当我们在说一个界面设计是否高级时,其实更多地在说细节处理是否到位。作为设计师,从细微之处出发,才能打磨出精致的页面。基于实战经验,Pixso设计师总结了一些用户界面设计技巧。
1. 有目的的视觉层次
精心设计的用户界面可以有效地把信息传递给用户,同时给予用户轻松愉快的体验。在信息泛滥的时代,用户并不想费心逐行阅读大量文本,他们只关心突显的信息。因此,你的用户界面应该基于清晰一致的模型,用户可以一目了然地获取信息。
Nielsen Norman Group 发布了一项针对在线阅读器的眼动追踪研究,该研究让设计师清楚地了解用户如何浏览他们的网站。该研究表明,用户首先浏览标题、摘要和小标题,然后将注意力转移到页面上的图形元素上。其中Z模型是人们阅读中最常见的模型之一。
-
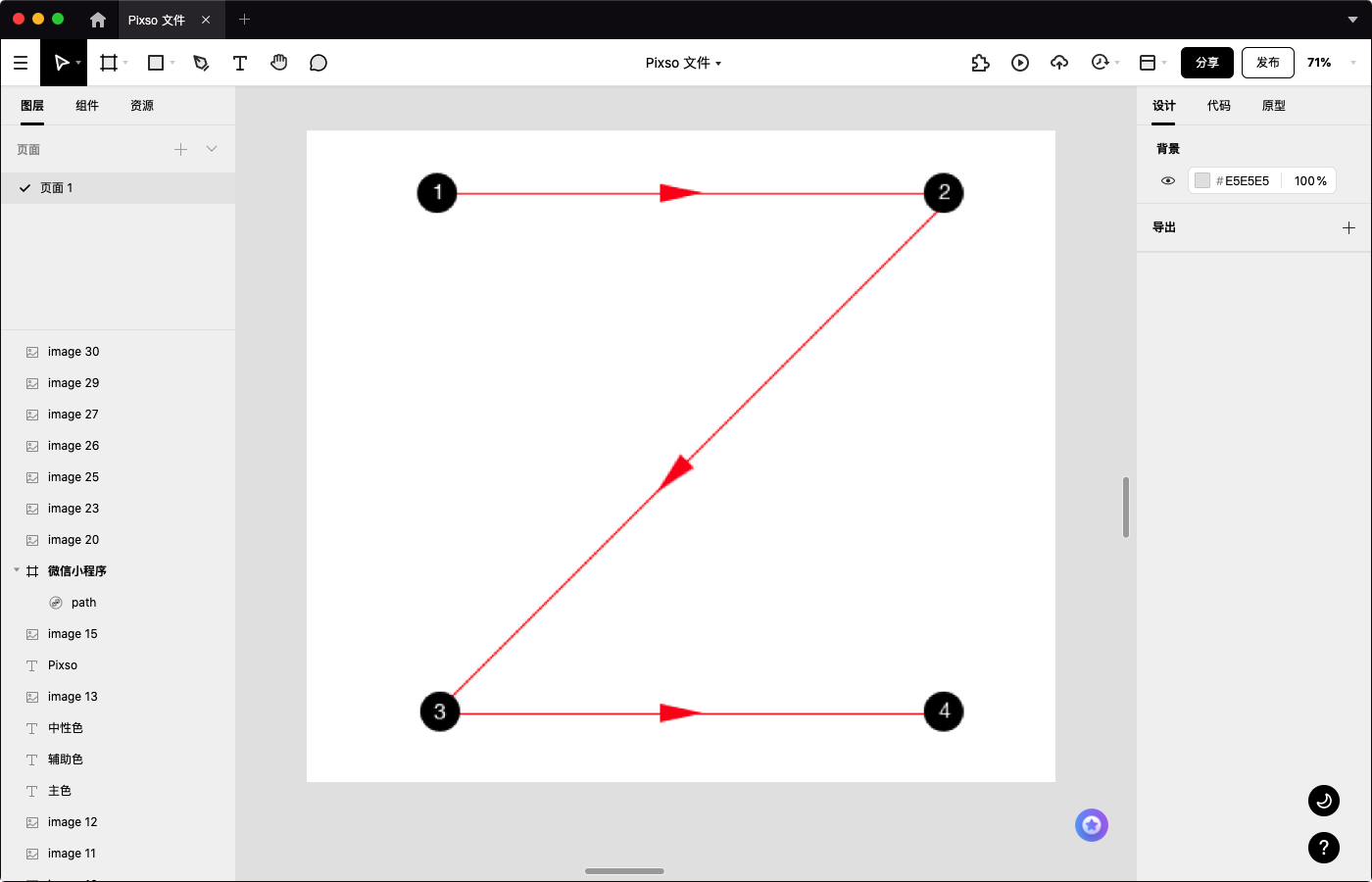
Z模式

在 Z 模式布局中,也称为反向 S 模式,读者开始从左上角到右上角,然后对角线到右下角来解释信息。这种模式适用于描述故事效果的简单设计。
-
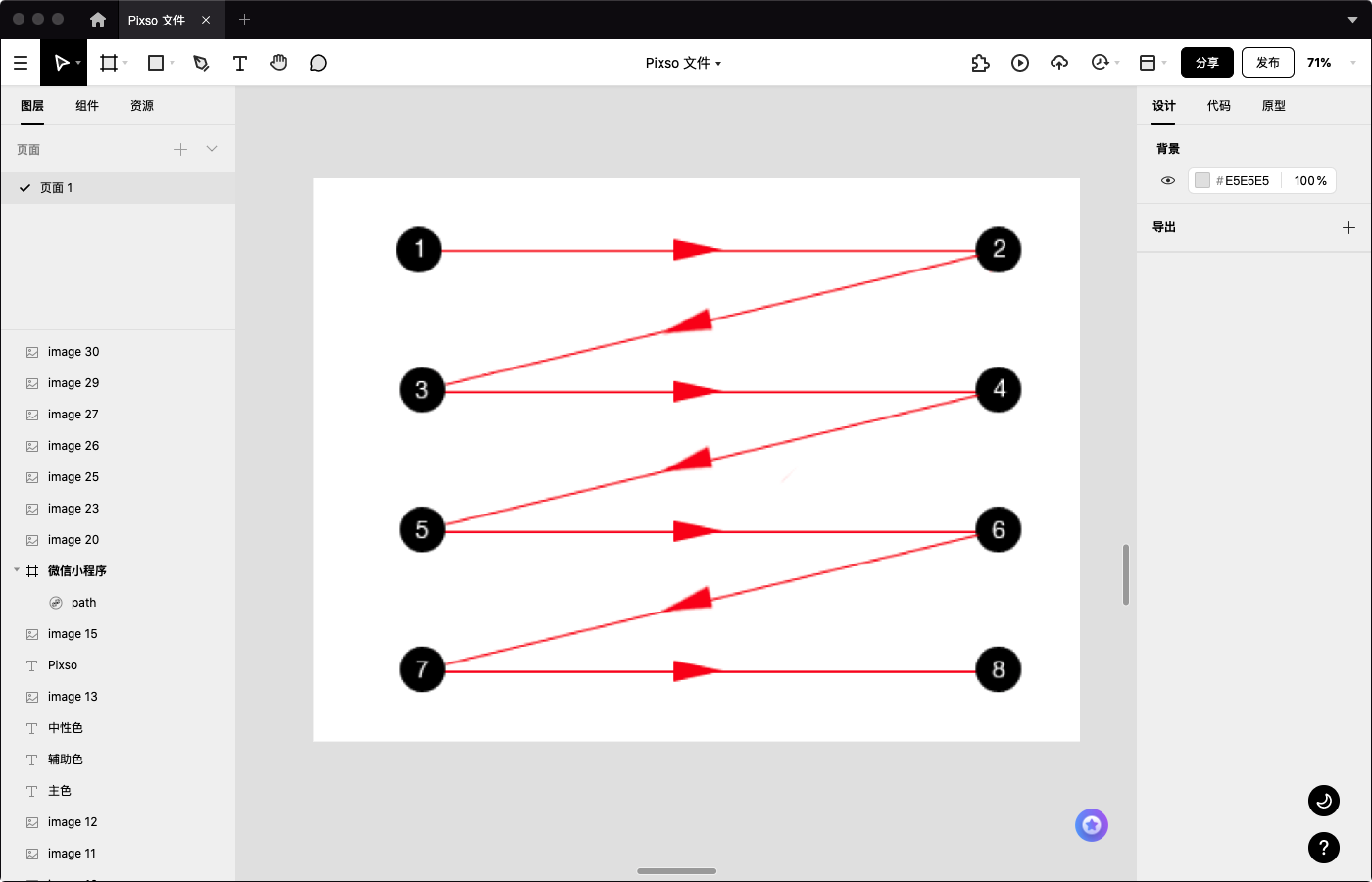
之字形图案

之字形图案是一系列 Z 形运动,读者向右移动,然后稍微向下和向左移动。当用户受到大量文本块的影响时,就会观察到这种模式。考虑到这些模型,你要确保导航和最重要的数据应放置在最高可见度的焦点上,以吸引用户对用户的注意力。
