现在市面上的设计工具越来越多,而真正好用的却不多。Figma就是设计工具中的佼佼者,无论是功能还是界面都非常优秀,但是Figma是一款全英文的设计工具,对于国人设计师来说并不友好。许多设计师想学却看不懂,看在眼里急在心里,这不立马就给大家安排了Figma教程,由于Figma功能太多,这里先教大家最常用的如何用Figma导出图片。
将Figma文件保存本地
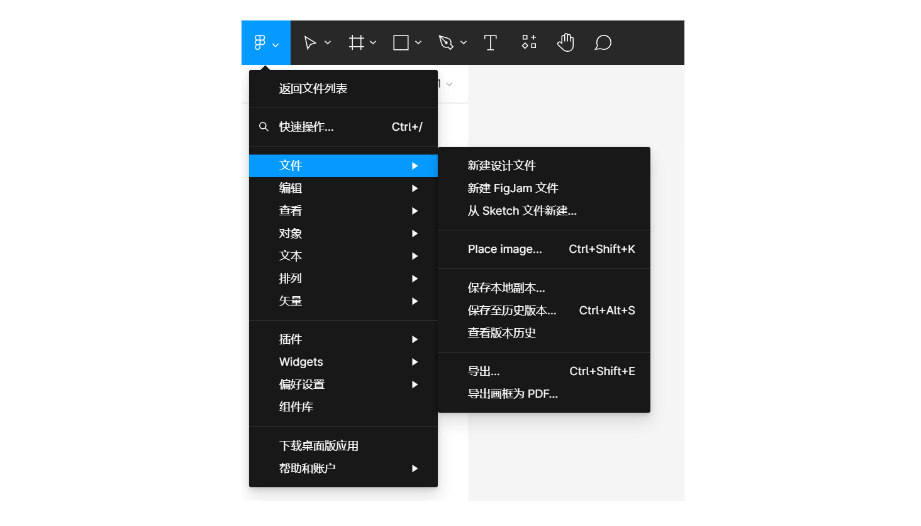
用Figma导出图片之前,需要首先打开 Figma ,点击左上角【文件】图标出现下拉列表,在文件中找到【保存本地副本】,点击就可以将Figma源文件保存在电脑上,保存出来的是 .fig 格式。

将Figma文件导入Pixso
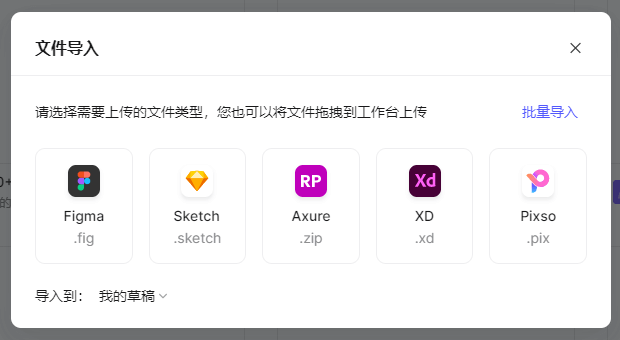
打开Pixso网站,点击免费使用进入Pixso工作台。点击【导入文件】,在弹窗中选择需要导入的文件格式,这里可以看到一共有Figma 、Sketch、Axure、XD、Pixso 五种格式,我们选择Figma。然后点击或者拖拽文件到框内即可完成导入,这个导入还支持批量添加,非常方便。

将Figma文件保存为图片
将文件导入Pixso之后,我们可以发现导入进来的Figma源文件所有的信息都在,就和在Figma中一模一样。Pixso为我们准备了两种保存模式。
方法一:直接导出

