Figma 是一款基于浏览器的协作式 UI 设计工具,其轻量化的在线多人协作工作模式,深受UI设计师的青睐。Figma可以帮助设计师快速创建出精美的界面,并支持一站式完成切图和开发交付。那么,如何在Figma中对设计稿进行切图呢,本篇文章将为大家分享Figma教程切图,帮助你快速搞定切图难题!
方法一:用导出工具切图
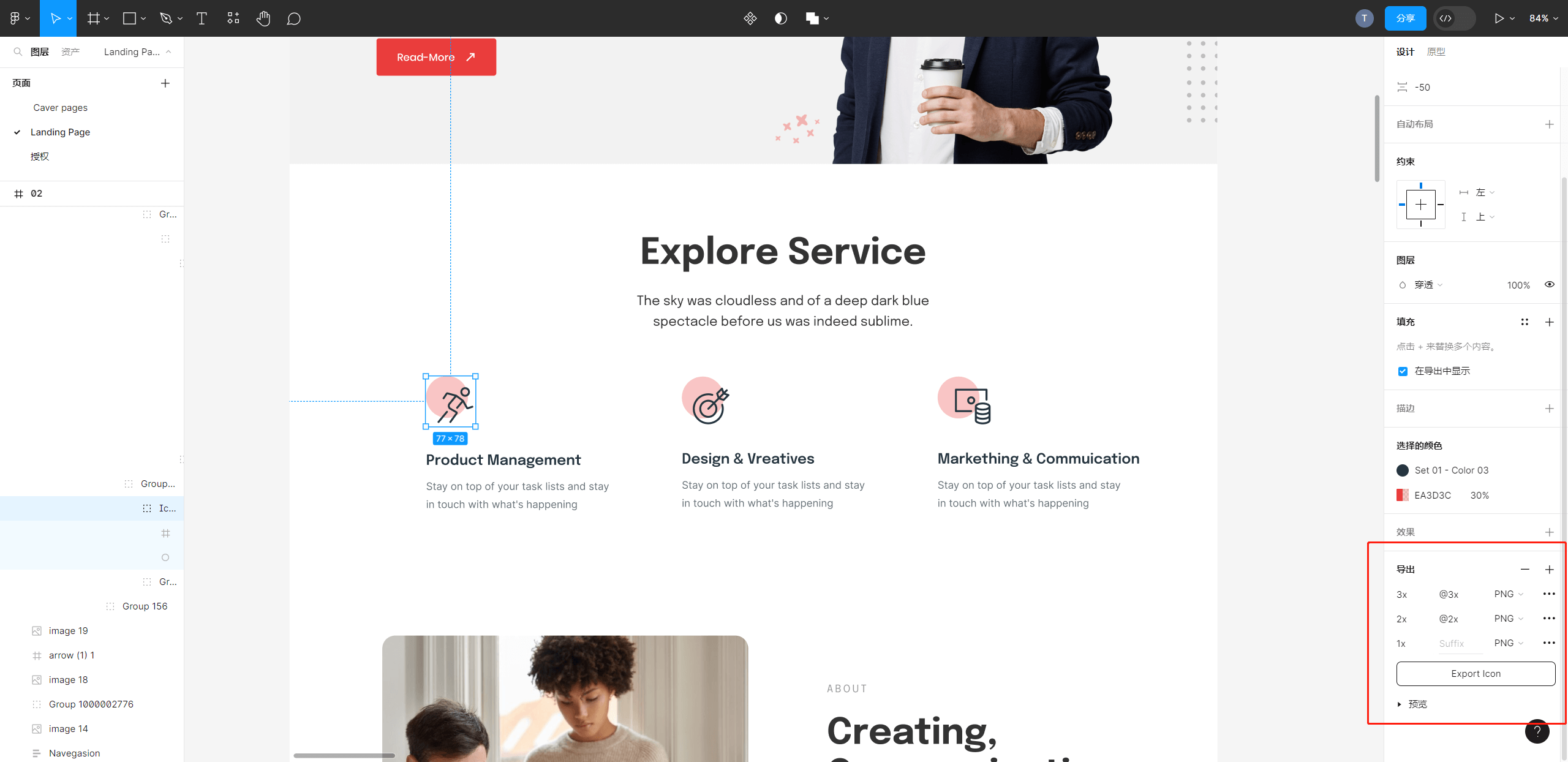
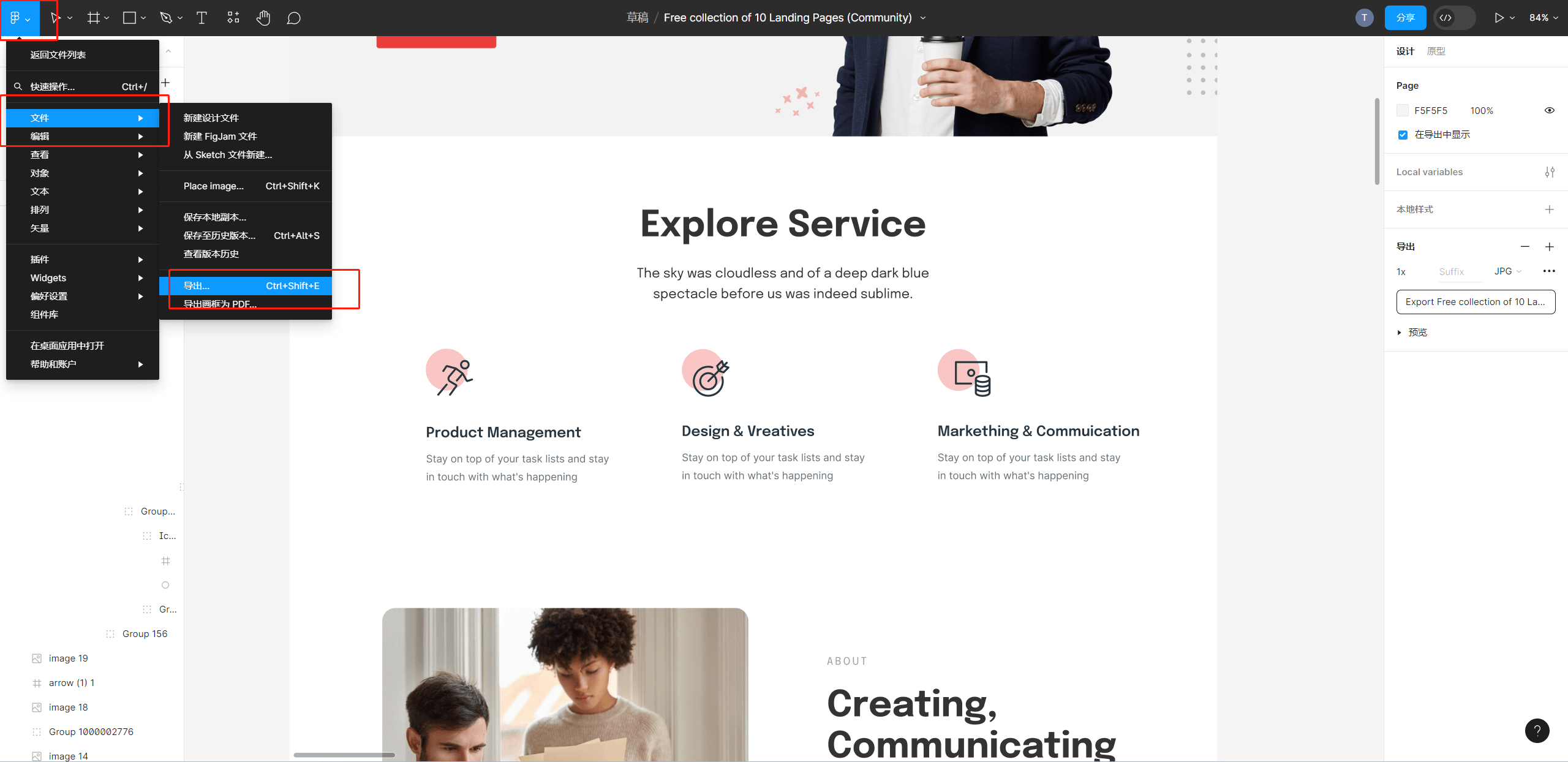
打开Figma切图的设计稿,选中需要导出的对象元素,在右侧工作栏中选择【导出】-【+】,按需求添加不同倍数,也可以随意增加和减少导出标记,随后点击下面的【Export】按钮,就能够将选中的对象元素悉数导出。这个Figma教程切图适用于只需导出单个图标的切图。

Figma还支持批量导出切图。你只需将所有需要切图的对象元素选中并全部添加导出倍数后,在工作栏上方打开【主菜单】-【文件】-【导出】,即可批量导出标记好的多个切图元素,大大提升切图效率,方便快捷。

