Figma奠定了在线工具的基本形态,受到国内外设计师的青睐。对于UI设计师来说,本地应用工具在UI设计中会有很多的限制,尤其是在UI设计完后的标注切图比较繁琐,如果修改再比较多,反复标注切图导出十分耽误时间。近期网上备受推崇的Figma工具在这方面表现十分优秀,不仅可以快速标注切图,同时还可以多人协作,非常的方便。那么今天我们就来分享下Figma切图标注功能,看看Figma切图标注如何进行更高效。
Figma如何进行标注切图?
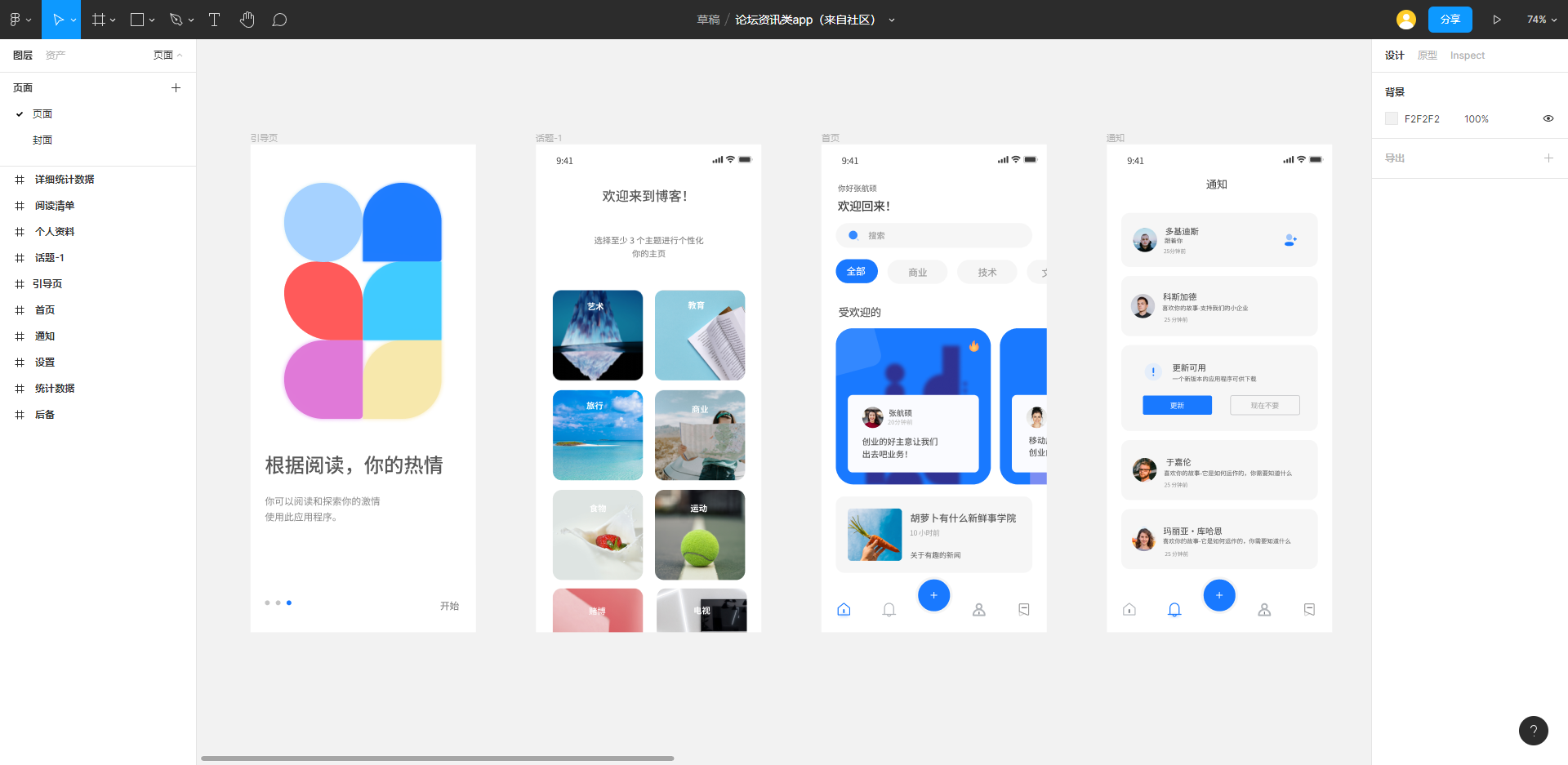
首先打开一份完整的应用程序APP界面设计模板,本篇文章以 资讯聊天app UI设计模板 为例。
 UI设计师在完成应用程序APP界面设计之后,就需要交付的开发部门。程序员在打开设计图之后,选中元素,点击右边栏的 Inspect 可以显示出这个元素的一些信息,宽度、高度、上下左右的位置等,点击上方注册按钮,免费体验更高效的标注切图体验。
UI设计师在完成应用程序APP界面设计之后,就需要交付的开发部门。程序员在打开设计图之后,选中元素,点击右边栏的 Inspect 可以显示出这个元素的一些信息,宽度、高度、上下左右的位置等,点击上方注册按钮,免费体验更高效的标注切图体验。

