开发一款供用户使用的产品类似于制作美味食物给客人,厨房就像一个管理后台,是一个产品的核心业务和流程的载体。端到顾客面前的菜品,就像是前端产品的陈列,经过后厨的精心制作,达到色香味俱全。因此,在进行管理后台UI设计时,清晰的业务和逻辑是重中之重。Pixso分享7个有用的管理后台UI设计技巧,希望对你有所帮助。

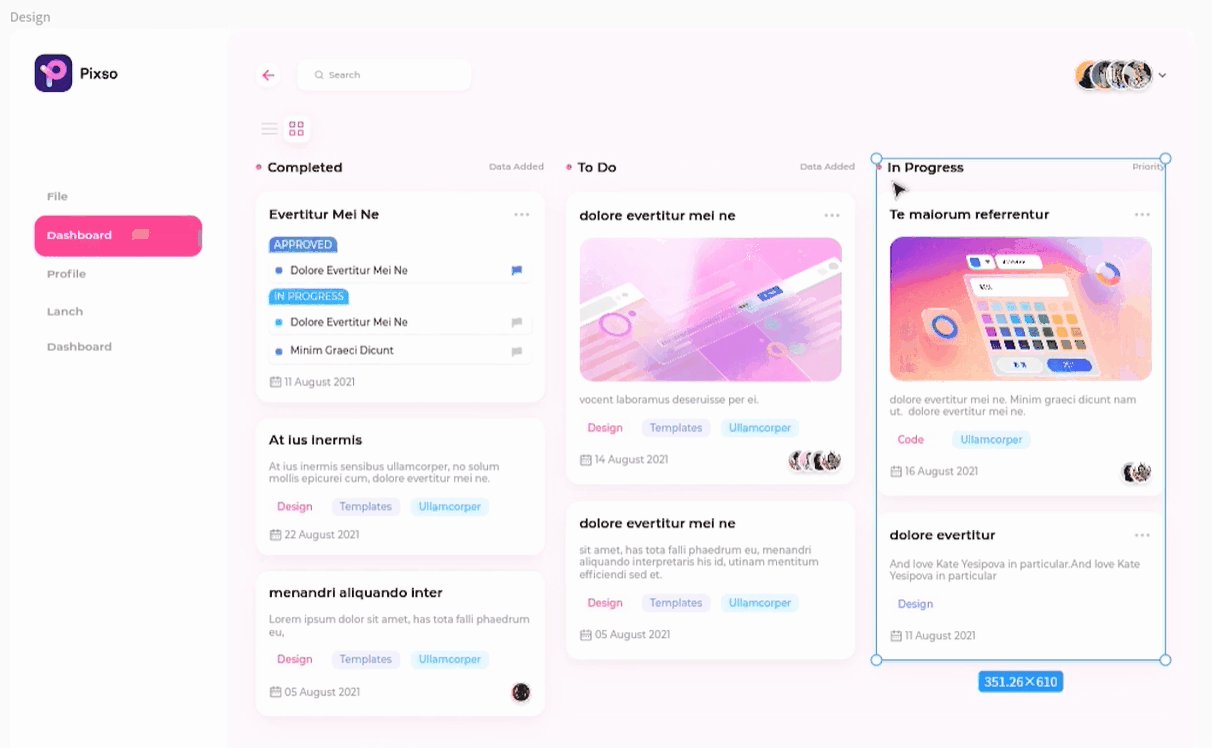
1. 构思管理后台UI设计仪表板
仪表板的组件需要设计人员和开发人员的合力产出,在设计仪表板时,需要明确:
-
仪表板将如何助力公司目标实现?
-
仪表板要采取什么结构和视觉效果才能吸引用户的注意力?
-
哪种仪表板的设计更适合目标受众?
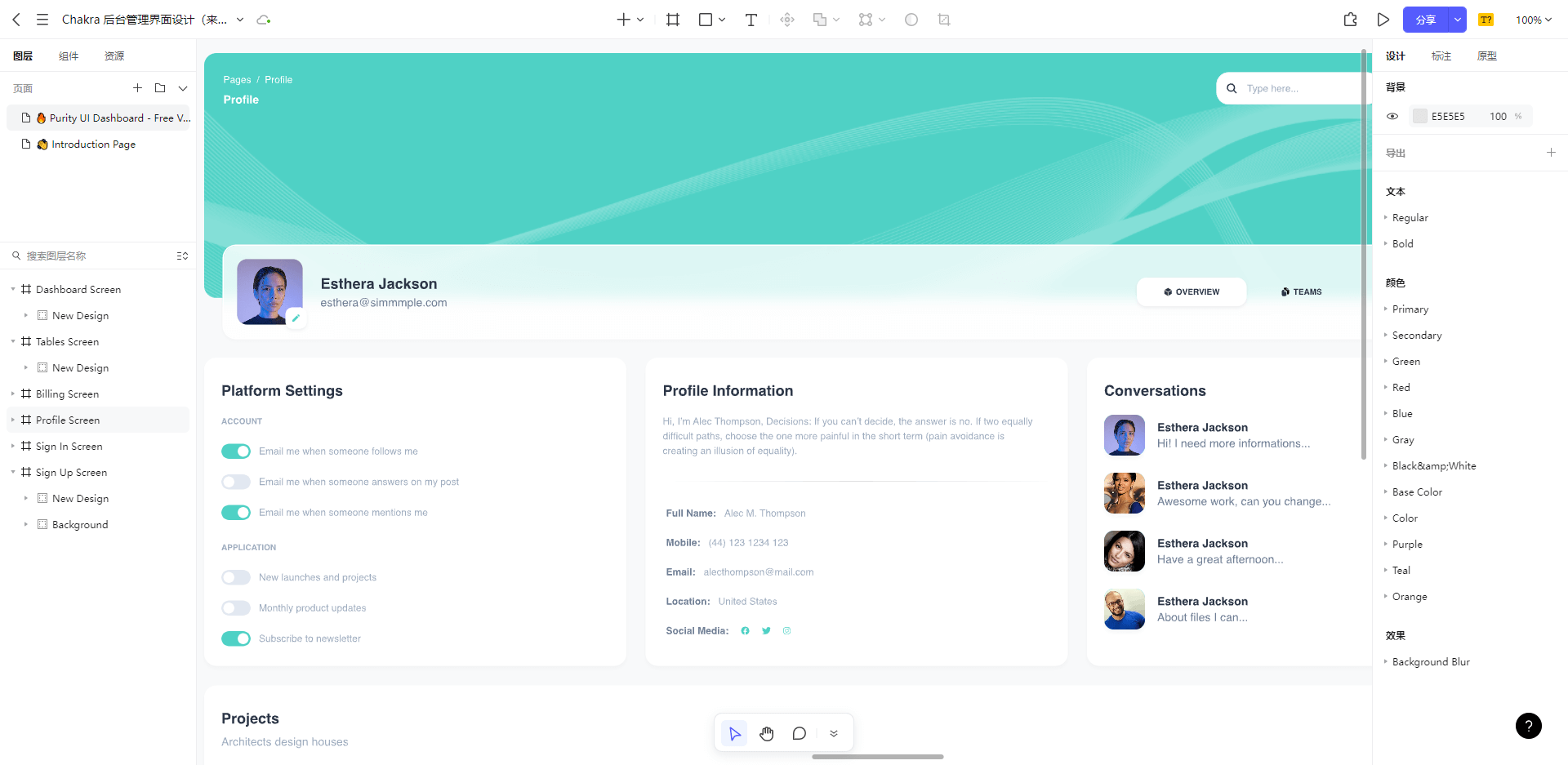
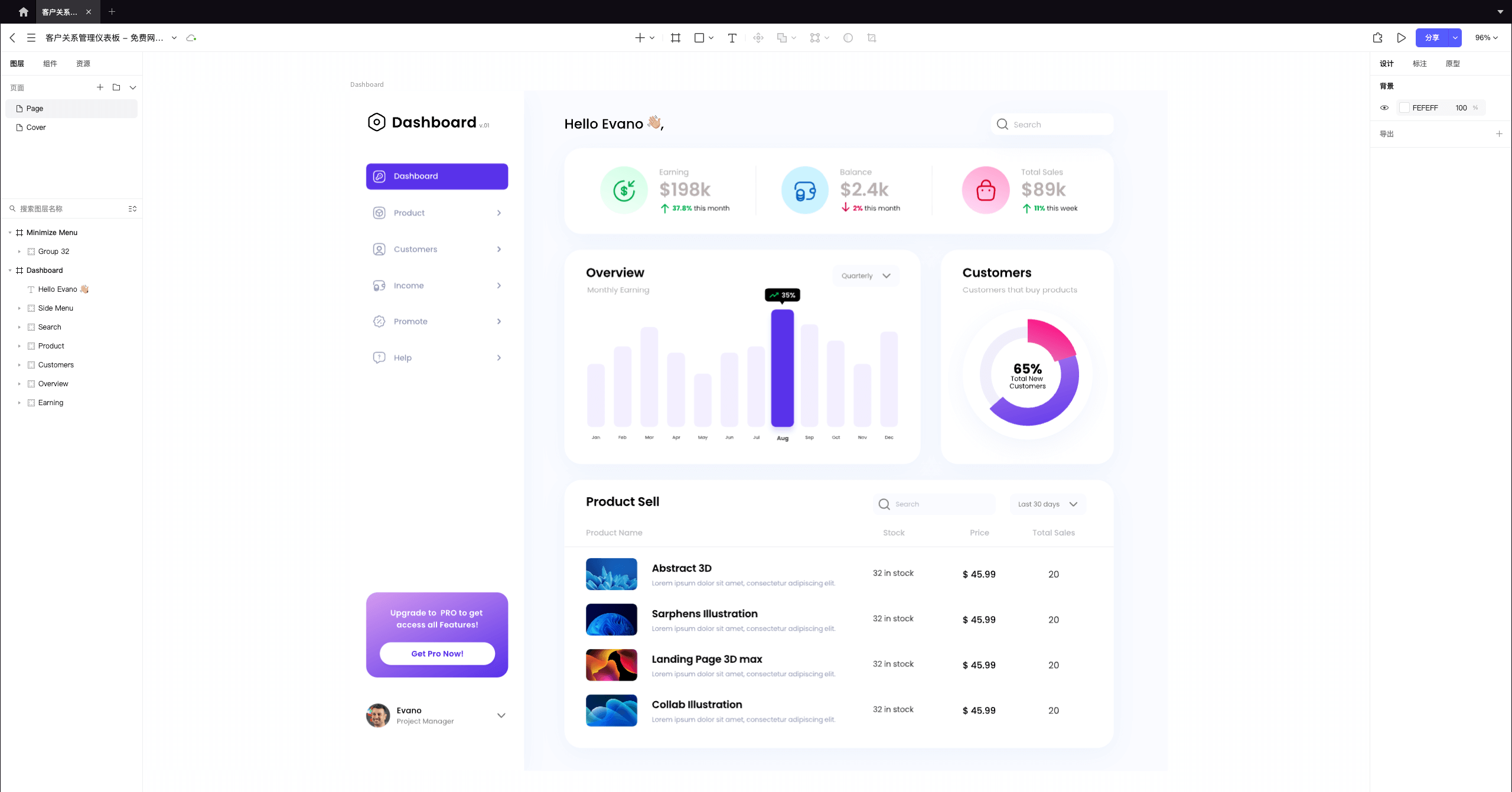
Pixso社区聚集了各行各业管理后台UI设计的仪表板案例,包括金融类、客户关系类、销售类、导航类、办公类等,让设计开源变得像分享文章一样简单,随时下载、保存,随时查看、分享,一切变得顺理成章!

