你听说过HMI人机交互设计吗?现在,几乎所有工业组织以及企业都在使用HMI人机交互技术。对于工业自动化建设来说,HMI人机交互设计似乎是不可或缺的一部分,那么,究竟该如何创建更有效的HMI人机交互设计呢?本文带你了解什么是HMI人机交互界面,以及如何创建更高效的HMI人机交互界面。
1. 什么是HMI人机交互界面
人机界面是系统和用户之间进行交互和信息交换的媒介, 它实现信息的内部形式与人类可以接受形式之间的转换。凡是参与人机信息交流的领域都存在着人机界面。

2. 如何做好HMI交互设计
要想创建一个高效的HMI人机交互界面,符合其标准很重要,设计师在创建HMI设计之前有必要对其设计标准进行深入的了解。但是HMI设计的指南、标准和手册有很多,包括ISA、ASM、ISO和NUREG发布的指南等,这些设计指南和标准涵盖许多专业术语,可能难以阅读和理解。因此,Pixso提供以下设计技巧供设计师参考。
2.1 创建情节提要
情节提要是所有屏幕的可视表示形式,它包含一系列场景,每个场景表示视图控制器及其视图, 这些视图可能包含允许用户与应用程序交互的对象和控件,情节提要将每个场景布局为已呈现的内容,并说明了它们之间的连接。