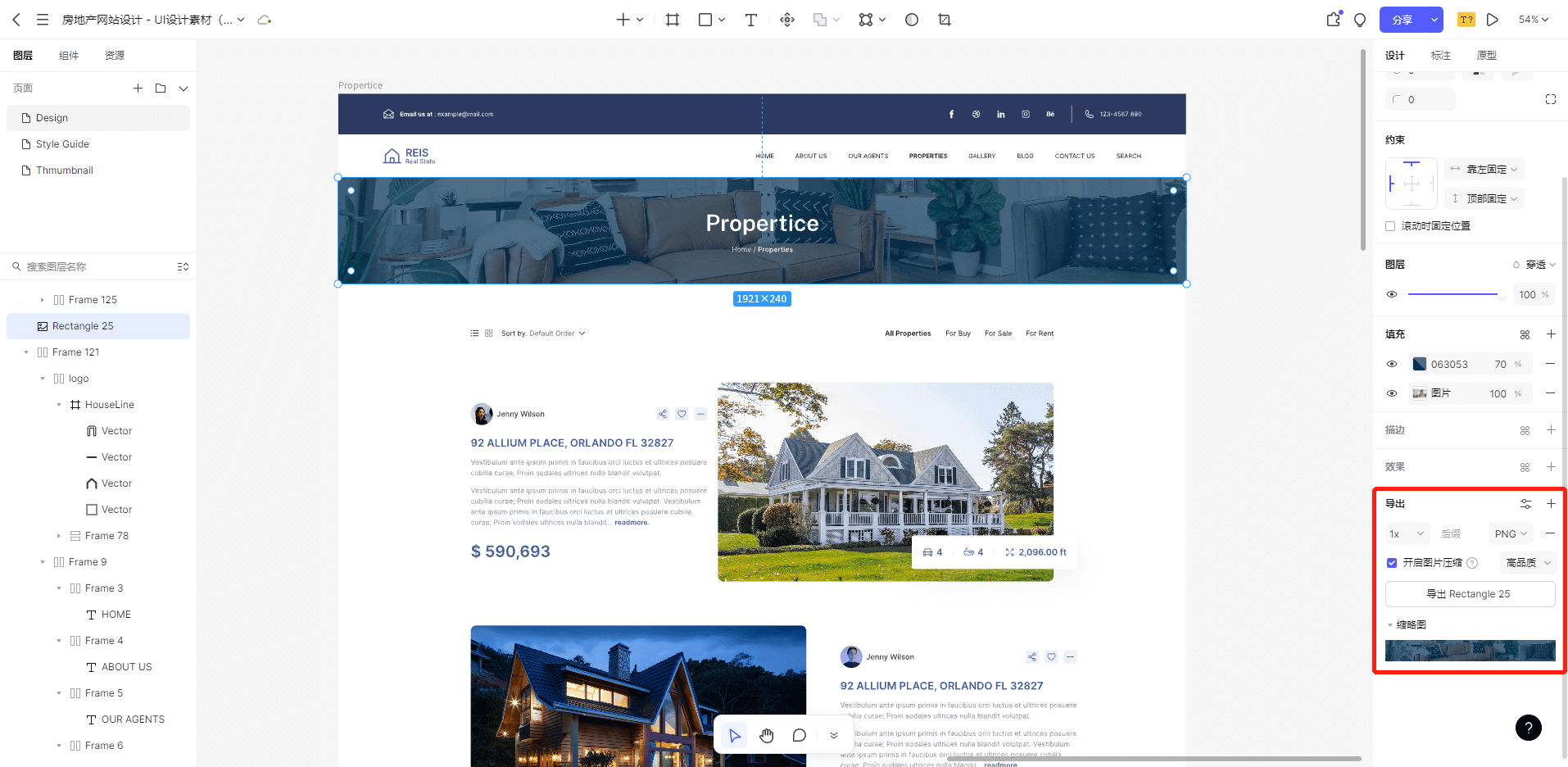
首先选中需要导出的内容,然后在右侧列表中找到【导出】,选择【导出】后面的【+】号,点击【导出图片】的按钮就可以将Figma图片导出来了,十分的方便。
为了方便设计师更好的交付给开发,Pixso在导出设置这里增加了许多功能,这些功能看似简单,但是却给交付提供了巨大的便利,下面就给大家详细介绍下。

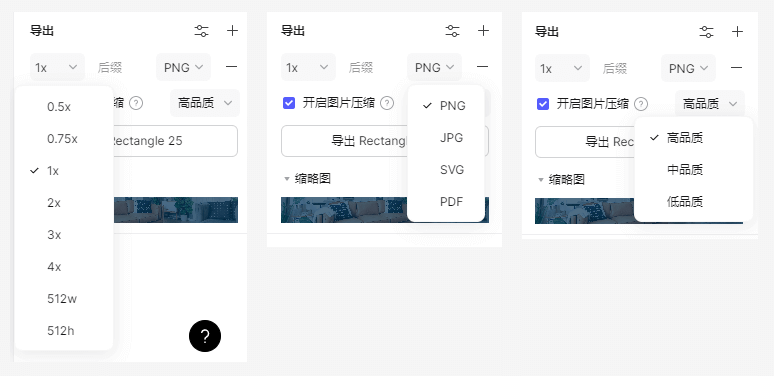
Figma导出图片倍数:
Figma导出图片可以通过这个选项导出不同尺寸的图片。以前虽然别的设计工具也有类似功能,但是只有1倍、2倍、3倍三种选择,已经无法满足现在多元化的设计需求了。
Pixso在这个功能上增加到了8个选项,分别是0.5x、0.75x、1x、2x、3x、4x、512w和512h,大大增加了导出图片的大小选择。
Figma导出图片格式
导出图片格式指的就是图片所能保存的格式,别的工具一般只有JPG和PNG两种。
Pixso这里增加了SVG和PDF,拥有更多的导出格式。
Figma图片压缩导出
这里可以选择导出图片的文件大小,这里提供了高中低三种品质选项。这个功能直接省去了开发同事压缩图片大小这个步骤,是一个特别贴心的小功能。
方法二:切图导出
直接导出的图片是零散的元素,那要是想导出完整的页面就需要有用到切图导出了。
首先选择顶部工具栏中的【切片】工具,然后在画面中切割出需要导出的范围,切割后的范围会出现淡淡的虚线。
选择切片,在右边可以看到【导出】一栏中已经出现了需要导出的内容,这里一样可以选择倍数、格式、压缩等功能,选择好后点击【导出】,就可以将需要的范围导出图片了。

