在当今这个移动互联网时代,H5营销页面已成为展示产品、活动、宣传等信息的重要形式,在生活中随处可见。作为一名新手设计师,掌握H5营销页面设计的方法,是非常必要的。
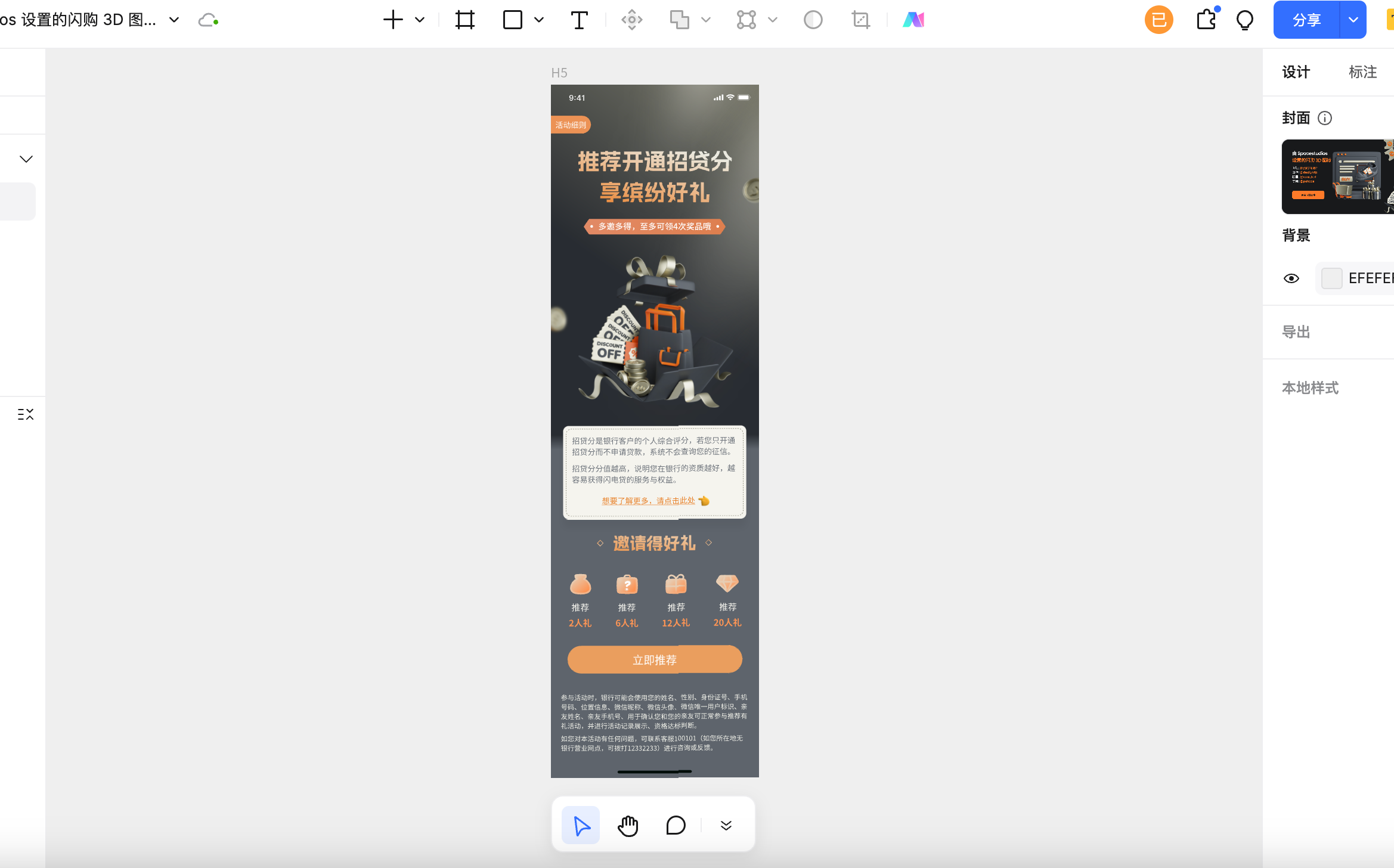
那么,H5页面怎么制作呢?本文为你分享好用的H5页面制作工具pixso,以及如何通过Pixso制作下图的“银行活动H5页面”。
1. 注册并登陆Pixso
