随着数字技术的不断发展和进步,出色的设计已经成为了用户体验的核心要素之一。确保设计能满足用户的需要并创建出让用户愉快、有趣和容易上手的产品已经成为开发人员的重要任务。这就是谷歌设计规范登场的时候。在本文中,我们将深入探讨谷歌设计规范,这是一个旨在帮助设计师和开发人员构建高质量数字产品的全面指南。
1. 谷歌设计规范的概述
1.1 什么是谷歌设计规范
谷歌设计规范(Google Material Design)是谷歌公司为其产品和服务提供一致的设计语言和指导原则。它是一套全面的设计系统,旨在帮助开发者创建出功能强大、美观且易用的应用程序。谷歌设计规范强调材质、动画和交互的自然性,并提供了一系列的设计元素和组件,以及详细的设计指南,帮助开发者在不同的平台和设备上实现一致的用户体验。

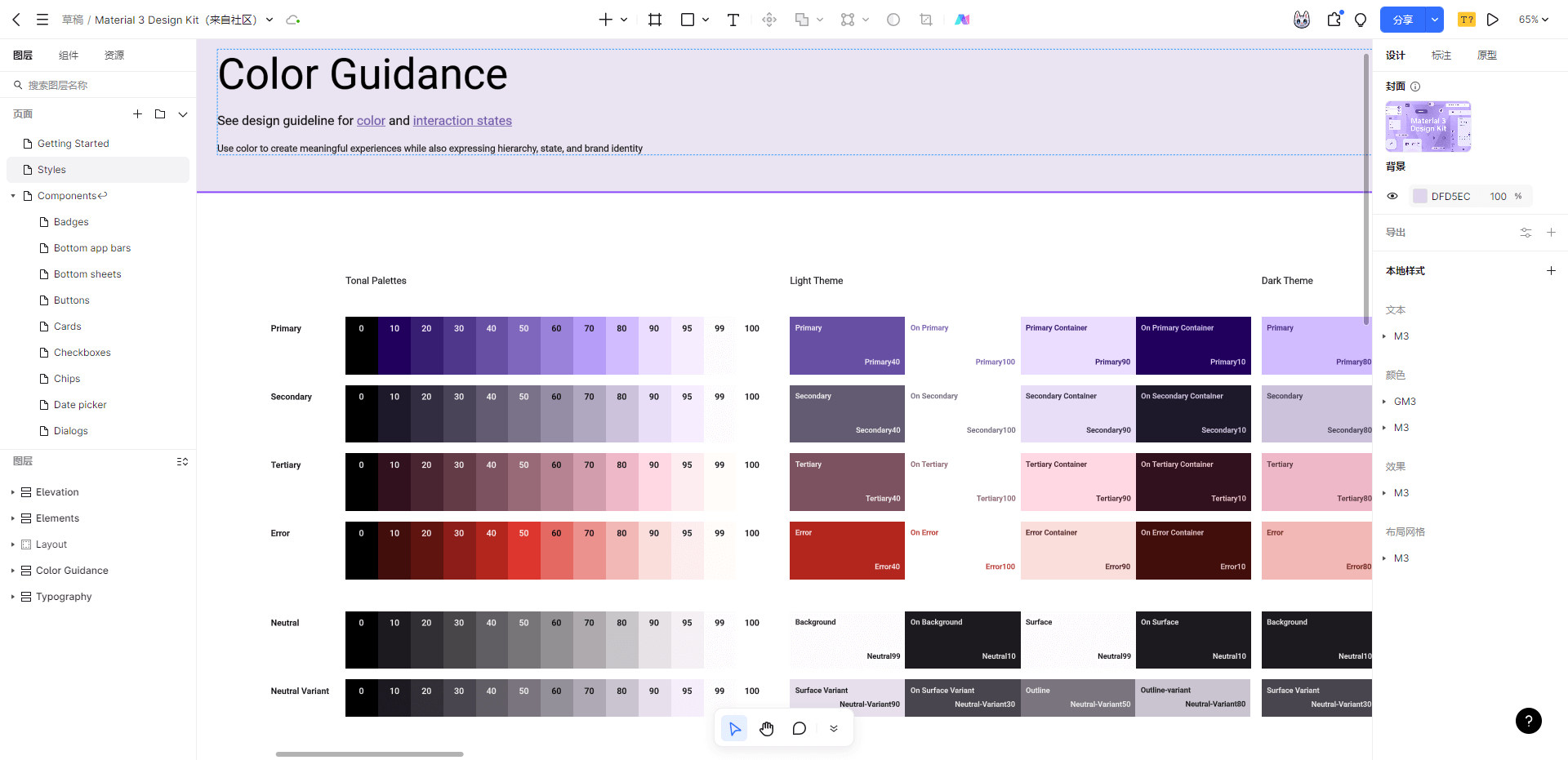
Material Design 3 设计工具包 - 免费下载
谷歌设计规范的目标是提供一种统一的设计语言,使用户能够在不同的谷歌产品和服务中感受到一致的界面和交互方式。这种一致性不仅仅是外观上的统一,还包括交互方式、动画效果、布局等方面的统一。通过使用谷歌设计规范,开发者可以更轻松地创建出符合用户期望的应用程序,并且这些应用程序在不同的设备和平台上都能提供一致的体验。
谷歌设计规范的核心原则是材料设计(Material Design),它是一种以纸张和墨水为灵感的设计语言。材料设计强调物理世界的纹理、阴影和运动效果,以及元素之间的层次关系和交互方式。通过使用材质设计,开发者可以创建出具有真实感和深度感的界面,提供更直观、可操作的用户体验,👉 点击免费下载谷歌材料设计系统资源。