HMI设计的一个很好的起点是基于文本的大纲,记录每个屏幕的内容。设计师可以将这些文本大纲转换为每个屏幕的情节提要。情节提要应突出显示动态图形(如状态指示器),并应包括重复的图形(如标题),以及屏幕边缘的导航按钮。屏幕按钮、指示器和数字显示应适当对齐和分组。
注意:请勿将屏幕选择器按钮与开始/停止按钮混合使用。
2.2 收集人机交互界面操作员的意见
专注于操作员的任务以及知道他们需要了解的信息,比在屏幕上堆砌更多数据要更高效。咨询意见最有效的方法是在设计周期中尽早开发HMI原型,原型是HMI的说明书,可以帮助你与操作员之间的有效交流,并且在测试过程中你可以观察操作员是如何使用界面的。这里,推荐使用专业易用的原型设计工具,如Pixso。Pixso是一款在线设计协作平台,支持团队协作并实时同步,能够无缝衔接产品、设计与研发。

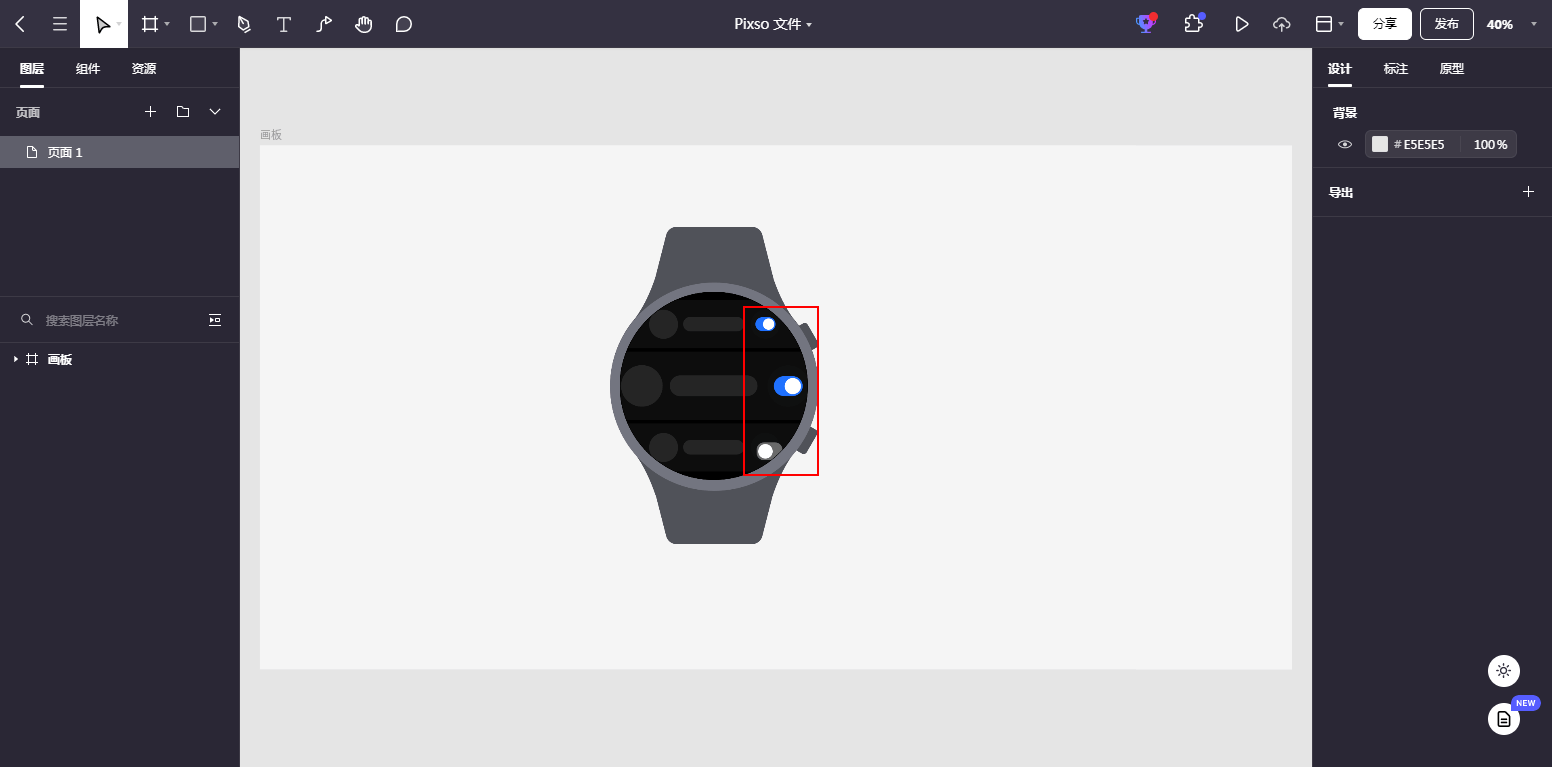
2.3 正确选择HMI人机交互界面颜色
