什么是毛玻璃图标?毛玻璃效果的图标是兼具美感和科技感的一种图标样式,被UI设计师常应用在金刚区或者功能点缀位置,起到图示和提醒作用。以往扁平化、线性的图标视觉效果已经不能满足用户的需求,炫酷美观的毛玻璃图标便产生了。这种毛玻璃的质感做出来的呢?那么今天带大家用Pixso编辑器绘制一款毛玻璃图标。

1、怎样绘制毛玻璃图标
毛玻璃图标的绘制方法十分简单,通过以下几个步骤,即可轻松绘制/设计出一份炫酷美观的毛玻璃图标。
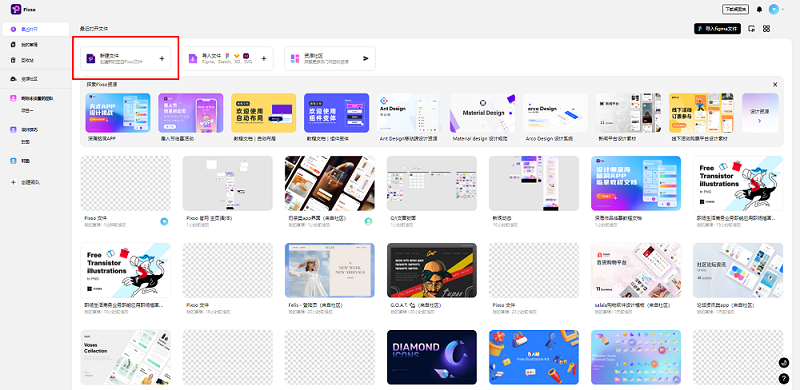
第一步:进入Pixso工作台,选择【新建文件夹】,开始创作。

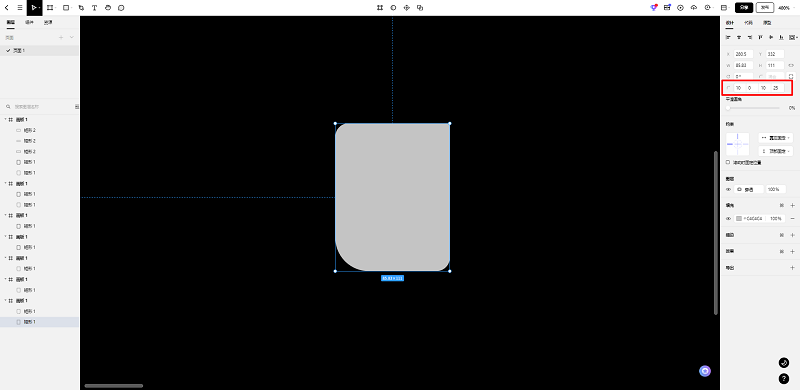
第二步:点击【形状工具】,选择你所需要的的形状。本篇文章以矩形为例。为了使图标更有设计感,可适当调整矩形四个角的圆角度。

第三步:将调整圆角后的的矩形【填充】颜色,添加渐变效果。

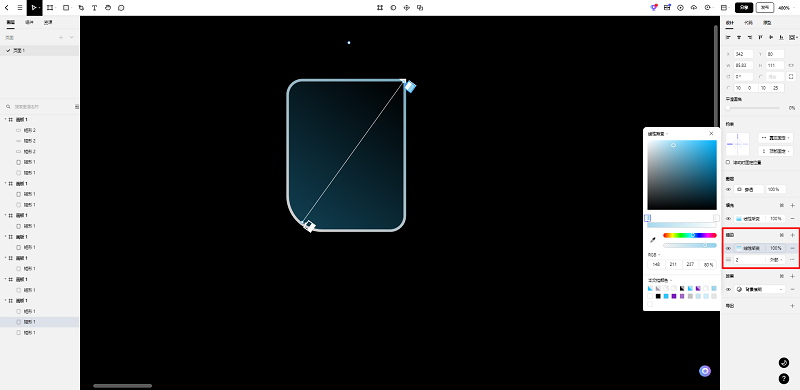
第四步:绘制玻璃层。给玻璃层添加渐变,并适当修改颜色的透明度。给玻璃层添加【背景模糊】效果,并且适当调整模糊值。给玻璃层添加外部【描边】,并将描边【填充】线性渐变颜色。

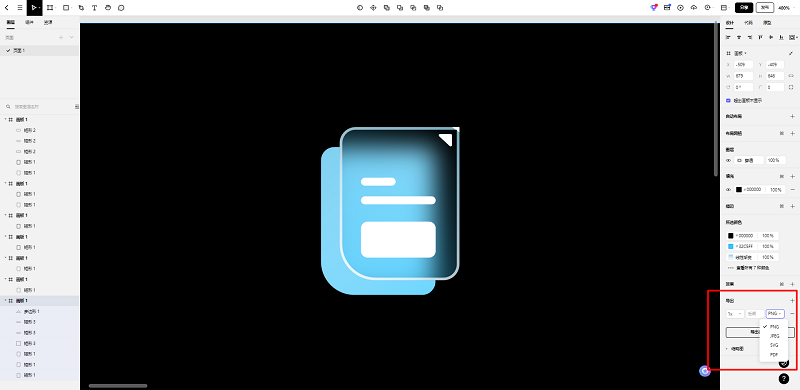
第五步:用形状工具绘制一些形状用于图表的修饰,一个美观炫酷的毛玻璃图标就完成啦!完成毛玻璃图标的绘制后,可以将作品导出为PNG

2、用Pixso绘制毛玻璃图标
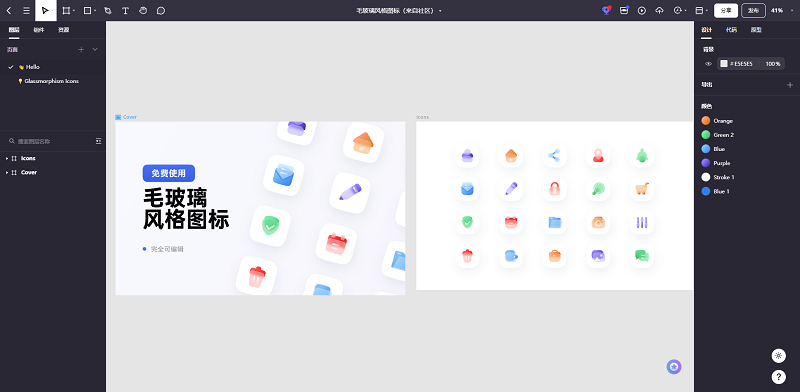
你也可以直接在Pixso社区搜索图标分类,直接复用毛玻璃效果的图标。

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
使用 Pixso 在线协同设计毛玻璃图标,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!
3、协作设计工具Pixso的特点
团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。