1.2 设计规范的重要性
设计规范在谷歌的产品开发中起着至关重要的作用。首先,设计规范能够确保谷歌的产品在视觉上保持一致性,使用户可以轻松地识别和使用不同的谷歌产品。通过统一的设计元素和交互模式,用户可以在不同的产品之间无缝切换,并且不需要重新学习如何使用每个产品。
其次,设计规范还能够提高产品的可用性和用户体验。通过遵循设计规范,谷歌的产品可以提供一致的用户界面和交互方式,使用户能够更加轻松地理解和操作产品。这不仅可以减少用户的学习成本,还可以提高用户的满意度和忠诚度。
此外,设计规范还有助于提高团队的协作效率。通过共享设计规范,团队成员可以在设计和开发过程中更好地理解和沟通彼此的想法和意图。设计规范还可以作为一个参考和指导,帮助团队成员快速地制定和实施设计决策,从而加快产品的开发进程,👉 点击免费使用协同设计工具Pixso,在线分享团队设计规范。

1.3 谷歌设计规范的目标和原则
1.3.1 谷歌设计规范的目标
谷歌设计规范的目标是提供一套统一的设计准则,帮助开发者和设计师创建一致、易用、美观的应用和网站。通过遵循这些规范,可以确保用户在使用谷歌产品时获得一致的体验,无论是在移动设备还是桌面端。
1.3.2 谷歌设计规范的原则
谷歌设计规范遵循一些核心原则,以确保最佳的用户体验:
-
材料设计:谷歌设计规范基于材料设计概念,模拟现实世界的物理材料和纹理。这种设计风格使用户可以更直观地理解应用的功能和交互方式。

-
响应式布局:谷歌设计规范鼓励使用响应式布局,以适应不同屏幕尺寸和设备类型。这样可以确保应用在各种设备上都能提供一致的用户体验。
-
可访问性:谷歌设计规范强调创建可访问的应用,以确保所有用户,包括残障人士,都能够方便地使用应用。这包括使用合适的颜色对比度、明确的标签和易于导航的界面等。
-
简洁性:谷歌设计规范鼓励简洁、清晰的设计,避免过度装饰和冗余的元素。这样可以提高用户的理解和使用效率。
-
一致性:谷歌设计规范强调一致的设计风格和交互模式,以确保用户在不同应用之间的转换时不会感到困惑。这种一致性可以提高用户的学习曲线和效率。
2. 谷歌设计规范的核心要素
2.1 材料设计
2.1.1 材料设计的基本原则
材料设计是谷歌设计规范的核心要素之一,它提供了一种直观、自然而富有层次感的设计语言。材料设计的基本原则主要包括以下几点:
-
材料的物理性质:材料设计借鉴了真实世界中的物理材料,通过使用阴影、光线和动画效果等方式来模拟真实材料的行为。这样的设计让用户能够更加直观地理解和操作应用程序。
-
层次感和深度:材料设计强调层次感和深度,通过使用阴影和投影效果来区分不同的元素和层级。这样的设计使用户能够更容易地理解界面的结构和关系。
-
动画效果:材料设计注重动画效果的运用,通过流畅的动画过渡和交互效果来增强用户体验。动画可以吸引用户的注意力,提供反馈和指引用户的操作。
-
色彩和图标:材料设计使用鲜明的色彩和简洁的图标来传达信息和引导用户。色彩和图标的运用可以增加界面的可读性和可识别性。
-
响应式布局:材料设计提倡响应式布局,使应用程序能够适应不同尺寸的屏幕和设备。响应式布局可以提供一致的用户体验,并确保应用程序在不同环境下都能正常运行。
2.2 响应式设计
2.2.1 响应式设计概述
响应式设计是谷歌设计规范的核心要素之一,它是指网页或应用程序能够根据用户的设备和屏幕尺寸自动调整布局和样式,以提供最佳的用户体验。在谷歌设计规范中,响应式设计被视为一种必要的设计原则,以确保用户在不同设备上都能够获得一致且无缝的体验。

