什么是毛玻璃效果?毛玻璃Aero效果,说法来源于Authentic(真实),Energetic(动感),Reflective(反射性),Open(开阔)四个单词的缩写。即可从一个窗口看到下一个窗口,表现为一种透明式的毛玻璃效果。这种效果不仅能带来的优秀视觉表现,更重要的是能帮助拉开信息层级并达到视觉统一,提升页面品质感和视觉统一性。朦胧美的毛玻璃效果在UI中是很重要的一项设计,本文中,我们将教给大家如何使用在线协同设计工具 Pixso 制作毛玻璃效果,本次教程主要包括介绍图层、描边、效果中的背景模糊、高斯模糊等功能的运用。

1. 毛玻璃效果应用案例
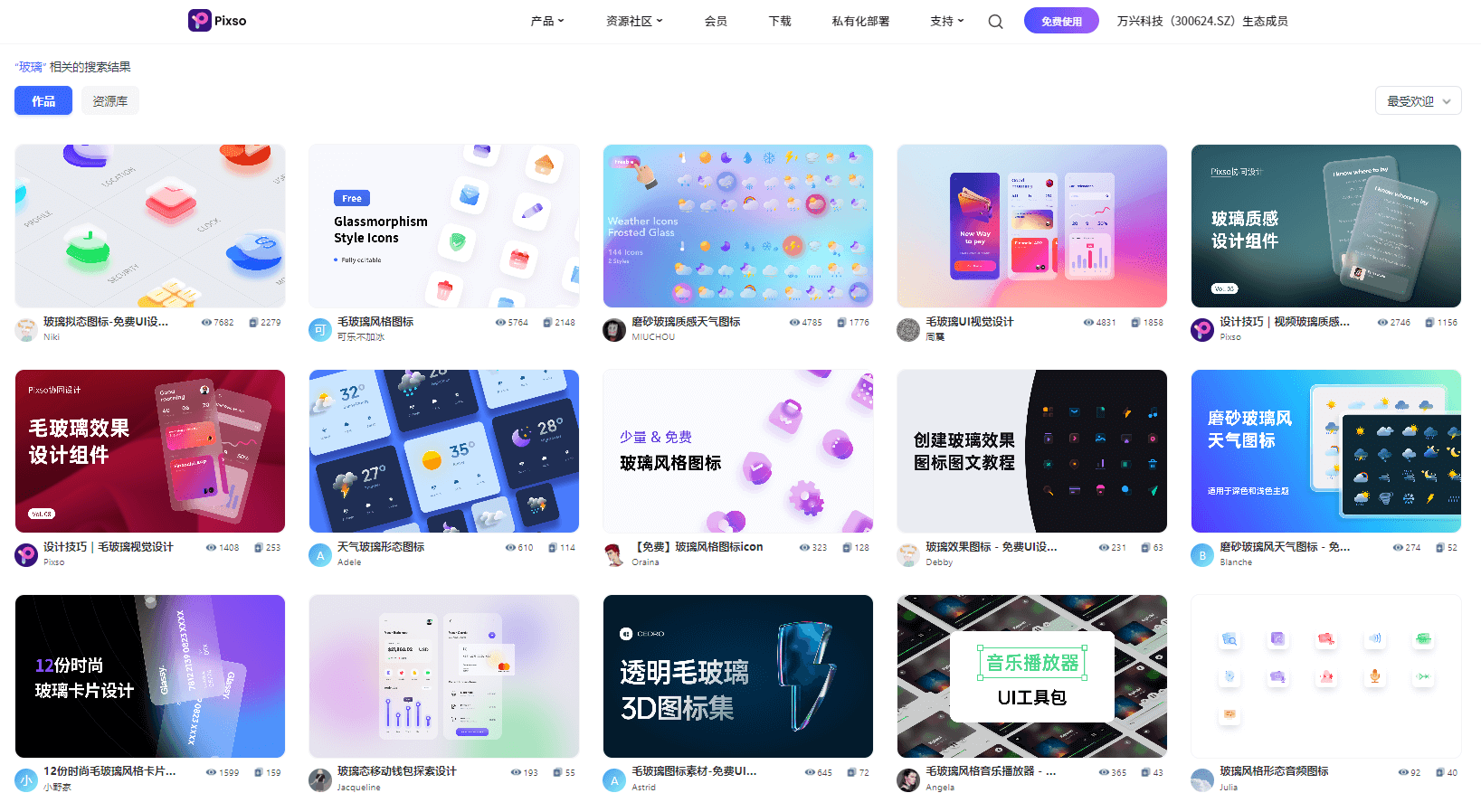
我们从Pixso资源社区中选取了3个毛玻璃效果应用案例,包含:应用程序APP界面设计、图标设计等。
案例一:毛玻璃可清楚的表达出层级
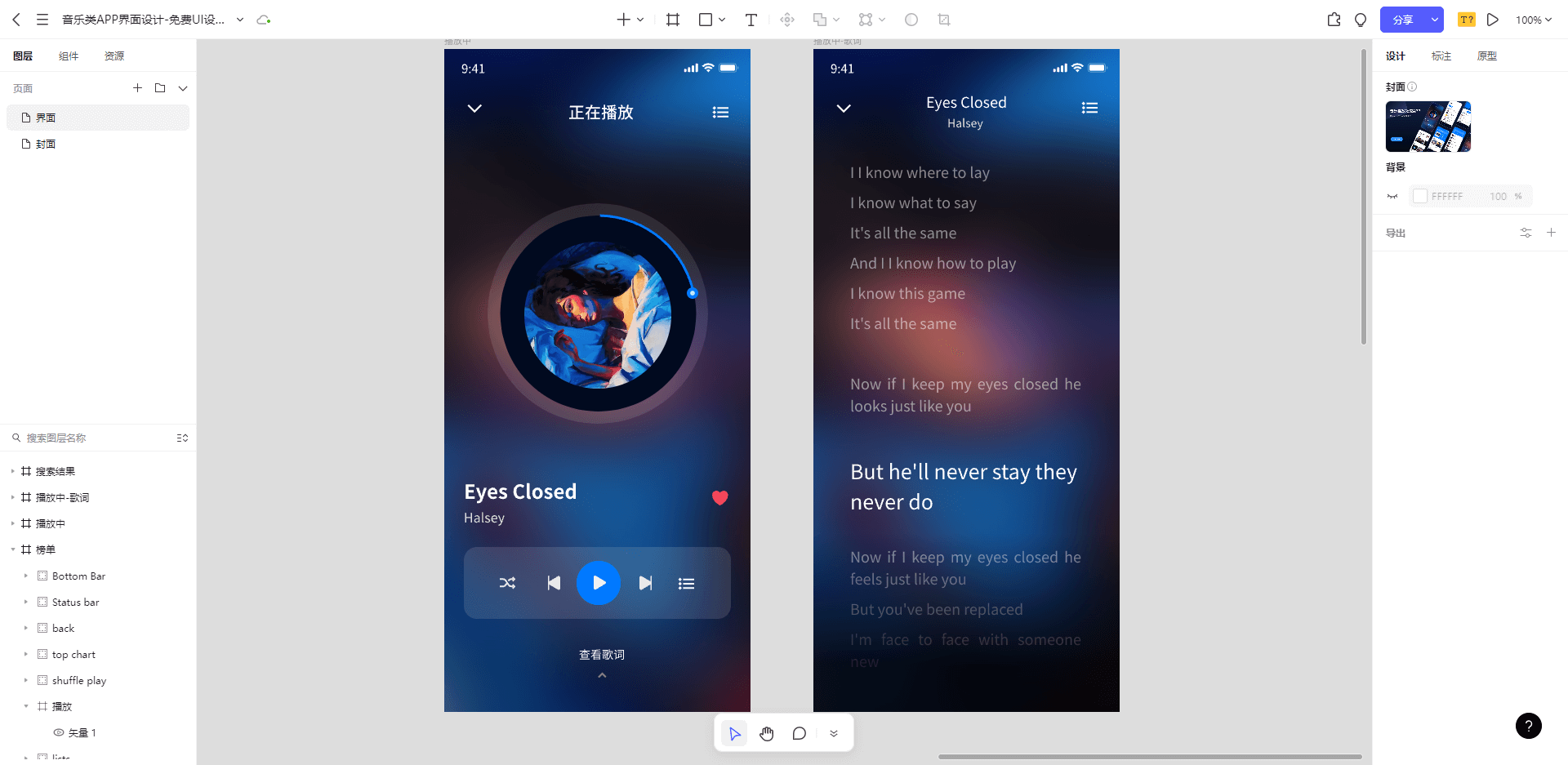
Pixso资源社区的音乐app界面设计模板,通过背景毛玻璃化,可以中和扁平化图文带来的生硬不立体。与其他元素叠加后视觉上产生层次,将信息层级更好的表达出来,虚化背景强化前景。增加层级以后可以更加凸显功能,而不是为了模糊才模糊。

