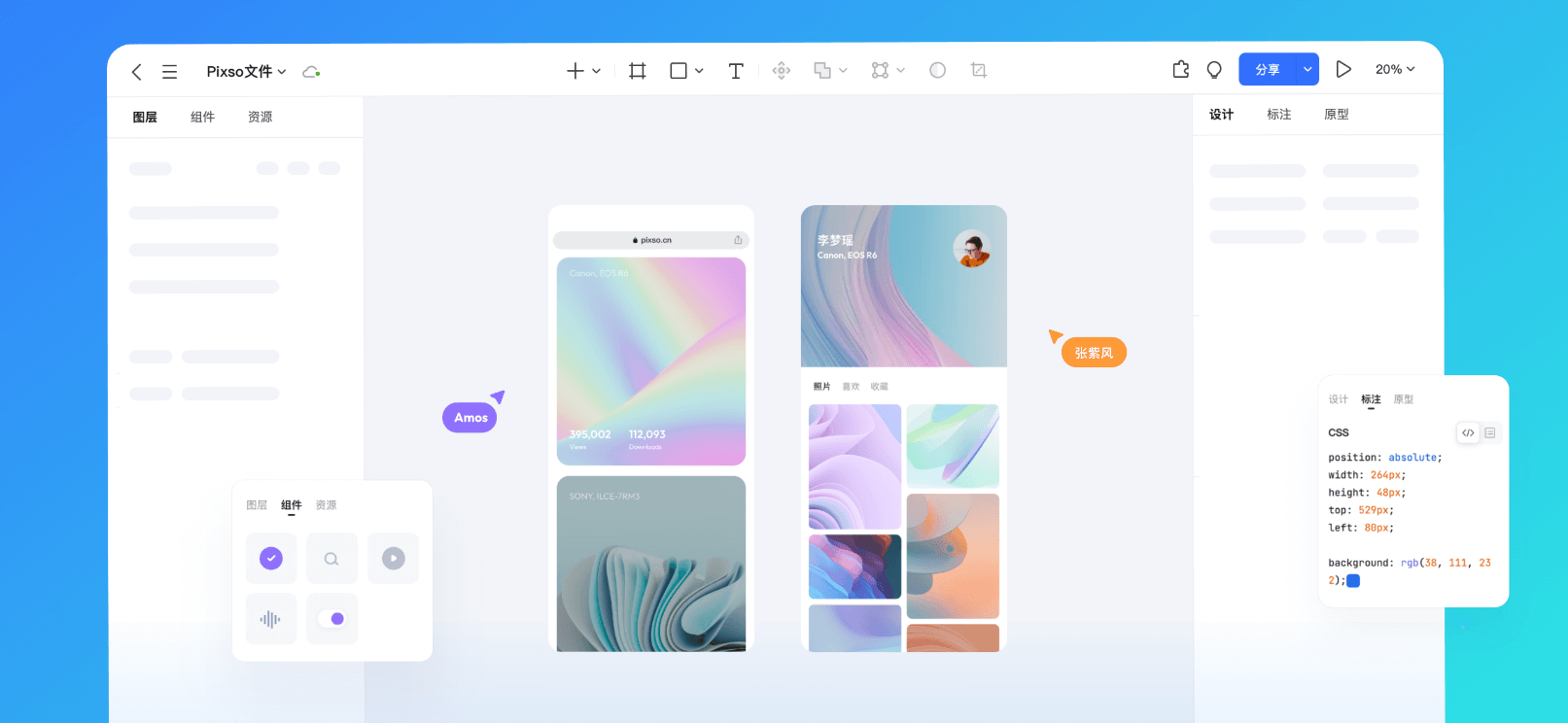
2.1 Pixso
Pixso是一个基于云计算的在线网页制作软件,通过它,设计师们可以更高效地进行团队协作,快速创建出绚丽的设计作品。不同于其他传统的桌面网页制作软件,Pixso只需要通过浏览器即可访问,免去了繁琐的下载和安装过程。这也使得它能在任何操作系统上运行,实现真正意义上的跨平台设计。
❓ 为什么选择Pixso作为网页制作平台?
-
卓越的协同功能:作为一个基于云计算的网页制作软件,Pixso天生就拥有强大的协作功能。设计师可以实时查看团队成员的修改,并与他们进行实时交流,极大地提高了团队工作效率,👉 点击免费使用Pixso。

