用户总渴求新鲜、丰富、独特的设计体验,UI设计趋势也因此持续变化,但经典永恒。喜爱设计的朋友不难发现,曾经在视觉设计中广受欢迎的拟物化风格正在悄悄回归,甚至有成为2022年UI设计热点风格的趋势。本文Pixso将介绍什么是玻璃拟态和液态设计,希望能为设计师们提供一些思路和灵感。
什么是玻璃拟态设计
玻璃拟态可追溯到拟态拟真主义的原始尝试,近期,苹果发布的macOS Big Sur操作系统,整体风格应用了新拟态的设计思路,采用了3D质感的元素设计,其中还包含了运用阴影、透明度以及背景模糊、高斯模糊手法模仿玻璃形态,构建空间感的新兴拟物态风格——毛玻璃拟态风格,又将玻璃拟态风格的趋势掀起了一个小高潮。
玻璃拟态风格的视觉效果类似于隔着表面粗糙的磨砂玻璃观赏窗外的风景,带着点朦胧美,给人以若隐若现的感觉,远近之间的层次感分明,这种效果不仅精致美观,而且可以通过清晰和模糊的对比来突出重点内容,因此被广泛应用于web设计领域。
在Pixso中如何实现玻璃拟态
step1:新建画板,选择一个颜色鲜艳的模糊图片作为背景,创建一个矩形,设置“背景模糊”;

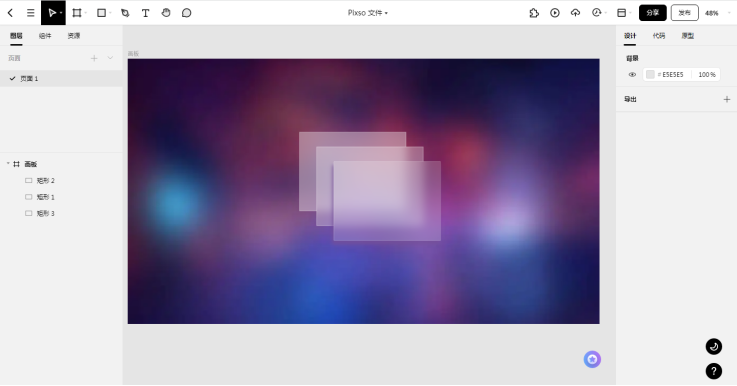
step2:再复制一个矩形,并调整一下两个矩形的填充透明度(根据需求,将顶层矩形的背景模糊参数也调节下,将两个矩形的填充透明度调节到30%(透明度按自己的需求随意设置,这里只是举例)

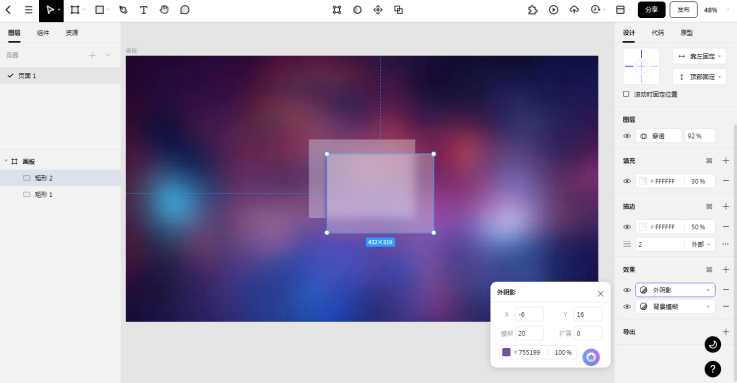
step3:给顶层的矩形添加外阴影效果,颜色选择比周围的背景色稍暗一些,然后再根据需求,稍微调节下阴影的颜色的透明度以及坐标参数,还可以添加一个白色描边来增强玻璃的感觉。

