为什么 Pixso 是设计师制作 UX 流程图的首选
Pixso 解决了用户的问题,而其他原型设计工具却没有。这就是为什么你应该在你的项目中使用它:

Pixso能够云端协同功能,实时反馈,跨设备同步。
在Pixso创建 UX 工作流程图的设计过程非常轻松!简单的拖放界面就能马上启动设计工作。支持动画演示等交互事件。你也可以共享链接,与你的团队一起预览作品,通过工具内的功能快速地进行无缝沟通。设计资源库中的模板也是行业特定的并且可以自由复制,你可以轻松自定义按钮、图标、颜色等元素。
如何创建 UX 流程图
第一步:登录或注册
这是一个免费的应用程序原型设计和线框图工具,注册时间不超过 5 分钟。

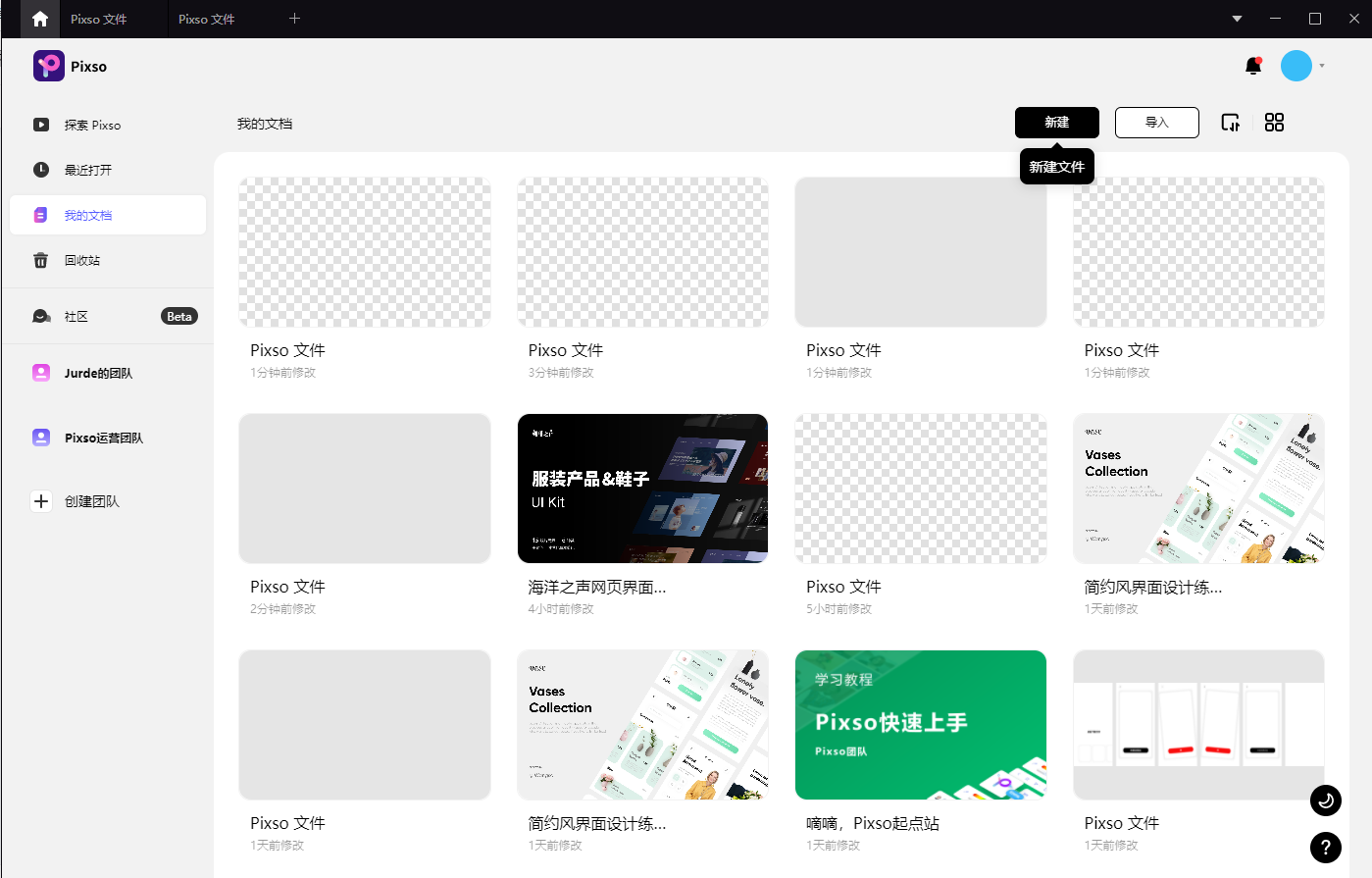
第 2 步:为 UX 流程图创建项目
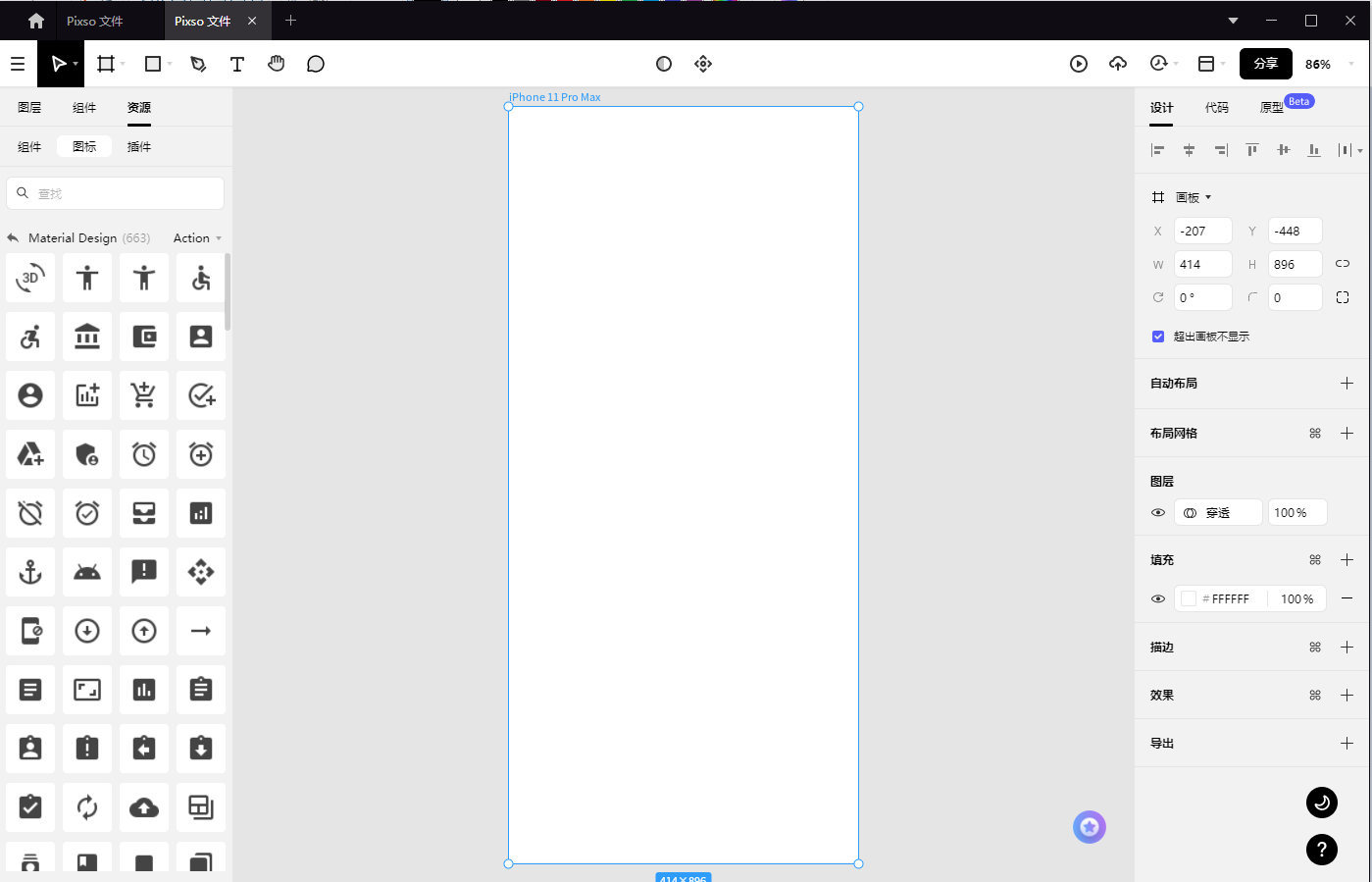
点击“创建原型”。你可以从可用的平台列表(iOS/Android/TV)中进行选择。你可以从中选择要为哪个设备创建原型。例如,你可以选择 Apple iPhone。
提示:如果你选择自定义模式,你可以根据自己的喜好调整画布大小。