2. 管理后台UI设计数据及关键指标
管理后台UI设计仪表的关键组成要素是数据,设计师要理解数据来源、处理方法、可视化表达。用户希望能在管理后台UI看到重点数据和关键指标,因此设计师要在视觉上懂得元素的优先级。数据及关键指标的选择标准有以下几点:
-
实用性:数据要满足使用者的需求,与使用者切身相关,它是一个主观的指标,但也是评价体系里不能忽视的一环。
-
完整性:是指数据要可以纳入所有能帮助使用者理解数据的信息,包括要呈现什么样的数据、数据背景、数据来源、数据作用和效果。
-
真实性:数据要准确且有据可依。如果数据可以让人信服,则准确度达标。
-
艺术性:数据的呈现应该要有艺术性,符合大众审美。粗制滥造的数据图表不能吸引用户,无法提供良好的阅读体验。

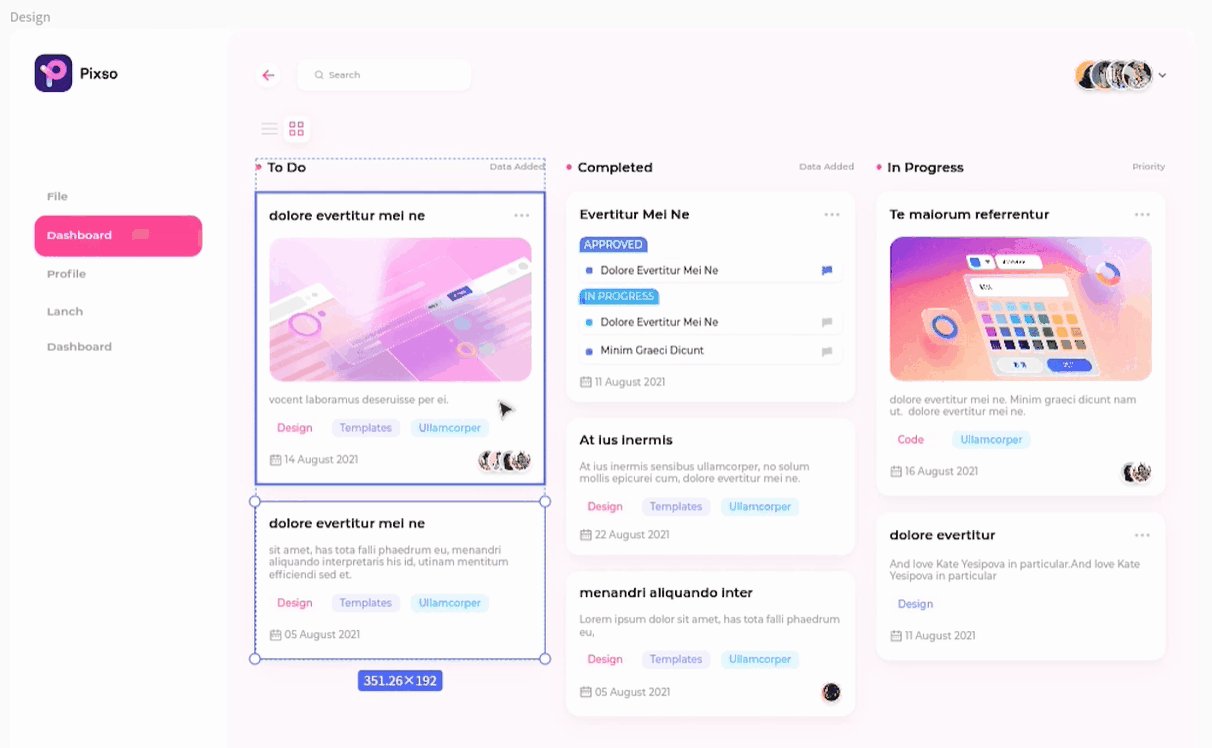