-
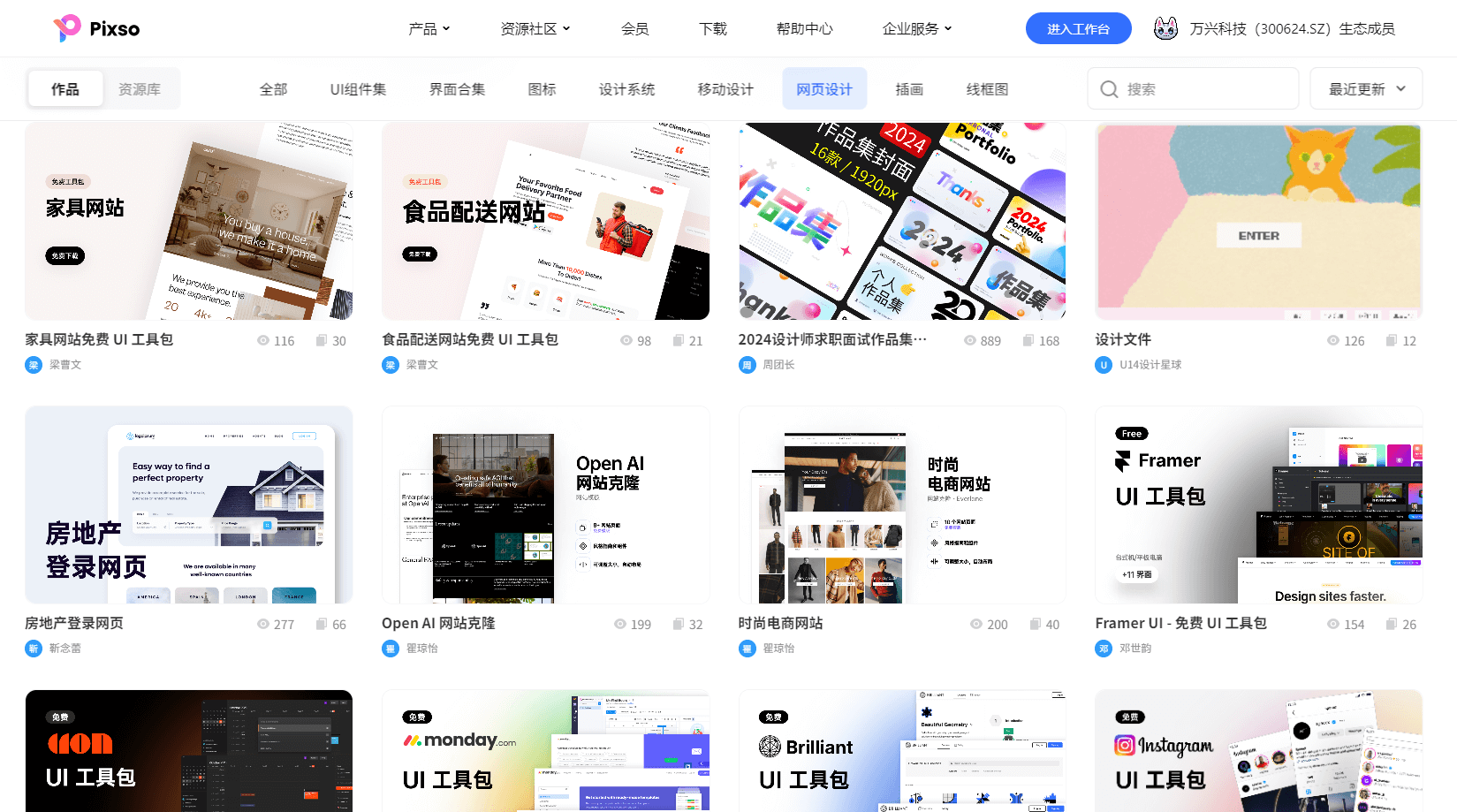
用户友好:Pixso拥有直观而高效的用户界面,用户无需过多的学习就能快速上手。同时,Pixso提供了众多的HTML5网页制作模板和设计元素,使得用户能在更短的时间内创建出令人满意的网页,👉 点击进入Pixso资源社区,免费下载网页制作模板。