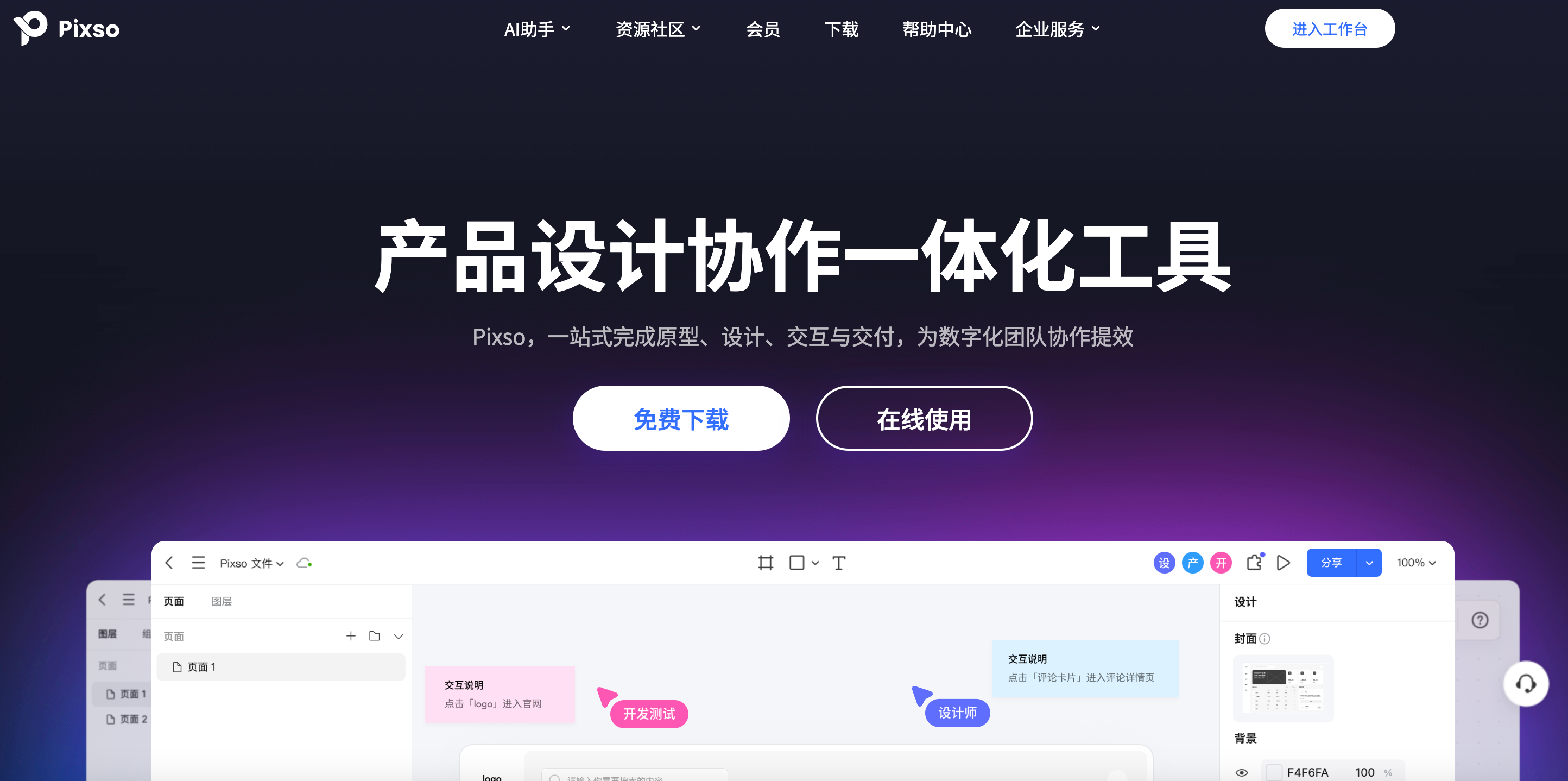
在Pixso官网首页,点击“在线使用”按钮,进入Pixso登陆注册页面,在该页面可选择微信扫码登录也可使用邮箱注册登录,非常方便。
2. 获取H5页面设计素材
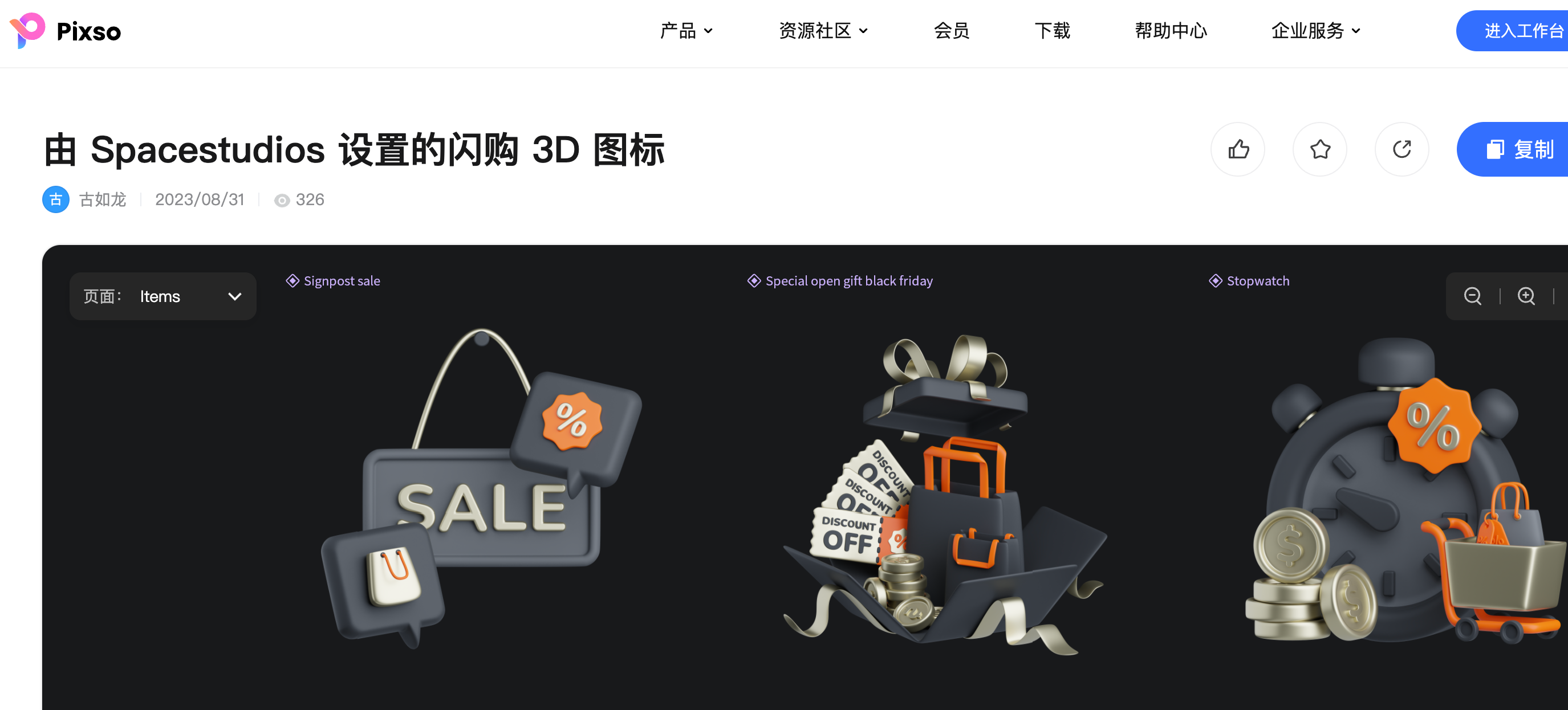
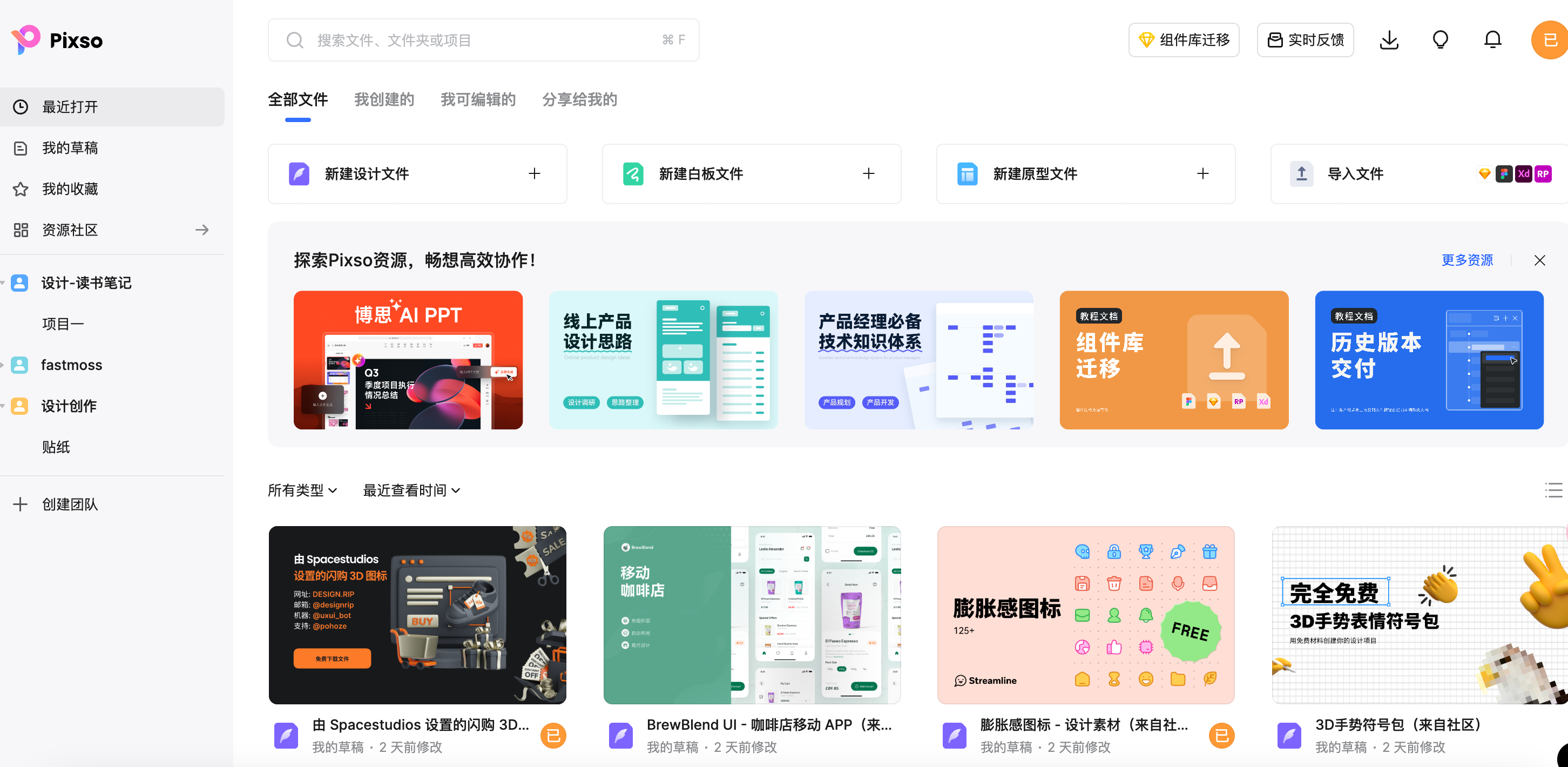
