UI设计师使用Sketch软件完成设计视觉稿后,在将它交付给开发人员进行开发前,需要对视觉稿进行Sketch标注,以便开发能够更好的还原设计视觉稿上的元素间距、字号、图标大小等尺寸。然而在实际工作时,设计师常常面对的是大量的设计图的元素标注,所以这将是一件特别细致又繁琐的工作。
为了提升设计师与开发人员的团队协作效率,UI设计师通常会将Sketch的设计图通过在线自动标注的方式交付给开发人员。 那么,设计图在线自动Sketch标注是什么?怎么实现设计图在线自动Sketch标注呢?下面Pixso设计师就给大家一一道来。

Sketch在线自动标注是什么?
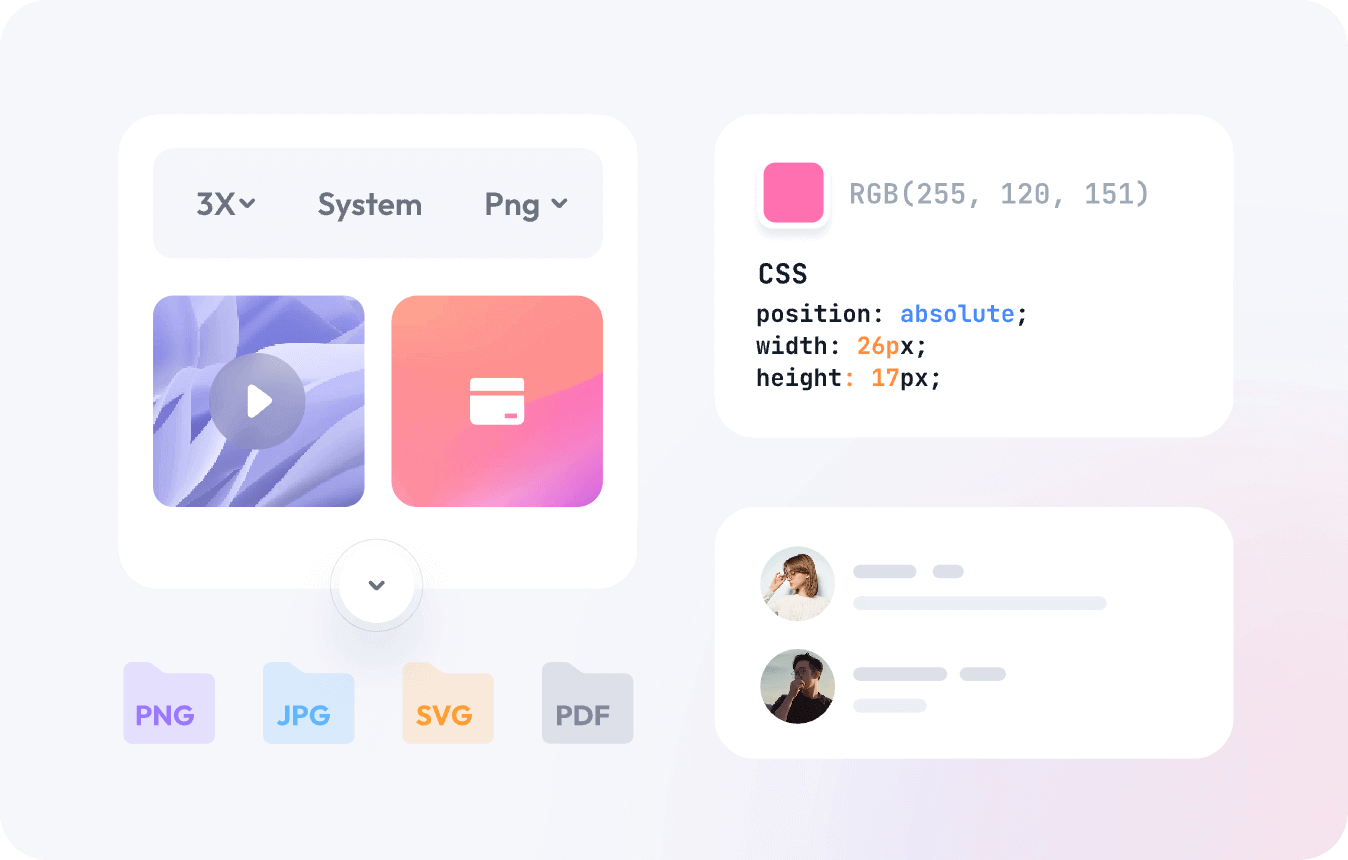
