在产品设计领域,高保真线框图采用的是视觉设计或者是页面示意图的形式给大家展示出来,作为设计人员通过对线框图的使用,加上自身的设计从而完成客户的产品设计,对于高保真度线框的相关问题,今天给大家介绍下。
高保真度代表的是后期(迭代后)的图纸,描述了更多的细节和更高层次的组件渲染,具有行为特征和注重内容布局。选择使用哪款高保真线框图设计工具,对设计师而言设计工作会有完全不同的效果,好的高保真线框图工具可以提高设计效率,尤其是在交付中给客户的体验也完全不同。如今市场中新的工具很多,想要满足设计需求,应该满足这几点:
-
能够产生各种保真度(从低到高);
-
易于使用且经常更新的稳定软件;
-
内置模板,符号和带有附加功能的标准UI组件;
1. 在线协作设计高保真线框
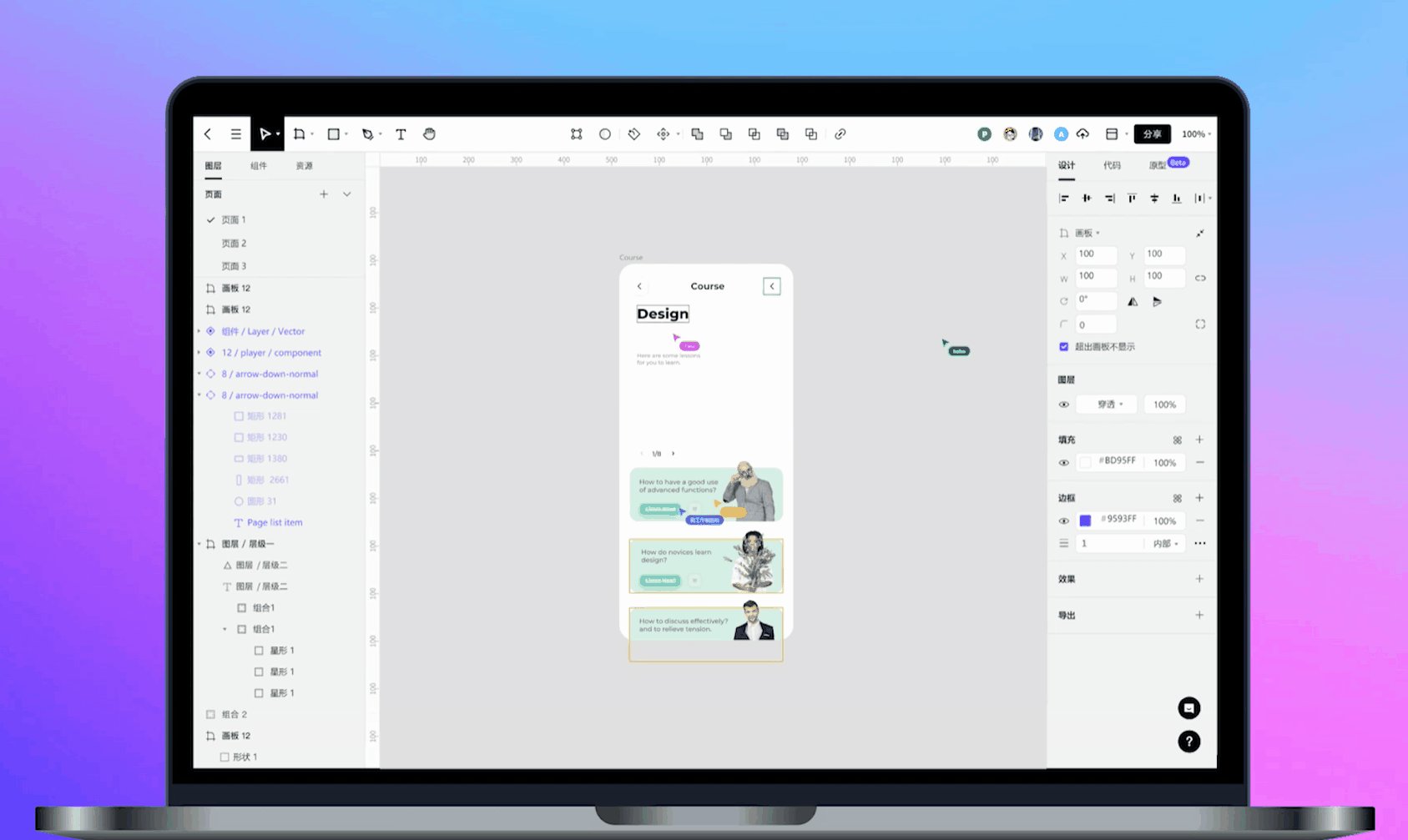
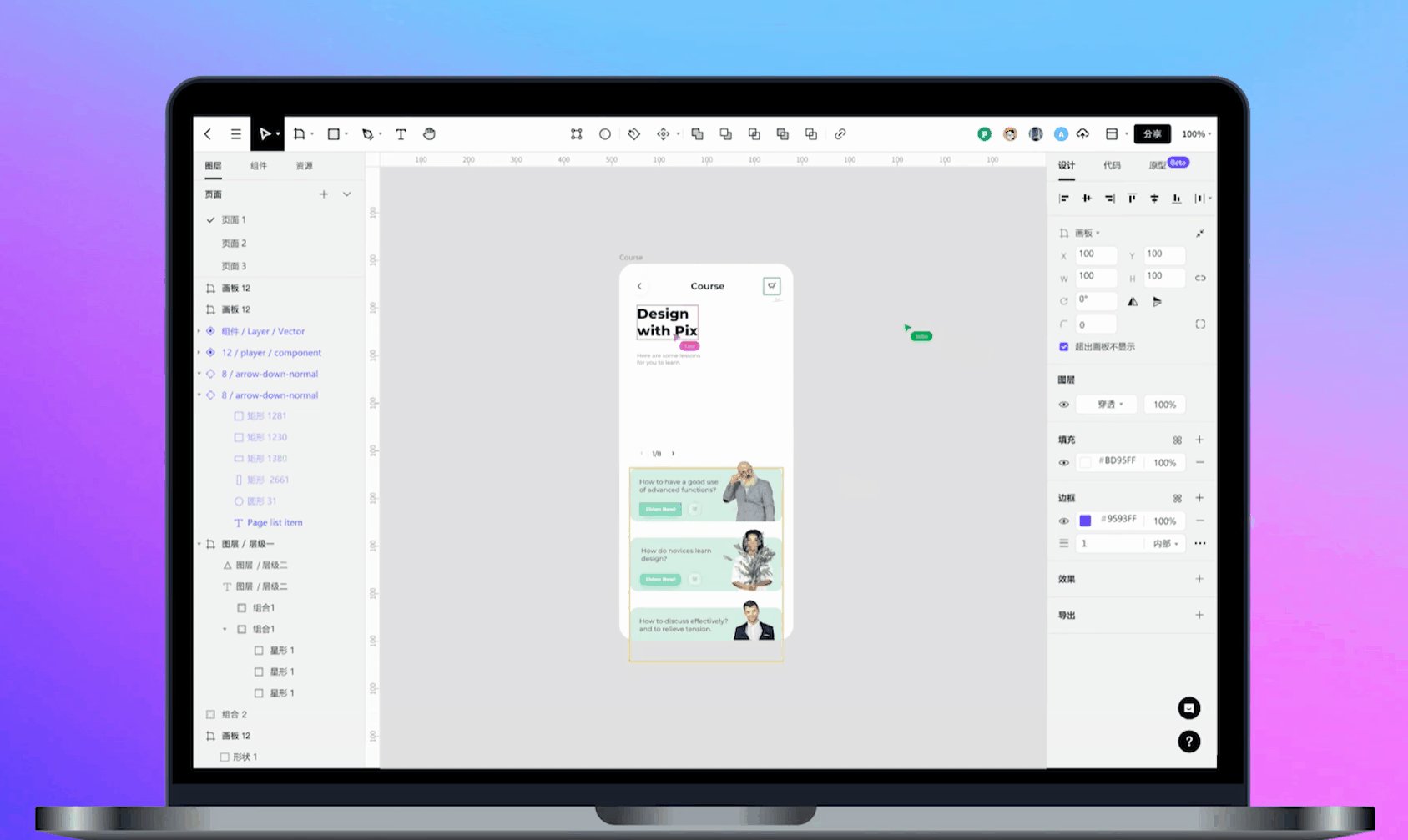