登录Pixso账号后,搜索如下图所示的3D图标素材,在搜索框输入“闪购3D图标”获取H5营销页面的主图素材,进入素材详情页点击“复制”按钮将素材保存在Pixso账号的文件中。
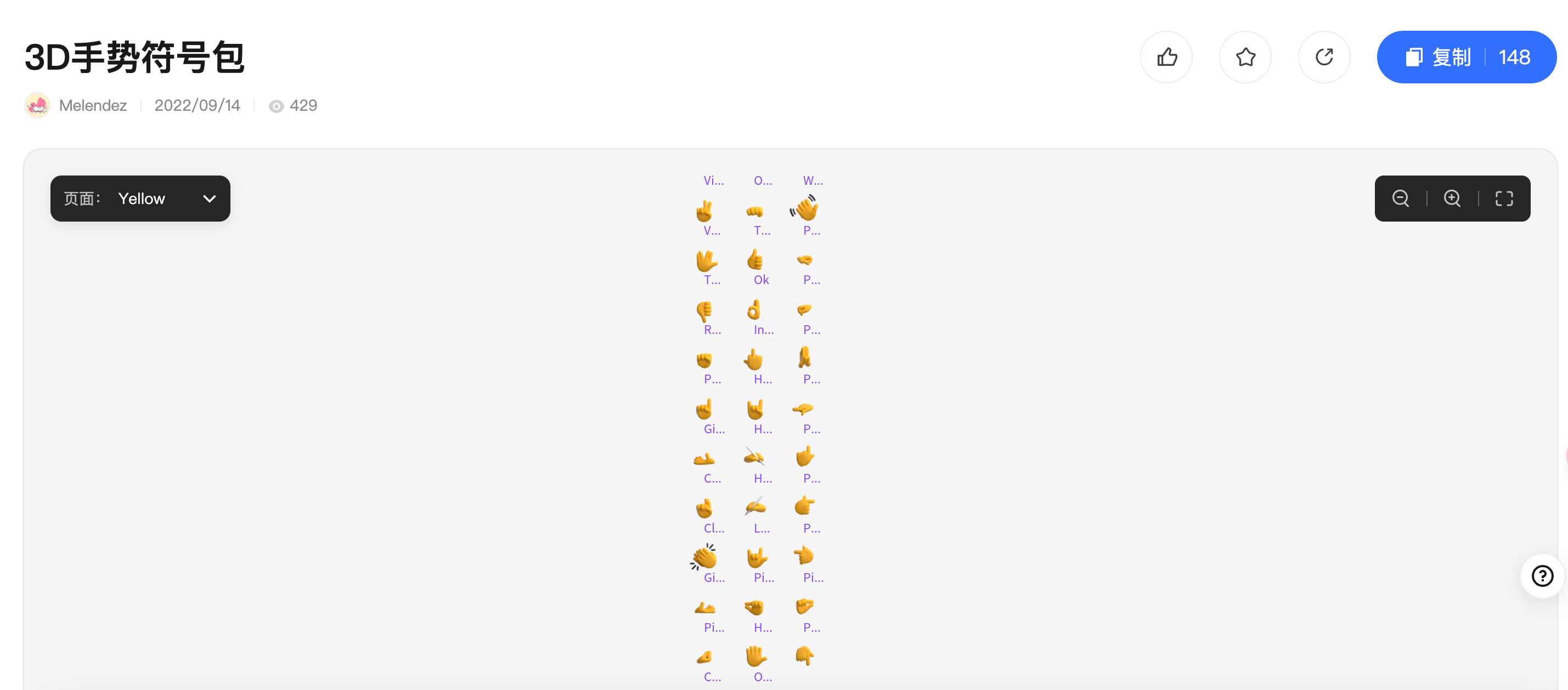
然后,再输入“手势”,获取如下图所示的手势素材,将其复制到Pixso文件中。
最后,再输入“膨胀感图标”,获取如下图所示的图标素材,并将其复制到Pixso文件中。
3. 新建设计文件