3. 管理后台UI设计仪表板结构
管理后台UI设计仪表板就像一间打扫干净、整洁的房间,你清楚知道床、桌子、椅子、衣服、日常用品分布在哪一个角落。因此,设计师要保持仪表板的结构清晰。
3.1 层次结构
在开始进行管理后台UI设计之前,要对数据进行排序,确保用户看到关键内容。数据层次结构通过组件的大小和位置来表示。设计时要遵循古腾堡法则,由左上角的初始视觉落点为眼动路径起点,由左至右得扫视,呈Z字形的动线一直到右下角的视觉落点结束。那些相对重要的元素则适合放置在阅读引力路径上:左上角、中间和右下角。

3.2 信息模块
管理后台UI设计的模块可以划分内容层级结构,按照数据的重要性、相关性和逻辑性分组,各个模块在给定的流程中有特定的服务任务。

3.3 分离模块
为了让各个模块分开,进行管理后台UI设计时,需要加入留白空间,将留白空间视为平衡视觉的重要元素。

3.4 连续性和接近性
管理后台UI设计的数据信息要按照重要和次要的顺序进行分组,并遵循位置相近的原则。这样就能保证数据的连续性和接近性,便于用户读取数据。

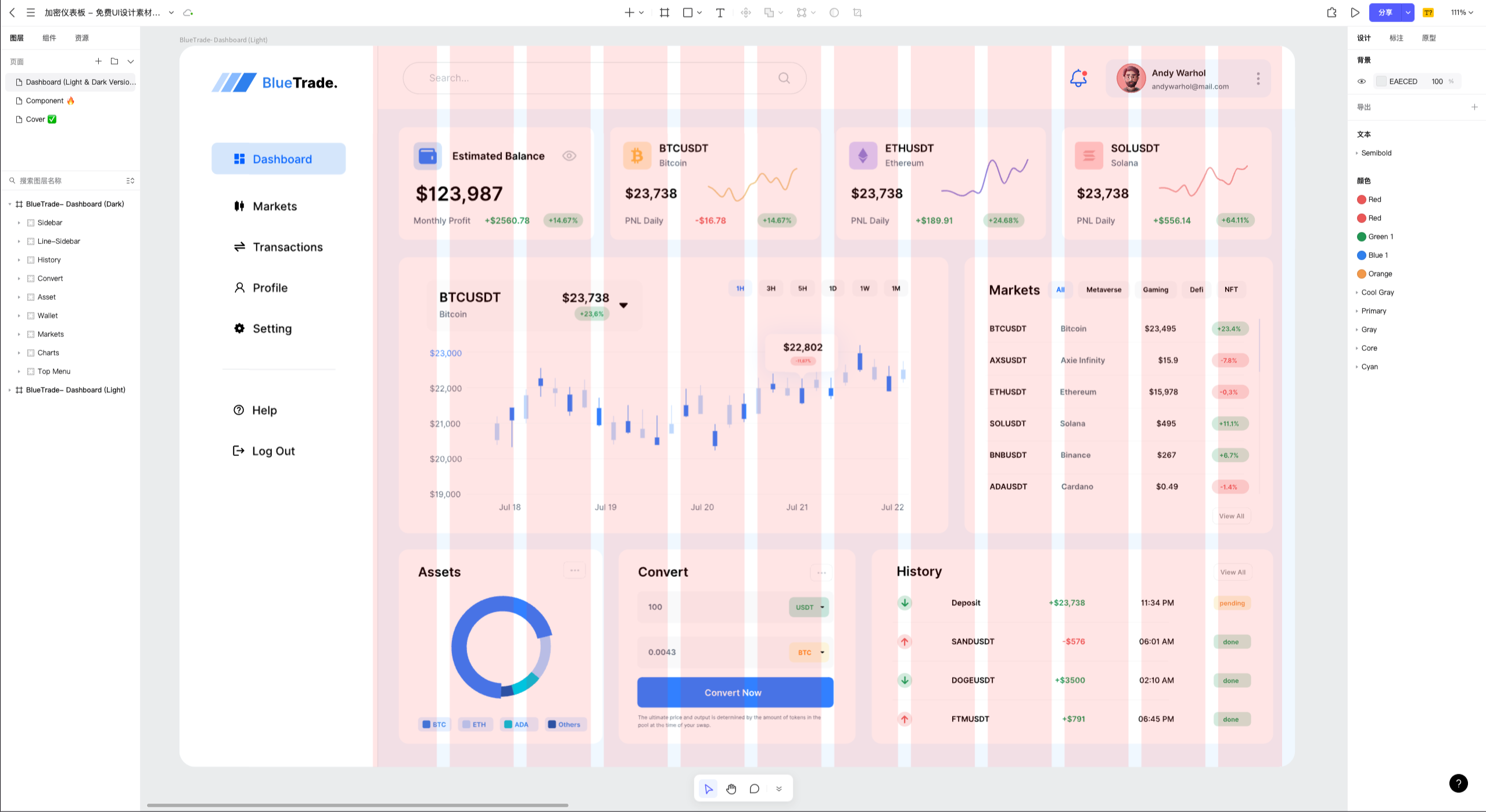
3.5 网格
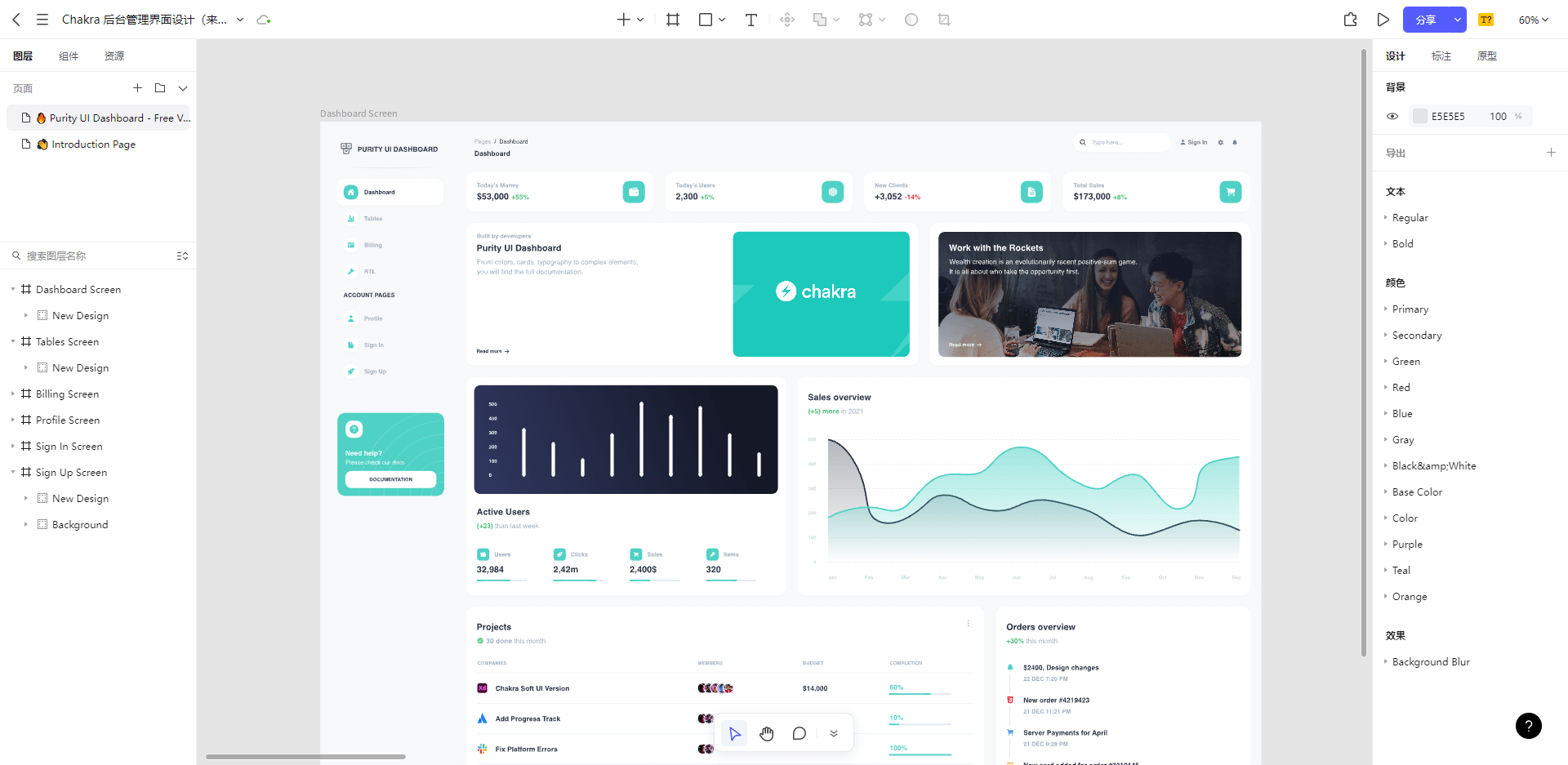
网格对于管理后台UI设计的总体布局、排列、平衡和对齐元素起着重要作用。如Pixso社区中的加密仪表板所示,划分为了12列的布局网格。

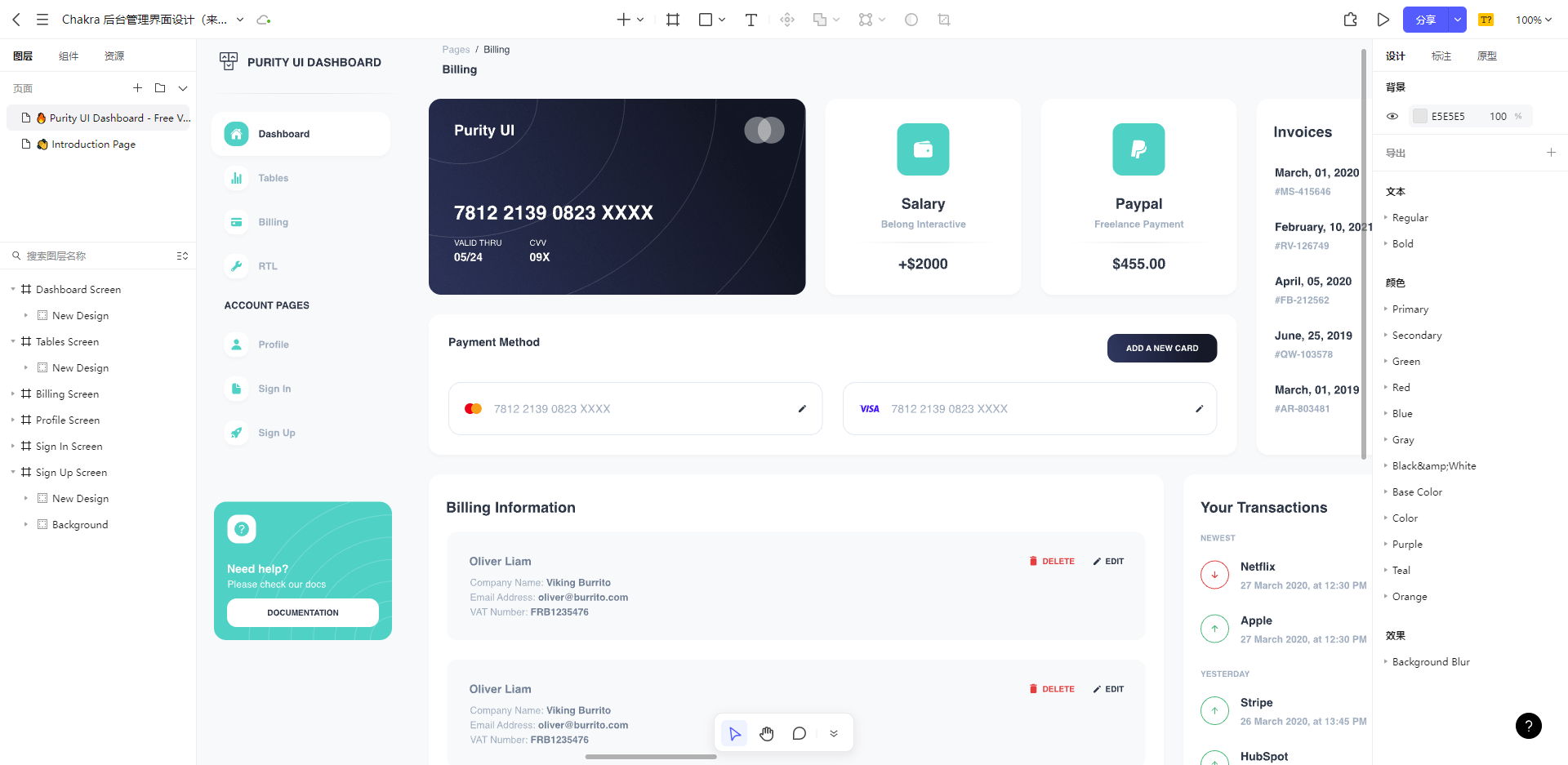
4. 管理后台UI设计仪表板功能