方法二:用切片工具切图
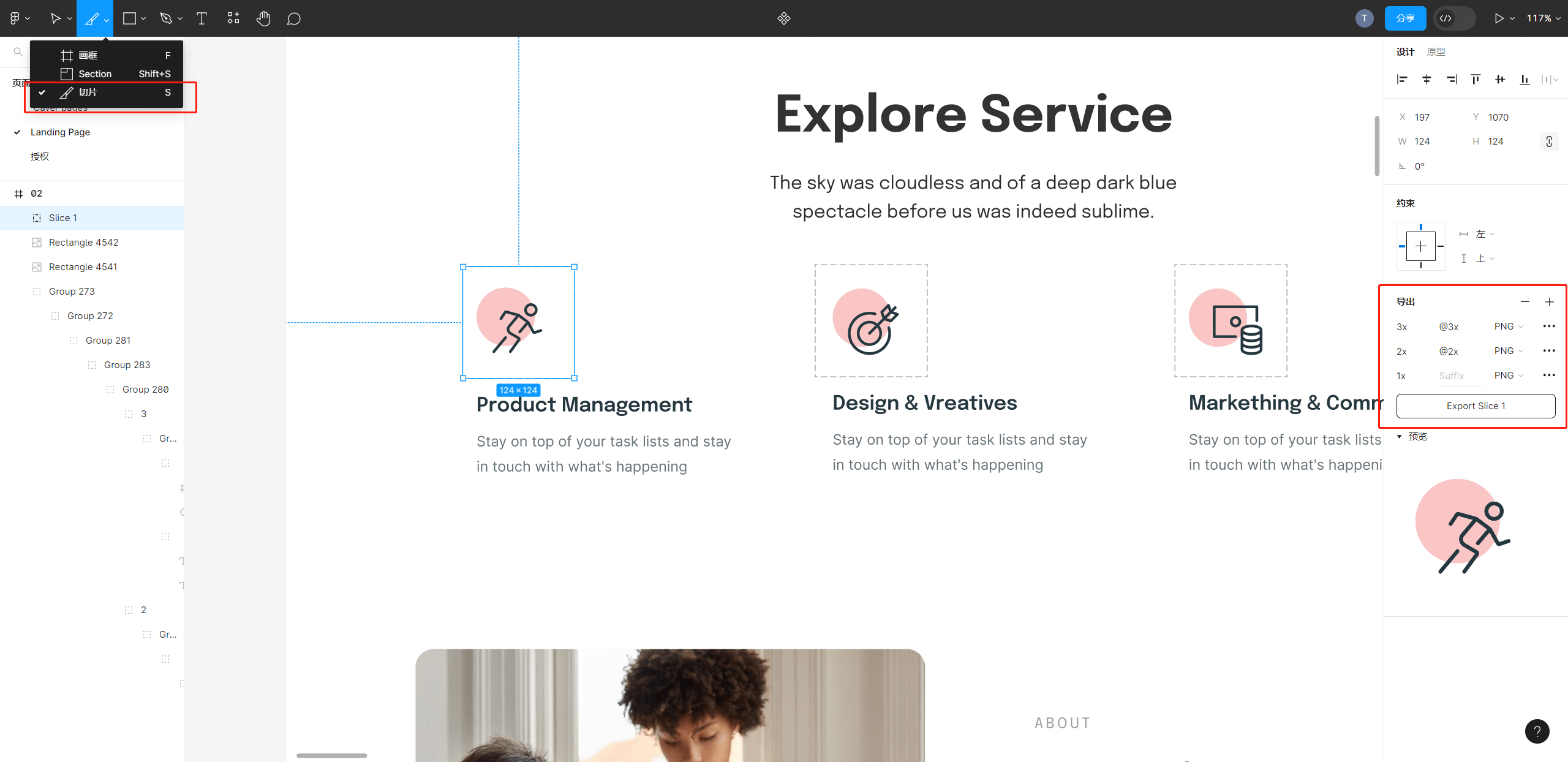
Figma 还可以使用自带的切片工具进行切图。点击工具栏上方的切片工具,即可在设计稿中的任意位置进行切图,还可以对切图框的尺寸进行调整和设定数值。你只需在切图区域的周围拖动切片,即可选中切图,然后在右侧工作栏中选择【导出】-【+】,按需求添加不同倍数,随后点击【Export】按钮,就能够将切图导出。同时,你可以使用切片工具,框选组件导出。你也可以用Figma教程切图一中提到的方式,对切图进行批量导出。

切片工具切图不限于元素图层是否进行组合,它只针对于画面的切图范围,单个切图框所框选的地方,就是你切图导出来的画面。你还可以在图层中对切图进行快速显示/隐藏,以及调整图层顺序,帮助你更好的整理设计稿的秩序。
方法三:用Figma插件进行切图
Figma的插件十分丰富,其中就包含了切图插件。这里为大家介绍一款Figma切图插件Quick-Cut。
Quick cut 可以让你在Figma 中直接把切图或素材上到你的图床,支持高性能的压缩。并且,它能自动将切图地址标注到你的设计稿旁。开发人员只需要点击复制链接即可快速使用Figma切图。不过该插件需要完成一些部署配置操作,图床接口需要由开发人员提供,配置后你可以在Quick cut 中直接上传到自己的图床或空间中。

以上就是本篇为大家分享的Figma教程切图,你可以任意选择适合你的方式进行切图操作。如果你期待更为简单便捷的中文界面切图方式,推荐使用国内知名设计工具Pixso。
Pixso是一款集产、设、研为一体的设计工具,支持设计稿标注、自动切图、代码样式生成等,内置的切图插件更是提供了更为快捷智能的切图方式,让切图标注变得更加简单!Pixso致力于优化产品、设计、研发的交付流程,在切图功能上不断完善,实现更流畅更高效的一体化设计,点击马上免费使用Pixso。