在实现响应式设计时,谷歌设计规范提供了一些核心指导原则和最佳实践,以帮助开发人员实现灵活且适应性强的界面。以下是谷歌设计规范中关于响应式设计的一些重要要素:
-
弹性网格系统:谷歌设计规范鼓励使用弹性网格系统来构建响应式界面。这意味着界面中的元素应该基于相对单位(如百分比)而不是固定单位(如像素)进行布局,以便能够自动适应不同屏幕尺寸。
-
媒体查询:谷歌设计规范建议使用媒体查询来根据不同的屏幕尺寸和设备特性应用不同的样式。通过使用媒体查询,开发人员可以根据屏幕宽度、高度、像素密度等条件来应用特定的样式,以确保界面在不同设备上的可用性和可读性。
-
自适应图片:谷歌设计规范强调了在响应式设计中使用自适应图片的重要性。自适应图片是指能够根据屏幕尺寸和像素密度自动调整大小和分辨率的图片。通过使用自适应图片,开发人员可以提供高质量的图像,并避免在不同设备上加载过大或过小的图片。
-
流式布局:谷歌设计规范推荐使用流式布局来实现响应式设计。流式布局是指界面中的元素会根据屏幕尺寸自动调整位置和大小,以适应不同的设备。通过使用流式布局,开发人员可以确保界面在不同屏幕尺寸下的可用性和可读性,👉 点击参阅《响应式布局指南》。
2.3 动效设计
动效设计是谷歌设计规范中的核心要素之一,它旨在提升用户体验,增强界面的可理解性和可用性。

谷歌设计规范中提出了一些动效设计原则,包括以下几个方面:
动效设计应该在整个应用程序中保持一致性。这意味着相同的操作或交互应该有相同的动效效果,以便用户能够轻松理解和预测界面的行为。例如,当用户点击按钮时,按钮应该以相同的方式响应,不论是在哪个页面或模块中。
动效设计应该模拟现实世界中的物理规律,使用户感觉到界面的行为是自然而流畅的。例如,当用户拖动一个元素时,元素应该以一种逼真的方式移动,并且具有合适的缓动效果,而不是突然出现或消失。
动效设计应该适度使用,避免过多或过少的动效。过多的动效可能会分散用户的注意力,使界面显得杂乱无章;而过少的动效可能会使界面显得呆板和无趣。因此,动效设计应该根据具体的情境和用户需求进行适度的运用。
动效设计应该以渐进式增强的方式来提升用户体验。这意味着动效应该是可选的,并且不应该对用户的操作造成干扰。例如,当用户在低网络速度下使用应用程序时,动效应该能够优雅地降级,而不是导致页面加载缓慢或卡顿。
3. 谷歌设计规范的具体指南和实践
3.1 布局和排版
3.1.1 响应式布局
响应式布局是谷歌设计规范中的一个重要指南和实践,它旨在确保在不同设备上都能提供一致的用户体验。在响应式布局中,页面的元素会根据屏幕大小和设备类型来自动调整和重新排列,以适应不同的屏幕尺寸。这样,用户无论是在桌面电脑、平板电脑还是手机上访问网页,都能够获得良好的可用性和可读性。