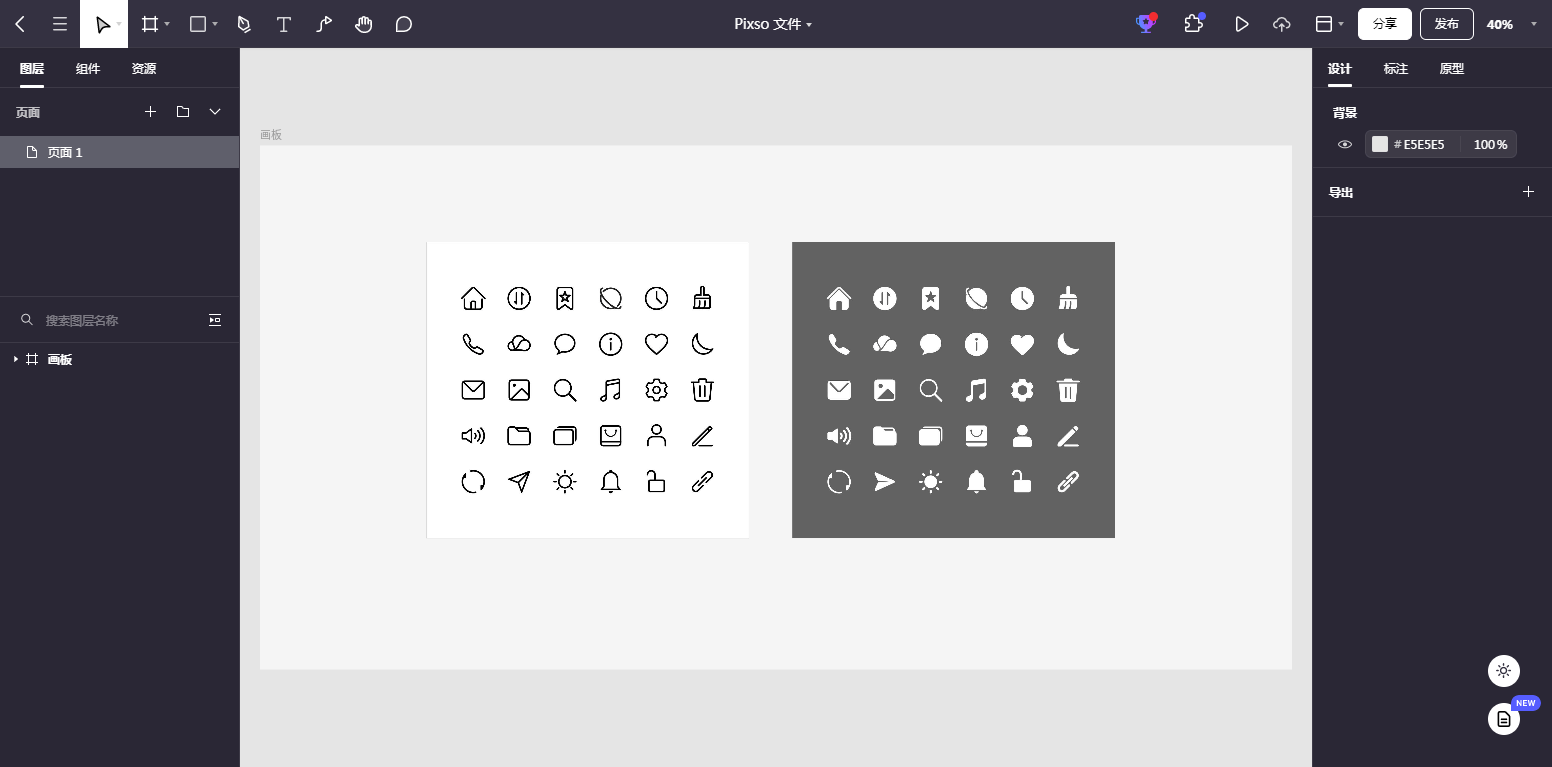
创建高效的HMI的方法之一便是正确使用颜色,颜色能吸引注意力,但不应过度使用,否则便会变得不再突出。切记不要使用红色或绿色来表示正常的“运行”或“停止”的状态,不要在不正常时用颜色,正常时也用颜色,这会使问题不在突出。许多HMI指南建议限制颜色的使用,并推荐使用低对比度的灰色背景来减少屏幕混乱。例如,Pixso社区Harmony OS可穿戴设备设计资源中开关在关闭状态下为灰色+白色,在打开状态下为蓝色+白色,这样可以直观地看出所在状态。

2.4 为HMI人机交互界面添加图形
图形的好处是显而易见的:图形易于理解,直观易懂,并且能清楚地显示过程状态和条件。尤其是在存在语言障碍时,图形就变得更加重要,高效HMI的图形需要注意以下几点:
-
用于操作过程的图形元素要清晰可辨,且实现一致。
-
图形不要包含不必要的细节,减少杂乱。
-
图形要传达的是相关信息,而不仅仅是数据。
-
异常情况的警报和指示应清晰、明显且一致易分辨。
-