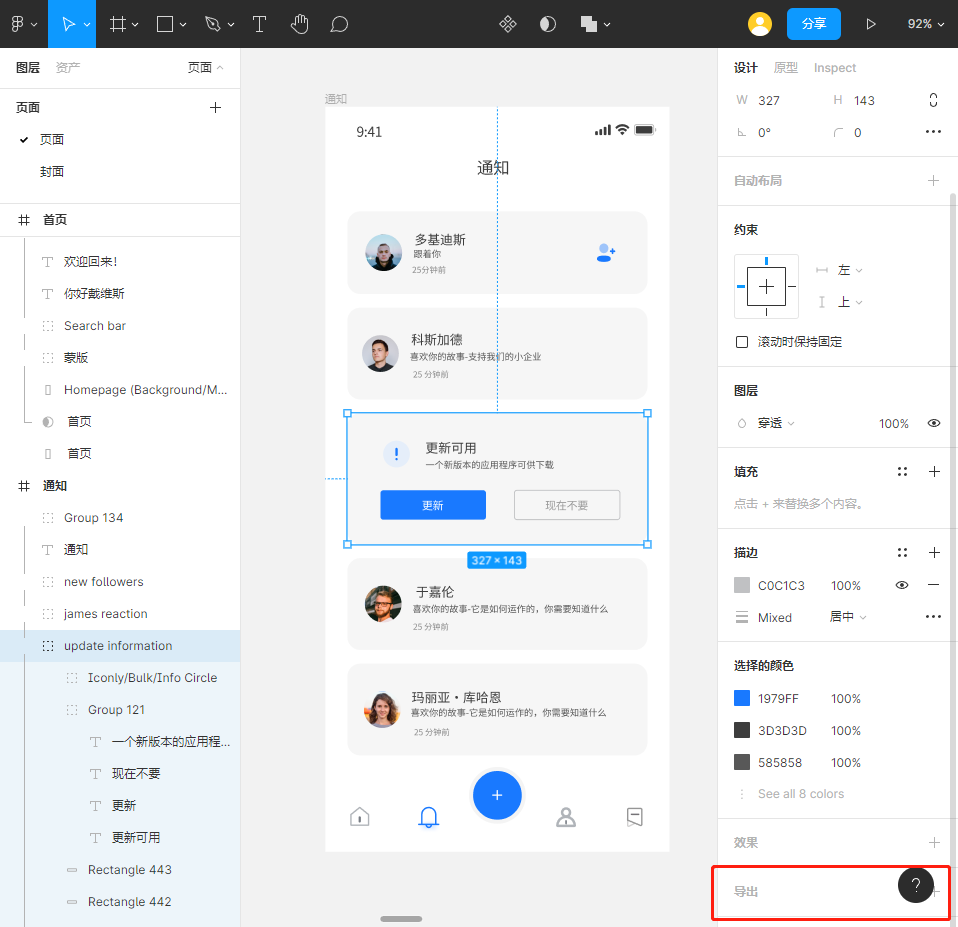
选择我们需要切图的界面设计元素,右侧栏下拉到底部,就会出现一个导出栏,后面有个加号,点击加号就可以弹出导出工具。

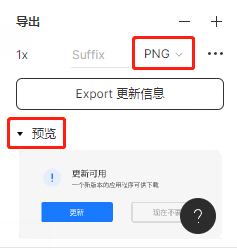
可以在这里选择的对应的格式,就可以导出对应的元素,这样就完成Figma切图标注了。