-
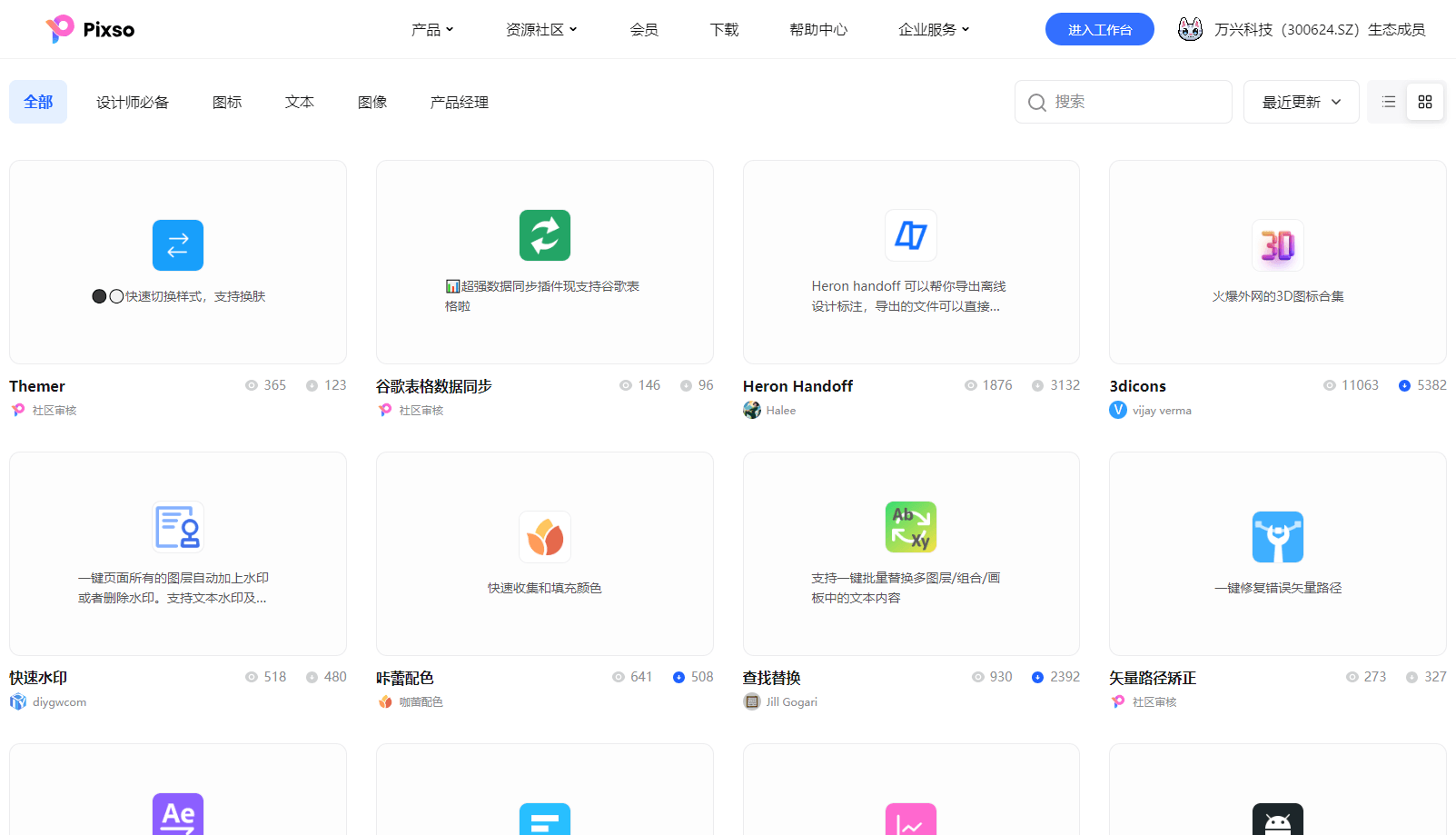
丰富的插件生态 :Pixso拥有丰富的插件生态,用户可以通过这些插件扩展其功能,以满足不同的设计需求。这些插件涵盖了原型设计、颜色选择、字体管理等多个领域,几乎能满足设计师的所有需求,👉 点击前往Pixso插件广场,一键安装设计插件。

-
人工智能助手:Pixso搭载了AI助手,目前已配备六大核心功能:AI生图、图标生成、语言大师、灵感专家、 AI生成设计规范、AI设计元素检查清单, 帮你一键解决平面设计中繁琐重复的工作,是平面设计师们的得力助手,👉点击体验前往Pixso AI官网了解详情。

-
良好的兼容性:Pixso能够输出多种格式的文件,包括PNG、SVG、PDF等。这使得设计师能够方便地与开发人员协作,提高工作效率。
✅ Pixso个人用户完全免费
Pixso 个人用户完全免费,并且内置的所有功能都可以免费使用,同时可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验,👉 点击注册账号,免费使用Pixso。
2.2 Adobe XD
作为 Adobe 家族中的一员,Adobe XD这个网页制作软件旨在为用户提供从概念到原型的全流程设计解决方案。
Adobe XD 支持向量设计和网格布局,你可以在其中轻松设计出复杂的交互式界面。它不仅有着丰富的 UI 元素库,还能进行简洁明了的交互设计以及逼真的原型演示。更重要的是,Adobe XD 与 Photoshop 和 Illustrator 等其他 Adobe 产品有着无缝连接,使得你能够高效地在这些平台之间转换和共享设计资源,是一款让用户享受高度集成服务的网页制作软件。

