在当今数字化的世界中,交互设计已成为用户体验的重要组成部分。而Protopie作为一款专业的交互设计工具,为设计师提供了丰富的功能和创作的自由度。除了其强大的交互设计能力外,Protopie还提供了导出GIF动画的功能,让你的设计作品更加生动和具有吸引力。在本文中,我们将详细介绍如何在Protopie导出GIF动画。
第一步:准备工作
在开始之前,确保你已经完成以下准备工作:

-
安装ProtoPie:在ProtoPie官方网站上下载并安装最新版本的ProtoPie应用程序,👉 点击一键安装ProtoPie中文插件。
-
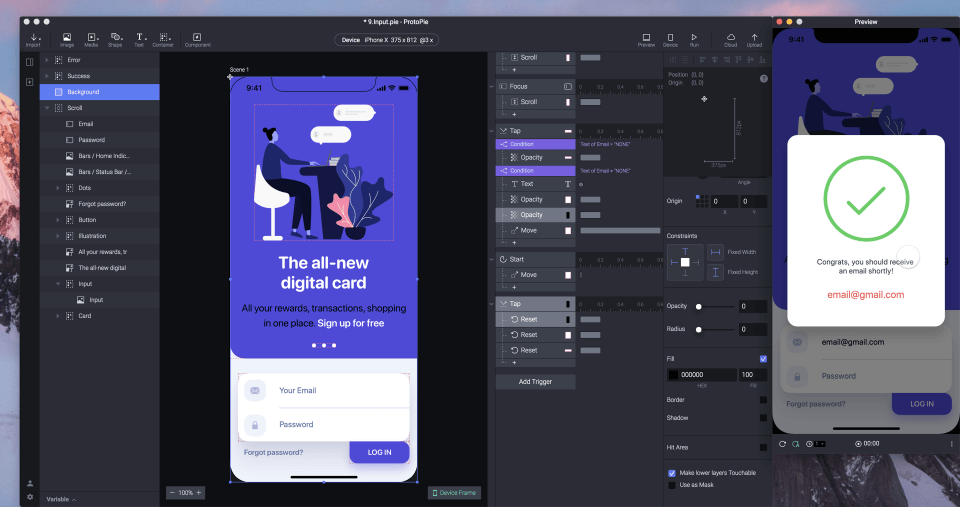
创建原型:在ProtoPie中创建你的应用原型,并确保所有交互和动画效果已经制作完毕。
第二步:调整原型设置
在ProtoPie导出GIF之前,我们需要进行一些原型设置的调整,以确保导出结果符合预期。按照以下步骤进行操作:
-
选择导出尺寸:在ProtoPie应用中,点击菜单栏中的「File(文件)」,选择「Document Settings(文档设置)」。在弹出的对话框中,调整导出尺寸以适应你的需求。通常,建议选择与你原型设计尺寸相匹配的大小。
-
设置动画时间:点击「File(文件)」,选择「Document Settings(文档设置)」。在对话框中,将动画时间设置为你想要导出的GIF的持续时间。确保该时间足够长,以便能够捕捉到所有关键交互和动画效果。
-
调整帧率:在「Document Settings(文档设置)」对话框中,将帧率设置为合适的数值。帧率决定了GIF动画的流畅度,通常建议选择较高的帧率(例如30帧/秒),以确保细微的动画效果得到充分展示。
第三步:导出GIF动画
一旦完成了原型设置的调整,现在就可以导出GIF动画了。按照以下步骤进行操作:

-
点击菜单栏中的「File(文件)」,选择「Export(导出)」。
-
在弹出的导出对话框中,选择「Animated GIF(动画GIF)」作为导出格式。
-
确定导出路径和文件名,然后点击「Export(导出)」按钮。
-
在接下来的对话框中,选择适当的GIF导出选项,例如颜色设置、循环方式和压缩选项。根据你的需求进行调整,并点击「Export(导出)」按钮。
-
稍等片刻,ProtoPie导出GIF动画。导出时间取决于你的原型复杂度和设置的帧率。完成后,你将收到一个通知。
-
现在你可以在指定的导出路径中找到导出的GIF动画文件。双击打开它,确保动画效果符合你的预期。
ProtoPie中文插件,免费安装
除了ProtoPie本身强大的功能,还有一种方法可以进一步优化您的设计流程,那就是在Pixso中使用ProtoPie插件。Pixso是一款在线协同原型设计工具,而ProtoPie插件可以使您在Pixso中创建和编辑ProtoPie交互原型,从而无缝连接两者。