如何更高效的进行标注切图?
Figma是一款十分优秀的设计工具,但是作为一块国外开发的软件,Figam切图标注对国内设计师师来说并不是优选。目前Figma都是英文版的,大家看到中文版都是借助翻译软件直译过来,多少有点偏差。除此之外,团队成员使用Figma切图标注时,受网络影响较大,降低团队协作的效率。并且,Figma无在线客服服务,当用户遇到问题时,无法非得到即时解决。
种种原因,导致设计师开始期待一款国产协同设计软件,Pixso便成国内设计师的优选。Pixso 是一款集合原型、设计、交互、代码、交付为一体的协作设计工具。除了是全中文的之外,使用Pixso进行标注切图,会给设计师带来更加高效的协同设计体验,点击免费注册使用Figma中文替代Pixso。
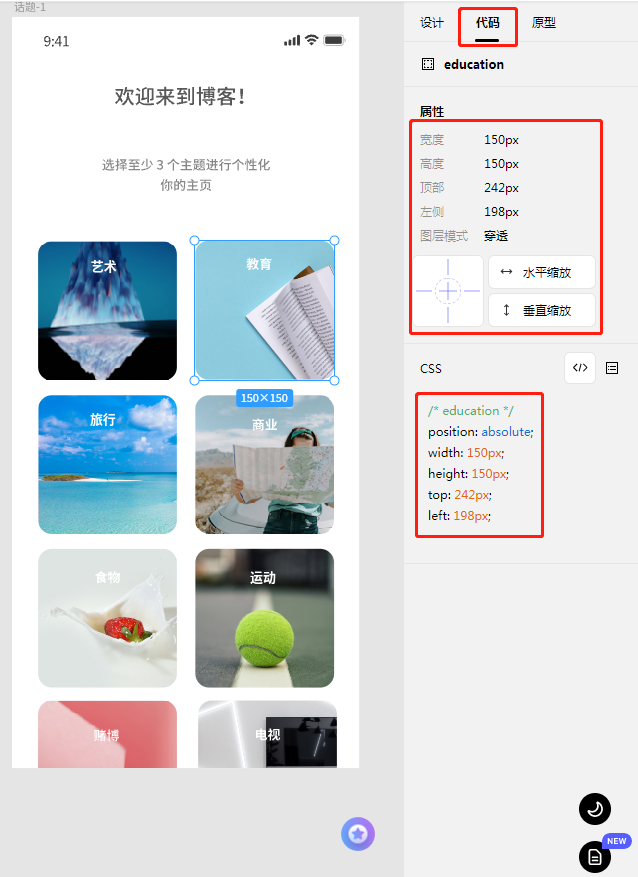
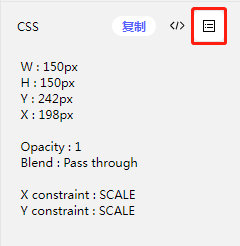
Pixso标注:选中元素,点击右边栏的代码可以显示出这个元素的宽度、高度、上下左右的位置等信息,并伴随一段CSS代码。

在CSS代码后面点击复制按钮,可以一键复制信息。后面还有个表格按钮,能直接显示元素的基本信息,方便开发人员使用。


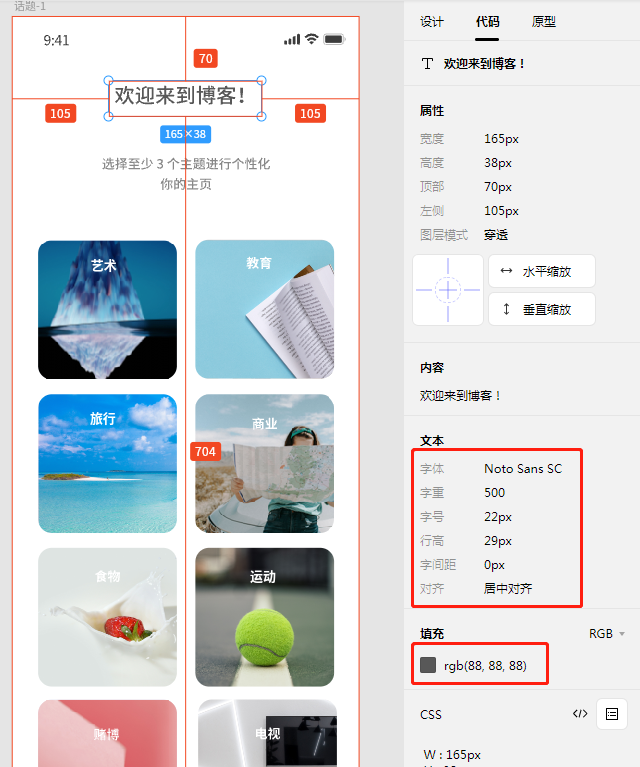
选择文字也会出现对应的文字信息,可以知道文字的色号、字体、字重、尺寸、行高、对齐等信息。按住Alt键会出现标尺辅助线,能更加直观地看到元素所处画布的位置。