图形元素和控件必须在所有图形和所有情况下保持一致的行为和功能。
-
图形是标准化的、直观的、简洁明了的,并且要涉及最少的点击操作。
-
会引起重大后果的重要行为,需具有确认机制,以避免意外激活。
Pixso的钢笔工具允许使用者创建自定义形状和图形,使用矢量路径、锚点和贝塞尔曲线构建高效的HMI图形。Pixso社区Harmony OS可穿戴设备设计资源根据不同场景使用描边图形与填充图形两种样式,两种样式使用同一结构图形,使他们看起来具有一致性的视觉体验。

2.5 添加图片
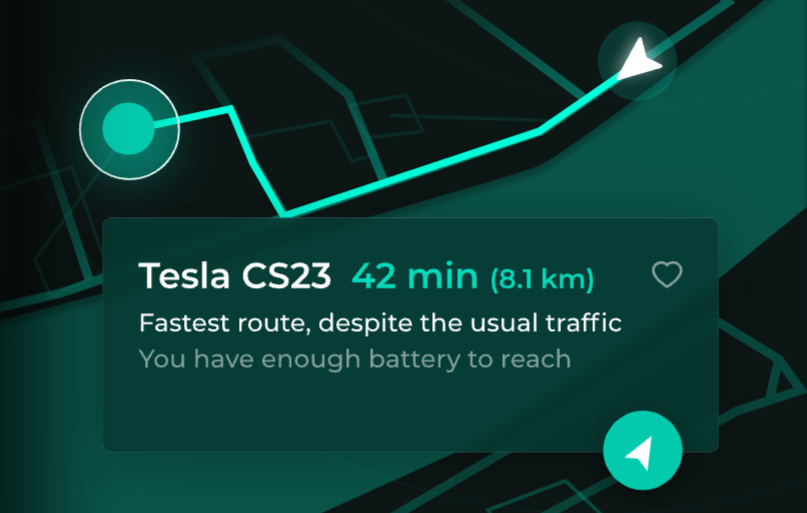
对于HMI设计来说,“一张图片胜过千言万语”,被控制机器的图像或其他真实世界的图像对于帮助操作员理解诸如致动器或传感器堵塞等问题的位置可能非常有用。例如:当办公室的复印机出现卡纸等故障时,只需要在屏幕中显示卡纸位置以及翻盖和舱口的动画图形,就可以在几秒钟内让操作者理解并处理好故障。

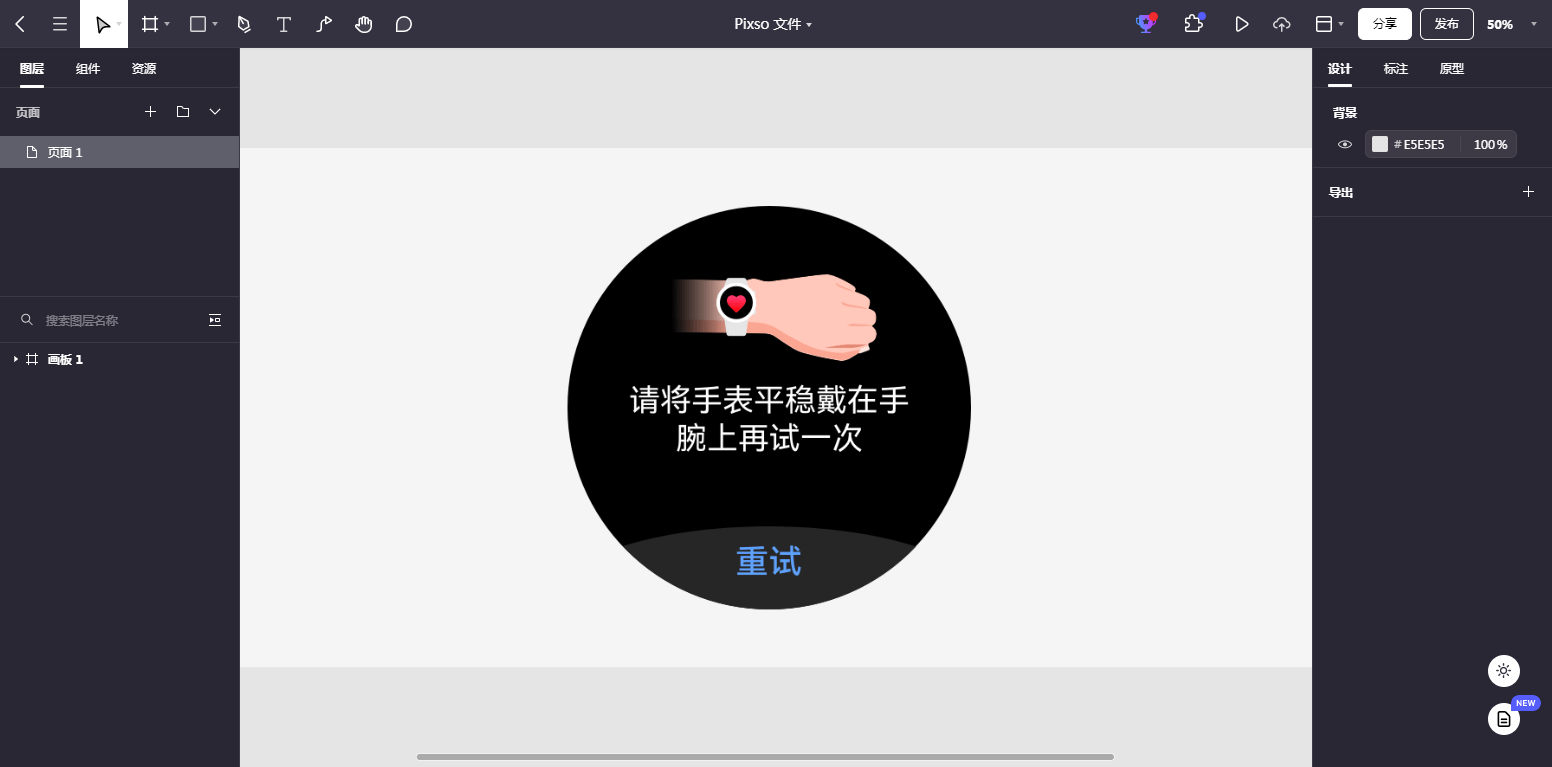
