理想的移动应用程序设计是一门艺术,也是一门科学,甚至可能会决定产品命运的成败。要使任何应用程序取得成功,它的内部和外部都需要吸引人。以下是审核应用程序 UI 时需要关注的几个方面。
检查简单性和直观性
在开发UI时始终保持简单,用户应该能够根据他们以前的经验和直觉在他们的移动设备上使用该应用程序。例如,用户在登录后会期望主页。

另一个简单的元素是文本中的语言和词语使用。界面越简单,就越容易让观众专注于屏幕。这就是为什么你应该更喜欢以简单易行的方式融入的设计元素。

测试响应能力
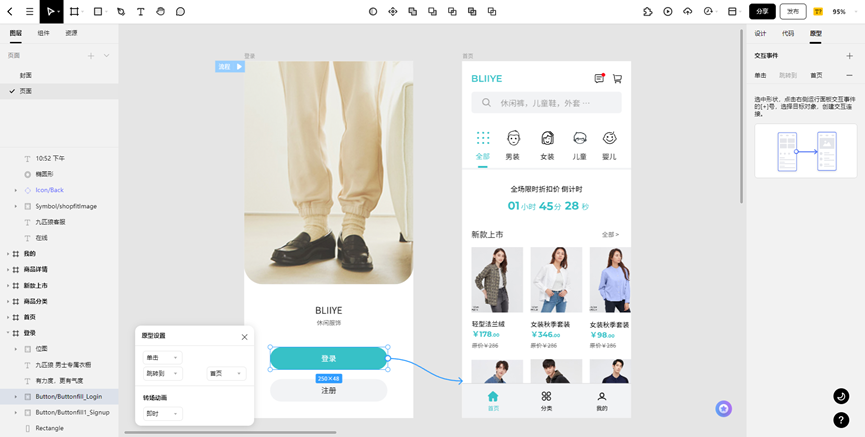
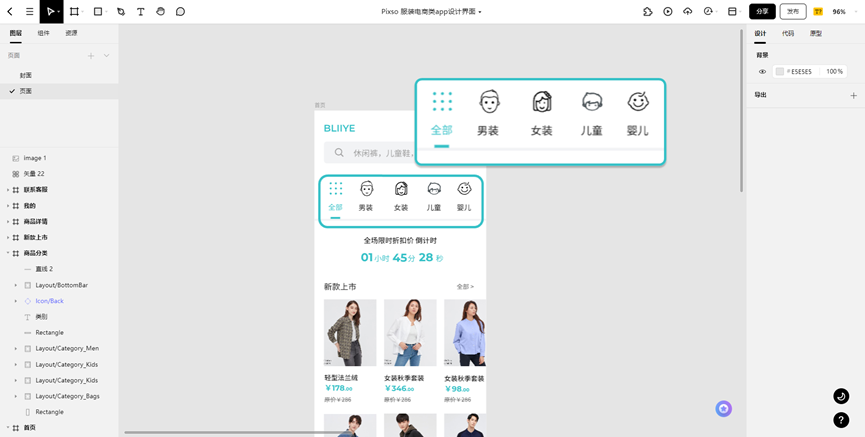
方便手指操作的设计是移动应用程序的必备品,应用必须在各种设备和屏幕尺寸上完美运行,所以可伸缩图形是开发智能手机应用程序的最佳选择。获取有关应用程序外观的提示,遵守针对移动应用的指定 UI 准则,按钮、菜单、小部件和任何移动功能都设置为标准。Pixso支持在画布中快速新建预设比例的画板,包括手机、网页、平板等。

使设计与品牌设计保持一致
应用是实际品牌的体现,两者之间的连续性需要保持。产品或品牌的基本基调、情绪、内涵和设计可以通过颜色来设定。从本质上讲,产品应用设计将与实际的品牌设计相同。
评估配色方案
颜色是创新因素,对视觉设计的影响最大。
颜色可以成就你的设计,也可以毁掉你的设计。不好的颜色组合会分散用户的整体体验,所以颜色越少越好。当与饱和度较低的颜色结合使用时,高饱和度的颜色是充满活力的。消除文本与背景的低对比度。消除文本和背景的互补色,特别是当颜色具有相似的亮度和饱和度时。例如,紫色背景上的黄色句子可能过于刺目。
在Pixso的社区资源中,含有海量大厂的优质设计系统,各种配色组合可供设计师参考和寻找灵感。

验证信息体系结构
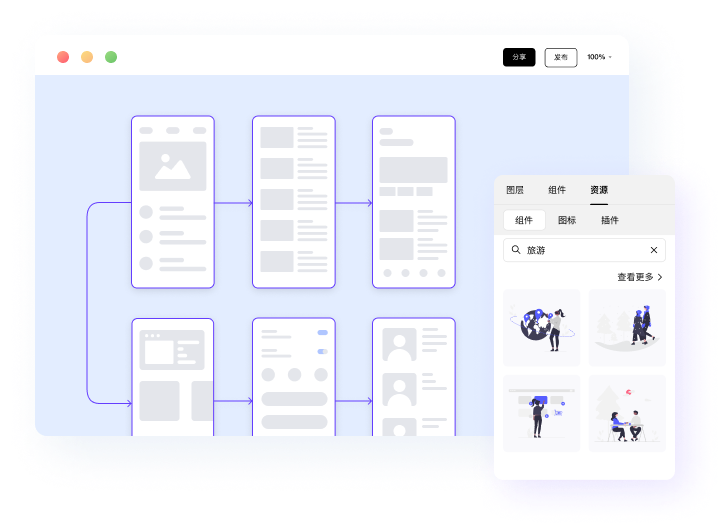
最终,在开发用户界面时,最好是应该开始在移动设备上准备用户的旅程。构建描述路径的线框。这将有助于我们了解页面的元素是否过多或少于所需的元素。

UI设计是一门需要不断学习和发现的学问,最重要的就是从即刻开始,选择一款适合新手的UI设计工具开始,Pixso是一款专属于设计师的UI设计工具。在页面布局上,整合了工具栏及属性面板,界面看着更加简洁。上手快速,几乎没有学习成本,体验流程顺畅,能快速进入设计状态,所以赶紧上手试试吧!→点击进入工作台