找到了本次银行活动H5页面制作所需的素材后,再进入Pixso的工作台页面,可以看到复制的素材文件。然后,点击“新建设计文件”按钮,新建一个设计文件并进入该文件的编辑器页面。
4. 设置H5页面背景
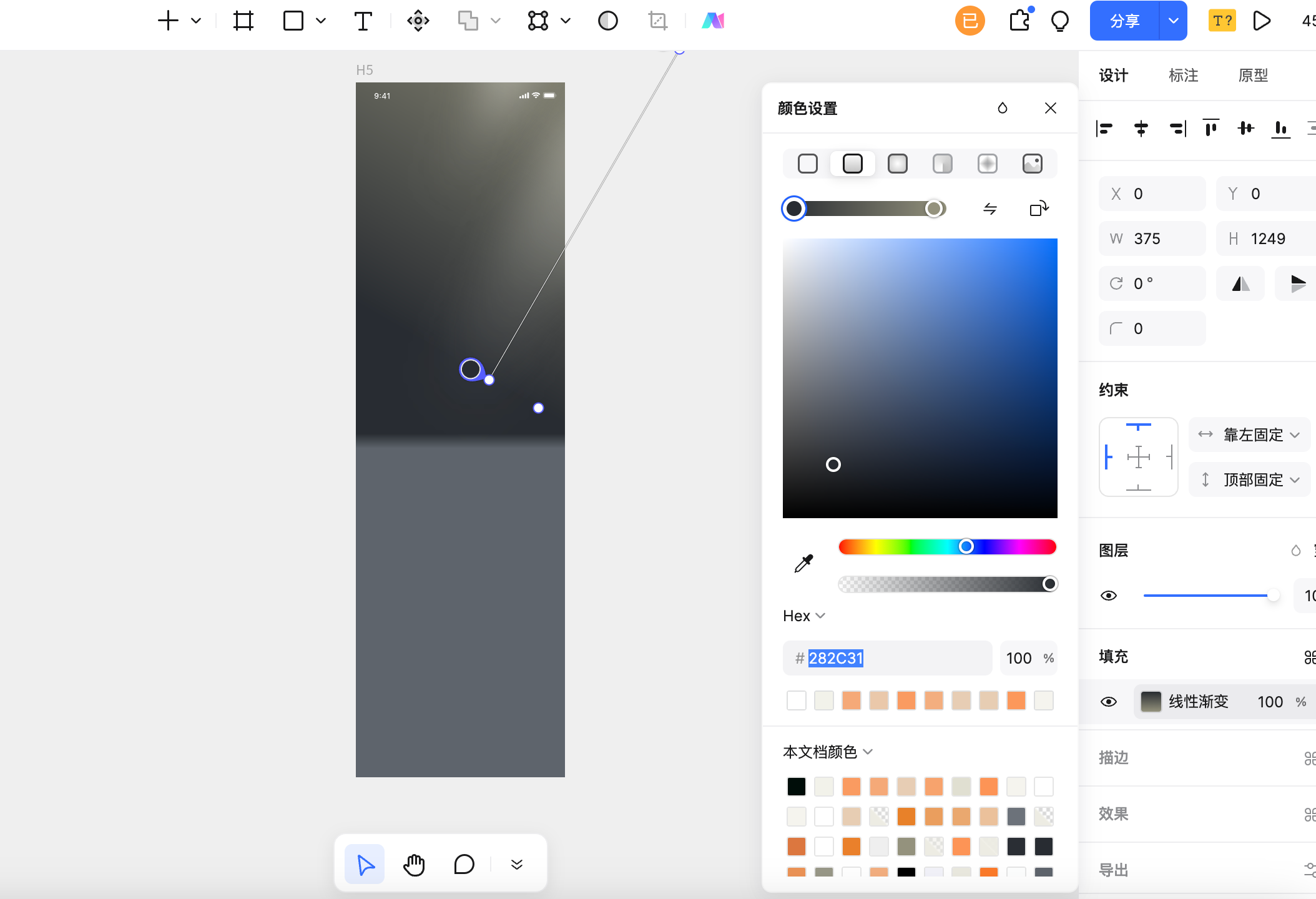
如下图所示,在Pixso编辑器页面,使用“画板”工具,新建一个大小为375x1249的空白画板。然后,为画板设置渐变色彩为#282C31与#94927D,透明度均为100%。