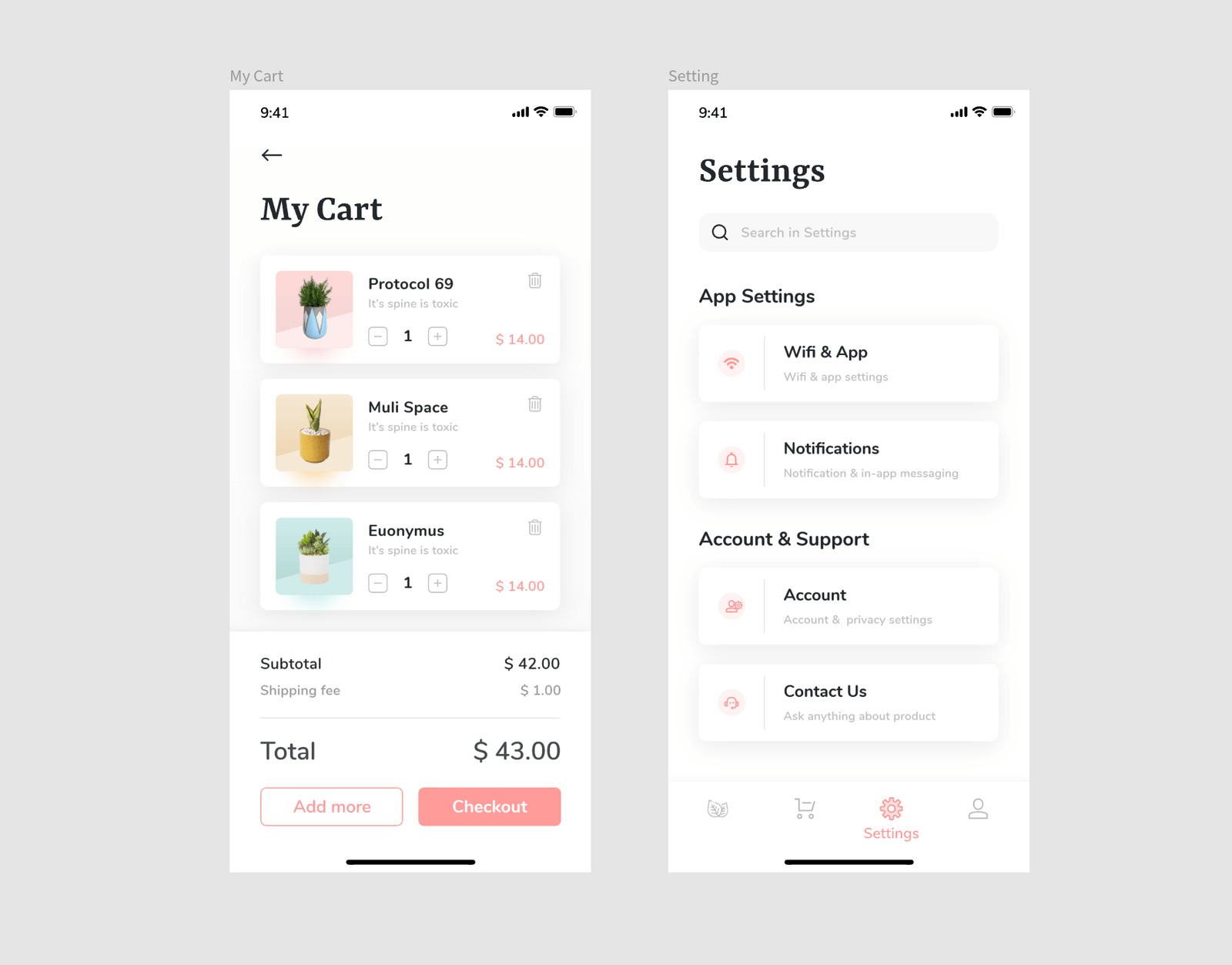
在UI设计中,有一条非常重要的基本设计准则,即将界面中的图形元素和背景进行区分,这可以避免层次结构混淆导致用户困惑,影响用户体验和品牌形象。而阴影效果是一种很常见的界面层次划分手段,它可以帮助用户区分内容和背景,增加界面层次感、立体感、空间感,从而使界面能够让用户很容易地记住和辨认,并且能够与其他品牌的界面区分开来,如下图所示。

那么,要如何快速设计出这样看起来柔和、自然、不生硬的阴影效果呢?今天Pixso设计师就给大家分享一款超赞的Pixso阴影效果生成插件Beautiful Shadows,可以帮助大家一键生成非常精致的阴影效果,一起来看看吧!