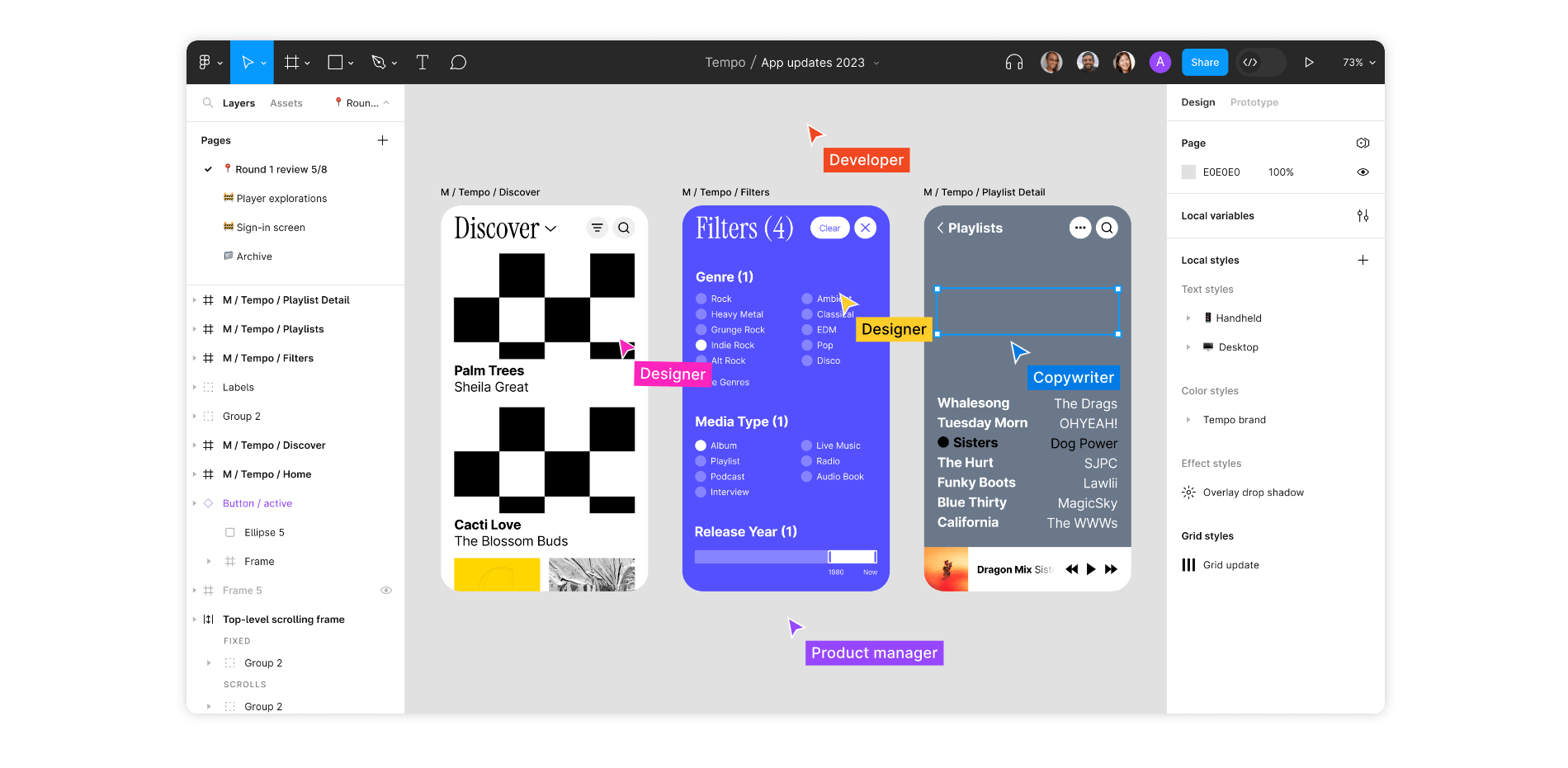
2.3 Figma
Figma,作为一个完全基于云端的设计工具,Figma 允许多人实时协作,这使得远程团队可以更加轻松地共享和反馈设计思想。
Figma 的功能涵盖了 UI/UX 设计的全过程,从草图到动态原型都能得心应手。此外,这个网页制作软件还支持导入 Sketch 文件,无论是对设计师还是开发者来说,都极大地方便了项目的协同工作。该网页制作软件的独特的“Design System”功能也可以帮助团队建立自己的设计规范和元素库。

2.4 Sketch
Sketch,这款仅支持 MacOS 的设计工具在行业内享有很高的知名度和广泛的使用率,特别是在 UI 设计领域。
Sketch 的界面设计功能强大而精细,无论是符号系统、样式共享还是响应式布局,都能为设计师提供极高的灵活性和控制力。虽然它不支持实时协作,但 Sketch 与各类插件和第三方工具(如 Zeplin、Avocode 等)配合得天衣无缝,是一款能够非常方便地进行团队合作的网页制作软件。

2.5 InVision Studio
InVision Studio,这款设计工具以其强大的动态交互设计功能闻名,是目前市面上最全面的网页制作软件之一。
InVision Studio 允许你在一个平台上进行设计和原型创作,强大的动画编辑器可以帮助你制作出流畅、自然的过渡效果。同时,该网页制作软件的实时协作功能也使得你可以方便地与团队成员分享和讨论设计,甚至可以与开发者直接共享设计规范。

3. 网页开发框架
在选择网页制作软件时,选择一款优秀的网页开发框架是非常重要的,开发框架可以极大地简化开发流程,帮助我们快速构建高质量的Web应用。一些流行的框架包括:
3.1 React.js
首先让我们看看 网页制作软件React.js。由Facebook开发并维护的React.js是一个强大的JavaScript库,专门用于构建用户界面。
React.js的主要优点是它的组件化结构,这使得复用代码变得极其简单。它还采用了虚拟DOM(Virtual DOM)技术,能够在内存中预先计算得到DOM操作的最小集合,然后高效地更新页面,从而提升了页面性能。此外,React.js社区庞大、生态健全,你可以找到大量的第三方库和工具来增强你的开发效率,是你在寻找开发框架时的网页制作软件理想之选。