-
控制视线落点
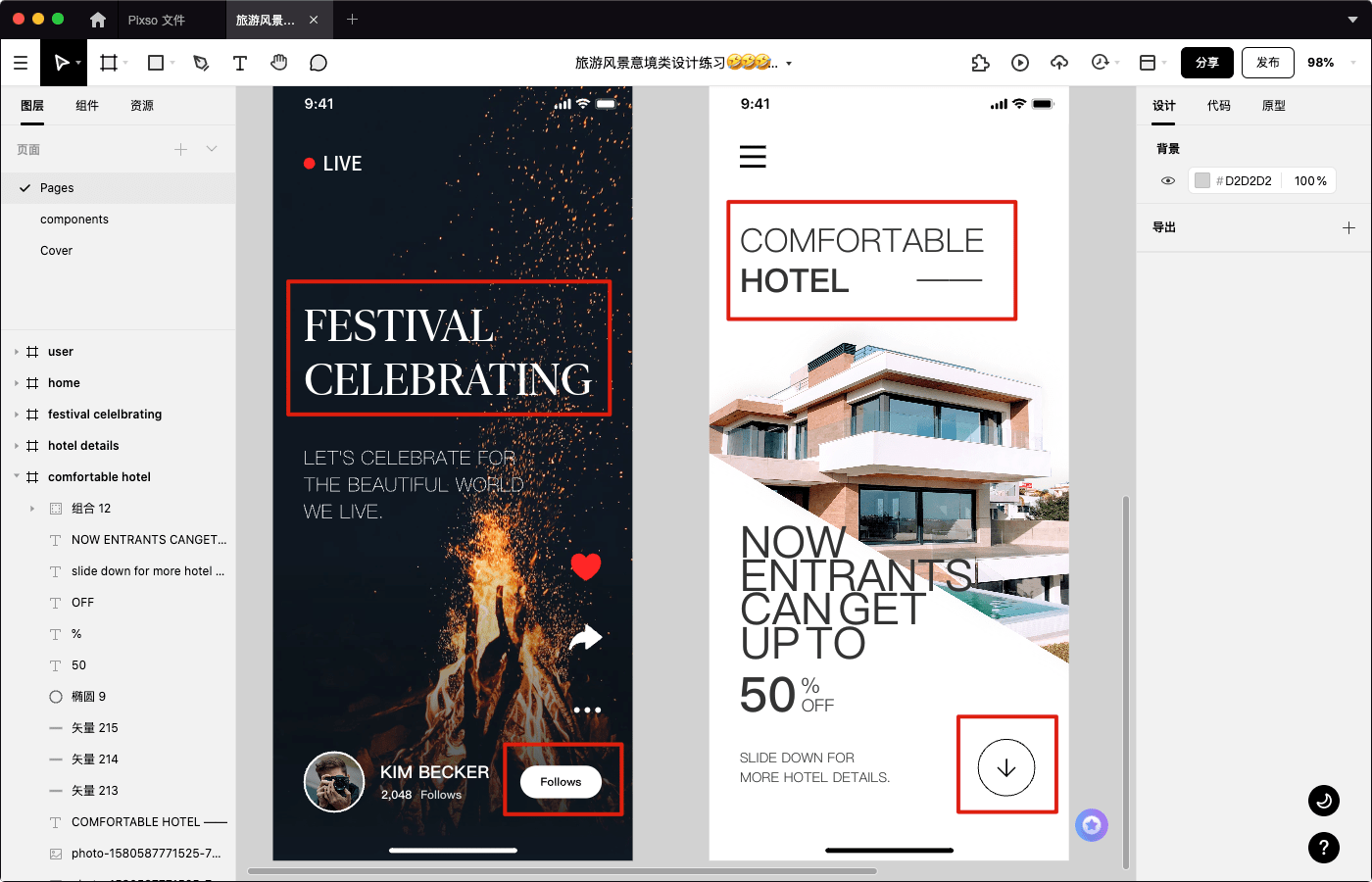
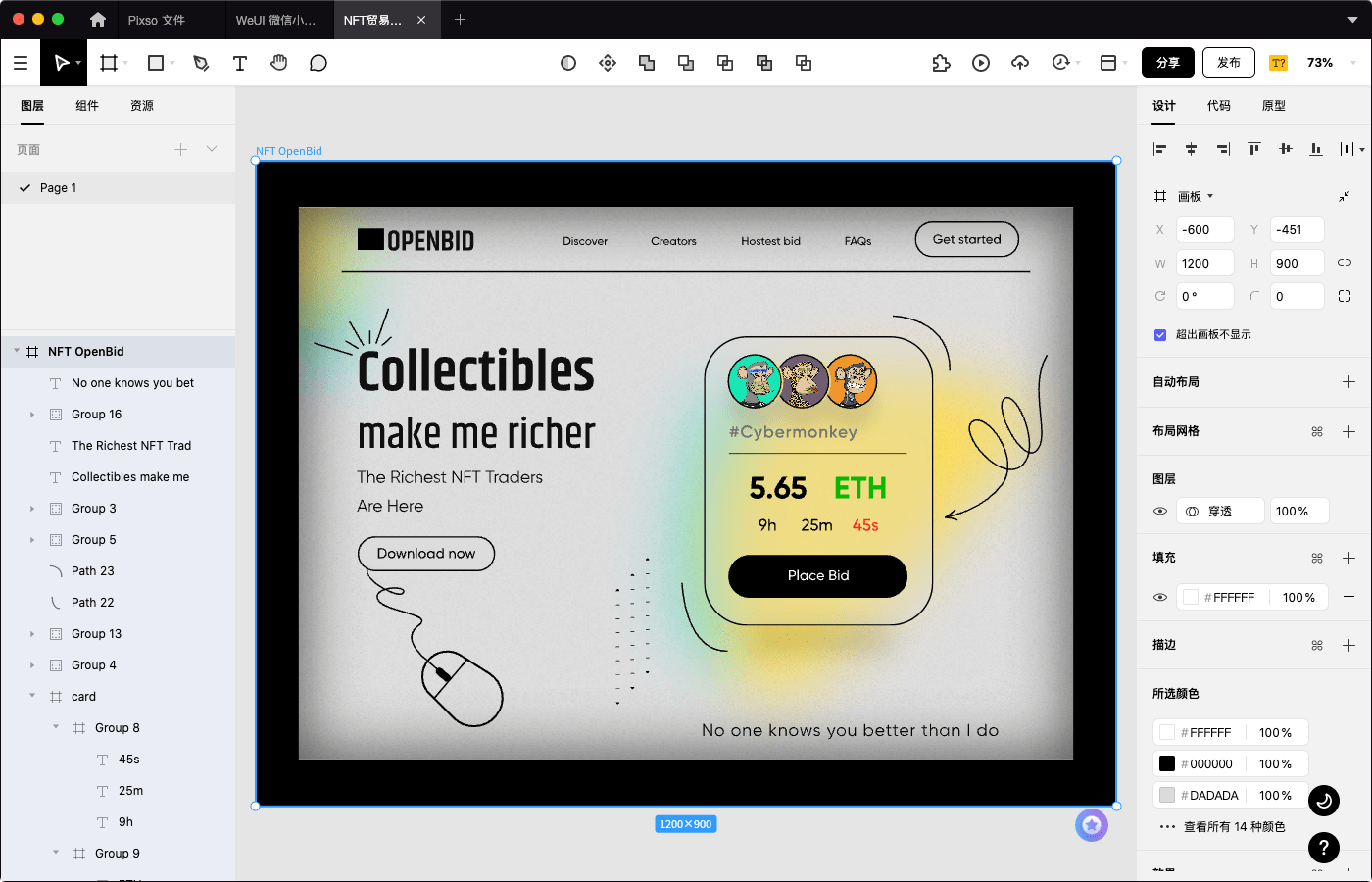
我们在设计的过程中,可以通过改变尺寸、色彩、形状等因素来控制用户的视线,从而把握用户的浏览轨迹。例如下图中,Pixso社区中的旅游风景意境类界面,用户的视觉落点区会定位于左上角的大标题,而右下角的按钮就成为了视觉的终点区。用户把首先会关注大标题、大图等重点突出的内容,操作类的信息才会最后关注。

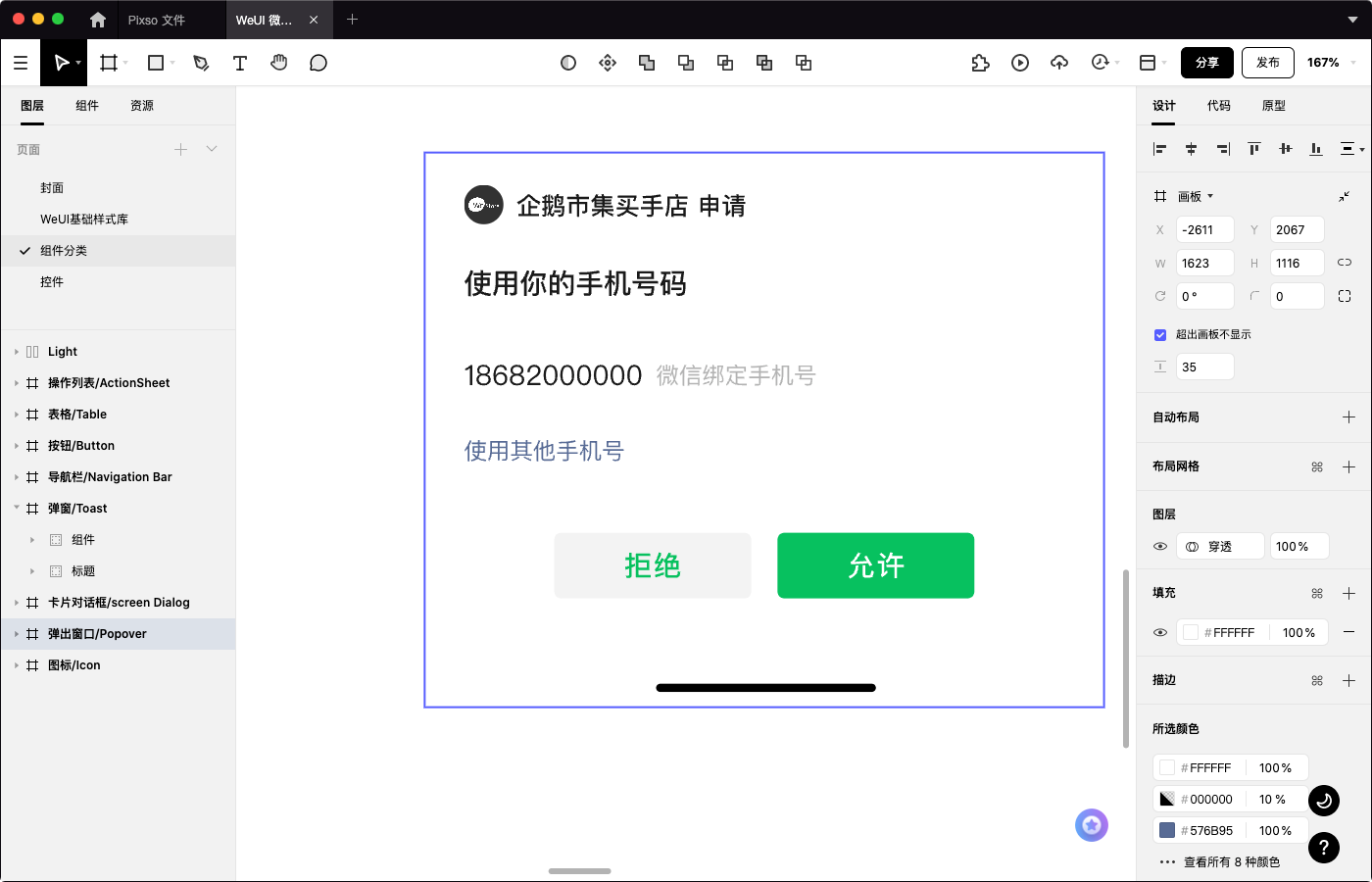