管理后台UI设计仪表板的用途和用户的关键目标,决定了功能。设计师要控制好后台管理UI的仪表板功能,不要放置过多的可用工具,太过复杂的功能会让用户不知所措。在同一个管理后台UI设计仪表板上,显示过多内容会导致信息量对于用户而言过大,从而无法确定该如何得出结论。相反,应该减少管理后台UI仪表板的功能数量,仅针对特定的关键问题而设计。

5. 管理后台UI设计仪表板组件
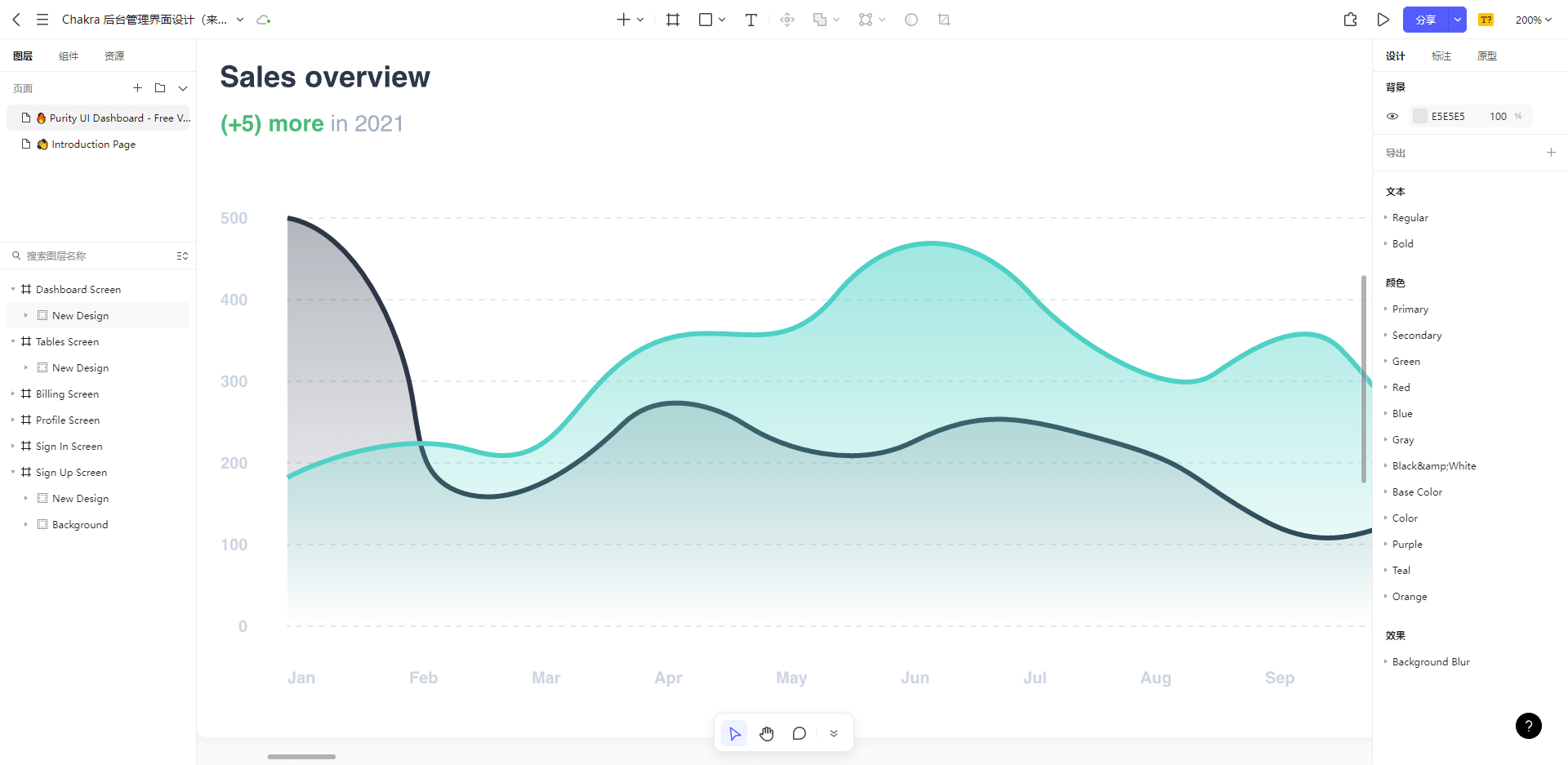
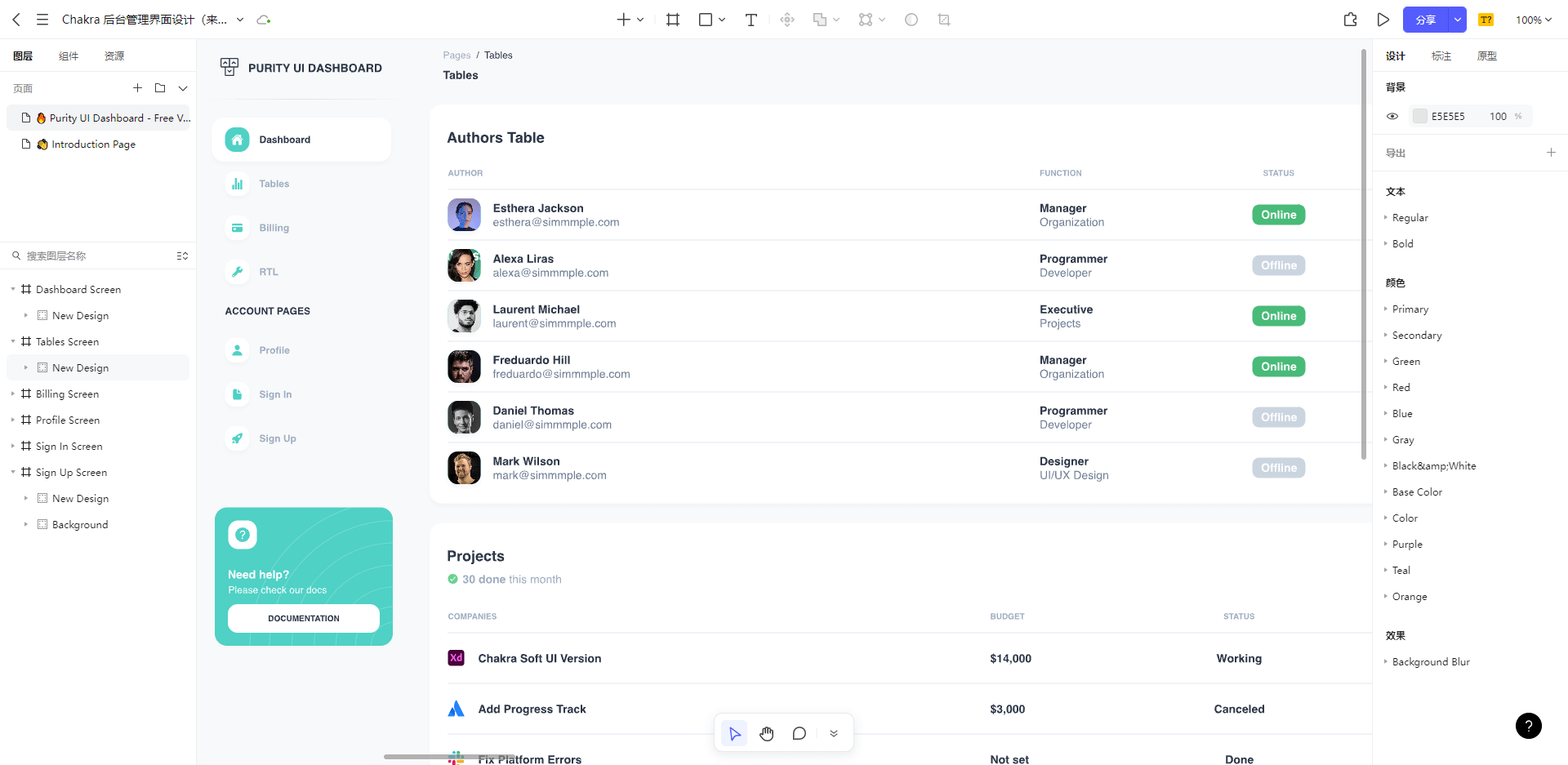
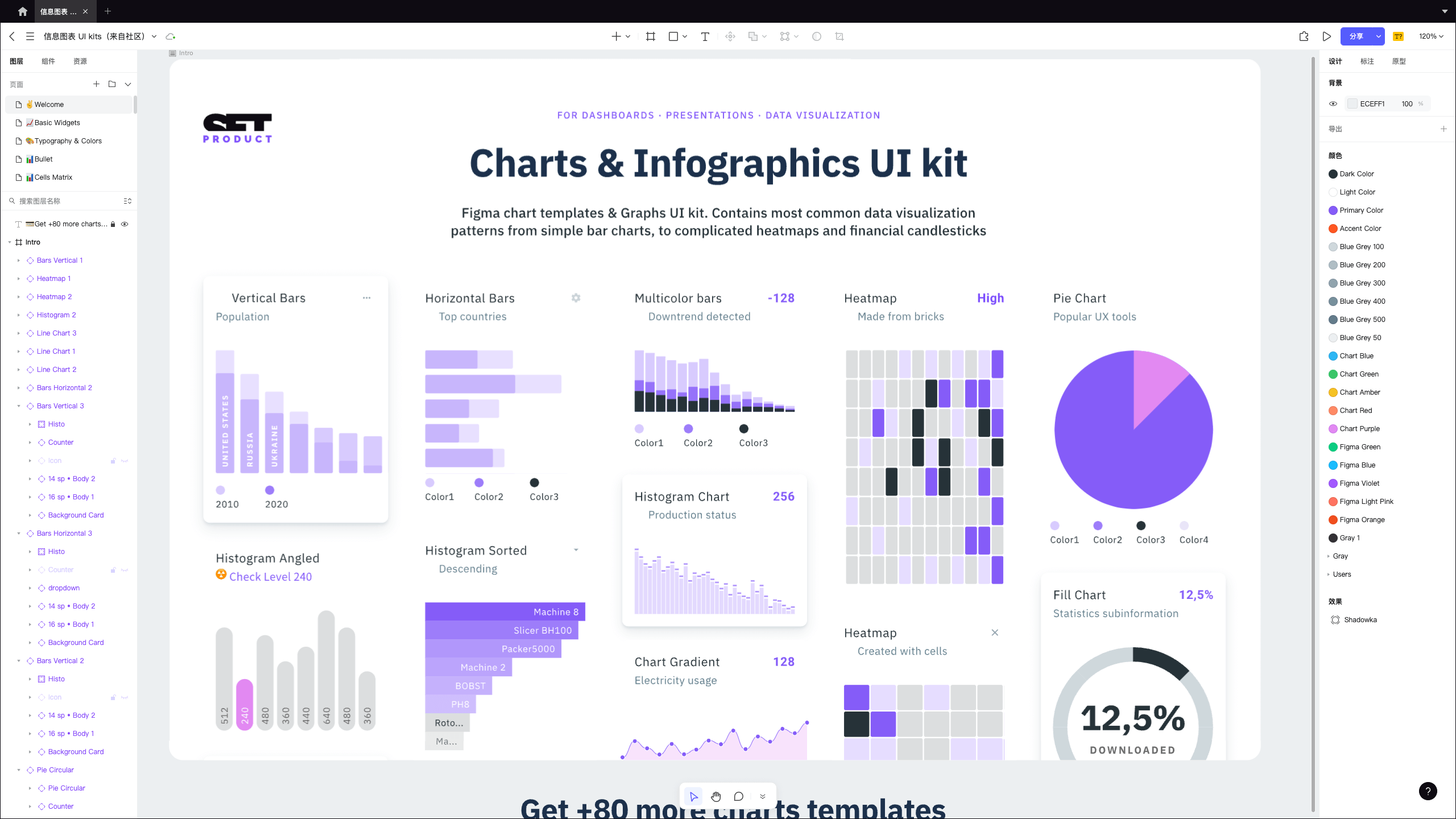
仪表板组件的目标在于吸引用户的注意力,如果优先级是绩效目标,则应该使用数字;如果需要比较数据,则应该使用折线图或柱状图;如果为了绩效比较,则可以使用滚动的排行榜。