案例二:毛玻璃可加强品牌的一致性
除了表达层级,用户也可以在扁平生硬中找到一些柔和的元素,甚至是情感。运用毛玻璃去包装UI界面,更是有助于提升业务的品牌感以及品牌的一致性。

案例三:毛玻璃有效的增强视觉呈现效果
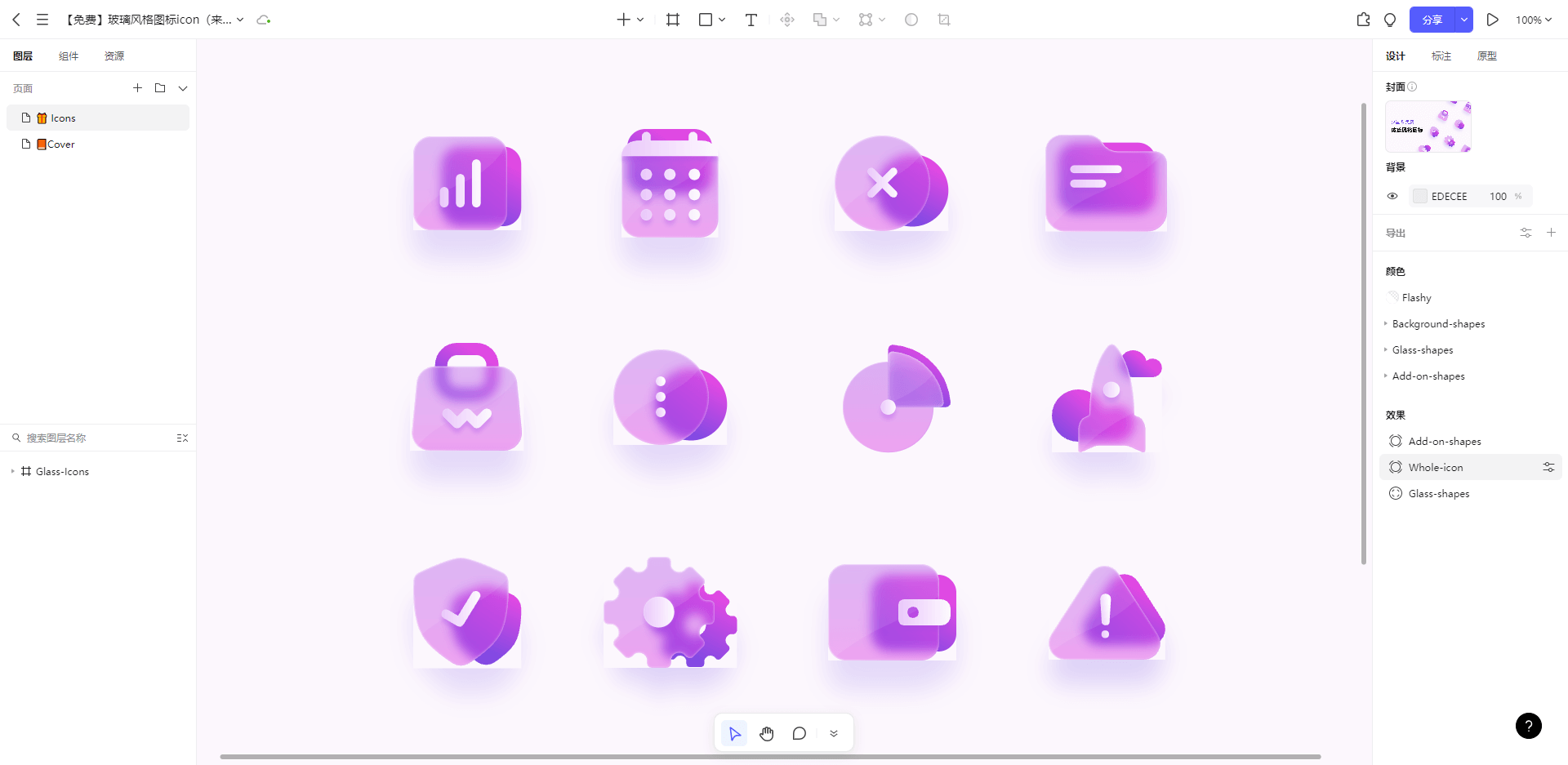
毛玻璃效果不仅仅是在背景上,图标也可以加入毛玻璃效果,使图标出现通透的层次效果,更加精致,有效的提升视觉品质感。

2. 如何用Pixso制作毛玻璃效果