3.2 Angular
接下来我们要说的网页制作软件是 Angular。Angular是Google开发并维护的一款前端框架,它不仅仅是一个库,而是一个完整的解决方案,提供了模板、数据绑定、依赖注入、路由等各种开发Web应用所需的功能。
Angular采用了MVC(Model-View-Controller)架构,这使得代码组织更为清晰和易于维护。此外,Angular也支持TypeScript,这使得代码更为健壮,并且能够利用到最新的JavaScript特性。Angular的学习曲线较陡峭,但是一旦掌握,你会发现它是一个非常强大和灵活的开发框架网页制作软件。

3.3 Vue.js
最后让我们看看网页制作软件 Vue.js。由前Google工程师尤雨溪开发和维护的Vue.js是一个渐进式JavaScript框架,旨在简化Web开发。
Vue.js的核心库只关注视图层,这使得它非常轻量且易于上手。而它所谓的"渐进式",是指其能够随着你项目的复杂度增长而逐步提供更多的功能,如路由、状态管理等。这种设计使得你无论是做小项目还是大型应用,都可以使用Vue.js。Vue.js的社区正在快速发展,越来越多的人开始使用和喜欢这个框架网页制作软件。

4. 浏览器开发工具
在寻找网页制作软件时,浏览器内置的开发工具也是一个非常便利的选择这些专为开发者设计的浏览器开发工具,可以用于调试和测试网页。例如:
4.1 谷歌 Chrome 浏览器
谷歌 Chrome 浏览器的开发工具 (DevTools) 是目前市面上最为强大和完备的浏览器开发工具之一,已经成为网页制作软件开发工具的首选之一。
在 Chrome DevTools 中,你可以实时查看和编辑页面元素,测试响应式设计,检查和优化网页速度等等。此外,Chrome 的 JavaScript 调试功能非常出色,支持断点、步进、查看堆栈信息等多种调试方式。最近,Chrome 还新增了很多针对现代前端开发的特性,例如 PWA 审查、性能分析等。
📍适用于:Web 开发、调试和性能优化。
📍功能:元素检查、网络分析、控制台调试、性能分析等。

4.2 Mozilla Firefox 浏览器
接下来是 Mozilla Firefox 浏览器。Firefox 除了提供与 Chrome 类似的页面审查和脚本调试功能外,还有许多出色的 CSS 开发工具。
Firefox Developer Tools 有一款独特的 Grid Inspector 工具,专门用于帮助开发者理解和调试 CSS 网格布局。此外,该网页制作软件的 Flexbox Inspector 也是调试弹性布局的有力工具。如果你是一名注重样式开发的前端开发者,Firefox 的开发者工具将会是你的得力网页制作软件。
📍适用于:Web 开发、调试和性能优化。
📍功能:类似于 Chrome 的开发者工具,包括元素检查、网络分析、控制台调试等。

4.3 Visual Studio Code
Visual Studio Code不仅仅是一个代码编辑器,它几乎已经变成了一个完全的开发环境,是一个特别适合于前端开发的网页制作软件。
VS Code 支持语法高亮、代码片段、自动补全、Git 整合等诸多特性。它还有一款强大的调试工具,支持断点、条件断点、内联值查看等多种调试方式。另外,VS Code 的扩展商店中有大量的插件供你选择,你可以根据自己的需要安装不同的插件来增强该网页制作软件的功能。
📍适用于:Web 开发、前端开发。
📍功能:内置代码编辑器,支持多种编程语言和插件。适用于 HTML、CSS、JavaScript 等。
5. 版本控制系统
在选择网页制作软件时,你还需要一个优秀的版本控制系统,用于跟踪和管理代码变更,确保团队成员之间的协作。一些版本控制系统包括:
5.1 Git
首先要介绍的网页制作软件是 Git。由Linux之父Linus Torvalds创立的Git,是目前最流行的版本控制系统。
Git是一个分布式的版本控制系统,这意味着每个开发者在本地都有一个完整的项目副本。这样的设计使得开发者可以在离线情况下工作,并通过各种命令来查看历史记录、创建分支、合并更改等。除此之外,Git具有高效的性能和强大的灵活性,无论是处理大型网页制作项目还是复杂的代码库,这个网页制作软件都能游刃有余。

5.2 Mercurial
接下来要说的网页制作软件是 Mercurial。Mercurial也是一个分布式版本控制系统,但它的设计原则是简洁和易用。
Mercurial的命令集相比Git要小很多,但却能满足大部分日常使用需求。这使得学习Mercurial比学习Git要轻松很多。尽管Mercurial比Git更注重简单性,但它依然提供了强大的功能,包括分支管理、权限控制、冲突解决等,是一款简便又实用的网页制作软件。

5.3 SVN(Apache Subversion)
最后让我们看看 SVN(Apache Subversion)。不同于Git和Mercurial,SVN是一个集中式版本控制系统。
在 SVN 中,所有的更改都会提交到中央服务器,而开发者则从该服务器获取最新的代码。这种集中式模型使得版本管理非常直观,也使得这个网页制作软件特别适合于小团队和简单项目。SVN的特点还包括原子性提交、权限管理、目录版本控制等。

