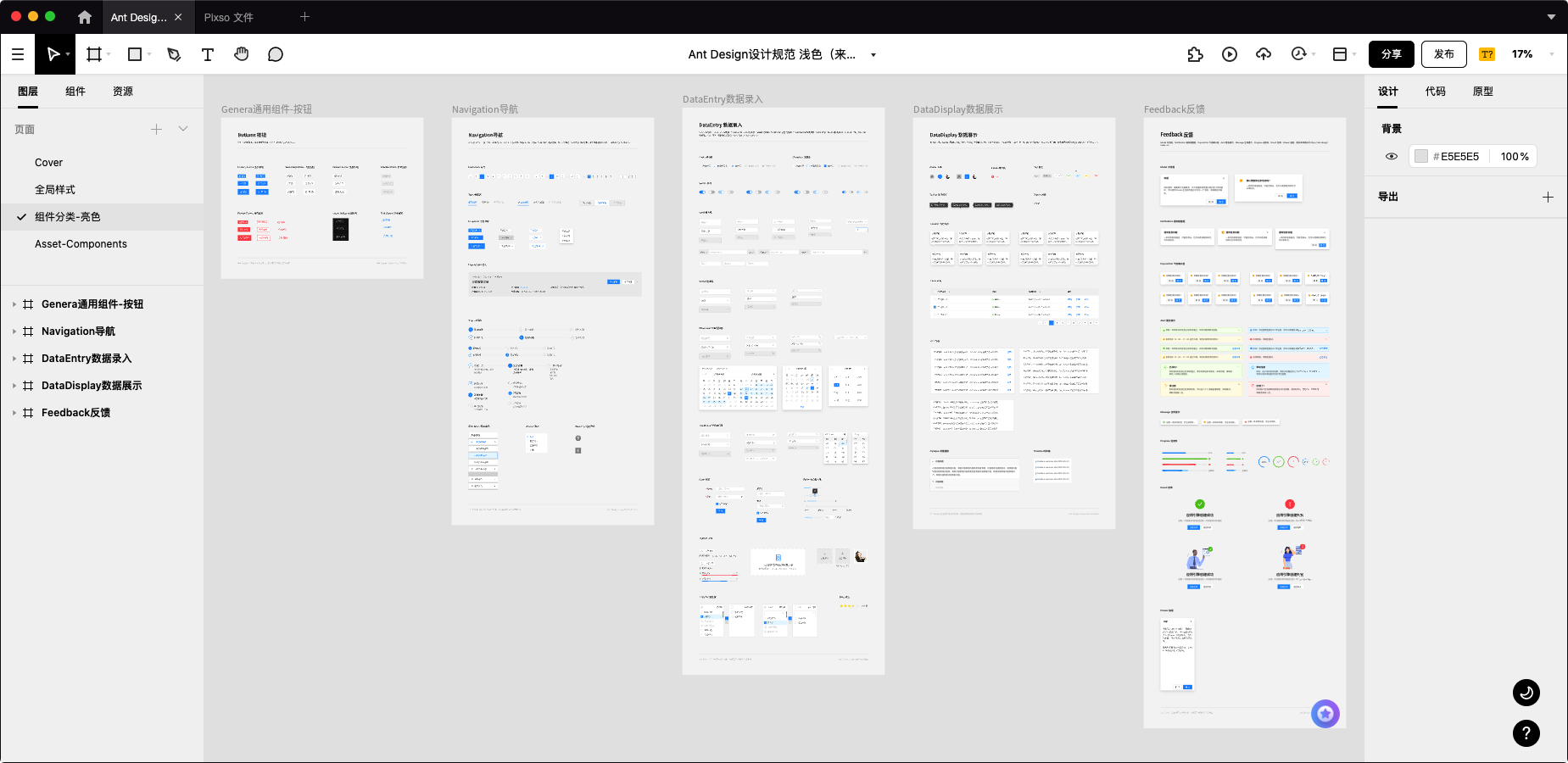
1. 为什么需要 UI 工具包
UI工具包,就是我们常说的UI Kit,它是一组用户界面元素,设计人员和开发人员需要这些元素来简化他们的工作,并为用户创建统一的产品设计规范。UI工具包可以快速有效地创建复杂的界面。
组装主 UI Kit 的最简单方法是识别产品的界面元素,并将它们放置在单独的位置,以便所有后续设计都由现成的组件创建。 Pixso社区内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。
基本的 UI 工具包包括:
处于不同状态的所有界面元素(按钮、输入字段、列表项);
元素正常状态的颜色,以及按下、悬浮和禁用状态时的颜色;
文字样式:标题、正文、链接、脚注、注释等;
图标集:根据产品特性确定图标的整体风格,面性、线性等;
UI工具包的好处:
统一风格
UI Kit 可以帮助您统一元素的颜色、大小、字体和状态。产品由相同设计语言的元素组成,用户可以很快地习惯并记住熟悉的界面,使产品脱颖而出。
加速新设计开发
有了完备的 UI 工具包,开发人员可以更轻松地创建新功能。如果界面由现有的组件组成,他们就不必重新写代码。产品开发变得灵活、易于扩展。