Pixso社区Harmony OS可穿戴设备设计资源中以清晰明了的图片+简短文字的形式,告知用户明确的刷新操作。
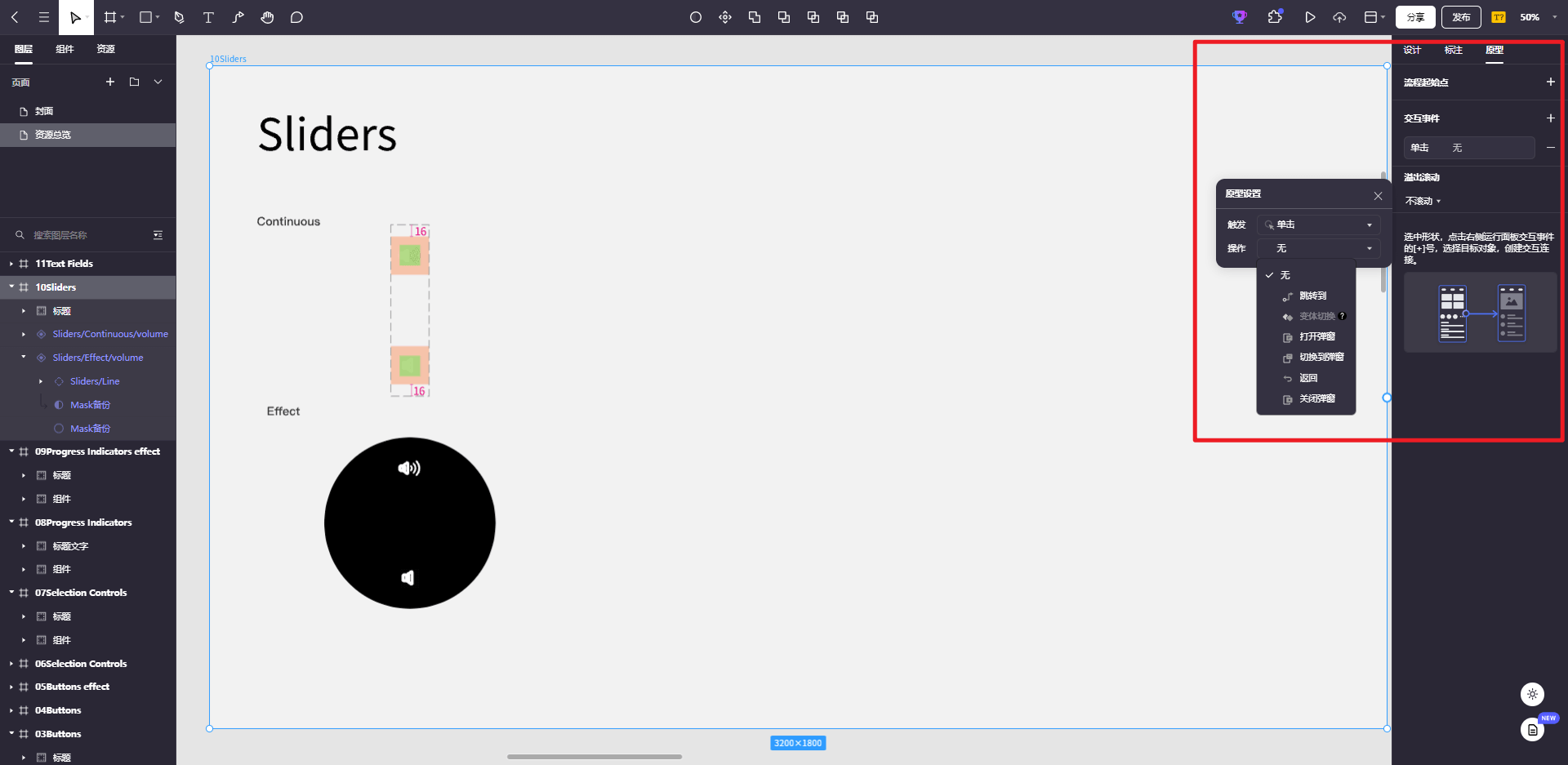
2.6 添加动画效果
一些极具艺术天赋的HMI设计师喜欢使用丰富多彩的动画效果,这种情况是需要避免的,毕竟这不是自由表达艺术创想的平台。显示泵和风扇旋转、阀门打开和关闭以及管道中移动的流体动画效果很酷,但如果添加的过多,可能会分散操作员的注意力。

Pixso包含6种转场动画、7种动态曲线、8种鼠标/手势指令动作、组合300+交互效果、自定义转场时间/方向,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式,同时还有动效预览,可以帮助你设计出简单高效的HMI动画。

2.7 始终保持重要控件随时可用
为重要项目(如停止、启动和关键设定点)预留屏幕的一部分,以便操作员随时知道在何处查找这些关键信息。可以在这些控件的顶部或侧面放置一个带,并确保该区域在所有显示位置都完全一致。Pixso提供创建组件库功能,可以重复利用相同的模块,提高设计效率。