说了这么多,下面让我们来学习一下如何用Pixso制作好看的毛玻璃效果吧!点击页面上方按钮,免费注册Pixso账号。
Step1:新建画板
Pixso工作台预置了不同型号的手机、电脑、智能手表,以及网页、幻灯片、印刷品的尺寸,我们可以根据实际应用的需求选择合适的载体和分辨率。这里就用普通笔记本电脑分辨率举例。

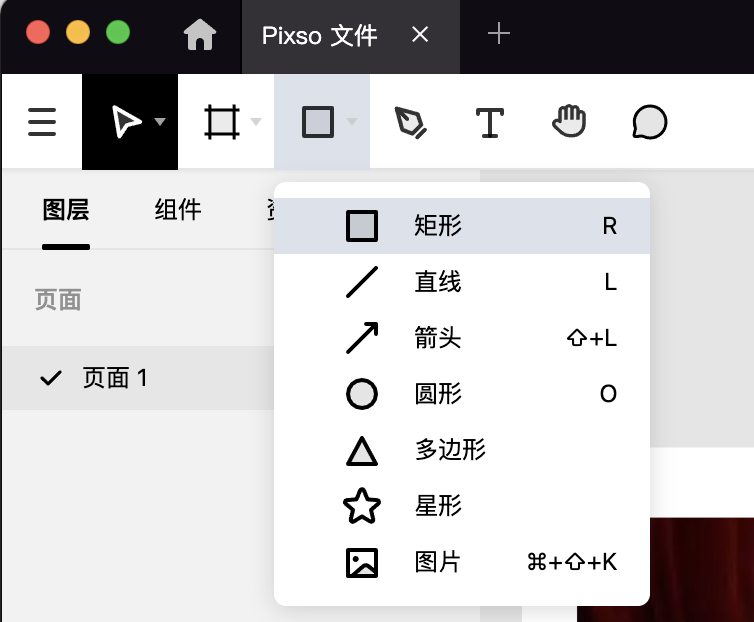
Step2:画一个形状
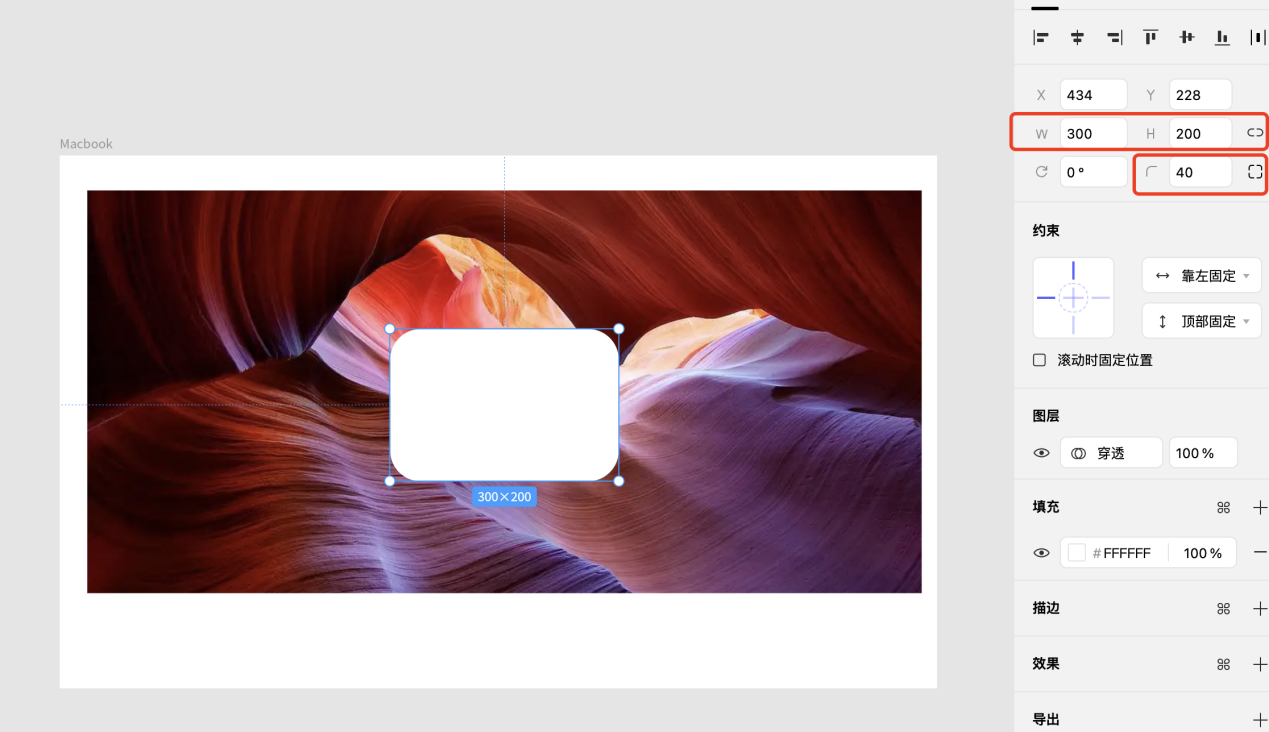