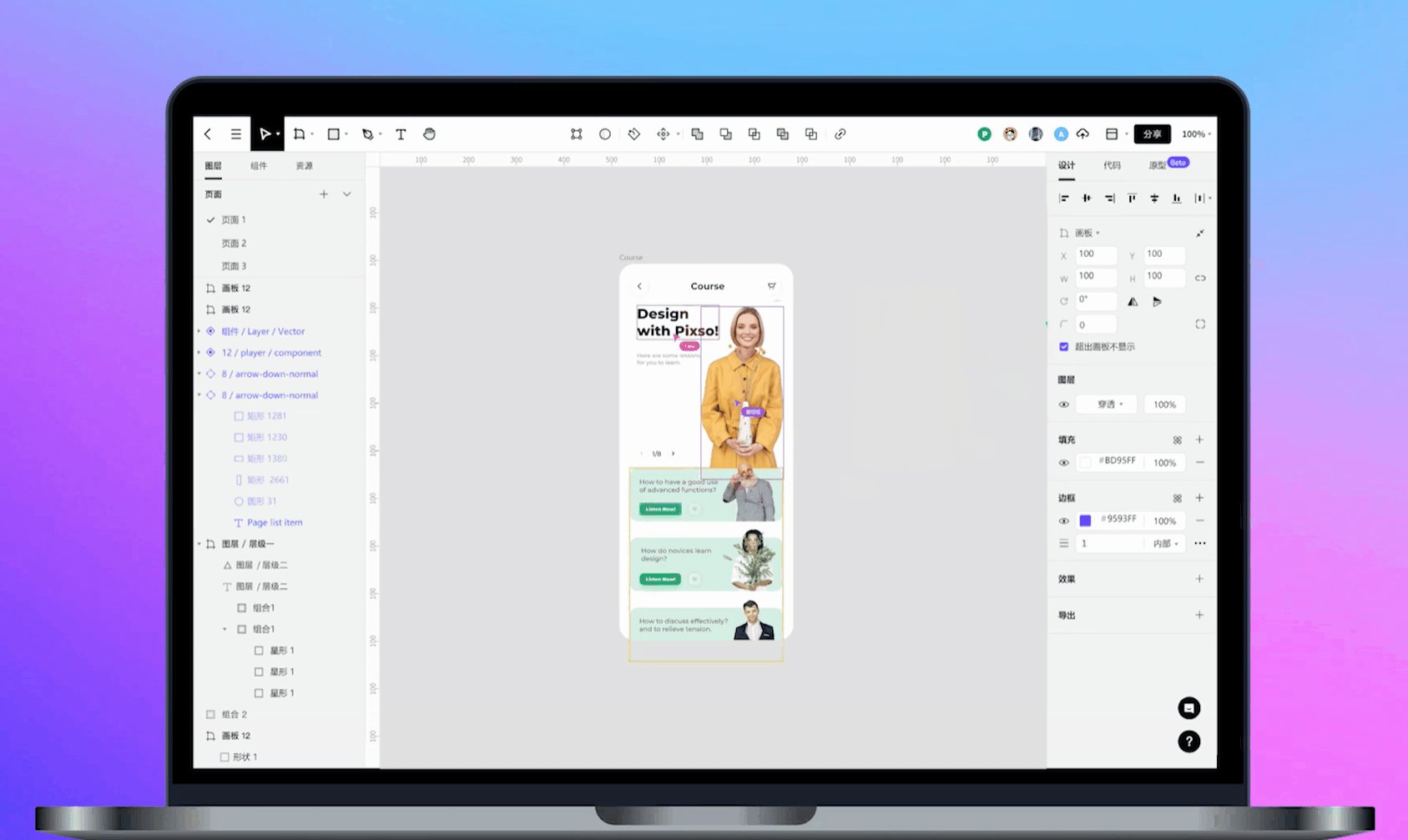
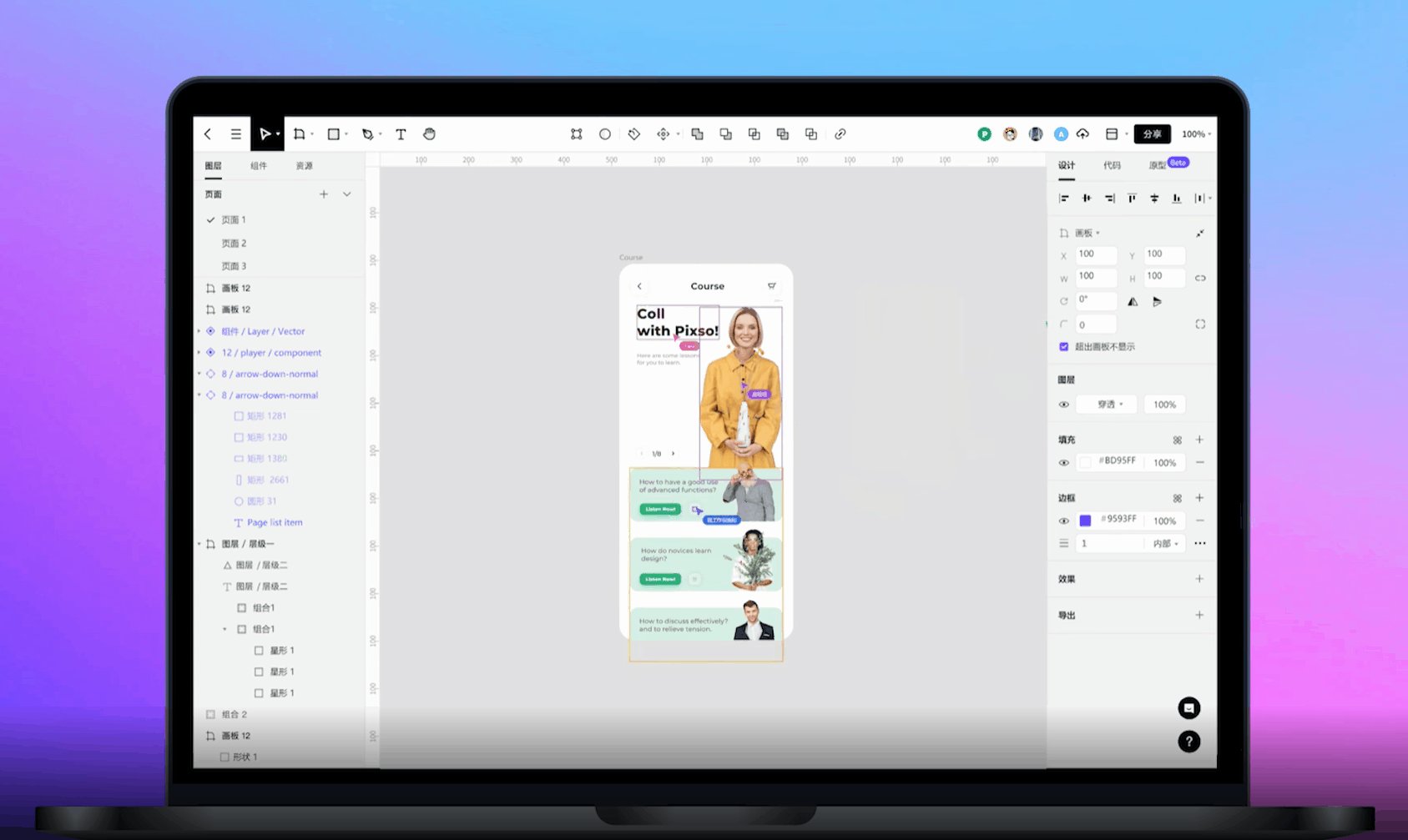
Pixso是当下一个非常流行的在线协同设计工具,它为高保真线框图制作提供了便利,为设计师提供了一个熟悉的拖放界面,用于创建低保真到高保真度的线框图。Pixso不需要任何附加组件或扩展,该平台完全基于云计算,可以快速轻松地与其他设计团队成员或客户共享线框。
同时,Pixso与其他平台的集成,如Sketch、XD、SVG、Axure、Figma等。为对于与开发人员、远程设计团队和客户的协作,该特性为设计人员节省了大量时间。

2. 快速创建高保真线框图
高保真原型是一种以计算机为基础并且与产品的最终样式极其相似的高交互设计展示。从本质上讲,高保真原型往往能解释一些实际的问题,例如浏览网站的方式、每个按钮的作用、可用屏幕的总数、要使用的终端以及它们应该在哪里使用。
