UI设计师往往在产品设计中起到承上启下的作用。产品经理从一个“需求”开始,通过相关的市场调研、竞品分析等方法,拟定一个产品的初步方案。此时的产品方案还只是停留在人们脑中的抽象概念,只是一个概念雏形。
UI设计师的工作就是通过视觉呈现的方式将这个抽象概念具象化,最终输出一份产品设计的效果图(包含界面视觉以及交互逻辑)。UI设计师承上启下地将一份抽象的低保真原型图(来自于产品经理),转换成一份具象的高保真效果图(传递给前端工程师),而UI设计师的工作往往从一份“原型”开始。
原型常被称为线框图、mockuo、demo,原型制作是在正式开始视觉设计和开发之前最具有成本效益的可用性手段之一。
高保真原型可以真实的模拟产品最终的视觉效果、交互效果和用户体验感受。更简单的解释:高保真原型=线框图+交互逻辑+视觉+用户体验(部分)。本文重点在于介绍什么是高保真原型以及如何使用它。
1. 什么是高保真原型?
高保真原型(hi-fi)是一种以计算机为基础并且与产品的最终样式极其相似的高交互设计展示。
高保真原型的基本特征包括:
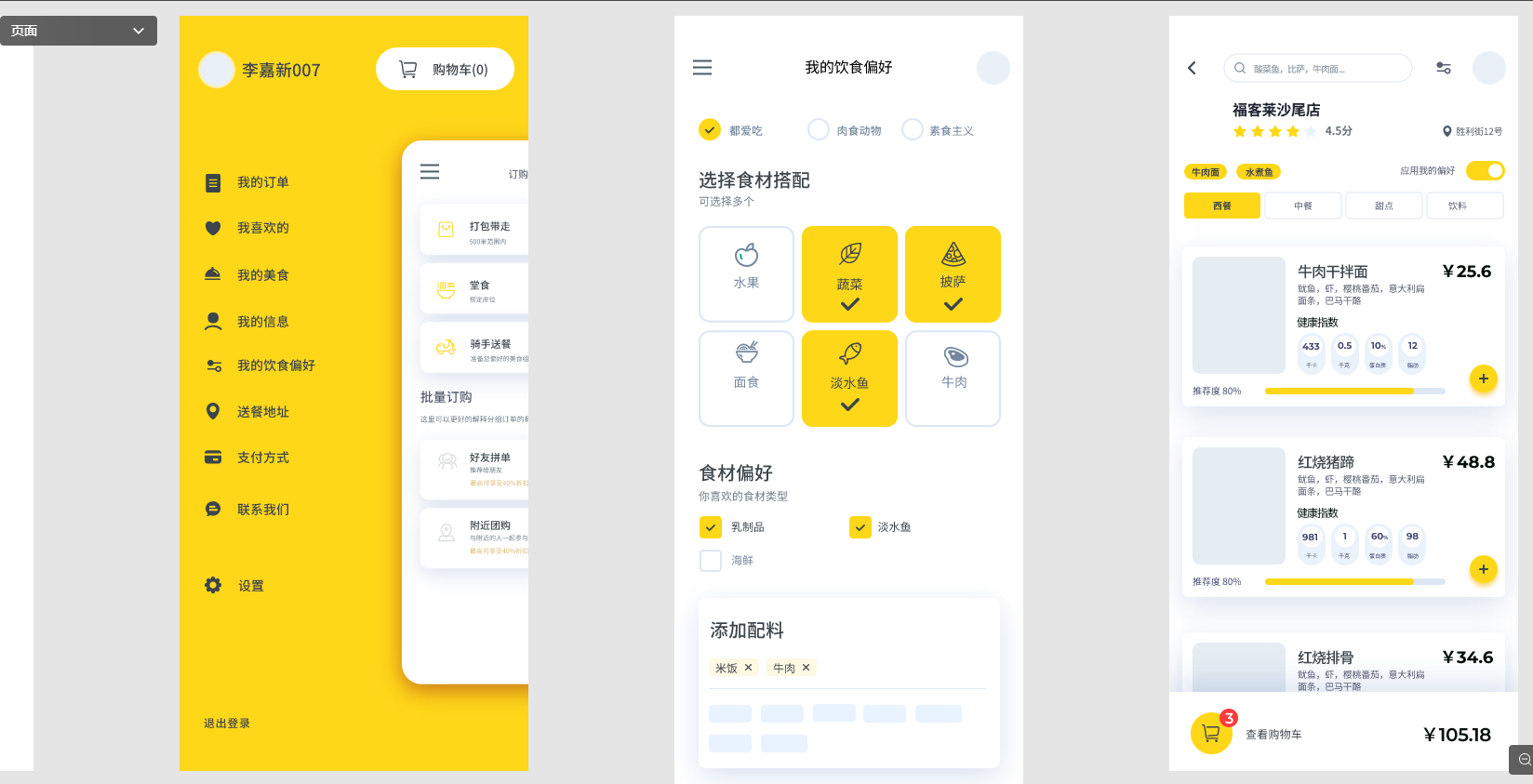