在线自动Sketch标注是指用Sketch设计软件完成设计图后,通过Pixso设计工具完成设计图的Sketch标注自动生成。通过在线自动Sketch标注,可以让开发人员在点击某个设计图元素时,自动查看元素的位置、尺寸、颜色、透明度、字体、字号等信息,还可以直接复制元素的图层样式代码进行使用,最大限度的帮助开发人员还原设计图效果。 这里Pixso设计师再简单说明一下,用Pixso进行在线自动Sketch标注的优势:
-
样式代码自动生成,有效提升项目开发效率;
-
Pixso支持对不同设备单位即px,dp,pt的自由切换,所有Sketch标注轻松同步更换;
-
Pixso支持上传Sketch、XD、Figma的设计原稿,点击查看Figam切图标注教程;
-
自动标注支持区域、尺寸、间隔、属性、备注的标注;
免费注册Pixso账号,即可享受Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间,从而让你的设计更加方便快捷~
1. 注册登录Pixso账号
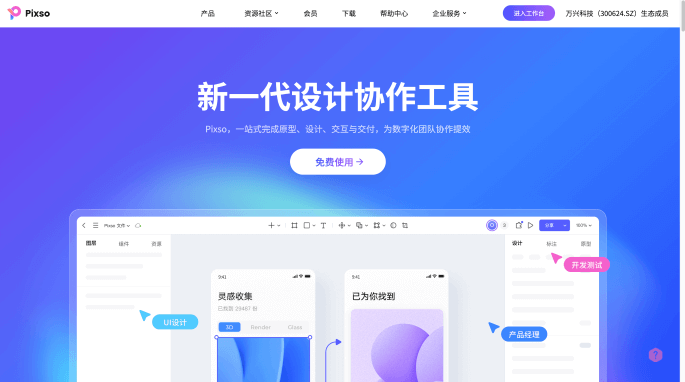
免费注册Pixso账号,进入Pixso官网,点击顶部导航栏的“进入工作台”按钮。

2. 导入Sketch设计图文件
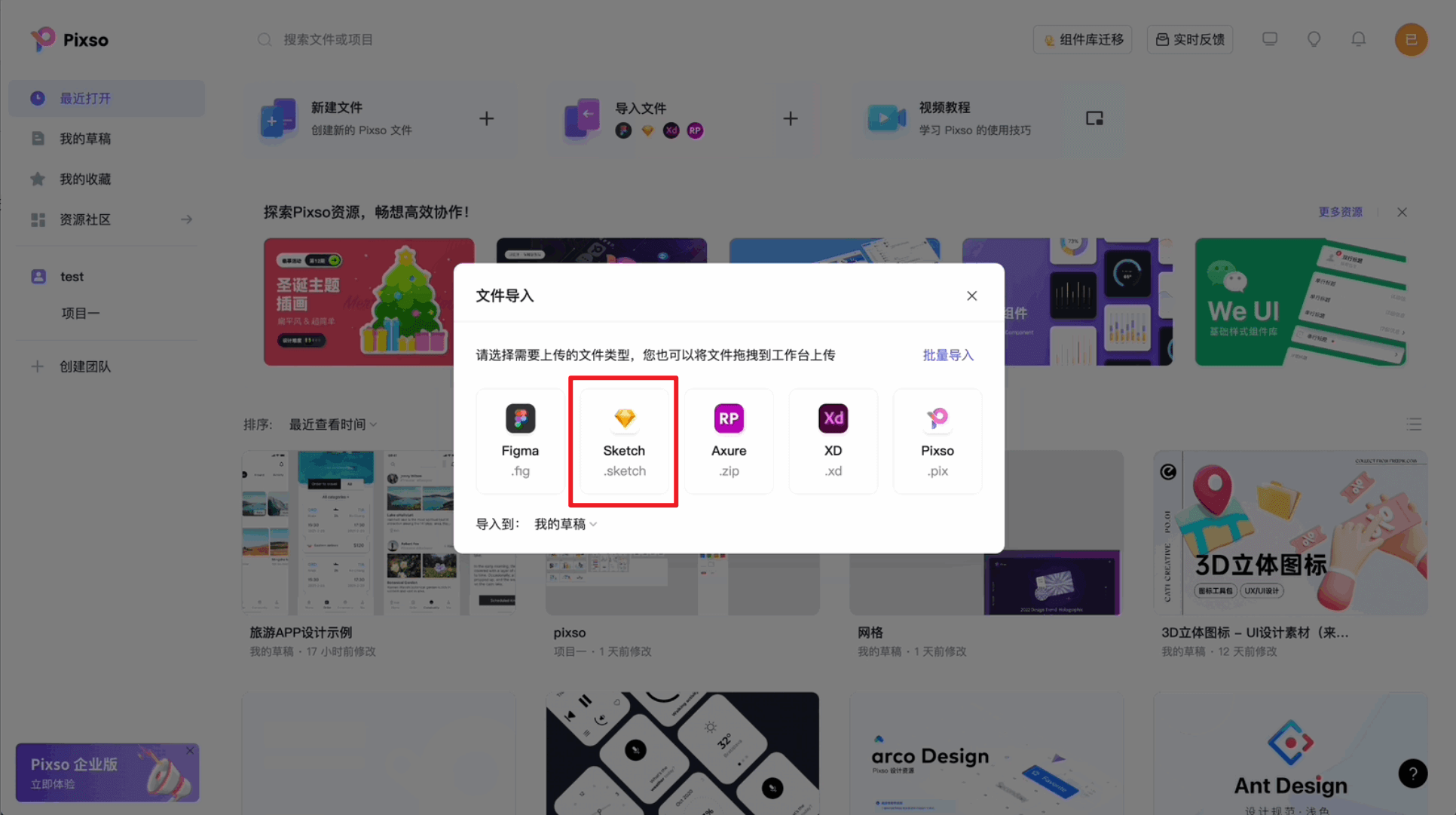