又比如我们常见的弹窗,主按钮都会放在右侧。这也是遵循对角线从左到右,从上到下的原则,引导用户进行积极的操作。

2. 战略性地创建网站导航
研究指出,导航是用户在浏览网页之前看到的最重要和最具战略意义的区域,因为导航可以帮助用户连接到交互的关键点。
网站首页应包括品牌的所有基本元素,例如LOGO、品牌名称、公司Slogan、网站内容和不同社交媒体帐户的链接、联系信息、搜索框、订阅或下载按钮等。仔细确定哪个选项对你的目标受众和业务目标最重要,然后战略性地将信息放置在你的网页标题上。

3.专注于视觉品牌
品牌是一组视觉元素,在为网站和移动应用程序绘制用户界面时,设计师应该创建一组视觉元素,例如LOGO、品牌颜色、排版和其他图形元素,以宣传品牌、产品和服务。
有一套完整的VI设计优点如下:
-
体现品牌形象
在这个快节奏的社会里,营销对于企业是非常重要的。VI设计可以让企业形象充满个性,吸引消费者。
-
增加用户忠诚度
VI设计可以让消费者在潜移默化中逐渐形成对企业独特品牌VI的认同感,从而增加消费者在选择产品或服务的购买几率。
-
提升员工凝聚力
VI设计可以增强员工对企业的认同感和自豪感。VI设计还可以融入企业的文化和精神,让员工产生归属感。
4. 使用醒目的 CTA