6. 网页浏览器
在挑选网页制作软件时,你还需要利用浏览器,用于在不同的浏览器中测试和查看网页。常见的浏览器包括:
6.1 Google Chrome
Google Chrome 是全球使用最广泛的浏览器,是一款以出色的性能和丰富的扩展插件闻名的网页制作软件。
Chrome 基于 Google 的 V8 JavaScript 引擎,具有极高的执行效率。这使得使用 JavaScript 编写的动态网页在 Chrome 上运行得更为流畅。另外,Chrome 的开发者工具 (DevTools) 提供了丰富的功能,对于网页开发和调试非常有用。Chrome 的扩展插件库中有数以万计的插件,开发者可以根据需要安装相应插件,大大提高开发效率。
6.2 Mozilla Firefox
接下来我们来看看 Mozilla Firefox。Firefox 是一款开源的网页浏览器,它强调自由和隐私保护。
Firefox 由 Mozilla 基金会开发,全球有大量志愿者参与到 Firefox 的开发和维护中来。这使得 Firefox 具有很高的透明度和灵活性。另外,该网页制作软件对用户隐私保护做得非常好,它默认启用防止跟踪功能,并提供了强大的 Cookie 管理工具。对于关心隐私的用户和开发者来说,Firefox 是一个很好的网页制作软件选择。
6.3 Microsoft Edge
最后我们要说的是 Microsoft Edge。Edge 是 Microsoft 推出的新一代浏览器,该网页制作软件基于Chromium内核,整合了Microsoft服务,兼具速度和兼容性。
Microsoft Edge 基于开源的 Chromium 项目,这使得它与 Chrome 具有类似的性能和扩展支持。此外,Edge 深度集成了 Windows 系统,例如它支持 Windows Hello,用户可以通过面部识别或指纹解锁浏览器。另外,Edge 在企业应用中有着广泛的使用,它支持旧版 IE 的企业模式,确保与老旧系统的兼容性。

7. 服务器和后端技术
在选择网页制作软件的时候,可能需要留意后端技术和服务器,以用于网页需要与服务器进行交互。一些选择包括:
7.1 Node.js(使用Express框架)
首先,我们要谈论的是基于Google V8引擎运行的JavaScript运行环境Node.js。
Node.js可以让开发者使用JavaScript来编写后端服务,由于其非阻塞I/O模型,使得Node.js非常适合处理大量并发请求,具有优秀的性能表现。并且,在Node.js中运行的Express框架,可以帮助你快速搭建web应用,是一款非常优秀的网页制作软件。

7.2 Django(使用Python)
接下来我们要谈论的网页制作软件是Django。Django是一个用Python编写的开源web应用框架。
Django采用MVT(模型-视图-模板)设计模式,框架齐全,提供了从数据库操作、会话管理到模板系统等一系列功能,可以帮助你快速构建高质量的web应用。另外,由于该网页制作软件使用了Python这种语言,因此代码清晰,易读,易学。

7.3 Ruby on Rails
最后,我们将讨论的网页制作软件是Ruby on Rails。Rails是一个使用Ruby语言编写的开源web应用框架。
Ruby on Rails也称为Rails或RoR,采用MVC(模型-视图-控制器)架构模式。Rails的哲学是“约定优于配置”,即它提供了一套默认的最佳实践,让你可以少做决策,更专注于应用本身的开发。同时,该网页制作软件拥有强大的社区支持和丰富的插件库。

8. 数据库
如果网页需要存储和检索数据,在寻找网页制作软件时。可能需要留意数据库。一些数据库包括:
8.1 MySQL
MySQL是一个开源的关系型数据库管理系统(RDBMS),它使用SQL(结构化查询语言)作为接口语言。
MySQL提供了丰富的功能,例如触发器、存储过程、视图等,支持大多数的SQL2003标准。而且,由于它对PHP等流行的编程语言有很好的支持,因此在Web开发中广泛应用。该网页制作软件的易用性和可扩展性使其成为了许多大型互联网公司(如Facebook、Twitter)的首选数据库。

8.2 PostgreSQL
PostgreSQL是一款强大的开源对象-关系型数据库系统。PostgreSQL具有复杂查询、事务完整性、多版本并发控制等强大功能。此外,PostgreSQL还支持一些关系型数据库不常见的数据类型,如数组和JSON等,使得开发者有更多的灵活性。另外,该网页制作软件具有极强的可定制性,例如可以通过创建自定义函数或者自定义数据类型来满足特殊需求。

8.3 MongoDB
MongoDB是一种面向文档的数据库(Document-oriented database),它不同于前面提到的关系型数据库。
MongoDB以JSON格式存储数据,这使得数据格式非常灵活,并且对于JavaScript等语言可以直接使用。因此,在Web开发中,MongoDB常常与Node.js等技术一起使用。另外,该网页制作软件支持分布式数据存储,适合处理大数据。

9. 网页性能优化工具
在选择网页制作软件时,你可以能需要一些可以用于优化网页加载速度和性能的工具。例如:
9.1 Google PageSpeed Insights
Google PageSpeed Insights是一款由Google提供的免费工具,它可以分析网页内容,并提供优化建议来提升网页加载速度。
Google PageSpeed Insights 会针对你的网站提供一个性能分数,这个分数是基于移动设备和桌面设备的网页加载速度和数据量得出的。更重要的是,该网页制作软件不仅给出分数,还会给出改善网页性能的具体建议,帮助开发者找出并解决潜在问题。