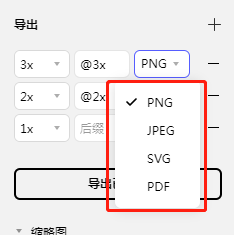
Pixso切图:Pixso支持导出PNG、JPG、SVG、PDF四种格式,可以选择导出对象和图层,可以是单个图层或对象、一组对象或画布上所有内容。还可以使用切图工具导出画布的一部分。
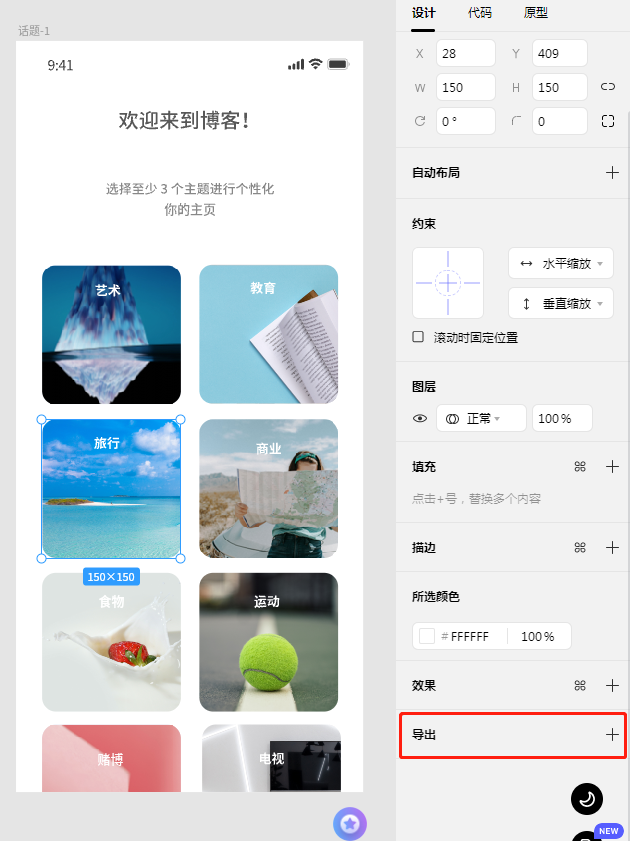
首先,选择需要切图的元素,右侧栏下拉到底部,就会出现一个导出栏,后面有个加号,点击加号就可以弹出导出工具。

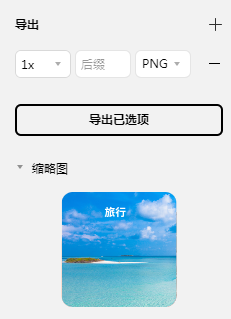
可以在这里选择的对应的格式,下方的预览可以点开,出现需要导出元素的预览。

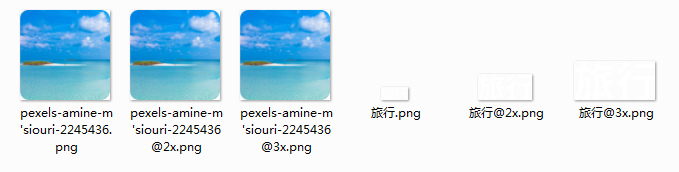
这里还可以继续点击加号,导出1倍图、2倍图、3倍图,方便开发人员使用。因为Pixso是矢量工具,里面的文字、图形放大后也不会模糊(像素图除外)。点击格式框后面的三角,可以选择需要导出的格式,目前Pixso支持导出PNG、JPEG、SVG、PDF四种格式。


点击“导出已选项”,导出相关元素。导出的文件是一个压缩文件(一般在下载文件夹中),打开后可以看到,之前导出的三种尺寸图都已经在里面了。

如果想分开导出元素中的每一个内容,可以把导出元素解组,然后再框选导出,就能获得单个元素的导出图了。
最后,在导出的时候还有几个小技巧,需要注意下:
-
导出图片尽量使用英文命名,因为代码只认识英文,所以可以选择拼音命名进行导出。
-
可以将所有的图标整理好放在一个画板上,这样更加方便程序员使用。
除了标注切图,Pixso能做更多
Pixso 除了能够给设计师带来更高效的标注切图体验外,Pixso在体验和资源供给上,更加考虑到了本土设计师的工作环境和应用需求。

Pixso全中文学习成本更低
虽然 Figma 可以通过浏览器和插件做汉化,但仅覆盖到部分基础功能,深度使用仍然需要具备专业英文阅读能力。 Pixso 为用户提供全中文语言环境,且可预览字体样式,更可按官方、个人、团队字体库进行分组,快速提效设计协作。
Pixso 本土设计资源,助力设计提效
Figma 社区的用户每年贡献大量设计素材和模板,但社区作品大部分是基于海外设计系统延展的,本土设计师较难直接复用。 Pixso 内置几十种中文字体库任选,每月更新来自字节、蚂蚁设计、腾讯等大厂设计体系,社区提供丰富的精美模板,用户直接拖拽即可免费使用,无需从0开始设计,点击前往Pixso资源社区,免费领取海量设计资源。
成为Pixso会员的价格更低,获取的资源与服务更多
Figma 专业版每人每月约 100 RMB,企业团队版每人每月约 300RMB。 Pixso 较之 Figma 等设计协作工具,每年能为用户节约宝贵的资金。且 Pixso 十分重视用户体验反馈,专设用户反馈中心,致力提供更为流畅、周到的体验服务。