① 视觉设计:具有逼真细致的设计,所有界面元素、间距和图形看起来就像一个真正的app或网站。
② 内容真实:设计人员使用真实或类似于真实内容,原型包括最终设计中显示的大部分或全部内容。
③ 交互性:原型在交互层面非常逼真,原型能让你看到真实的用户界面。
高保真原型的功能和细节与最终产品的样式都十分接近。高保真中的 “高”指全面性水平,它使你能够仔细检查可用性问题,并得出关于用户行为结论。

从本质上讲,高保真原型往往能解释一些实际的问题,例如浏览网站的方式、每个按钮的作用、可用屏幕的总数、要使用的终端以及它们应该在哪里使用。
2. 高保真原型的优缺点
2.1 优势
-
可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
-
对特定UI元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
-
轻松获得客户和决策层的认同。这种类型的原型也适合向核心决策者演示,它使客户和潜在投资者清楚地了解产品应该如何工作。
-
提供了一个在新环境中呈现和测试原型设计的好机会,从而获得与核心功能相关的新的见解,并做出更明智的设计决策。

2. 劣势
-
制作成本较高。与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
-
高保真原型会引导人们从视觉和体验上去思考,不利于产品功能的讨论。
-
相应地,高保真原型修改起来非常麻烦,如果它出现了一个漏洞,那么整个用户测试进程都会因此而中断。
-
创建一个高保真原型往往需要更高水平的技能、软件和编程的支持,而这对初学者并不友好。因此,高保真原型的也容易使你设定一些过高的期望。
3. 什么时候应该使用高保真原型
我们制作高保真原型的目的就是为了便于沟通,快速验证市场。因此,产品需要提供尽可能好的用户体,确保从产品经理到UX设计师,每个人都能把握产品的方向。在产品的基本功能实现后,就可以制作高保真原型。基本功能实现是指流程和页面完成后,至少在核心功能需求方面满足了用户的基本目标。通过低保真我们会知道需要设计的页面原型,以及每个页面的基本布局,接下来就可以进行高保真的制作。一般来说,以下两个场景下需要制作高保真原型:
3.1 测试更高级的交互时