1. 阴影效果生成插件介绍
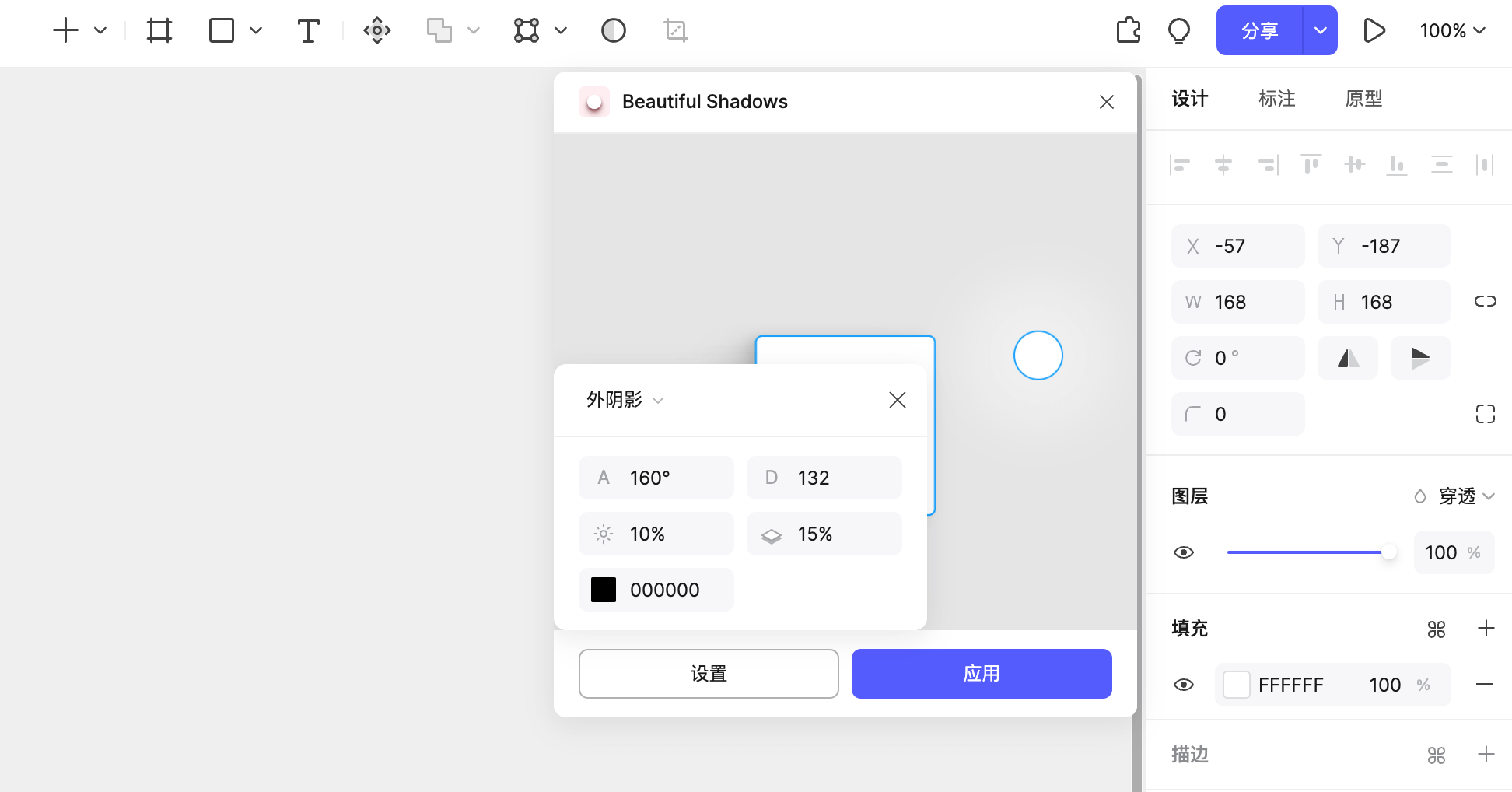
Beautiful Shadows是内置在Pixso插件广场的一款设计插件。使用该插件用户仅需要简单地拖动投射的“光源”,就能立即生成令人眼前一亮的阴影效果。插件支持内阴影与外阴影调整,阴影角度、阴影模糊区域、阴影颜色等调整,且阴影效果可以随着参数的修改实时呈现相应的效果,使用起来非常快捷,且阴影效果十分自然,如下图所示。

2. 如何使用Beautiful Shadows插件