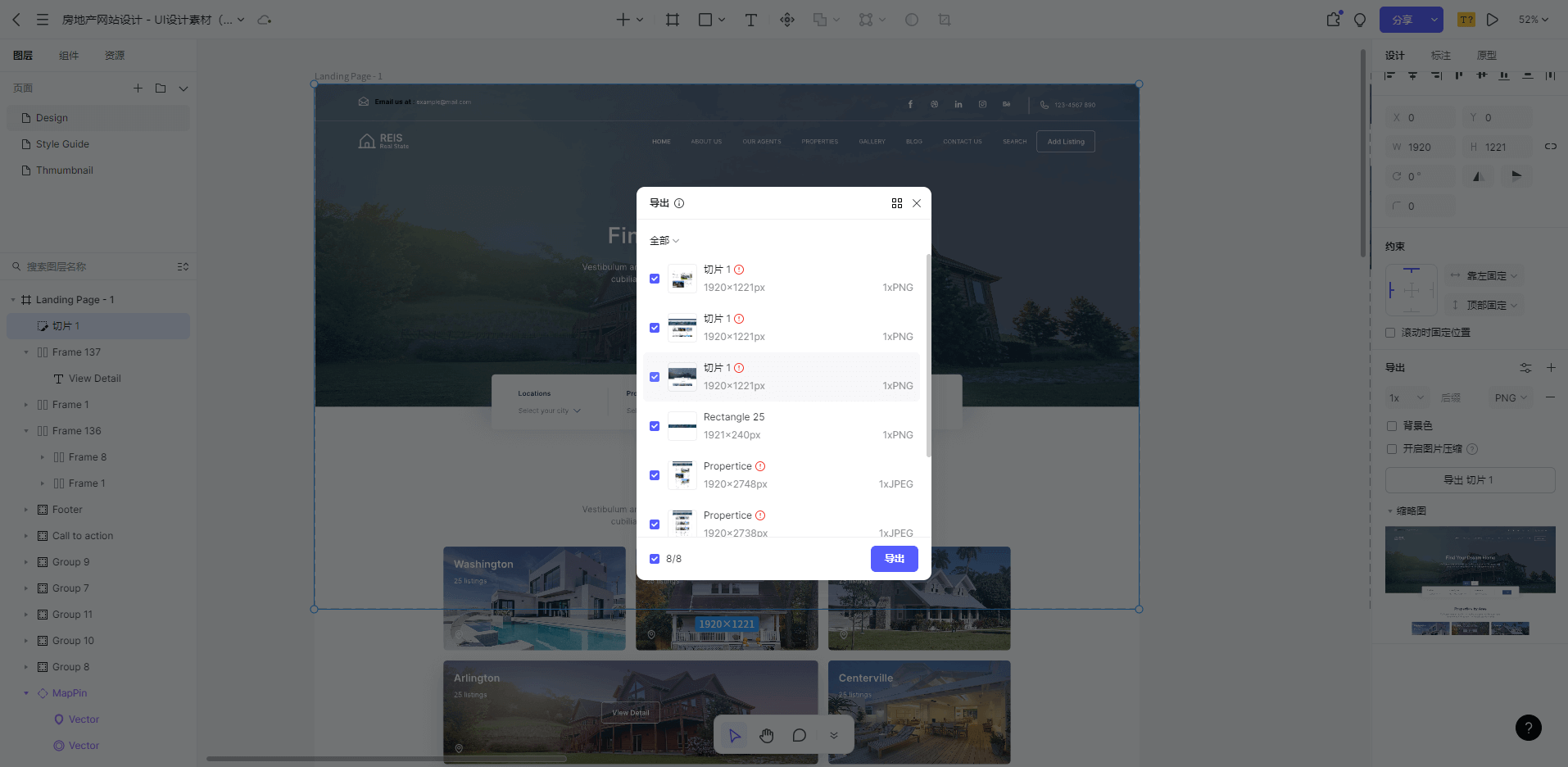
如果出现需要切片导出多张图片的情况,可以在【文件】-【导出】中找到【导出文件切图】,就会出现所有的切片内容,这里根据需要勾选导出内容,即可批量导出图片了。

不得不说,通过Pixso,Figma导出图片非常方便,而且Pixso中新增的导出功能非常复合用户需要。除此之外,Pixso还是一款十分优秀的设计协作工具,其中实时协作、智能工具、交互动画、交付流程等特色功能完全不输国外的设计工具。并且Pixso还是免费中文版,更适合国内设计师,大量的社区资源,让设计师的工作得心应手。现在前往Pixso官网注册账号,就可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,马上试试。