创建一个基本形状,一个具有以下尺寸的矩形:300×200,再加40pt的圆角。右侧参数栏可以做具体调整。
PS:这里为了增加对比度,Pixso贴了一张底图以做对比。


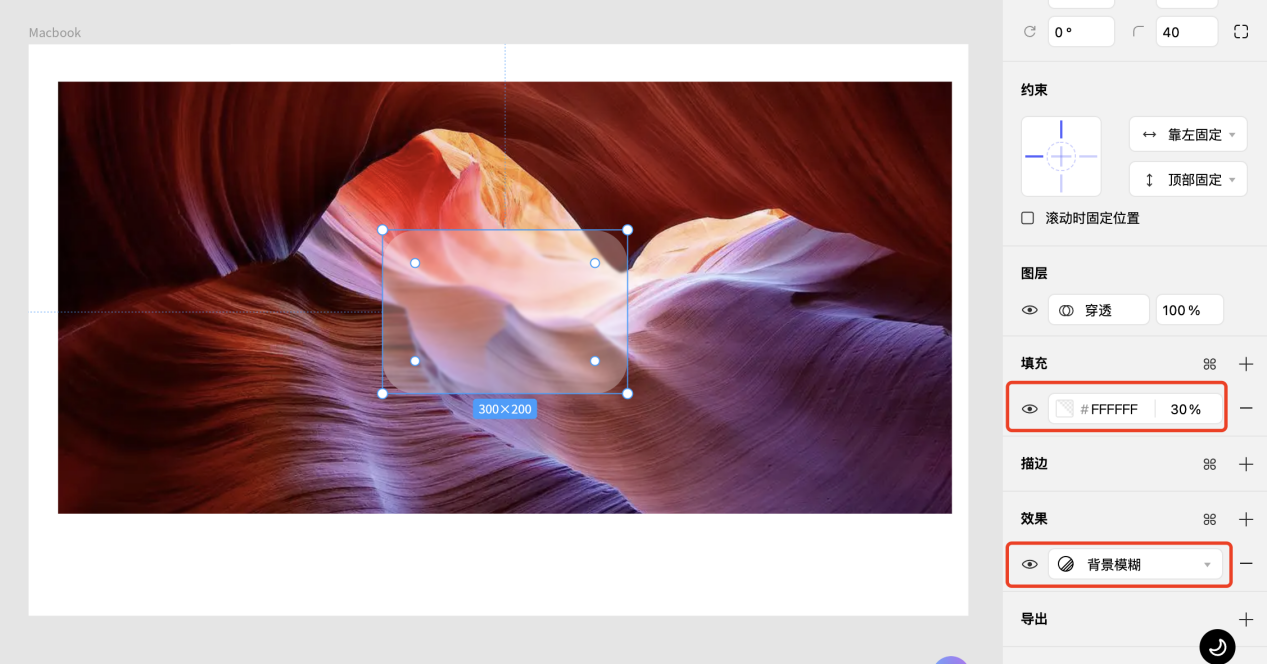
Step3::添加背景模糊
我们来模仿玻璃的是模糊感。首先将形状填充降为30%左右,再将效果调至为背景模糊,可以观察一下在这个过程中,形状表面如何变化的。当然,你也可以根据自己的效果来设置不同的模糊度。

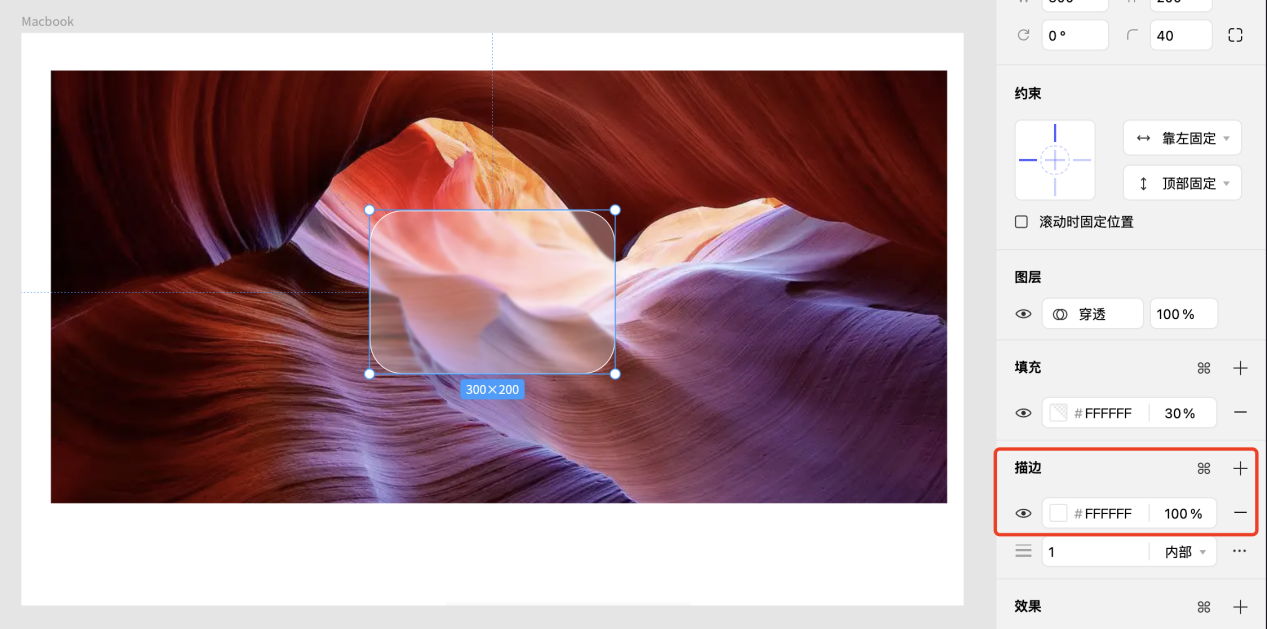