使用Beautiful Shadows插件的方法非常简单,通过设计工具Pixso安装插件就可以了,Pixso是在线设计工具,只需通过浏览器就可运行,不需要安装客户端就可使用。详细的Beautiful Shadows插件使用步骤如下:
1.注册并登录Pixso
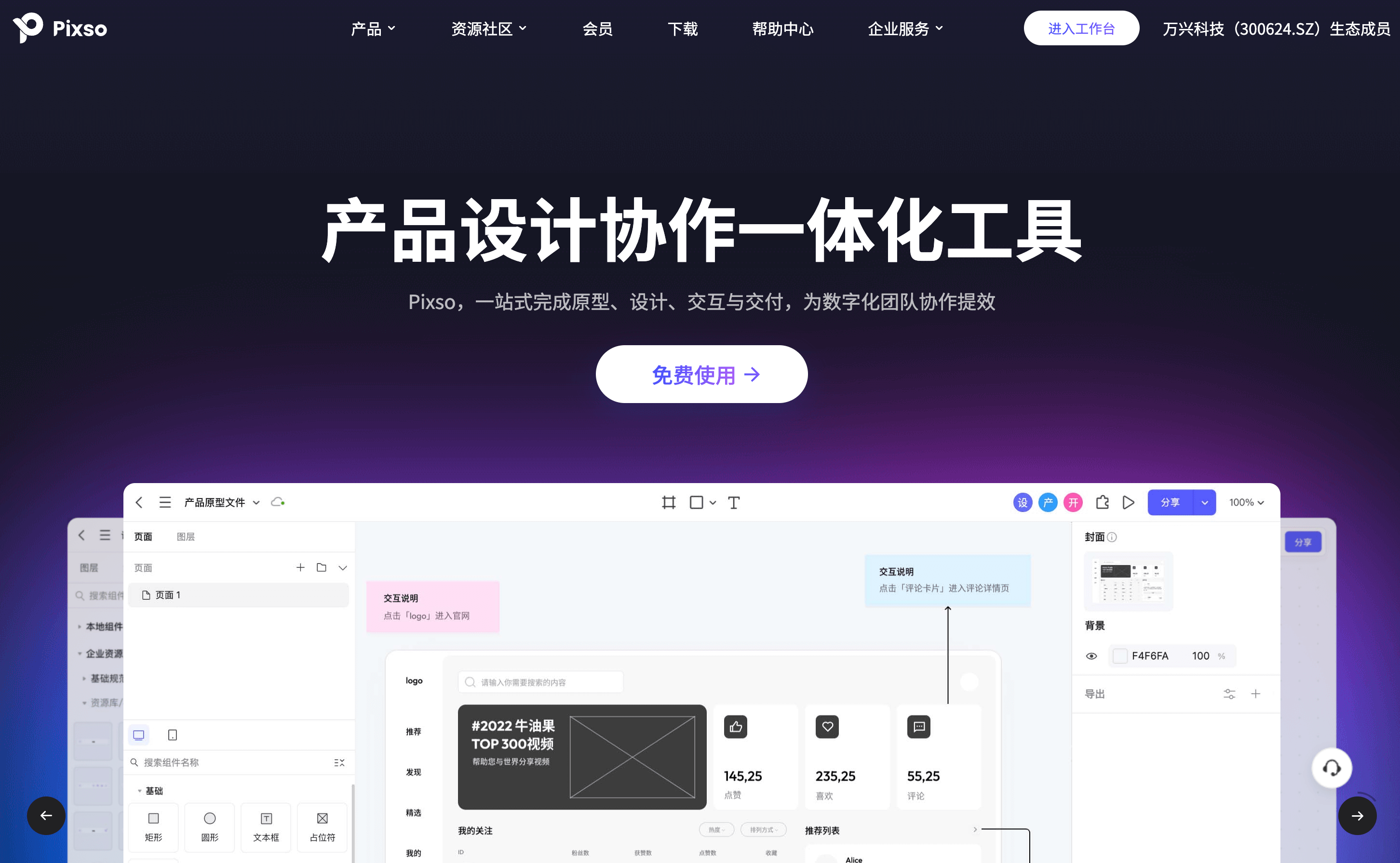
进入Pixso官网,点击“免费使用”按钮,进行Pixso账号的登录注册,👉点击免费注册Pixso账号。

2.进入Pixso插件广场安装阴影效果生成插件
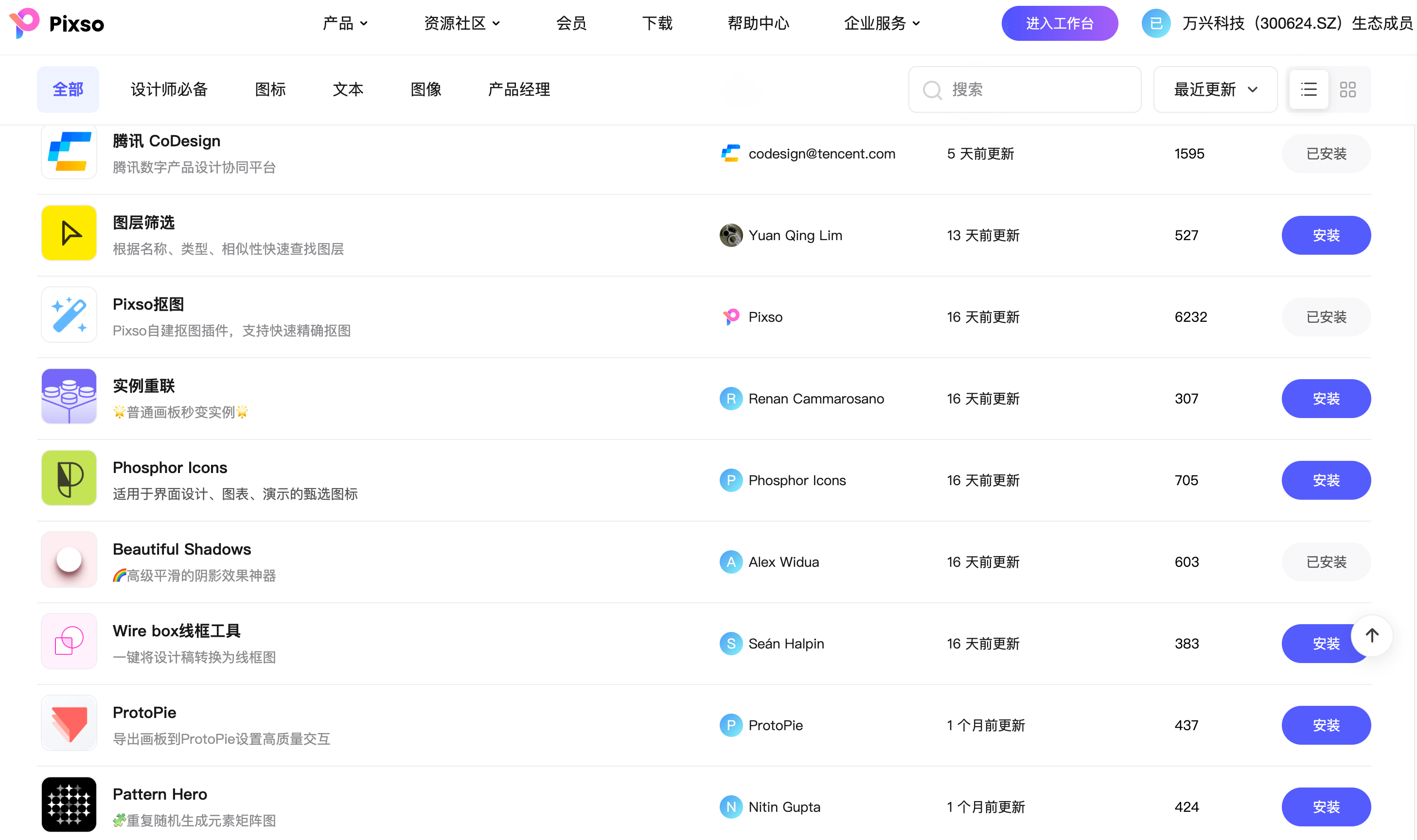