借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,快速开启高保真原型设计。

在使用Pixso原型绘制的过程中,我们都可以通过演示的功能,来对自己的原型进行预览。这一个步骤不仅可以确定我们的页面美观度,也可以让自己反复体验交互链接,从而确定自己的产品逻辑是否清晰,体验是否流畅!
3. 让高保真线框图交付可视化
Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
当设计师在Pixso中创建交互事件时,就会默认在初始画板左上角创建一个「交互流程」。或者你可以在原型模式下,选中任意画板后,在右侧面板中点击「加号」添加「交互流程」。

置入指定区域交互事件、页面跳转自动选择、在线交互模拟演示、可行性评估讨论实时反馈等功能使原型设计流程更真实直观!
可能有些小白会觉得既然已经完成高保真线框图设计,那么线框图的绘制环节是否可以省去,答案肯定是不可以的。因为高保真线框图代表着产品的基本设计布局,高保真线框图上承载着界面显示的重点信息,绘制着将要开发的应用程序或者网站界面的形态。
此外,高保真线框图有着用户界面与操作流程中特定的元素信息,每一个操作动作都显示出相应的核心功能。通过线框图可以更直接地呈现出未来设计落地的雏形,团队角色可以很好地感知产品的初步形态。
如果想要提升产品的用户体验,选择一款高效的高保真线框图设计工具是很有必要的。Pixso自带专业的高保真线框图设计工具。此外,Pixso的组件能够实现自动布局,增加或删除内容都无需手动调整,排版智能。

总之,在设计领域中,Pixso作为一款功能强大的设计工具,可以模拟最终产品形态和交互效果,实时优化用户体验。在Pixso内置各种资源库,几乎可以满足当下众多设计师所需要的设计工具,尤其是在团队设计中,一站式协同设计,工作效率提高,客户的体验也会增强。