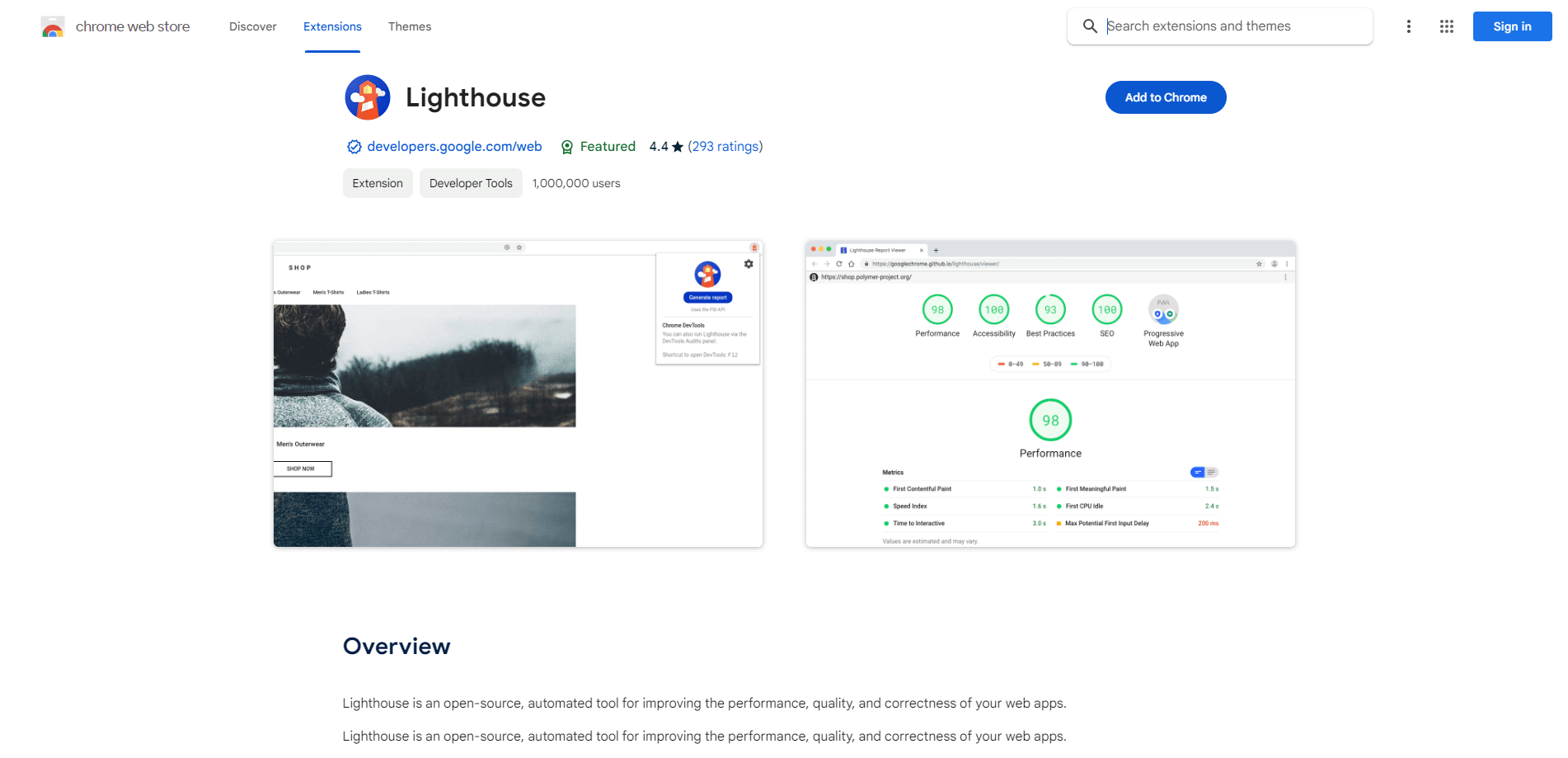
9.2 Lighthouse
Lighthouse是Google开发的另一款开源自动化工具,旨在帮助开发者改进网页质量。
Lighthouse可以在任何网页上运行,并进行一系列评估,包括性能、可访问性、渐进式Web应用、SEO等多个方面。该网页制作软件会对每个评估项目给出一个分数,并提供改进建议和详细报告,让开发者能够全方位地了解和优化自己的网站。