如下图所示,登录Pixso账号后,在Pixso工作台页面点击“导入文件”区域,选择需要导入的Sketch标注设计图文件。

3. 分享文件链接给开发人员
导入Sketch设计图后,在Pixso的编辑器页面,已自动生成了设计元素的Web、Android、iOS平台单位的Sketch标注,仅需点击Pixso顶部导航栏的“分享”按钮,可将设计图的自动Sketch标注分享给开发人员,现马上试试。

4. 查看Sketch设计图自动标注
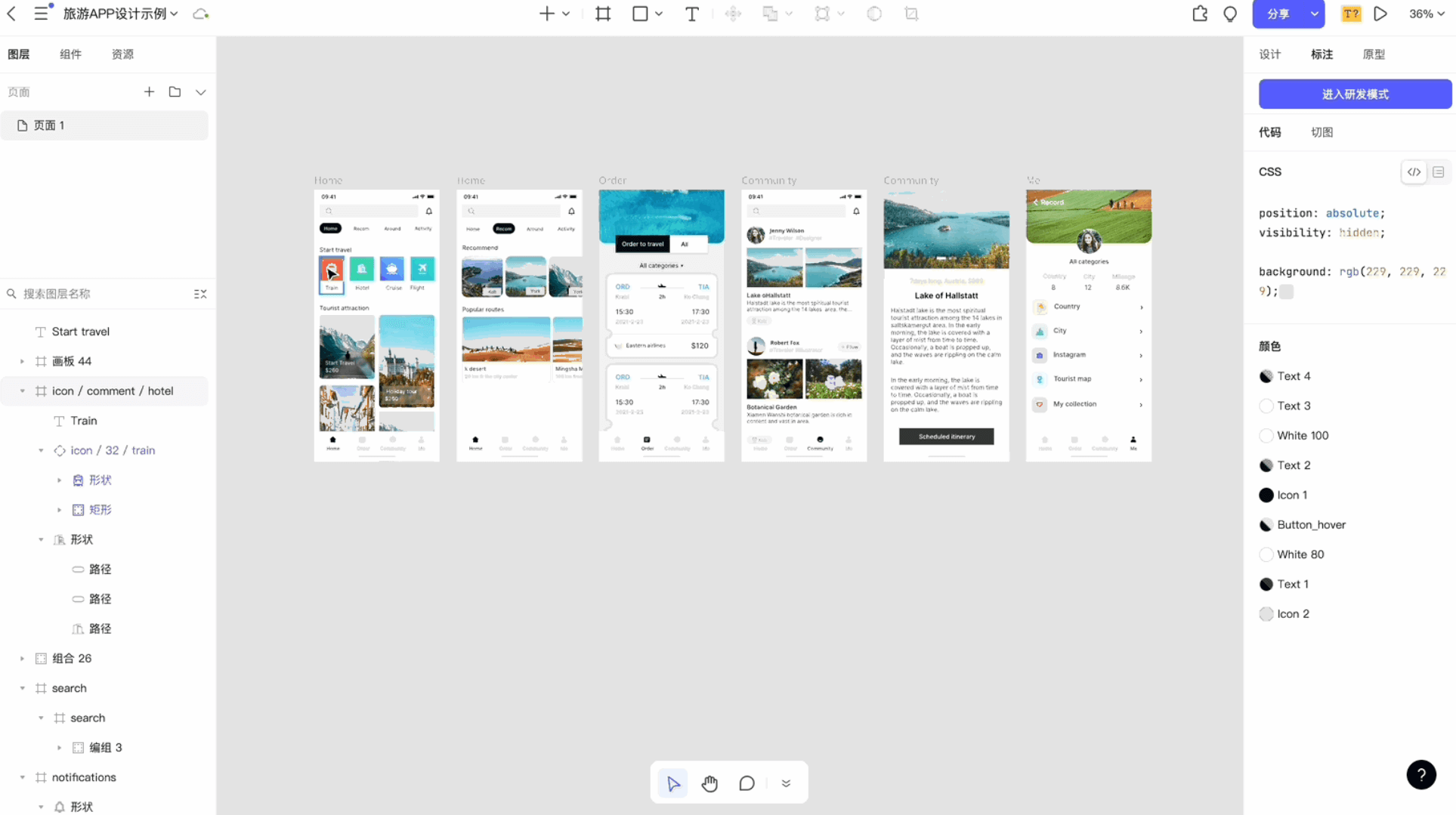
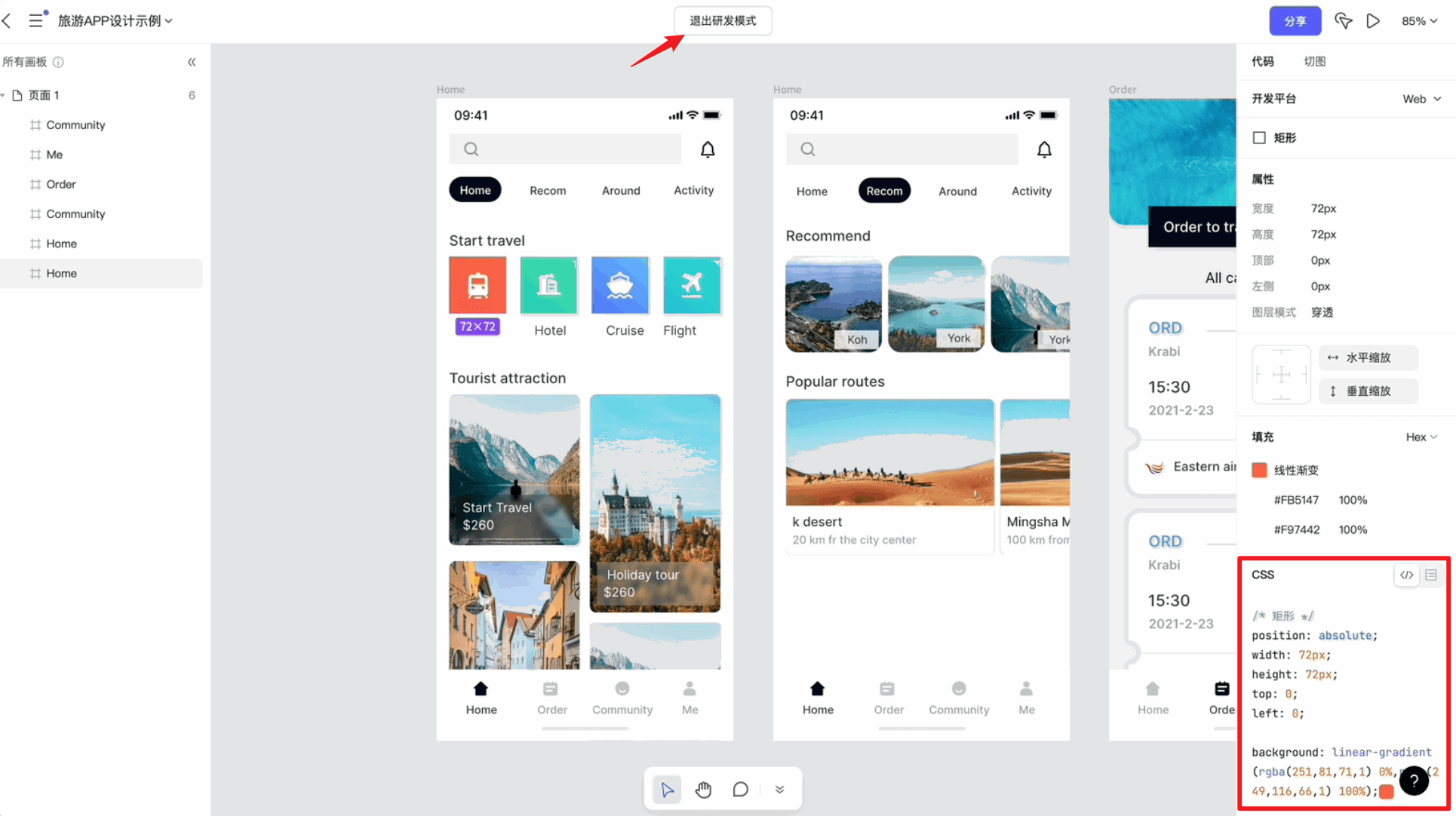
开发人员点击设计师分享的设计图链接,只需要简单的点击选中想看的设计图元素,就可自动查看该设计图元素的Sketch标注尺寸及元素间距,标注图层或文本层的信息,如填充颜色、边框颜色、不透明度字体和字号等。

以上就是实现在线自动Sketch标注的完整步骤了,对于设计师而言真的非常方便。最后再顺便说一下,使用Pixso也可以直接完成UI设计图的创作,而且它还可以直接进行原型图、交互动效制作、产品文档制作、设计交付,能够真正实现从产品到开发仅需一个文档就可以搞定的在线协作设计工具。因此强烈推荐大家尝试使用一下Pixso设计工具,相信它能大大提升大家的团队工作效率的,免费注册Pixso账号,体验更智能的切图标注。