大型团队访问设计
Pixso中的现代工具允许在单独的文件中创建 UI 工具包,您可以在开发和创建新设计时引用该工具包。这使得 UI Kit 的维护、更新和版本化变得容易,而不会影响产品的其他部分。如果新团队成员能够访问描述所有元素及其行为的精心设计指南,他们就可以更快地完成任务。即使没有界面设计师的帮助,产品经理和开发人员也能够创建新系统,而不会浪费团队的其余时间。

2. 如何使用Pixso构建 UI 工具包
为了让设计人员和开发人员更容易交流,我们需要颜色和组件名称的标准和通用规则。使用创建产品的平台指南中的名称,有利于更容易找到和管理对应的组件。例如,iOS 使用 Tab Bars 元素进行导航,Google 将其称为底部导航栏。因此,在进行组件命名时,要遵守规范的术语,不要混淆。
组件库
Pixso在组件构建方面已经走了很长一段路。您可以在与主产品不同的文件中运用 UI 工具包,并将其用作库。把一个 UI 工具包用于多个项目,可以大大简化协作流程。
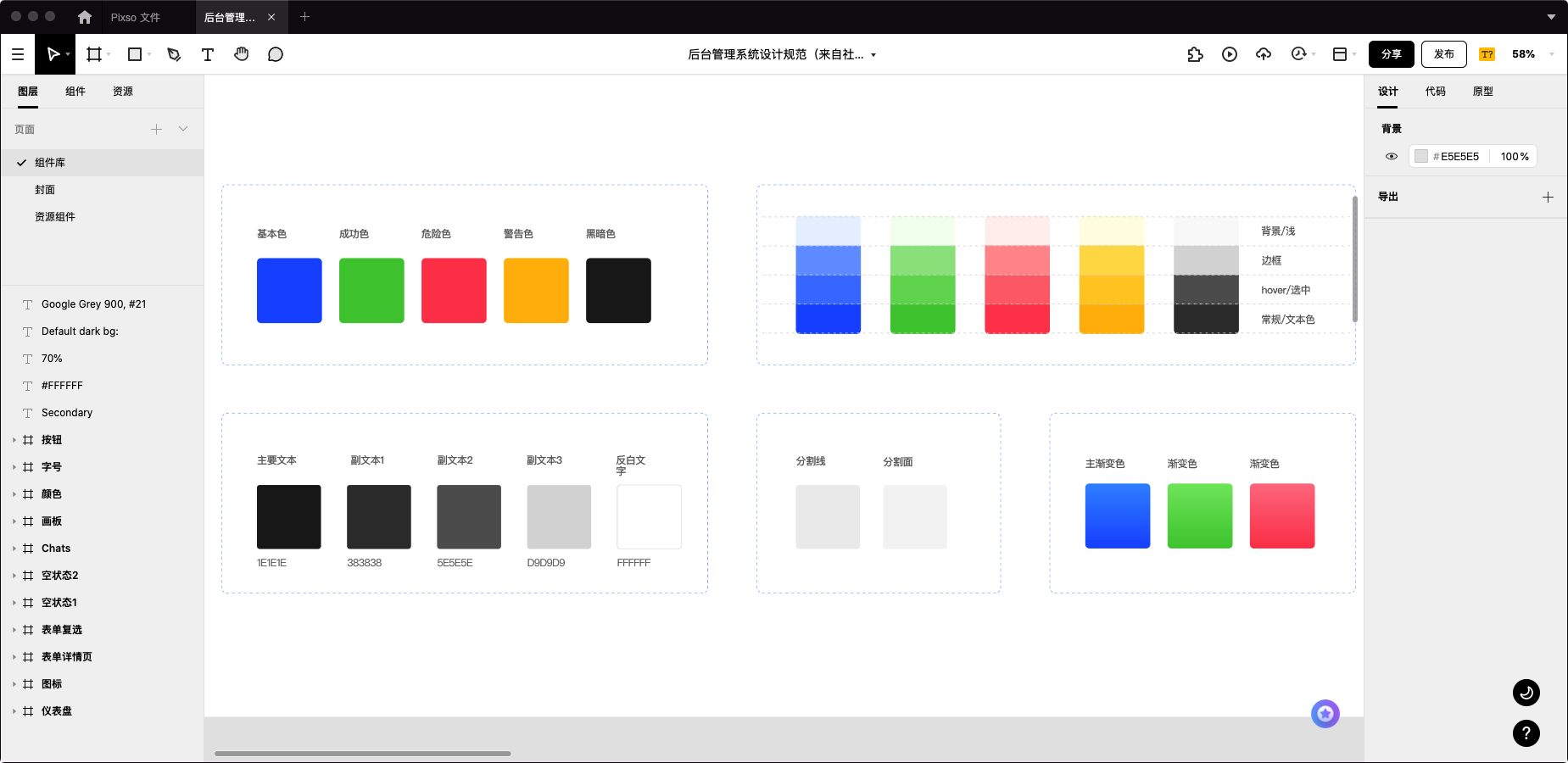
风格