当开始设计或测试更复杂的交互和功能时,应该使用高保真原型。我们需要确保原型中的大多数交互动效都是直观的,可以为用户带来价值甚至趣味性。
3.2 把设计移交给开发时
高保真原型设计可以让开发更容易将产品用代码写出来,不需要太多的想象空间。这样做不仅减少了错误和返工,还减少了在写代码上花费的时间,从而减少了将产品推向市场所花费的时间。
当然,如果你想开发一个能在市场上取得成功的设计,那也可以使用高保真原型。在这种情景下,你需要的不是低保真原型这样的快捷方式,而是高保真原型,因为你可以用高保真原型测试所有的交互,实现可访问性测试和提高用户满意度。
4. 如何创建高保真原型
大家知道了高保真原型是什么、有何用之后,最关心的问题应该还是怎么做?一般来说,做高保真的原型有几种工具: Axure、Origami、Form、Pixso等。每种工具都有长处,也都有弊端。我们从「是否有交互」、「制作成本」、「动画保真度」三个方面来衡量的话。
-
Axure:有交互、低制作成本、中度保真
-
Origami:有交互、高制作成本、高度保真
-
Form:有交互、高制作成本、高度保真
-
Pixso:有交互、低制作成本、高度保真
下面这个案例,是用Pixso的原型功能做的一个可交互的高保真原型图。操作非常简单直接,还能实时预览设计效果,点击马上免费试试。

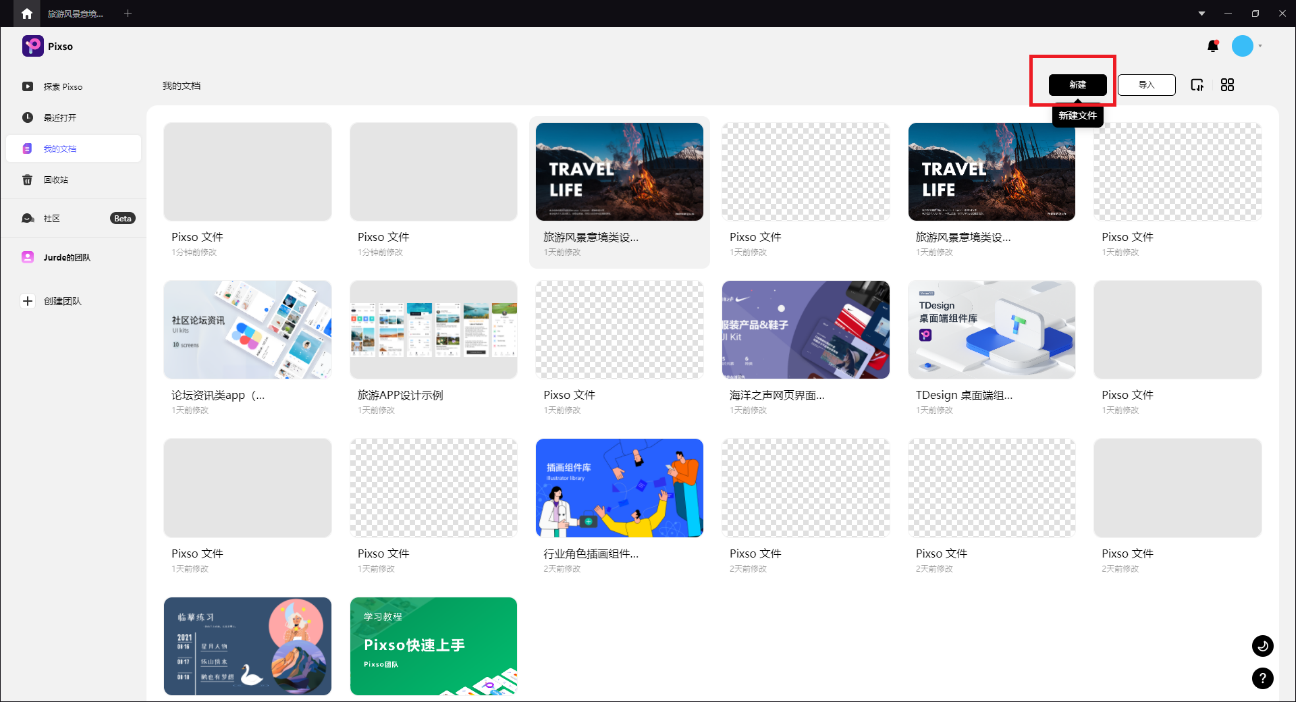
步骤1:创建Pixso文件
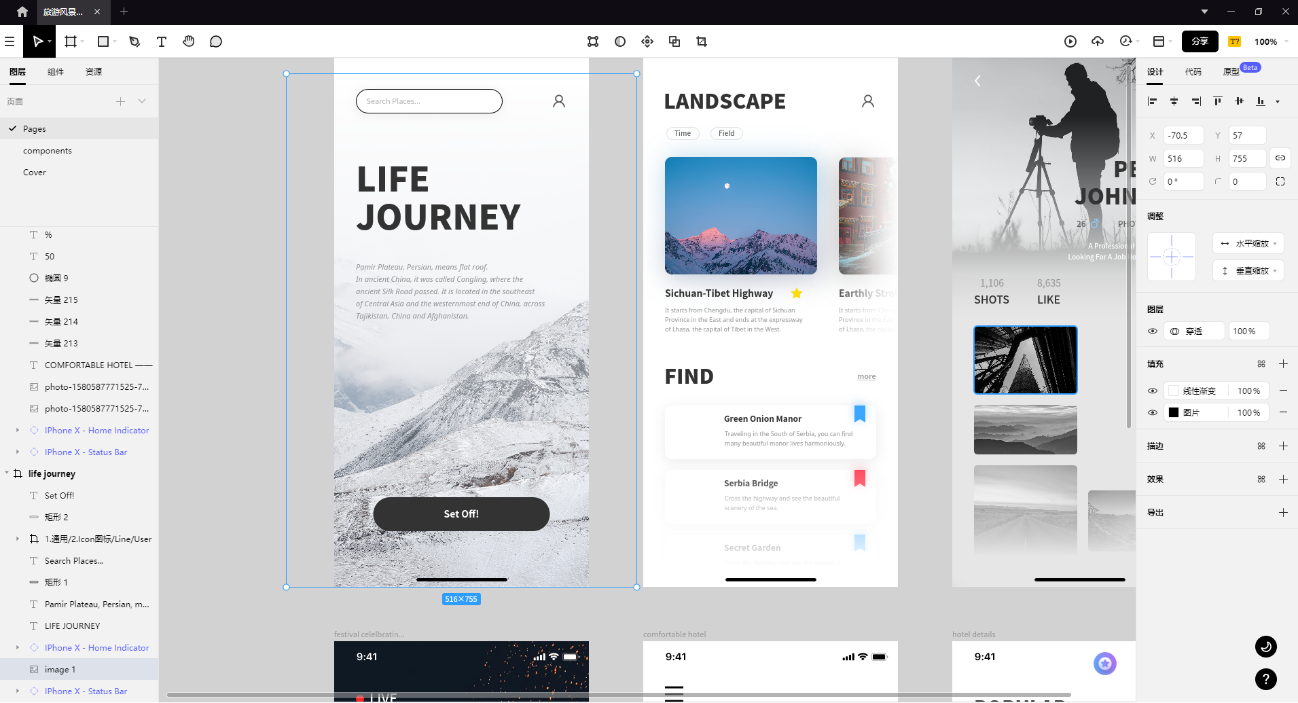
点击【新建】,点击左上角的区域选择工具,选择画板,在右边设计栏选择你所需要的设备类型(包括手机、平板、网页、智能手表、印刷品和其他)。然后,根据你选择的设备确定画板大小。

步骤2:在画板中添加图标
单击【图标】,选择用于高保真原型的图标。你也能自己定制图标以满足特定需求,然后在右侧的工具栏上设置图标的属性。

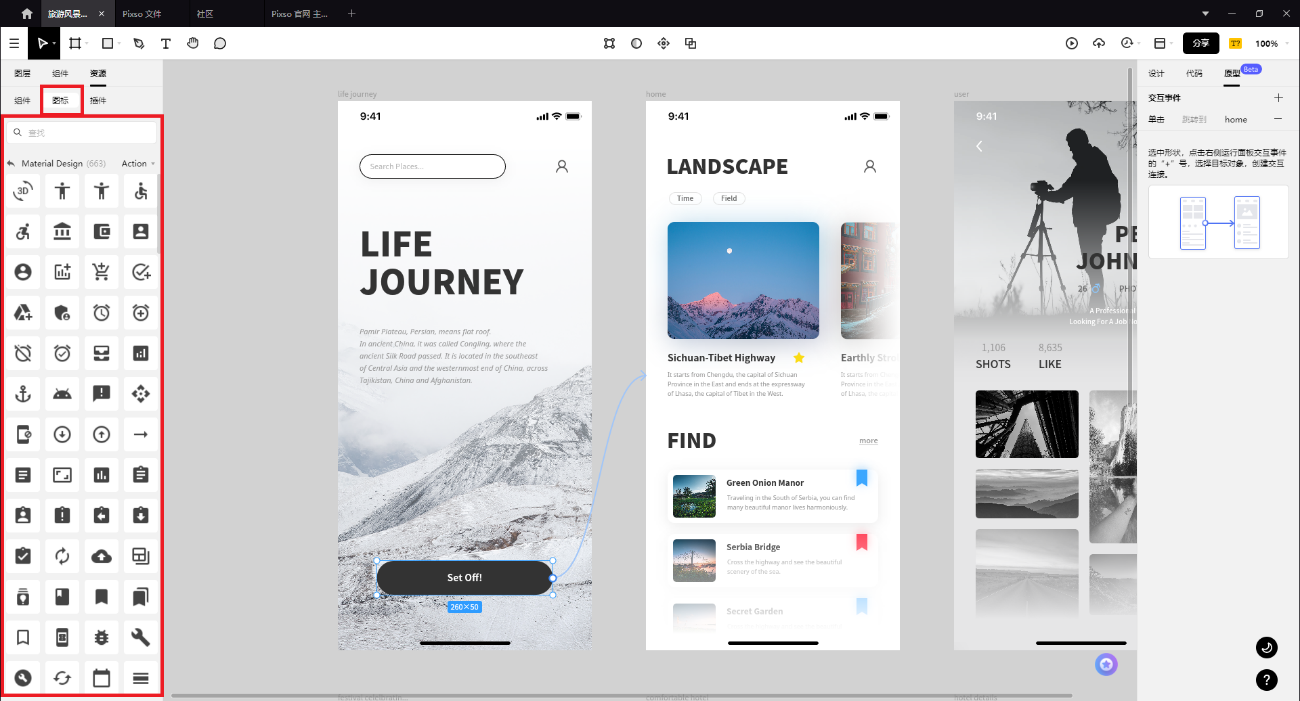
步骤3:进入原型模式
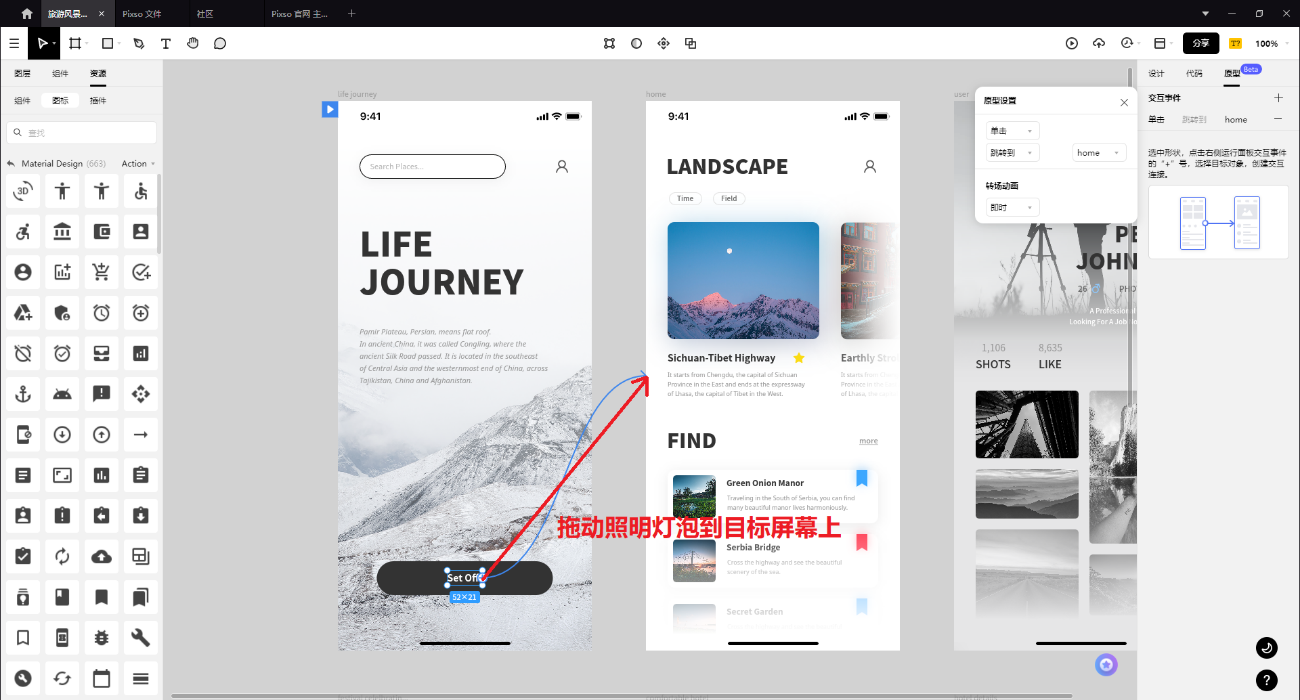
设计好App的原型草图后,点击右边看板的【原型】按钮,即可进入原型模式。在没有选中草图的任何交互热点时,原型看板会默认让用户挑选【起始面板】。
为了使高保真原型更具互动性和动态性,你可以切换屏幕。将【链接】图标的照明灯泡拖到你想要切换的页面,进而添加交互。