通常离我们越近的矩形,透明度越低。

Pixso的编辑器自带矩形、圆形、多边形、星形等基础图形,如果想设计复杂图形的玻璃拟态效果,可以尝试Pixso的布尔运算和路径拼合将图层结合成形状,而且Pixso是可以无需下载直接网页使用的哦!
Tips:在应用玻璃拟态风格时,设计师首先需要浏览应用模型或网站,选择理想的有利位置,以突出显示若隐若现的玻璃效果,此外,配以柔和的颜色是玻璃拟态中极简设计的关键。
什么是液态设计
液态设计整体视觉给人一种光滑、梦幻、轻盈、透亮、流动的感觉,在设计中使用液态设计元素,可以增加产品的空间感、运动感、时尚感和科技未来感。在设计中,设计师通过使用多种特效,如模糊、折射、渐变等,通常搭配色彩大胆的配色和抽象、简约的概念图形,凸显液体设计随机变化的特点,使产品视觉更加具有生命力。
液态设计因其独特的未来感和科技感,可以随机地发生各种各样的变化,在AI场景中经常被使用,尤其是语音产品页面,如siri的唤醒界面设计就是一种液态设计的体现:

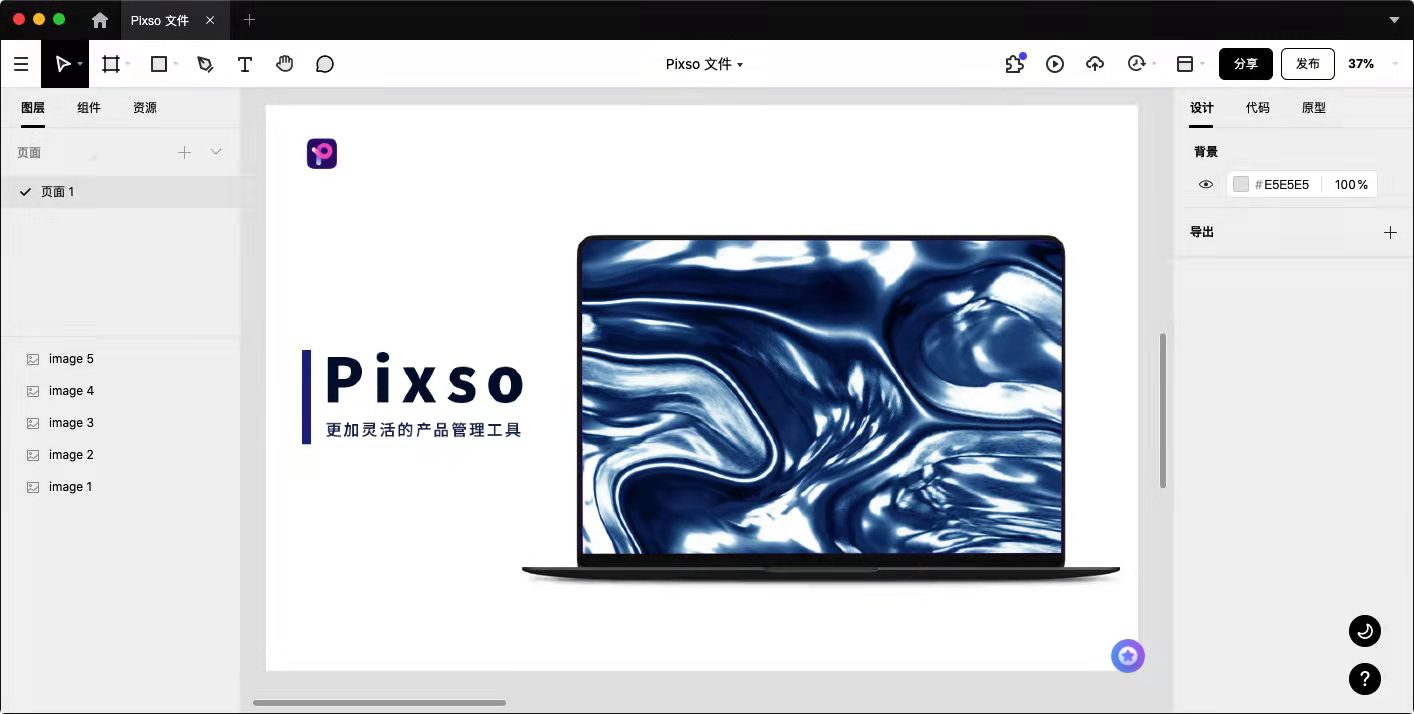
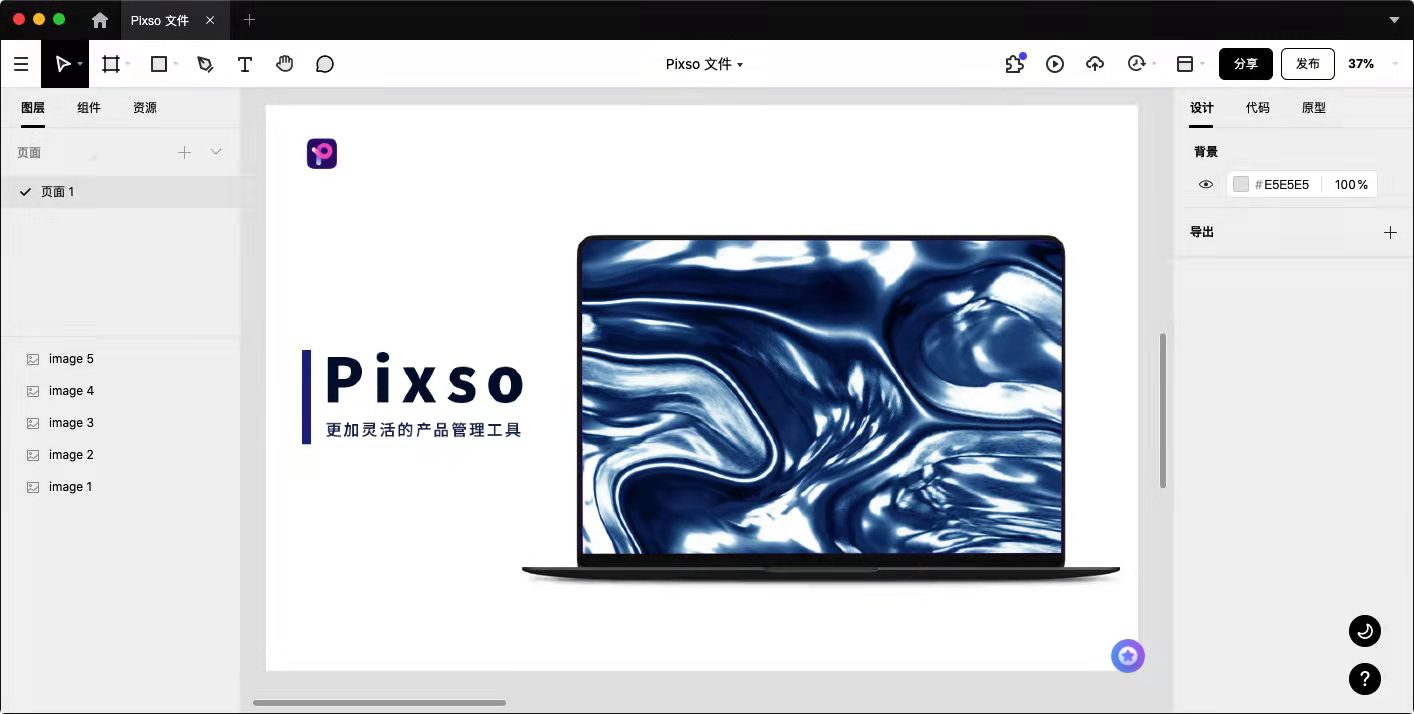
在Pixso中,我们如何将液态的质感运用到设计当中呢?最简单的就是将液泡覆盖到设计的上层,形成液态视觉传达。

当设计稿中有大量的图片需求,Pixso可以直接选择批量导入/导出图片,加快设计效率。

借助Pixso,我们也可以通过调整斜面浮雕、柔光、投影、渐变,利用布尔工具、蒙版工具、径向渐变等方式,实现液态金属风格的效果。

总的来说,作为美好生活和体验的创造者,设计师对视觉的流行趋势需要有一定的了解和掌握,玻璃拟态和液态设计就是其中不应被忽视的内容。Pixso作为一款专业的在线UI/UX设计工具,有着强大的资源社区,内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计系统规范,提供海量设计模板和素材,本地化字体资源,及专属私有化部署,是新手设计师启程之路的好帮手,也是为设计寻找创意思路的优良资源站。