使用样式来设计调色板、元素的外观和字体。如果设计师不规定颜色在布局中的使用方式,开发人员很容易对 50 种灰度感到困惑。
为了使调色板灵活,颜色应该有意义地命名。避免使用反映色调的名称,如“红色”、“白色”、“黑色”。如果产品的整体设计发生变化,例如蓝色将变为紫罗兰色,这些颜色的名称将变得无关紧要。另外,如果您设计一个深色的主题,颜色会被颠倒,这样的名字会导致混乱。
颜色的名称应取决于其用途(成功、操作、错误)、使用它的界面元素(背景、文本、链接、按钮)或其状态(默认、悬停、禁用)。因此,颜色可以按照用途命名,例如,“按钮:悬停”或“文本段落:禁用”。做好命名工作后,当您重新设计产品时,您的 UI Kit 将保持不变。
当要组织文本样式时,需要考虑屏幕上使用的内容类型、其他文本需要多少标题和样式。这有助于减少样式的数量并组合相似的样式。
组件
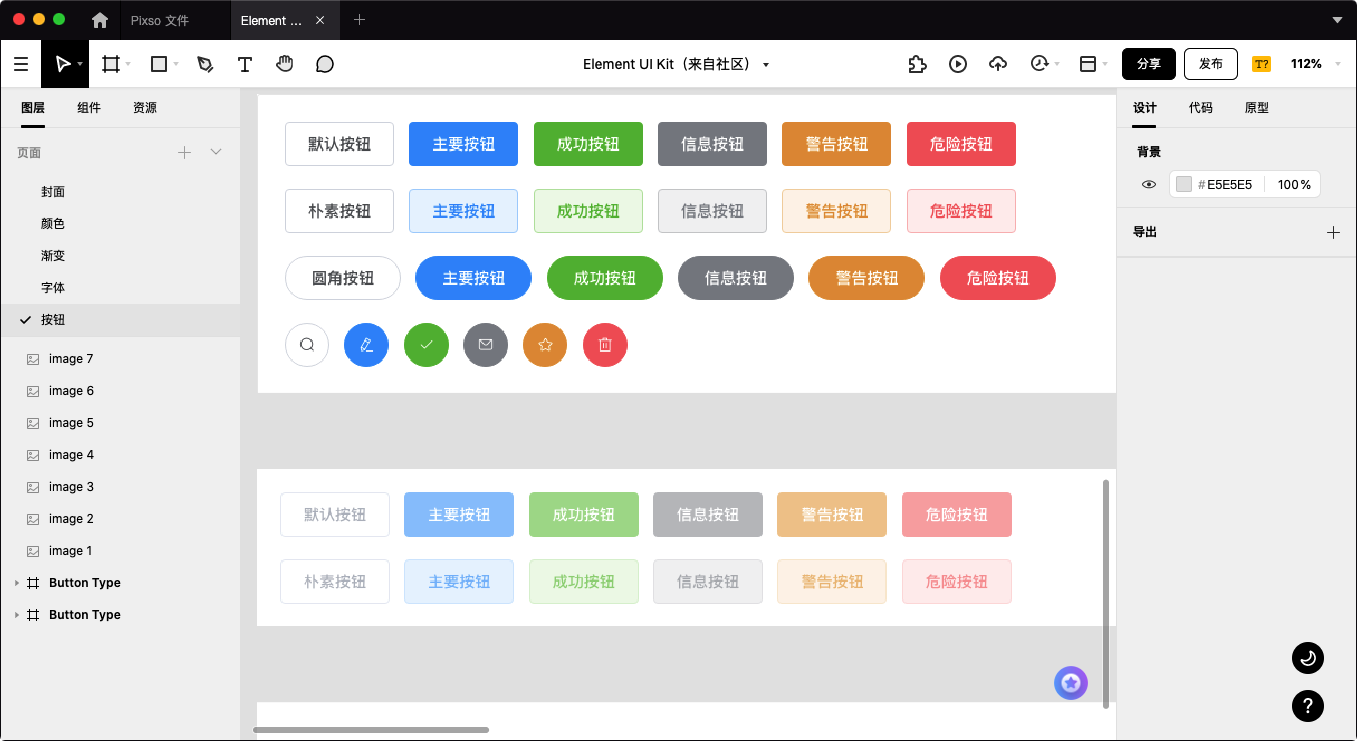
在设计过程中,我们需要为按钮、输入字段、复选框和其他常用元素创建组件,为每个状态添加单独的组件。例如,由矩形、内部文本、外部标题、旁边的图标或链接组成的常规输入字段,乍一看似乎并不难添加到 UI Kit 中。一组完善的状态将是:
待激活状态:需要完成一定的操作、或有一个以上必要的前置条件后才允许交互;