管理后台UI设计的仪表板组件,包括:表格、图表、示意图、卡片、指标、地图、分组、筛选器等。
管理后台UI的仪表板组件,应该是极简和容易阅读的。3D的图表、过度使用渐变色可能会看起来酷炫,但可能会分散用户读取数据的注意力。

6. 管理后台UI设计仪表板视觉
管理后台UI设计仪表板的外观,应该以简约为主,尽可能清晰地显示信息。在颜色的使用上,不要让仪表板使用过多颜色,使用同一颜色的深浅是不错的配色方法。
通过调整颜色的对比度和亮度,卡片的大小和留白等,突出仪表板的重点元素,保证视觉清晰度。此外,精确的数字格式会对用户造成困扰,最好将所有的数字都四舍五入,保持两位即可。

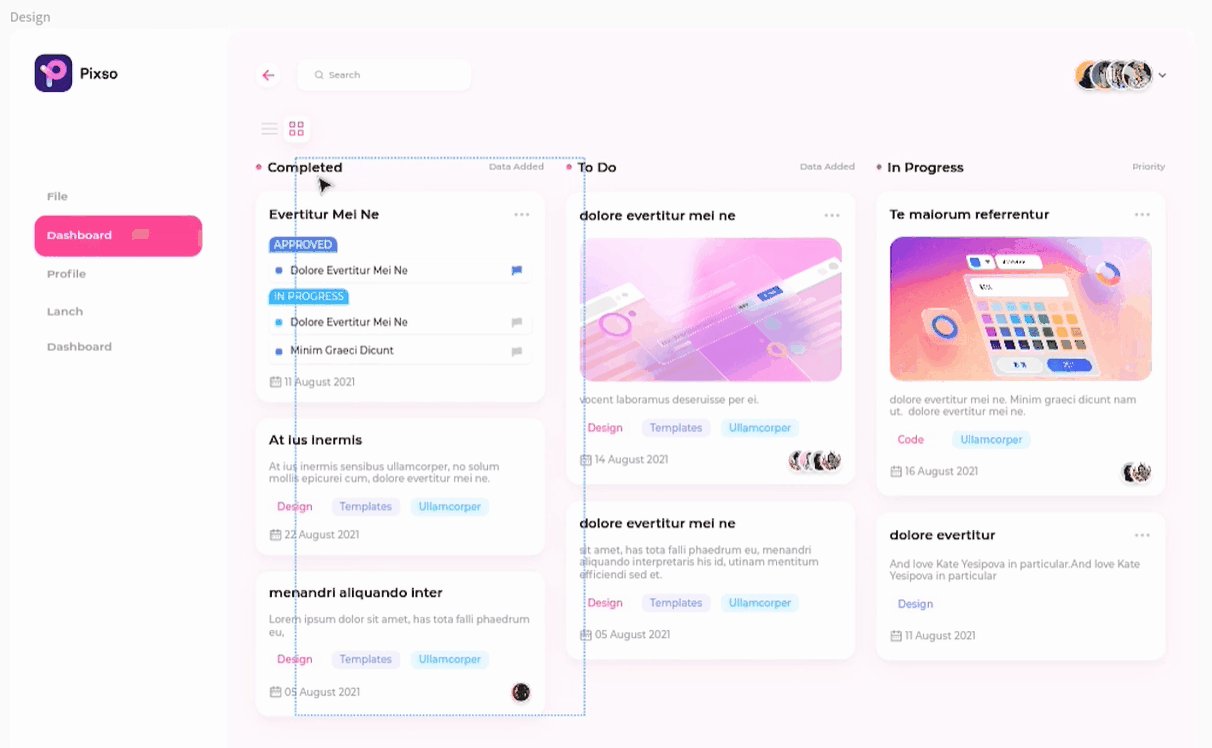