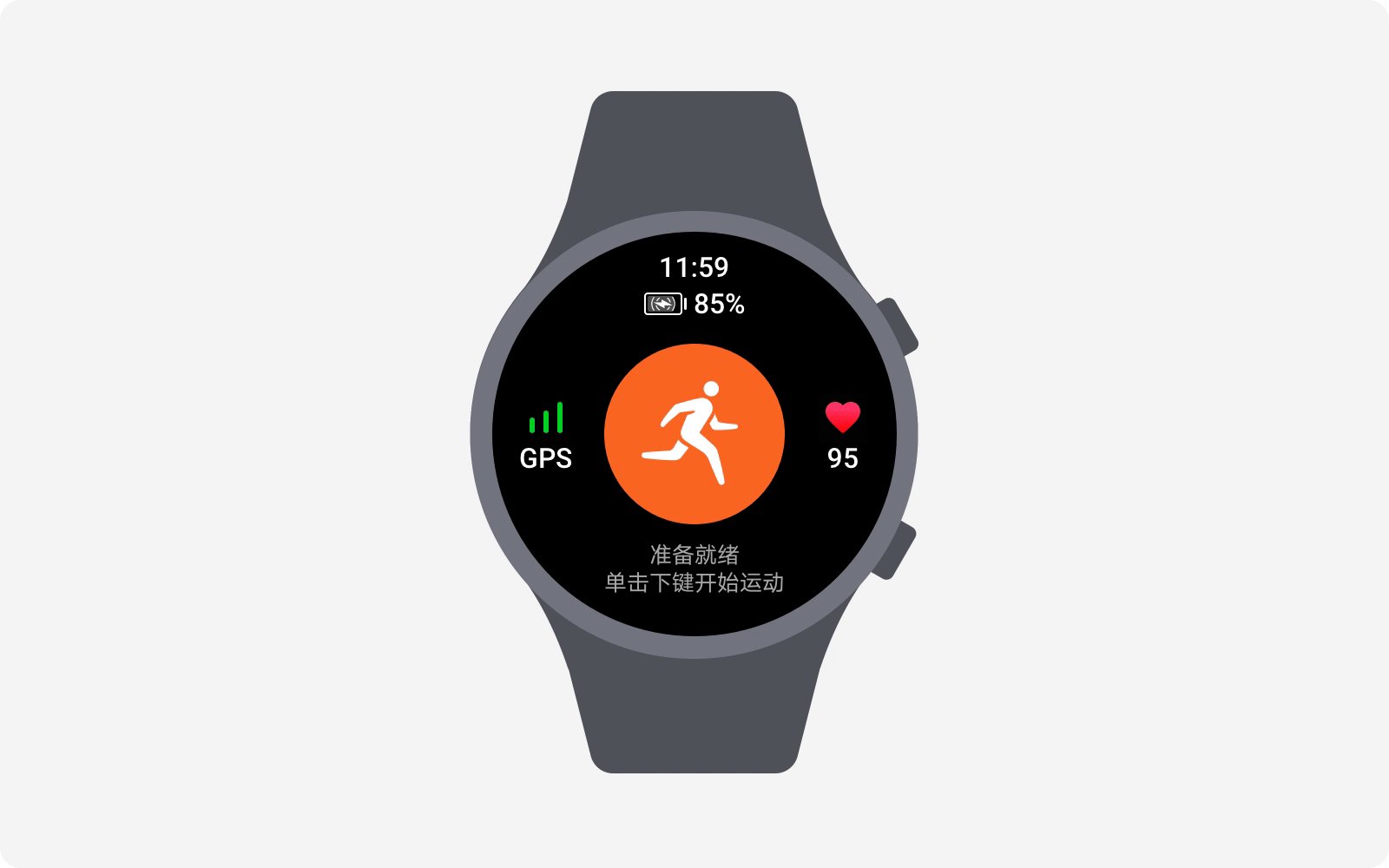
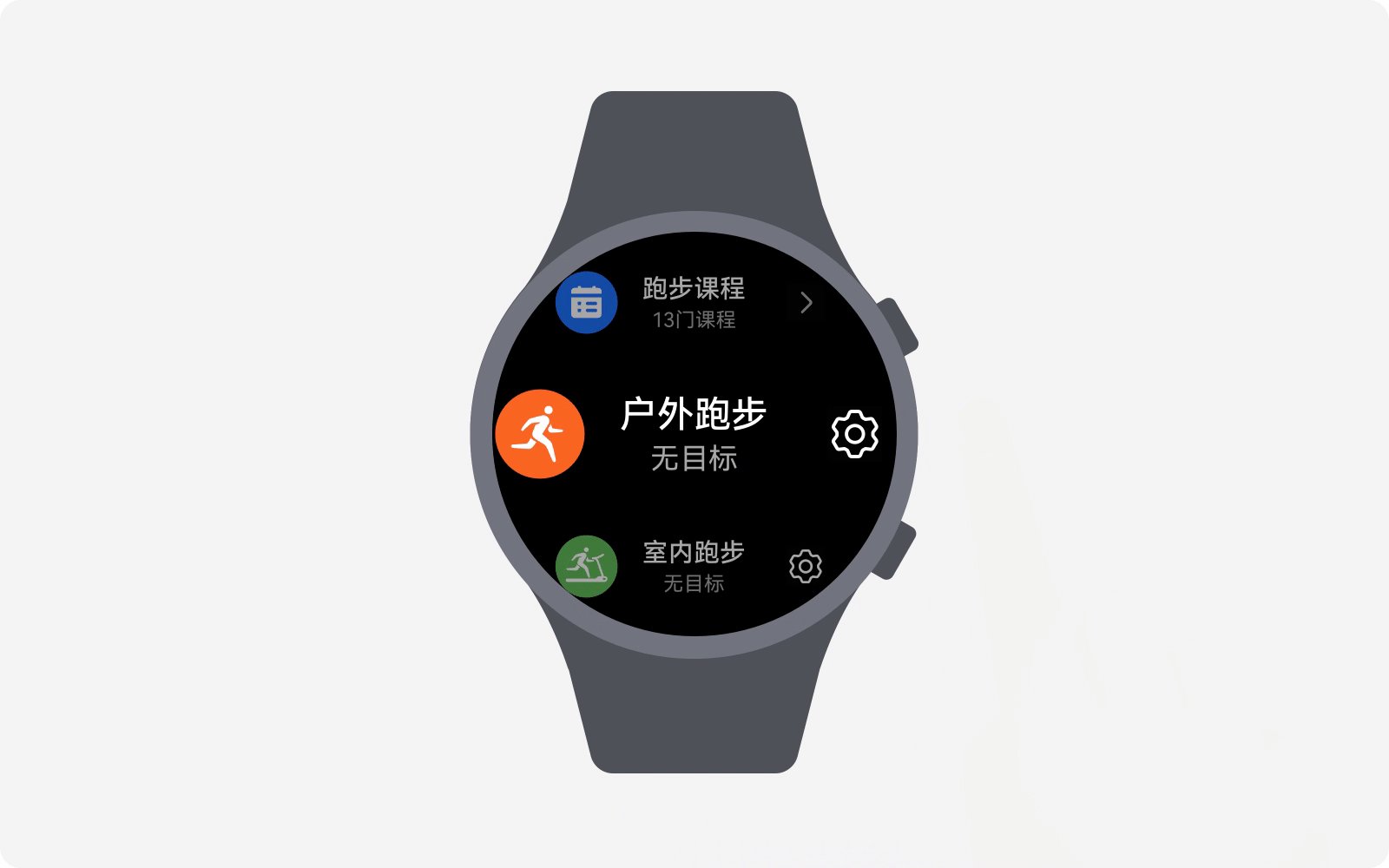
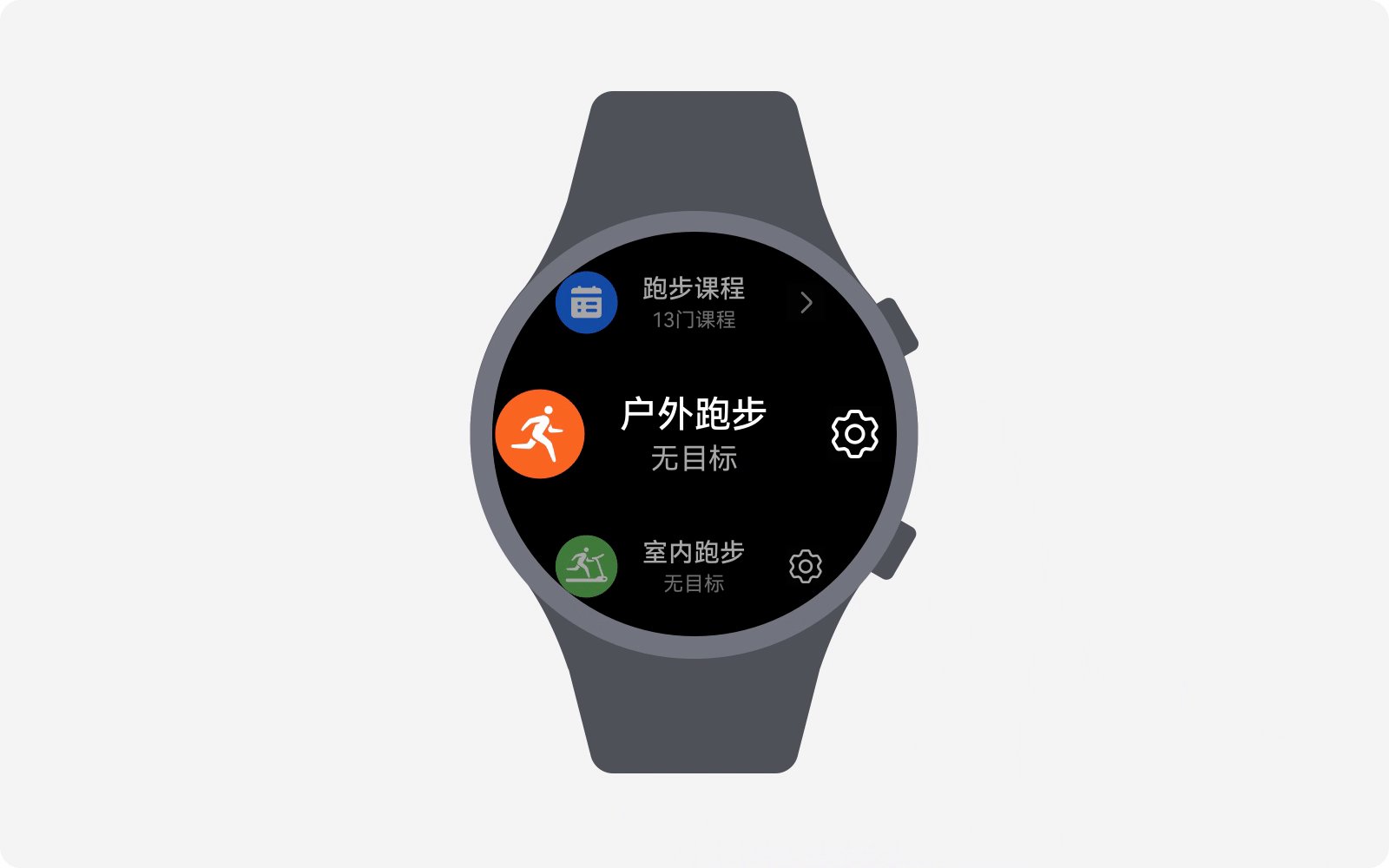
Pixso社区Harmony OS可穿戴设备设计资源以表冠作为智能手表特有的一种人机交互方式,可随时跳转重要界面。
如:短按上表冠调起 Launcher,显示应用程序列表。在非表盘界面,除个别例外场景外,单击上表冠均可返回表盘界面;任何界面下,长按下表冠 1s 可调起语音助手。
2.8 适时提供反馈
向操作员提供视觉(和声音)线索,表明已按下按钮或已执行某些步骤。肯定的反馈可以建立对系统的信心和满意度。如有必要,使用颜色和/或动画引导操作员逐步完成复杂的过程。在与操作员合作评估显示器和功能的有效性时,可以重复询问以下两个问题:“你期望在哪里找到这些信息?”和“你期望发生什么?”,结合他们的答案和其他反馈来改进后续的屏幕设计。