ProtoPie中文插件的优势在于:
-
简化工作流程:通过在Pixso中使用ProtoPie中文插件,您可以在一个工具中完成设计和交互原型的创建。无需来回切换软件,节省时间并提高工作效率,👉
-
实时协作:ProtoPie中文插件使设计师和开发人员能够实时协作,共享设计和交互原型,从而加快产品开发的速度。
-
自动同步更新:当您对Pixso中的设计进行修改时,ProtoPie中文插件会自动同步更新您的交互原型,保持二者的一致性。
-
无缝交互体验:使用ProtoPie中文插件,您可以在Pixso中轻松创建复杂的交互动画和状态转换,为用户提供更真实的体验。您可以通过拖放、链接和触发交互来定义交互行为,使您的设计更加生动和具有吸引力。
-
快速迭代和测试:ProtoPie中文插件使您能够快速迭代设计并进行原型测试。您可以在Pixso中制作交互原型,并通过ProtoPie的设备预览功能在真实设备上进行测试,从而更好地理解用户体验和收集反馈。
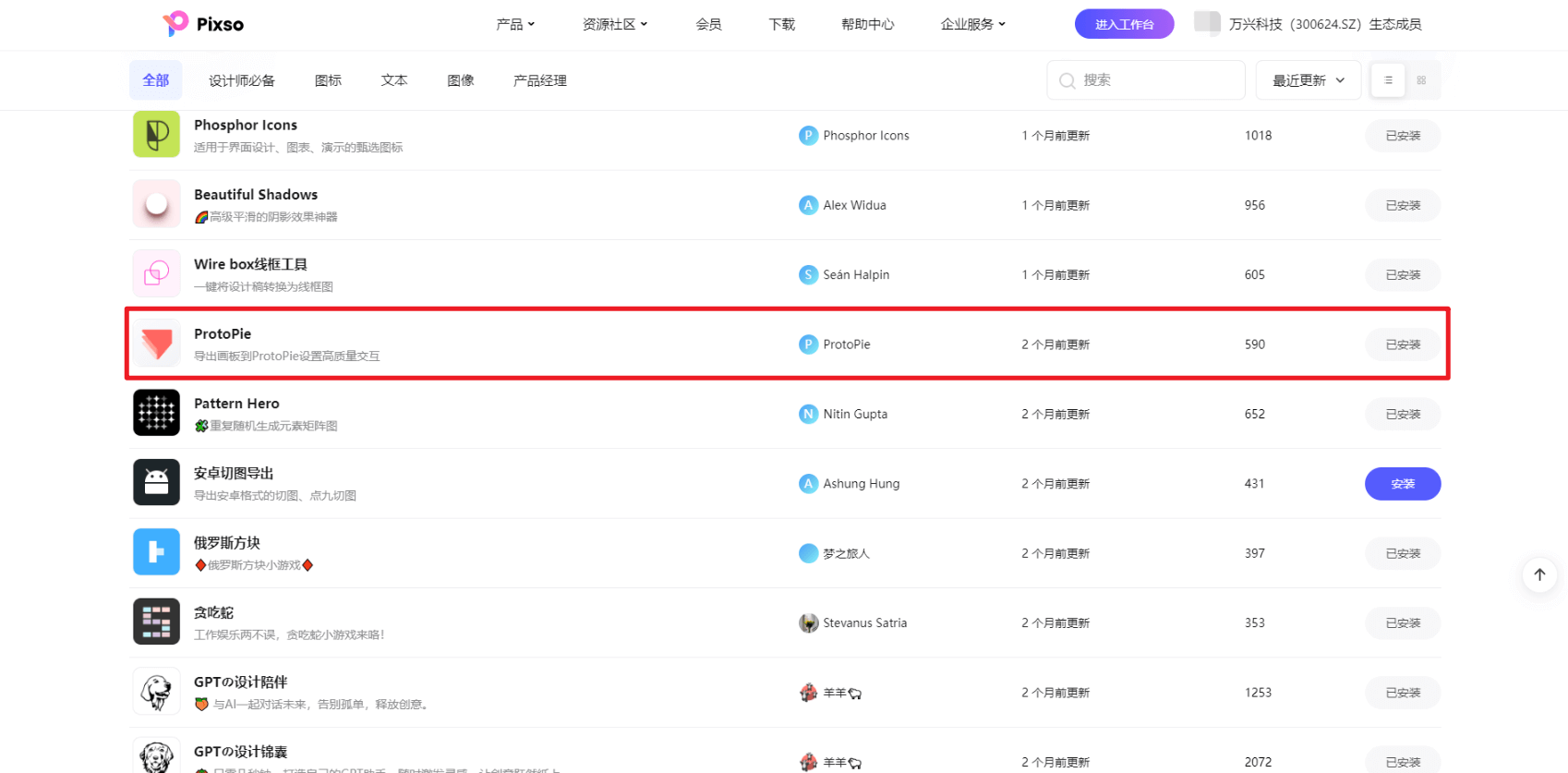
要在Pixso中使用ProtoPie中文插件,您可以在Pixso插件广场中搜索并安装。安装完成后,您可以直接在Pixso界面中访问ProtoPie插件,并开始在Pixso中创建和编辑ProtoPie交互原型,👉

结论
通过本教程,你已经学会了在ProtoPie导出为GIF动画的方法。现在你可以轻松地分享你的设计成果,与团队成员、客户和社区交流和展示你的创意。记住,ProtoPie导出的GIF动画是一个有力的工具,可以帮助你更好地传达你的交互和动画设计想法。祝你在ProtoPie中创作出令人惊艳的动态原型!