3.2 图标和图像
3.2.1 图标设计原则
谷歌设计规范中提供了一些关于图标设计的具体指南和实践。

以下是一些重要的设计原则:
-
简洁性:图标应该保持简洁,避免过多的细节和复杂性。简单的形状和明确的轮廓可以使图标更易于辨认和理解。
-
一致性:图标应该遵循一致的设计语言和风格,以确保用户在不同的应用和平台上都能够快速识别和理解图标的含义。
-
可识别性:图标应该具有清晰的形状和特征,以便用户能够轻松地辨认和识别图标的含义。图标的形状和颜色应该与其所代表的对象或概念相关联。
-
可扩展性:图标应该能够在不同的尺寸和分辨率下保持清晰和可读。设计师应该考虑到图标在不同设备和屏幕上的显示效果。
-
可访问性:图标应该能够满足不同用户群体的需求,包括视觉障碍用户和色盲用户。设计师应该选择易于辨认和区分的颜色和形状,👉点击参阅《图标设计原则》。
-
3.2.2 图像的使用指南
除了图标设计原则外,谷歌设计规范还提供了关于图像使用的指南和实践。以下是一些重要的指南:
-
高质量:使用高质量的图像可以提升用户体验。设计师应该选择清晰、锐利和高分辨率的图像,以确保图像在不同设备和屏幕上都能够清晰展示。
-
一致性:图像应该遵循一致的风格和色彩,以确保用户在不同的应用和平台上都能够快速识别和理解图像的含义。
-
相关性:图像应该与应用的内容和功能相关联。设计师应该选择与应用主题和目的相符的图像,以提升用户对应用的理解和认知。
-
合适的尺寸:设计师应该选择合适的图像尺寸,以适应不同的屏幕和布局。图像应该能够在不同设备上自适应,并且不会失真或变形。
-
可访问性:设计师应该考虑到视觉障碍用户和色盲用户的需求。选择易于辨认和区分的图像,以确保所有用户都能够正确理解图像的含义。
3.3 颜色和主题
色彩在设计中起到了至关重要的作用,能够影响用户的情绪和体验。谷歌设计规范提供了一套明确的配色原则和指南,帮助设计师选择合适的颜色搭配。