CTA按钮是Call to Action的意思,它是任何用户界面中的关键交互元素,例如购买、联系、订阅等,其主要目的是引导用户采取积极行动,提升页面的转化率。
-
按钮可点击
任何CTA按钮都应该在视觉上可被感知点击,因为它的目标是吸引用户的注意力。我们可通过增加投影、增大按钮颜色对比度等按钮更显眼。
-
保持一致性
对于 UI 设计人员来说,创建一个用户无法抗拒点击的 CTA 按钮确实是一个挑战,该按钮服务于每个设备的屏幕。因此,确保从小屏幕到大屏幕的一致性非常重要。
-
形状
在为 UI 设计创建 CTA 按钮时,请明智地考虑按钮的形状。此外,大小和填充使用户更容易与按钮交互。
5.使用具有视觉吸引力的图像
一张图片胜过千言万语。包含视觉和情感上吸引人的图像,可以吸引消费者的注意力,并有效地传达品牌信息。图像不仅可以渲染正确的基调和情绪,还可以描述产品的核心优势。
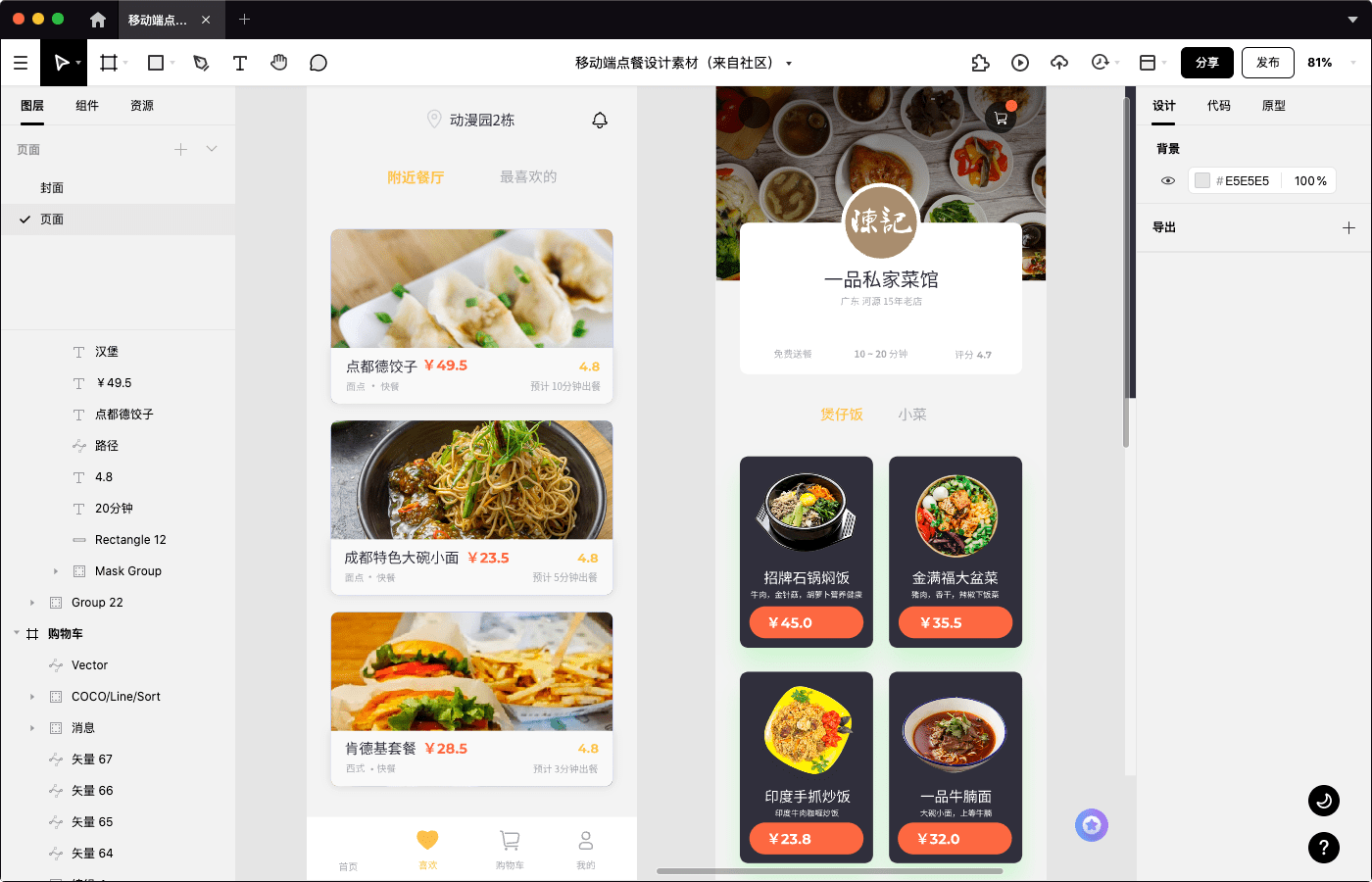
通过极具吸引力的图形、清晰的插图可以吸引人们的注意力从而提升页面的转化率。如Pixso社区中的这款移动端点餐APP,里面使用了大量高清美观的美食插图,看起来十分有食欲,用户订餐率也肯定会直线上升!

通过这五个实用的用户界面设计技巧,你是否感悟到了“高级感”的精髓呢?Pixo资源社区内置了很多高级感满满的设计案例,赶快打开试试吧!