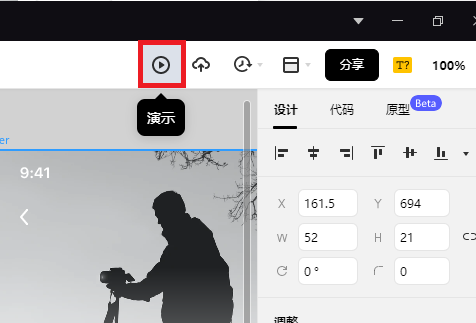
步骤4:预览高保真原型
单击界面右上角【演示】,查看原型,以确保它的外观否符合要求。

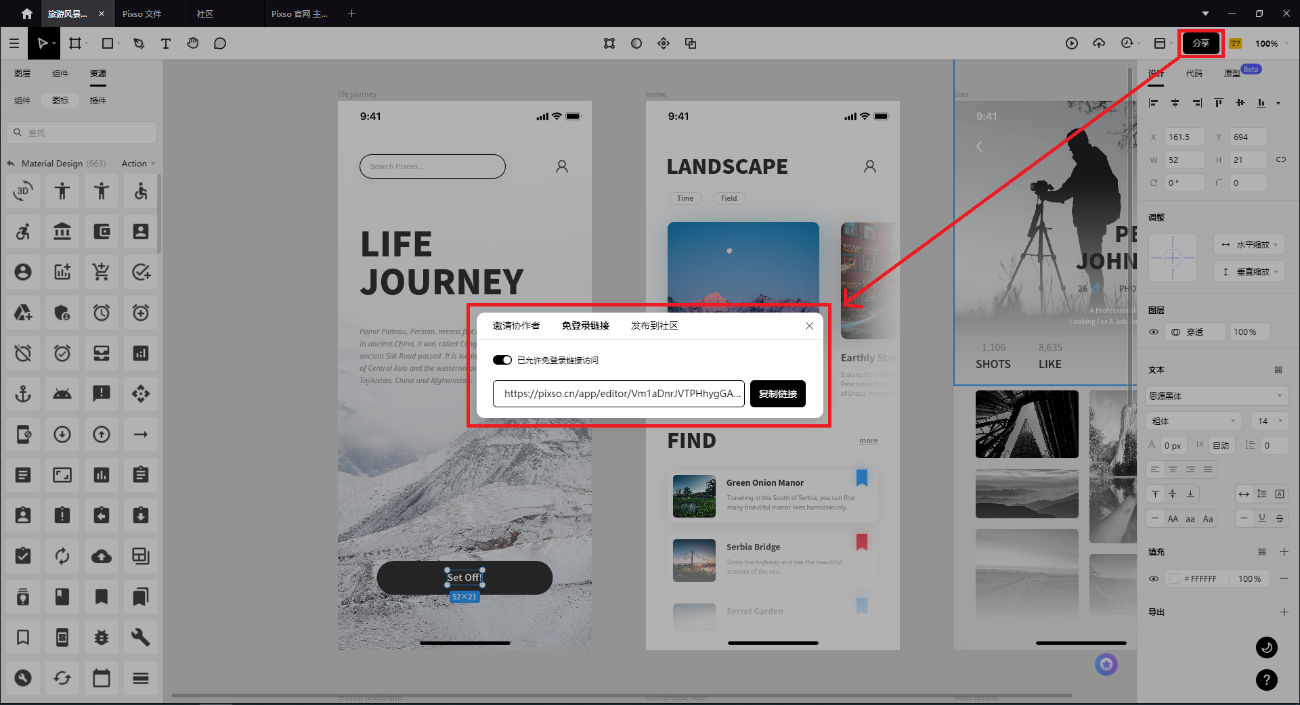
步骤5:获得高保真原型的反馈
点击【分享】,将生成的网址链接分享给团队成员,即可进行原型协作与评论。

在Pixso,只要完成一个交互动作的设置,画板上都会有浅蓝色的箭头,可以直观地看到整个原型的交互逻辑,点击箭头就可以进行调整。这无疑是提供了其他设计工具无法提供的“设计+原型动效”一站式体验,让UI设计与原型交互的工作区无缝衔接。
采用高保真原型是全体团队成员了解用户需求和用户体验的最有效的途径,制作一个高保真原型可以帮助我们解决很多已经存在的问题。当然,选择一款合适的原型图制作工具也非常重要。Pixso这款设计工具是我近期向身边朋友推荐得最多的一款高保真原型工具,功能全面、操作简单、不需要写代码这三个优点说来简单,但真正能做到的软件很少很少,点击前往Pixso官网,无需下载软件,网页打开即可使用。