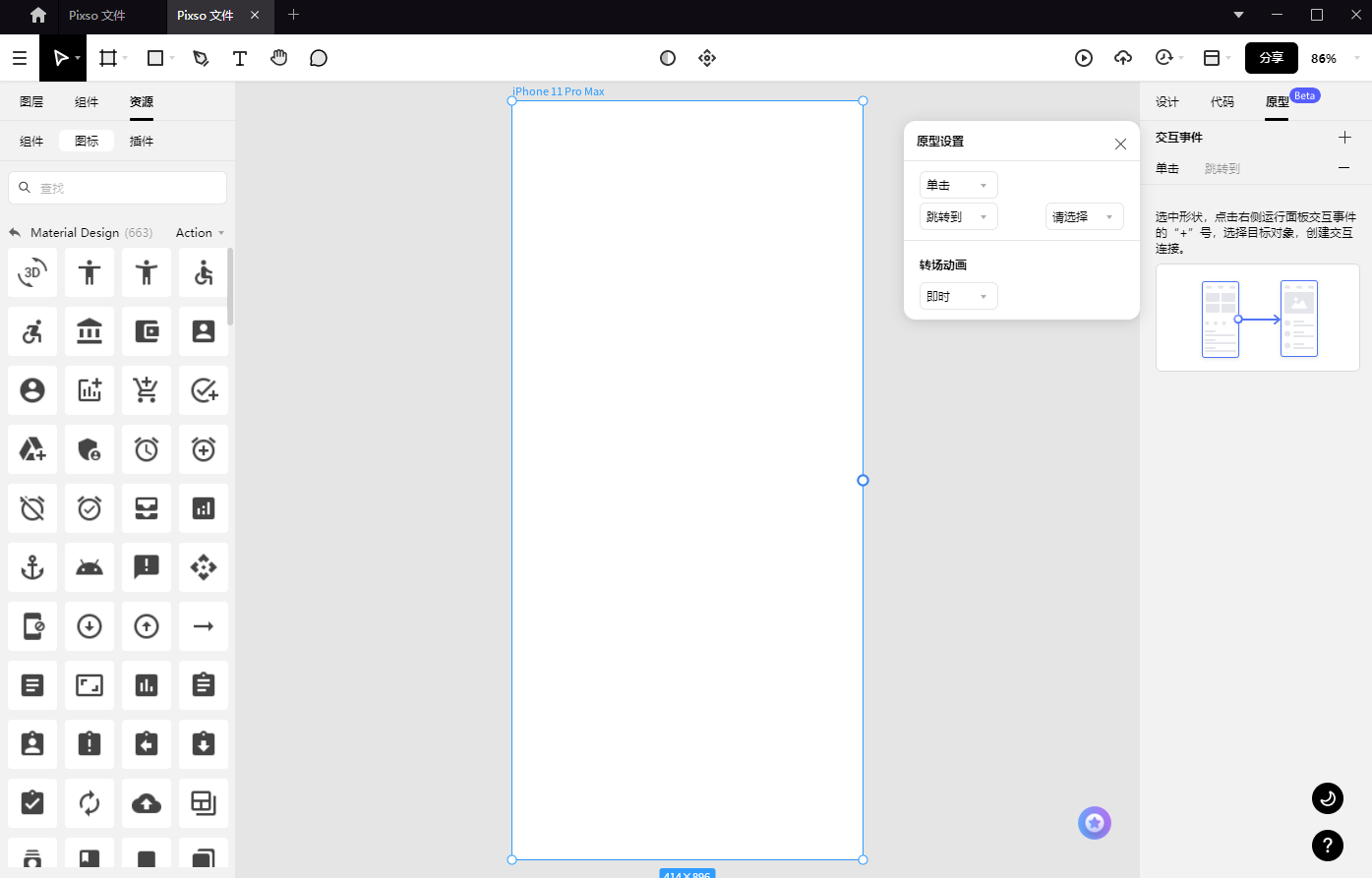
第 3 步:为 UX 流程图添加小部件
现在,你可以为所有应用屏幕添加小部件和图标。从免费模板中,你还可以自由定制这些设计元素。你可以调整它们的大小,更改它们的颜色,并为自定义做任何事情。
提示:你可以添加地图位置等小部件、三角形、正方形等形状。更重要的是,你可以添加文本框、下拉列表等。

第 4 步:对你想要的所有屏幕重复相同的过程
在这些屏幕准备好之后,我们将继续制作状态、轮播等。我们将链接屏幕以获得流程图透视图。
第 5 步:在屏幕之间添加链接
转到链接面板。从这里,你可以在屏幕之间添加链接,以将所有屏幕包含到单个项目工作中。只需从左侧面板拖放到链接的目标空间即可。

在 PC 上预览
单击顶部工具栏上的“预览”。在这里,预览将在你的个人计算机上。你可以与原型交互以查看所有屏幕。

这就是使用 Pixso 创建 UX 工作流程图的简单程度。你不需要写一行代码。随时随地拖放元素。从头开始构建自定义屏幕,以从行业特定的广泛模板库中进行选择。