正常状态:按钮的正常显示状态,可进行交互操作;
点击状态:触碰效果,表示按钮正在进行交互且未结束,会在正常状态的基础上增加一个纯黑色不且透明度为10%的蒙层,交互完成后,即会引发此按钮的真实作用;
加载状态:产生交互后没有立即执行、或系统需要一定的时间才能执行完成;
禁用状态:系统默认暂不允许操作、或需要用户离开此页面去完成一定的前置条件才能使用。
此外,不要忘记可以有几种类型的按钮:主按钮、附加按钮、带有图标和文本的按钮、没有文本、没有笔划的按钮、大按钮和小按钮。
图标的组件尺寸应该保持相同,以便它们在替换时不会改变相邻元素的大小。对于一个完整的设计,将两组放在一起:带有填充和描边的图标。开发人员会使用图标的名称,如果图标大小相同(“24x24px”),例如(“Filled”、“Outline”)或按含义组合(“Actions”、“Brands”、“File Types”),则图标应具有通用名称。
组件是组织这些众多界面的完美工具。对于复杂组件的灵活定制,将一些组件嵌套在其他组件中。例如,带有嵌入式图标符号的按钮或由现成字段组成的表单。把组件添加到 UI 工具包中,然后在所有项目中使用,使得元素的渲染速度加快。