10. 集成开发环境(IDE)
在选择网页制作软件的环节,一些开发人员喜欢使用集成开发环境,其中包含了多个开发工具的组合。例如:
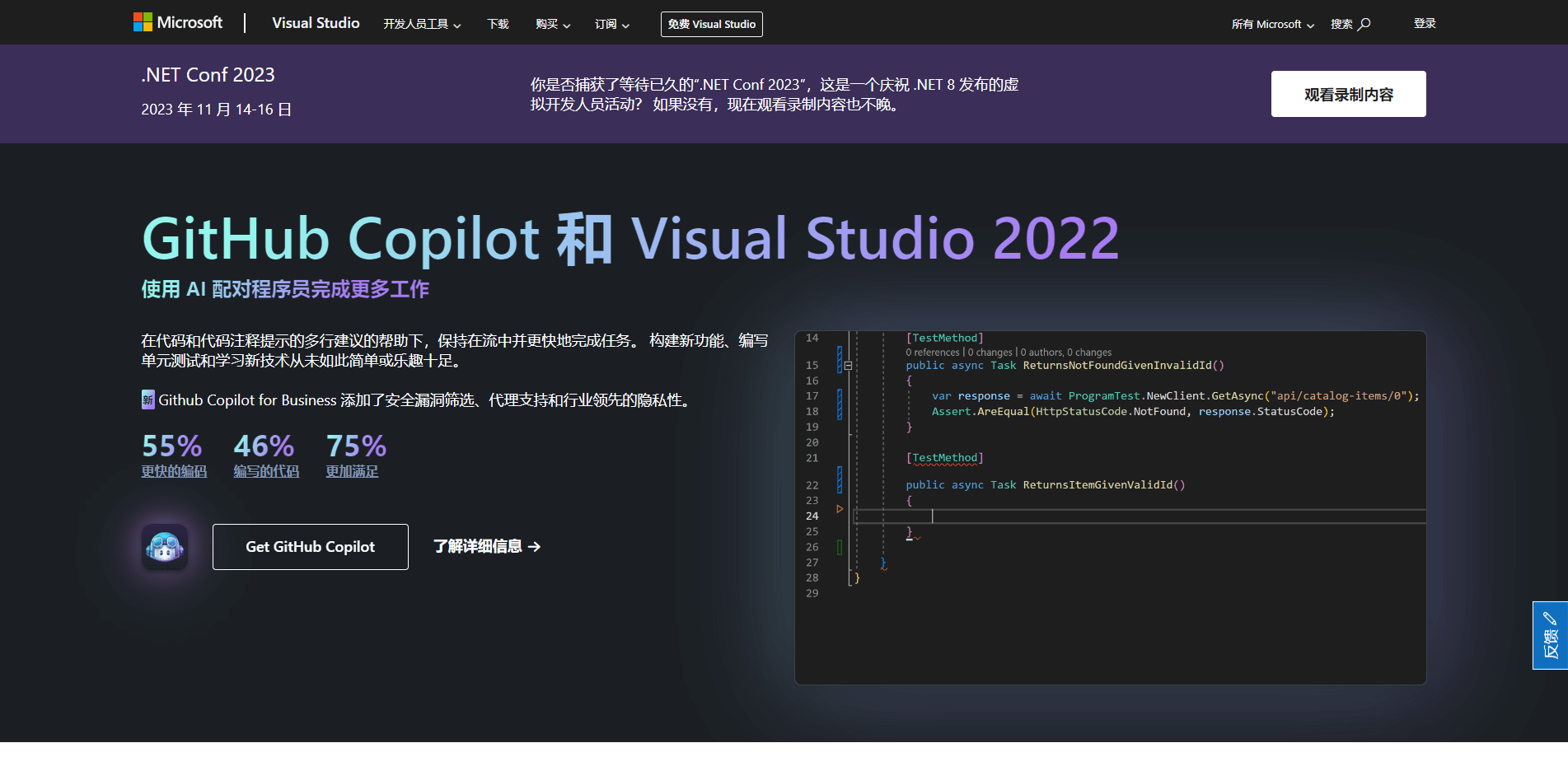
10.1 Visual Studio
首先我们来谈谈Visual Studio。Visual Studio是由微软公司开发的一款强大的IDE,支持多种编程语言,包括但不限于C、C++、C#、Python、JavaScript等。
Visual Studio拥有代码高亮、智能提示、代码调试等基础功能,并提供了大量的插件,可以方便地扩展其功能。对于网页制作而言,Visual Studio有着优秀的HTML和CSS编辑器,同时提供了方便快捷的JavaScript调试工具。另外,该网页制作软件与Microsoft的其他产品(如Azure、SQL Server)的集成性也非常好,方便进行云开发或数据库操作。

10.2 Eclipse
接下来,我们将介绍网页制作软件Eclipse。Eclipse是一款广受欢迎的开源IDE,原生支持Java,并通过插件支持其他众多编程语言。
Eclipse的优势在于其极高的可定制性和强大的插件系统。用户可以根据自己的需求选择和安装不同的插件,以满足特定的开发需求。此外,该网页制作软件还提供了丰富的代码管理工具,如Git集成、版本控制等,这对于团队合作或大型项目开发非常有帮助。对于网页开发而言,Eclipse提供了多种Web开发插件,支持HTML、CSS、JavaScript等前端技术。

总的来说,每款网页制作软件都有其独特的功能和特点。我们在选择时,需结合自身的需求以及使用习惯,选择最适合自己的那款。这就是我们今天推荐的关于文本编辑到开发全面覆盖的网页制作软件,希望能够帮助你在网页制作的道路上一路顺风!