再使用矩形工具绘制白色光线,设置高斯模糊为100。最后,再使用矩形绘制大小为375x640的矩形作为背景将其放在画板下方,设置色彩为线性渐变#282C31与#5E646C,透明度为100%。
5. 素材与主文案排版
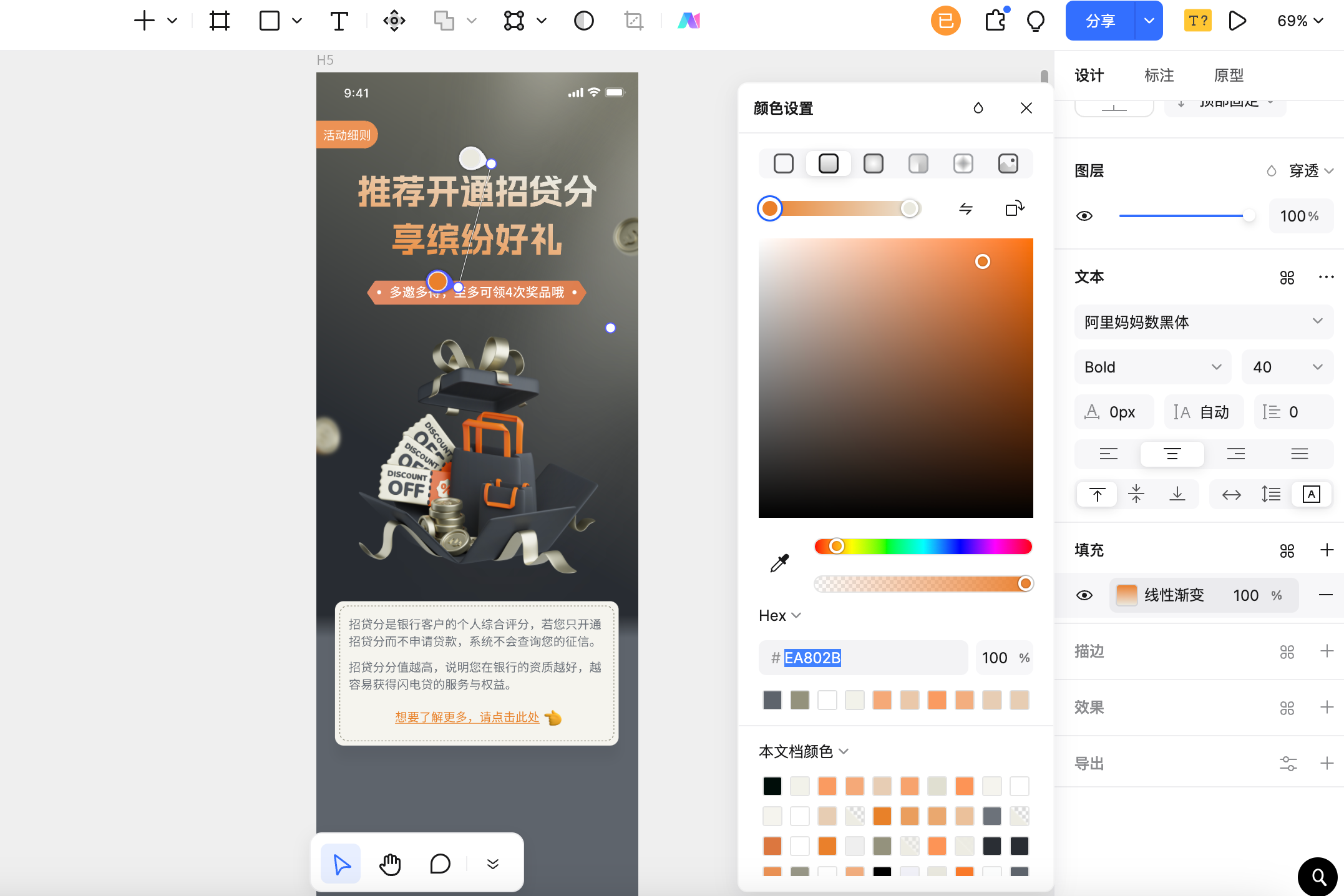
将之前找到的礼盒素材复制到画板中,并放置到如下图所示的位置,并添加金币素材。然后使用文字工具输入主标题及文案提示并进行排版。