2.9 谨慎使用弹出窗口
请谨慎使用弹出窗口。没有什么比一连串弹出的错误消息更糟糕的了,而且所有这些错误消息都必须单独确认。如果你需要获取操作员的注意,可以简单地更改对象或屏幕的一部分的背景颜色或使对象闪烁,但这同样建议谨慎使用。过度使用闪烁效果可能会使操作员习惯,从而降低其作为警报的效果,甚至可能会分散操作员对屏幕上其他更重要问题的注意力。

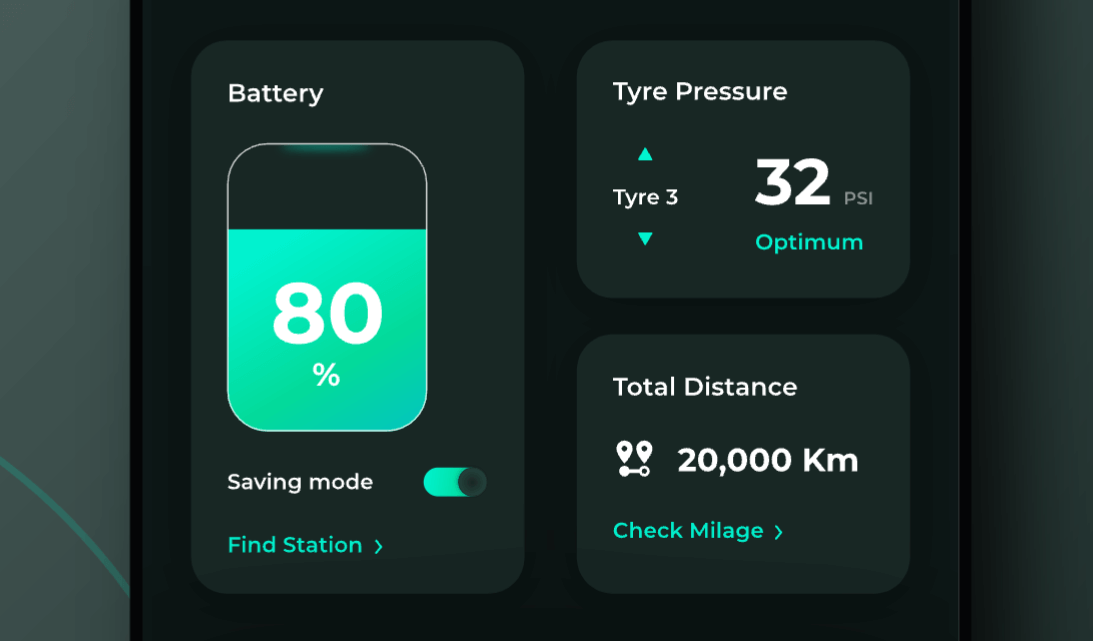
2.10 提供态势感知
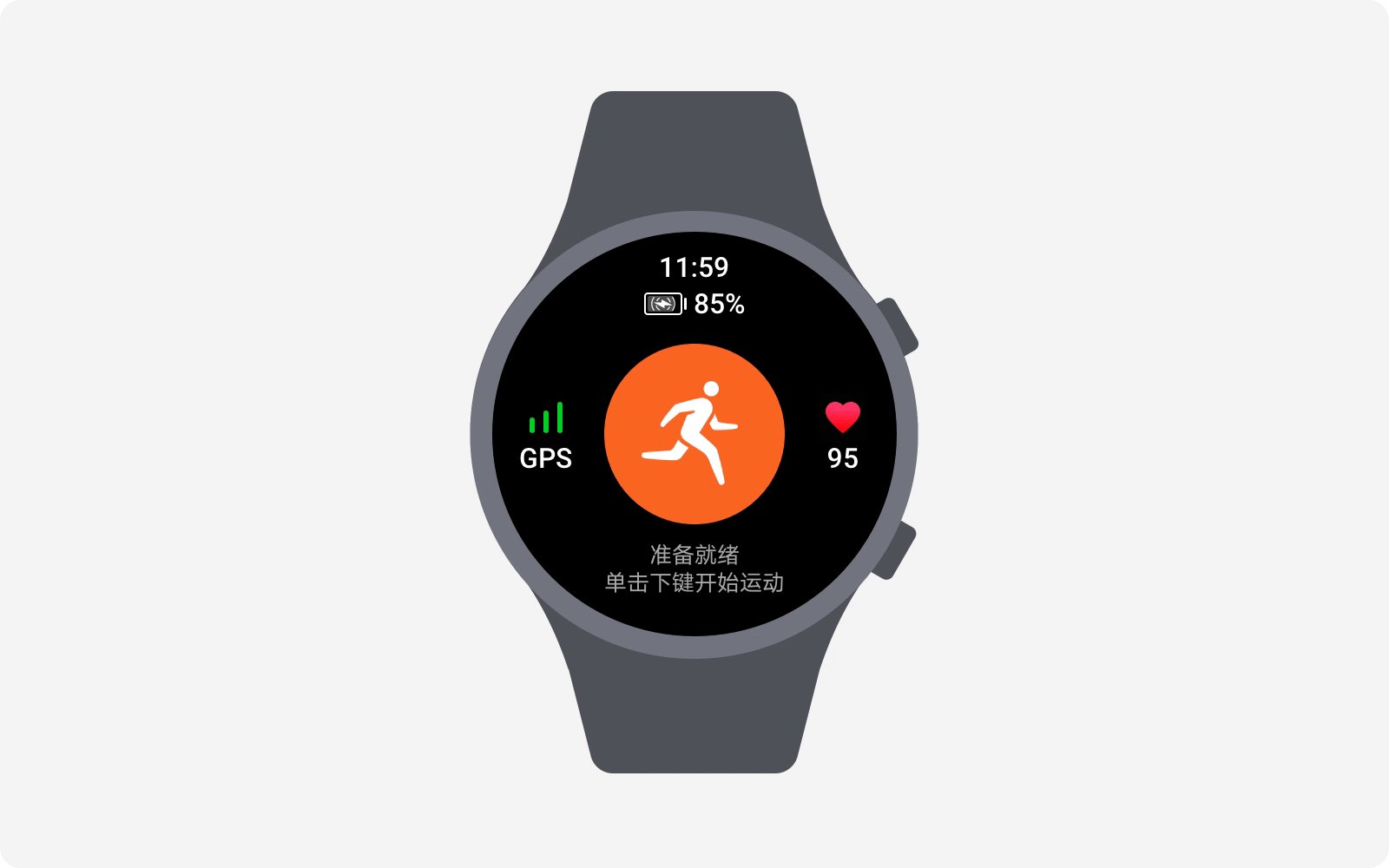
对于简单的机器,显示有关机器当前状态的数据可能就足够了,但对于更复杂的机器或过程,可以使相关数据可视化,另操作员可以一目了然地掌握机器的当前状态。线形趋势图可以显示过去和现在的数据,并且可以很好地指示将来的值,因为操作员可以迅速看到值趋于上限或下限。在这种情况下,不需要显示实际数值。

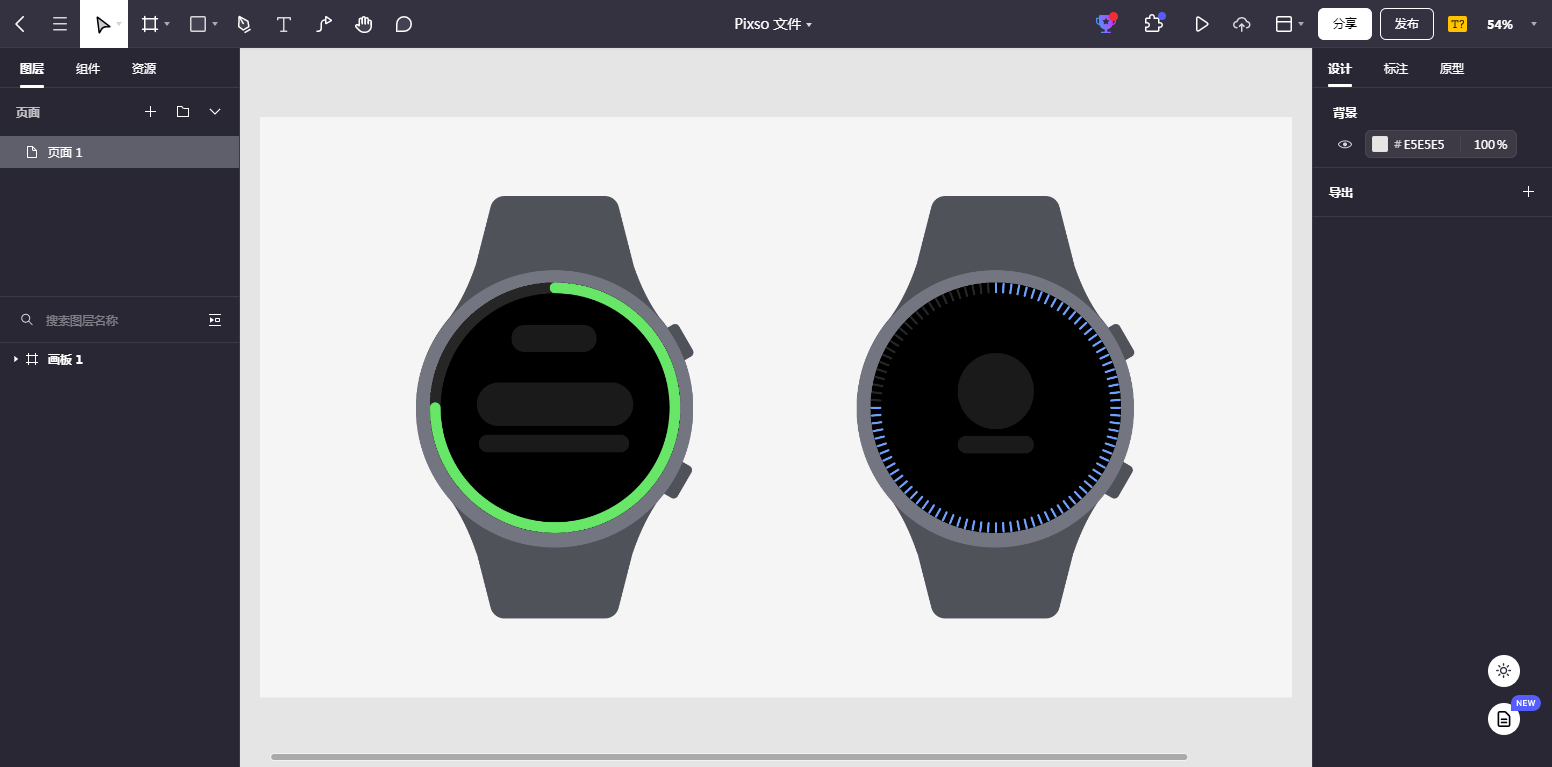
Pixso社区Harmony OS可穿戴设备设计资源在界面周边设计彩色实线或虚线来显示内容加载或操作处理程度,可以一目了然地掌握进度。
2.11 创建样式指南
创建一组通用样式,以确保所有HMI的一致性。使用规范一致的图形、图片、颜色、文字和其他元素,可以提高操作员对HMI的熟悉程度和理解能力。通过Pixso建立一个HMI组件和样式库,可以轻松地将常用项目重用于多个项目,并且当主组件修改,其他实例组件均可以选择同步更新,无需手动,这既提高了设计效率,也避免了在手动修改过程中出现遗漏和差错。具体创建方法可参阅超详细创建组件和样式指南。

3. 小结
HMI人机交互界面设计要让用户在简单直观的界面下,与系统交流并顺利的进行操作。掌握好以上几个设计技巧相信对于你的人机交互界面的设计会有所帮助。以上Pixso提供的案例是可穿戴智能设备,与其他HMI产品区别比较大,如果你想了解更多关于HMI的信息,可以参阅Pixso官网的设计技巧专栏,上面集合了产品、UI设计、UX设计技巧和发展分析,定期更新,向用户分享经验与想法,是了解产品和设计资讯的不二之选。