谷歌设计规范中的配色原则包括以下几点:
-
品牌色:谷歌的品牌色是蓝色(#4285F4),在设计中应该尽量使用品牌色来体现谷歌的特色和一致性。
-
调色板:谷歌设计规范提供了一套丰富的调色板,包括主色、辅助色和中性色。主色用于突出重点内容,辅助色用于强调和交互元素,中性色用于背景和文本。
-
对比度:谷歌设计规范强调对比度的重要性,以确保文本和图标在各种背景下都能清晰可见。设计师应该注意选择高对比度的颜色组合,避免使用过于相似的颜色。
-
色彩平衡:谷歌设计规范鼓励设计师在色彩搭配中保持平衡,避免使用过多的饱和色或过于亮眼的颜色。合理的色彩平衡可以提高用户的舒适度和可读性。
-
无障碍性:谷歌设计规范强调设计的无障碍性,包括对色盲用户和视觉障碍用户的友好性。设计师应该选择对色盲用户友好的颜色搭配,并确保文本与背景之间有足够的对比度。
3.4 动画和过渡效果
3.4.1 动画和过渡效果的重要性
动画和过渡效果在用户界面设计中起着至关重要的作用。它们可以增强用户体验,使界面更加生动和吸引人。谷歌设计规范提供了一系列具体的指南和实践,帮助开发人员在应用程序中实现优秀的动画和过渡效果。
3.4.2 谷歌设计规范的动画指南
根据谷歌设计规范,动画应该是平滑、流畅和自然的。它们应该有明确的目的,并且不应该过于复杂或分散用户的注意力。谷歌建议使用简单的动画效果,如平移、缩放和淡入淡出,来增强用户界面的可视化效果。此外,动画的速度和持续时间也需要仔细考虑,以确保用户不会感到厌烦或不舒服。
3.4.3 谷歌设计规范的过渡效果指南
过渡效果是界面元素之间的平滑过渡,可以使用户的操作更加连贯和自然。谷歌设计规范建议使用简单的过渡效果,如淡入淡出、滑动和渐变,来增强用户界面的可读性和可理解性。过渡效果应该是快速和平滑的,以避免用户感到迷惑或不舒服。
3.4.4 实践建议
为了实现优秀的动画和过渡效果,谷歌设计规范提供了以下实践建议:
使用合适的动画库或框架,如谷歌的Material Motion库,来简化动画的实现过程。 - 保持一致性,在整个应用程序中使用相似的动画和过渡效果,以提供一致的用户体验。 - 使用适当的时机和场景来使用动画和过渡效果,避免过度使用或滥用。 - 进行用户测试和反馈,以确保动画和过渡效果能够满足用户的期望和需求。
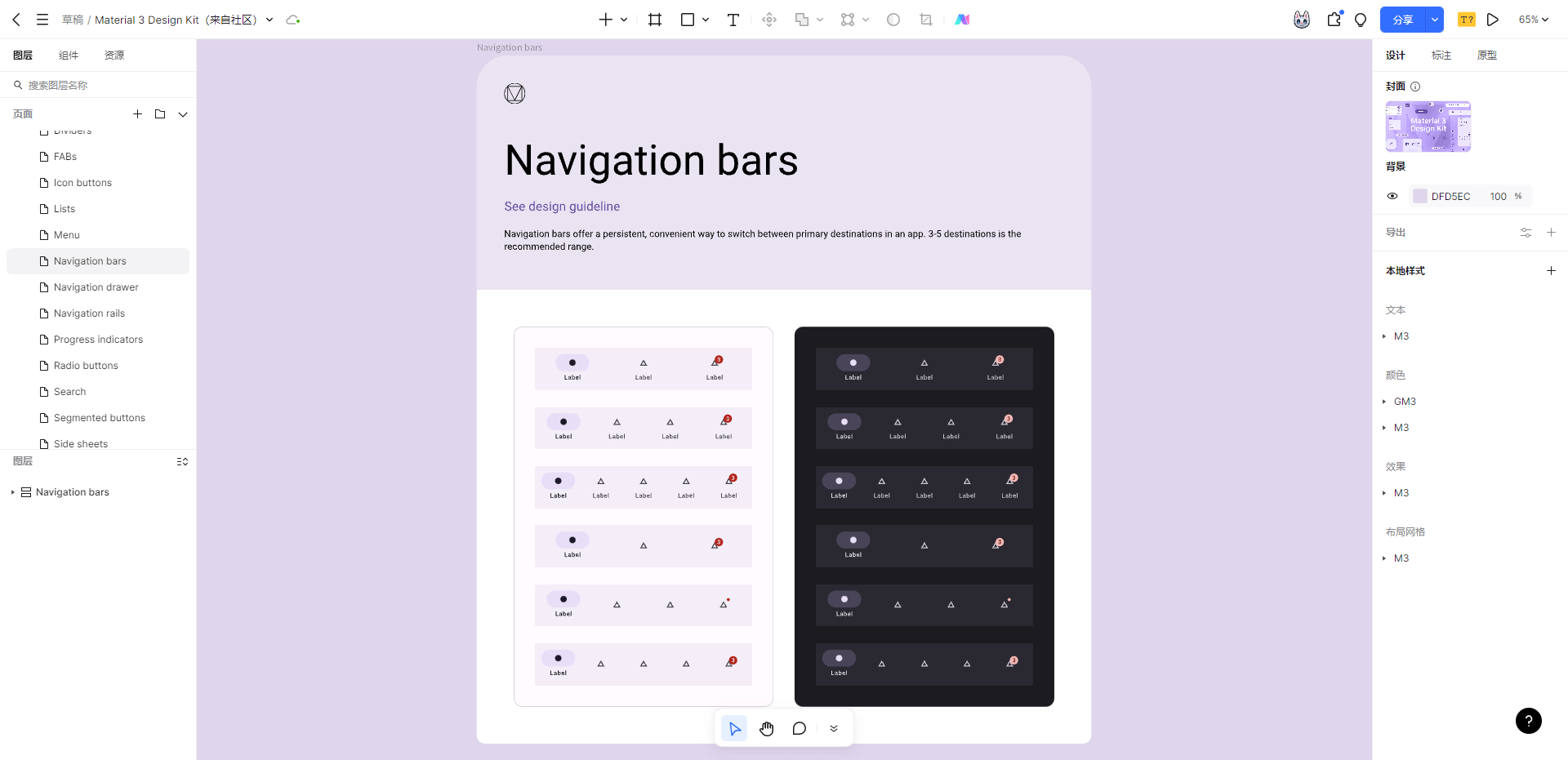
3.5 交互和导航
在谷歌设计规范中,导航结构和布局是设计中至关重要的一部分。导航结构和布局的设计可以帮助用户更好地理解应用程序的功能和内容,并且能够提供一致的用户体验。

谷歌设计规范提供了以下几个指南和实践来设计导航结构和布局:
-
明确的导航层次结构:导航应该有清晰的层次结构,使用户能够轻松地找到所需的功能或内容。这可以通过使用层次化的菜单或标签来实现。
-
一致的导航元素:导航元素应该在整个应用程序中保持一致,这包括导航栏、侧边栏或底部导航。这可以帮助用户快速识别和使用导航功能。
-
可见的导航状态:在谷歌设计规范中,建议使用可见的导航状态来指示当前所在的页面或功能。这可以通过高亮选中的导航项或使用图标来实现。
-
响应式导航:随着移动设备的普及,响应式导航变得越来越重要。谷歌设计规范建议使用自适应布局和折叠菜单等技术来提供适应不同屏幕尺寸的导航。
总结来说,谷歌设计规范是一种强大的设计工具,它旨在帮助设计师和开发人员创建高质量的数字产品。通过理解其原则并妥善应用这些规则,可以创建出一致、有吸引力且功能强大的用户界面。