注意主标题文字采用“阿里妈妈数黑体”,字重bold,字号为40,色彩填充为渐变色彩#EA802B与#EAE9DF,透明度100%。其余文案为“思源黑体”。最后,将之前的手势素材复制到画板中,放到合适位置。
6. 添加图标与说明
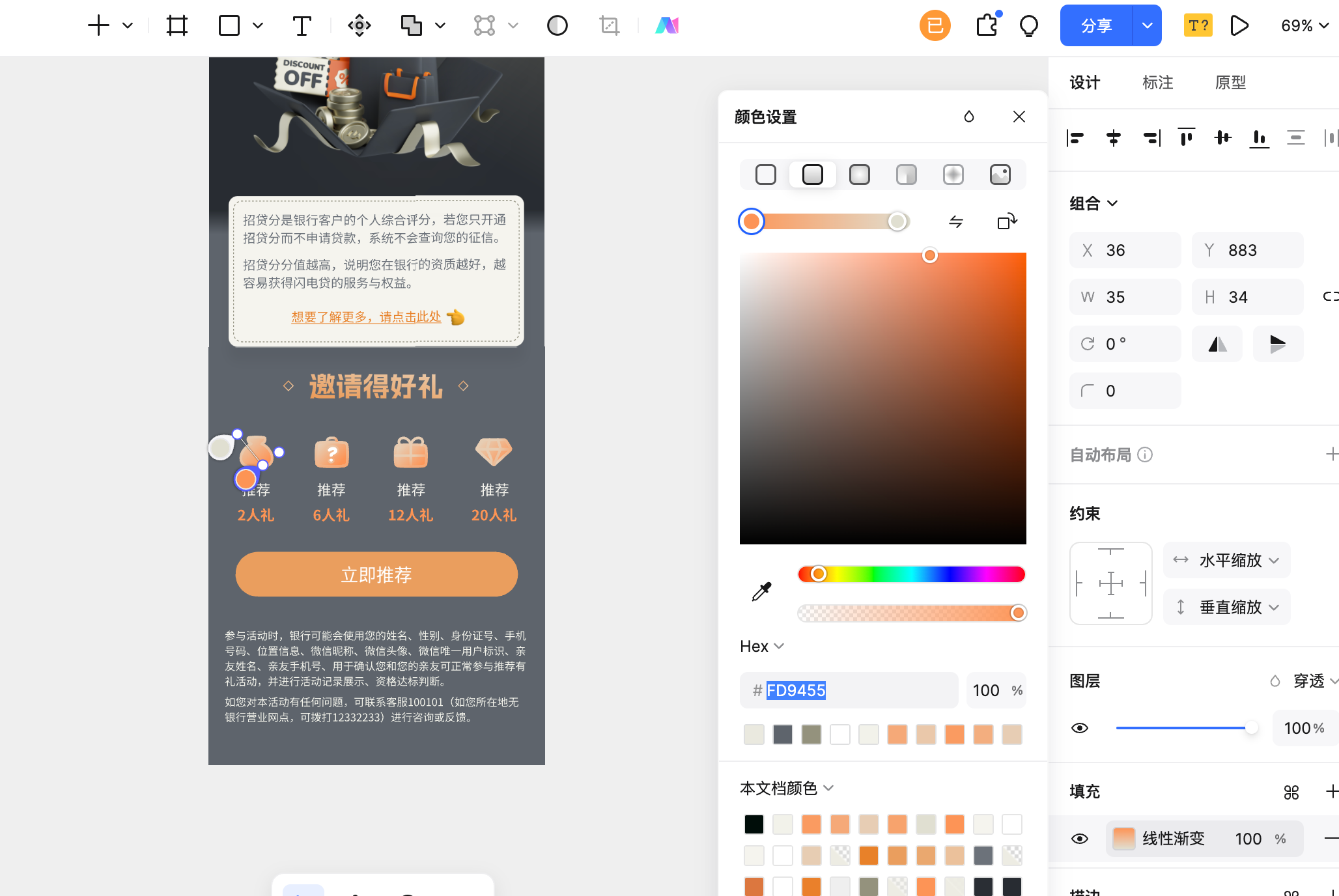
图标素材来自之前的膨胀图标素材中,将蓝色的色彩改为渐变色彩,描边渐变为#F5A978与#FA9B61,透明度100%。