Step4::添加边框
通过描边选项“+”为形状新增一个白色描边。一个优雅的边框会为元素增添了光泽。当玻璃表面重叠时,它也有助于建立视觉层次。

到这一步基本上毛玻璃雏形已经建好啦,但为了增加它“毛”的特点,我们还可以增加一步操作。
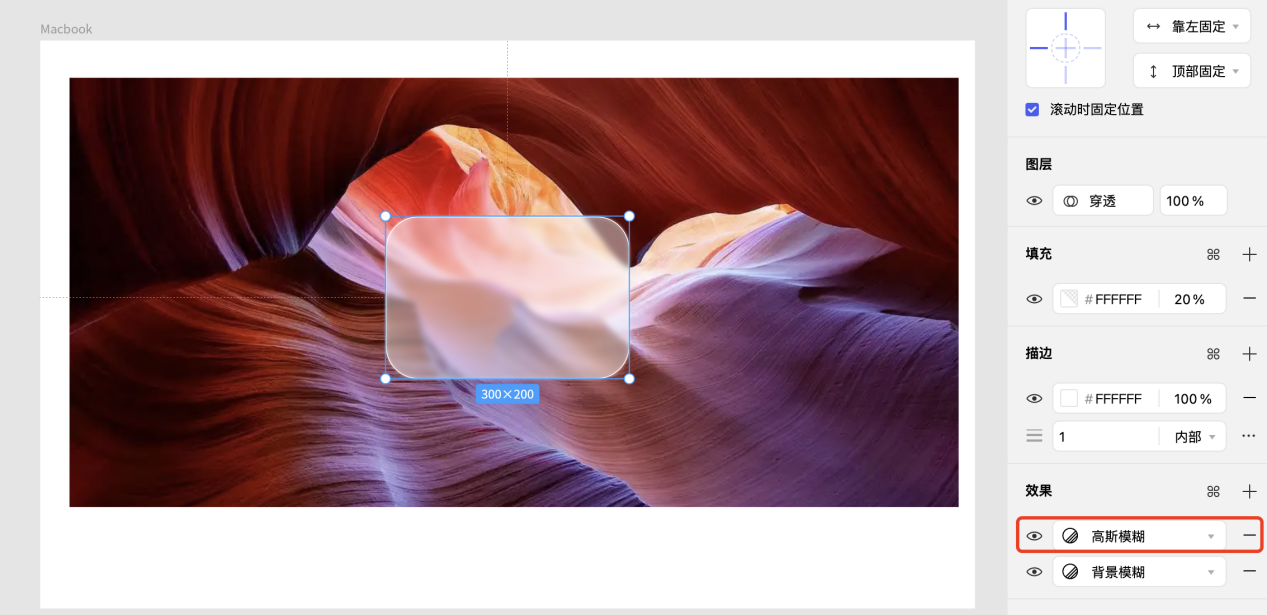
Step5:将形状复制(ctrl+c)粘贴(ctrl+v)一次,选择效果选项的高斯模糊,可以根据自己需求适当调整形状的填充透明度。

完成图:

3. 协同在线设计工具Pixso的特点
以上就是使用Pixso快速制作出毛玻璃效果的教程,目前互联网领域的设计需要我们每一位设计师与时俱进,不断的学习、创新。在Pixso资源社区,你能看到许多最前沿的设计流行效果案例。包括毛玻璃、酸性设计、3D混搭、全息影像设计等,都是最新的设计趋势。Pixso是为设计寻找创意思路的优良资源站。在Pixso社区搜索关键词【玻璃】,直接复用毛玻璃效果海报模板。使用Pixso制作毛玻璃效果可以省去大量重复劳动,让设计更流畅,协作更高效。
团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。