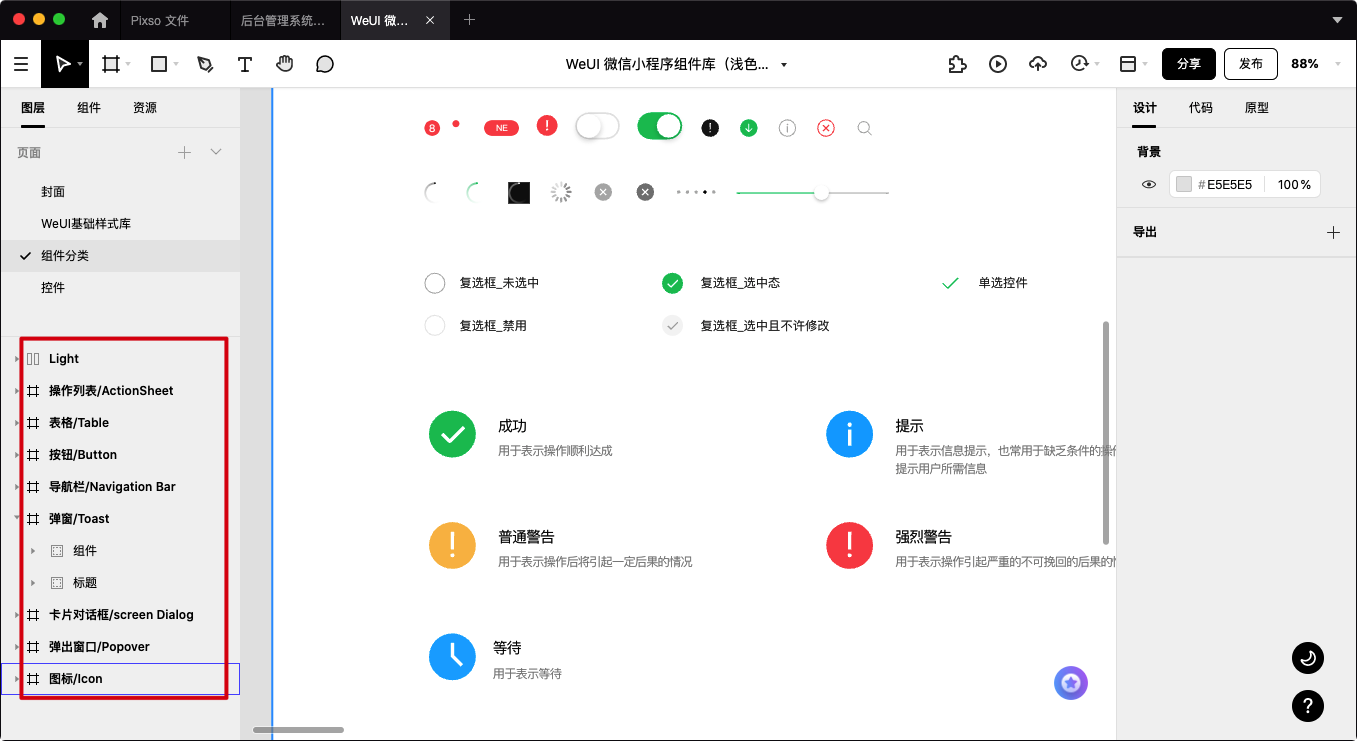
层次结构
随着UI工具包的发展,按钮、图标、颜色和文本样式的数量只会增加。组织组件层次结构可以让团队中的开发人员和其他设计人员的工作更轻松。除了根据预先确立的规则命名外,可以使用“按钮/按钮名称”命名方法。“/”符号将在树中创建所需的文件夹,把组件分类到不同的文件夹中。另一种方法是在Pixso中使用新的组件显示模式,可以根据类型(组件、文本样式、图层样式、颜色)和层次结构中的名称自动对它们进行排序。
UI 工具包支持
UI工具包是一个灵活的、不断变化和更新的文档。设计师应该随着产品的发展,不断地编辑元素,删除未使用的元素、添加新的元素。需要注意的是,我们要尽量减少颜色和样式,这有利于组织并维护 UI 工具包。在布局中输入所有的颜色并添加到样式中,并在界面的不同场合使用。如果需要引入新的局部颜色,可以解除组件,这样就不会破坏布局中的颜色组,新引入的颜色也不会保留在布局中。
开发成设计系统
下一步是将 UI工具包变成一个设计系统,其中包含组件布局示例、现成模板以及对设计原则和界面行为的详细描述。
相信通过此文,您对UI工具包有了一定的了解,赶快打开Pixso创建您的工具包吧!