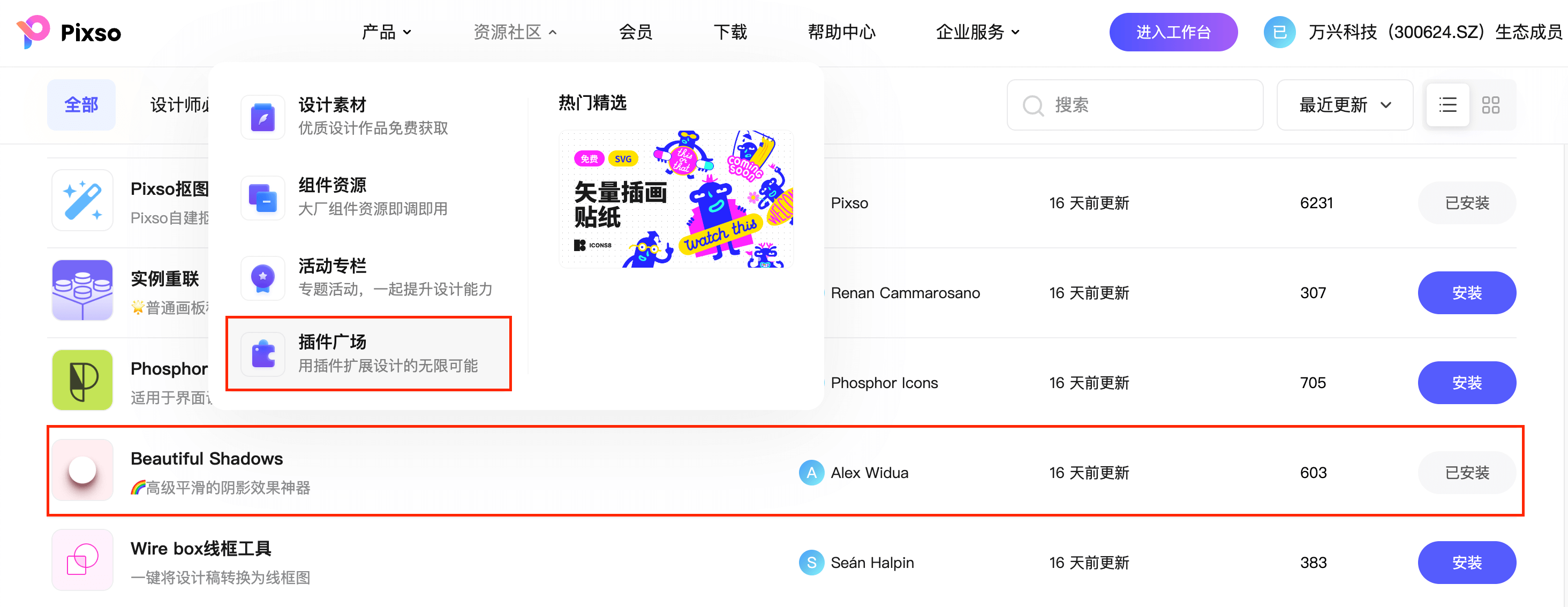
在Pixso官网的顶部导航栏,选择“插件广场”点击并进入该页面,在该页面的插件列表找到Beautiful Shadows插件并点击“安装”按钮,进行安装。

3.新建Pixso文件
在Pixso工作台页面,点击“新建设计文件”按钮,新建一个Pixso文件,并进入Pixso编辑器页面。

4.打开阴影效果生成插件
在Pixso编辑器页面,点击右上角的插件图标,在弹出的菜单中选择Beautiful Shadows插件进行点击,打开Beautiful Shadows插件的使用界面。

5.使用阴影效果生成插件制作阴影
如下图所示,可以调整Beautiful Shadows插件的角度、深度、颜色、透明度等阴影参数,来快速创建出精致的阴影效果。

写在最后
以上就是本次Pixso设计师为大家分享的阴影效果生成插件,可以帮助大家灵活且快速的创建真实、柔和的阴影,节省大家的设计时间,提升工作效率。当然,如果大家还想要更多的提效插件,也可以时常在Pixso的插件广场看看,Pixso插件广场有很多实用的设计插件,比如说抠图、组件资源插件、样机包装插件等,相信总有一些插件对大家有帮助,👉点击马上前往Pixso插件广场。