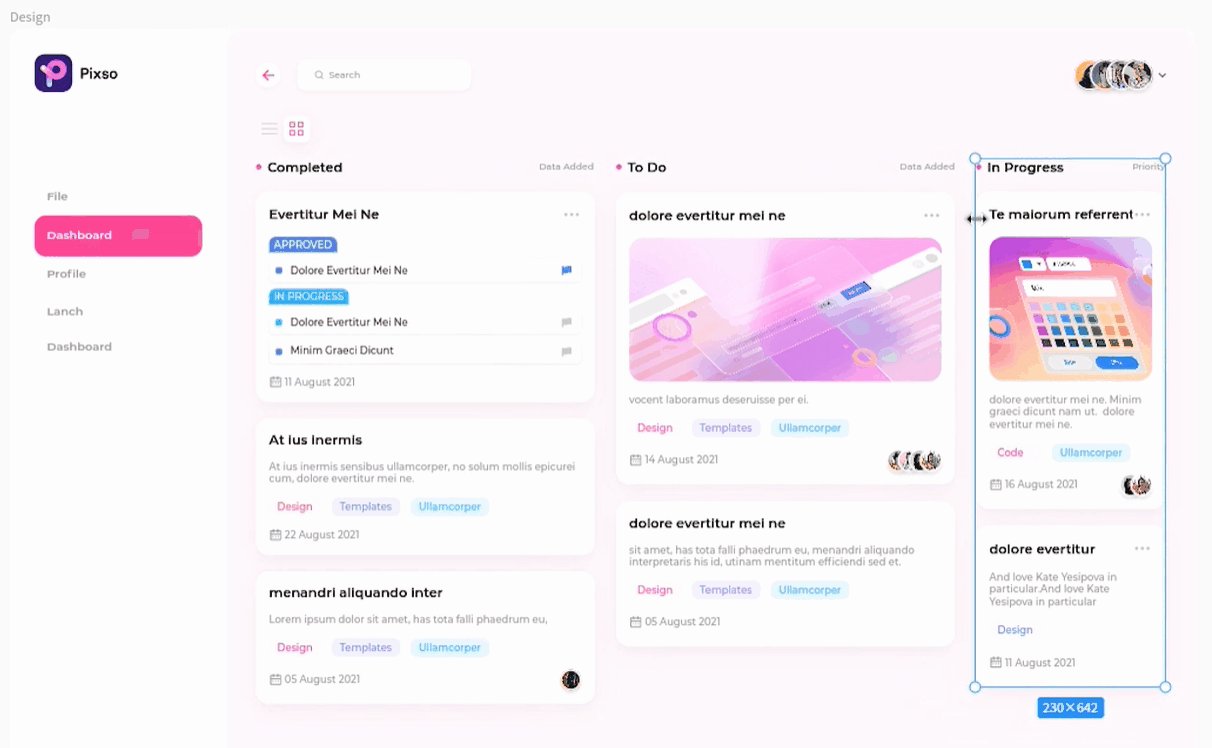
7. 管理后台UI设计响应式布局
一般而言,管理后台UI设计都是桌面版本居多,但考虑到用户使用场景具有多样化,需要对管理后台进行响应式布局。Pixso的自动布局可以创建动态画板,以其内容自适应宽度与高度。在进行仪表板设计时,可以一键调整图表的组合版面、 创建等距的文本详情、创建跨多种版面类型的设计内容。

管理后台UI设计往往比较复杂,很多业务流程穿插,对功能模块的划分和页面的逻辑设计要求很高,不能只是简单的模块叠加。令人振奋的是,使用Pixso资源社区进行管理后台UI设计可以节约大量重复工作时间!秉持着组件化的设计理念,Pixso可以让管理后台UI从高保真原型设计到交付体验从始至终,节省大量其他重复、乏味的工作时间,让你把工作重心放在数据逻辑的分析上!