填充渐变色彩为#FD9455与#E0DFD1,透明度100%。然后,使用文字工具与矩形工具,绘制按钮“立即推荐”设置按钮填充色#EA9E5E,透明度100%。最后,添加其他文案,如下图所示。
7. 演示与导出
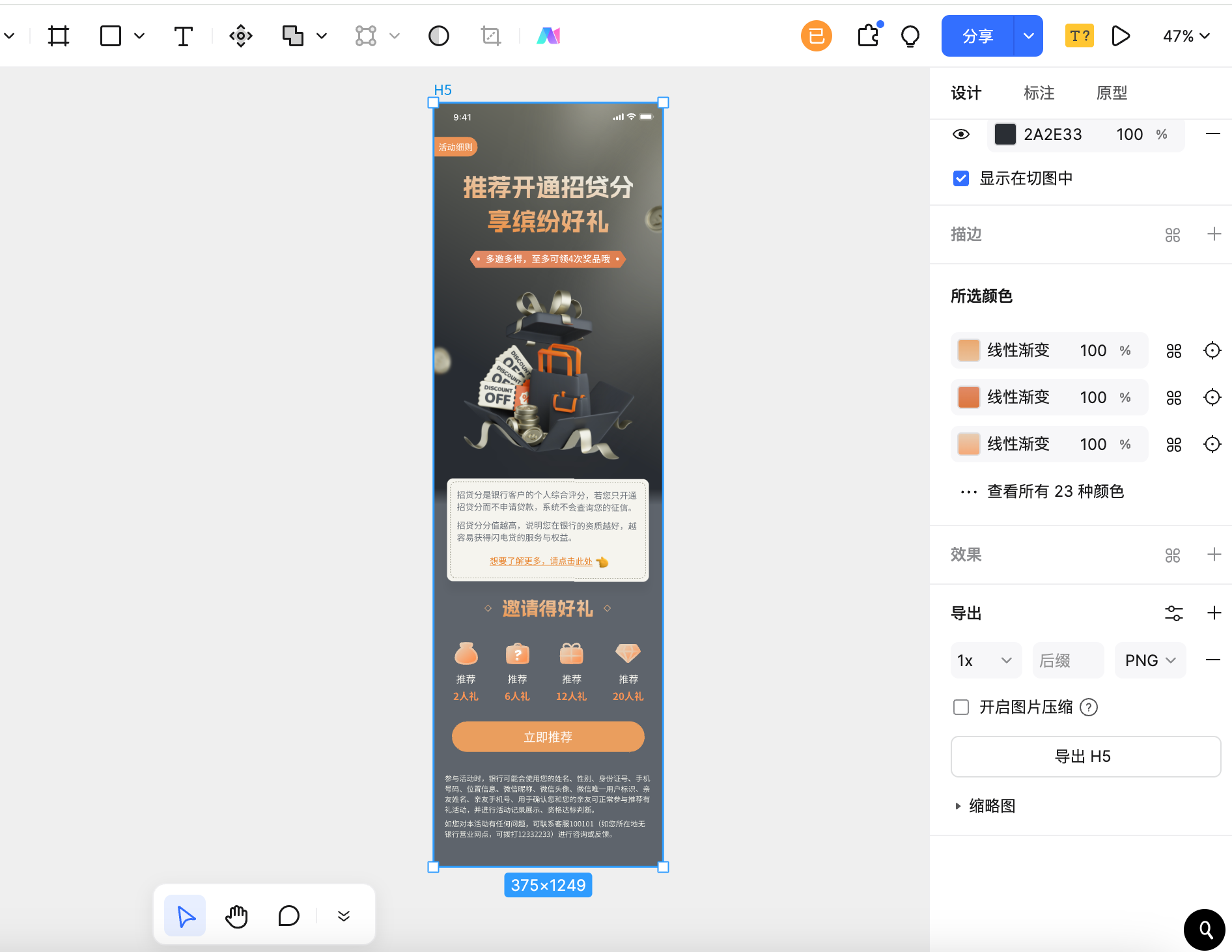
UI设计完成后,如果需要设置动画效果,可以切换到“原型”面板,为页面添加简单的演示效果,且可以点击左上角的三角图标进行演示查看,这里页面较为简单,Pixso设计师就不设置动画了。最后,选择H5页面开发所需要的设计素材,在左下角进行导出使用,可以导出不同尺寸的图片。
总结
以上就是使用免费H5页面制作工具Pixso,来进行H5页面设计的完整步骤了,操作是不是很简单,简单7步就可搞定。Pixso可以直接在线编辑无需再下载软件,且上手简单,小白也可以快速上手,是一个非常不错的免费H5页面制作工具,需要的小伙伴可以尝试使用。👉点击注册账号,免费使用Pixso